Kiến trúc phân lớp (Layered Architecture)

Bài viết được sự cho phép của tác giả Edward Thien Hoang
Là dạng kiến trúc rất phổ biến ngày nay, chắc chắn ai cũng đã từng nghe qua về kiến trúc 3 lớp, MVC, MVVM,… Tất cả đều có chung một mục đích là tổ chức, phân rã mã nguồn theo nhiều chức năng và nhiệm vụ khác nhau trong hệ thống.
Trong các hệ thống hướng đối tượng, UI, Database và các dạng mã khác thường được viết trực tiếp vào trong logic nghiệp vụ. Và theo chiều ngược lại, mã nghiệp vụ lâu lâu lại được nhúng vào trong UI, DB code. Không có sự phân cấp rõ ràng dẫn đến sự phức tạp trong tổ chức, quá nhiều phụ thuộc lẫn nhau giữa các mã nguồn. Sở dĩ điều này diễn ra là vì lập trình nó rất dễ và nhanh.. nhưng chỉ là lúc mới bắt đầu. Khi các đoạn mã liên quan đến nghiệp vụ được dàn trải ở khắp nơi, điều này sẽ trở nên rất phức tạp và rất khó để đọc hiểu được nghiệp vụ. Thay đổi trên giao diện người dùng cũng có thể làm thay đổi business logic. Để thay đổi business logic, chúng ta phải đi ngược lên các mã UI, cơ sở dữ liệu hoặc các phần tử của chương trình khác để xem những chỗ cần phải thay đổi theo. Điều này không cần nói cũng đủ hiểu nó gây ra khó khăn như thế nào.
In an object-oriented program, UI, database, and other support code often gets written directly into the business objects. Additional business logic is embedded in the behaviour of UI widgets and database scripts. This happens because it is the easiest way to make things work, in the short run.
When the domain-related code is diffused through such a large amount of other code, it becomes extremely difficult to see and to reason about. Superficial changes to the UI can actually change business logic. To change a business rule may require meticulous tracing of UI code, database code, or other program elements. Implementing coherent, model-driven objects becomes impractical. Automated testing is awkward. With all the technologies and logic involved in each activity, a program must be kept very simple or it becomes impossible to understand.
Eric Evans 2014, Domain-Driven Design Reference
SỰ PHÂN LỚP LÀ GÌ?
- Trong một hệ thống phân lớp, thì một lớp:
- Phụ thuộc vào các lớp bên dưới nó;
- Không biết và không phụ thuộc vào các lớp bên trên sử dụng nó;
Trong kiến trúc phân lớp, các layer có thể được design theo hướng nghiêm ngặt, một layer chỉ có hiểu biết và sử dụng layer ngay bên dưới nó, hoặc theo hướng linh hoạt hơn, nghĩa là một layer có thể sử dụng tất cả các layer ở dưới nó. Cả Martin Fowler và tôi đều tán đồng cách thứ 2 để tạo nên sự linh hoạt, tránh phải tạo ra các proxy method (hoặc thậm chí là proxy class) trong các layer trung gian chỉ để truyền tải thông điệp từ lớp bên trên nó xuống lớp phía dưới nó. Việc sử dụng các layer trung gian như vậy được coi là 1 anti-pattern với tên gọi Lasagna Architecture.
Đôi khi các layer được thiết kế sao cho domain layer hoàn toàn không muốn presentation layer biết đến data source layer. Tuy nhiên, và thường xuyên, presentation layer nên truy cập trực tiếp đến data source layer. Mặc dù điều này không tinh khiết, nhưng nó có xu hướng hoạt động tốt hơn trong thực tế.
Sometimes the layers are arranged so that the domain layer completely hides the data source from the presentation. More often, however, the presentation accesses the data store directly. While this is less pure, it tends to work better in practice.
Fowler 2002, Patterns of Enterprise Application Architecture
ƯU ĐIỂM:
- Chúng ta chỉ cần hiểu những lớp bên dưới lớp chúng ta đang làm;
- Mỗi lớp có thể được thay thế bởi một thể hiện tương đương (equivalent implementation), không ảnh hưởng đến các lớp khác;
- Một lớp có thể được sử dụng bởi một số lớp cấp cao khác nhau.
NHỮNG BẤT LỢI LÀ:
- Lớp không thể đóng gói (encapsulate) tất cả mọi thứ (một field được thêm vào UI, rất có thể cũng cần phải được thêm vào DB);
- Các lớp bổ sung (extra) có thể gây ảnh hưởng đến hiệu suất, đặc biệt nếu ở các tier khác nhau.
