Hướng dẫn viết CV bất khả chiến bại dành cho Software Engineer

Lập trình viên – Bạn có kinh nghiệm, kiến thức nhưng vẫn không thể qua khỏi vòng phỏng vấn?! Bài viết này sẽ bắt mạch đúng những lỗi sai khiến CV của bạn mất điểm trước nhà tuyển dụng và cách để bạn chiến thắng trước mọi yêu cầu khó nhằn nhất.
Trước khi bắt đầu bắt tay vào , hãy đảm bảo bạn đã làm đầy đủ các bước sau:
Xác định rõ độ dài của CV
Bạn có biết, một nhà tuyển dụng chuyên nghiệp thường chỉ dành khoảng… 30 giây để scan một hồ sơ? Bởi vậy, độ dài lý tưởng cho CV của một Software Engineer là 1 trang A4 ở định dạng PDF. Việc tóm gọn CV chỉ trong 1 trang vừa đảm bảo rằng nhà tuyển dụng sẽ dễ dàng lọc ra thông tin cần thiết, vừa giúp bạn tránh các trường hợp thất lạc khi in ấn hoặc nhà tuyển dụng đọc sót thông tin.
Lập “dàn bài” 6 phần
Đứng trên góc nhìn của recruiter, sáu phần là đủ để một Software Engineer phô diễn tất cả kỹ năng, kiến thức, cũng như kinh nghiệm của mình. Chúng bao gồm:
- Thông tin cá nhân (Profile)
- Học vấn (Education)
- Kinh nghiệm làm việc (Professional Experience)
- Dự án cá nhân (Personal Projects)
- Kỹ năng chuyên ngành (Technical Skills)
- Các hoạt động và giải thưởng (Activities & Awards) (không bắt buộc)
Sau đây chúng ta cùng đi sâu vào từng phần với các tips và hướng dẫn cụ thể.
-
Thông tin cá nhân (Profile)
1.1. Bao gồm
- Họ và tên
- Số điện thoại
- URLs
Phần thông tin cá nhân KHÔNG nên bao gồm các mục:
- Tuổi tác, ngày sinh
- Tình trạng hôn nhân
- Giới tính
- Quốc tịch
- Địa chỉ nhà riêng
- Mục tiêu nghề nghiệp (Career Objectives)
Những thông tin này không chỉ vô ích trong việc đánh giá năng lực ứng viên, mà còn rất thừa thãi khi bạn chỉ có 1 trang để trình bày về bản thân. Cách viết như vậy cũng khá lỗi thời so với một vị trí (được cho là) luôn cập nhật những gì mới nhất như Software Engineer.
Về Career Objectives, nhiều kênh tuyển dụng trên thế giới đều cho rằng đây là một mục nên bỏ qua bởi sự sáo rỗng và vô ích của nó. Chưa kể, bạn sẽ không muốn rơi vào tình huống nộp CV cho công ty B nhưng lại ghi “Tôi muốn cống hiến cho thành công của công ty A” phải không?
1.2. Cách trình bày Profile
a. Cách ghi họ và tên
- Hãy viết tên theo format tên+đệm+họ hoặc tên+họ nếu bạn nộp hồ sơ cho các công ty nước ngoài.
- Nếu nộp CV bằng tiếng Anh, hãy viết tên không dấu.


Hãy chú trọng những thứ sẽ gây ấn tượng đầu tiên cho nhà tuyển dụng
Việc này không chỉ giúp bạn trở nên chuyên nghiệp, mà còn tránh được những sai sót trong quá trình xử lý hồ sơ như: tools lọc nhầm tên, lỗi font, hay sếp nước ngoài đọc ngược tên, v.v..
b. Thêm URLs trong phần giới thiệu bản thân
Thay vì Giới tính, Tuổi, Địa chỉ, Tình trạng hôn nhân, bạn nên đầu tư vào URLs – nơi chứa những thông tin biết nói.
Đối với vị trí Software Engineer, URL quan trọng nhất chính là GitHub, bởi nhà tuyển dụng sẽ dựa vào đó để đánh giá phần nào trình độ chuyên môn của ứng viên. Hãy tút tát GitHub thật kỹ càng, update phần readme cho tất cả các repository, đảm bảo rằng ở đó không chỉ có những project helloworld trước khi dẫn link vào CV.


