Kiến thức cần có về System Quality Attributes

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Trong quá trình thiết kế hệ thống, có rất nhiều khái niệm cần hiểu rõ để tránh việc hiểu sai yêu cầu của khách hàng, một trong những khái niệm quan trọng là Quality Attributes.
Khái niệm này thường bị nhầm lẫn bởi một số bạn có điều kiện lắng nghe trực tiếp requirement từ khách hàng. Bài viết này mình xin chia sẻ thêm về Quality Attributes và một số ví dụ cụ thể.
Xem thêm tuyển dụng Product Manager trên Station D
1. Quality Attributes Motivation
Đối với System Design thì nỗi sợ lớn nhất là không adapt được với functional requirements. Nhưng không phải tất cả yếu tố giúp thiết kế hệ thống đều xoay quanh functional requirements.
System are frequently redesigned NOT because of the functional requirement
Qua trình thay đổi thiết kế của hệ thống đôi khi không chỉ bởi functional requirement (yêu cầu từ khách hàng, yêu cầu hệ thống)
Một số points có thể khiến hệ thống phải design đi, design lại nhiều lần bao gồm:
- Không đủ nhanh
- Không thể scale lên được
- Làm chậm quá trình development
- Khó khăn khi maintain hệ thống
- Không đáp ứng được các tiêu chí về security


2. Quality Attributes Definition
Quality Attributes are non function requirement
Quality attributes không phải là yêu cầu về chức năng
Khái niệm này ngắn nhưng vô cùng chính xác. Trong quá trình làm việc, mình thấy một số bạn khi nhận được requirement từ khách hàng thường nhầm lẫn giữa functional requirement và Quality Attributes.
