Hướng dẫn cấu hình Xdebug bằng PHPStorm cho Docker

Biên dịch: Trần Thanh Dân
Docker đã làm thay đổi đáng kể cách chúng ta phát triển các ứng dụng. Docker thực sự dễ dàng cho bắt kỳ lập trình viên nào có thể chạy các ứng dụng phức tạp chỉ với 1 dòng lệnh mà không cần phải lo lắng về các thông tin chi tiết khác. Những lợi ích này rất tiện lợi khi sử dụng làm việc cùng team hoặc enterprise context.
Tôi vẫn nhớ phải mất đến 3 ngày đầu tiên khi tham gia vào công ty hiện tại để cấu hình project và tất cả các thư viện,công cụ liên quan khác. Docker có thể giúp việc này dễ hơn, nhanh hơn và có tính nhất quán.
Việc duy trì các công cụ của Docker khá phức tạp, ngoài ra một số thứ có thể sẽ dễ dàng hơn khi chạy ứng dụng trong môi trường phát triển ứng dụng bình thường như là debugging ứng dụng của bạn từ trình soạn thảo (IDE). Khi sử dụng docker thì cần một số cấu hình bổ sung. Và trong trường hợp này là Xdebug, đây không phải là một nhiệm vụ dễ dàng.
Tôi không tìm thấy bất kỳ hướng dẫn nào từ lúc bắt đầu cho đến khi kết thúc. Đó là lý do tại sao tôi viết bài này. Nó sẽ hướng dẫn bạn từng bước thông qua quá trình cài đặt và cấu hình Xdebug bằng PHPStorm với một ứng dụng Dockerized Symfony 4.
Chuẩn bị
- Chúng ta sẽ thực hiện nó trên một máy tính Ubuntu 18.04, PHPStorm 2018.1.4 và các phiên bản mới nhất của Docker, Docker Compose (Hướng dẫn này có thể không đúng khi thực hiện trên các hệ điều hành khác).
- Bạn cần có kiến thức cơ bản về Docker, PHP và XDebug.
- Bạn có thể sao chép kho lưu trữ (repository) này làm cơ sở để theo dõi hướng dẫn vì nó chứa một ứng dụng Symfony Flex cơ bản với tất cả các công cụ Docker được giải thích trong bài viết này.
Cấu hình ứng dụng Dockerize
Tất nhiên, để có thể sử dụng Xdebug, bạn phải cài đặt nó trên Docker container của bạn.
Cách để làm điều này, sẽ phụ thuộc vào basic image của bạn. Tôi luôn sử dụng alpine based images. Tôi sẽ không nói chi tiết về cách Dockerize một ứng dụng Symfony. Bạn có thể làm theo cùng với Dockerfile đã có trong kho lưu trữ demo.
Đây là đoạn trích có liên quan của Dockerfile cài đặt Xdebug:
ARG WITH_XDEBUG=false
RUN if [ $WITH_XDEBUG = "true" ] ; then
pecl install xdebug;
docker-php-ext-enable xdebug;
echo "error_reporting = E_ALL" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini;
echo "display_startup_errors = On" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini;
echo "display_errors = On" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini;
echo "xdebug.remote_enable=1" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini;
fi ;
Tôi không muốn có một Dockerfile riêng biệt cho development and production, vì vậy tôi đã xác định một đối số xây dựng sẽ cho biết liệu chúng tôi có muốn cài đặt Xdebug hay không.
Sau đó, trên tệp Docker-compose của tôi, tôi có định nghĩa sau cho ứng dụng của mình:
version: "3"
services:
php:
build:
context: .
args:
- WITH_XDEBUG=true
env_file: .env
volumes:
- .:/var/www/app:rw
Xem tập tin toàn bộ docker-compose.
Quan trọng là lệnh “env_file”, thông báo cho Compose tải các biến môi trường từ một tệp “.env”, là cách tiêu chuẩn cho các ứng dụng Symfony 4.
Chúng tôi sẽ sử dụng tập tin đó để thêm một số biến môi trường cần thiết cho Xdebug. Nếu thích bạn cũng có thể thêm trực tiếp vào tập tin docker-compose bằng cách sử dụng phần “environment”.
Xem tin tuyển lập trình viên PHP đãi ngộ tốt trên Station D
Các biến Environment
Chúng ta sẽ xác định các biến môi trường sau:
- PHP_IDE_CONFIG – Biến này định nghĩa cấu hình máy chủ được liên kết với ứng dụng. Chi tiết sẽ được giải thích sau.
- XDEBUG_CONFIG – Biến này cho phép xác định một số cấu hình Xdebug. Các “remote host” là ip riêng máy chủ của bạn (một trong những PHPStorm của bạn đang chạy). “Remote_port” là cổng PHPStorm sẽ lắng nghe các kết nối Xdebug đến. Hai cài đặt này cho phép PHPStorm và Xdebug giao tiếp. Nó sẽ không làm việc mà không có điều này.
Chúng ta sẽ thêm chúng vào tệp “.env” của chúng ta như sau:
PHP_IDE_CONFIG=serverName=symfony-demo XDEBUG_CONFIG=remote_host=192.168.1.102 remote_port=9001
Xem thêm việc làm Software Developer mới nhất trên Station D
Các configuration PHPStorm
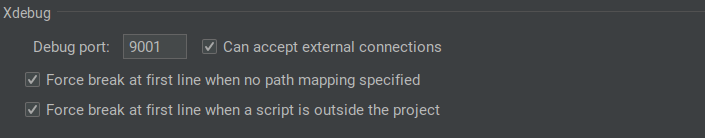
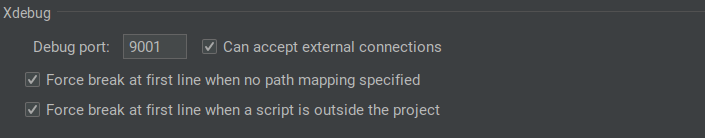
Điều đầu tiên bạn nên làm là kiểm tra cài đặt Debug của bạn. Trong PHPStorm, vào File -> Settings -> Languages and Frameworks -> PHP> Debug.
Đảm bảo rằng bạn có một số cổng mà bạn đã định cấu hình trước đó trong “XDEBUG_CONFIG” environment variable:


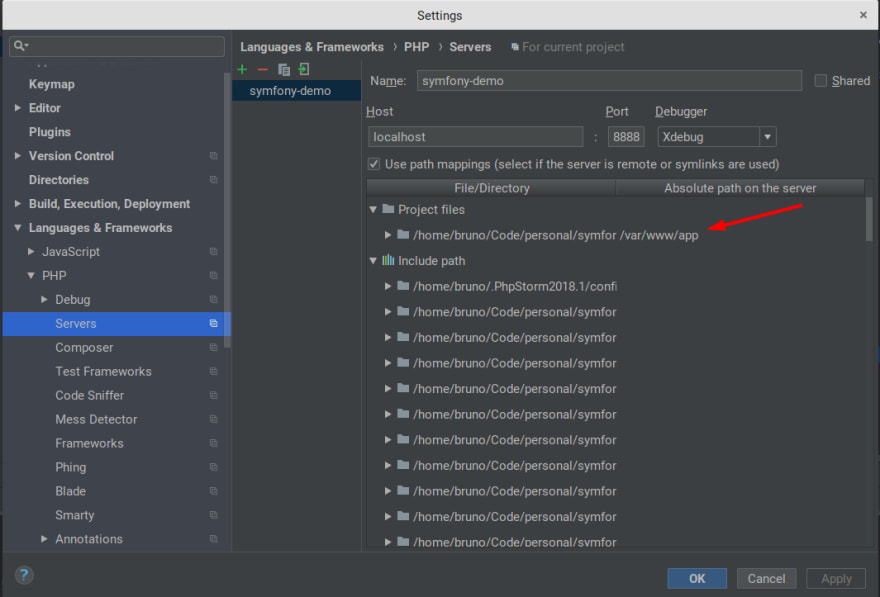
Tiếp theo, chúng ta cần cấu hình một máy chủ. Đây là cách PHPStorm sẽ ánh xạ (map) đường dẫn tệp trong hệ thống cục bộ của bạn tới đường dẫn tệp trong vùng chứa (container) của bạn.
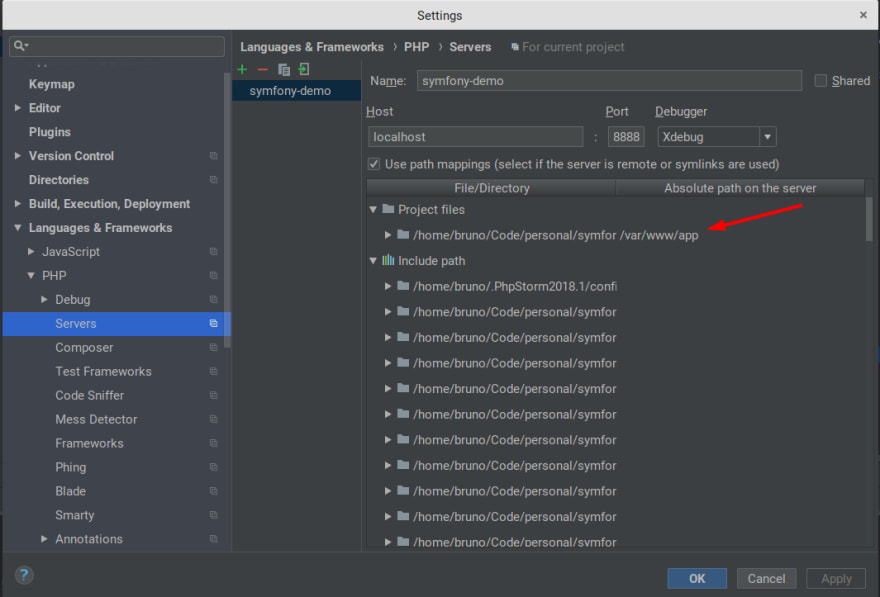
Đi tới File -> Settings ->Languages and Frameworks -> PHP -> Servers


