Internationalization trong Spring MVC

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Internationalization là tính năng của các ứng dụng web hiện đại, có khả năng hiển thị giao diện trên nhiều ngôn ngữ từ các quốc gia khác nhau. Ví dụ như nếu ứng dụng web của bạn có thể hiển thị tiếng Anh, tiếng Việt, tiếng Đức, tiếng Hàn, tiếng Nhật thì người dùng biết một trong các ngôn ngữ này, có thể chọn lựa ngôn ngữ mà họ rành nhất. Nếu các bạn đang sử dụng Spring MVC cho ứng dụng web của mình thì có thể đọc bài viết này. Mình sẽ hướng dẫn các bạn cách hiện thực Internationalization trong Spring MVC các bạn nhé!
Đầu tiên, mình sẽ tạo mới một Spring MVC project sử dụng Spring Tool Suite 3 để làm ví dụ:
Kết quả:


Mình sẽ sử dụng Maven Jetty Plugin để chạy project này.
<plugin> <groupId>org.eclipse.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>9.4.40.v20210413</version> <configuration> <webApp> <contextPath>/springmvc-internationalization</contextPath> </webApp> </configuration> </plugin>
Kết quả khi mình chạy project này sẽ như sau:


Để hiện thực internationalization trong Spring MVC, các bạn cần cấu hình các thông tin liên quan về messageSource, localeResolver và localeChangeInterceptor. Nói nôm na thì messageSource là nơi chúng ta sẽ định nghĩa đường dẫn tới các tập tin chứa các chuỗi sẽ hiển thị trong ứng dụng web ở nhiều ngôn ngữ khác nhau (nếu các bạn đã làm việc với internationalization của Java sử dụng class ResourceBundle thì messageSource cũng tương tự như vậy đó các bạn!), localeResolver sẽ xác định ngôn ngữ mà người dùng đang sử dụng là gì còn localeChangeInterceptor sẽ giúp chúng ta detect việc người dùng có đang change ngôn ngữ mà họ muốn sử dụng không?
messageSource
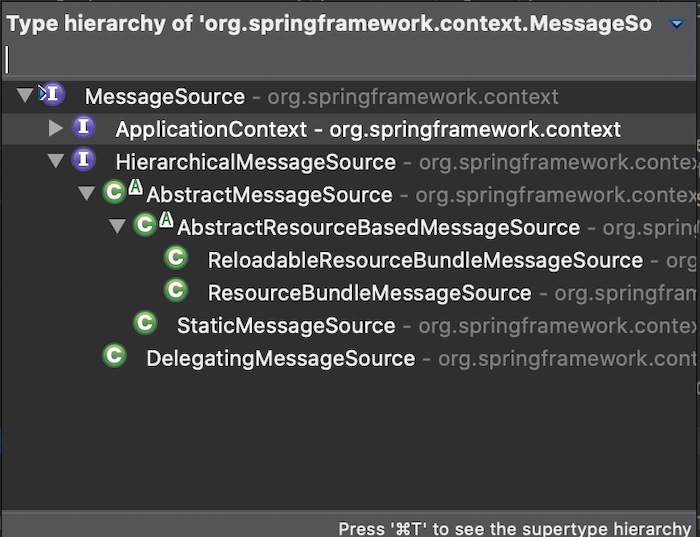
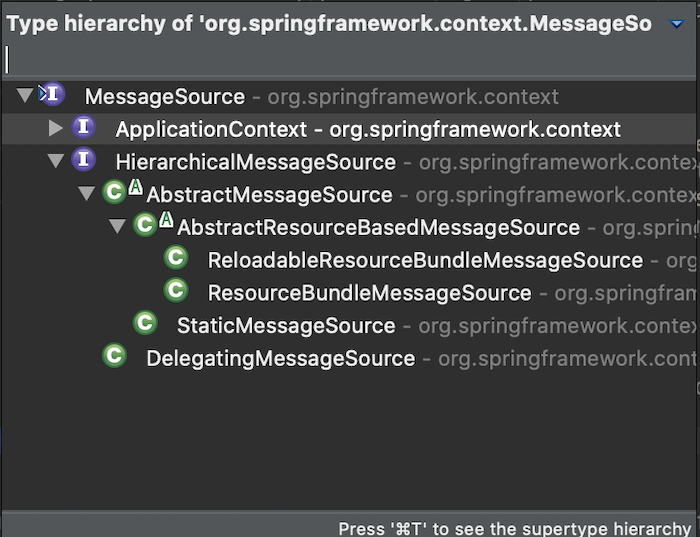
Spring cung cấp cho chúng ta interface MessageSource để hiện thực mục đích của messageSource. Interface MessageSource này có một sub-interface là
HierarchicalMessageSource với 2 implementation là ReloadableResourceBundleMessageSource và ResourceBundleMessageSource đó các bạn!