Cái này hoàn toàn dễ hiểu, bởi vì client (khách hàng), người mà mình trực tiếp làm việc đôi khi là non-technical. Tất cả những gì họ trình bày hoặc họ nói là về vấn đề hiện tại họ cần giải quyết.
Chính vì Qualiy attributes không phải là chức năng nên bản thân nó định nghĩa hai thứ sau:
- The qualities of function requirements
- The overrall properties of the systems


Đầu tiên là chất lượng của một function. Ví dụ:
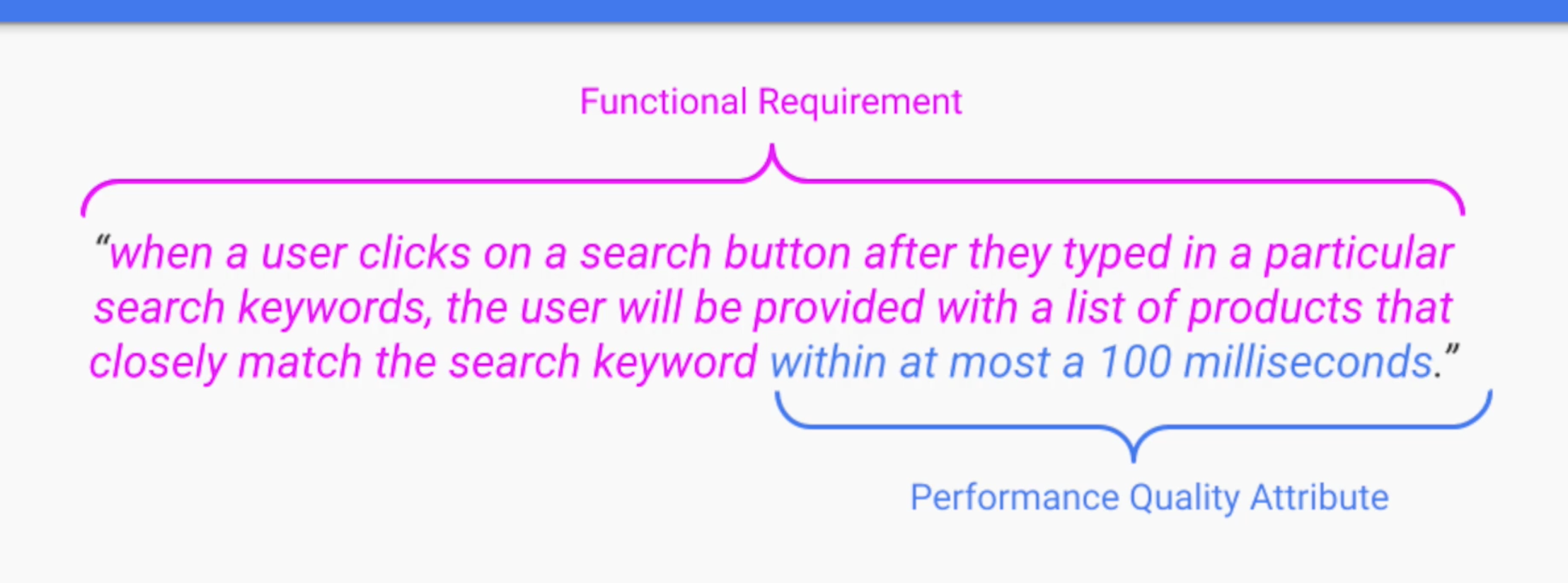
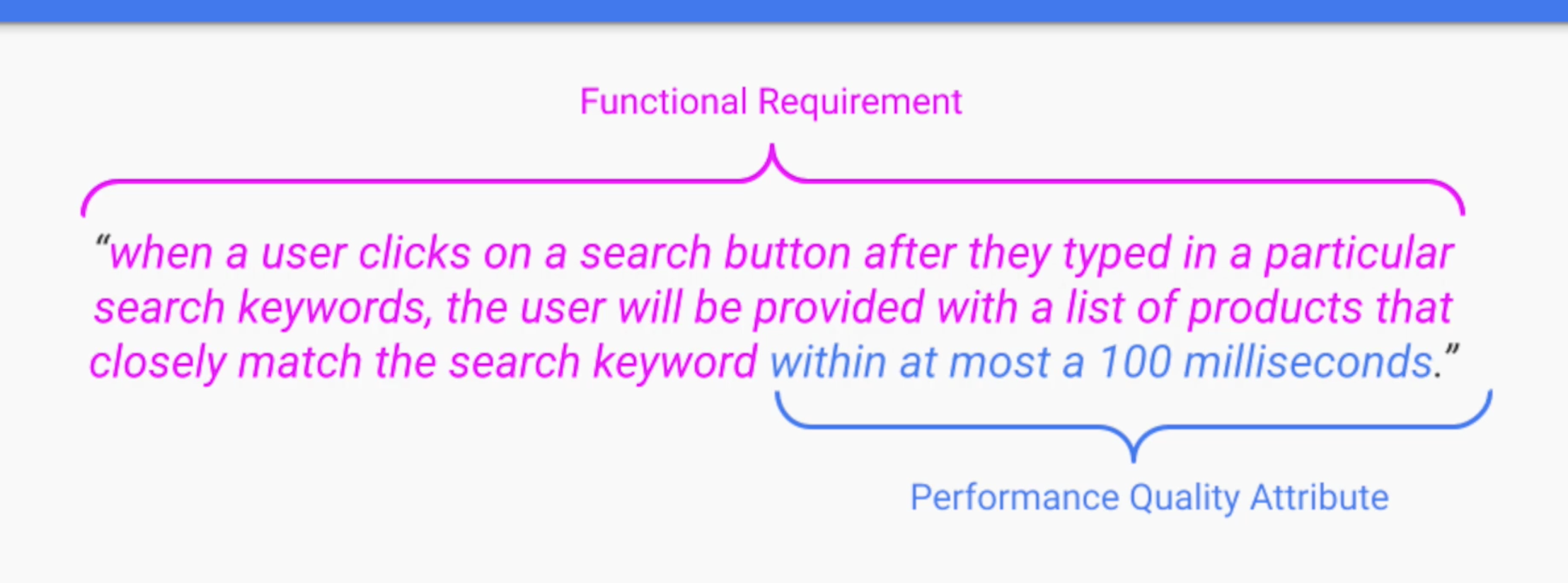
When user click a search button after they typed in a particular search keywords, the user will be provided a list of products that closely match with search keywords within at most a 100 miliseconds
Khi người dùng click butotn search sau khi đã nhập keywords để tìm kiếm, user sẽ được cung cấp một list các sản phẩm gần khớp nhất trong khoảng thời gian 100 miliseconds.
Rõ ràng mà nói, nguyên câu có thể nhầm tưởng là requirement, nhưng thực chất không phải. Ta sẽ chia nhỏ thành hai phần.
- Actions (hoặc có thể vẽ thành Sequence Diagram) thì khi user click search ta sẽ trả về một list product.
- Nhưng phần còn lại, within a 100 miliseconds (cái này thì lại là QA). Thời gian khách hàng mong muốn là nhỏ hơn 100 miliseconds.


Một ví dụ khác:
The online store must be available to user a request at least 99.9% of time
Cửa hàng online phải có tính sẵn sàng cho các request từ user với mức phần trăm available khoảng 99,9%
Trong requirement này thì tính sẵn sàng là một yêu cầu, nhưng con số cụ thể 99,9% lại là Quality Attributes.


