Kinh nghiệm làm framework cho IOS

Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
Đây là 1 số kinh nghiệm cho anh em nào định viết framework hỗ trợ IOS, để anh em đỡ mất thời gian nghiên cứu.
Xem thêm nhiều việc làm iOS lương cao trên Station D
Giải pháp mình đúc rút ra như sau:
- Framework thì nên viết bằng Objective-C:
– Lý do chọn objective-C là vì nó đã không thay đổi gì nữa, chạy ổn định. Hiện tại mỗi năm Apple lại cho ra đời 1 phiên bản swift mới nên nếu dùng swift để viết thì đau thương lắm, mỗi lần lên là bạn phải update cho cả project đang dùng swift mới. Đây cũng là lý do vì sao mà bạn thấy FireBase hay FacebookCore đều dùng Objective-C để viết framework cho họ. Mặc dù mình biết nhiều người code swift chưa hẳn đã biết Objective-C, cú pháp khó hơn. Nhưng cuộc sống mà, bạn muốn làm Framework thì trình bạn cũng cao, nghĩa là bạn nên biết cả 2 ngôn ngữ.
2. Khi làm framework, thì bạn phải support cả simulator và device. Do vậy bạn phải có script để build cho chúng. Cụ thể là xcframework.
3. Bạn nên tạo 1 cái project demo tách biệt với project framework. Làm như vậy thì việc test chuẩn hơn, đôi khi phát hiện được lỗi dễ hơn.
Tôi sẽ tiến hành tạo 1 framework cho bạn hiểu.


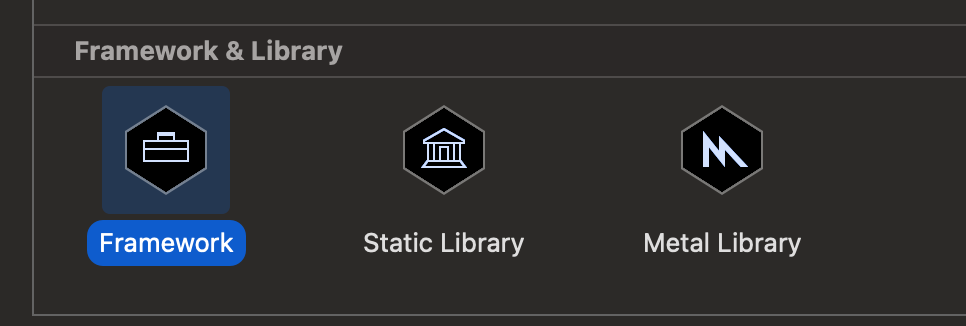
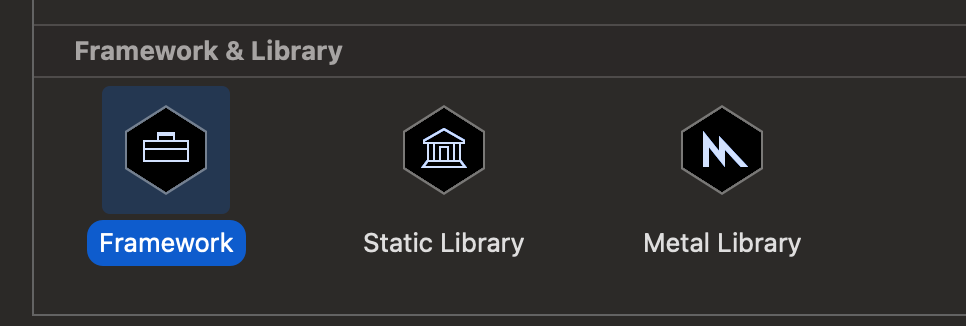
Mở Xcode tạo mới Framework như hình.
Đặt tên là CodeToanBug(hoặc theo ý bạn).
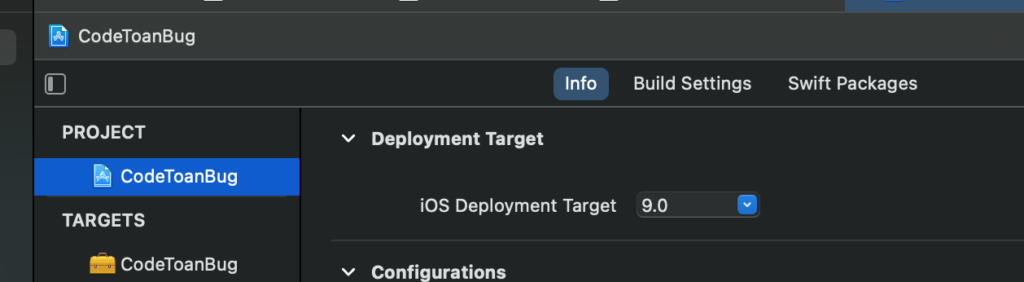
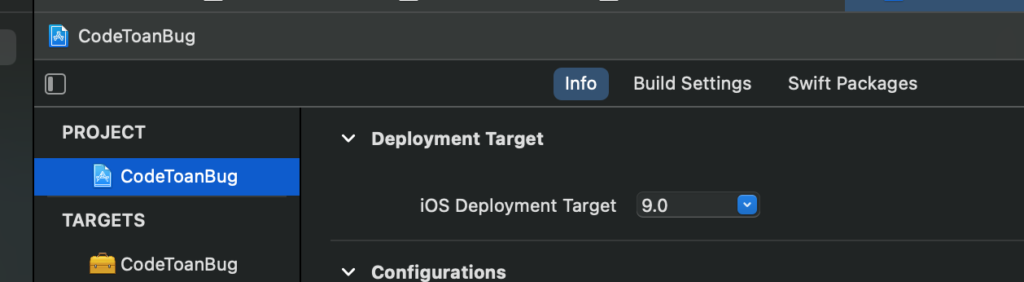
Chỉnh lại version support càng thấp càng tốt, ví dụ mình chọn 9.0:


Tiến hành tạo workspace bằng cách File -> New -> Workspace. Đặt tên là CodeToanBug hoặc tùy ý.
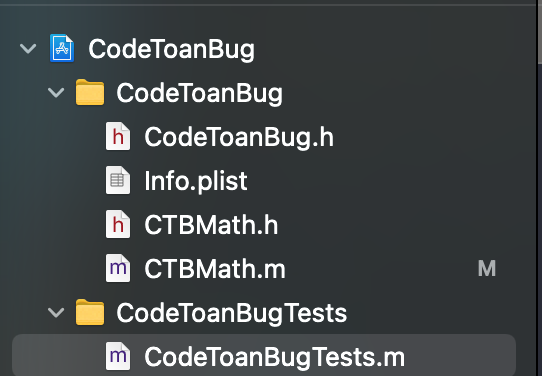
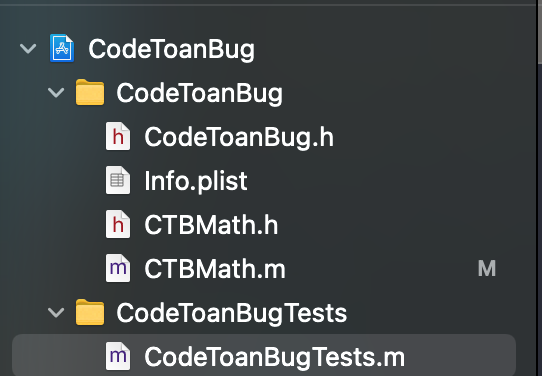
Sau đó tắt project đang mở, nhưng vẫn mở Workspace nhé. Sau đó thì kéo file CodeToanBug.xcodeproj vào Workspace được như hình:

 Sau khi kéo thả
Sau khi kéo thảMục đích là để tý mình tạo thêm 1 project demo ở trong Workspace luôn.
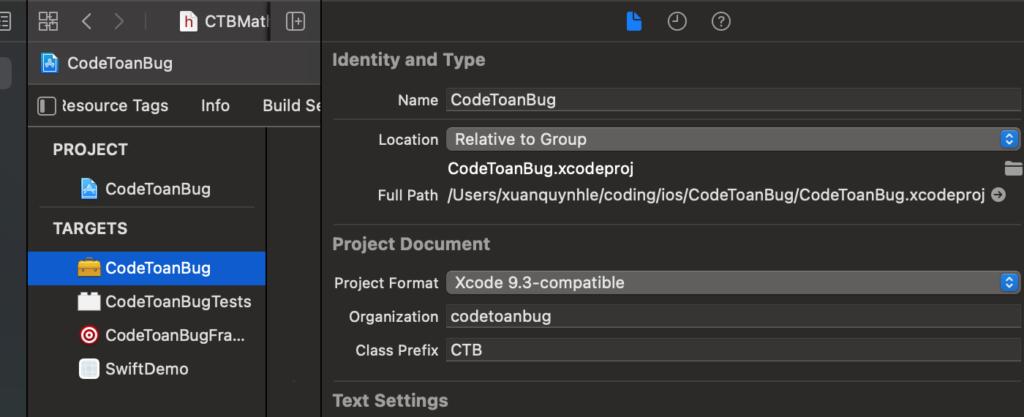
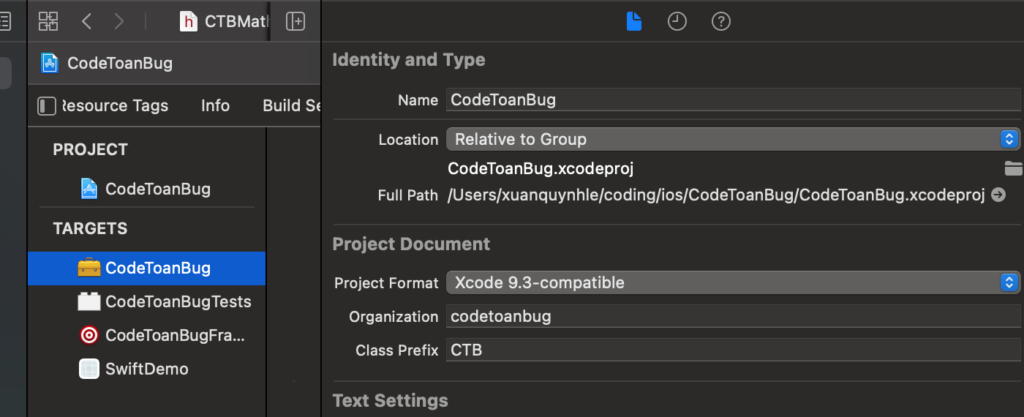
Tiếp tục chọn target CodeToanBug rồi vào Organization thêm codetoanbug để định danh bản quyền, và Class Prefix CTB(viết tắt codetoanbug) để nó tự thêm prefix khi tạo mới file.


