JavaScript là ngôn ngữ lập trình hướng đối tượng (OOP)

Bài viết được sự cho phép của tác giả Trần Hữu Cương
JavaScript là ngôn ngữ lập trình hướng đối tượng (OOP)
JavaScript là ngôn ngữ lập trình hướng đối tượng (OOP) vì nó đáp ứng các tính chất của lập trình hướng đối tượng như:
- Tính đóng gói (Encapsulation)
- Tính trừu tượng (Abstraction)
- Tính kế thừa (Inheritance)
- Tính đa hình (Polymorphism)
Tuyển lập trình JavaScript các công ty HOT
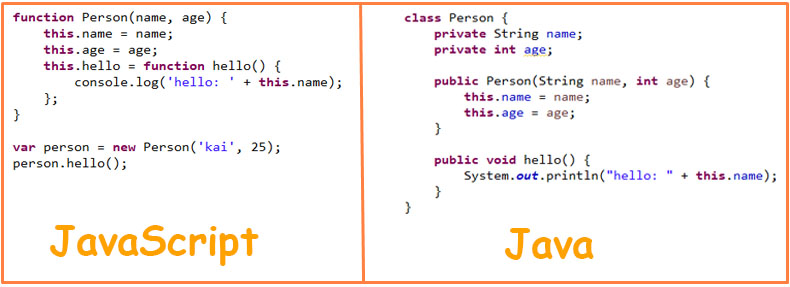
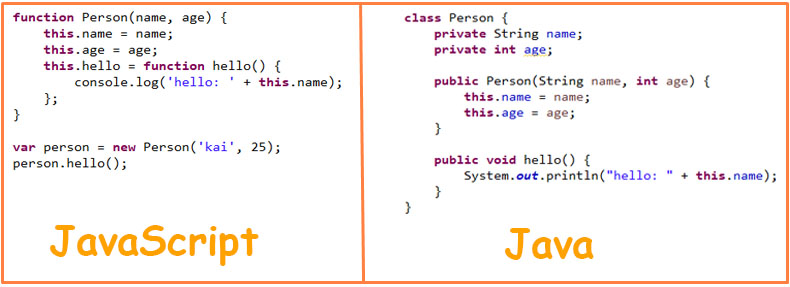
Có rất nhiều ý kiến cho rằng JavaScript không phải là ngôn ngữ lập trình hướng đối tượng vì nó không có từ khóa class để tạo bản thiết kế đối tượng như các ngôn ngữ lập trình OOP khác (Java, Python, C#…). Tuy nhiên, trong JavaScript ta có thể làm điều tương tự với function


Về thừa kế (inheritance) trong JavaScript, tất cả các đối tượng đều thừa kế từ prototype. (protype là thuộc tính đặc biệt mà tất cả các đối tượng đều có. Nó tương tương như trong Java, tất cả các class đều thừa kế class Object. Phần prototype này mình sẽ viết một bài riêng để mọi người hiểu rõ hơn)
Tóm lại, JavaScript là một ngôn ngữ lập trình hàm nhưng đồng thời nó cũng là một ngôn ngữ lập trình hướng đối tượng vì nó có đầy đủ các tính chất của ngôn ngữ lập trình hướng đối tượng.
Một số ngôn ngữ wrapper lại JavaScript như TypeScript hay CoffeeScript cung cấp các từ khóa như class , extends sẽ giúp ta thấy rõ hơn tính chất hướng đối tượng của JavaScript. (Các ngôn ngữ này sau khi build chính là JavaScript).
Bài viết gốc được đăng tải tại codecute.com
Có thể bạn quan tâm:
- Lập trình hướng đối tượng – Hiểu cái ý đồ
- Top 5 câu hỏi phỏng vấn JavaScript Developer nào cũng nên biết
- Javascript Prototype là gì?
Xem thêm các vị trí JavaScript hấp dẫn trên Station D





