Lạm Bàn Về Mindset

Bài viết được sự cho phép của tác giả Nguyễn Văn Trọng
Mindset là gì thì chắc ai cũng nghe tới, nhưng có thực sự hiểu rõ về nó không thì cũng cần phải đào sâu một chút. Trong bài viết này mình sẽ đi vào các tình huống thường gặp trong công việc để các bạn có cái nhìn gần hơn về tác động tốt-xấu của nó.
Vì Sao Mindset Lại Cần Thiết


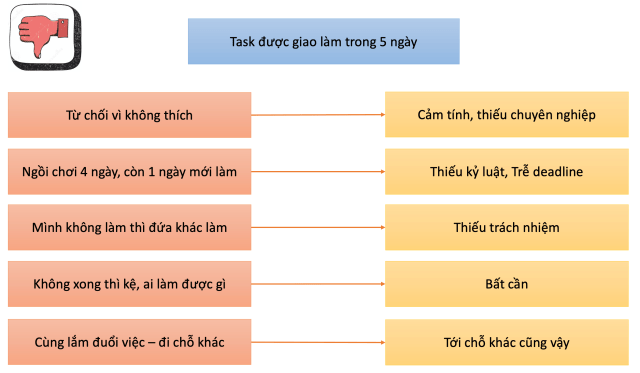
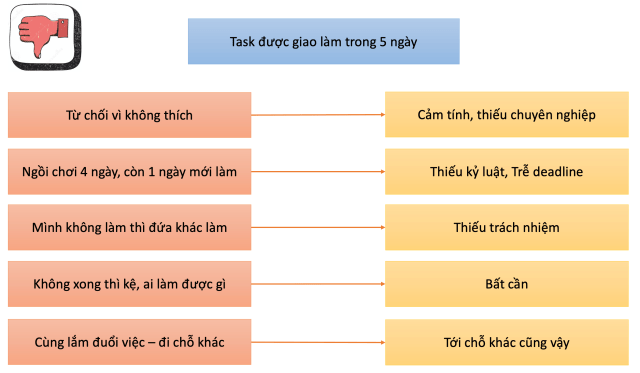
Hãy cùng xem ví dụ về mindset tệ. Có thể mọi người sẽ cười nhưng trong thực tế thì không hiếm đâu, thậm chí nhiều là đằng khác. Ai cũng nói về đam mê, nhưng ít khi nào thành công tách rời với trách nhiệm. Một người có mindset sai, thiếu tinh thần trách nhiệm sẽ để lại hậu quả cực kỳ nghiêm trọng không chỉ cho bản thân mà còn “đào hố” đồng đội.
Riêng trường hợp ngồi chơi 4 ngày làm 1 ngày thì đôi khi lại do tính chủ quan, tự tin thái quá. Đúng ra nếu tự tin làm trong 1 ngày thì nên nói với PM/Team Lead là “task này dễ quá, cho em thêm vài cái nữa làm cho vui”. Sợ bị bốc lột? kệ chứ, còn trẻ ai muốn bốc gì bốc. Cứ cắm đầu làm chả lo thiệt thân đâu. Với leader giỏi thì họ nhìn là biết ngay ai chăm chỉ, tất nhiên là được việc nữa chứ chỉ chăm thôi thì chưa đủ. Còn gặp leader tệ quá, họ không thấy bản thân ưu tú thì bảo họ nhường chỗ cho mình lên thay muahaaaa … giỡn chứ đôi lúc người ta nhiều cái để lo nên không để ý, mình nhắc khéo, không được mới tìm phương án khác như … nhảy việc.