Hai URLs quan trọng nhất với Software Engineer: GitHub và LinkedIn
Một URL cũng quan trọng không kém chính là LinkedIn. Nếu CV chỉ giới hạn trong 1 trang thì LinkedIn là một portfolio cho bạn thoả sức “khoe khéo” cả quá trình học tập và làm việc. Cũng như GitHub, hãy update LinkedIn bằng cách:
- Chọn một bức ảnh đại diện với tông màu sáng sủa, chuyên nghiệp và đầy năng lượng
- Nêu rõ vị trí, vai trò, thành tích, đóng góp trong công việc hoặc các dự án đã làm
- Đưa ra những con số ấn tượng mà bạn đã đạt được trong quá trình học tập và làm việc
- Đưa các đường link như GitHub/GitLab, website cá nhân, bài báo… để nhà tuyển dụng tham khảo (nếu có)
c. Nhất quán trong thông tin cá nhân
Nếu bạn là một người kỹ tính, hãy lập tài khoản email, Skype, LinkedIn và GitHub với cùng một username. Đây là một cách đơn giản nhưng khá hiệu quả để gây ấn tượng về sự chuyên nghiệp.


Dùng 1 username cho tất cả các tài khoản để tránh nhầm lẫn
- Các username nên là tên, tên viết tắt, hoặc một tổ hợp liên quan trực tiếp đến tên của bạn.
- Hãy quan tâm đến cả địa chỉ email, tuyệt đối tránh đưa những email thiếu nghiêm túc như girlxjnk9x@yahoo.com, boydeptraithichgirlxinhgai@yahoo.com…
- Việc dùng một username thống nhất sẽ gây ấn tượng tốt, tránh sai sót so với những URL dài, URL tự động.
online, chuẩn ATS miễn phí trên Station D
-
Học vấn (Education)
2.1. Bao gồm
- Tên trường
- Tên chuyên ngành
- GPA
- Các khoá học liên quan
- Các chứng chỉ khác
Tips:
- Đa số các công ty IT không quá khắt khe về mức GPA đầu vào, nên bạn không bắt buộc phải ghi GPA.
- Nếu GPA của bạn dưới 3.0, thì đây là lúc bạn vận dụng sự sáng tạo để tìm ra thế mạnh cho mình. Ví dụ, sẽ thế nào khi bạn chỉ tập trung vào các môn chuyên ngành, khá qua loa với các môn đại cương, dẫn đến điểm trung bình chuyên ngành cao hơn GPA tổng? Một mẹo nhỏ, bạn hoàn toàn có thể điền in-major/departmental GPA thay vì GPA như thông thường.


Hãy linh hoạt khi đưa ra thông tin về điểm để có lợi thế cho mình
- Chỉ liệt kê các khoá học và chứng chỉ liên quan đến vị trí Software Engineer như: Data Structures & Algorithms, Operating Systems, Networking, Computer Vision…
Một thực tế là nhiều bạn ứng viên có tâm lý sợ thiếu, nên có bao nhiêu chứng chỉ cũng muốn ghi đầy đủ. Nhưng hãy nhớ rằng nhà tuyển dụng không cần người giỏi nhất, họ cần người phù hợp nhất. Cho nên, một tấm bằng hạng xuất sắc về Lịch sử hay Văn học sẽ không giúp bạn trở nên cạnh tranh hơn cho vị trí Software Engineer.
2.2. Cách trình bày
- Ghi GPA ngay cạnh tên chuyên ngành để tiết kiệm không gian. Nếu không, bạn có thể ghi cùng cột với thời gian học.
- Hãy ghi thời gian học bằng công thức month year – month year. Nếu chưa tốt nghiệp, bạn có thể ghi ngày dự kiến (anticipated graduation) hoặc đơn giản là month year – present. Cách này sẽ dễ hình dung hơn là chỉ ghi năm, hoặc ghi mốc học kỳ.


