Hướng dẫn Java Design Pattern – Builder

Các hàm xây dựng (constructor) trong Java được sử dụng để tạo đối tượng và có thể lấy các tham số cần thiết để tạo đối tượng. Vấn đề khi một đối tượng có thể được tạo ra với nhiều tham số (param), một số có thể là bắt buộc và một số khác có thể là tùy chọn tuỳ theo từng yêu cầu của người dùng, tuỳ vào hoàn cảnh của ứng dụng. Chúng ta, có thể tạo ra nhiều constructor theo từng nhu cầu hoặc gán giá trị null cho các param không cần thiết. Tuy nhiên, code rất khó đọc, khó bảo trì, người sử dụng có thể gán nhầm giá trị nếu một loạt các tham số có cùng kiểu. Chúng ta cũng có thể sử dụng một giải pháp khác là sử dụng setter() để thay thế cho constructor. Tuy nhiên, nếu muốn đối tượng này là immutable thì không thể.
Do vậy, người ta mong muốn giao công việc này cho một đối tượng chịu trách nhiêm khởi tạo và chia việc khởi tạo đối tượng riêng lẽ, từng bước, để có thể tiến hành khởi tạo riêng biệt ở các hoàn cảnh khác nhau. Và giải pháp được đưa ra là sử dụng Builder Pattern như một người xây dựng.
Builder Pattern là gì?
Builder is a creational design pattern that separate the construction of a complex object from its representation so that the same construction process can create different representations.
Builder pattern là một trong những Creational pattern. Builder pattern là mẫu thiết kế đối tượng được tạo ra để xây dựng một đối tượng phức tạp bằng cách sử dụng các đối tượng đơn giản và sử dụng tiếp cận từng bước, việc xây dựng các đối tượng đôc lập với các đối tượng khác.
Builder Pattern được xây dựng để khắc phục một số nhược điểm của Factory Pattern và Abstract Factory Pattern khi mà Object có nhiều thuộc tính.
Có ba vấn đề chính với Factory Pattern và Abstract Factory Pattern khi Object có nhiều thuộc tính:
- Quá nhiều tham số phải truyền vào từ phía client tới Factory Class.
- Một số tham số có thể là tùy chọn nhưng trong Factory Pattern, chúng ta phải gửi tất cả tham số, với tham số tùy chọn nếu không nhập gì thì sẽ truyền là null.
- Nếu một Object có quá nhiều thuộc tính thì việc tạo sẽ phức tạp.
Chúng ta có thể xử lý những vấn đề này với một số lượng lớn các tham số bằng việc cung cấp một hàm khởi tạo với những tham số bắt buộc và các method getter/ setter để cài đặt các tham số tùy chọn. Vấn đề với hướng tiếp cận này là trạng thái của Object sẽ không nhất quán cho tới khi tất cả các thuộc tính được cài đặt một cách rõ ràng. Nếu cần xây dựng một đối tượng Immutable thì cách này cũng không thể thực hiện được.
Cài đặt Builder Pattern như thế nào?


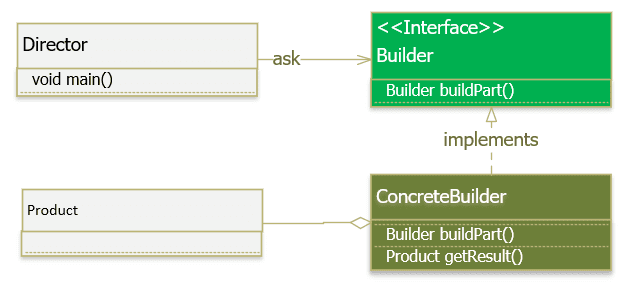
Một builder gồm các thành phần cơ bản sau:
- Product : đại diện cho đối tượng cần tạo, đối tượng này phức tạp, có nhiều thuộc tính.
- Builder : là abstract class hoặc interface khai báo phương thức tạo đối tượng.
- ConcreteBuilder : kế thừa Builder và cài đặt chi tiết cách tạo ra đối tượng. Nó sẽ xác định và nắm giữ các thể hiện mà nó tạo ra, đồng thời nó cũng cung cấp phương thức để trả các các thể hiện mà nó đã tạo ra trước đó.