ResourceBundleMessageSource implementation sử dụng ResourceBundle của Java, nó sẽ load hết tất cả các chuỗi được định nghĩa và chúng ta không thể thay đổi nội dung của các chuỗi này trong suốt quá trình ứng dụng chạy. Còn ReloadableResourceBundleMessageSource implementation thì cũng tương tự như ResourceBundleMessageSource nhưng chúng ta có thể cấu hình thêm cho nó tự reload lại nội dung của các chuỗi được định nghĩa sau một khoảng thời gian nào đó.
Để cấu hình MessageSource, mình sẽ định nghĩa các tập tin .properties chứa các chuỗi với nhiều ngôn ngữ khác nhau như khi chúng ta làm việc với ResourceBundle trong Java đó các bạn!
Mình sẽ thêm mới 2 tập tin message.properties và message_vi.properties trong thư mục src/main/resources để định nghĩa cho ngôn ngữ mặc định của ví dụ của mình là tiếng Anh, ngoài ra ứng dụng này còn hỗ trợ cả tiếng Việt.
Trong ứng dụng ví dụ ở trên, mình sẽ internationalization 2 câu là “Hello World” với “The time on the server is” nên mình sẽ định nghĩa nội dung của tập tin message.properties và message_vi.properties như sau:
message.properties
app.lang.vi=Vietnamese app.lang.en=English app.welcome=Hello world app.time=The time on the server is
message_vi.properties
app.lang.vi=Tiu1EBFng Viu1EC7t app.lang.en=Tiu1EBFng Anh app.welcome=Xin chào app.time=Giu1EDD cu1EE7a server lúc này là
Bây giờ, mình sẽ sử dụng ReloadableResourceBundleMessageSource implementation và định nghĩa nó trong Spring container (tập tin src/main/webapp/WEB-INF/spring/appServlet/servlet-context.xml) như sau:
<beans:bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource"> <beans:property name="basename" value="classpath:i18n/messsage" /> </beans:bean>
Như các bạn thấy, thuộc tính basename của class ReloadableResourceBundleMessageSource được dùng để khai báo đường dẫn tới các tập tin .properties.
localeResolver
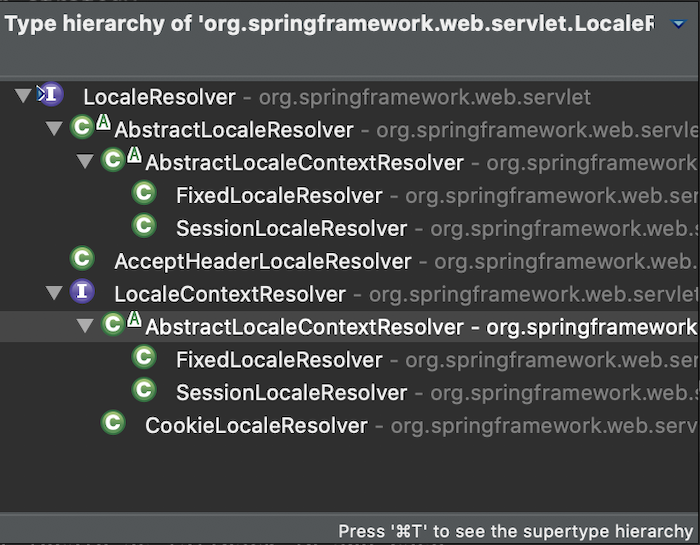
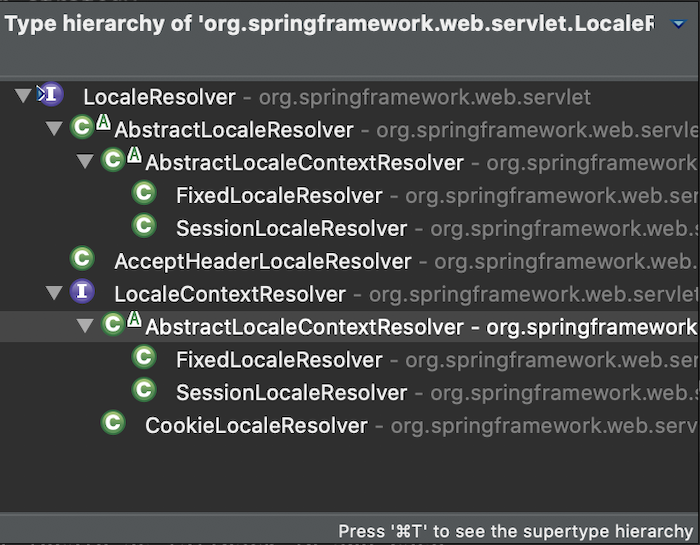
Như mình nói, localeResolver dùng để xác định ngôn ngữ mà người dùng đang sử dụng là gì để hiển thị cho đúng với ngôn ngữ đó. Spring sử dụng interface LocaleResolver để làm việc này.
Interface LocaleResolver có nhiều implementation khác nhau:


- AcceptHeaderLocaleResolver: resolver này sẽ detect ngôn ngữ mà người dùng đang sử dụng dựa vào header “accept-language” của HTTP request.
- FixedLocaleResolver: chúng ta dùng resolver này khi chúng ta cố định locale cho ứng dụng của chúng ta.
- SessionLocaleResolver: resolver này sử dụng attribute locale trong user session, nếu không có attribute này thì nó sẽ fallback sử dụng header “accept-language” của HTTP request như AcceptHeaderLocaleResolver.
- CookieLocaleResolver: sử dụng locale được lưu trữ trong cookie của trình duyệt mà user đang sử dụng.
Chúng ta sẽ sử dụng CookieLocaleResolver cho ví dụ của mình trong bài viết này các bạn nhé:
<beans:bean id="localeResolver" class="org.springframework.web.servlet.i18n.CookieLocaleResolver"/>
localeChangeInterceptor
Khi người dùng muốn thay đổi ngôn ngữ hiển thị trên ứng dụng web, chúng ta phải có cơ chế để xử lý yêu cầu này. LocaleChangeInterceptor là một class của Spring cho phép chúng ta xử lý những yêu cầu này.
Class LocaleChangeInterceptor hiện thực interface HandlerInterceptor cho phép chúng ta chặn tất cả request của user để thêm logic xử lý. Class LocaleChangeInterceptor sẽ lấy giá trị của một request parameter mà chúng ta cấu hình để xử lý request change ngôn ngữ của người dùng.
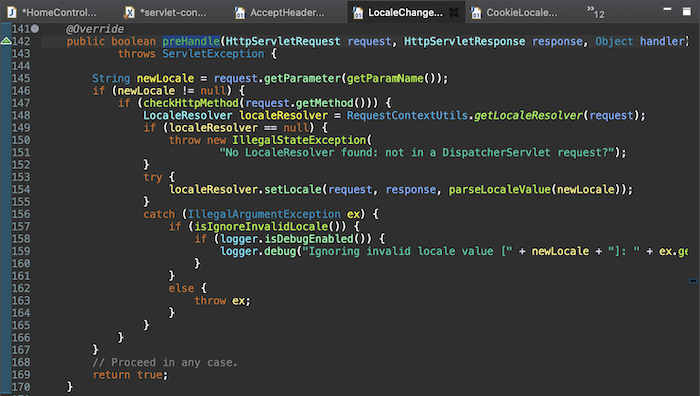
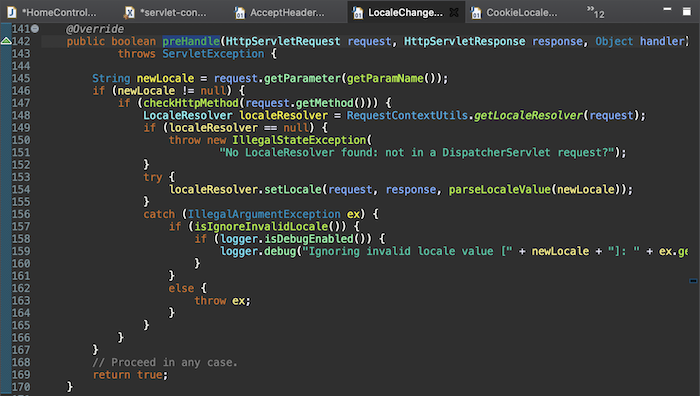
Các bạn có thể đọc thêm code của phương thức preHandle() trong class LocaleChangeInterceptor để thấy điều này:


Chúng ta sẽ cấu hình LocaleChangeInterceptor trong tập tin src/main/webapp/WEB-INF/spring/appServlet/servlet-context.xml như sau:
<interceptors> <beans:bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor"> <beans:property name="paramName" value="lang" /> </beans:bean> </interceptors>
Ở đây, mình đang cấu hình request parameter mà LocaleChangeInterceptor sẽ lấy giá trị ngôn ngữ là “lang”.
Đến đây là chúng ta đã hoàn thành việc cấu hình các bean, các interceptor cần thiết trong Spring container để hiện thực internationalization trong Spring MVC. Bây giờ, chúng ta sẽ đi chỉnh sửa các tập tin view để chúng có thể hiển thị nhiều ngôn ngữ khác nhau được các bạn nhé!
Mình sẽ chỉnh sửa tập tin home.jsp trong thư mục src/main/webapp/WEB-INF/views/home.jsp như sau:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://www.springframework.org/tags" prefix="spring"%>
<%@ page session="false"%>
<html>
<head>
<title>Home</title>
</head>
<body>
<a href="<c:url value="?lang=vi"/>">
<spring:message code="app.lang.vi" />
</a> |
<a href="<c:url value="?lang=en"/>">
<spring:message code="app.lang.en" />
</a>
<h1>
<spring:message code="app.welcome" /> !
</h1>
<P>
<spring:message code="app.time" /> ${serverTime}.
</P>
</body>
</html>
Ở đây, mình đã thêm mới một taglib mới của Spring framework để làm việc với internationalization:
<%@ taglib uri="http://www.springframework.org/tags" prefix="spring"%>
Nếu bạn nào chưa biết về taglib thì mình có thể nói nôm na như thế này, nó là JSP Standard Tag Library hay viết tắt là JSTL, một bộ các thẻ HTML giúp chúng ta có thể làm nhiều việc với các tập tin JSP. Như các bạn thấy, mặc định, tập tin home.jsp đã định nghĩa JSTL core tags:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
JSTL core tags này giúp chúng ta có thể loop data để được truyền từ Controller để hiển thị chúng trong trang JSP. Chúng ta cũng có thể thêm các điều kiện logic, catch exception, chuyển tiếp (forward) hoặc chuyển hướng (redirect), định nghĩa URL như mình đã làm ở trên với tag <c:url />, …
Spring hỗ trợ taglib trên, một trong số các tag trong bộ taglib này giúp chúng ta có thể hiển thị thông tin trên nhiều ngôn ngữ khác nhau là <spring:message />. Tag <spring:message /> có nhiều attribute, chúng ta có thể khai báo attribute code với value là property key trong các tập tin message properties để hiện thực internationalization. Trong trường hợp property key mà chúng ta khai báo trong attribute code không tồn tại, các bạn có thể set default value bằng cách khai báo thêm attribute text trong thẻ <spring:message /> này. Ví dụ như:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
Nếu cả 2 attribute này đều không tồn tại thì output sẽ là null các bạn nhé!
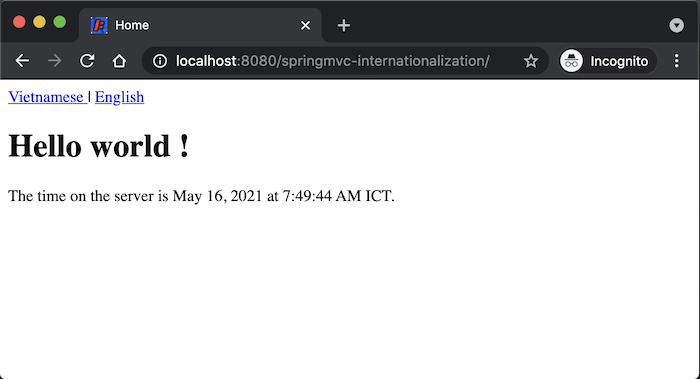
Bây giờ, chạy lại ví dụ các bạn sẽ thấy kết quả như sau:


Click vào Vietnamese link, các bạn sẽ thấy kết quả như sau: