Hướng dẫn cài đặt WORDPRESS trên SERVER XAMPP

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào các bạn, mã nguồn WordPress có lẽ đã không còn xa lạ gì với nhiều người nữa rồi, đặc biệt là với những anh em lập trình viên và giới Webmaster (quản trị web).
WordPress là một nền tảng mã nguồn mở cho phép người dùng có thể tạo ra các trang web một cách cực kỳ chuyên nghiệp và nhanh chóng. Có thể bạn chưa biết, bản thân Blog Chia Sẻ Kiến Thức mà các bạn đang truy cập đây cũng được xây dựng trên mã nguồn WordPress đó
Có rất nhiều cách để triển khai một trang web với nền tảng WordPress, nhưng trong bài viết này, mình sẽ hướng dẫn cho các bạn cách cài đặt trực tiếp WordPress thông qua server Xampp.
Xem thêm các chương trình tuyển dụng Xamarin hấp dẫn trên Station D
Cách này rất phù hợp cho các bạn newber muốn làm quen với WordPress trước khi quyết định thuê Hosting hoặc VPS để xây dựng một trang web hoàn chỉnh. Okay, giờ thì bắt đầu thôi !
#1. Cách cấu hình và cài đặt WORDPRESS trên SERVER XAMPP
+ Bước 1: Cài đặt Server Xampp
Xampp là một chương trình tạo máy chủ web được tích hợp sẵn các công cụ như Apache, PHP, MySQL, FTP Server, Mail Server, phpMyAdmin.
Xampp Server có chương trình quản lý khá tiện lợi, giao diện thân thiện, cho phép người dùng chủ động bật/tắt hoặc khởi động lại các dịch vụ máy chủ bất kỳ lúc nào.
Về phần hướng dẫn cài đặt Xampp thì mình đã có một bài viết hướng dẫn rất chi tiết rồi, các bạn có thể tham khảo tại đây nha: Hướng dẫn cách cài đặt phần mềm Xampp trên Windows 10
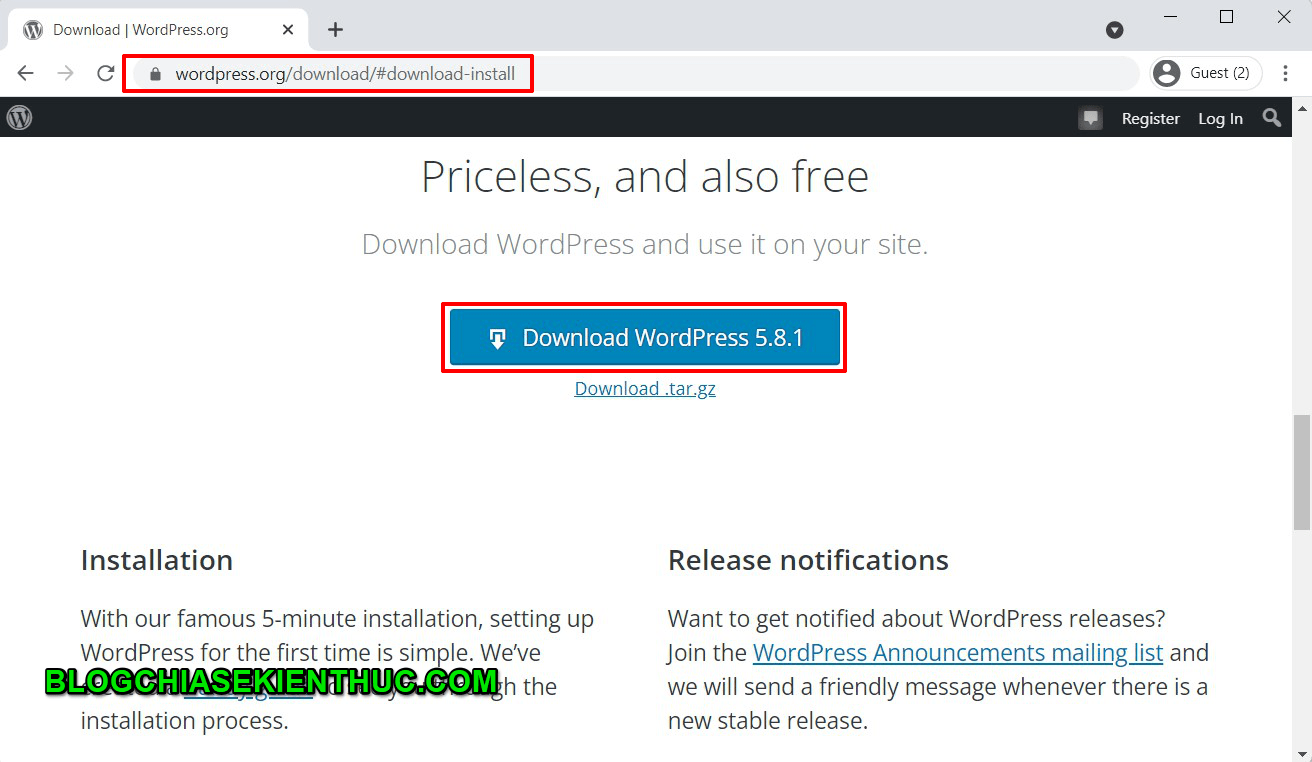
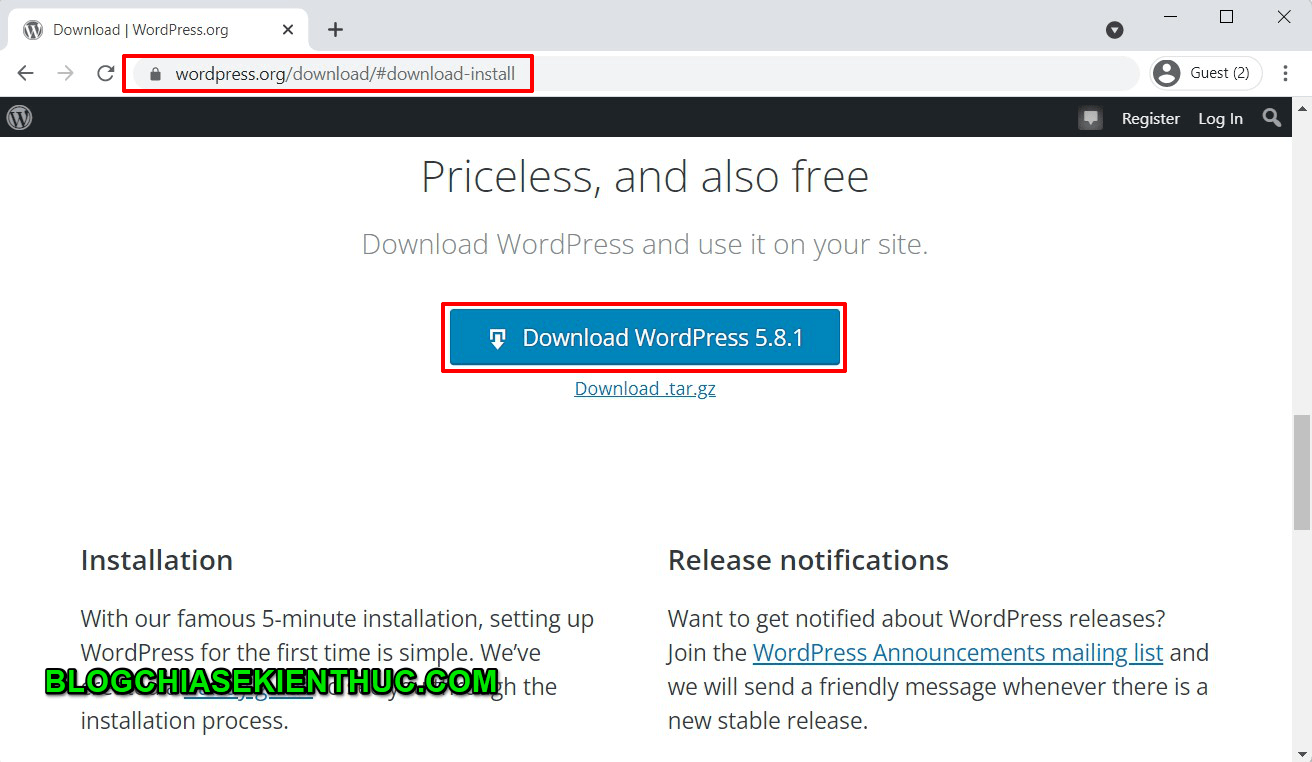
+ Bước 2: Tải File cài đặt WordPress
Để download file cài đặt WordPress về thì các bạn có thể truy cập vào link bên dưới => rồi bấm vào nút DOWNLOAD như hình là được:


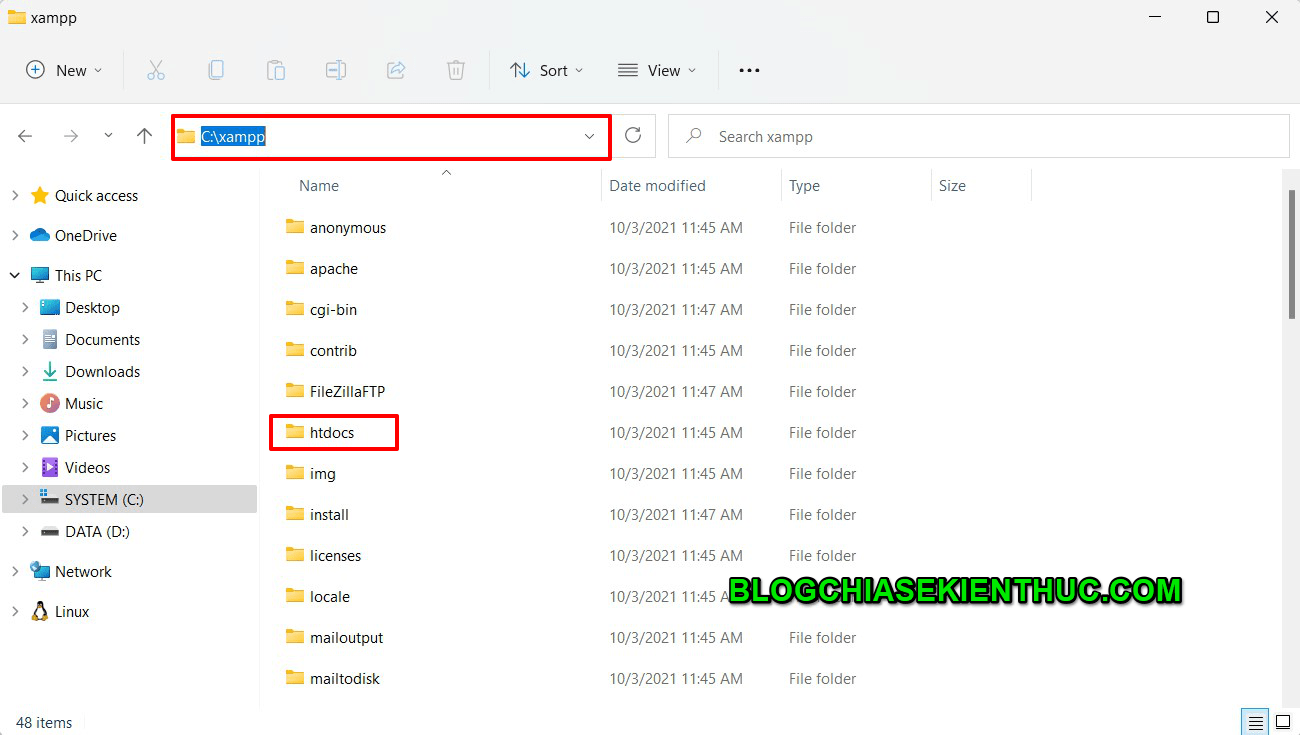
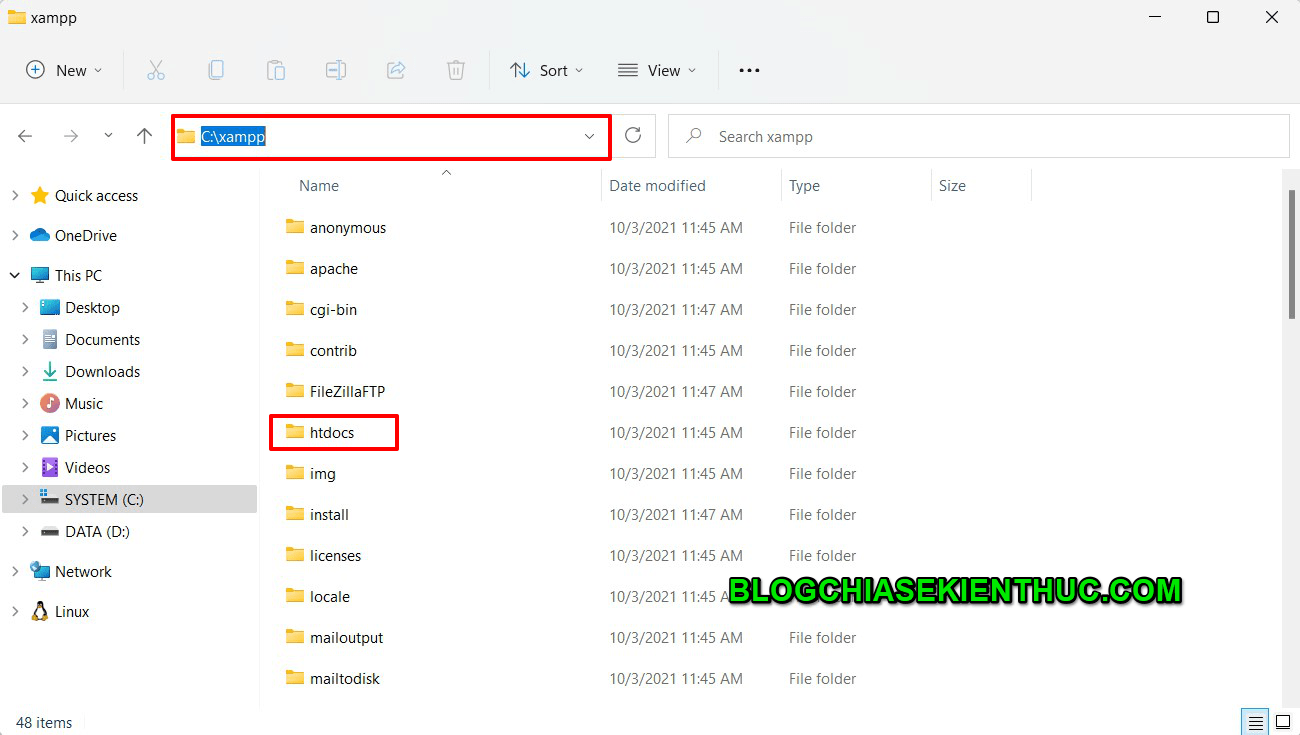
+ Bước 3: Di chuyển các File cài đặt WordPress vào Xampp Server.
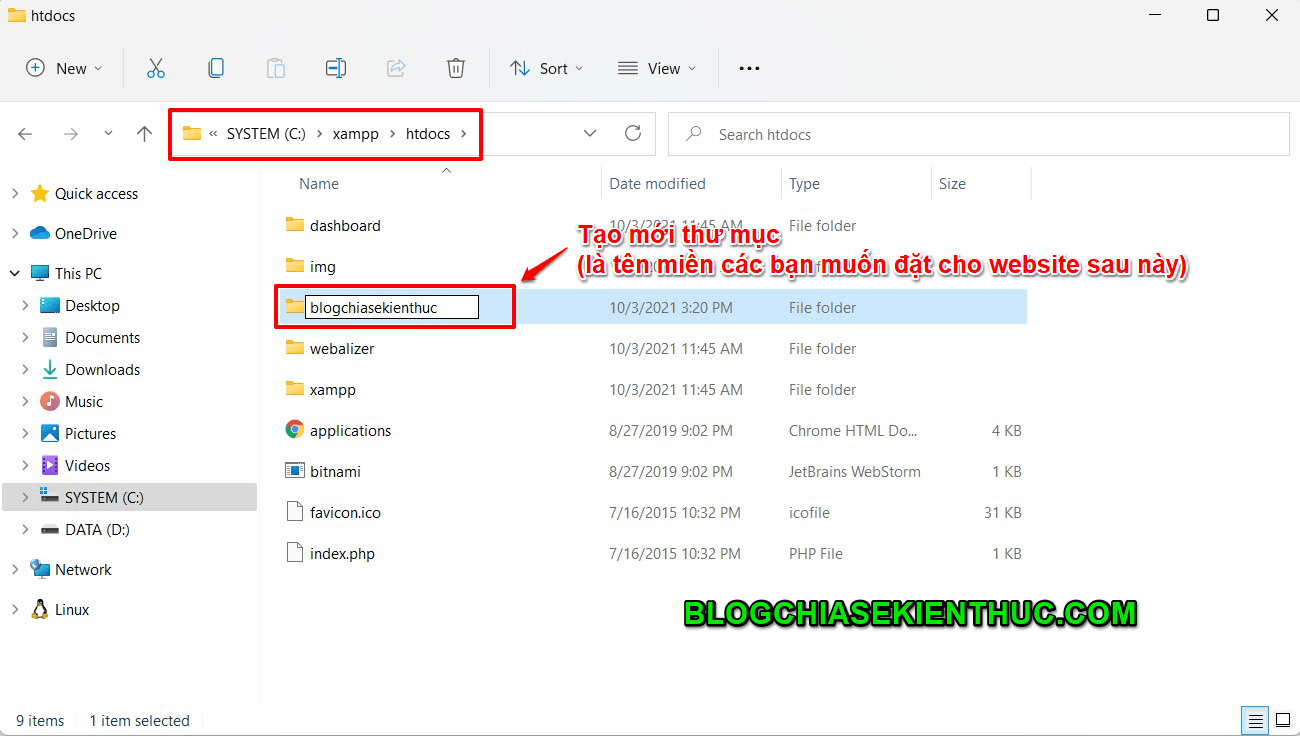
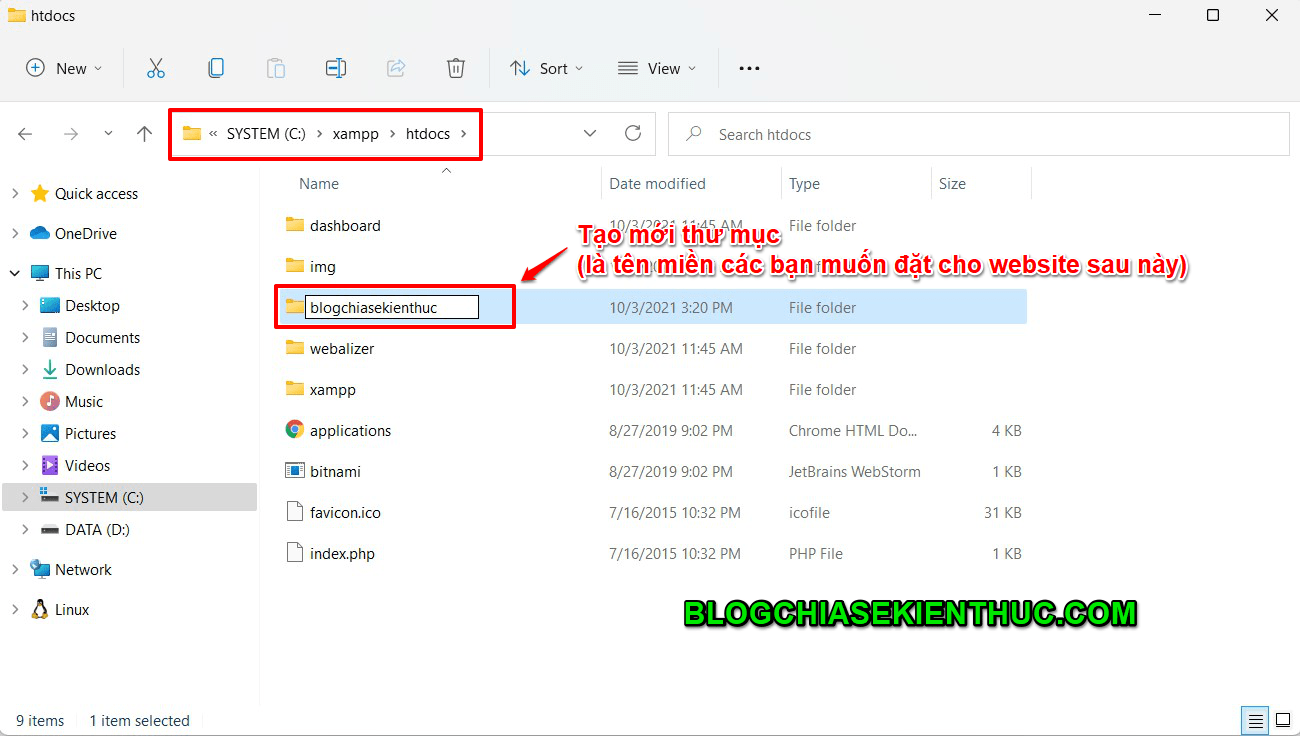
Sau khi cài đặt xong, thông thường Xampp sẽ nằm ở thư mục: C:xampp như hình bên dưới. Các bạn tìm cho mình thư mục htdocs => rồi mở thư mục đó ra.


