Hướng dẫn cài đặt Elasticsearch, Logstash và Kibana (ELK Stack) trên CentOS 7 để quản lý Log

Bài viết được sự cho phép của tác giả Lê Chí Dũng
Lý do bạn áp dụng cài đặt Elasticsearch, Logstash và Kibana (ELK Stack):
- Dễ dàng kiểm soát rủi ro phát hiện bug sớm nhất khi vận hành hệ thống nhiều server.
- Dễ dàng kiểm tra và xem thông tin log mong muốn.
- Dễ dàng phân loại log của server theo ý muốn.
- Áp dụng kiểm soát sản phẩm lớn như e-commerce, services,…
1. Giới thiệu công cụ:
Logstash: Đây là một công cụ sử dụng để thu thập, xử lý log được viết bằng java. Nhiệm vụ chính của logstash là thu thập log sau đó chuyển vào Elastichsearch. Mỗi dòng log của logstash được lưu trữ đưới dạng json.
Elasticsearch: sử dụng cơ sở dữ liệu NoSQL dựa trên nền tảng của Apache Lucene engine. Dùng để lưu trữ dữ liệu và cung cấp interface cho phép truy vấn đến cơ sở dữ liệu.
Kibana: Đây là giao diện sử dụng dành cho người dùng trên môi trường web. Kibana sẽ sử dụng Elashtichsearch để tìm kiếm các dữ liệu phù hợp với yêu cầu của người dùng.
2. Chuẩn bị và cài đặt:
1. Chuẩn bị:
Logstash và Elasticsearch yêu cầu Java nên cần có một Java Virtual Machine để hoạt động. Vì vậy trước tiên bạn cần cài đặt Java, nên cài phiên bản mới nhất của java hiện nay Java8. Nếu đã cài đặt Java thì có thể bỏ qua bước này.
Tải file cài đặt Java
cd ~
wget --no-cookies --no-check-certificate --header "Cookie: gpw_e24=http%3A%2F%2Fwww.oracle.com%2F; oraclelicense=accept-securebackup-cookie" "http://download.oracle.com/otn-pub/java/jdk/8u73-b02/jdk-8u73-linux-x64.rpm"Cài đặt Java
sudo yum -y localinstall jdk-8u73-linux-x64.rpmXóa file cài đặt
rm ~/jdk-8u*-linux-x64.rpm
Tạo SSL Certificates
Vì chúng ta sẽ sử dụng Filebeat để ghi từ Server Client vào Server ELK (Elasticsearch, Logstash, Kibana) của mình, nên cần phải tạo ra SSL Certificates và cặp khóa. Các chứng chỉ được sử dụng bởi Filebeat để xác minh danh tính của Server ELK.
Nếu bạn không có thiết lập DNS cho phép các máy chủ của bạn, bạn sẽ thu thập các bản ghi từ, để giải quyết địa chỉ IP của Server ELK bằng cách thêm địa chỉ IP riêng Server đến SubjectAltName (SAN) trường của các chứng chỉ SSL. Để làm như vậy, mở tập tin cấu hình OpenSSL:
sudo vi /etc/pki/tls/openssl.cnfCập nhật dòng sau:
# IP của ELK server
subjectAltName = IP: 139.162.3.1Sau khi lưu lại chạy lệnh sau để tạo ra các chứng chỉ SSL và khóa riêng tại (/etc/PKI/TLS/):
cd /etc/pki/tls
sudo openssl req -config /etc/pki/tls/openssl.cnf -x509 -days 3650 -batch -nodes -newkey rsa:2048 -keyout private/logstash-forwarder.key -out certs/logstash-forwarder.crtCài đặt Nginx để chạy giao diện web của Kibana
2. Cài đặt Logstash
2.1 Tạo hoặc cập nhật file Yum repository cho Logstash:
sudo vi /etc/yum.repos.d/logstash.repo2.2 Lưu nội dung file Yum repository:
[logstash-2.2]
name=logstash repository for 2.2 packages
baseurl=http://packages.elasticsearch.org/logstash/2.2/centos
gpgcheck=1
gpgkey=http://packages.elasticsearch.org/GPG-KEY-elasticsearch
enabled=12.3 Cài đặt Logstash với lệnh sau:
sudo yum -y install logstash2.4 Sau khi cài đặt xong, tiến hành cấu hình Logstash:
File cấu hình Logstash lưu tại /etc/logstash/conf.d theo định dạng JSON.
Cấu hình gồm 3 phần: inputs, filters, and outputs.