- Director/ Client: là nơi sẽ gọi tới Builder để tạo ra đối tượng.
Trường hợp đơn giản, chúng ta có thể gộp Builder và ConcreteBuilder thành static nested class bên trong Product.
Ví dụ sử dụng Builder
Ví dụ: sử dụng Builder cho việc gọi món tại một cửa hàng thức ăn nhanh.


Tham khảo việc làm Fresher Java mới nhất trên Station D
Product:
public class Order {
private OrderType orderType;
private BreadType breadType;
private SauceType sauceType;
private VegetableType vegetableType;
public Order(OrderType orderType, BreadType breadType, SauceType sauceType, VegetableType vegetableType) {
super();
this.orderType = orderType;
this.breadType = breadType;
this.sauceType = sauceType;
this.vegetableType = vegetableType;
}
@Override
public String toString() {
return "Order [orderType=" + orderType + ", breadType=" + breadType + ", sauceType=" + sauceType
+ ", vegetableType=" + vegetableType + "]";
}
public OrderType getOrderType() {
return orderType;
}
public BreadType getBreadType() {
return breadType;
}
public SauceType getSauceType() {
return sauceType;
}
public VegetableType getVegetableType() {
return vegetableType;
}
}
public enum BreadType {
SIMPLE, OMELETTE, FRIED_EGG, GRILLED_FISH, PORK, BEEF,
}
public enum OrderType {
ON_SITE, TAKE_AWAY;
}
public enum SauceType {
SOY_SAUCE, FISH_SAUCE, OLIVE_OIL, KETCHUP, MUSTARD;
}
public enum VegetableType {
SALAD, CUCUMBER, TOMATO
}
Builder:
package com.gpcoder.patterns.creational.builder.food.builder;
import com.gpcoder.patterns.creational.builder.food.product.order.Order;
import com.gpcoder.patterns.creational.builder.food.product.type.BreadType;
import com.gpcoder.patterns.creational.builder.food.product.type.OrderType;
import com.gpcoder.patterns.creational.builder.food.product.type.SauceType;
import com.gpcoder.patterns.creational.builder.food.product.type.VegetableType;
public interface OrderBuilder {
OrderBuilder orderType(OrderType orderType);
OrderBuilder orderBread(BreadType breadType);
OrderBuilder orderSauce(SauceType sauceType);
OrderBuilder orderVegetable(VegetableType vegetableType);
Order build();
}
ConcreteBuilder:
package com.gpcoder.patterns.creational.builder.food.concretebuilder;
import com.gpcoder.patterns.creational.builder.food.builder.OrderBuilder;
import com.gpcoder.patterns.creational.builder.food.product.order.Order;
import com.gpcoder.patterns.creational.builder.food.product.type.BreadType;
import com.gpcoder.patterns.creational.builder.food.product.type.OrderType;
import com.gpcoder.patterns.creational.builder.food.product.type.SauceType;
import com.gpcoder.patterns.creational.builder.food.product.type.VegetableType;
public class FastFoodOrderBuilder implements OrderBuilder {
private OrderType orderType;
private BreadType breadType;
private SauceType sauceType;
private VegetableType vegetableType;
@Override
public OrderBuilder orderType(OrderType orderType) {
this.orderType = orderType;
return this;
}
@Override
public OrderBuilder orderBread(BreadType breadType) {
this.breadType = breadType;
return this;
}
@Override
public OrderBuilder orderSauce(SauceType sauceType) {
this.sauceType = sauceType;
return this;
}
@Override
public OrderBuilder orderVegetable(VegetableType vegetableType) {
this.vegetableType = vegetableType;
return this;
}
@Override
public Order build() {
return new Order(orderType, breadType, sauceType, vegetableType);
}
}
Director:
package com.gpcoder.patterns.creational.builder.food.director;
import com.gpcoder.patterns.creational.builder.food.concretebuilder.FastFoodOrderBuilder;
import com.gpcoder.patterns.creational.builder.food.product.order.Order;
import com.gpcoder.patterns.creational.builder.food.product.type.BreadType;
import com.gpcoder.patterns.creational.builder.food.product.type.OrderType;
import com.gpcoder.patterns.creational.builder.food.product.type.SauceType;
public class Client {
public static void main(String[] args) {
Order order = new FastFoodOrderBuilder()
.orderType(OrderType.ON_SITE).orderBread(BreadType.OMELETTE)
.orderSauce(SauceType.SOY_SAUCE).build();
System.out.println(order);
}
}
Output của chương trình trên:
Order [orderType=ON_SITE, breadType=OMELETTE, sauceType=SOY_SAUCE, vegetableType=null]
Ví dụ sử dụng Builder để tạo đối tượng Immutable
Một vài điểm quan trọng về implement class Product:
- Constructor là private, điều này có nghĩa là class này không thể gọi khởi tạo trực tiếp từ bên ngoài.