Hãy chỉn chu kể cả những thứ nhỏ nhất như ngày tháng năm
- Bạn không nhất thiết phải ghi điểm các môn học để tránh CV bị quá dài. Nếu nhà tuyển dụng cần thông tin về bảng điểm của bạn, họ sẽ trao đổi trực tiếp sau.
- Nếu có giải thưởng nổi bật liên quan đến học thuật, bạn cũng có thể đưa vào phần Education.


Đừng ngại khoe những giải thưởng, thành tích học thuật của mình. Đó hoàn toàn có thể là một điểm cộng trong mắt nhà tuyển dụng.
-
Kinh nghiệm làm việc (Professional Experience)
Nếu đã có kinh nghiệm, bạn có thể đưa phần này lên trước phần Education bởi khi đó, nhà tuyển dụng sẽ nhìn vào kinh nghiệm làm việc để đánh giá hồ sơ ứng viên.
3.1. Bao gồm


- Vị trí, chức vụ
- Tên công ty (+ địa điểm công ty)
- Thời gian làm việc
- Mô tả công việc
- Thành quả công việc và kỹ năng/kiến thức đạt được
Phần lớn CV chúng mình nhận được, ứng viên chỉ dừng lại ở mức mô tả công việc họ từng làm. Nhưng hãy nghĩ xem, liệu nhà tuyển dụng có muốn đọc lại những JD vô thưởng vô phạt mà ai cũng có thể viết ra?
Không. Thứ họ muốn biết là ở vị trí đó, với những công việc đó, bạn đã tạo ra thành quả như thế nào, và học được gì cho bản thân. Bởi vậy, việc tiến thêm một bước, ghi rõ những thành quả trong công việc là một phần vô cùng quan trọng để bạn trở nên nổi bật hơn.
3.2. Cách trình bày
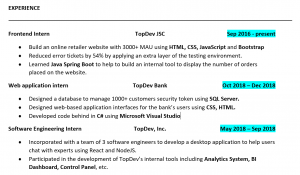
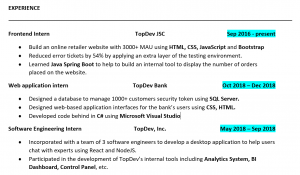
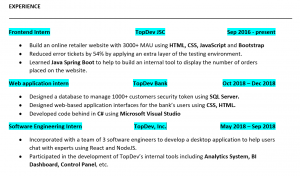
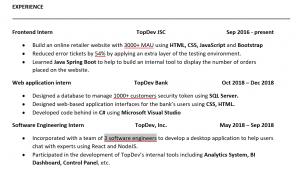
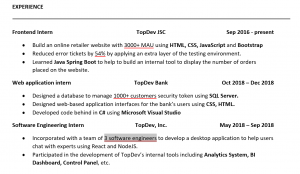
a. Liệt kê theo thứ tự thời gian đảo ngược
Đây là cách tốt nhất để nhà tuyển dụng thấy ngay kinh nghiệm gần nhất của bạn. Nhất là khi đã có nhiều năm kinh nghiệm, bạn chắc hẳn không muốn điều đầu tiên nhà tuyển dụng nhìn thấy là nơi làm việc của bạn từ… 7 năm trước đúng không?


Hãy liệt kê những kinh nghiệm gần đây nhất ở vị trí đầu tiên
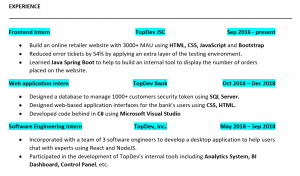
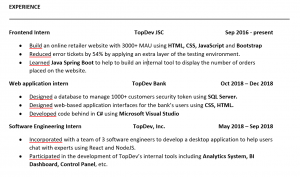
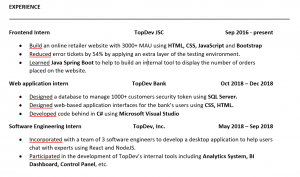
b. Tóm gọn vị trí, tên công ty và thời gian làm việc ở dòng đầu tiên
Để tiết kiệm không gian, bạn có thể chia dòng đầu tiên thành 3 cột như sau:


Bố cục 3 cột cho phép bạn tận dụng khoảng trắng để tạo ra sự mạch lạc cho CV
c. Sử dụng các bullet points (gạch đầu dòng)
Một quy tắc cũng quan trọng không kém khi viết CV, đó là không viết cả câu. Các đoạn văn, câu văn hoàn chỉnh sẽ chỉ phù hợp khi bạn dùng trong cover letter, nhưng đừng áp dụng chúng vào CV. Nhà tuyển dụng muốn tìm ra điểm mấu chốt một cách nhanh nhất chứ không phải đọc một bài văn tự sự.
Thay vào đó, hãy dùng các bullet points (gạch đầu dòng). Năm bullet points là tối đa cho mỗi kinh nghiệm hoặc dự án của bạn, và đừng viết quá 2 dòng cho mỗi bullet point. Hãy nhớ, bạn chỉ muốn viết những thứ quan trọng nhất vào CV.
d. Bắt đầu mỗi bullet point bằng một động từ
Vậy làm thế nào để viết bullet points một cách hiệu quả? Hãy bắt đầu mỗi bullet point bằng một động từ. Bằng cách này, nhà tuyển dụng sẽ thấy ngay được vai trò của bạn trong mỗi công việc, dự án.


Bắt đầu mỗi dòng bởi động từ sẽ giúp bạn trình bày ngắn gọn, hiệu quả hơn
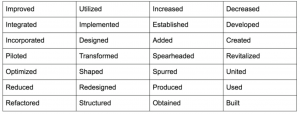
Hãy tham khảo và lưu lại một số động từ mà bạn có thể sử dụng cho CV của mình như:


e. Chứng minh mọi thứ bằng data
Hầu hết CV hiện nay đều có phần Experience rất chung chung. Chúng giống như những phiên bản upgrade của Job Descriptions thay vì thực sự chỉ ra bạn đã làm được gì trong những công việc trước đây. Nhà tuyển dụng không cần điều đó. Họ muốn biết bạn đã thực sự làm được gì, kết quả ra sao.


Hãy để những con số chứng minh năng lực của bạn
Hãy tham khảo công thức được gợi ý bởi các nhà tuyển dụng của Google: “Accomplished X measured by Y by doing Z”. X ở đây là thành quả bạn đã đạt được, Y là những con số thống kê và Z là phương pháp. Ví dụ: Reduced number of error tickets by 54% by using an effective debugging strategy.
Thêm một số công thức tương tự dành cho Engineer:
- Reduced _____ by _____ by _____.
- Redesigned _____ for _____.
- Implemented _____ for _____ by _____.
- Improved _____ by _____ through _____.
- Utilized _____ to _____ for _____.
- Increased _____ by _____ through _____.
- Integrated _____ by _____ for _____.
- Incorporated _____ for _____ by _____.
Hãy nhớ rằng nhà tuyển dụng có rất nhiều cách để xác thực những thông tin trong CV của bạn. Nên đừng dại dột khai khống ở đây nhé, bởi mọi thứ sẽ chẳng nghĩa lý gì nếu bạn qua được vòng CV, nhưng lại không đủ năng lực vượt qua các vòng phỏng vấn tiếp theo.
-
Dự án cá nhân (Personal Projects)
Nếu bạn chưa có nhiều kinh nghiệm, việc đầu tư vào dự án cá nhân sẽ giúp bạn ghi điểm đáng kể trong mắt các công ty. Tuy nhiên, phải đến hơn 90% số hồ sơ chúng mình từng nhận được không miêu tả các projects một cách thật sự đầy đủ.
Vậy một project đầy đủ sẽ có những gì?
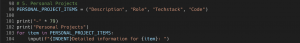
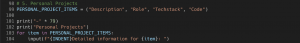
4.1. Các thành phần của một project