2.4.1 Trước tiên, tạo cấu hình input “filebeat” lưu tại 02-beats-input.conf:
sudo vi /etc/logstash/conf.d/02-beats-input.confLưu thông tin cấu hình input không sử dụng SSL:
input {
beats {
port => 5044
ssl => false
#ssl_certificate => "/etc/pki/tls/certs/logstash-forwarder.crt"
#ssl_key => "/etc/pki/tls/private/logstash-forwarder.key"
}
}Lưu thông tin cấu hình input có sử dụng SSL:
input {
beats {
port => 5044
ssl => true
ssl_certificate => "/etc/pki/tls/certs/logstash-forwarder.crt"
ssl_key => "/etc/pki/tls/private/logstash-forwarder.key"
}
}2.4.2 Kế tiếp, tạo cấu hình filter “filebeat” lưu tại 10-syslog-filter.conf:
sudo vi /etc/logstash/conf.d/10-syslog-filter.confLưu thông tin cấu hình filter
filter {
if [type] == "syslog" {
grok {
match => { "message" => "%{SYSLOGTIMESTAMP:syslog_timestamp} %{SYSLOGHOST:syslog_hostname} %{DATA:syslog_program}(?:[%{POSINT:syslog_pid}])?: %{GREEDYDATA:syslog_message}" }
add_field => [ "received_at", "%{@timestamp}" ]
add_field => [ "received_from", "%{host}" ]
}
syslog_pri { }
date {
match => [ "syslog_timestamp", "MMM d HH:mm:ss", "MMM dd HH:mm:ss" ]
}
}
}2.4.3 Cuối cùng, tạo cấu hình out put “filebeat” lưu tại 30-elasticsearch-output.conf:
sudo vi /etc/logstash/conf.d/30-elasticsearch-output.confLưu thông tin cấu hình out put:
output {
elasticsearch {
hosts => ["localhost:9200"]
sniffing => true
manage_template => false
index => "%{[@metadata][beat]}-%{+YYYY.MM.dd}"
document_type => "%{[@metadata][type]}"
}
}Lưu lại và thoát. Theo cấu hình output Logstash để lưu beats data trong Elasticsearch cần running localhost:9200
Nếu muốn thêm cấu hình filter thì chắc chắn tên phải nằm giữa input và output (nằm giữa 02- và 30-)
2.5 Chạy lệnh kiểm tra cấu hình service Logstash:
sudo service logstash configtestKết quả thành công:
![]()
2.6 Restart và enable Logstash:
sudo systemctl restart logstash
sudo chkconfig logstash on3. Cài đặt Elasticsearch
3.1 Import Elasticsearch public GPG key vào rpm:
sudo rpm --import http://packages.elastic.co/GPG-KEY-elasticsearch3.2 Tạo hoặc cập nhật file Yum repository cho Elasticsearch:
sudo vi /etc/yum.repos.d/elasticsearch.repo3.2 Lưu nội dung file Yum repository:
[elasticsearch-2.x]
name=Elasticsearch repository for 2.x packages
baseurl=http://packages.elastic.co/elasticsearch/2.x/centos
gpgcheck=1
gpgkey=http://packages.elastic.co/GPG-KEY-elasticsearch
enabled=13.3 Cài đặt Elasticsearch:
sudo yum -y install elasticsearch3.4 Cấu hình Elasticsearch:
sudo vi /etc/elasticsearch/elasticsearch.yml# Set the bind address to a specific IP (IPv4 or IPv6):
#
network.host: 127.0.0.1
#
# Set a custom port for HTTP:
#
http.port: 92003.5 Start service Elasticsearch và Enable server:
sudo systemctl start elasticsearchsudo systemctl enable elasticsearch4. Cài đặt Kibana (Version 4.4):
4.1 Tạo hoặc cập nhật yum repository cho Kibana:
sudo vi /etc/yum.repos.d/kibana.repo4.2 Lưu nội dung file Yum repository:
[kibana-4.4]
name=Kibana repository for 4.4.x packages
baseurl=http://packages.elastic.co/kibana/4.4/centos
gpgcheck=1
gpgkey=http://packages.elastic.co/GPG-KEY-elasticsearch
enabled=14.3 Cài đặt Kibana:
sudo yum -y install kibana4.4 Cấu hình Kibana:
sudo vi /opt/kibana/config/kibana.yml# Kibana is served by a back end server. This setting specifies the port to use.
