Kinh nghiệm làm việc được tính như thế nào?

Bài viết được sự cho phép của tác giả Phạm Bình
Chào các bạn,
Chuyện là trong lúc rảnh việc ở công ty, anh em mình thường có văn hóa nghiên cứu công nghệ mới. Trong một lần nghiên cứu về NodeJS, vừa làm xong chương trình “Hello world” thì một người nói vui rằng “thế là biết NodeJS rồi đó, giờ có thể tự tin ghi vào CV là có kinh nghiệm làm việc với NodeJS rồi“. Cả team phá lên cười, vì ai cũng hiểu rằng chương trình “Hello world” là bài học vỡ lòng của developer chứ ai lại coi nó là kinh nghiệm làm việc.
Ủa vậy dư lào mới được coi là có kinh nghiệm làm việc, 6 tháng hay 1 năm, hay phải nhiều hơn? Đây chính là câu hỏi nảy ra trong đầu mình ngay sau khi cười sảng khoái, thế nhưng cũng quên bẫng đi cho tới ngày hôm nay.
I. KINH NGHIỆM LÀM VIỆC CÓ ĐƯỢC TÍNH BẰNG SỐ NĂM?
Số năm làm việc có lẽ là thước đo kinh nghiệm được sử dụng nhiều nhất. Bạn đồng ý với mình điều này chứ? Bởi chúng ta vẫn gặp các tin tuyển dụng dạng như “Tuyển dev trên 1 năm kinh nghiệm”, hay như trong CV chúng ta (cả mình) cũng thường viết rằng có X năm kinh nghiệm làm việc với công nghệ ABC nào đó.
Thế nhưng việc “cân đo” kinh nghiệm bằng số năm liệu có chính xác? Theo mình thì không, nó chỉ là cách nhanh nhất để mô tả kinh nghiệm của bạn tới đối phương mà thôi, chứ nó không thể hiện rõ kinh nghiệm của bạn.
Ví dụ anh A nói rằng có 2 năm kinh nghiệm code PHP, nhưng trong suốt 2 năm anh A chỉ quanh quẩn xây dựng mấy cái web demo, chỉ cần chạy được, chẳng bao giờ phải quan tâm tới việc tối ưu query database, tối ưu thời gian phản hồi, và lượng kiến thức anh sử dụng để code PHP trong 2 năm đó hoàn toàn có thể học được trong vòng 2 tháng. Còn anh B (anh Bình đó :D) mới chỉ có 1 năm kinh nghiệm code PHP, nhưng anh thường xuyên phải giải quyết bài toán “hóc búa”, deadline gấp, đòi hỏi tốc độ phản hồi nhanh nên anh học được thêm rất nhiều “thủ thuật” mới phục vụ cho việc code cũng như cách làm việc sao cho hiệu quả.
Vậy rõ ràng nếu lấy số năm làm thước đo kinh nghiệm thì anh A (2 năm KN) ăn đứt anh B (1 năm KN). Nhưng so sánh dưới góc độ lượng kinh nghiệm thực tế tích lũy được thì anh B lại ăn đứt anh A.
Trường hợp giống anh A như ví dụ trên mình gặp khá nhiều. Nhiều nhất là ở các bạn sinh viên mới ra trường. Bởi trong trường ĐH, các bạn ý được học lập trình từ năm 1, năm 2, vậy nghiễm nhiên sau khi ra trường là có 2 – 5 năm code. Có bạn còn tự tin nhận mình là senior developer, deal lương $1000 nhưng khi phỏng vấn thì trượt ngay ở mấy câu hỏi dành cho junior developer.
II. KINH NGHIỆM NÊN ĐƯỢC TÍNH THẾ NÀO?
Không được tính bằng năm, vậy nên được tính bằng gì? Thật ra thì mình cũng không rõ là có thước đo “offical” nào cho kinh nghiệm hay không, nhưng mình biết một khái niệm là THANG CẤP ĐỘ TƯ DUY BLOOM.


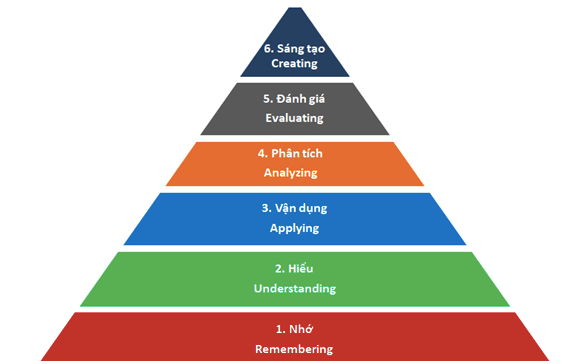
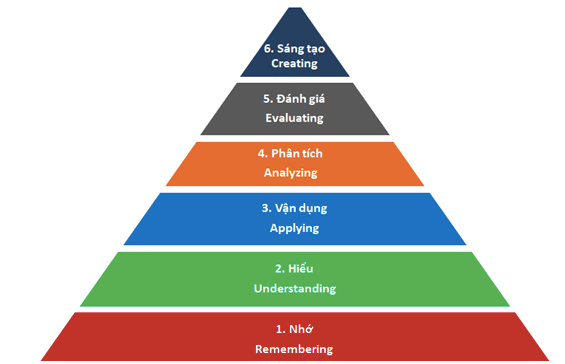
Thang cấp độ tư duy Bloom là khái niệm được nhắc nhiều trong giáo dục, được sử dụng để xây dựng các mục tiêu giáo dục, hệ thống hóa các câu hỏi, các bài kiểm tra, đánh giá quá trình học tập.