- Tất cả các thuộc tính đều là private final, vì vậy nó chỉ được gán giá trị trong constructor và nó chỉ có thể được cung cấp các phương thức getter().
- Việc khởi tạo đối tượng chỉ có thể thông qua Builder.
Một vài điểm quan trọng về implement class Builder:
- Tạo một static nested class (đây được gọi là builder class) và copy tất cả các tham số từ class bên ngoài vào. Chúng ta nên đặt tên class này theo định dạng: [tên class] + Builder. Ví dụ class là BankAccount thì builder class sẽ là BankAccountBuilder.
- Class Builder có một hàm khởi tạo public với tất cả các thuộc tính bắt buộc.
- Class Builder có các method setter() cho các tham số tùy chọn.
- Cung cấp method build() trong Class Builder để trả về đối tượng mà client cần.
Ví dụ: Một tài khoản ngân hàng bao gồm các thông tin: Tên chủ tài khoản, số tài khoản, địa chỉ email, nhận thông báo, sử dụng mobile banking. Một tài khoản được tạo phải có tên chủ tài khoản và số tài khoản. Các thông tin khác tùy theo nhu cầu của khách hàng có thể đăng ký sử dụng.
Tìm Java job lương cao trên Station D ngay!
BankAccount:
package com.gpcoder.patterns.creational.builder.bank;
public class BankAccount {
private final String name; // required
private final String accountNumber; // required
private final String address;
private final String email;
private final boolean newsletter;
private final boolean mobileBanking;
public BankAccount(String name, String accountNumber, String address, String email, boolean newsletter,
boolean mobileBanking) {
super();
this.name = name;
this.accountNumber = accountNumber;
this.address = address;
this.email = email;
this.newsletter = newsletter;
this.mobileBanking = mobileBanking;
}
// Builder class
public static class BankAccountBuilder {
private String name; // required
private String accountNumber; // required
private String address;
private String email;
private boolean newsletter;
private boolean mobileBanking;
public BankAccountBuilder(String name, String accountNumber) {
this.name = name;
this.accountNumber = accountNumber;
}
public BankAccountBuilder withAddress(String address) {
this.address = address;
return this;
}
public BankAccountBuilder withEmail(String email) {
this.email = email;
return this;
}
public BankAccountBuilder wantNewsletter(boolean newsletter) {
this.newsletter = newsletter;
return this;
}
public BankAccountBuilder wantMobileBanking(boolean mobileBanking) {
this.mobileBanking = mobileBanking;
return this;
}
public BankAccount build() {
validateUserObject();
BankAccount bankAccount = new BankAccount(
this.name, this.accountNumber,
this.address, this.email,
this.newsletter, this.mobileBanking);
return bankAccount;
}
private void validateUserObject() {
// Do some basic validations to check
if (this.newsletter && email == null) {
throw new IllegalArgumentException("Email can't be null when client want to receive the new letter");
}
}
}
@Override
public String toString() {
return "BankAccount [name=" + name + ", accountNumber=" + accountNumber + ", address=" + address + ", email="
+ email + ", newsletter=" + newsletter + ", mobileBanking=" + mobileBanking + "]";
}
}
Client:
package com.gpcoder.patterns.creational.builder.bank;
public class Client {
public static void main(String[] args) {
BankAccount newAccount = new BankAccount
.BankAccountBuilder("GP Coder", "0123456789")
.withEmail("contact@gpcoder.com")
.wantNewsletter(true)
.build();
System.out.println(newAccount);
}
}
Output của chương trình:
BankAccount [name=GP Coder, accountNumber=0123456789, address=null, email=contact@gpcoder.com, newsletter=true, mobileBanking=false]
Lưu ý: class BankAccount có hàm khởi tạo là private, nên chỉ có một cách duy nhất để lấy một đối tượng BankAccount là thông qua class BankAccountBuilder.