server.port: 5601
# This setting specifies the IP address of the back end server.
server.host: "localhost"4.5 Start service Kibana và Enable server:
sudo systemctl start kibanasudo chkconfig kibana on4.6 Tạo và cấu hình Nginx để chạy giao diện web của Kibana:
sudo vi /etc/nginx/conf.d/kibana.conf### KIBANA
server {
listen 80;
server_name kibana.lcdung.top;
auth_basic "Restricted Access";
auth_basic_user_file /etc/nginx/htpasswd.users;
location / {
proxy_pass http://localhost:5601;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}sudo systemctl restart nginxLưu ý:
Tạo auth_basic_user_file dùng lệnh bên dưới với user name là kibanaadmin và password do bạn nhập vào.
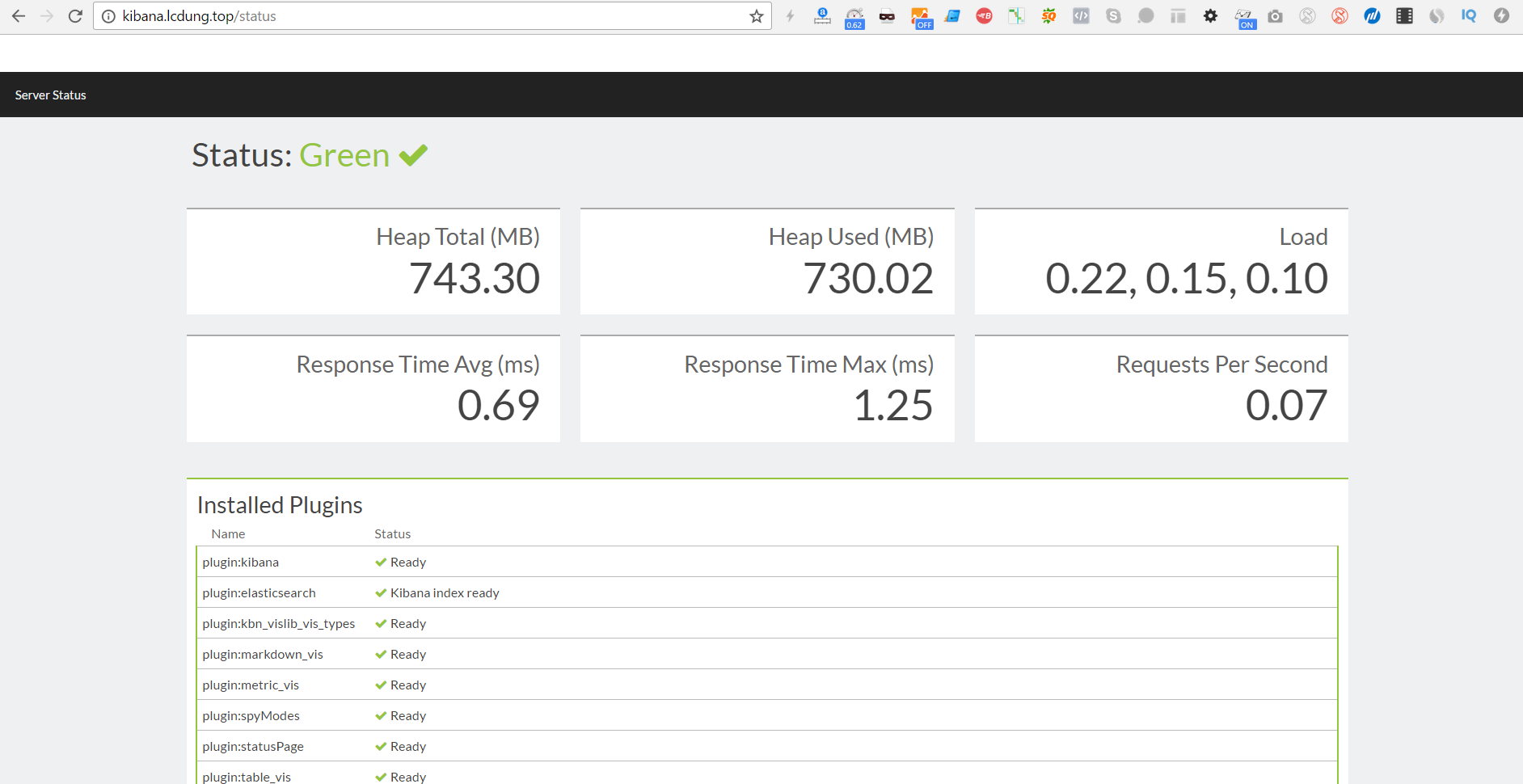
sudo htpasswd -c /etc/nginx/htpasswd.users kibanaadminSau đó chạy Domain thử để xem kết quả tuy nhiên tới bước này cũng chưa thấy thông tin gì đâu nếu status là Big Green thì thành công 50% rồi đó thấy Big Red thì fix đi nhé ^_^!