Hình bên dưới là các thư mục có trong thư mục htdocs, bây giờ bạn hãy tạo mới một thư mục để chứa mã nguồn của trang web mà các bạn muốn tạo (tên thư mục các bạn có thể đặt trùng với tên trang web luôn cho dễ quản lý).
Ví dụ mình sẽ tạo một thư mục có tên
blogchiasekienthucnhư hình bên dưới.


Sau khi tạo xong thư mục trang web thì các bạn copy mã nguồn của WordPress vừa download về ở Bước 2 vào bên trong thư mục đó.
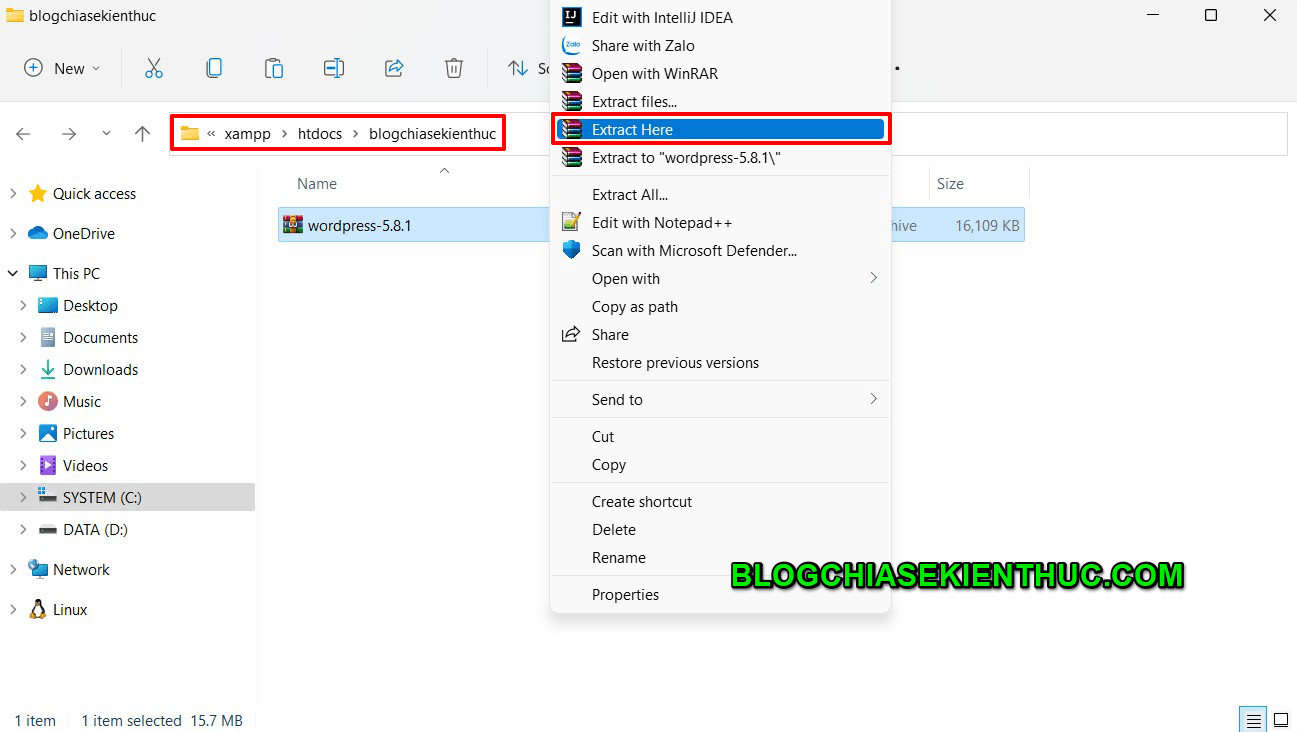
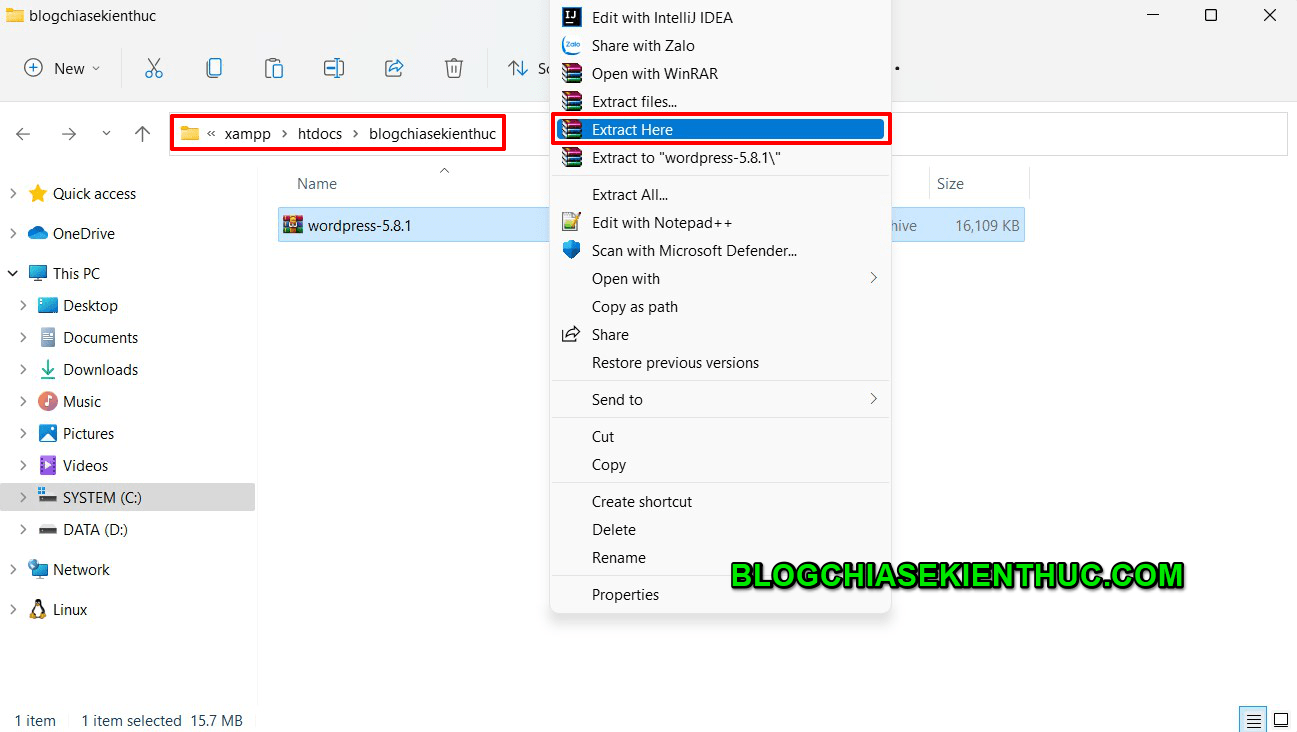
=> Tại đây các bạn giải nén file đó ra: Nhấn chuột phải vào file wordpress.zip => và chọn Extract Here..


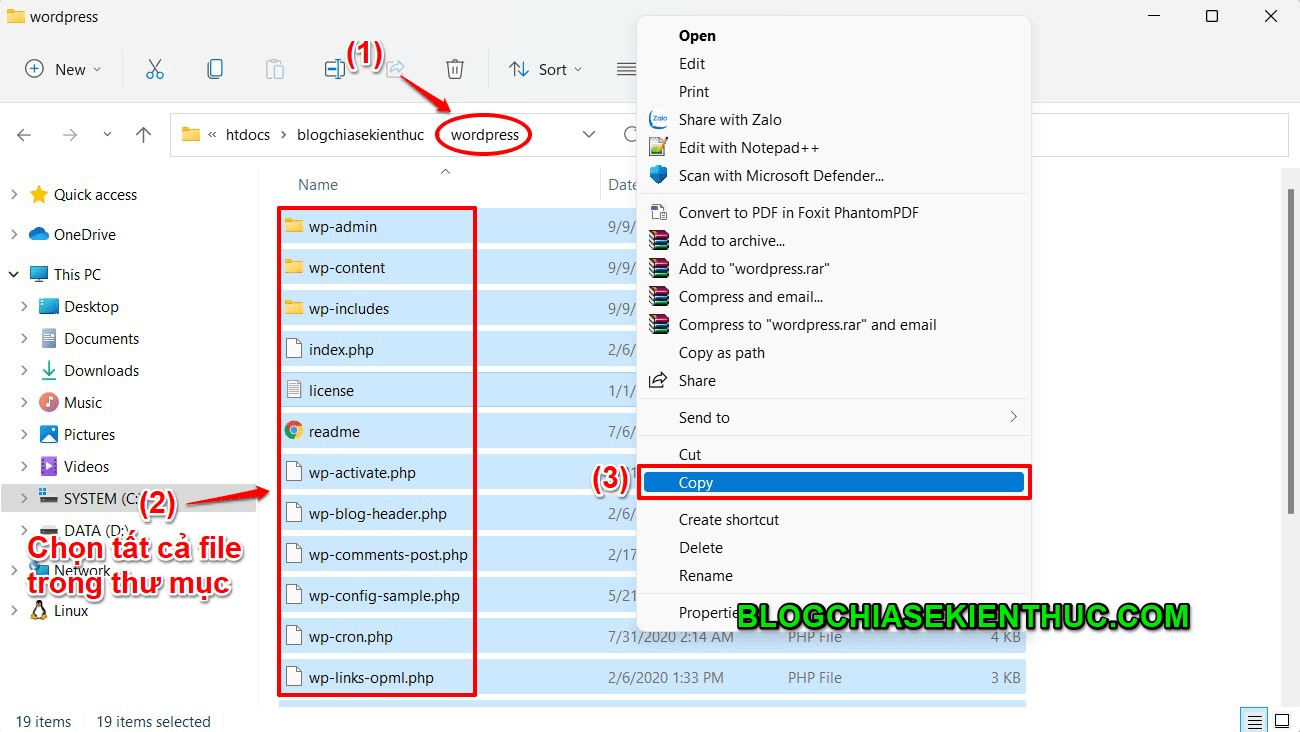
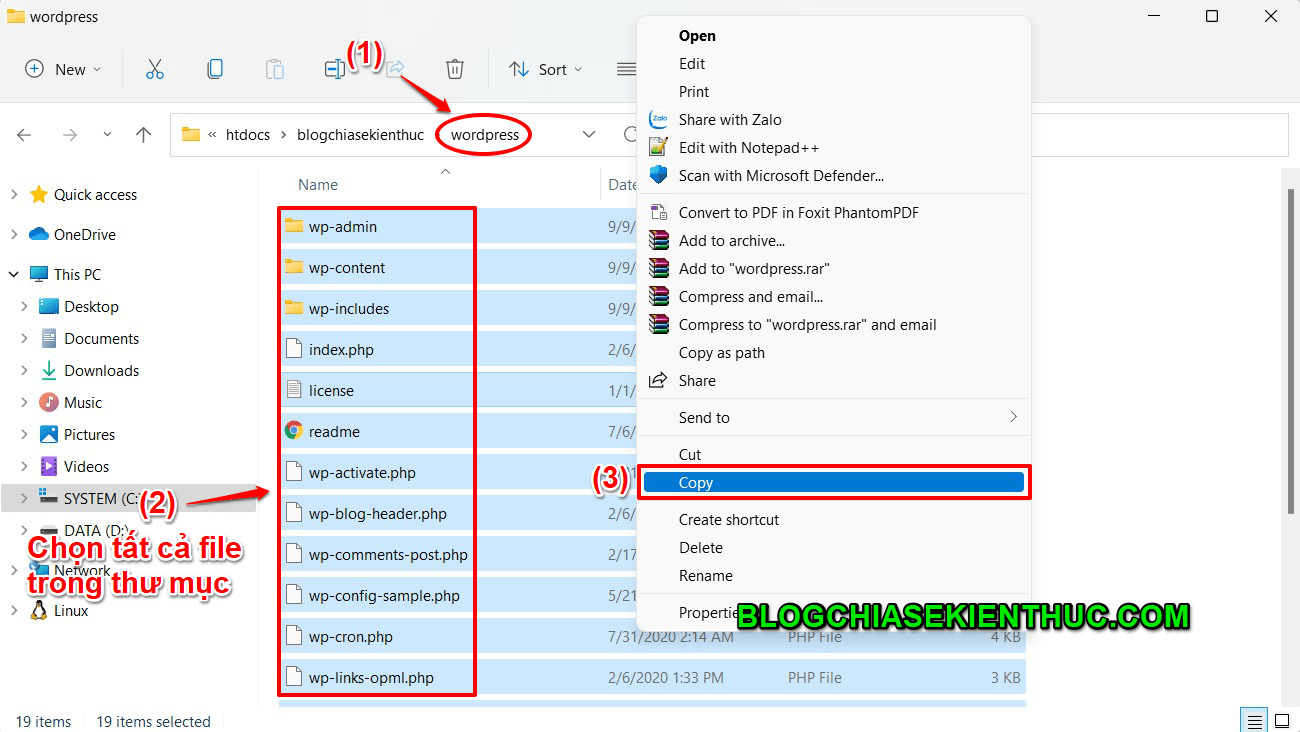
Sau khi giải nén file xong thì các bạn sẽ được một thư mục có tên là wordpress. Các bạn hãy copy toàn bộ các file và thư mục có trong thư mục wordpress này.


Sau đó, quay trở lại thư mục mà các bạn vừa tạo ở bước trước => rồi paste toàn bộ vào thư mục đó.
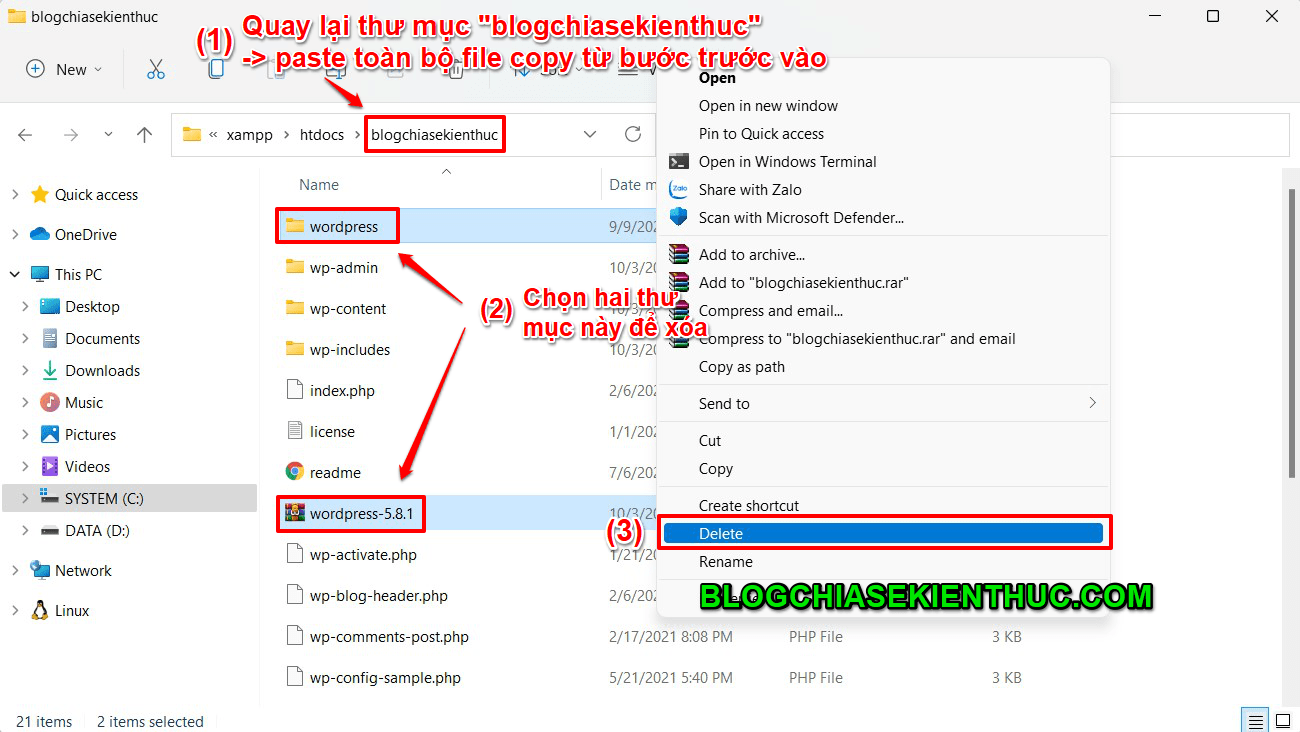
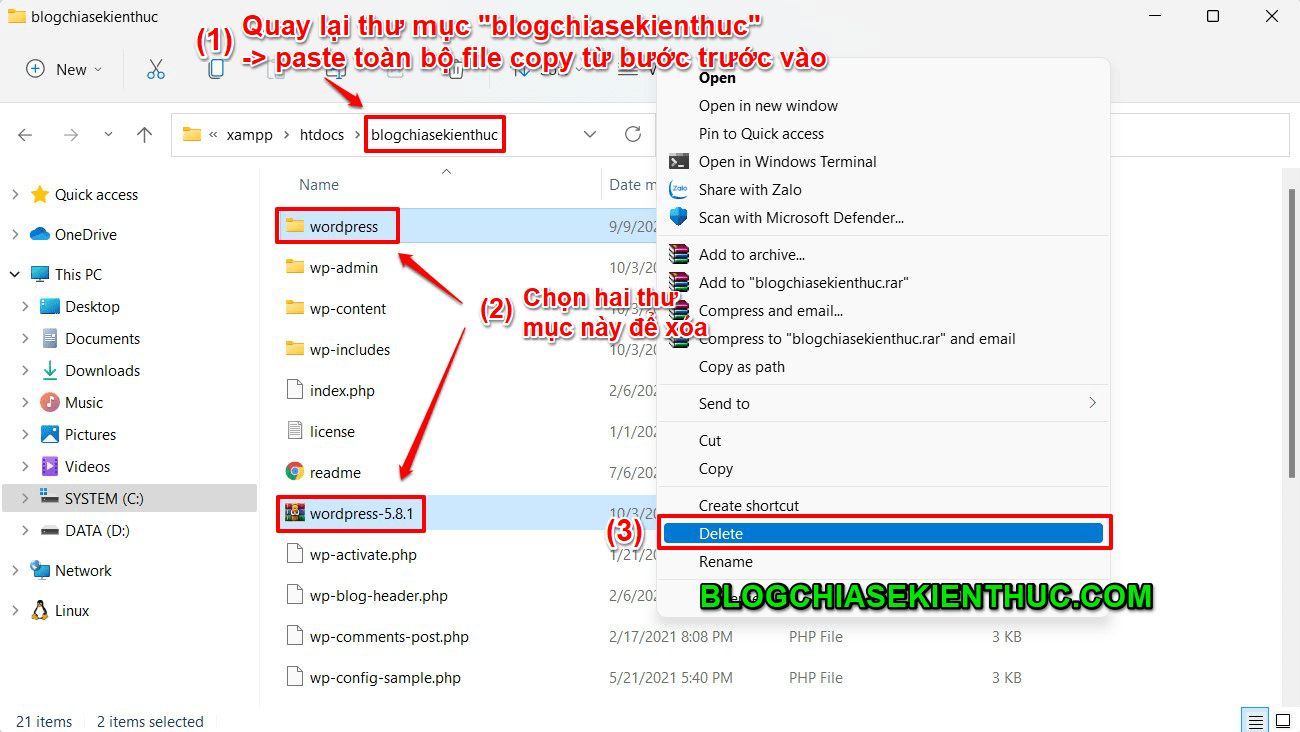
Sau khi paste xong thì các bạn có thể xóa bỏ file mã nguồn và các thư mục sau khi giải nén như hình bên dưới (xóa bỏ để cho nhẹ trang web).


+ Bước 4: Tạo thông tin User truy cập và Database cho trang web.
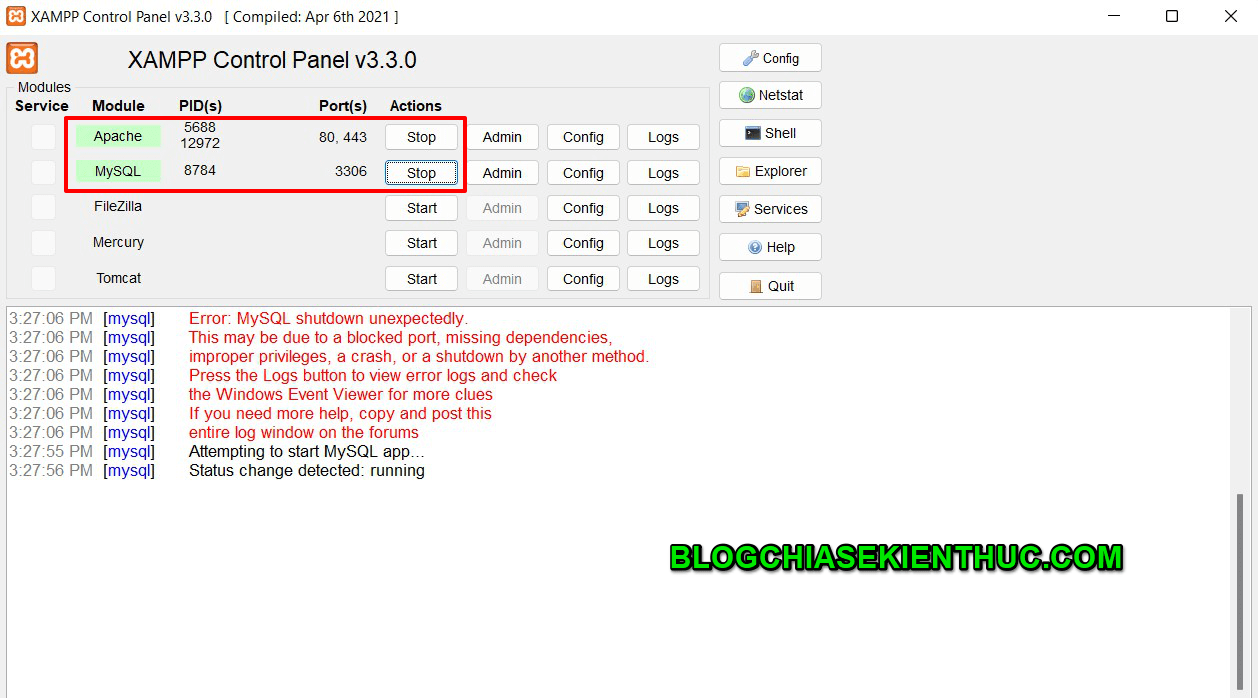
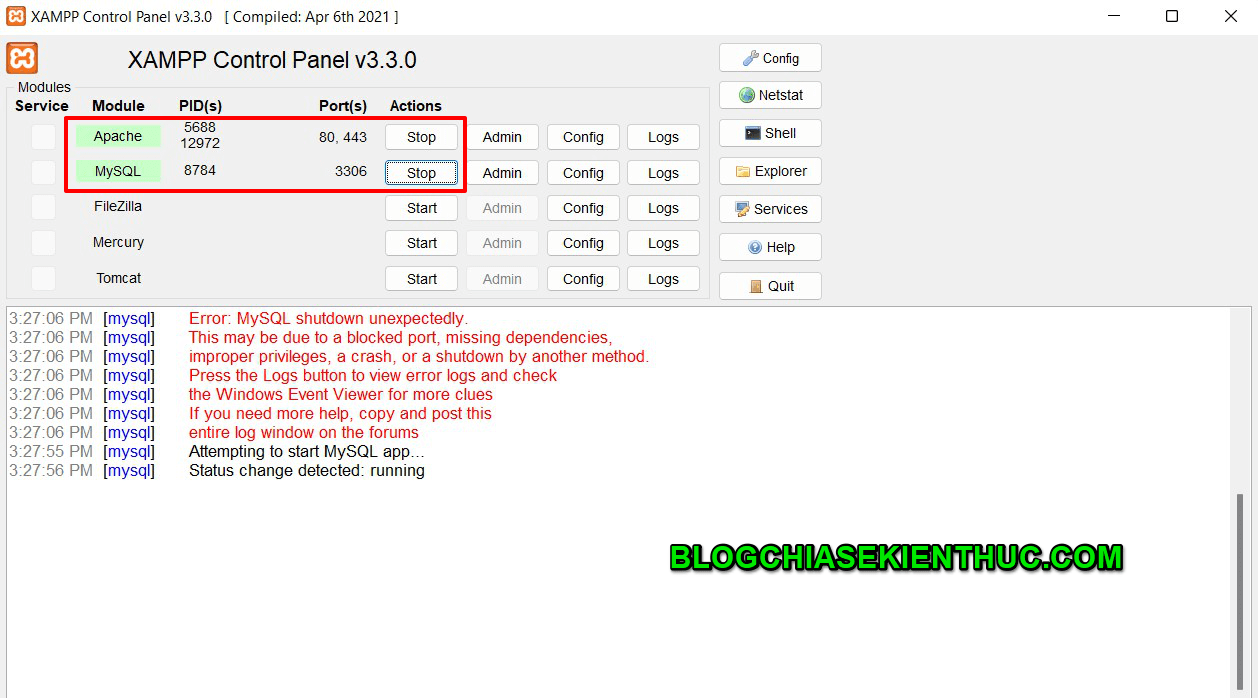
Đầu tiên, các bạn hãy bật Xampp lên và start cho mình 2 module đó là: Apache và MySQL như hình bên dưới. Hiện chữ Stop tức là chương trình đang chạy rồi nhé các bạn.


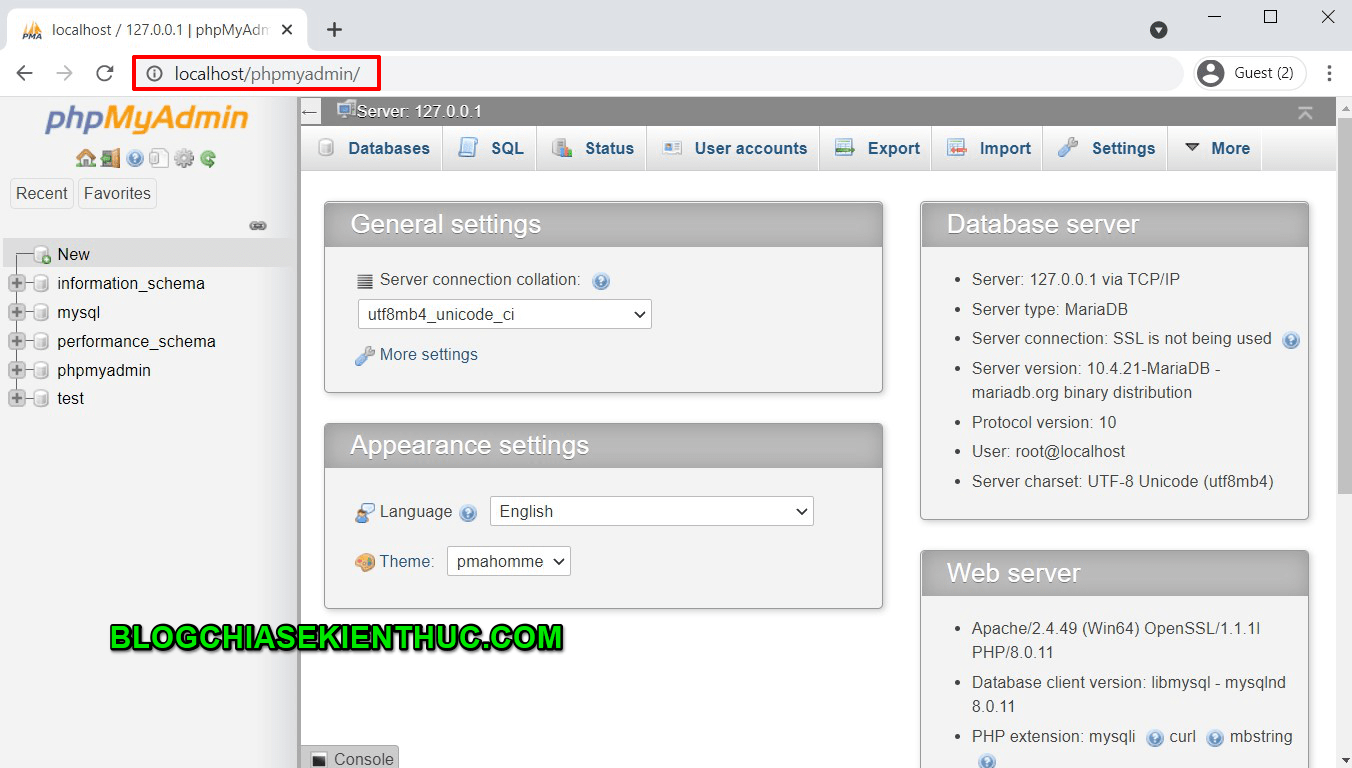
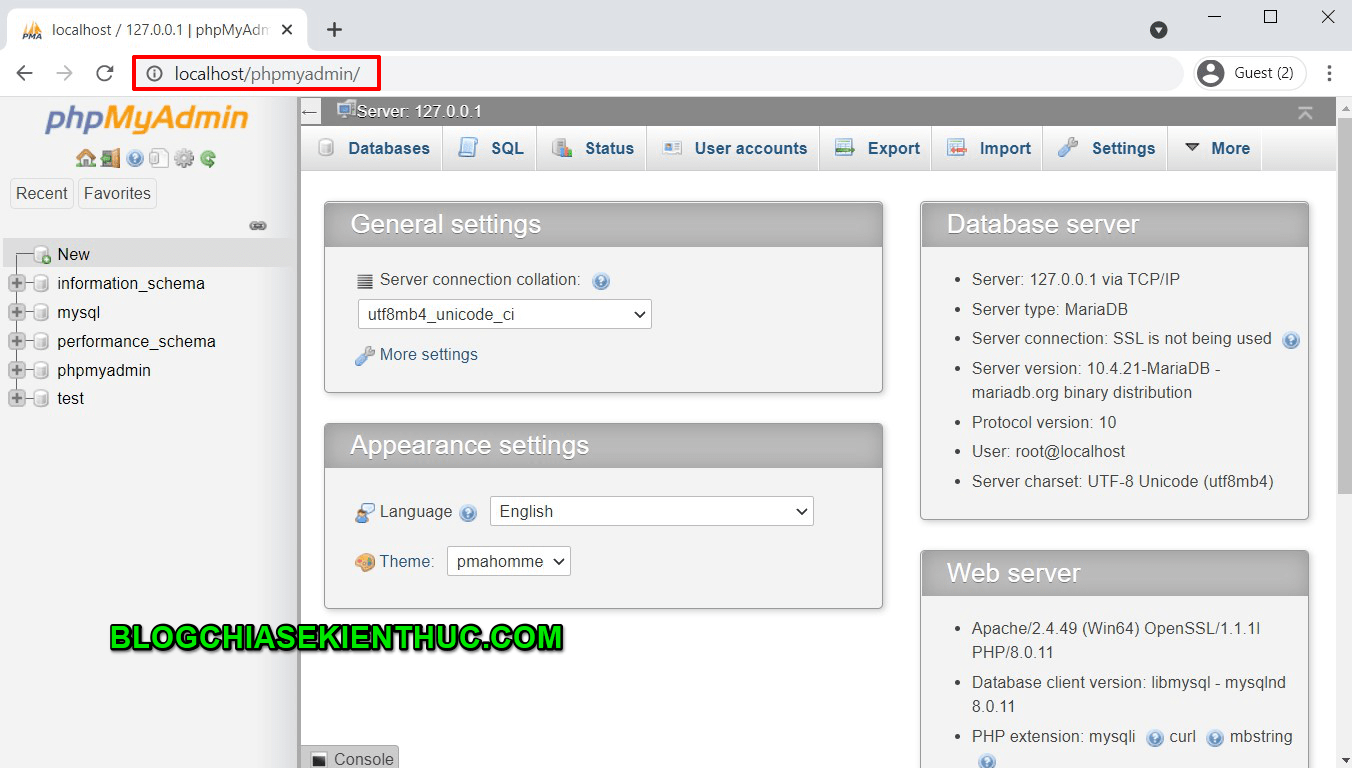
Sau khi bật xong => các bạn hãy mở trình duyệt web ra => và truy cập vào địa chỉ: http://localhost/phpmyadmin