Cùng điểm qua sự tiến hóa của kiến trúc phân lớp qua các thời kỳ
NHỮNG NĂM 60 VÀ 70
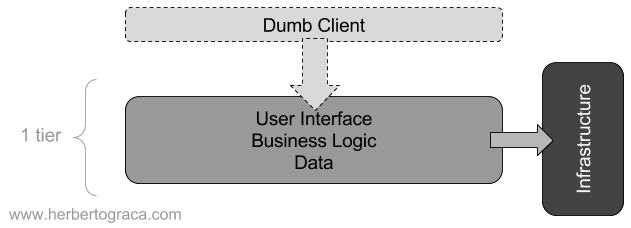
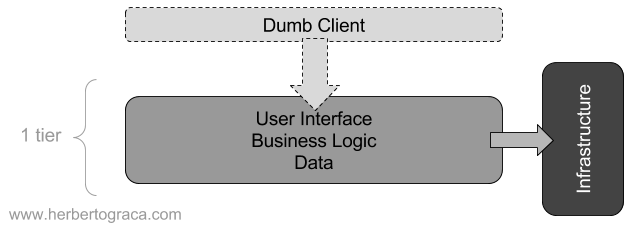
Những application lúc đó (hầu như) hoàn toàn khác với ngày nay. Chẳng có GUI (cái chỉ mới xuất hiện vào những năm đầu thập nên 90), tất cả application được sử dụng thông qua CLI (Command-line interface) dưới dạng cửa sổ console với nhiệ vụ đơn giản là nhận input (bàn phím) từ người dùng và xuất ngược trở ra màn hình. Cũng chẳng có khái niệm Client-Server, tất cả được đóng gói thành một bản cài đặt trên từng máy trạm.


Vì ứng dụng lúc đó quá đơn giản nên chẳng ai buồn nghĩ tới chuyện phân tách layer/tier này nọ làm gì. Ta có thể gọi các ứng dụng lúc đó với kiến trúc 1 layer, 1 tier, chúng không thể mở rộng (scalable), ví dụ, nếu chúng ta muốn cập nhật phiên bản mới, thì chỉ có cách là cài đặt chúng trên từng máy trạm (client)
GIAI ĐOẠN NHỮNG NĂM 80 VÀ 90
Giai đoạn này đã bắt đầu xuất hiện các ứng dụng dành cho doanh nghiệp (enterprise) với lượng người sử dụng dùng máy tính cá nhân (desktop computer) để truy cập vào ứng dụng thông qua network.
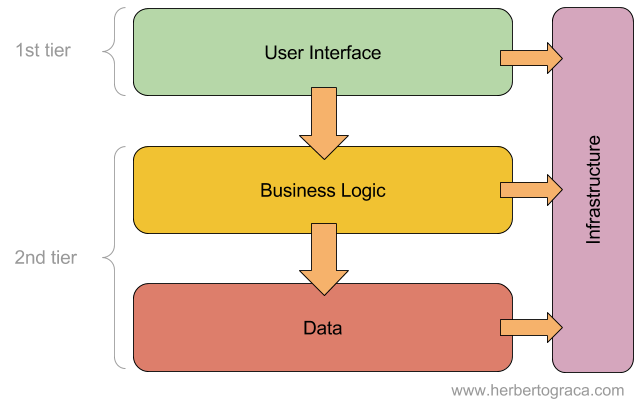
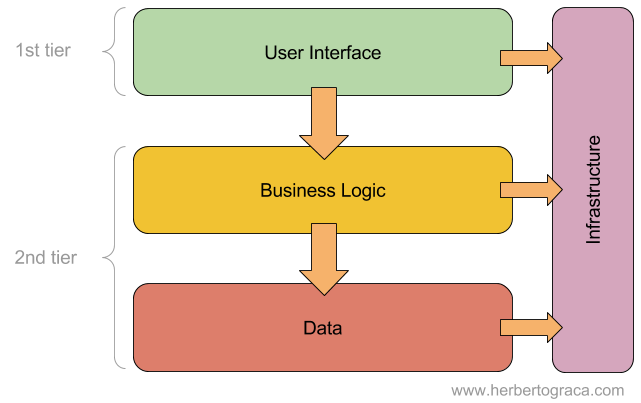
CÓ 3 LAYERS ĐƯỢC CHIA RA:
User Interface (Presentation): là những chương trình chạy trên desktop / CLI hoặc các web page. Các chương trình client lúc này thường là các rich client (nơi luồng công việc và kiểm tra input đầu vào đặt ở client)
Business Logic (Domain): là nơi đặt các logic về nghiệp vụ chính của hệ thống, layer này sẽ tiếp nhận các request từ phía Client, xử lý và lưu trữ data thông qua Data source layer.