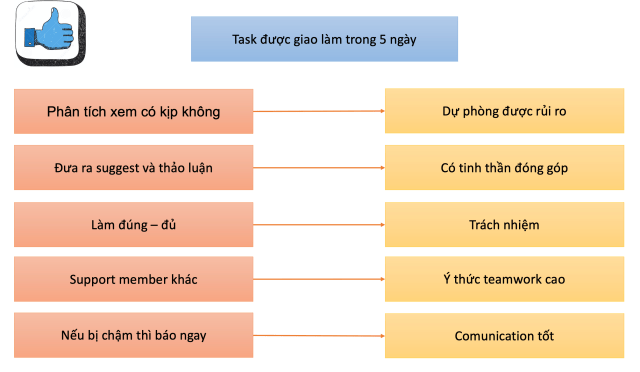
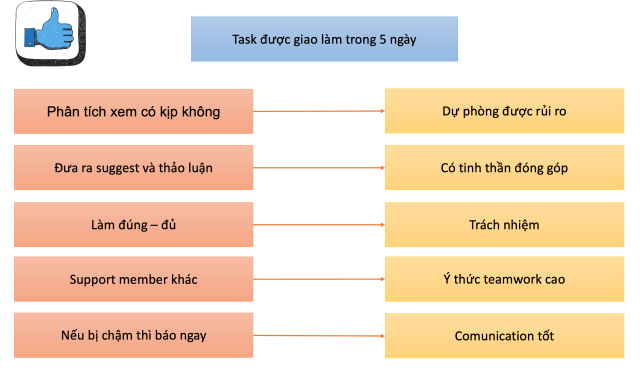
Đây mới gọi là tốt. Thực ra trong ví dụ này mình chỉ đưa ra có vài ý tiêu biểu, đằng sau đó còn nhiều nữa các bạn cứ tự suy nghĩ cách đối ứng sao cho phù hợp. Trong các ý trên thì nên làm lần lượt, đầu tiên là phân tích – tự ước lượng công việc (estimate), kỹ năng này sẽ giúp ích rất nhiều cho công việc BrSE sau này khi phải estimate dự án lớn. Vì có lớn cỡ nào mình cũng bẻ nhỏ ra được, ước lượng từng cái một rồi ghép lại là xong, ai bảo estimate khó thì chắc họ chỉ tỏ ra nguy hiểm thôi.
Như trên là tình huống trong công việc, còn to tát hơn như sự nghiệp thì phải làm sao ?
Dạo trước có nói chuyện với một cậu DEV, em nó bảo ước mơ sau này sẽ trở thành kỹ sư công nghệ hàng đầu, tạo ra một sản phẩm thật hoành tráng. Nhưng khi mình hỏi lại một số câu cơ bản thì câu trả lời hầu như là không/chưa.
C1. Em có chắc chắn với hướng đi của mình là đúng không ? CÓ
C2. Em đã có kế hoạch gì với việc đó chưa ? CHƯA
C3. Em hiểu thế nào là kỹ sư công nghệ hàng đầu, họ là người như thế nào, mỗi ngày họ làm gì/học gì, bằng cách nào họ trở thành số 1 (từ số 0) chưa ? CHƯA
C4. Thế theo em một sản phẩm hoành tráng là như thế nào ? và làm sao/mất bao lâu để tạo ra nó ? ẤP ÚNG
C5. Em có đang làm tốt những thứ cơ bản của lập trình như đặt tên biến, comment mô tả xử lý, optimize source, commit source hàng ngày lên GIT … cũng như những thứ cao cấp hơn xíu xíu như SOLID/Design Patterns chưa ? cái cơ bản thì có nhưng vụ khai báo biến hơi loạn, còn SOLID là cái gì thì em chưa nghe qua.
C6. Ngoài công việc ra em có code thêm gì để luyện tay hoặc tham gia khoá học nào để nâng cao không ? Việc làm không hết thời gian đâu mà luyện với học thêm anh.
