Kinh Nghiệm Phỏng Vấn BrSE

Bài viết được sự cho phép của tác giả Nguyễn Văn Trọng
Trước khi tiếp nhận dự án mỗi ứng viên BrSE sẽ được khách hàng phỏng vấn (sau khi xem CV) để kiểm tra 2 yếu tố : kỹ năng và ngoại ngữ. Đây là rào cản lớn nhất mà các bạn phải vượt qua. Bài viết này dành cho các tân BrSE mới chập chững vào nghề, còn các cao nhân đã có kinh nghiệm rồi thì .. cũng đọc cho vui ^^. Mình đã từng trượt phỏng vấn và rút được nhiều thứ từ thất bại nên mong các bạn né được những ổ gà trên bước sắp tới. Hôm nay mình sẽ chỉ 1 số cách để mọi người vượt qua nó dễ dàng hơn.
Sau khoảng thời gian gõ code mòn bàn phím, tích lũy kinh nghiệm về kỹ thuật và quy trình phần mềm, cùng với tiếng Nhật đã được tôi rèn trong mấy năm khổ ải thì các cu đơ (tester, QA …) sẽ tiến lên 1 bưới mới trong sự nghiệp : kỹ sư cầu nối.
Nhưng để được qua Nhật thì điều quan trọng nhất là phải chứng minh được năng lực với các bác khách hàng để các bác ấy tin tưởng rước anh chị em qua. Vậy phải mần răng ?
Tuyển dụng Kỹ sư cầu nối không yêu cầu kinh nghiệm tại Station D.
Hiểu Rõ Khách Hàng Cần Gì

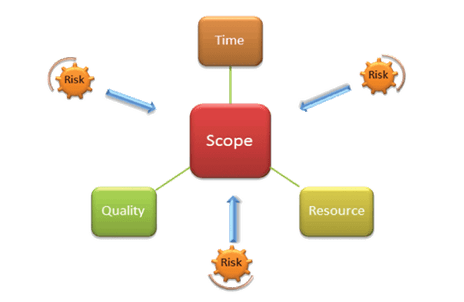
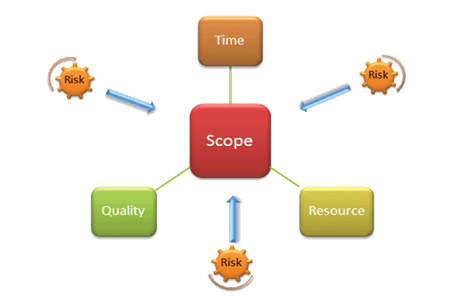
 Phải nắm được Scope của dự án.
Phải nắm được Scope của dự án.Các bạn không phải chỉ hiểu khơi khơi là dự án làm về ngôn ngữ abc, framework xyz, mà còn cần nắm được họ cần mình qua để mần cái chi. Hãy nắm scope (phạm vi), làm từ mô đến mô (thường thì từ design đến UT) – cái ni hỏi sếp hoặc account manager phụ trách khách hàng là sẽ rõ ngay. Khi nắm được mục đích là mình qua phát triển module, design, hay chỉ là qua học nghiệp vụ để về triển khai, thì sẽ nhấn mạnh nó trong phần tự giới thiệu bản thân và trả lời được gần như toàn bộ những câu hỏi chính xoáy về kỹ năng – kinh nghiệm. Như vậy bạn đã pass 50% rồi đó
Những Câu Hỏi Thường Gặp Và Cách Ứng Phó:
Tôi đã xem CV của bạn và thấy bạn làm dự án về xxx, bạn cho tôi biết bạn làm gì trong dự án đó ? Hãy chuẩn bị trước để nói 1 cách mạch lạc “Tôi chịu trách nhiệm về …trong thời gian … tháng”
Bạn đã bao giờ làm công đoạn design chưa ? nếu rồi thì hãy nói cụ thể mình làm basic hay detail, làm mới hay modify. Nếu chưa thì có thể nói “Mặc dù chưa làm nhưng đã đọc nhiều design trong quá trình code/test nên hiểu được cách để tạo ra design là như thế nào và cần những gì…bla .. bla..”, hoặc nếu hỏi về 1 vài công đoạn khác như Test (UT, AT, IT) thì cứ chém những gì mình biết và đừng bao giờ nói KHÔNG. Trường hợp mà ko biết cái gì luôn thì phải thêm từ “NHƯNG” vào “nhưng tôi có khả năng nắm bắt nhanh nên nếu được các bác giúp đỡ giai đoạn đầu thì …”