Đặt tên cho máy chủ của bạn. Nó phải khớp với giá trị bạn đã xác định trong biến “PHP_IDE_CONFIG” của bạn. Chúng tôi sẽ gọi nó là “symfony-demo”.
“Host” và “port” là cách truy cập ứng dụng của bạn. Trong trường hợp của tôi là localhost: 8888.
Và sau đó là “Path mappings”.
Trong phần “Project files”, bạn phải ánh xạ đường dẫn gốc của ứng dụng của bạn tới đường dẫn bên trong container. Trong trường hợp của tôi là “/var /www /app”.
Nhấp vào “Apply” để lưu cấu hình của bạn.
Phần cuối cùng là cấu hình remote debugger của dự án của bạn.
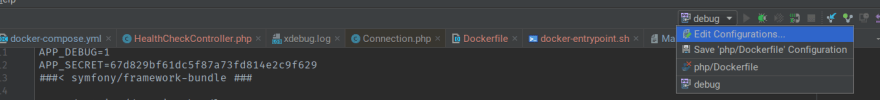
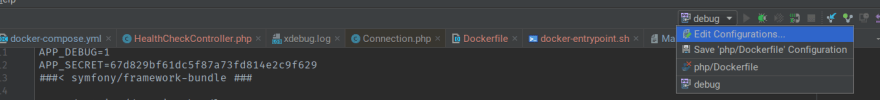
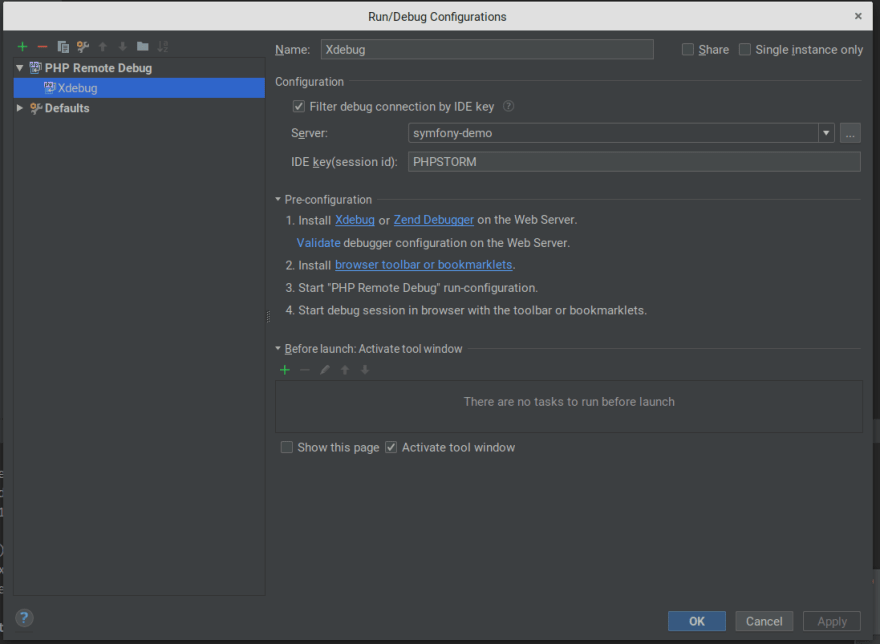
Ở trên cùng bên phải, nhấp vào “edit configurations”:


Nhấp vào ký hiệu “dấu cộng” màu xanh ở trên cùng bên trái và chọn “PHP Remote Debug” từ danh sách.
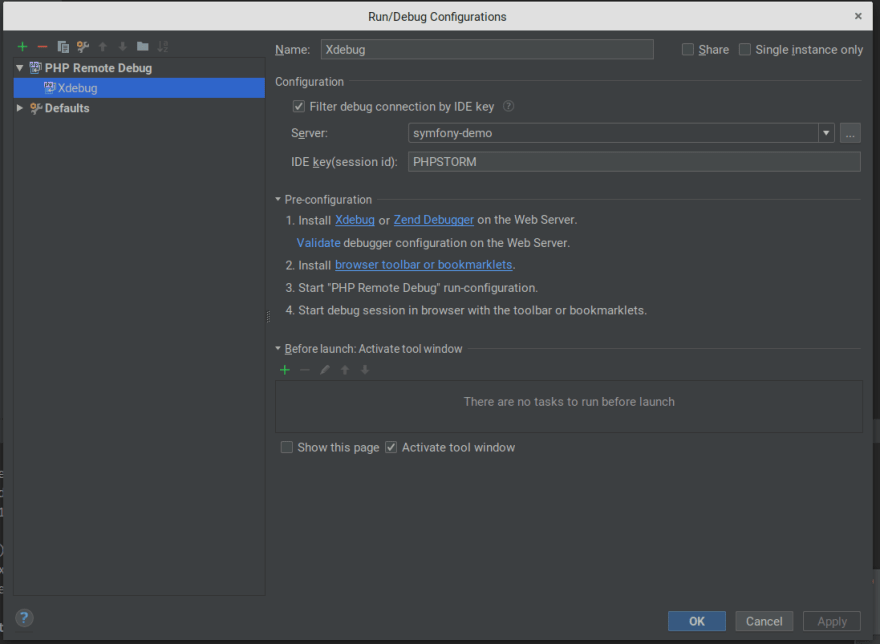
Bây giờ cấu hình nó như thế này:


Đảm bảo bạn liên kết nó với “server” đã tạo trước đó. Sử dụng “PHPSTORM” làm idekey.
IDE của bạn bây giờ sẽ được cấu hình đúng.
Kiểm tra
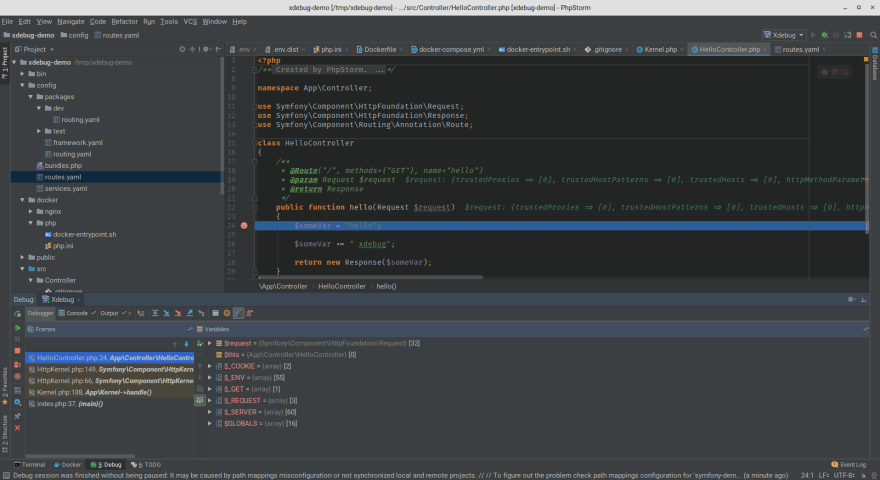
- Mở “src/Controllers/ HelloController.php” và đặt breakpoint trong phương thức “hello”.
- Bắt đầu Docker container của bạn với:
docker-compose up
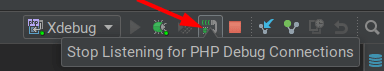
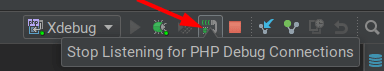
- Sau đó nhấp vào biểu tượng “Start Listening for PHP Debug connections” ở góc trên cùng bên phải của PHPStorm.


- Mở http://localhost:8888?XDEBUG_SESSION_START=PHPSTORMNếu thực hiện đúng, bạn sẽ thấy điểm dừng thực hiện tại breakpoint của bạn.


Bây giờ bạn đã có một môi trường phát triển được cấu hình đầy đủ với Docker và Xdebug được tích hợp với IDE PHPStorm.
Chúc các bạn may mắn và debug vui nhé!
Xem ngay những tin đăng tuyển dụng IT mới nhất trên Station D