Lợi ích của Builder Pattern là gì?
- Hỗ trợ, loại bớt việc phải viết nhiều constructor.
- Code dễ đọc, dễ bảo trì hơn khi số lượng thuộc tính (propery) bắt buộc để tạo một object từ 4 hoặc 5 propery.
- Giảm bớt số lượng constructor, không cần truyền giá trị null cho các tham số không sử dụng.
- Ít bị lỗi do việc gán sai tham số khi mà có nhiều tham số trong constructor: bởi vì người dùng đã biết được chính xác giá trị gì khi gọi phương thức tương ứng.
- Đối tượng được xây dựng an toàn hơn: bởi vì nó đã được tạo hoàn chỉnh trước khi sử dụng.
- Cung cấp cho bạn kiểm soát tốt hơn quá trình xây dựng: chúng ta có thể thêm xử lý kiểm tra ràng buộc trước khi đối tượng được trả về người dùng.
- Có thể tạo đối tượng immutable.
Một số ví dụ sử dụng Builder Pattern trong JDK:
- java.lang.StringBuilder.append().
- java.lang.StringBuffer.append().
Nhược điểm của Builder Pattern là gì?
Builder Pattern có nhược điểm là duplicate code khá nhiều: do cần phải copy tất cả các thuộc tính từ class Product sang class Builder.
Tăng độ phức tạp của code (tổng thể) do số lượng class tăng lên.
Sử dụng Builder Pattern khi nào?
- Tạo một đối tượng phức tạp: có nhiều thuộc tính (nhiều hơn 4) và một số bắt buộc (requried), một số không bắt buộc (optional).
- Khi có quá nhiều hàm constructor, bạn nên nghĩ đến Builder.
- Muốn tách rời quá trình xây dựng một đối tượng phức tạp từ các phần tạo nên đối tượng.
- Muốn kiểm soát quá trình xây dựng.
- Khi người dùng (client) mong đợi nhiều cách khác nhau cho đối tượng được xây dựng.
So sánh Builder Pattern với Factory/ Abstract Factory Pattern
Factory Pattern cũng có thể được sử dụng để xây dựng một đối tượng phức tạp, vậy sự khác biệt của nó với mô hình Builder Pattern là gì?
Sự khác biệt lớn duy nhất giữa Builder Pattern và Factory Pattern cung cấp cho bạn nhiều quyền kiểm soát hơn đối với quá trình tạo đối tượng.
Factory/ Abstract Factory Pattern là câu trả lời cho “WHAT” và Builder Pattern là câu trả lời cho “HOW“.
Trong Builder Pattern, đối tượng được xây dựng từng bước (step by step). Builder Pattern có nhiều bước nhỏ, mỗi bước sẽ có các đơn vị logic nhỏ kèm theo trong đó. Cũng sẽ có một chuỗi (sequence) liên quan. Nó sẽ bắt đầu từ bước 1 và sẽ đi lên tối đa bước n và bước cuối cùng là trả về đối tượng. Nhưng trong Factory Pattern, bạn sẽ không thấy được đối tượng phức tạp được tạo như thế nào, nó không có từng bước xây dựng đối tượng.
Bài viết gốc được đăng tải tại gpcoder.com
Có thể bạn quan tâm:
- Thông não Java Design Pattern – Dependency Injection
- Cách xây dựng ThreadLocal trong Java
- Hướng dẫn sử dụng thư viện Jackson
Xem thêm Việc làm IT hấp dẫn trên Station D






