Hướng dẫn Java Design Pattern – Flyweight

Bài viết được sự cho phép của tác giả Giang Phan
Trong một số tình huống trong phát triển phần mềm, chúng ta có thể cải thiện hiệu suất của ứng dụng với việc sử dụng Cache. Hãy tưởng tượng rất nhiều đối tượng được tạo ra và lãng phí bộ nhớ. Mô hình Flyweight được tạo ra để tránh vấn đề này và tối ưu hóa hiệu suất.
Flyweight Pattern là gì?
Use sharing to support large numbers of fine-grained objects efficiently.
Flyweight Pattern là một trong những Pattern thuộc nhóm cấu trúc (Structural Pattern). Nó cho phép tái sử dụng đối tượng tương tự đã tồn tại bằng cách lưu trữ chúng hoặc tạo đối tượng mới khi không tìm thấy đối tượng phù hợp.
Flyweight Pattern được sử dụng khi chúng ta cần tạo một số lượng lớn các đối tượng của 1 lớp nào đó. Do mỗi đối tượng đều đòi hỏi chiếm giữ một khoảng không gian bộ nhớ, nên với một số lượng lớn đối tượng được tạo ra có thể gây nên vấn đề nghiêm trọng đặc biệt đối với các thiết bị có dung lượng nhớ thấp. Flyweight Pattern có thể được áp dụng để giảm tải cho bộ nhớ thông qua cách chia sẻ các đối tượng. Vì vậy performance của hệ thống được tối ưu.
Flyweight object là immutable, nghĩa là không thể thay đổi khi nó đã được khởi tạo.
Hai trạng thái của Flyweight Object
Trạng thái của flyweight object là một phần quan trọng trong việc thiết kế Flyweight Pattern. Mục tiêu chính của Flyweight Pattern là giảm bộ nhớ bằng cách chia sẽ các đối tượng. Điều này có thể đạt được bằng cách tách các thuộc tính của đối tượng thành hai trạng thái: độc lập và phụ thuộc. Hay còn gọi là Intrinsic (trạng thái nội tại) và Extrinsic (trạng thái bên ngoài).
- Intrinsic State (trạng thái nội tại) : Trạng thái này chứa dữ liệu không thể thay đổi (unchangeable) và không phụ thuộc (independent) vào ngữ cảnh (context) của đối tượng Flyweight . Những dữ liệu đó có thể được lưu trữ vĩnh viễn bên trong đối tượng Flyweight. Vì vậy mà Flyweight object có thể chia sẻ. Dữ liệu nội tại là phi trạng thái (stateless) và thường không thay đổi (unchanged). Tính năng này cho phép khả năng tái tạo các thuộc tính đối tượng Flyweight giữa các đối tượng tương tự khác. Điều quan trọng cần lưu ý là các đối tượng Flyweight chỉ nên nhận trạng thái bên trong của chúng thông qua các tham số của hàm tạo và không cung cấp các phương thức setter hay các biến public.
- Extrinsic State (trạng thái bên ngoài) : Trạng thái bên ngoài thể hiện tính chất phụ thuộc ngữ cảnh của đối tượng flyweight. Trạng thái này chứa các thuộc tính và dữ liệu được áp dụng hoặc được tính toán trong thời gian thực thi (runtime). Do đó, những dữ liệu đó không được lưu trữ trong bộ nhớ. Vì trạng thái bên ngoài là phụ thuộc ngữ cảnh và có thể thay đổi nên các đối tượng đó không thể được chia sẻ. Do đó, client chịu trách nhiệm truyền dữ liệu liên quan đến trạng thái bên ngoài cho đối tượng flyweight khi cần thiết, có thể thông qua các tham số (argument).
Tóm lại, tốt nhất là xem xét cách mỗi dữ liệu hoạt động bên trong đối tượng khi tạo đối tượng flyweight. Nghĩa là thành phần nào không được thay đổi, cần lưu trữ, thành phần nào không được thay đổi, không cần lưu trữ. Điều này giúp cho chúng ta tiết kiệm được bộ nhớ và thực thi được hiệu quả.
Tham khảo việc làm Fresher Java mới nhất trên Station D
Cài đặt Flyweight Pattern như thế nào?
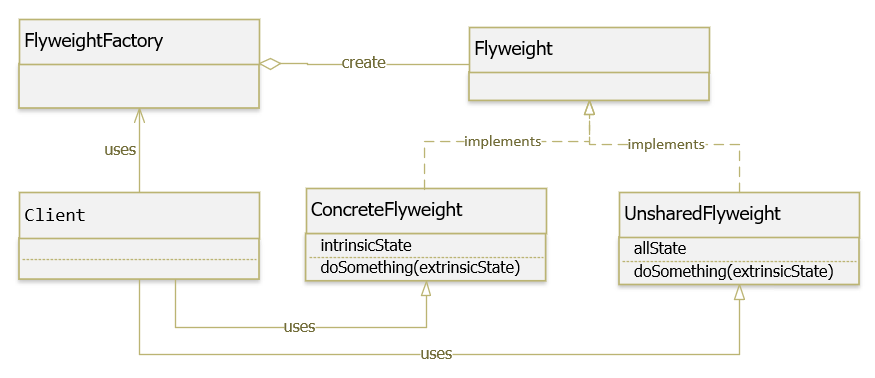
Các thành phần trong mẫu thiết kế Flyweight:
- Flyweight : là một interface/ abstract class, định nghĩa các các thành phần của một đối tượng.
- ConcreteFlyweight : triển khai các phương thức đã được định nghĩa trong Flyweight. Việc triển khai này phải thực hiện các khả năng của trạng thái nội tại. Đó là dữ liệu phải không thể thay đổi (unchangeable) và có thể chia sẻ (shareable). Các đối tượng là phi trạng thái (stateless) trong triển khai này. Vì vậy, đối tượng ConcreteFlyweight giống nhau có thể được sử dụng trong các ngữ cảnh khác nhau.
- UnsharedFlyweight : mặc dù mẫu thiết kế Flyweight cho phép chia sẻ thông tin, nhưng có thể tạo ra các thể hiện không được chia sẻ (not shared). Trong những trường hợp này, thông tin của các đối tượng có thể là stateful.
- FlyweightFactory (Cache): lớp này có thể là một Factory Pattern được sử dụng để giữ tham chiếu đến đối tượng Flyweight đã được tạo ra. Nó cung cấp một phương thức để truy cập đối tượng Flyweight được chia sẽ. FlyweightFactory bao gồm một Pool (có thể là HashMap, không cho phép bên ngoài truy cập vào) để lưu trữ đối tượng Flyweight trong bộ nhớ. Nó sẽ trả về đối tượng Flyweight đã tồn tại khi được yêu cầu từ Client hoặc tạo mới nếu không tồn tại.
- Client : sử dụng FlyweightFactory để khởi tạo đối tượng Flyweight.
Ứng tuyển các vị trí việc làm Java lương cao trên Station D
Ví dụ:
Một ứng dụng game bao gồm rất nhiều Solider (lính), được chia thành các loại: Yuri, Spy, Doctor, … Mỗi Solider sẽ có id và cấp độ khác nhau. Thời gian để tạo một loại Solider là 3 giây.
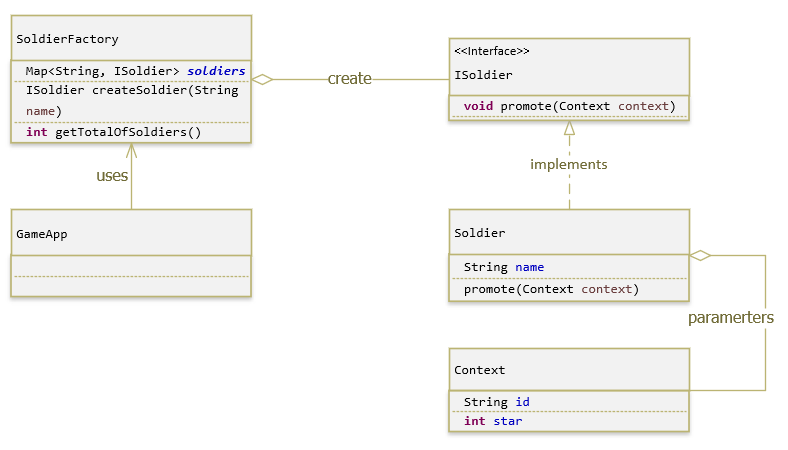
Chương trình chúng ta được cài đặt với Flyweigth Pattern như sau:
- ISoldier : đóng vai trò là một Flyweight. Định nghĩa phương thức promote với tham số là context, giá trị tham số này được quyết định bởi Client.
- Context : đóng vai trò là Extrinsic State. Tùy vào ngữ cảnh khác nhau sẽ có giá trị khác nhau.
- Soldier : đóng vai trò là ConcreteFlyweight. Triển khai các phương thức đã được định nghĩa trong Flyweight. Nó có một giá trị name (ứng với loại lính – Intrinsic State) không thay đổi, có thể chia sẻ được.
- SoldierFactory : đóng vai trò là FlyweightFactory. Nó giữ một private Map để lưu giữ các loại soldier đã được tạo. Một phương thức createSoldier() để tạo soldier ứng với tên loại được truyền vào. Một phương thức getTotalOfSoldiers() để kiểm tra số lượng các loại soldier đã tạo.
- GameApp : đóng vai trò là Client. Sử dụng SoldierFactory để tạo các Soldier.
ISoldier.java
package com.gpcoder.patterns.structural.flyweight;
/**
* Flyweight
*/
public interface ISoldier {
void promote(Context context);
}
Context.java
package com.gpcoder.patterns.structural.flyweight;
/**
* Extrinsic State
*/
public class Context {
private String id;
private int star;
public Context(String id, int star) {
this.id = id;
this.star = star;
}
public String getId() {
return this.id;
}
public int getStar() {
return this.star;
}
}
Soldier.java
package com.gpcoder.patterns.structural.flyweight;
/**
* Concrete Flyweight
*/
public class Soldier implements ISoldier {
private final String name; // Intrinsic State
public Soldier(String name) {
this.name = name;
System.out.println("Soldier is created! - " + name);
}
@Override
public void promote(Context context) {
System.out.println(name + " " + context.getId() + " promoted " + context.getStar());
}
}
SoldierFactory.java
package com.gpcoder.patterns.structural.flyweight;
import java.util.HashMap;
import java.util.Map;
/**
* FlyweightFactory
*/
public class SoldierFactory {
private static final Map<String, ISoldier> soldiers = new HashMap<>();
private SoldierFactory() {
throw new IllegalStateException();
}
public static synchronized ISoldier createSoldier(String name) {
ISoldier soldier = soldiers.get(name);
if (soldier == null) {
waitingForCreateASoldier();
soldier = new Soldier(name);
soldiers.put(name, soldier);
}
return soldier;
}
public static synchronized int getTotalOfSoldiers() {
return soldiers.size();
}
private static void waitingForCreateASoldier() {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
GameApp.java
package com.gpcoder.patterns.structural.flyweight;
import java.time.Duration;
import java.util.ArrayList;
import java.util.List;
/**
* Client
*/
public class GameApp {
private static List<ISoldier> soldiers = new ArrayList<>();
public static void main(String[] args) {
long startTime = System.currentTimeMillis();
createSoldier(5, "Yuri", 1);
createSoldier(5, "Spy", 1);
createSoldier(3, "Spy", 3);
createSoldier(2, "Yuri", 2);
long endTime = System.currentTimeMillis();
System.out.println("---");
System.out.println("Total soldiers made : " + soldiers.size());
System.out.println("Total time worked : " + Duration.ofMillis(endTime - startTime).getSeconds() + " seconds");
System.out.println("Total type of soldiers made : " + SoldierFactory.getTotalOfSoldiers());
}
private static void createSoldier(int numberOfSoldier, String soldierName, int numberOfStar) {
for (int i = 1; i <= numberOfSoldier; i++) {
Context star = new Context("Soldier" + (soldiers.size() + 1), numberOfStar);
ISoldier soldier = SoldierFactory.createSoldier(soldierName);
soldier.promote(star);
soldiers.add(soldier);
}
}
}
Output của chương trình trên như sau:
Soldier is created! - Yuri Yuri Soldier1 promoted 1 Yuri Soldier2 promoted 1 Yuri Soldier3 promoted 1 Yuri Soldier4 promoted 1 Yuri Soldier5 promoted 1 Soldier is created! - Spy Spy Soldier6 promoted 1 Spy Soldier7 promoted 1 Spy Soldier8 promoted 1 Spy Soldier9 promoted 1 Spy Soldier10 promoted 1 Spy Soldier11 promoted 3 Spy Soldier12 promoted 3 Spy Soldier13 promoted 3 Yuri Soldier14 promoted 2 Yuri Soldier15 promoted 2 --- Total soldiers made : 15 Total time worked : 6 seconds Total type of soldiers made : 2
Như bạn thấy, chúng ta đã tạo ra 15 soldier chỉ với 6 giây (do chỉ tạo 2 lần ứng với 2 loại Yuri và Spy, mỗi loại mất 3 giây). Nếu không sử dụng Flyweight mà tạo từng soldier riêng lẻ, chúng ta sẽ mất đến 45 giây (do mỗi soldier mất 3 giây và có tất cả 15 soldier).
Lợi ích của Flyweight Pattern là gì?
- Giảm số lượng đối tượng được tạo ra bằng cách chia sẻ đối tượng. Vì vậy, tiết kiệm bộ nhớ và các thiết bị lưu trữ cần thiết.
- Cãi thiện khả năng cache dữ liệu vì thời gian đáp ứng nhanh.
- Tăng performance.
Sử dụng Flyweight Pattern khi nào?
- Khi có một số lớn các đối tượng được ứng dụng tạo ra một cách lặp đi lặp lại.
- Khi việc tạo ra đối tượng đòi hỏi nhiều bộ nhớ và thời gian.
- Khi muốn tái sử dụng đối tượng đã tồn tại thay vì phải tốn thời gian để tạo mới.
- Khi nhóm đối tượng chứa nhiều đối tượng tương tự và hai đối tượng trong nhóm không khác nhau nhiều.
Bài viết gốc được đăng tải tại gpcoder.com
Có thể bạn quan tâm:
- Thông não Java Design Pattern – Dependency Injection
- Tìm hiểu Java Design Pattern – Service Locator
- Hệ thống 23 mẫu Design Patterns
Xem thêm Việc làm IT hấp dẫn trên Station D