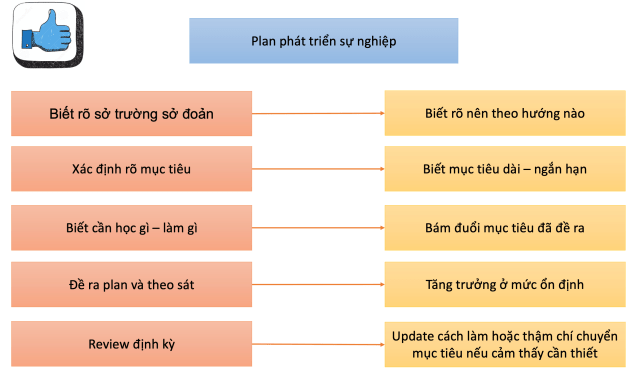
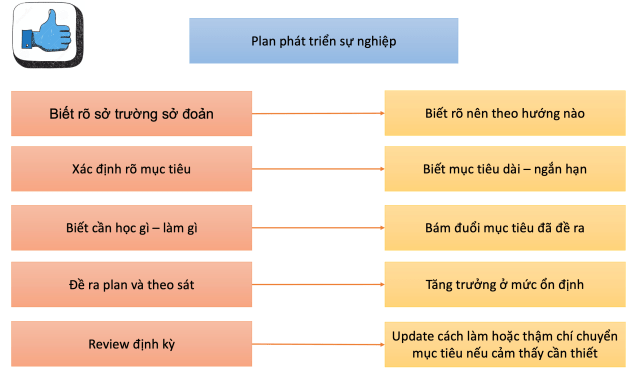
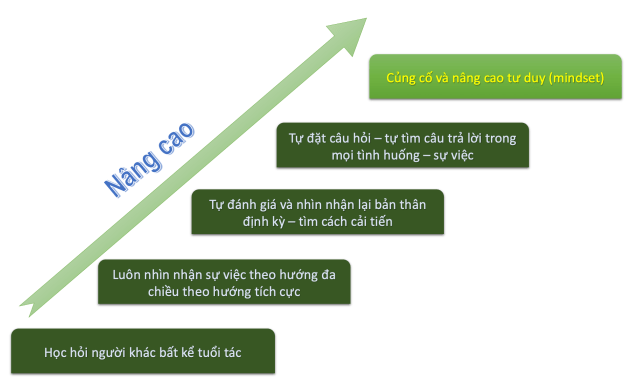
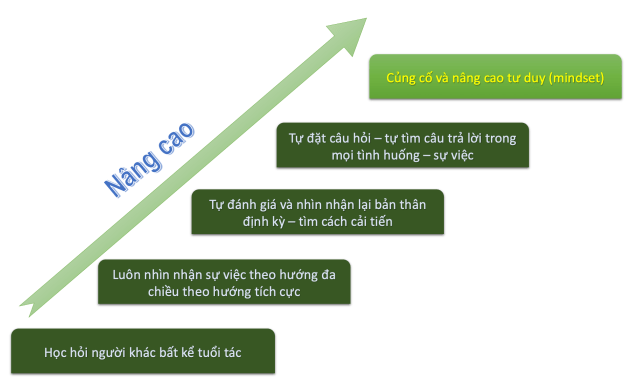
Cách làm đúng như hình bên dưới.


Việc hiểu sở trường – sở đoản của bản thân nói thì dễ, thực tế không nhiều người nhận ra được, thậm chí ngộ nhận. Biết là ai sinh ra cũng có điểm mạnh yếu riêng, các “diễn giả” dạy làm giàu nói hoài. Bởi vậy nên chúng ta cần kiểm chứng bằng cách thử – sai – thử lại – sửa … cho tới lúc cảm nhận được mình muốn gì, mình cần gì và mình mạnh yếu chỗ nào. Khi đã hiểu rõ (có thể mất vài năm thậm chí hàng chục năm) thì già cmn rồi :))) , giỡn chứ lúc ấy mình quyết tâm đi theo nó tới cùng ắt sẽ để lại thành tựu gì đấy.
Định Nghĩa – Phân Loại


Mindset đơn giản là tư duy. Đối với mỗi tình huống cụ thể, mỗi người sẽ có một cách xử lý khác nhau, có tốt có xấu. Và điểm khác nhau được tạo ra bởi mindset. Ví dụ thì như trên, còn nếu các bạn chưa hiểu rõ lắm thì mình đưa ra thêm tình huống này cho dễ hình dung:
Bạn A được giao cho làm module login trong 3 ngày, bạn cắm đầu làm rất chăm chỉ nhưng tới gần lúc giao hàng thì báo lại là “anh ơi ! em làm không kịp”, chắc phải thêm 3 ngày nữa mới xong, ông PM B mắng mỏ làm bạn bỏ luôn không làm nữa.
Các bạn nghĩ mình đang nói tới bạn A hả, nhầm rồi :))) đang muốn nhắm tới ông PM B. Việc đầu tiên không phải là mắng mem của mình, mà tìm cách khắc phục, đầu tiên là tìm nguyên nhân chậm, sau đó check lại coi thêm 3 ngày nữa có kịp không hay là 4-5 ngày. Check các dữ kiện cần thiết và báo lại cho các bên liên quan, sau khi xử lý sự cố ổn thoả thì mới quay lại khiển trách và bảo bạn A rút kinh nghiệm, lần sau nhớ báo sớm để anh còn xử lý. Hình như đọc ví dụ xong không hình dung được thêm gì, mà thôi kệ.