Tuy là thang đo được áp dụng trong giao dục, nhưng khi áp sang để làm thước đo kinh nghiệm làm việc thì mình cũng thấy cũng hợp lý. Bởi mỗi lần rút kinh nghiệm cũng giống như bạn vừa học xong một bài học vậy.
Thang cấp độ tư duy Bloom được chia làm 6 cấp độ (từ dễ tới khó).
| Cấp độ – Tên | Miêu tả |
| 1 – Nhớ | Có thể nhắc lại các thông tin đã được tiếp nhận trước đó |
| 2 – Hiểu | Nắm được ý nghĩa của thông tin, thể hiện qua khả năng diễn giải, suy diễn, liên hệ, khái quát |
| 3 – Vận dụng | Áp dụng thông tin đã biết vào một tình huống, điều kiện mới |
| 4 – Phân tích | Chia thông tin thành những phần nhỏ và chỉ ra mối liên hệ của chúng tới tổng thể |
| 5 – Đánh giá | Đưa ra nhận định, phán quyết của bản thân đối với thông tin dựa trên các chuẩn mực, tiêu chí |
| 6 – Sáng tạo | Xác lập thông tin, sự vật mới trên cơ sở những thông tin, sự vật đã có |
6 Cấp độ trên được thể hiện từ dễ tới khó, tức là người ta có thể dễ dàng đạt được cấp 1, nhưng để đạt được tới cấp 6 thì phải trải qua một chặng đường dài.
Một ví dụ thể hiện kinh nghiệm làm việc với PHP qua 6 cấp độ của thang đo Bloom:
| Cấp độ – Tên | Ví dụ |
| 1 – Nhớ | Nhớ được toàn bộ cú pháp của PHP, các khái niệm trong PHP. |
| 2 – Hiểu | Hiểu được cách sử dụng PHP, như khi nào thì lấy dữ liệu bằng $_GET, khi nào thì lấy dữ liệu bằng $_POST, phân biệt được $_SESSION với $_COOKIE. |
| 3 – Vận dụng | Vận dụng PHP để xây dựng một website |
| 4 – Phân tích | Phân tích ưu nhược điểm của PHP. |
| 5 – Đánh giá | Đánh giá PHP phù hợp để giải quyết các bài toán như thế nào. |
| 6 – Sáng tạo | Sáng tạo ra công nghệ mới giúp khắc phục nhược điểm của PHP. |
Quay trở lại trường hợp code chương trình “Hello World” trên NodeJS mà mình nhắc tới ở đầu bài viết, thì mình mới chỉ đạt tới cấp độ “Nhớ” – cấp độ thấp nhất trong 6 cấp, cũng chẳng có gì to tát lắm và đấy cũng là lý do khiến cả team cười.
III. LỜI KẾT
Bài viết này mình muốn nhắn nhủ rằng “Kinh nghiệm thì không nên tính bằng số năm”, cũng như chia sẻ về 6 cấp độ tư duy Bloom để chúng ta cùng tự đánh giá lại bản thân, xem kinh nghiệm làm việc của mình thật sự đang ở đâu. Nếu kinh nghiệm ở khía cạnh nào cũng đạt mức 5 mức 6 mà công ty trả lương bèo quá thì có thể đề xuất tăng lương. Hay trước giờ luôn ảo tưởng sức mạnh tưởng mình là best nhưng thực ra không phải vậy thì nên khiêm tốn và chịu khó học hỏi thêm.
Bài viết được viết dựa trên kinh nghiệm và quan điểm cá nhân, sẵn sàng nhận mọi gạch đá.
Cảm ơn bạn đã đọc hết bài viết. Chào tạm biệt.
Bài viết gốc được đăng tải tại phambinh.net
Có thể bạn quan tâm:
- Làm gì để có được một công việc tốt sau khi tốt nghiệp
- Vì sao onsite nước ngoài được xem là điểm sáng trong sự nghiệp?
- OKR là gì? Kinh nghiệm thiết lập OKR hiệu quả?
Xem thêm các việc làm Developer hấp dẫn tại Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)





