Hướng dẫn viết theme WordPress toàn tập – phần 1

Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Bạn muốn tự viết một theme WordPress cho riêng bạn hay là làm freelance viết theme cho khách hàng theo yêu cầu kiếm thêm thu nhập mà không muốn dùng theme miễn phí, hoặc có phí nhưng không có tiền mua hay khó tùy chỉnh.
Rồi bạn có tìm hiểu qua các cách viết theme WordPress nhưng vẫn còn mơ hồ. Chưa biết bắt đầu như thế nào, code ra sao, mặc dầu bạn có kiến thức về WP, PHP…
Đừng lo lắng vì serie hướng dẫn viết theme WordPress toàn tập này của mình sẽ giúp các bạn có thể tự viết theme WordPress từ đầu luôn. Mình và các bạn sẽ cùng nhau viết một theme WordPress hoàn chỉnh để các bạn có thể hình dung nó như thế nào luôn nhé.
Trước khi bắt tay vào làm thì các bạn có thể nhấn vào đây để coi sản phẩm mà chúng ta sẽ cố gắng hoàn thành nà. Cũng như một vài yêu cầu và hướng dẫn cài đặt trước khi đi vào chi tiết ở bài sau.
# Yêu cầu
Để có thể hiểu và viết được theme wordpress thì các bạn phải có kiến thức cơ bản về HTML, CSS, JS, PHP và WordPress nhé. Các bạn chưa có kiến thức về PHP thì các bạn có thể học tại freetuts còn WordPress thì các bạn có thể tham khảo khoá học WordPress trong vòng 7 tiếng của anh Duy Võ trên kt.city nhé.
Nếu các bạn chưa nắm cơ bản các kiến thức trên thì các bạn sẽ không hiểu gì hết và rất khó để theo dõi serie này. Vì thế mình khuyến khích các bạn nên có kiến thức theo yêu cầu trước nhé. Không là không hiểu gì luôn ấy.
Ngoài ra để có thể chạy được WordPress trên máy tính thì chúng ta cần cài đặt Xampp. Các bạn nhấn vào đây để tải bản Xampp mới nhất cho Windows, sau khi tải về và cài đặt như một phần mềm bình thường.
Lưu ý: Mình không hướng dẫn cài Xampp vì nó cài đặt rất đơn giản, các bạn có thể Google để tìm hướng dẫn nhé. Hầu hết là tải về rồi sau đó chạy setup và cứ Next Next thôi.
# Tạo Database
Sau khi đã cài đặt Xampp thành công, thì bước tiếp theo chúng ta cần làm đó là mở phần mềm Xampp lên sau đó nhấn vào hai nút trên cùng để khởi động Apache và MySQL. Nếu cả hai đều chuyển sang màu xanh tức là đã thành công.
DÀNH CHO BẠN:
Mình có khoá học HTML CSS từ cơ bản tới nâng cao cho người mới, nếu bạn quan tâm thì bạn có thể học thử miễn phí bằng việc nhấn vào đây nha.
Sau khi khởi động xong, bạn hãy truy cập vào website với địa chỉ là http://localhost/dashboard/ sẽ thấy nó hiển thị ra trang giới thiệu XAMPP như hình dưới.