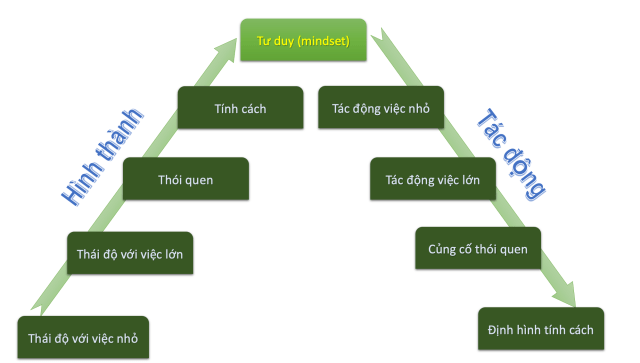
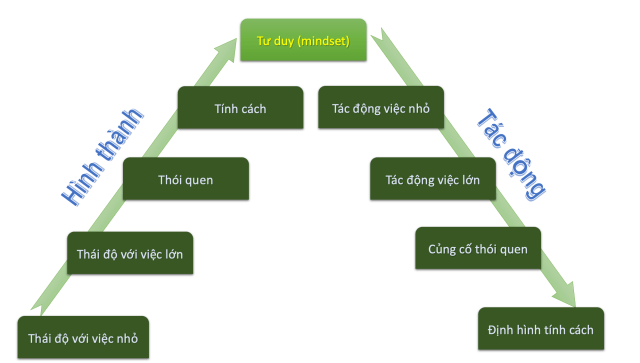
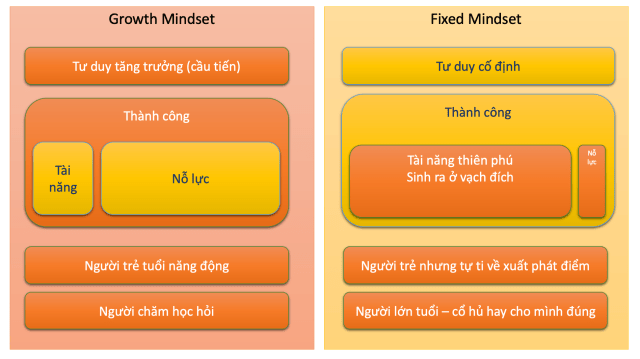
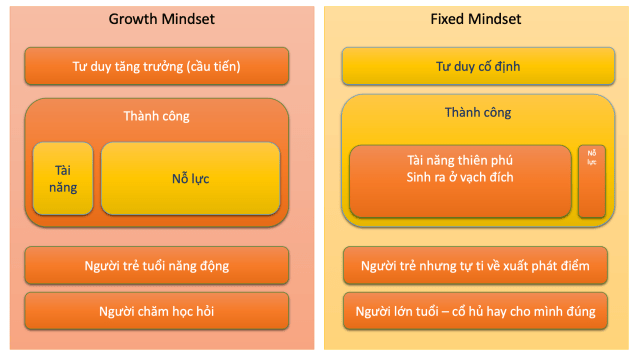
Tiếp theo là phân loại, theo sách vở thì có 2 loại như bên dưới.


Nhìn hình cũng hiểu rồi đúng không ? Growth và Fixed. Cái khó ở đây là phần đông mỗi người rơi vào trạng thái lấp lửng, chả biết mình thuộc loại nào, đôi khi tự nhận là Growth mà thực tế hay bị Fixed (Xin lỗi mình dùng tiếng anh đoạn này vì là thuật ngữ). Và việc loại bỏ cảm giác tự ti về xuất phát điểm là cực khó, nó ăn sâu thành nếp rồi nên không thể bảo bỏ là bỏ ngay được, cần thời gian.
Cách tốt nhất để thay đổi tư duy là tiếp xúc với những người đẳng cấp, có cơ hội gặp gỡ, nói chuyện hỏi han với họ là bắt lấy, đừng có ngại, lớn rồi ai chơi trò ngại ngùng. Sau mỗi lần như vậy ta sẽ thay đổi vì muốn được như họ, và những người đó thường có nguồn năng lượng (nội công) rất mạnh mẽ có thể truyền sang bản thân mình (kể cả online) <= Đoạn này nói xạo đấy, đừng tin.
Các Bước Nâng Cao Mindset
Phần 1 và 2 mình đã phân tích thông qua các vị dụ, mặc dù hơi xạo xíu xíu nhưng nhìn chung cũng giúp các bạn tới gần hơn bản chất và tác động của mindset lớn như thế nào. Bây giờ vấn đề là làm sao để nâng cao nó.