Data source: nhiệm vụ chính của layer này là thực thi các tác vụ lưu trữ dữ liệu và liên lạc với các applications khác (được request từ business logic layer).


Đây chính là mô hình 3 lớp (3-layers) kinh điển chúng ta đã từng biết khi còn là sinh viên. Tuy nhiên xét về mặt các lớp vật lý (tier) thì ứng dụng thường được tổ chức ở mức 2 tier hay còn gọi là Client-Server. Client side sẽ chứa Presentation layer, Server side sẽ chứa Business logic layer and Data source layer.
Kiến trúc này có thể giải quyết các vấn đề về mở rộng, tuy nhiên vẫn còn hạn chế. Các ứng dụng dạng rich-client khi được cài đặt ở một số lượng lớn máy trạm thì việc update, mở rộng sẽ gặp nhiều khó khăn.
VÀO GIỮA NHỮNG NĂM 90
Đây là giai đoạn thế giới công nghệ có những chuyển biến mạnh mẽ. từ những năm 95 đến 2005, thế giới bắt đầu dịch chuyển lên “mây”. Số lượng người dùng tăng lên, độ phức tạp về ứng dụng tăng lên, vấn đề về cơ sở hạ tầng cũng ngày càng phức tạp. Từ đó dẫn đến việc cải tiến các mô hình kiến trúc sao cho phù hợp với nhu cầu, kiến trúc phân lớp vào thời điểm này được biến đổi như sau:
Web browser: làm nhiệm vụ render và gửi / nhận request tới server.
Application server: chứa presentation layer, the application layer, the domain layer, và the persistence layer.
Database server: được tối ưu cho mục đích lưu trữ dữ liệu


Đây là một architecture pattern 3 lớp vật lý (3-tier) hay n-tier. Tất cả logic điều được move lên phía server, do đó giải quyết triệt để vấn đề về mở rộng, client bây giờ chỉ làm nhiệm vụ render mà không cần biết các thay đổi từ server ra sao.
NHỮNG NĂM 2000 TỚI NAY
Domain Driven Design là từ khóa rất hot trong giới kỹ nghệ lập trình. Eric Evan là người khởi xướng thuật ngữ này vào năm 2003 với cuốn sách nhan đề: Domain-Driven Design: Tackling Complexity in the Heart of Software. Cuốn sách chứa đựng rất nhiều khái niệm ảnh hưởng sâu rộng đến cách chúng ta định hình nên các bản thiết kế hiện nay.


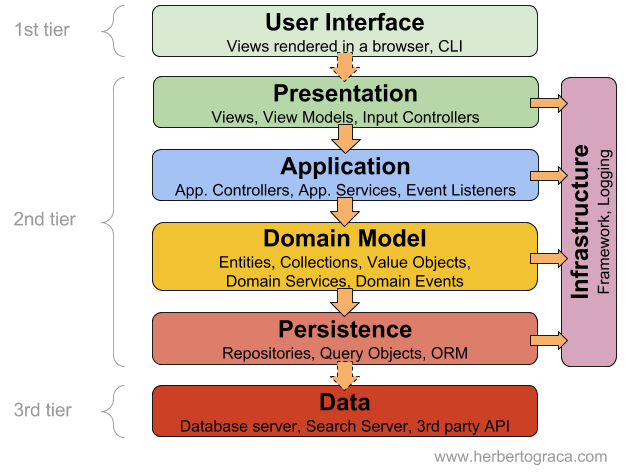
User Interface
Chịu trách nhiệm trong việc render và truyền tải thông điệp từ client tới server. Client ở đây có thể là người dùng hoặc những application khác, gần giống với khái niệm Boundary object trong bài viết về EBI Architecture của Ivar Jacobson, chúng ta sẽ làm rõ thêm khái niệm này.
Application Layer
Gọi là Facede Layer cũng được. Điều khiển luồng công việc (use-case) bằng cách thực thi và kết hợp (Orchestrates) các Domain object. Nó không chứa business logic. Nó liên quan đến khái niệm Interactors trong EBI Architecture, ngoại trừ 1 điều là các interactors là bất kỳ object nào không phải là UI hoặc Entity.