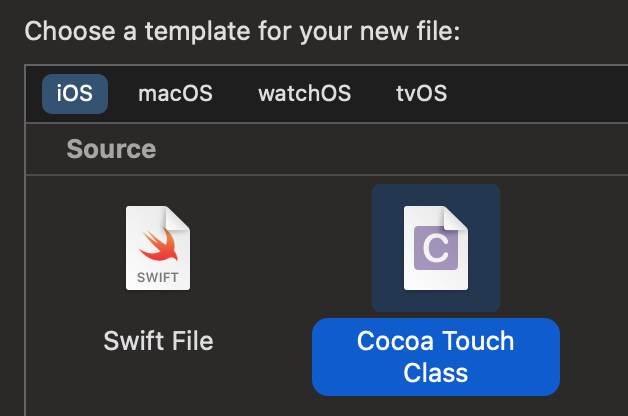
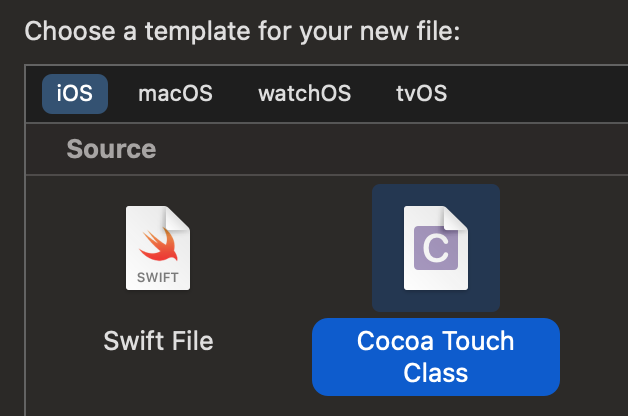
Bây giờ thêm 1 hàm cộng 2 số để framework có tính năng. Thêm file tên là CTBMath.h như hình:


Viết hàm trong file .h:
#import <Foundation/Foundation.h>
NS_ASSUME_NONNULL_BEGIN
@interface CTBMath : NSObject
- (int)addTwoNumbers:(int)number1 secondnumber:(int)number2;
@end
NS_ASSUME_NONNULL_ENDTrong file .m:
#import "CTBMath.h"
@implementation CTBMath
/// Add two numbers
/// @param number1 number1 need add
/// @param number2 number2 need add
- (int)addTwoNumbers:(int)number1 secondnumber:(int)number2 {
return number1 + number2;
}
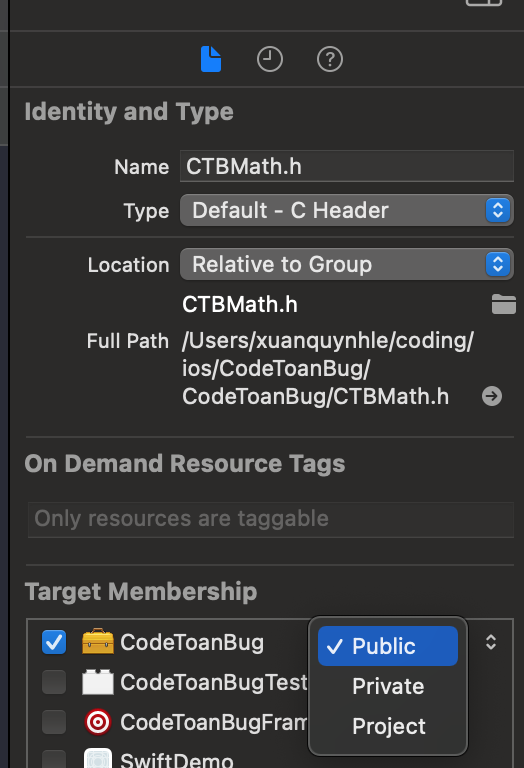
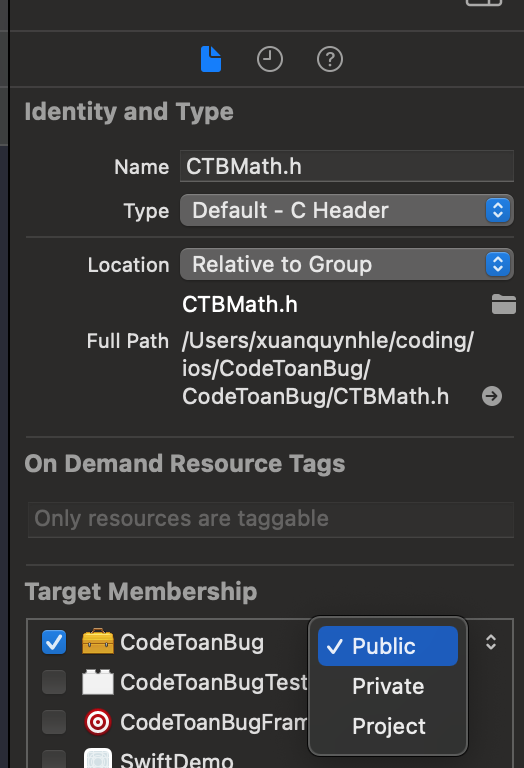
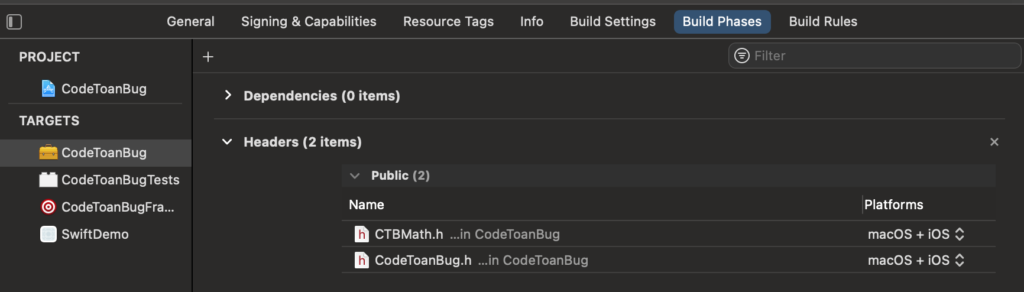
@endSau đó bấm vào file CTBMath.h rồi chọn như hình:


Hoặc biết kéo thả thì vào target CodeToanBug rồi chọn Build phases thêm file public để cho thằng nào dùng framework này cũng đọc được:


OK vậy là xong framework.
Bước tiếp theo là làm sao để build cho device và simulator.
Tạo universal framework như sau:
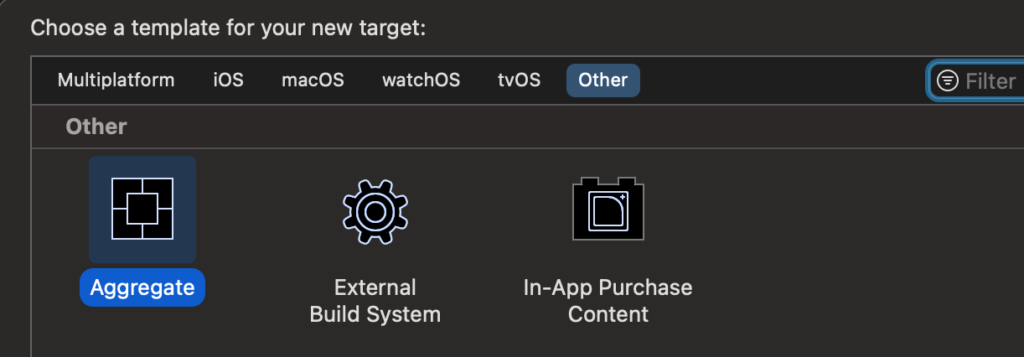
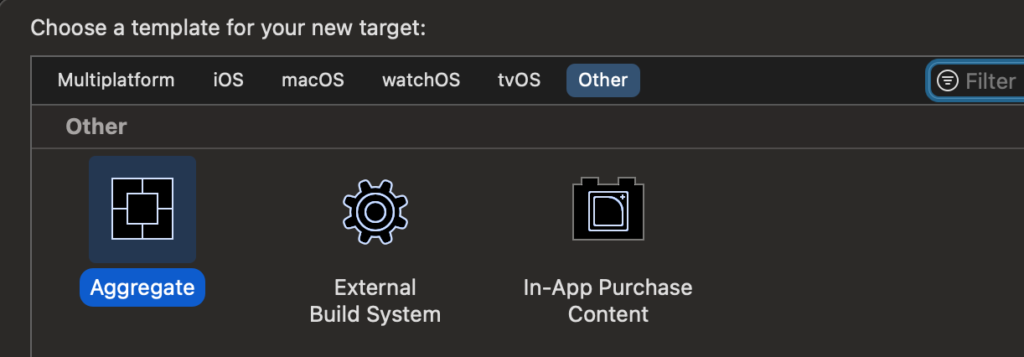
Chọn File -> New target -> Other -> Aggregate:


Đặt tên CodeToanBugFramework hoặc tùy ý.
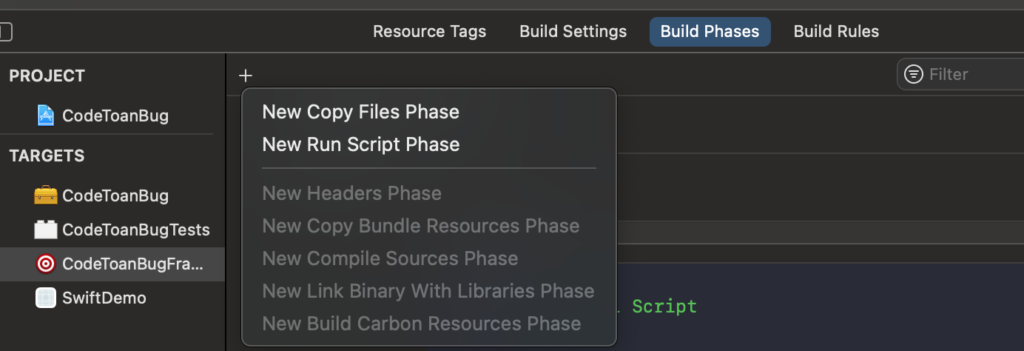
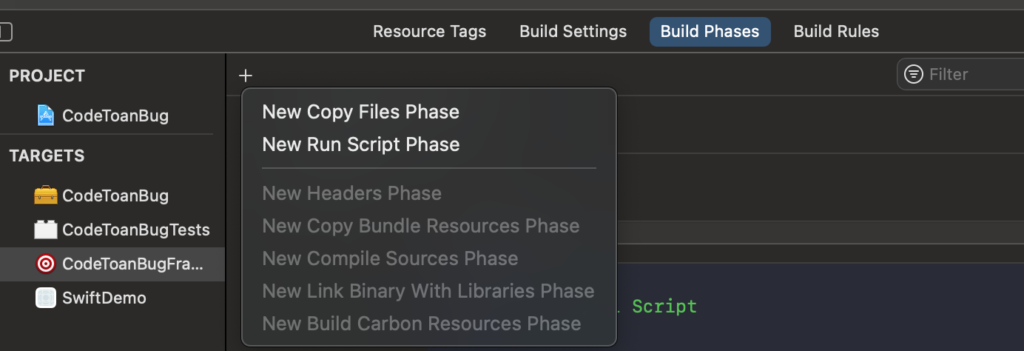
Bây giờ nó xuất hiện thêm target này thì bạn chọn vào nó và chọn Build Phases và chọn New Run Script Phase:


Tiếp theo thêm mã này vào:
# Universal Script
set -e
FRAMEWORK_NAME="CodeToanBug"
IOS_SCHEME_NAME="CodeToanBug"
if [ -d "${SRCROOT}/build" ]; then
rm -rf "${SRCROOT}/build"
fi
SIMULATOR_ARCHIVE_PATH="${SRCROOT}/build/${FRAMEWORK_NAME}-iphonesimulator.xcarchive"
DEVICE_ARCHIVE_PATH="${SRCROOT}/build/${FRAMEWORK_NAME}-iphoneos.xcarchive"
OUTPUT_DIR="${SRCROOT}/framework_out_universal/"
# Simulator xcarchieve
xcodebuild archive
-scheme ${IOS_SCHEME_NAME}
-archivePath ${SIMULATOR_ARCHIVE_PATH}
-configuration Release
-sdk iphonesimulator
SKIP_INSTALL=NO
# Device xcarchieve
xcodebuild archive
-scheme ${IOS_SCHEME_NAME}
-archivePath ${DEVICE_ARCHIVE_PATH}
-sdk iphoneos
-configuration Release
SKIP_INSTALL=NO
# Clean up old output directory
rm -rf "${OUTPUT_DIR}"
# Create xcframwork combine of all frameworks
xcodebuild -create-xcframework
-framework ${SIMULATOR_ARCHIVE_PATH}/Products/Library/Frameworks/${FRAMEWORK_NAME}.framework
-framework ${DEVICE_ARCHIVE_PATH}/Products/Library/Frameworks/${FRAMEWORK_NAME}.framework
-output ${OUTPUT_DIR}/${FRAMEWORK_NAME}.xcframework
# Delete the most recent build.
if [ -d "${SRCROOT}/build" ]; then
rm -rf "${SRCROOT}/build"
fi
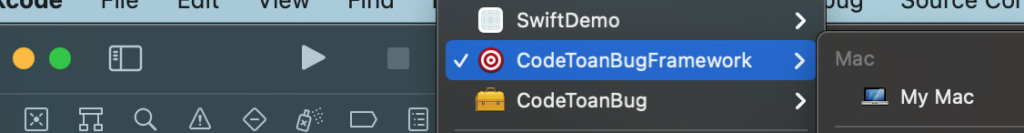
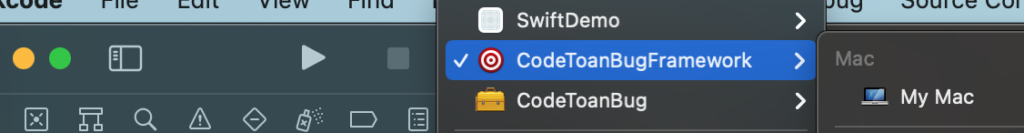
Chọn như hình rồi bấm run:


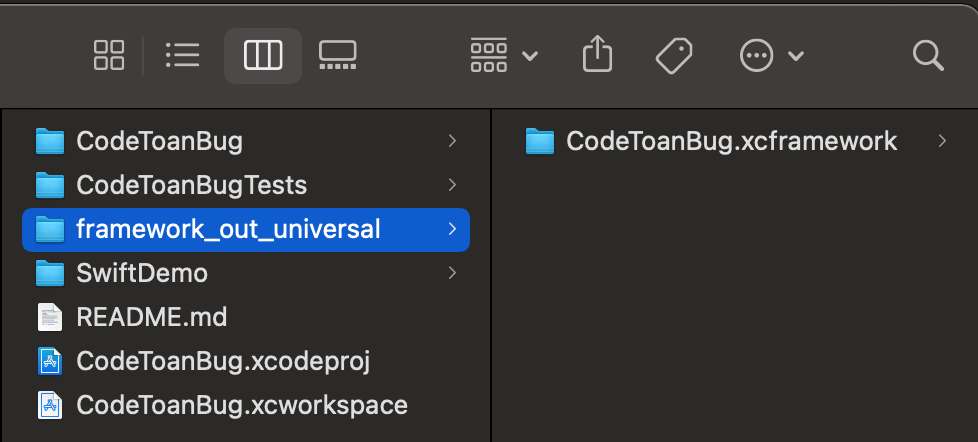
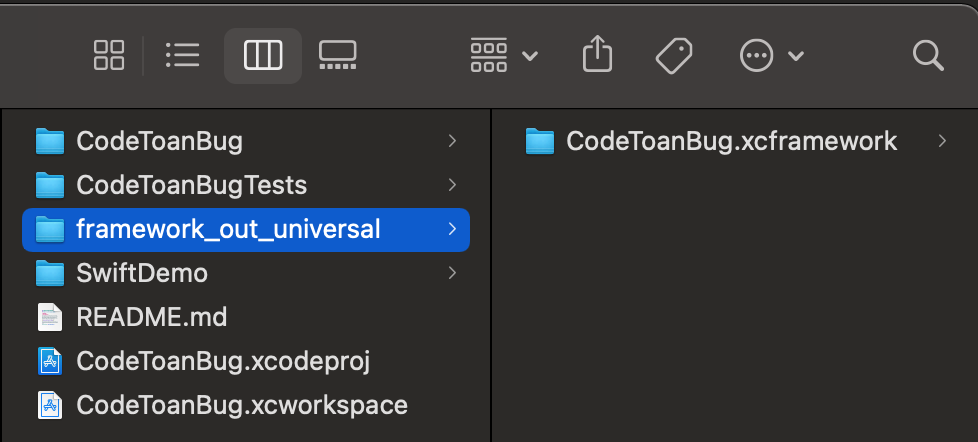
Run thành công thì mở thư mục code lên bạn sẽ thấy cái này:


Đây chính là xcframework mà bạn có thể build cho cả 2.
Tạo 1 project demo trong Workspace này bằng cách File -> New -> Target -> App như hình:


Đặt tên là DemoSwift. Nhớ chọn Language là swift.
Sau đó sửa code ở file ViewController.swift như sau:
import UIKit
import CodeToanBug
class ViewController: UIViewController {
let math = CTBMath()
override func viewDidLoad() {
super.viewDidLoad()
print(math.addTwoNumbers(12, secondnumber: 12))
}
}
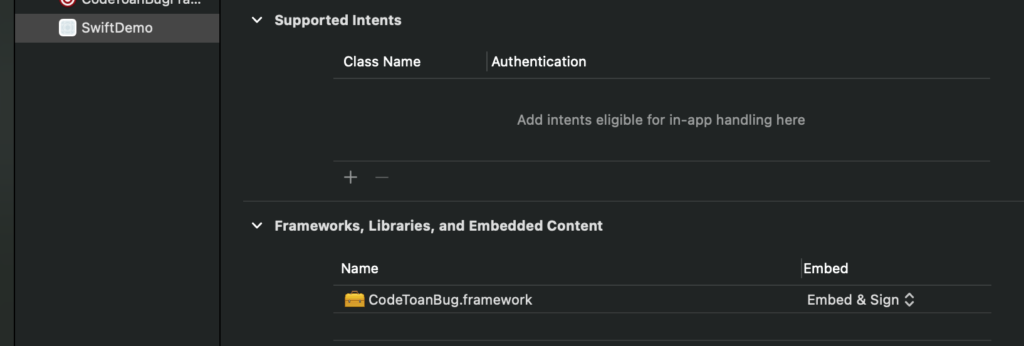
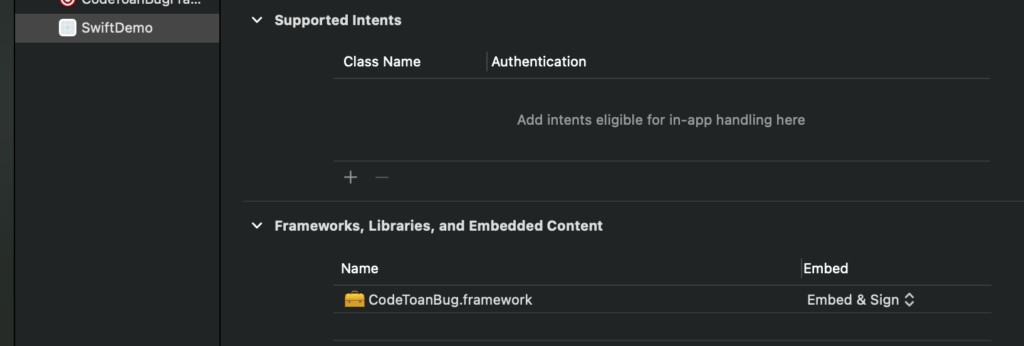
Nhưng muốn nó hiểu thì phải add CodeToanBug.framework vào như hình:


Nếu bạn build app mà nó lên 24 là đã chạy được.
Bây giờ tiến hành test với 1 project độc lập.
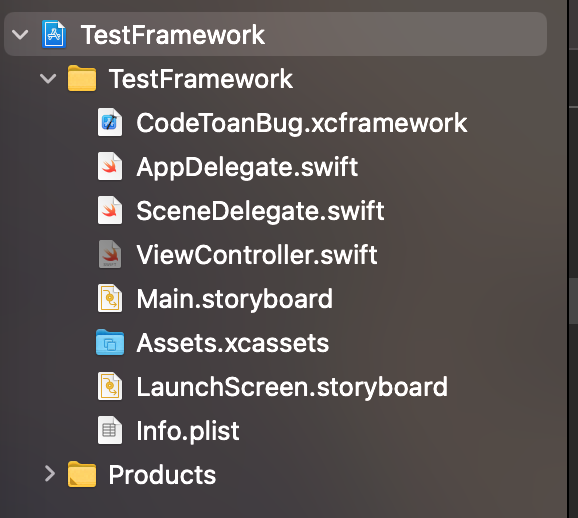
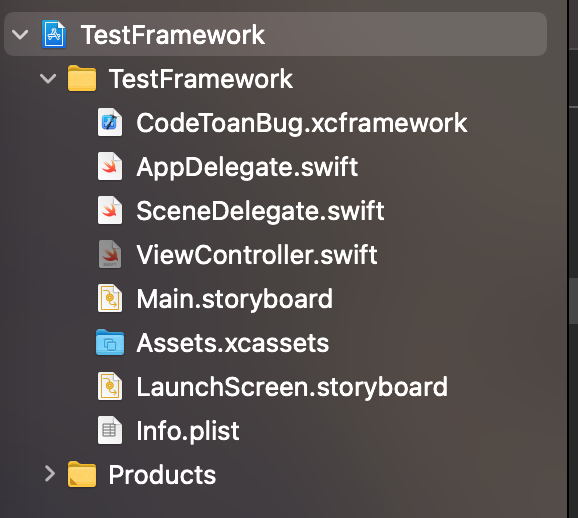
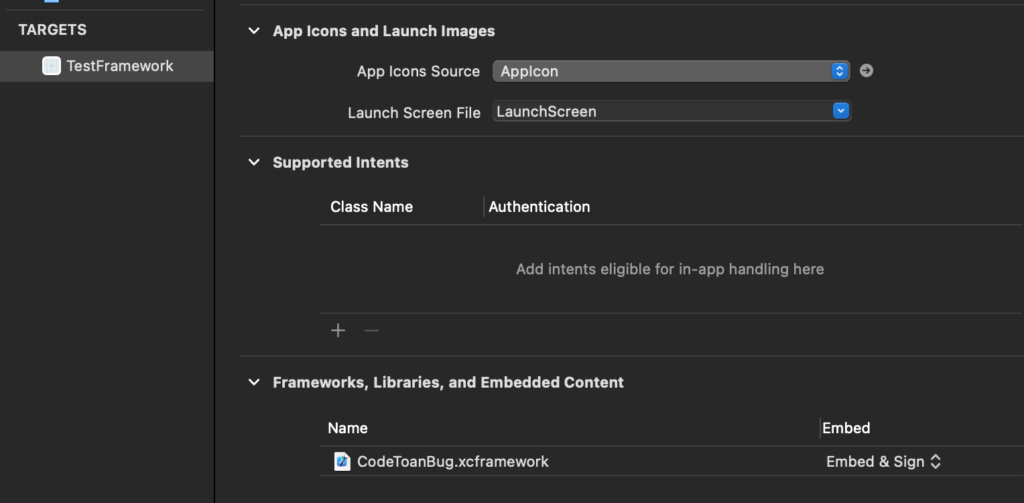
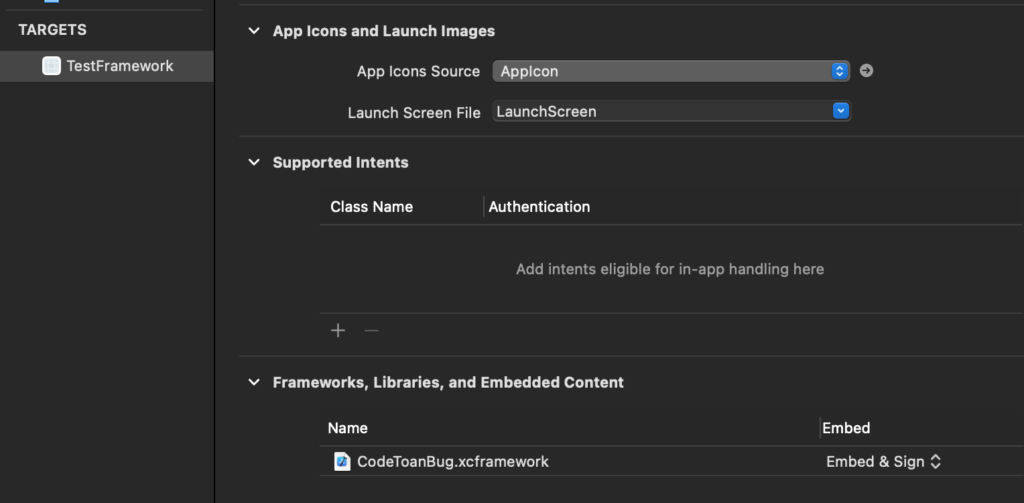
Tạo mới 1 project độc lập có tên là TestFramework bằng swift. Sau đó mở thư mục framework_out_universal rồi tiến hành kéo thả CodeToanBug.xcframework như hình(nhớ chọn copy if need):