- Description
- Role
- Tech stack
- Code
Cũng giống như ở mục 3, phần lớn ứng viên thường chỉ nêu tên project và vài dòng mô tả sơ sài – còn nhà tuyển dụng thì chẳng thu được nhiều thông tin từ đó. Hãy khiến mình trở nên nổi bật bằng những thứ có thể thực sự chứng minh năng lực của bạn.
Tips:
- Nếu bạn có quá ít project, hoặc chưa làm một dự án nào thực sự “hẳn hoi”?
Lời khuyên là: Hãy bắt tay vào một dự án ngay đi! Bạn có thể làm một extension cho Chrome, một app game đơn giản hay một website cá nhân chẳng hạn. Kêu gọi một nhóm bạn cùng làm project cũng là một ý hay. Bạn có thể thử làm Team Leader từ những lần hoạt động nhóm, vừa có thêm trải nghiệm, lại vừa làm đẹp CV cho mình.
HR sẽ không đòi hỏi một bạn sinh viên mới ra trường phải có vài năm kinh nghiệm. Nhưng thay vào đó, hãy chứng tỏ sự chủ động học hỏi của mình bằng các projects. Bởi nếu không, cơ sở nào để biết rằng bạn là ứng cử viên sáng giá mà công ty đang tìm kiếm?
- Đưa link GitHub cho từng dự án
Đáng tiếc rằng nhiều bạn sinh viên không có thói quen upload dự án lên các open sources. Bạn có phải một Software Engineer? Hãy chứng minh điều đó qua GitHub!
Ở nhiều công ty, sau khi HR cho pass CV, một Software Engineer hoặc thậm chí là một Team Leader sẽ xem qua profile của bạn trước khi quyết định có phỏng vấn hay không. Tại đây, họ sẽ đánh giá xem ứng viên:
- code và tổ chức code như thế nào
- có code theo tiêu chuẩn hoặc convention thông dụng nào không (ví dụ code Python thì phải theo PEP8)
- có biết sử dụng các tools như CI, CD không
- có code clean không
- đóng vai trò gì trong các projects…
Vậy nên, nếu bạn đang thắc mắc vì sao phải cho GitHub vào CV thì đây chính là câu trả lời.


GitHub và Tech stack cho thấy cách bạn tổ chức và làm việc
- Làm nổi bật tech stack
Hãy chủ động đề cập đến tech stack, bao gồm các ngôn ngữ lập trình, framework, công cụ mà bạn sử dụng ở mỗi dự án hoặc giai đoạn công việc. Chỉ bằng cách in đậm các tech stack, thì 2 giây cũng đủ để nhà tuyển dụng nắm được những điều quan trọng nhất trong về kỹ năng của bạn.
4.2. Cách trình bày
- Đầu tiên, hãy nêu tên dự án và thời gian thực hiện. Bạn có thể gộp cả vị trí của mình trong dòng này nếu muốn.
- Thứ hai, hãy chèn link GitHub hoặc bất cứ open sources nào bạn dùng để lưu trữ dự án.
- Thứ ba, mô tả ngắn gọn về dự án hoặc sản phẩm (expected outcome) của dự án đó.
- Cuối cùng, hãy liệt kê tech stack được sử dụng.


Một gợi ý về cách trình bày project ngắn gọn nhưng vẫn đầy đủ
Với những cách trình bày trên, từng thông tin đều được thể hiện rất rõ ràng, rành mạch. Nếu bạn nộp CV online, hãy đảm bảo rằng các đường link này đều có thể click được nhé. Nếu dự án của bạn được lưu trên một nguồn mở nào khác, hoặc một website riêng biệt thì cũng hay đưa chúng vào theo format trên.
Với thứ tự này, bạn sẽ không bỏ sót bất cứ thông tin nào, cũng như đảm bảo sự thống nhất và logic của CV.
-
Kỹ năng chuyên ngành (Technical Skills)
Theo logic thông thường, các ứng viên (đặc biệt là ứng viên Software Engineer) nên để phần Technical Skills ở đầu hoặc cuối CV. Điều này sẽ giúp nhà tuyển dụng có thể bắt được những keywords chỉ trong vòng 3-5 giây khi đọc CV.
5.1. Những kỹ năng cần liệt kê
Kỹ năng chuyên ngành không đơn giản là list ra tất cả những gì liên quan đến lập trình mà bạn biết. Vậy nên list những gì trong dung lượng 2-3 dòng của phần Technical Skills? Các kỹ năng bắt buộc bao gồm:


- Programming Languages
- Frameworks
- Libraries
- Other tools
Tips: Hãy chỉ list những kỹ năng mà bạn có thể trả lời câu hỏi về chúng trong vòng phỏng vấn nhé.
5.2. Liệt kê như thế nào?
- TUYỆT ĐỐI KHÔNG CHẤM ĐIỂM CÁC KỸ NĂNG
Các cách chấm điểm sau nhìn rất quen thuộc phải không? Đây là những dạng liệt kê kỹ năng thường thấy trong hầu hết các mẫu CV online. Nhưng thực tế, đó lại là cách … tệ nhất mà ứng viên có thể dùng để đánh giá kỹ năng của mình.