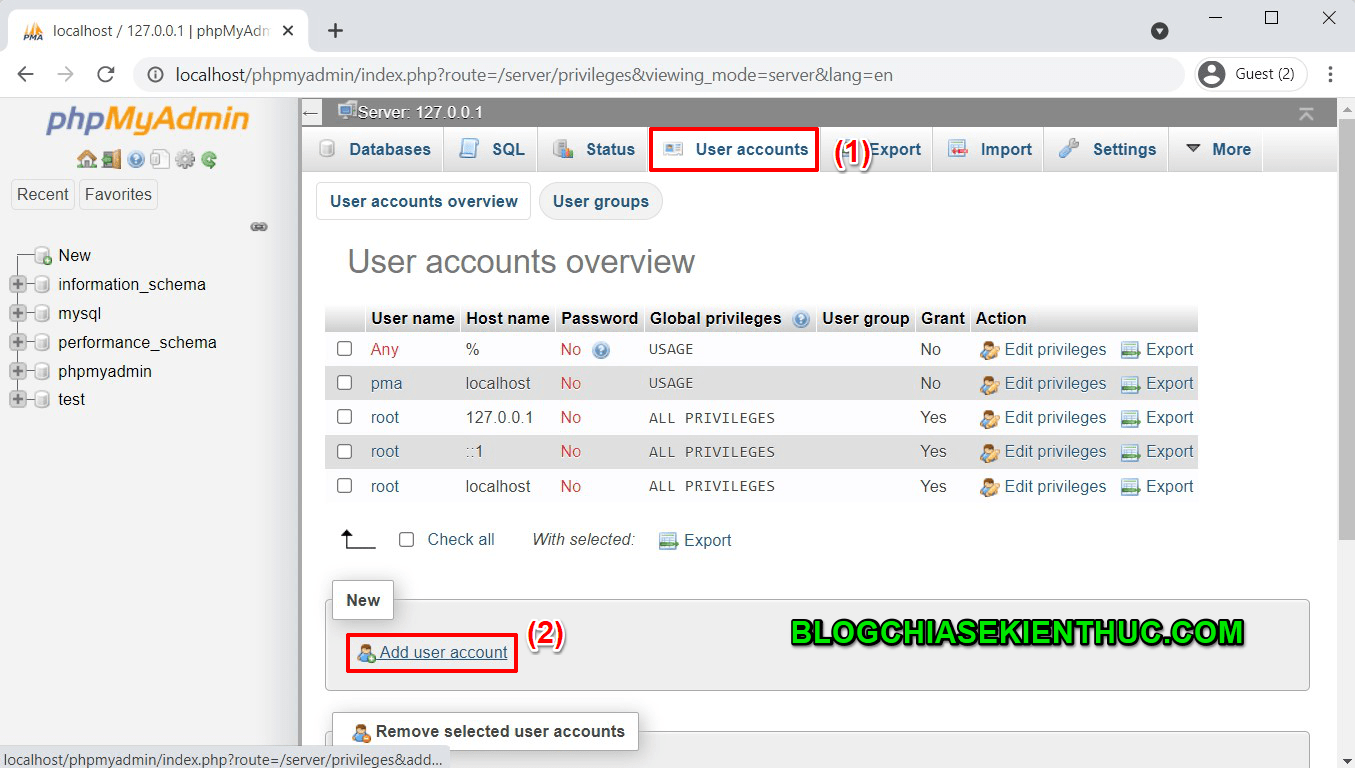
Tại tab User accounts các bạn bấm vào Add user account như hình bên dưới.


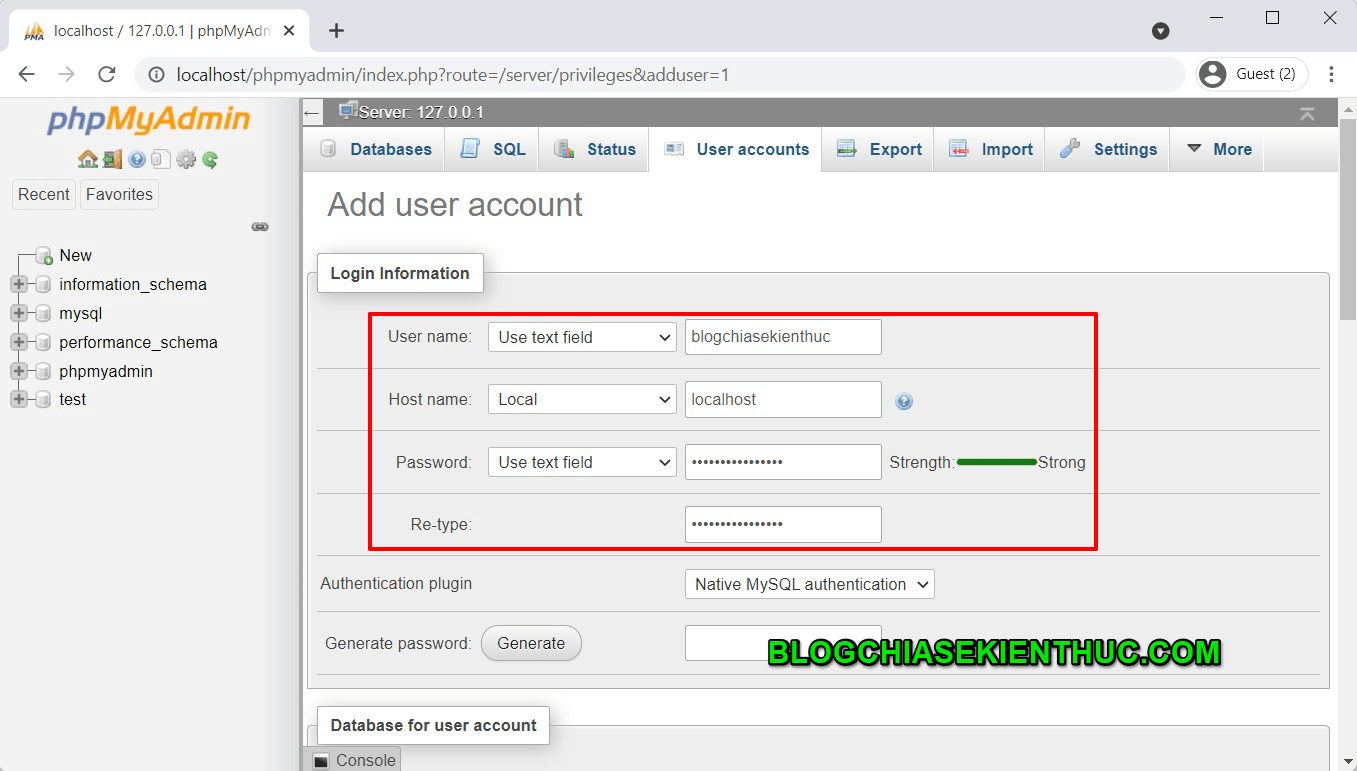
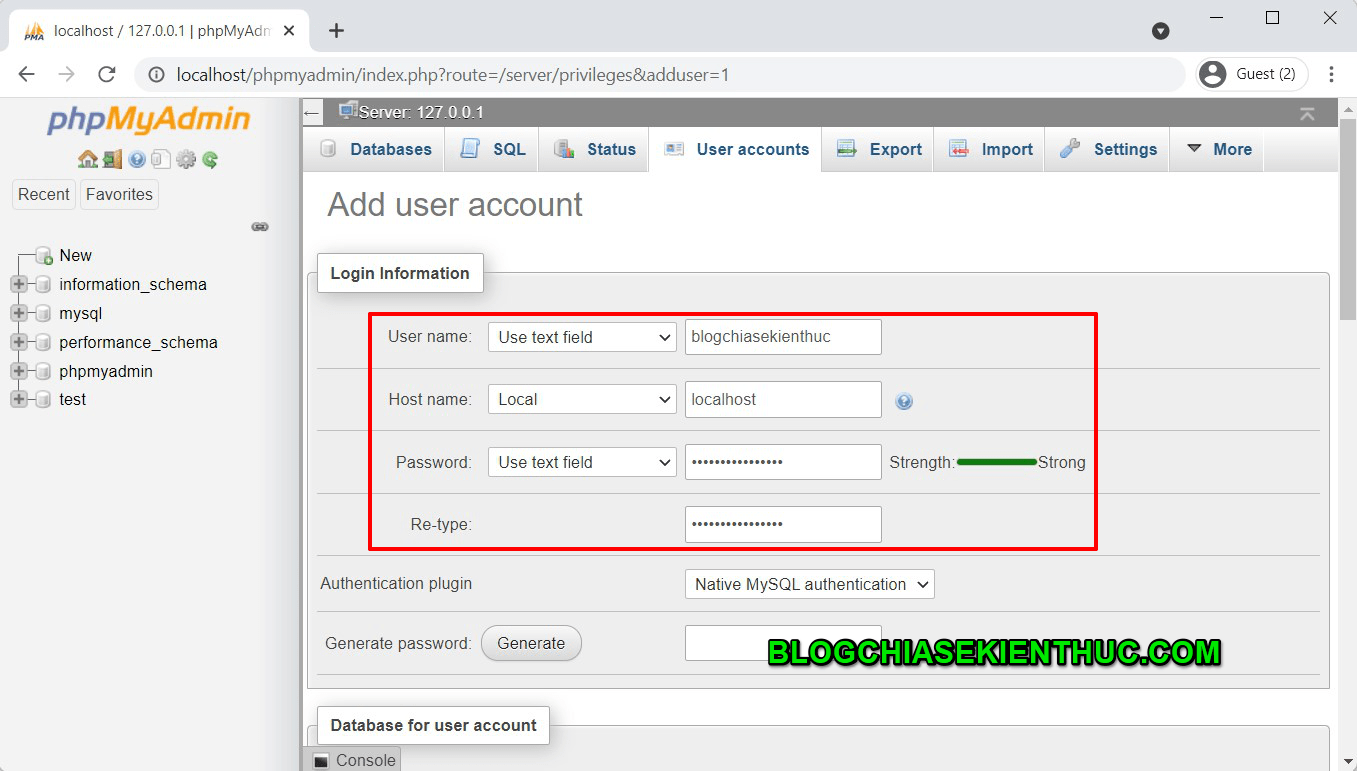
Sau đó, bạn hãy điền đầy đủ các thông user như: User name, host name, password, retype password như hình bên dưới.
Lưu ý là mật khẩu các bạn nên đặt đủ mạnh để có thể bảo vệ thông tin, cũng như không bị cảnh báo khi cài đặt.


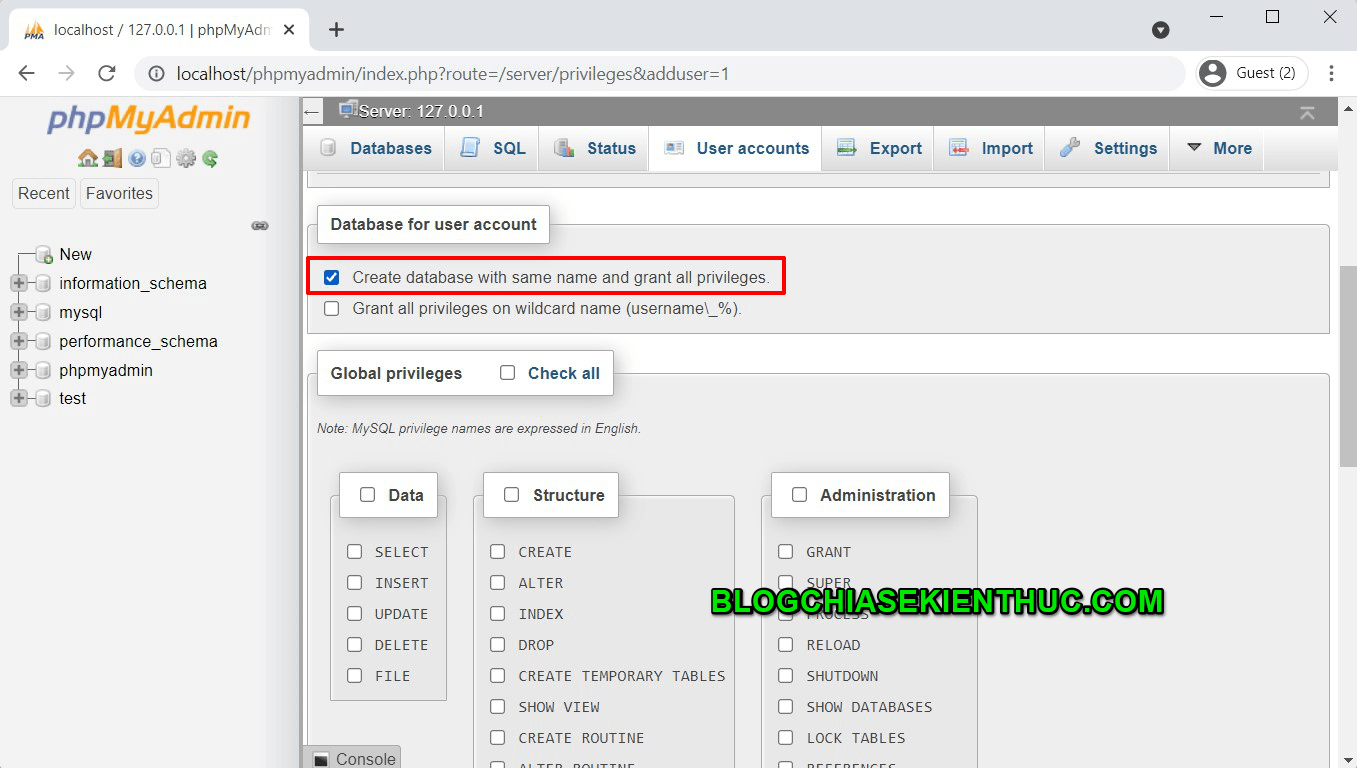
Tiếp tục, các bạn tích chọn Create database with same name and grant all privileges như hình bên dưới.
Việc tích vào lựa chọn này sẽ tạo ra một Database có tên trùng với tên User mà các bạn vừa tạo.