3. Quality Attributes Considerations
Nếu nắm vững và hiểu rõ về Quality Attributes và phân biệt rõ ràng được giữa Fucntional Requirements và Quality Attributes sẽ giúp quá trình thiết kế hệ thống trở nên dễ dàng hơn.
Đội development khi làm việc với PO hoặc SA cũng clear rõ ràng hơn cái nào là SRS và cái nào là QA.
3.1 Đo lường được, test được
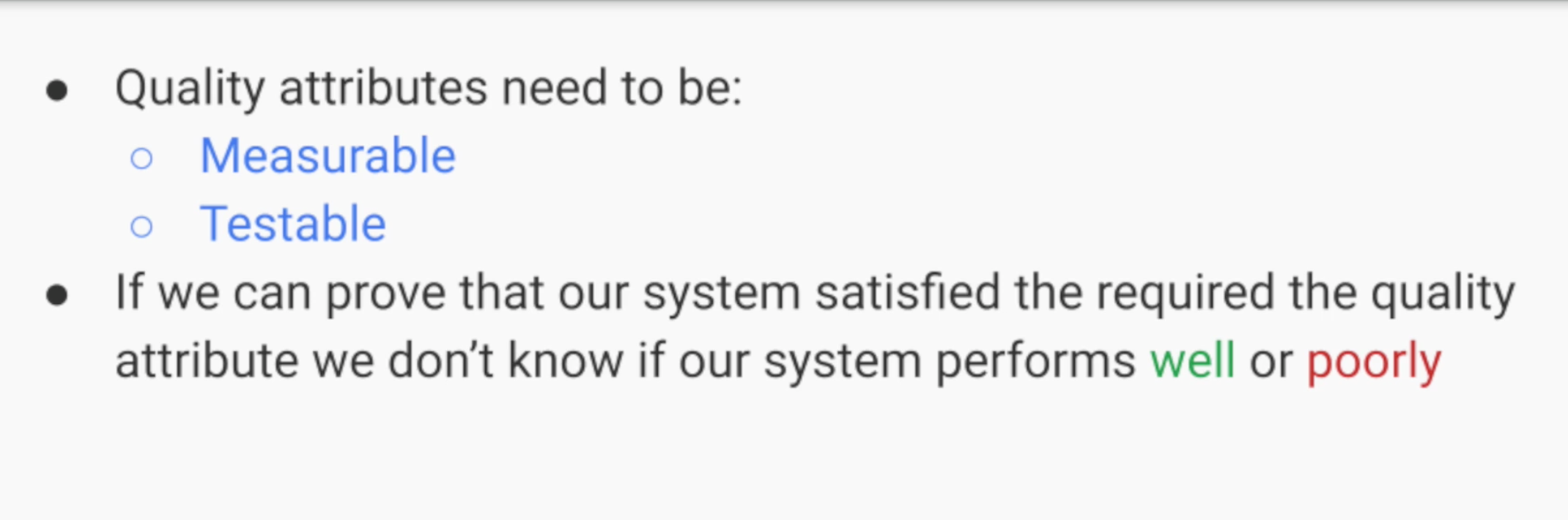
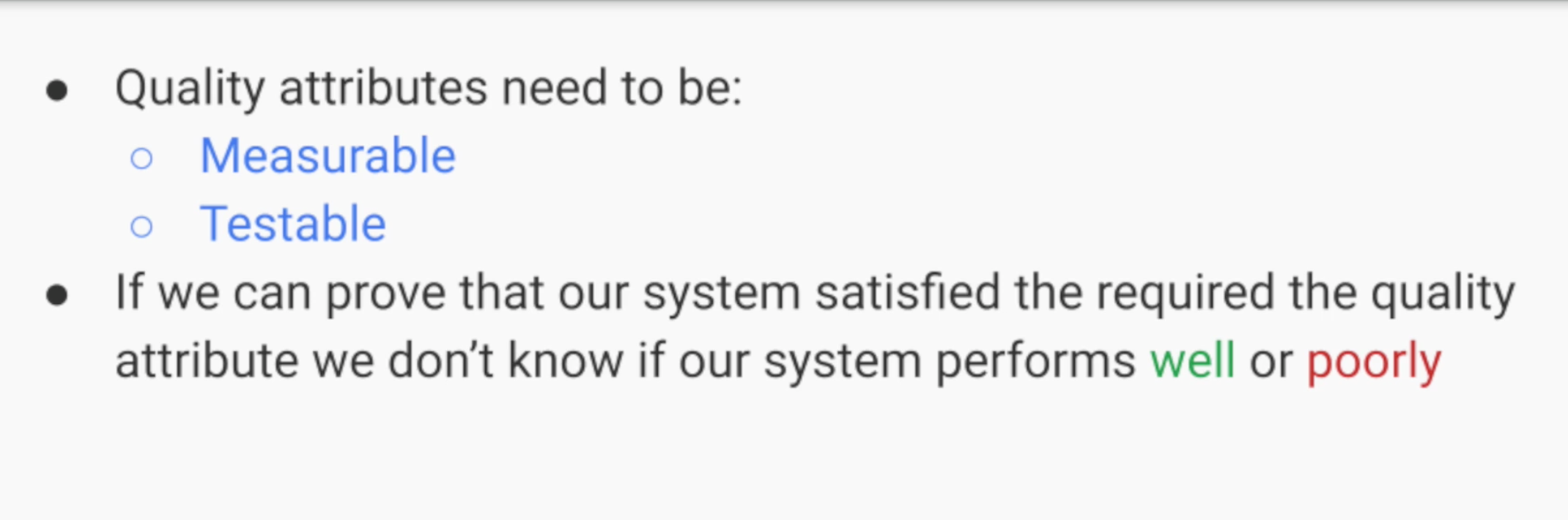
Tuy nhiên, có 2 yếu tố chính cần quan tâm khi định nghĩa Quality Attributes.
- Measureable
- Testable
Thứ nhất là Measureable (đo lường), các định nghĩa về Quality Attributes cần phải đo lường được. Nếu anh muốn thời gian phản hồi nhanh (100 miliseconds).
- Con số cụ thể đó thực hiện ở môi trường nào?
- Server nằm ở đâu?
Yếu tố thứ hai là Testable, cái này là điểm đáng sợ nhất. Nếu không cụ thể và không test được, cả Developer và Production Owner đều sẽ không clear rõ ràng được với nhau. Dẫn tới hiểu sai về requirement và làm sai. Cái này rất tai hại.


Ví dụ:
When user click a buy button, the purchase confirmation must displayed quickly to the user
Khi người dùng ấn nút mua, cái thông tin xác nhận cần phải hiện lên rất nhanh cho user
Cái nguy hiểm chỉ nằm đúng ở một chữ (quickly). Nếu BrSe hoặc SA không clear được cụ thể cái Quality Attributes này, rất dễ là cả function requirement đều không thể xong do bất đồng về Definition Of Done của cả hai bên (client và developer)


3.2 Feasibility – Tính khả thi
Tính khả thi cũng là một yếu tố mà ở vị trí Tech Lead hoặc Solutions Architecture cần cân nhắc. Một số yêu cầu từ khách hàng (client) có thể xung đột với nhau hoặc không khả thi về mặt technical.


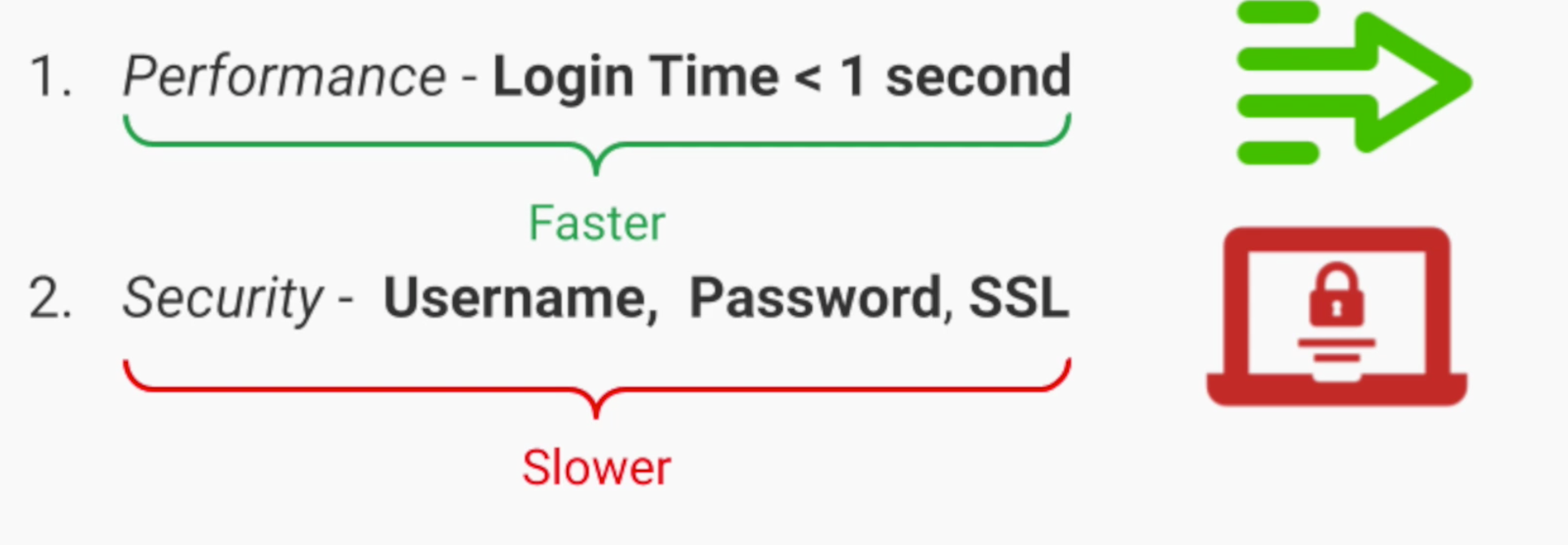
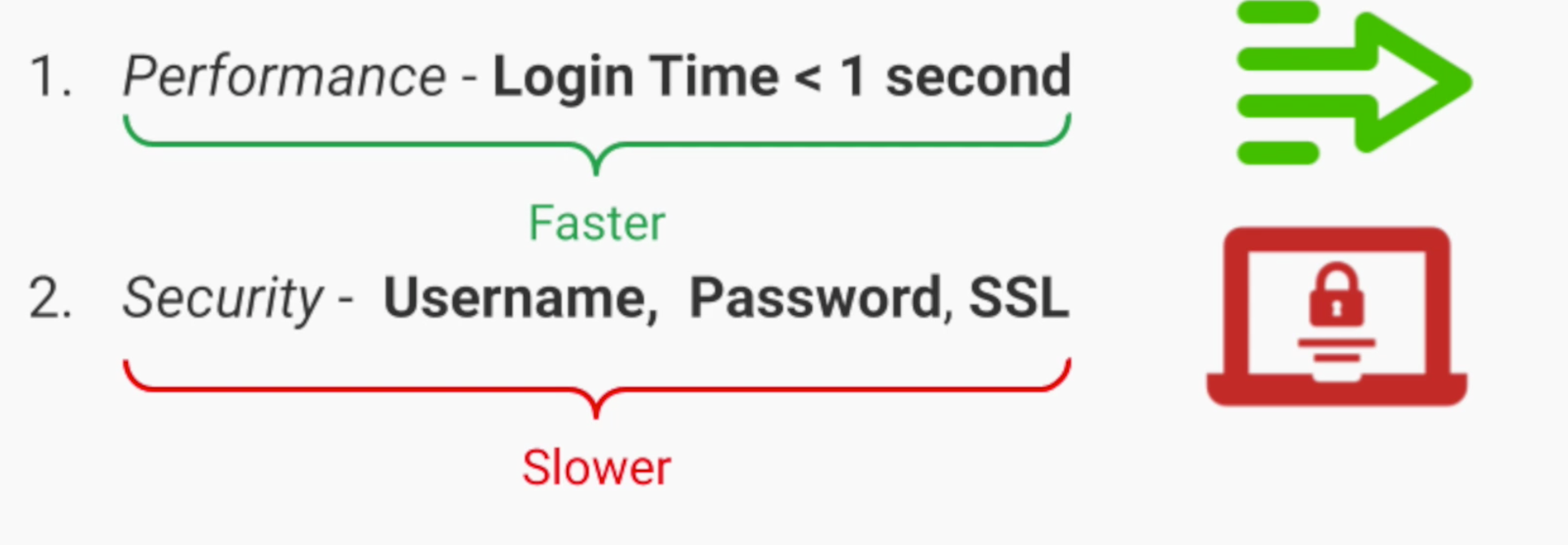
Ví dụ Quality Attributes của khách hàng là Login Time phải nhở hơn 1s, nhưng yêu cầu về Security phải an toàn. Với SSL, ta có thể mất nhiều hơn 1s để thực hiện đăng nhập. Các điểm này dường như xung đột với nhau và đòi hỏi người thiết kế hệ thống phải có cái nhìn đủ sâu. Kinh nghiệm cũng là một yếu tố quan trọng giúp xác định rõ các điểm QA.
4. Tham khảo
- 12 software architecture quality attributes and their types
- Software Architecture là gì?
- Tuốt tuồn tuột về Functions as a Service (FaaS)
A big thanks from my side for your time to read – Happy Coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- [P1] Tổng quan về Distributed Systems
- System Design Cơ Bản: Domain Name System (DNS)
- Quality Assurance QA trong Software là gì
Xem thêm công việc CNTT hấp dẫn trên Station D
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Vừa đủ để đi (go)(Công Nghệ)