Việc tiếp xúc với người đẳng cấp – hào hoa phong nhã xinh đẹp ngời ngời (mình chỉ được duy nhất cái đẹp trai, buồn!) thì khó, và có gặp cũng chỉ 1 vài lần nó chả thấm vào đâu. Vậy nên quay về với thực tại với 2 đối tượng : 1 là bản thân, 2 là “những người sống quanh tôi”.


“Bất kể tuổi tác”, nói thì dễ, mấy ông lớn lớn tuổi chút là coi mấy đứa em không ra gì, chuyên áp đặt suy nghĩ và còn khinh thường vì người ta ít trải nghiệm. Thực tế là vậy. Hiếm người nào 30 40 mà lại đi học hỏi cậu em 20 – 25.
Nhìn nhận sự việc theo hướng đa chiều – tích cực. Ví dụ như này : làm việc với ông khách khó tính suốt ngày soi mói chửi rủa. Vậy điểm sáng ở đây là gì : Tại ông khó quá nên mình sẽ có trải nghiệm làm với khách khó, sau này gặp người khác bớt khó hơn thì coi như là dễ. Nghĩ theo cách đấy đời tươi sáng hẳn.
Tiếp theo là nhìn nhận bản thân, đánh giá định kỳ mỗi 6 tháng – 1 năm – 2 năm, chu kỳ anh em tự đặt tuỳ mục tiêu lớn hay nhỏ. Rồi tự đặt ra thật nhiều câu hỏi, tự trả lời không được thì mang đi hỏi. Nhớ hay hỏi câu nào cho có giá trị tí chứ mấy câu mà google 1 phát đầy ra thì khỏi cần.
Và bước cuối cùng, củng cố – nâng cao tư duy thông qua học tập – hành động. Học thì có nhiều cách, học qua công việc – qua cuộc sống, thậm chí tham gia khoá học kỹ năng cũng không phải lựa chọn tồi. Mình không có ác cảm gì với các ông thầy dạy làm giàu cả, chỉ trêu cho vui, nhiều cái họ nói không sai (cũng có cái bốc phét), nghe và kiểm chứng rồi kết luận. Rồi qua hành động, chính là công việc thường ngày, sau mỗi quyết định thì chờ kết quả nó “nổ” ra rồi rút kinh nghiệm sâu sắc, lần sau làm khác đi. Có thể tiếng “nổ” sẽ to hoặc nhỏ hơn, nếu to quá thì lại tìm cách khác cho tới khi hài lòng. Đó chính là việc nâng cấp bản thân thông qua trải nghiệm : thử – sai – sửa …
Kết
Lâu ngày không viết cứng tay quá. Tính ra cũng cả năm trời rồi chứ có ít đâu, từ ngày ra sách cái vênh mặt lên bỏ luôn blog, tội lỗi. Mình sai thì nhận, và tìm cách sửa sai bằng việc hàng tháng 1 bài blog ra đều đặn.
Nói về mindset thì còn nhiều lắm, ví dụ đưa ra cả ngày không hết. Trong mỗi tình huống đều có nhiều đáp án, không có cái nào đúng hoàn toàn và sai hoàn toàn cả, ở mức tương đối. Điều quan trọng nhất là mình cần phải dẹp bỏ ngay thái độ tự ti về xuất phát điểm (địa vị, kỹ năng, hoàn cảnh gia đình), phải luôn nghĩ rằng dù đang đứng ở đâu đi chăng nữa thì nếu muốn tới đích hãy nhấc chân lên và đi. Cho dù khó khăn cỡ nào cũng không dừng lại (dừng nghỉ chút thì được). Cho tới 1 ngày nhìn lại mình đã cách xa đích hơn, nhầm… mình càng tới gần đích hơn, và lấy đó làm động lực để đi tiếp. Thành công = 10% Đam mê + 90% trách nhiệm = 10% năng khiếu + 90% khổ luyện, cái này cũng là của mấy ông thầy dạy làm giàu nè. Vậy nhé, khi nào nghĩ ra cái gì hay thì mình lại viết tiếp.
Bài viết gốc được đăng tải tại kysubrse.com
Bài viết liên quan
- Sức mạnh của thái độ và thói quen – mindset
- Tản Mạn Về Con Đường Trở Thành BrSE
- Cách Trình Duyệt Hiển Thị Website Của Bạn
Top Developers đừng bỏ lỡ Top việc làm IT trên Station D nhé!