Để chạy được WordPress thì chúng ta phải có Database, chúng ta sẽ truy cập vào phpMyAdmin trên localhost, các bạn nhấn vào phpMyAdmin như hình
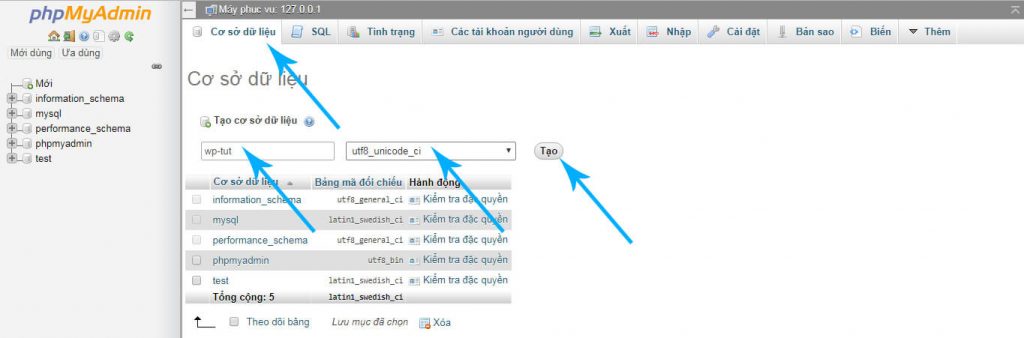
Sau đó các bạn nhấn vào mục cơ sở dữ liệu(Database) tạo một Database tên là gì tùy các bạn nhé, ở đây mình đặt là wp-tut, chọn kiểu là utf8_unicode_ci nhé sau đó các bạn nhấn Tạo
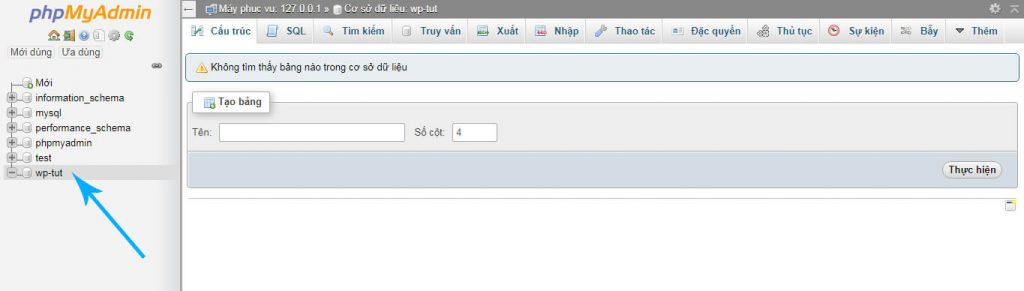
Ta được kết quả
# Cài đặt WordPress
Các bạn vào thư mục cài đặt của Xampp mà các bạn đã cài đặt, rồi vào thư mục htdocs, ở đây chúng ta sẽ tạo một thư mục có tên là wp-tut(các bạn có thể đặt sao tùy thích)
Sau đó các bạn vào trang wordpress.org tại đây để download source code WordPress về nhé. Mình sẽ tải bản 4.9.8 vì nó ổn định, hiện tại WordPress mới update lên version 5.0.2 rồi nhưng vì mới nên chắc còn lỗi nhiều.
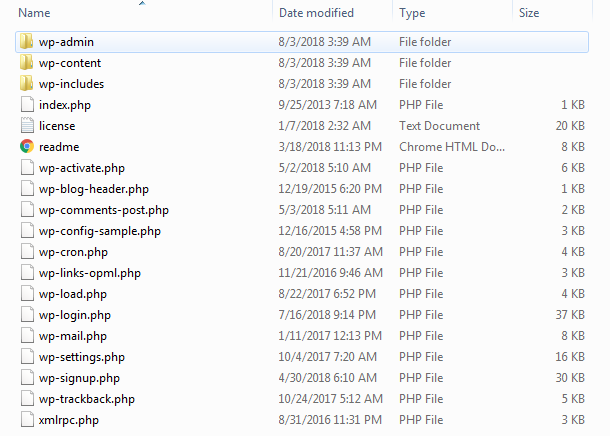
Sau khi tải xong các bạn giải nén và copy toàn bộ như hình dưới đây vào thư mục wp-tut mà chúng ta đã tạo ở trên nhé.