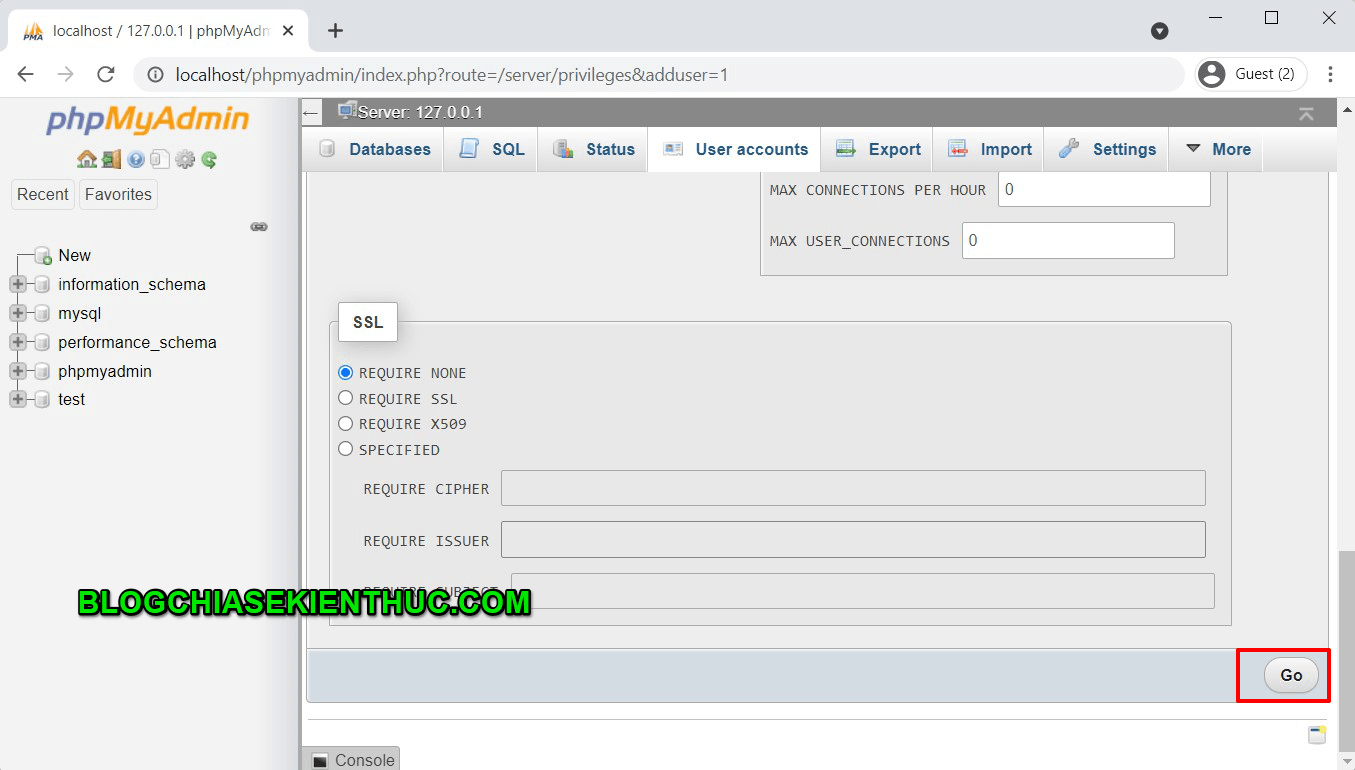
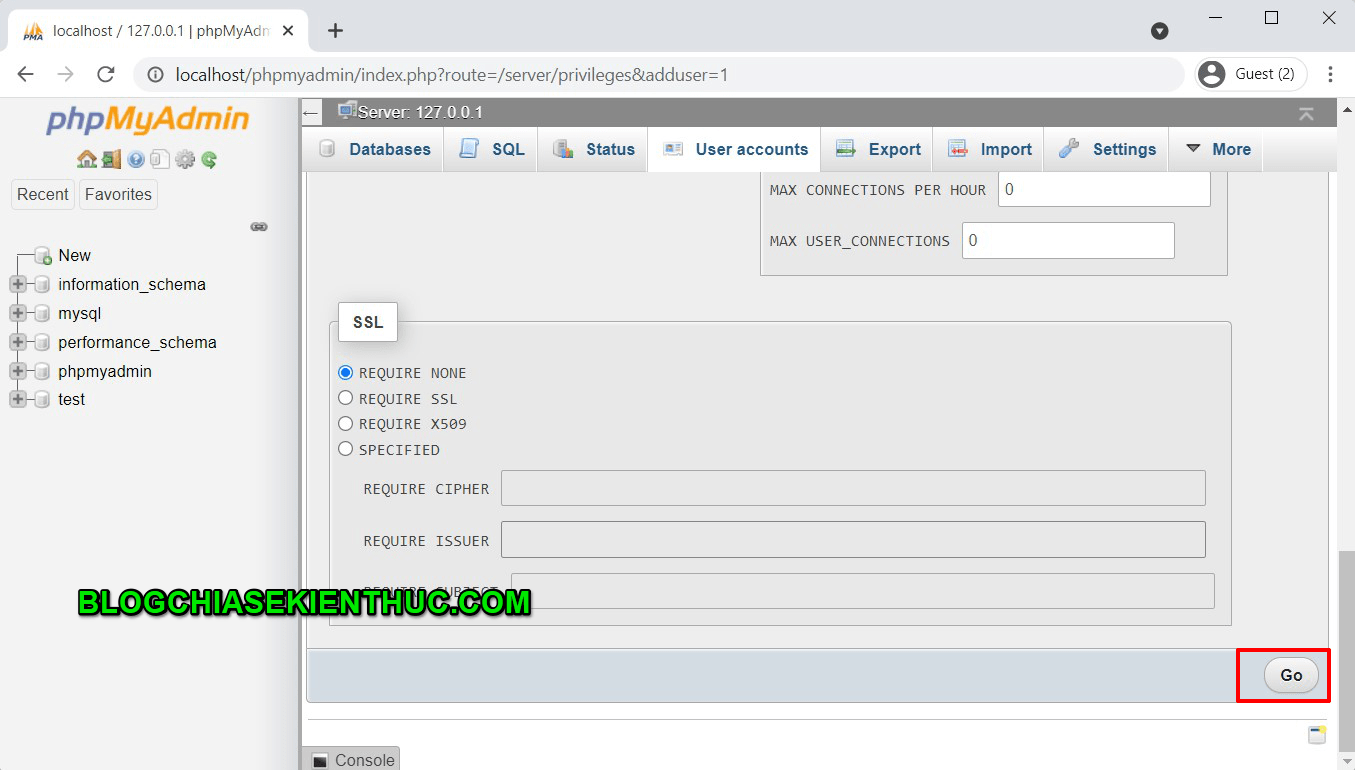
Cuối cùng, các bạn kéo xuống cuối và bấm Go để hoàn thành việc thiết lập thông tin người dùng cũng như Database cho trang web.


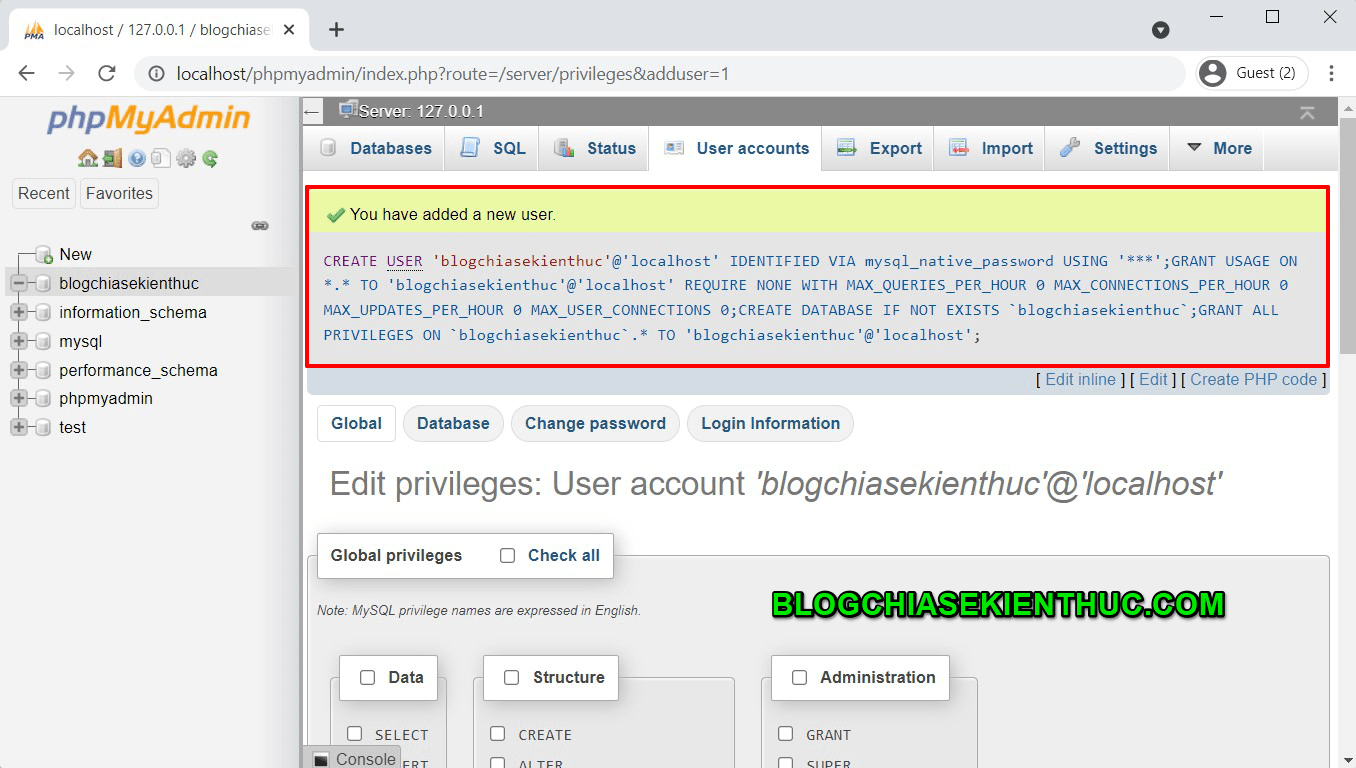
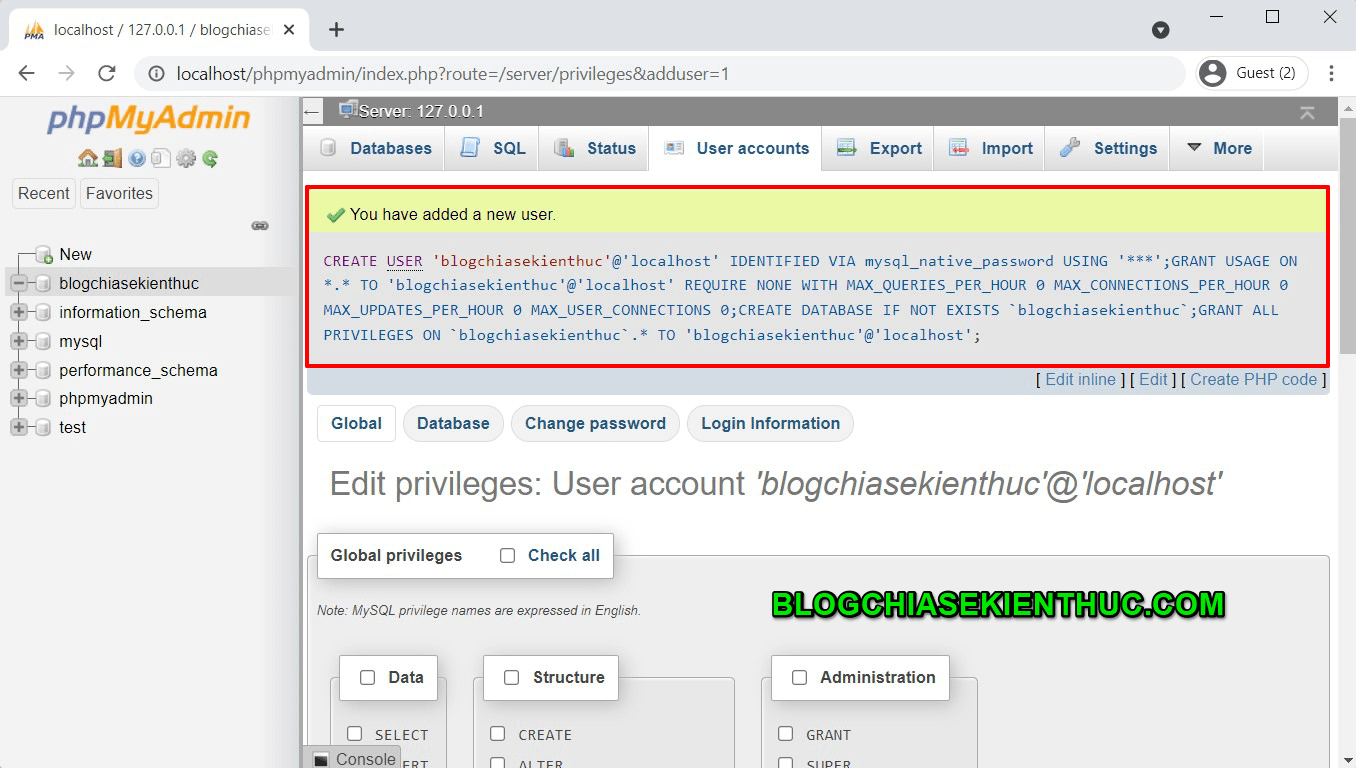
Okay, nếu có thông báo như hình bên dưới là thành công rồi đó các bạn.


+ Bước 5: Kết nối trang web tới Database vừa tạo.
Bây giờ, các bạn truy cập vào đường dẫn: http://localhost/blogchiasekienthuc
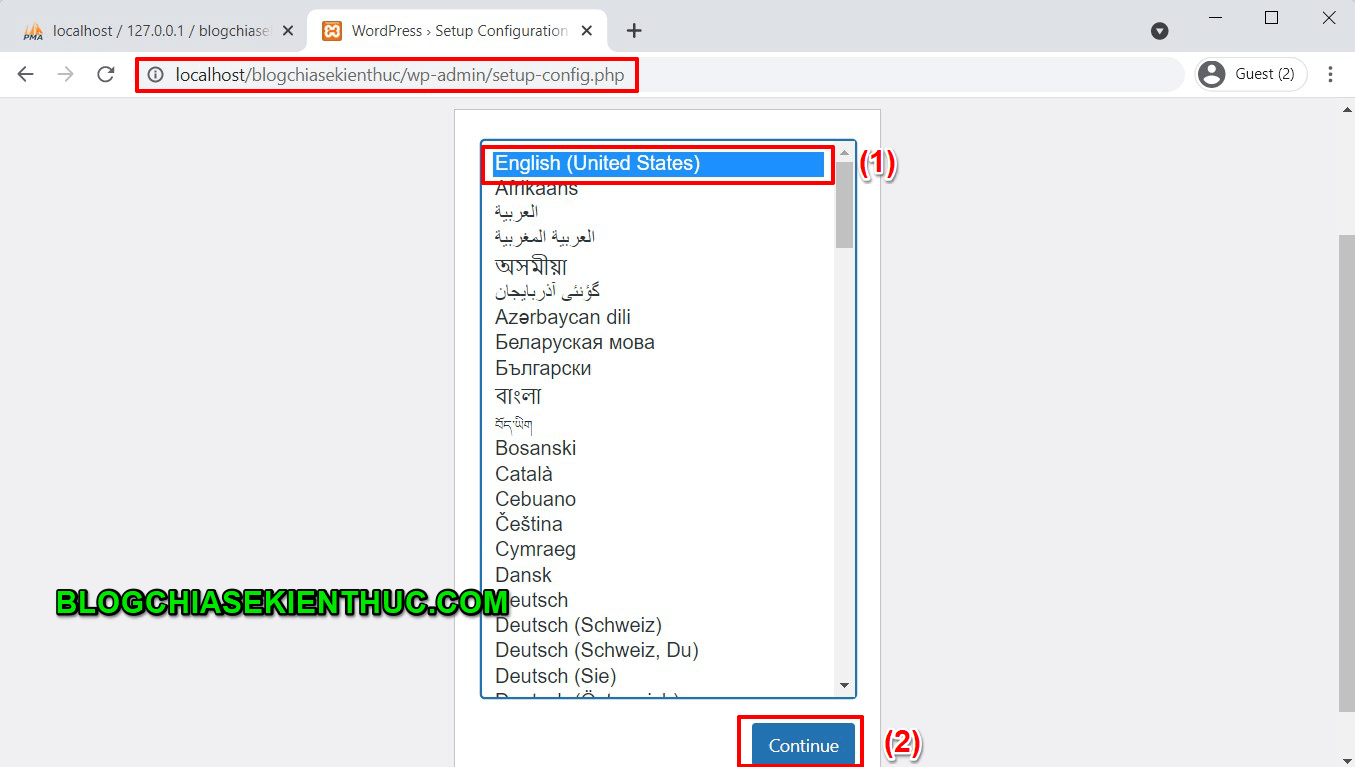
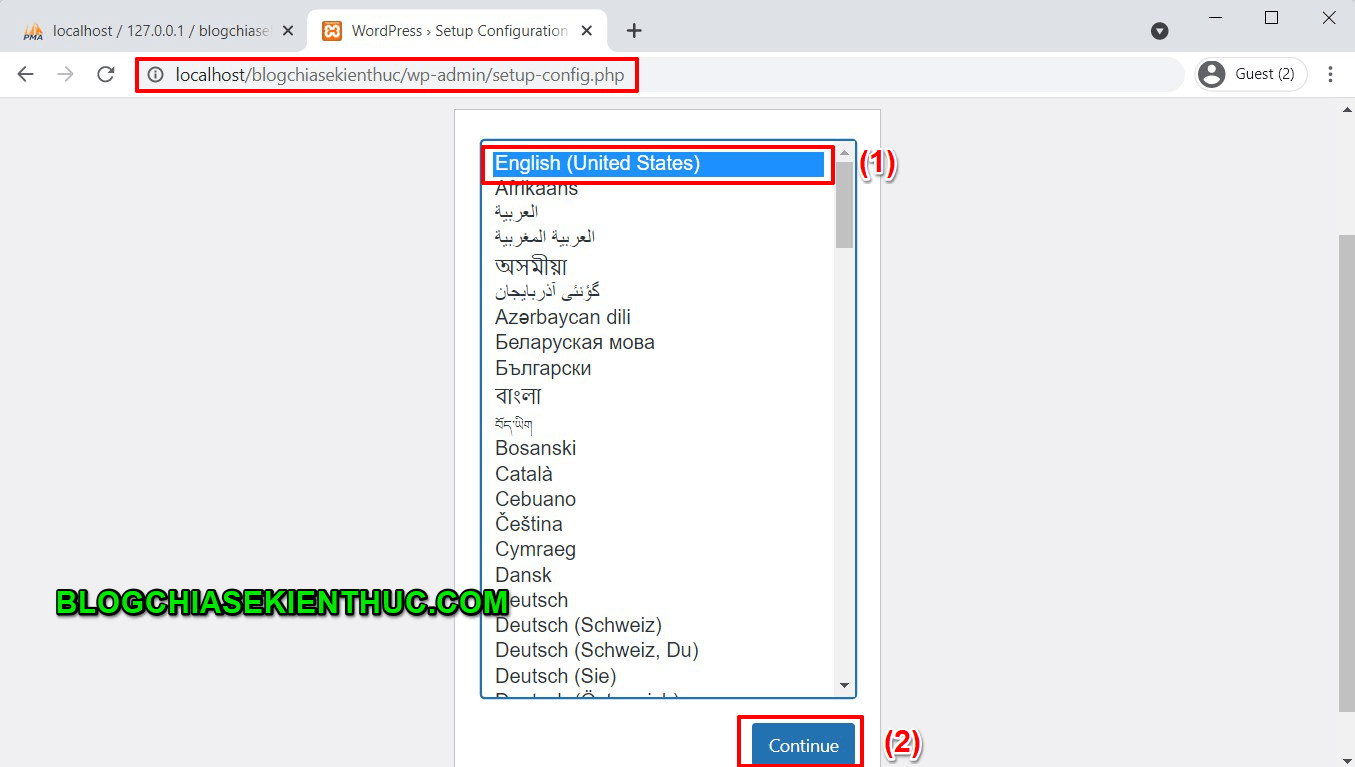
Tại đây các bạn chọn ngôn ngữ là tiếng Anh (English – United States) => rồi bấm Continue như hình bên dưới.