Hãy tuyệt đối tránh những cách đánh giá này!!
Khi nhà tuyển dụng nhìn vào những thang điểm trên, họ sẽ không biết được kỹ năng của bạn đang ở mức nào. Ví dụ nếu bạn kéo thanh kỹ năng Python như ở hình 1, họ sẽ không thể đánh giá trình độ của bạn là ở mức Proficient hay Advanced.
- Liệt kê kỹ năng theo mức độ thành thạo
Thay vì dùng biểu đồ, Terrence Kuo, một Software Engineer đã từng lọt vào vòng phỏng vấn với Google, Facebook, Amazon, Microsoft, Apple đã gợi ý 2 thang điểm để bạn tự đánh giá trình độ của mình:
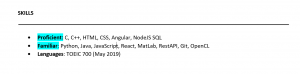
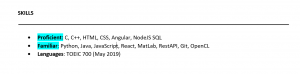
- Proficient – Đây là những kỹ năng mà bạn quen thuộc, sử dụng một cách thành thạo nhất và có thể phỏng vấn về chúng ngay lập tức mà không cần luyện tập nhiều.
- Familiar – Những kỹ năng mà bạn đã từng học, nhưng không đào sâu và thực hành nhiều ở thời điểm hiện tại. Bạn có thể trả lời những câu hỏi cơ bản, nhưng cần thêm thời gian ôn tập cho những câu hỏi nâng cao.


Cách trình bày Technical Skills
Tuy nhiên, có nhiều bạn cũng không rõ kỹ năng của mình đang ở mức nào. Liệu như thế nào mới là Proficient, thế nào là không…? Nếu bạn cũng đang phân vân, hãy thử một cách đơn giản hơn là liệt kê các kỹ năng theo thứ tự, cái nào thạo nhất đặt trước, chứ không ghi rõ mức độ như ở cách trên.


Một cách khác nếu bạn chưa thực sự tự tin vào kỹ năng của mình
Nhưng dù thế nào, đây cũng chỉ là một cách chữa cháy. Nếu chưa đủ tự tin về kỹ năng của bản thân, bạn nên dành thêm 2-6 tháng để trau dồi kiến thức. Công ty sẽ cho bạn kinh nghiệm, nhưng chỉ khi bạn đã có sẵn cho mình một nền tảng nhất định. Nền tảng đó là tư duy, là kiến thức căn bản – những điều bạn hoàn toàn có thể rèn luyện để có một vòng phỏng vấn tốt hơn.
-
Các hoạt động và giải thưởng (Activities & Awards) (không bắt buộc)
![]()
![]()
Đây là phần cuối cùng, cũng là phần bạn có thể tuỳ chỉnh dựa trên kinh nghiệm của bản thân. Ví dụ, viết về một cuộc thi Hackathon sẽ khác với khi tham gia các câu lạc bộ hay hoạt động đoàn thể. Các yếu tố cốt lõi nhất bạn nên liệt kê, bao gồm:
- Tên của giải thưởng/hoạt động
- Thời gian diễn ra
- Vị trí/chức vụ của bạn
- Vài dòng mô tả giải thưởng/hoạt động đó


Hãy chỉ rõ thành quá/hoạt động của bạn
Tuy nhiên, bạn không nên quá tập trung vào những kinh nghiệm như đi làm part-time ở quán cà phê, trợ giảng tiếng Anh, hay các hoạt động đoàn đội đơn thuần. Hãy luôn nhớ rằng bạn đang apply cho vị trí Software Engineer, nơi tư duy và kỹ năng lập trình mới là hai yếu tố nhà tuyển dụng thực sự quan tâm.
Cùng tổng hợp lại những điều quan trọng nhất từ bài viết:


Xem thêm việc làm Software Engineer tại Station D
Station D via Got It Vietnam