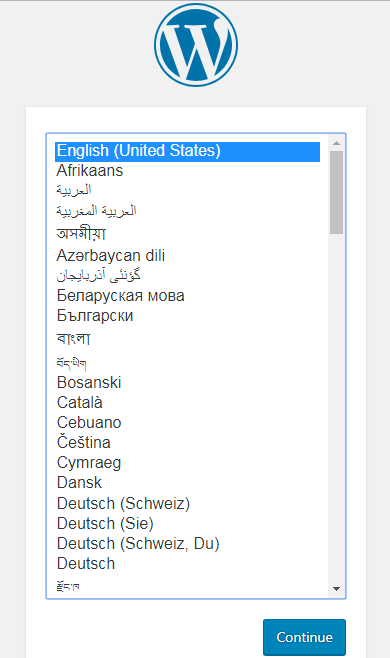
Giờ là bước quan trọng, các bạn truy cập vào locahost/wp-tut (tên thư mục các bạn tạo khi nãy) nó sẽ ra như hình này. Các bạn chọn ngôn ngữ, ở đây mình sẽ chọn English và bấm Continue
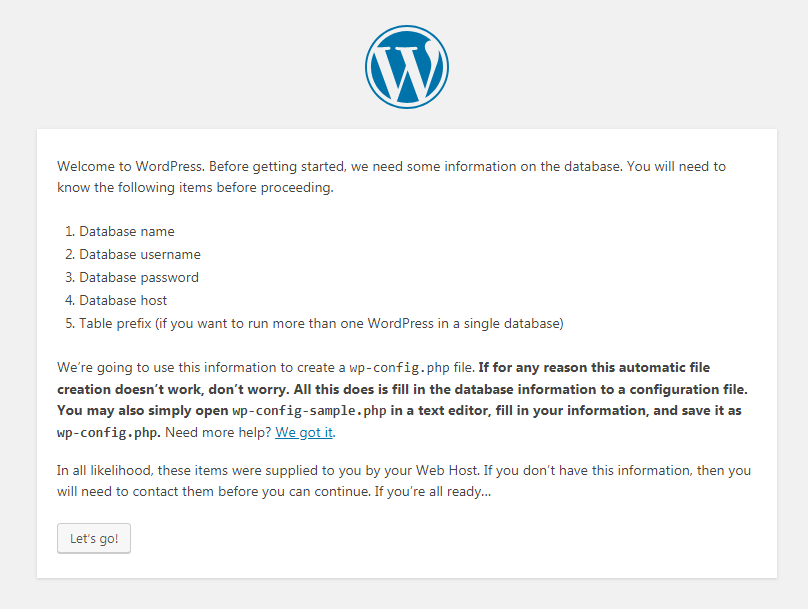
Sau đó nó hiện ra một đống thông tin, các bạn chỉ cần nhấn nút “Let’s go” ở dưới là được.
Ở mục tiếp theo các bạn điền vào tên Cơ sở dữ liệu (Database) mà ta đã tạo khi nãy, ở đây mình tạo là wp-tut, Username các bạn nhập vào là root, Password các bạn để trống và hai trường còn lại các bạn để nguyên nhé, rồi ta nhấn Submit.
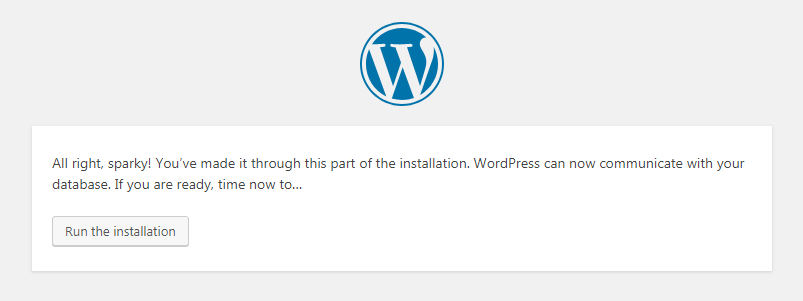
Sau đó chúng ta sẽ có kết quả như hình này, và các bạn nhấn Run installation để cài đặt nhé.