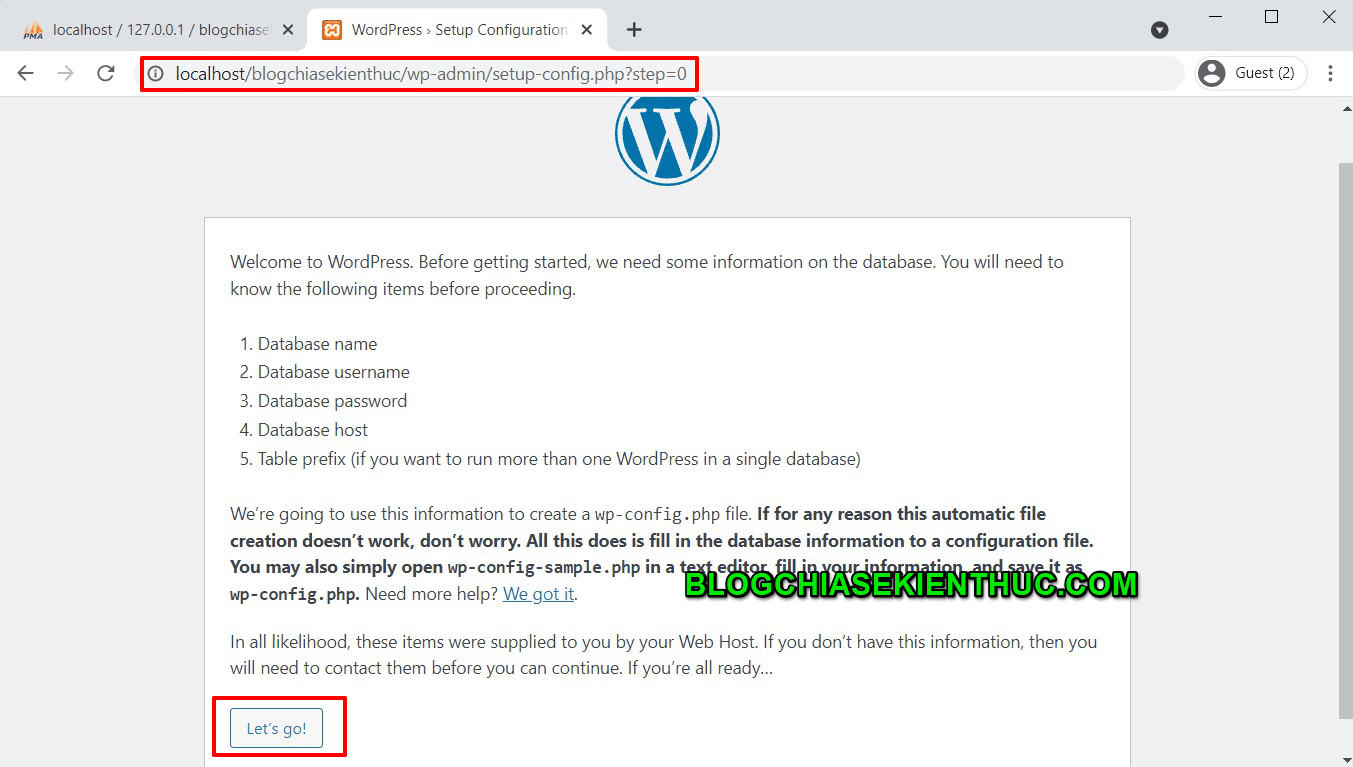
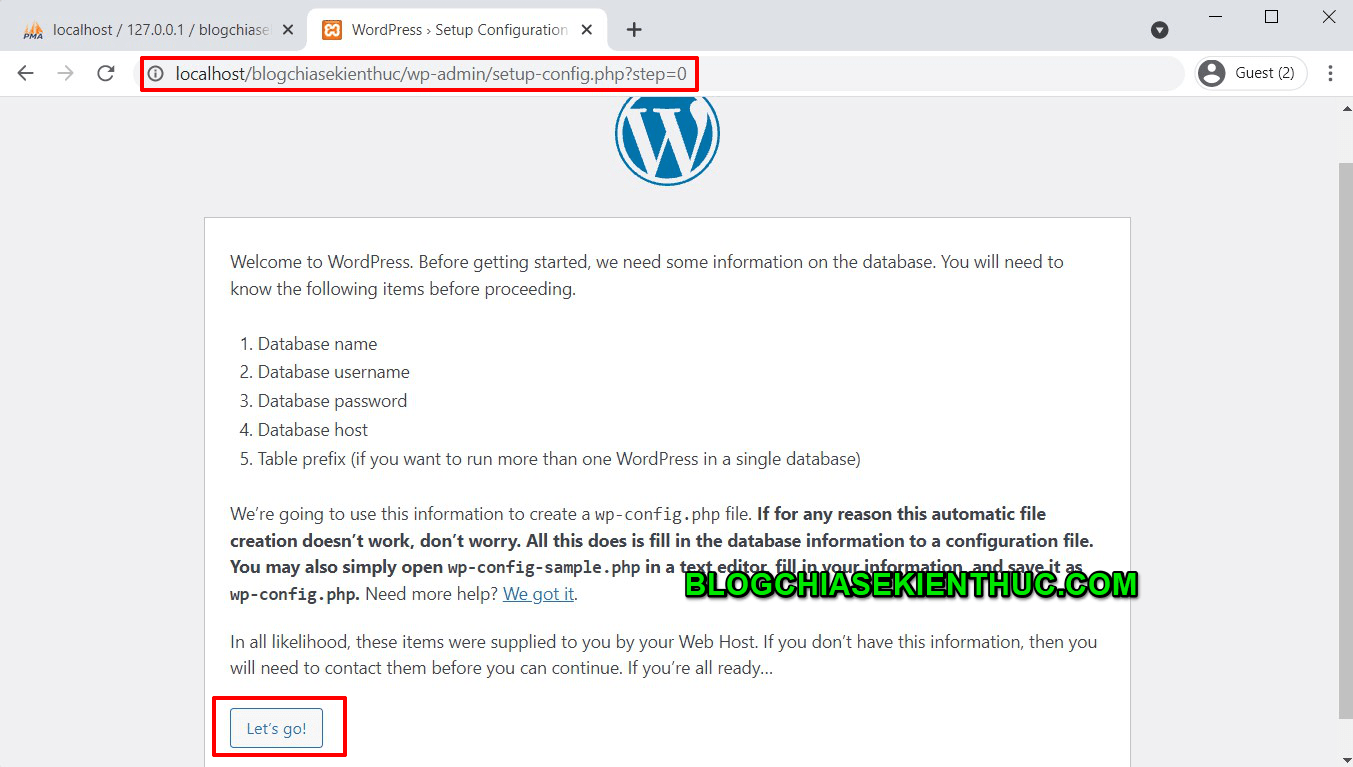
Ở bước tiếp theo các bạn bấm Let’s go.


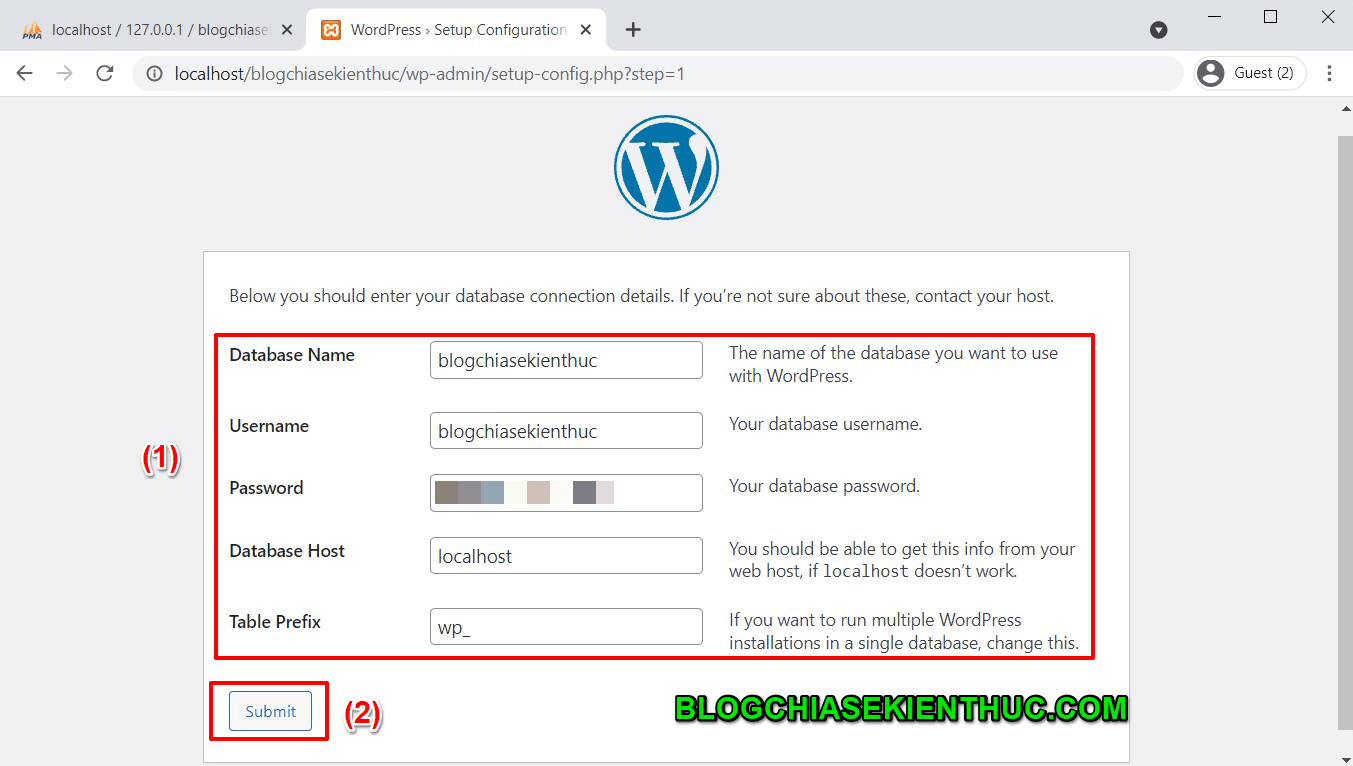
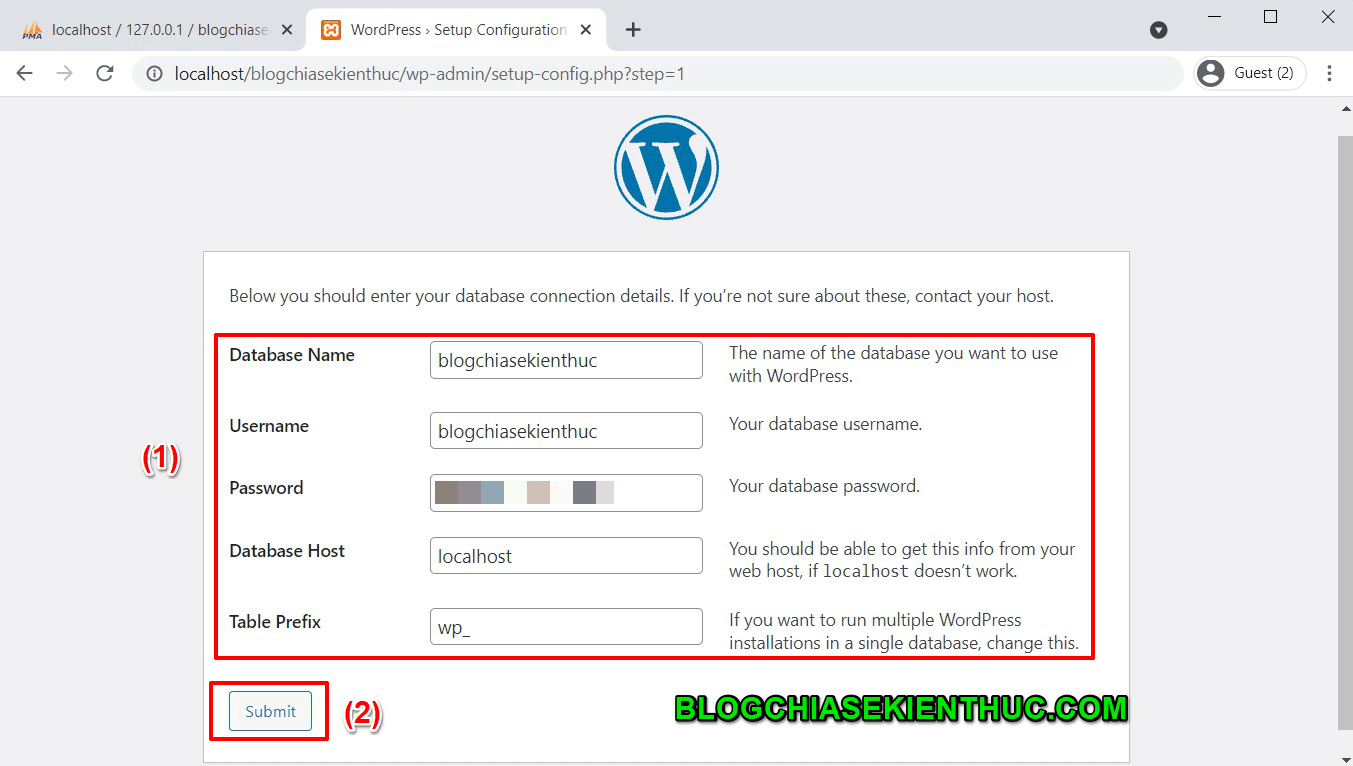
Điền đầy đủ các thông tin mà các bạn vừa thiết lập ở Bước 4 bên trên => rồi sau đó bấm Submit