Bạn đã sử dụng Framework này bao giờ chưa ? (các bác Nhật ít khi hỏi mấy câu chi tiết ngôn ngữ , 1 phần họ tôn trọng mình ko muốn kiểm tra mấy cái lặt vặt nên thường chỉ hỏi về Framework). Nếu mình làm rồi thì cứ nói cho các bác ấy yên tâm, còn nếu chưa thì hỏi lại “FW ấy được tạo mới hoàn toàn hay là dựa trên FW phổ biến nào không ?” (Thông thường các dự án JP thường sẽ được phát triển dựa trên 1 FW customize lại trên nền tảng 1 hay nhiều FW khác, ví dụ bên Java thì hay kết hợp Spring – Struts, bên JavaScript thì kết hợp Jquery vs 1 FW khác như Knockout, AngularJS)
Ngoài ra có 1 vài câu hỏi dễ trả lời khác như : bạn có thể làm thêm giờ không ? Nếu dự án kéo dài (1 vài năm) thì bạn có theo đến cuối không, bạn có ngại khi phải di chuyển nhiều không, đã từng đi Nhật chưa, đã biết gì về văn hóa Nhật, ưu nhược điểm của bạn về abc là gì, có biết Maria là ai không … ?
Giữ Thái Độ Bình Tĩnh

 Hãy thật bình tĩnh.
Hãy thật bình tĩnh.Hồi bữa lần đầu đi phỏng vấn mình run đến độ vào phòng cái khúm núm chào xong ngồi cái phịch xuống ghế mà quên nói “tôi xin phép được ngồi”. Hay như lúc mấy bác bên kia hỏi (qua video) thì lóng ngóng trả lời câu trước quên mie nó câu sau. Rồi còn họp xong cũng quên luôn cảm ơn các bác đã dành thời gian phỏng vấn mình nữa chớ.
Lý do của ấp úng là bị bất ngờ, lóng ngóng thì tại không biết làm gì – nói gì. Để tránh phạm những sai lầm mình đã gặp, các bạn hãy chuẩn bị thật chu đáo những thứ sau để bình tĩnh trong suốt buổi phỏng vấn nhé.
- Kịch bản phỏng vấn : Chào – xin phép ngồi – tự giới thiệu bản thân (khi được yêu cầu) – trả lời phỏng vấn – Cảm ơn.
- Bài tự giới thiệu bản thân (không quá 15 dòng – nói trong 3p)
- Soạn trước những câu hỏi thường gặp và câu trả lời.
- Chú ý cả trang phục, ngủ đủ giấc, ăn uống đầy đủ nữa nhé.
Suy Nghĩ Kỹ Trước Khi Trả Lời
Ngày xưa, lúc vừa học khóa tiếng nhật tập trung (N4 -> N2) xong, mình được sếp ưu ái tiến cử đi onsite cho 1 dự án. Nhưng buổi phỏng vấn không suôn sẻ lắm, mình đã bị trượt mà hồi đó không rõ lý do. Sau này nghiệm lại mới thấy dại. Hồi đó khách hàng cần người design và development. Mặc dù các bác ấy khá hài lòng với khả năng kỹ thuật, nhưng khi được đến phần design thì mình đã trả lời bậy.
Khách hàng : Em đã từng làm design chưa ?
Bạn T : dạ em chưa nhưng em có đọc design trong các dự án đã làm nên hiểu được phần nào cách làm ah (nghe rất bài bản)
Khách hàng : Thế bây giờ cho em làm 1 cái design thì em mất bao lâu để hoàn thành (quả này mới đắng)
Bạn T: Dạ khoảng 1 tháng ah. (Trời đất – ngố gì đâu á)
Khách hàng : Bác chỉ biết câm nín nghe tiếng em khóc …
Phân tích cái sai : Không suy nghĩ kỹ mà trả lời bừa. Đầu tiên chưa hiểu được “1 cái design” đó là basic hay detail, cho 1 màn hình hay cho 1 flow (1 flow thường gồm khởi tạo – nhập giá trị – validate – confirm – finish), nếu 1 màn hình thì bao nhiêu Item, màn hình đó chức năng gì (tùy chức năng mà design nhiều hay ít). Đáng lẽ phải hỏi cặn kẽ thì mình trả lời kiểu cho có – không dựa trên cơ sở gì … tèo tèo tèo.
Các bạn nhớ đừng lặp lại nhé. Khi chưa rõ câu hỏi, hoặc đã rõ nhưng chưa đủ căn cứ thì hãy hỏi lại kỹ, KH sẽ đánh giá cao vì bạn làm việc chắc chắn. Còn nếu như hỏi han đủ kiểu mà vẫn không dám chắc thì hãy trả lời kiểu : tôi nghĩ là …, theo kinh nghiệm của tôi thì … Họ sẽ không nói mình sai đâu, bởi vì công việc sắp tới chắc gì đã giống hoàn toàn với những việc mình đã làm trước đây ?
Hãy Giữ Bí Mật Thông Tin Về Các Dự Án Mình Đã Làm
Cái này rất nhiều bạn đã phạm phải. Rất rất rất nguy hiểm. Có thể làm cho nỗ lực của mình đổ sông đổ biển chỉ vì 1 câu nói. Vì nếu như bạn tiết lộ thông tin về KH trước thì chắc gì bạn sẽ không tiết lộ thông tin KH đang phỏng vấn trong những lần sau ?
Khi được hỏi về kinh nghiệm thì mình chỉ nói về : Ngôn ngữ, Framework (FW public), domain (làm về y tế, giáo dục, telecom, thương mại …), khách hàng nước nào (Nhật, Úc, Mỹ …) hay về role đã đảm nhận, khó khăn, thuận lợi, đóng góp. Chỉ vậy thôi.
Những thông tin cần giữ bí mật : Tên khách hàng, Tên dự án, Tên Framework của KH (FW customize), Địa chỉ khách hàng hoặc bất kỳ thông tin gì có nguy cơ khiến người nghe biết được KH đó là ai.
Về Ngoại Ngữ
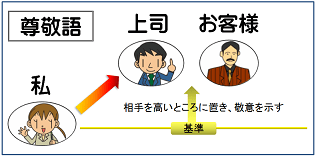
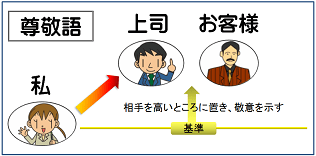
Hãy Sự Dụng Kính Ngữ Đúng Lúc Và Đúng Cách.

 Kính ngữ nâng bạn lên tầm cao
Kính ngữ nâng bạn lên tầm caoLúc nào và cách gì thì có quá nhiều page viết rồi nên mình không nhai lại nữa. Mình có quen 2 đứa em, 1 trai 1 gái onsite cho 1 dự án ở Osaka. chú em này tiếng Nhật nghe nói đỉnh hơn em gái kia nhiều nhưng KH lại đánh giá em kia ngon hơn mới đau. Lý do đơn giản là em í biết dùng kính ngữ đúng lúc và đúng cách. Cũng dễ hiểu thôi, ai cũng muốn được tôn trọng.
Còn gì nữa không nhỉ ? thôi tạm tổng kết ở đây vậy. Nếu có câu hỏi tình huống nào thì hãy post ở phần comment nhé, nếu mình không trả lời được sẽ nhờ cao nhân trả lời cho các bạn.
Tổng Kết
- Biết khách hàng cần mình làm gì
- Chuẩn bị chu đáo trang phục, tác phong, câu nói cửa miệng, bài tự giới thiệu bản thân.
- Giữ bình tĩnh trong suốt quá trình phỏng vấn
- Suy nghĩ kỹ trước khi đưa ra câu trả lời
- Giữ bí mật về KH trước đã từng làm.
- Về ngoại ngữ : hãy dùng kính ngữ đúng lúc và đúng cách
Bài viết gốc được đăng tải tại kysubrse.com
Có thể bạn quan tâm:
- 25 blogger IT nổi tiếng mà dân lập trình ai cũng phải biết
- Đi phỏng vấn vị trí React Native 6 tháng kinh nghiệm cần những gì ?
- Chia sẻ kinh nghiệm khi chuẩn bị ra trường, xin việc và phỏng vấn (Phần 2)
Xem thêm Việc làm cntt hấp dẫn trên Station D