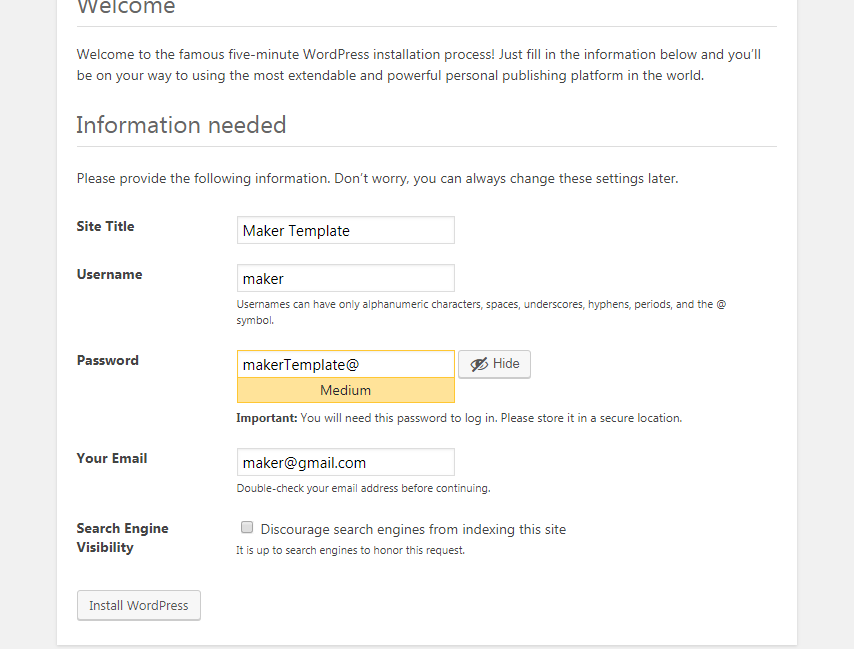
Sau khi nhấn nó lại hiện ra một đống thông tin như Site Title, Username, Password, Email cho website của chúng ta. Các bạn điền sao cũng được vì đang làm ở dưới máy mà. Mình điền đại như thế này và nhấn Install Worpress.
Chúng ta sẽ được kết quả thành công như thế này, và nhấn login để đăng nhập vào nhé. Thế là xong phần cài đặt WordPress trên máy tính.
# Cài đặt starter theme
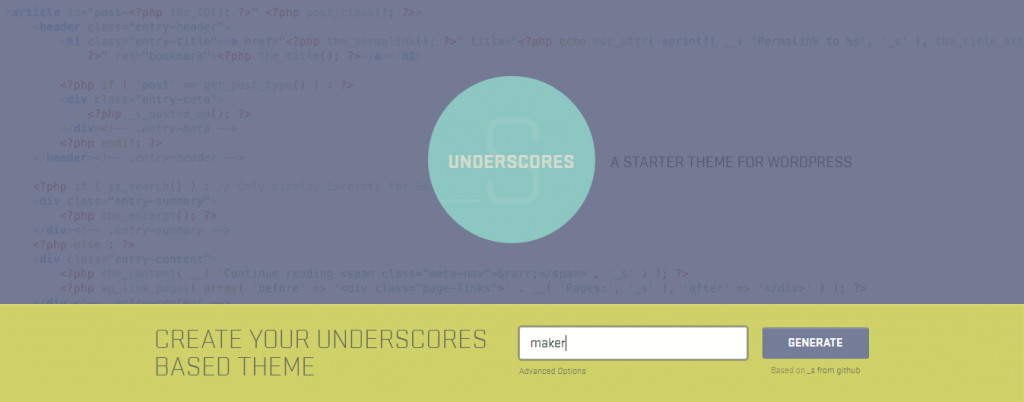
Để viết theme WordPress từ đầu thì chúng ta sẽ dùng Starter Theme tức là Theme có sẵn cấu trúc chuẩn WordPress rồi nhưng chưa có code gì nhiều. Mình sẽ dùng Underscore Starter Theme. Các bạn có thể nhấn vào đây để tải về nhé.