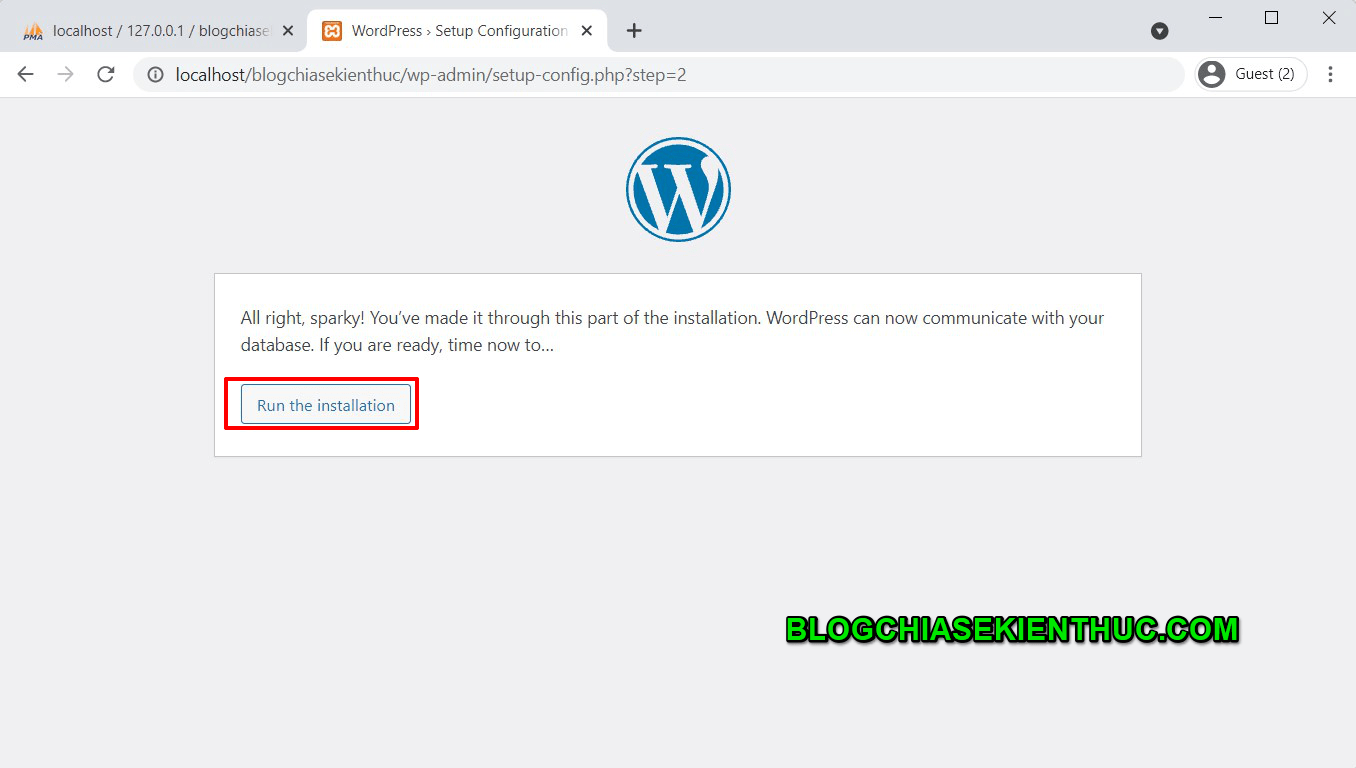
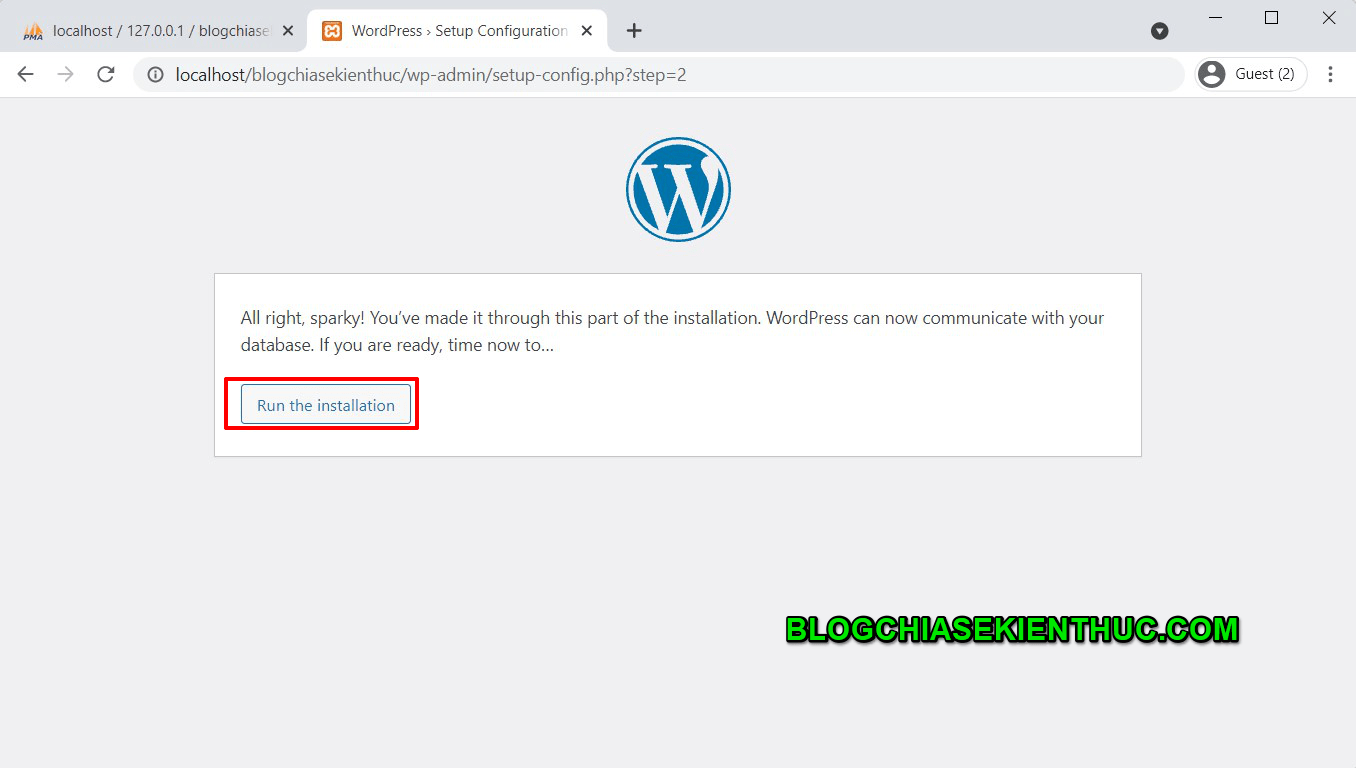
Okay, ở bước này bấm Run the installation các bạn nhé.


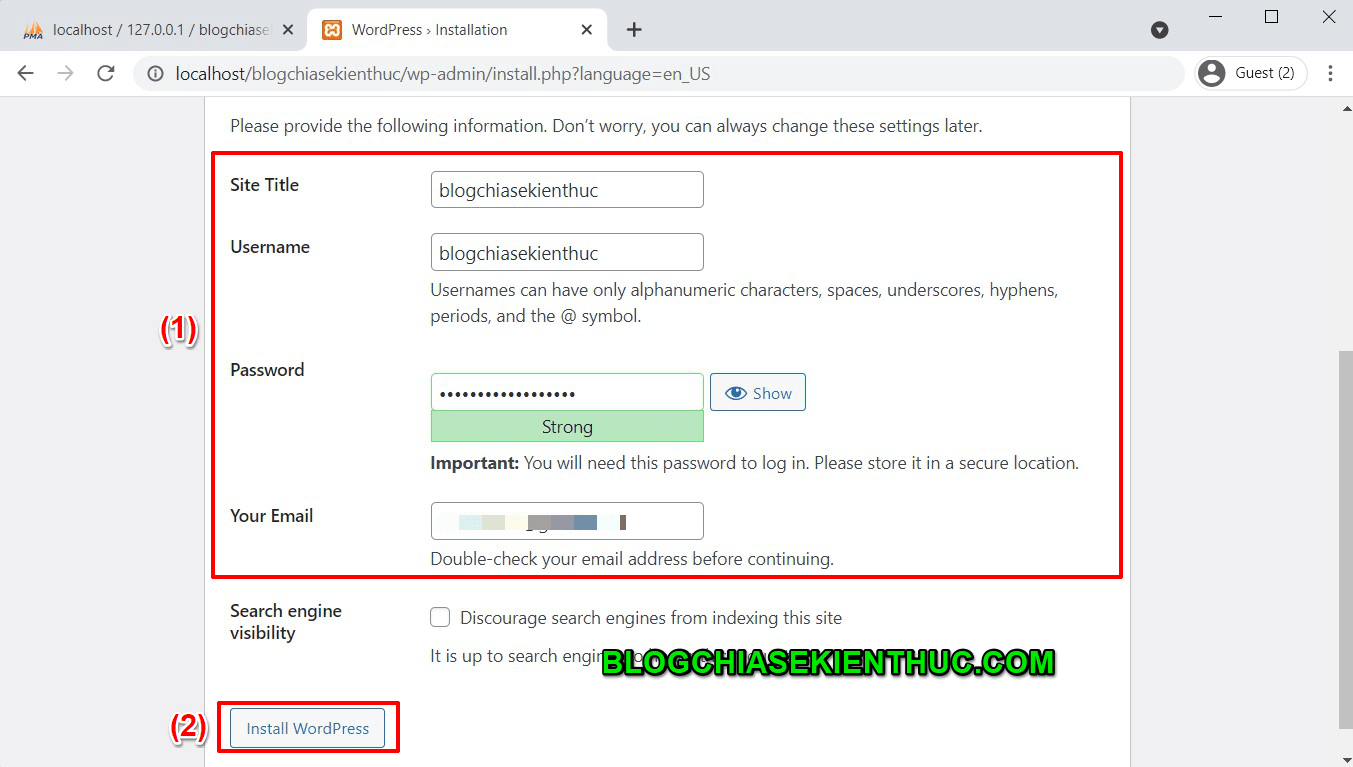
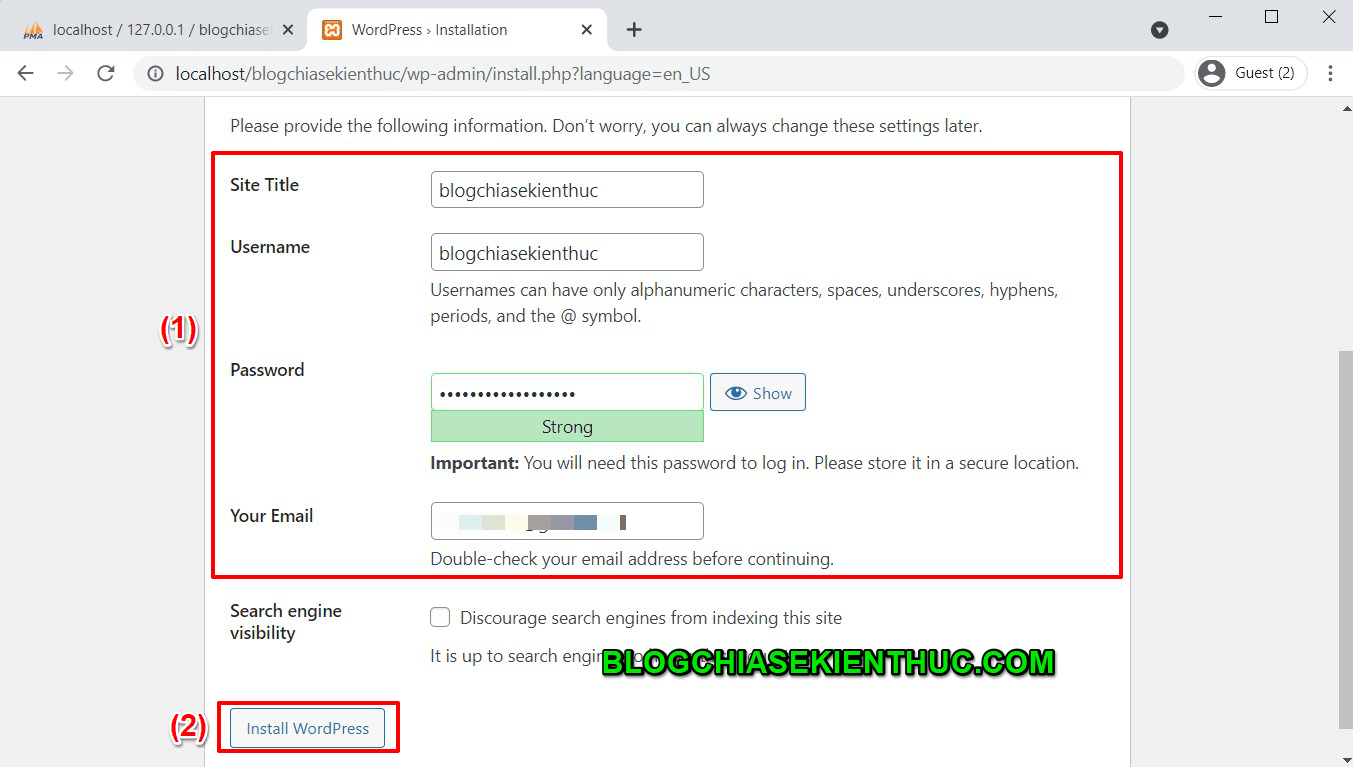
Sau đó sẽ đến bước các bạn thiết lập thông tin cho trang web. Các thông tin này bao gồm tên trang web (Site Title), tên người dùng (Username), mật khẩu (password) và email của các bạn.
=> Cuối cùng thì bấm Install WordPress để bắt đầu cài đặt trang web.