Có 1 từ rất hay đó là Orchestration, nó được dùng trong SOA/ESB như là một điều phối viên. Ví dụ, Application Layer nhận 1 request từ Presentation, nó phải gọi xuống Domain Layer để thực hiện công việc đó, nhưng không đơn giản là 1 lời gọi đơn giản xuống Domain Layer, mà nó cần phải biết gọi Domain object nào, bao nhiêu Domain object để có thể thực hiện xong công việc, và trả về dữ liệu cho Presentation. Cho nên mình gọi nó là Application Services và Domain Services Layer.
Domain Layer
Layer này chứa các logic liên quan đến nghiệp vụ của ứng dụng, các Entities, Events, và bất cứ object nào handle logic nghiệp vụ. Rõ ràng, nó giống như Entiy trong EBI Architecture; là trái tim của cả hệ thống.
Infrastructure
Các common technical facilities dùng chung cho cả hệ thống, ví dụ như logging, persistance, messaging…
ANTI-PATTERN: LASAGNA ARCHITECTURE


Là tên gọi cho anti-pattern trong kiến trúc phân lớp, khi:
- Chúng ta quyết định đề ra các chính sách nghiêm ngặt về việc liên lạc giữa các layer (một layer chỉ có thể liên lạc với layer ở dưới ngay nó). Trong trường hợp như vậy, rất có thể ta phải tạo ra rất nhiều proxy method, proxy class trong các layer trung gian cốt chỉ để by-pass việc communication này, gây tốn công và khó chịu khi làm việc. Vì vậy, hãy giảm bớt sự nghiêm ngặt để có thể trực tiếp đi thẳng tới các layer phía dưới nó mà không cần qua trung gian.
- Một thay đổi nhỏ cũng có thể gây ảnh hưởng đến cả hệ thống. Ví dụ việc refactor lại 1 layer nào đó có thể gây ra hậu quả to lớn so với lợi ích nhận lại.
- Tạo quá nhiều layer dẫn đến việc phức tạp cho cả hệ thống.
- Có quá nhiều tier sẽ dẫn đến sự phức tạp và giảm performance trong hệ thống.
- Chúng ta tổ chức, đóng gói layer theo chức năng kỹ thuật (functional) của nó, ví dụ như UI, Domain, DB,.. mà không chia theo chức năng nghiệp vụ (component) như Product, Payment, Checkout, làm mất đi khả năng module hóa và đóng gói (encapsulation) theo domain concept.
KẾT LUẬN
Layered Architecture là một cách chia để trị mối quan tâm, đóng gói và tách riêng, bằng cách nhóm các đơn vị mã bằng vai trò chức năng của chúng trong ứng dụng.
Tuy nhiên, như hầu hết mọi thứ trong cuộc sống, quá nhiều sẽ phản tác dụng! Vì vậy, quy tắc của ngón tay cái (rule-of-thumb) là: Chỉ sử dụng các lớp chúng ta cần, các lớp chúng ta cần, và không có gì nhiều hơn nữa! Chúng ta không được đuổi theo đuổi một chén thánh kiến trúc, cái không hề tồn tại. Những gì tồn tại là một nhu cầu, và sự phù hợp tốt nhất có thể cho nhu cầu đó. Đó là một phần của Lean, tiện thể.
Hơn nữa, điều quan trọng cần lưu ý là phương pháp tiếp cận top/down này đã lỗi thời. Không còn là những gì chúng ta nên làm trong phát triển phần mềm hiện đại, có những cách nghĩ mới và tốt hơn về một lớp ứng dụng. Tôi sẽ nói về sau đó trong bài viết sau.
Đây là bài viết trong loạt bài viết về “Tổng quan về sự phát triển của kiến trúc phần mềm“. Đây là loạt bài viết chủ yếu giới thiệu về một số mô hình kiến trúc phần mềm hay nói đúng hơn là sự phát triển của chúng qua từng giai đoạn, qua đó giúp chúng ta có cái nhìn tổng quát, up-to-date và là roadmap để bắt đầu hành trình chinh phục (đào sâu) thế giới của những bản thiết kế với vai trò là những kỹ sư và kiến trúc sư phần mềm đam mê với nghề.
Bài viết được tham khảo từ:
Tổng hợp bởi edwardthienhoang
Bài viết gốc được đăng tải tại edwardthienhoang.wordpress.com
Có thể bạn quan tâm:
- Software Architecture – Tìm hiểu Layers Pattern
- Microservices: Cưỡi ngựa xem hoa
- Kiến trúc sư phần mềm
Xem thêm Việc làm Developer hấp dẫn trên Station D