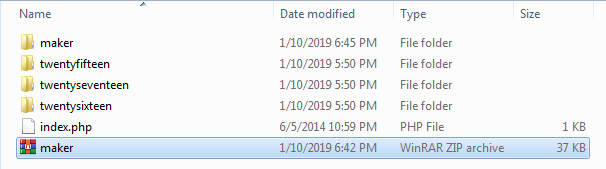
Khi các bạn nhấn vào nó sẽ ra như trên, các bạn nhập vào tên Theme là được rồi, ở đây mình nhập là maker sau đó nhấn Generate là nó tự động tải về máy. Các bạn tải về rồi sau đó bỏ vào thư mục htdocswp-tutwp-contentthemes rồi sau đó giải nén là được nhé.
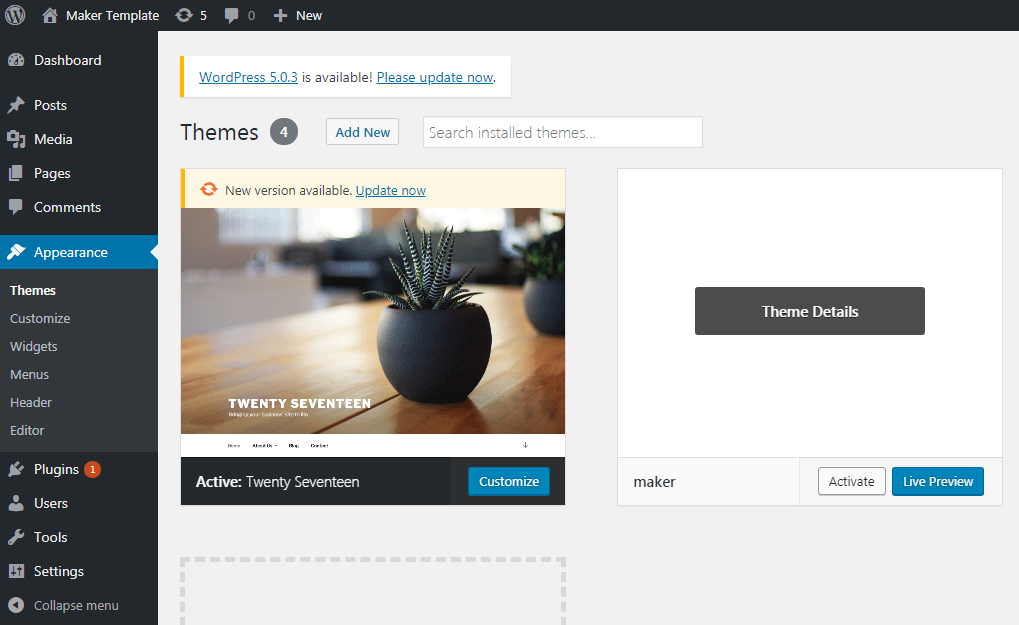
Và chúng ta sẽ vào wp-admin của WordPress nãy chúng ta đã cài đặt chọn mục Appearance (Giao diện nếu lúc cài đặt bạn chọn Tiếng Việt) các bạn chọn mục Themes. Các Themes sẽ hiện ra và có cả cái maker mà chúng ta vừa thêm vào, các bạn chọn active là xong
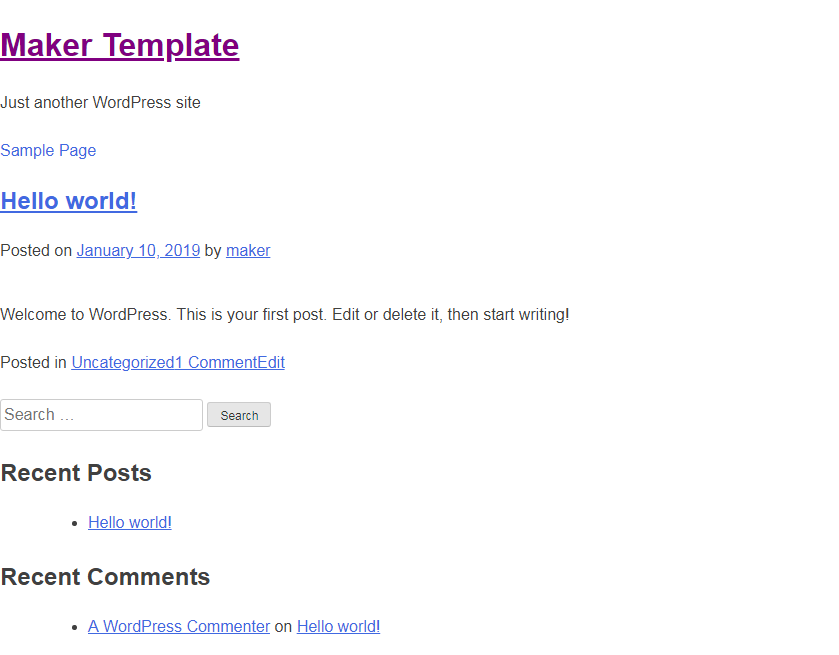
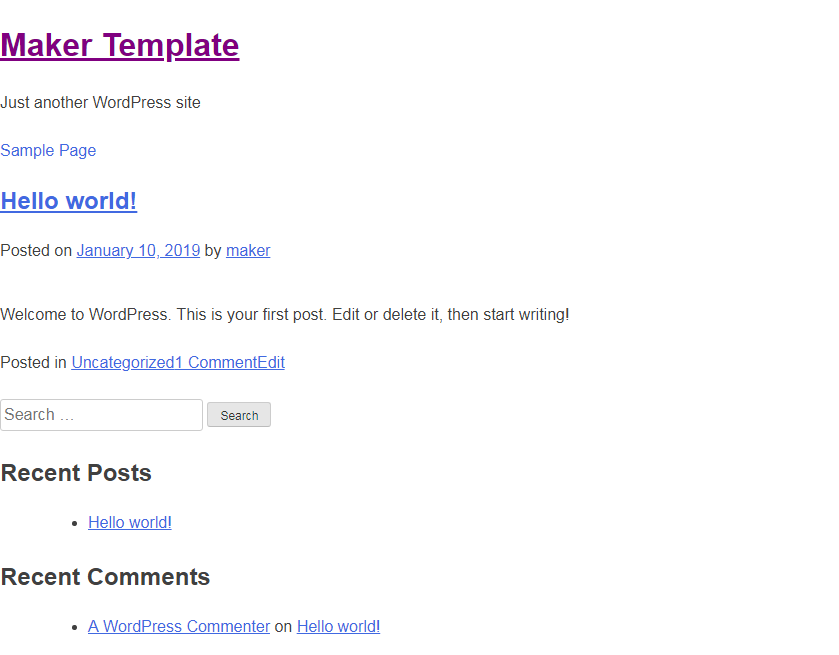
Sau đó các bạn ra trang chủ tức là localhost/wp-tut sẽ có kết quả trông như thế này. Như vậy là ổn rồi. Ở bài sau chúng ta sẽ tiến hành viết theme WordPress step by step nhé. Chúc các bạn một ngày tốt lành nà. Ngoài ra nếu các bạn muốn học WordPress cơ bản chỉn chu từ đầu thì đừng quên tham khảo khoá học WordPress của anh Duy võ trên kt.city nhé

 Bài viết gốc được đăng tải tại evondev.com
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- Làm thế nào để bắt đầu Blog lập trình của bạn?
- Theme Editor WordPress hướng dẫn cơ bản
- WordPress.org và WordPress.com | Nên sử dụng nền tảng nào ?
Xem thêm Tuyển dụng lập trình WordPress hấp dẫn trên Station D