Và chỉnh Embed & Sign(nếu không sẽ không build được máy thật – lỗi Reason: image not found):


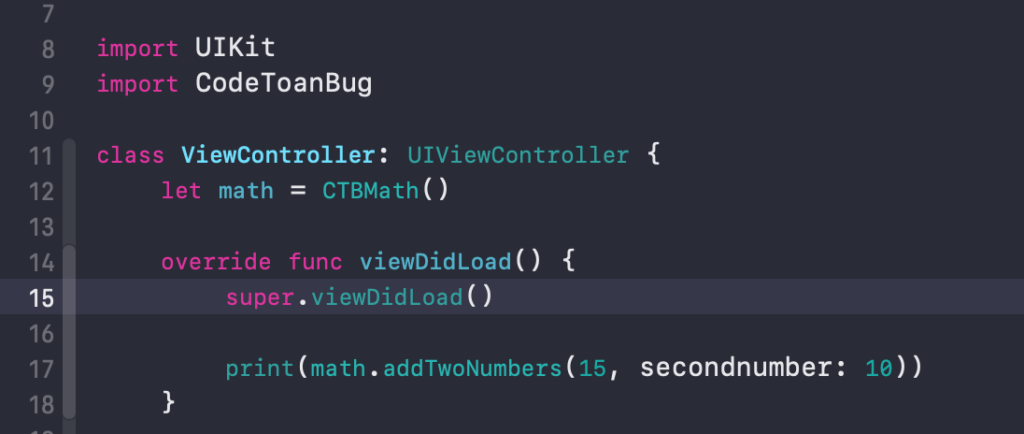
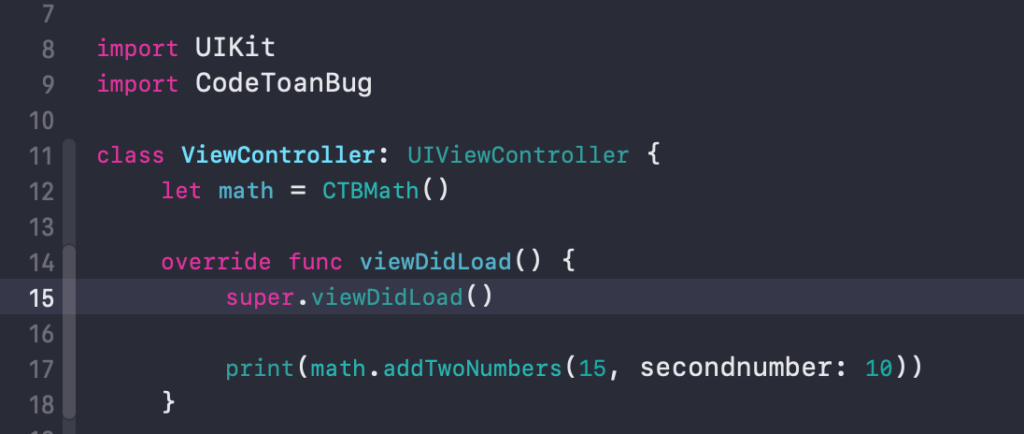
Sau đó lại code như sau:


Nếu chạy app mà ra 25 là Framework đã hoạt động.
Đây là code bạn có thể tải về tham khảo:
https://github.com/codetoanbug/CodeToanBug-IOS
Nếu có góp ý gì xin comment ở dưới. Thank for reading.