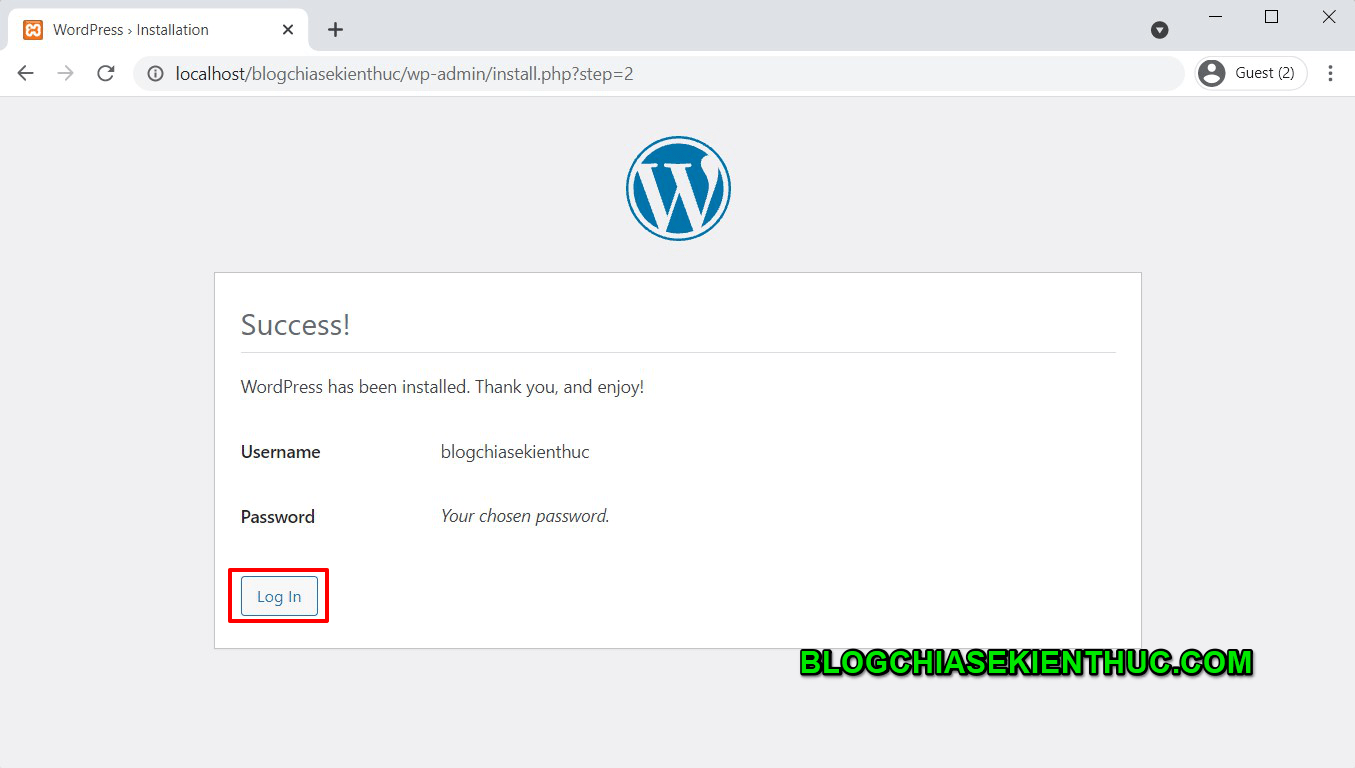
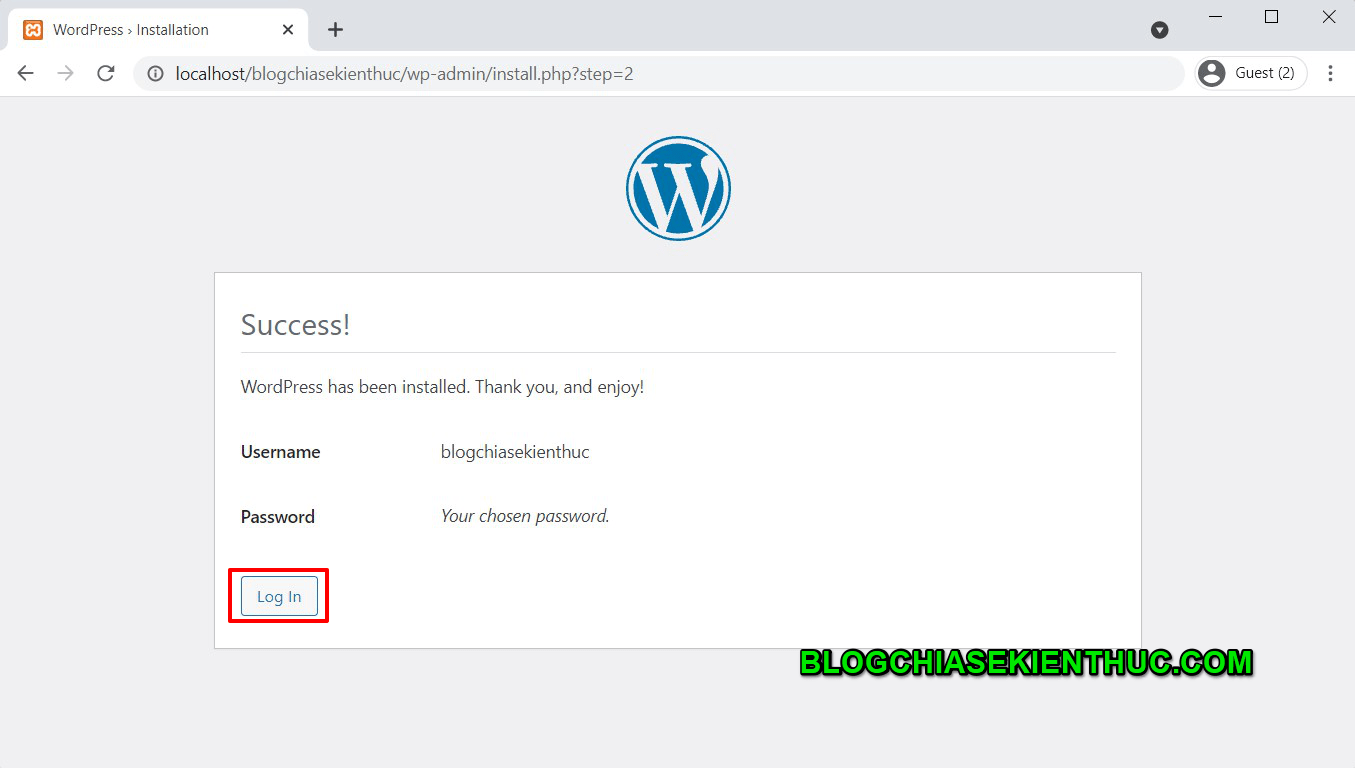
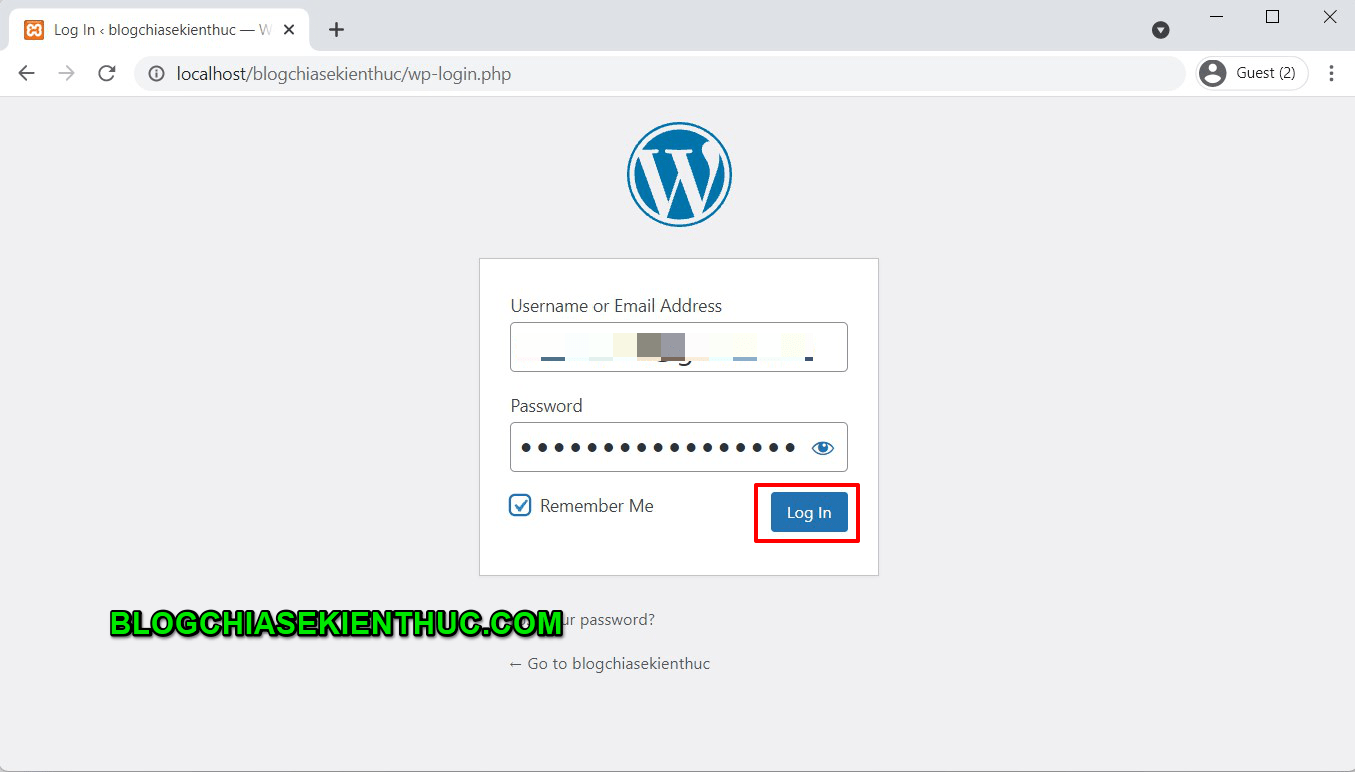
Okay, như vậy là cài đặt thành công rồi đó các bạn. Tiếp theo các bạn bấm vào Log in để truy cập vào trang web.


Điền thông tin đăng nhập là Email hoặc username và mật khẩu các bạn thiết lập bên trên để đăng nhập.


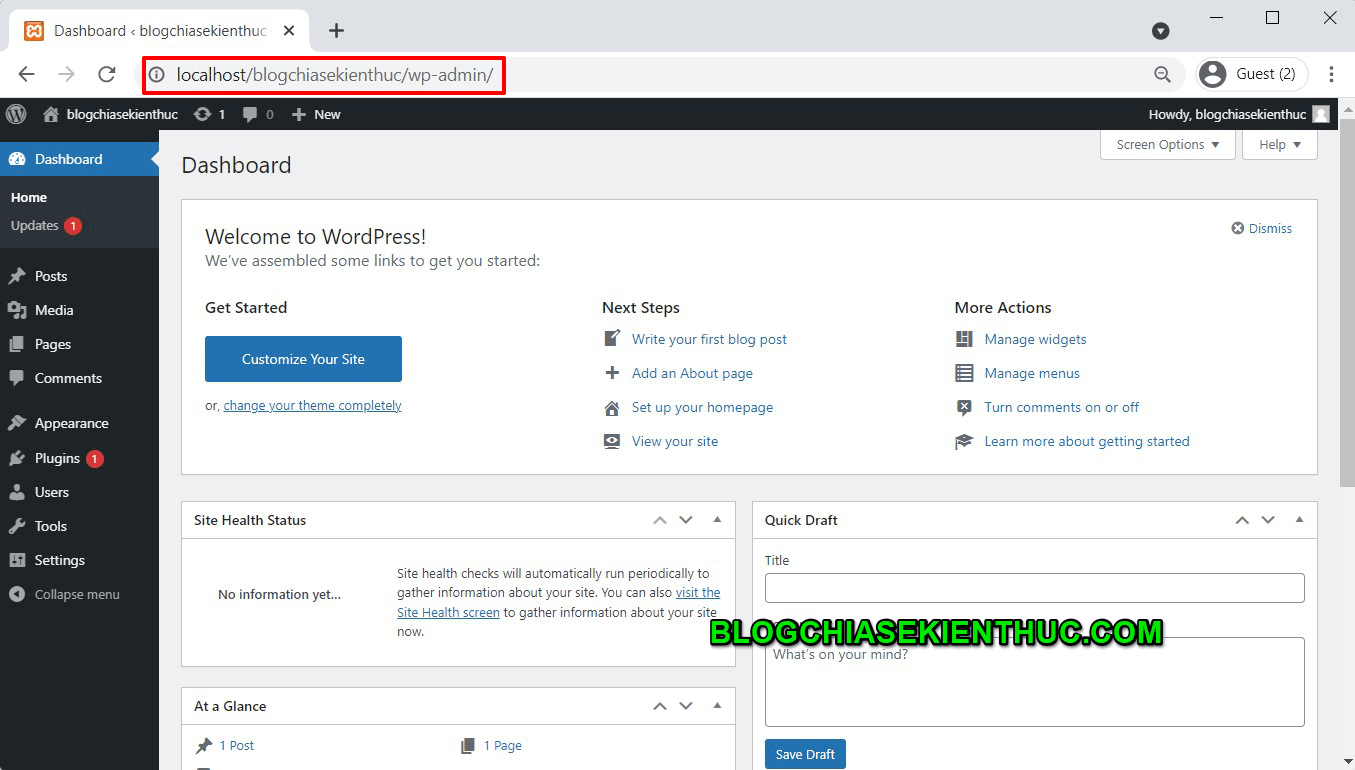
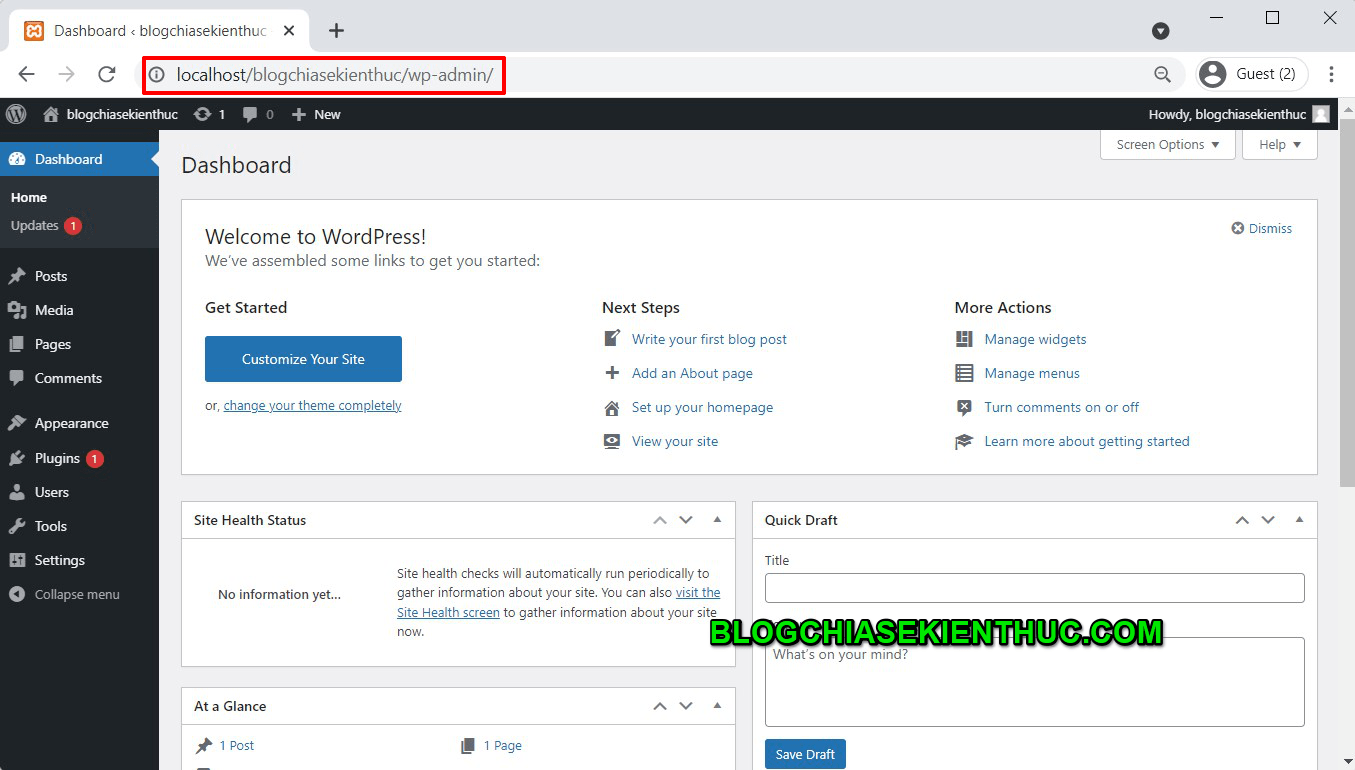
Trang web sẽ gồm có hai phần, đó là phần web admin và web người dùng (hiển thị nội dung cho người dùng)
Dưới đây là địa chỉ truy cập vào trang admin: http://localhost/blogchiasekienthuc/wp-admin/


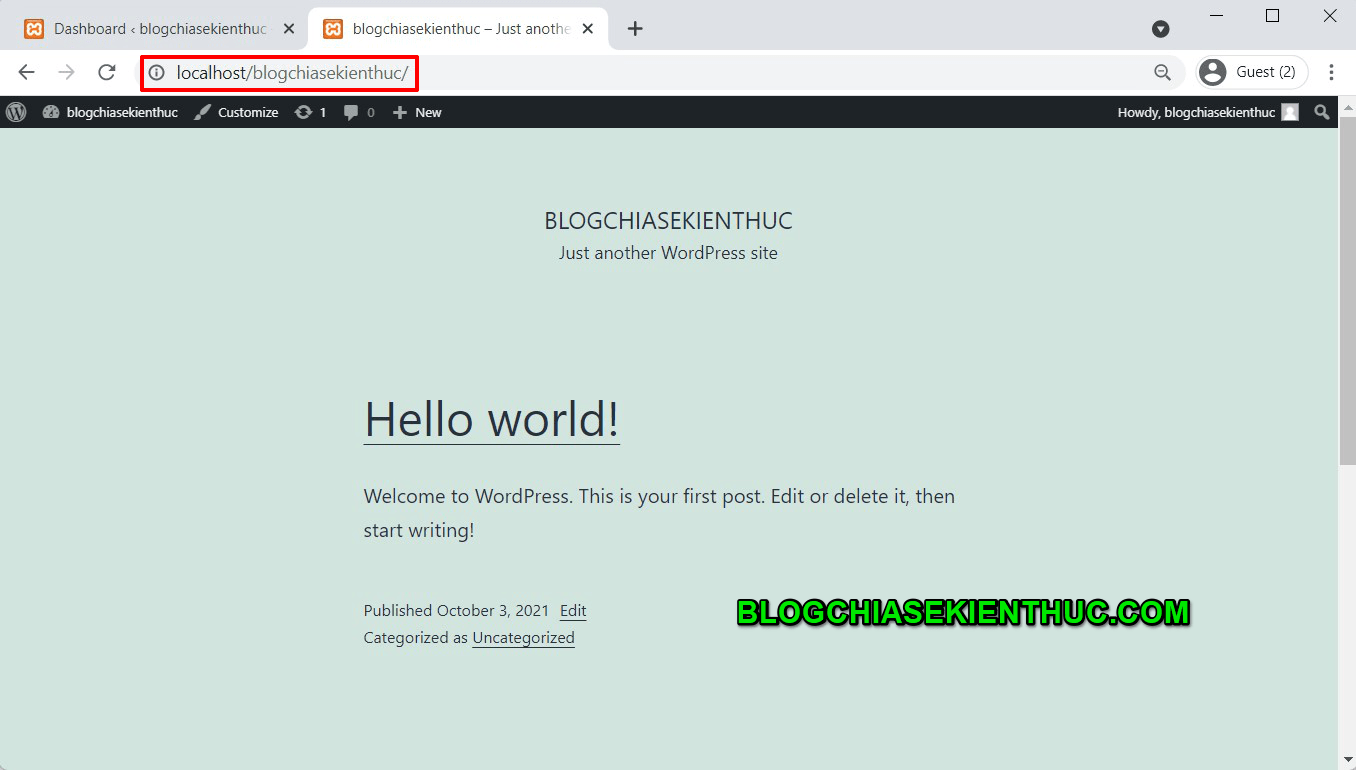
Và đây sẽ là trang web hiển thị cho người dùng (phần này mọi người sẽ có thể truy cập được sau khi bạn gắn tên miền và public ra Internet)
Địa chỉ trang web (local) như sau: http://localhost/blogchiasekienthuc/


Okay, giờ thì bạn có thể thỏa mái khám phá các tính năng có trong WordPress rồi, bạn có thể thỏa mái test tính năng, test plugin, tes theme… và làm những gì mà bạn muốn với một trang web WordPress.
#2. Lời kết
Okay, như vậy là mình đã hướng dẫn rất chi tiết cho các bạn cách cài đặt WordPress có liên kết đến database thông qua Xampp rồi nhé..
Tuy nhiên, đây chỉ là những bước cài đặt ở Local, nếu các bạn muốn người dùng có thể truy cập được trang web của bạn thì các bạn sẽ phải mua (thuê) Hosting hoặc VPS (máy chủ ảo) và sử dụng tên miền cho trang web đó.
Nhưng việc cài đặt WordPress trên SERVER XAMPP chưa bao giờ là thừa, vì ngay cả khi bạn đã biết cách đưa website của bạn lên Internet thì bạn vẫn cần dùng đến nó để test tính năng.
Okay, mình sẽ cùng các bạn tìm hiểu trong các bài viết tiếp theo nha. Hẹn gặp lại các bạn trong các bài viết tiếp theo.
Nguyễn Đức Cảnh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Hướng dẫn cách cài đặt JOOMLA thông qua server XAMPP
- WordPress.org và WordPress.com | Nên sử dụng nền tảng nào ?
- Hướng dẫn cài đặt docker registry server (private registry server)
Xem thêm tuyển dụng CNTT hấp dẫn trên Station D





