Hướng dẫn từng bước lập trình web với Python

Lập trình website nói chung và lập trình web site với Python hay bất cứ ngôn ngữ nào khác chưa bao giờ hết hot. Thời đại chuyển đổi số và số hóa toàn diện khắp mọi nơi như hiện nay, lập trình website nói riêng và lập trình nói chung trở thành kỹ năng không thể thiếu để tham gia vào quá trình chuyển đổi này.
Bài viết này sẽ hướng dẫn từng bước cho anh em lập trình web với Python.


1. Lập trình web với Python liệu có khó?
Câu trả lời là không khó, bài viết này sẽ cung cấp đầy đủ thông tin cho anh em khi lựa chọn bắt đầu với Python. Với các nội dung dưới đây, anh em sẽ có cái nhìn đầy đủ kèm các bước để lập trình web với Python.
- Tại sao lại lựa chọn Python?
- Các framework nào có thể cân nhắc?
- Khi đã lựa chọn framework, hành trình bắt đầu như thế nào?
Ngôn ngữ nào cũng vậy, trước khi bắt đầu ta luôn đánh giá và so sánh giữa các ngôn ngữ. Một số yếu tố có thể xem xét bao gồm:
- Ngôn ngữ học có khó không?
- Framework có hỗ trợ tốt không?
- Khả năng mở rộng như thế nào?
Lựa chọn luôn cần lý do
2. Tại sao lại là Python?
Như anh em đã biết, lựa chọn đi theo con đường phát triển web, anh em có vô vàn lựa chọn.
- Lập trình web với Html, Css, JS thuần, anh nào làm giỏi cũng rất là ghê nha. Không bao giờ khinh thường html, css :d.
- Với một số frontend framework thì anh em có thể go với Nuxt, với Reactjs
- Với .net cũng có thể build website, mixed với Angular nữa thì bộ đôi song sát
Nói chung là có rất nhiều lựa chọn anh em có thể phát triển website của mình. Vậy câu hỏi đặt là là sao lại chọn Python. Tại sao lại là lập trình web với Python?.
Có 3 ý có thể giải thích cho việc lựa chọn Python để phát triển web không phải là một lựa chọn tồi.
- Dễ để học: Anh em bắt đầu tìm hiểu về lập trình web với Python cũng biết Python là một trong những ngôn ngữ lập trình phổ biến nhất. Về cú pháp (common expressions), Python dễ học hơn nhiều so với Java hay C++. Python cũng là ngôn ngữ phố biến nhất thường được học cho anh em mới bắt đầu. Ngôn ngữ dễ để bắt đầu.
- Hệ sinh thái và thư viện phong phú: Tùy vào website anh em phát triển, tuy nhiên hiếm có dự án nào mà không sử dụng lib, điều đó cho biết lib có vai trò cực kì quan trọng trong phát triển phần mềm. Mà python thì có đầy đủ và cực nhiều các thư viện, ví dụ anh em có thể dùng Numpy và Pandas để phân tích toán học, Pygal để lập biểu đồ và SLQALchemy cho các truy vấn SQL.
- Thời gian phát triển nhanh: Với một số dự án phát triển website, thời gian cũng là một yếu tố quan trọng cần xem xét tới. Với Python, quy trình và cách thức phát triển website đôi khi còn rõ ràng hơn cả Java hay một số ngôn ngữ lập trình khác.
Với 3 lý do này, Python rõ ràng trở thành ngôn ngữ đáng cân nhắc để phát triển website.
Đã chọn được rồi, vậy Python Web Framework nào ta có thể xem xét sử dụng?
3. Python framework để lập trình web với Python
Nhắc lại chút xíu về framework cho anh em nào mới.
Framework được hiểu như là bộ công cụ. Web framework là bộ các gói, các modules đã được viết sẵn, hỗ trỡ quá trình development. Những package hay modules này thì đã được test kỹ và sử dụng bởi rất nhiều lập trình viên kahcs. Việc này giúp cho quá trình lập trình web với Python nói chung và các ngôn ngữ khác nói riêng trở nên nhanh chóng hơn.
Rồi, giờ qua framework nào dùng để lập trình web với Python?.


Nguồn ảnh: activestate.com
Một số tiêu chí cân nhắc khi lựa chọn framework
- URL routing – Chuyển hướng URL
- HTTP requests và responses – Xử lý request và response khi gọi API
- Accessing databases – Truy cập hệ cơ sở dữ liệu
- Web security – Bảo mật website
Đầu tiên, không thể không nói tới Django
3.1 Django
Django is a Python web framework is high-level framework that “encourages rapid development and clean, pragmatic design.” It’s fast, secure, and scalable. Django offers strong community support and detailed documentation. Django là web framework và nó miễn phí, là framework cấp cao, “khuyến khích phát triển nhanh và rõ ràng, thực dụng. Django cũng có một cộng đồng hỗ trợ lớn và các tài liệu chi tiết.
Về độ phổ biến thì Django không hề kém cạnh các framework frontend khác như Nuxtjs hay Reacjs. Django hiện tại đang được sử dụng ở Instagram, Dropbox, Pinterest, và Spotify. Toàn các product sừng sỏ.


3.2 Flask
Flask hơi khác chút xíu, Falsk là microframework, chính vì vậy Flask đôi khi thua thiệt so với Django khi so sánh về các modules hỗ trợ như web template, account authorization (phân quyền tài khoản), và xác thực tài khoản.
Triết lý của ông Flask này theo kiểu là build core, cái cốt lỗi thì build chuẩn, giúp anh em phát triển có thể dễ dàng maintain sau này. Nếu bước đầu tiên phát triển website với Flask nó đã tốt. Flask hiện tại đang được Netflix, Linkedin và Uber sử dụng.
4. Road map để lập trình web với Python
Dưới đây là lộ trình anh em có thể thử để trở thành lập trình viên Python phát triển website. Lộ trình này bắt đầu từ những điều cơ bản nhất. Rất dễ để áp dụng cho anh em mới bắt đầu
4.1 HTML,CSS
Không sai, chính là HTML và CSS, bất trì lập trình viên nào phát triển website cũng cần tới HTML và CSS. Hai cái này là gốc và là cái căn bản nhất mà lập trình viên Frontend cần biết.
Sau khi đã hiểu về HTML, CSS, anh em cũng nên tìm hiểu qua DOM và cách browser render website. Nghe thì có vẻ là dễ nhưng không phải lập trình viên nào cũng biết, cùng tìm hiểu sau về phần này.
4.2 Javascript
Nắm chắc HTML, CSS là tốt, nhưng chưa đủ. Để trở thành lập trình viên lập trình web với Python ta cần tới Javascript. Với Javascript, một số khái niệm cần được tìm hiểu và nắm thật chắc
- Data types – cấu trúc dữ liệu
- Variables – biến
- General conventions – các cú pháp cơ bản
- String manipulation – làm việc với chuỗi
- Arithmetic and operators – các biểu thức
- Loops – vòng lặp
Javascript nói dễ có dễ, nói khó có khó . Để trở thành master thì không phải đơn giản, đòi hỏi thời gian công sức tìm hiểu và thực hành nhiều.
4.3 Jquery và frontend framework
Sau khi đã nắm chắc Javascript, anh em có thể tìm hiểu thêm Virtual DOM, các framework như Nuxt hay React, những framework này thực sự đã hoạt động như thế nào?
Đơn cử như câu hỏi: Làm sao react có thể compare giữa Virtual Dom và Dom để biết element nào đã thay đổi?.

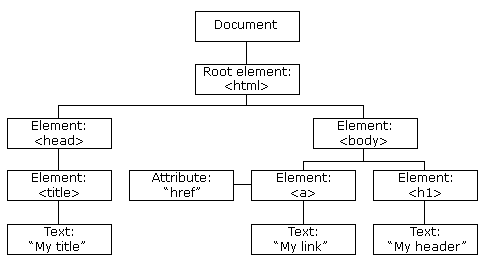
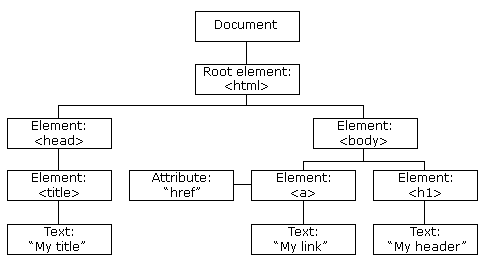
 JavaScript HTML DOM. Nguồn ảnh: w3schools.com
JavaScript HTML DOM. Nguồn ảnh: w3schools.com
Bắt đầu với JS đã là tốt, nhưng đôi khi phải hiểu sâu các framework để trở thành FullStack Developer.
4.4 Python
Sau khi đã thành thạo một vài frontend framework, tất nhiên là lập trình web với Python phải sử dụng ngôn ngữ Python.
Python nền là cực kỳ quan trọng, tuy nhiên với kiến thức đã có sẵn ở bước số 3.3, Python không hề khó để nắm bắt. Học các nguyên tắc cơ bản sẽ giúp bạn chuẩn bị cho Django, vì vậy anh em sẽ không phải đau đầu khi bắt đầu.
4.5 Django + Database
Cuối cùng là Django và Database, bước này anh em sẽ được làm quen với các hệ cơ sở dữ liệu, SQLite. Với Django đóng vai trò BE, lập trình web lúc này trở nên hứng thú hơn. Anh em có thể apply các mô hình kinh doanh, các logic business phức tạp.
5. Bắt đầu project đầu tiên cùng Python Django
Tạm thời viết ví dụ start project, ở bài viết số hai sẽ đi cùng anh em tìm hiểu sâu hơn về Python Flask nha. Bài hơi dài rồi :d. Anh em chờ theo dõi bài 2 của series này nha.
Cảm ơn anh em đã đọc bài – Thank you for your time to read – Happy coding!
Tác giả: Kiên Nguyễn
Ứng tuyển ngay hàng loạt IT Job Hot trên Station D!
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)