3. Kibana Dashboards
3.1 Beats dashboard
Elastic cung cấp một số Kibana dashboards và Beats là pattern có thể giúp bạn bắt đầu làm quen với Kibana. Bài này sẽ không hướng dẫn sử dụng các kiểu dashboard mà chỉ một số thành phần cần thiết để sử dụng Filebeat.
1. Đầu tiên download beats dashboard về server:
cd ~
curl -L -O https://download.elastic.co/beats/dashboards/beats-dashboards-1.1.0.zip2. Giải nén và load mẫu dashboards:
Install the unzip package with this command, visualizations và Beats index patterns trong Elasticsearch:
unzip beats-dashboards-*.zipcd beats-dashboards-*
./load.sh3. Load được các patterns sau:
- [packetbeat-]YYYY.MM.DD
- [topbeat-]YYYY.MM.DD
- [filebeat-]YYYY.MM.DD
- [winlogbeat-]YYYY.MM.DD
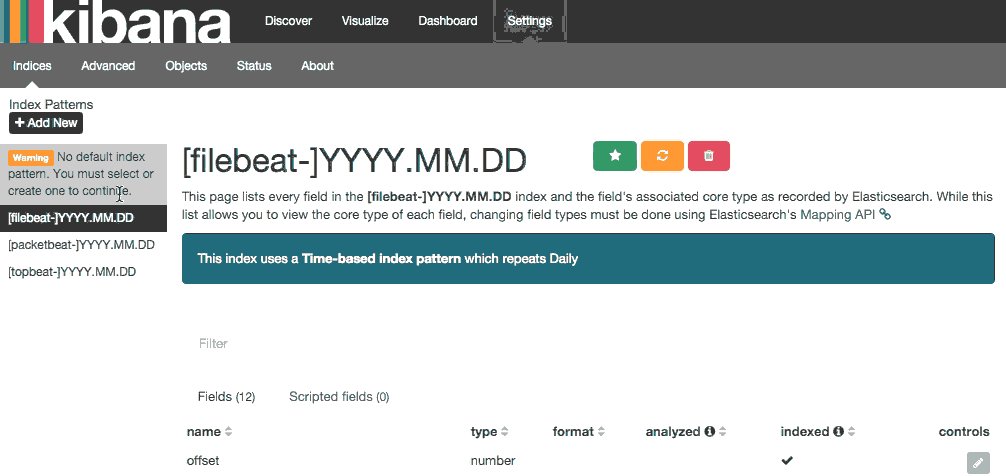
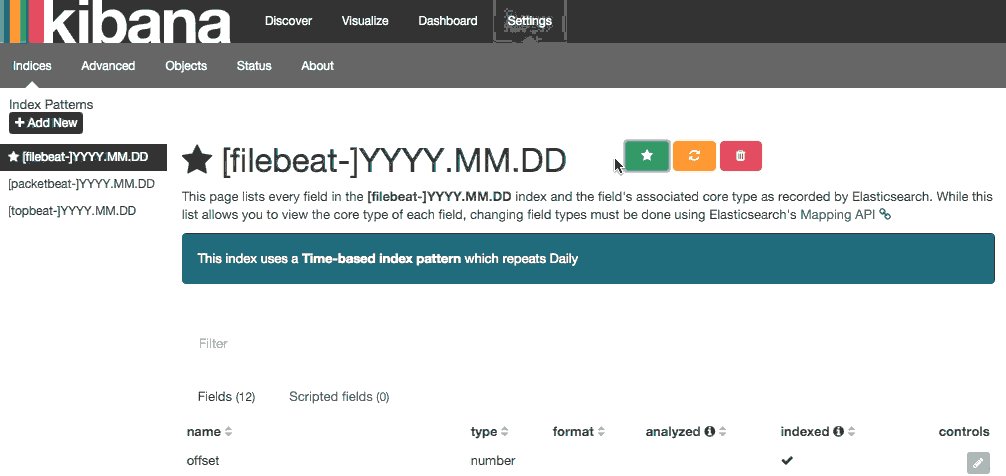
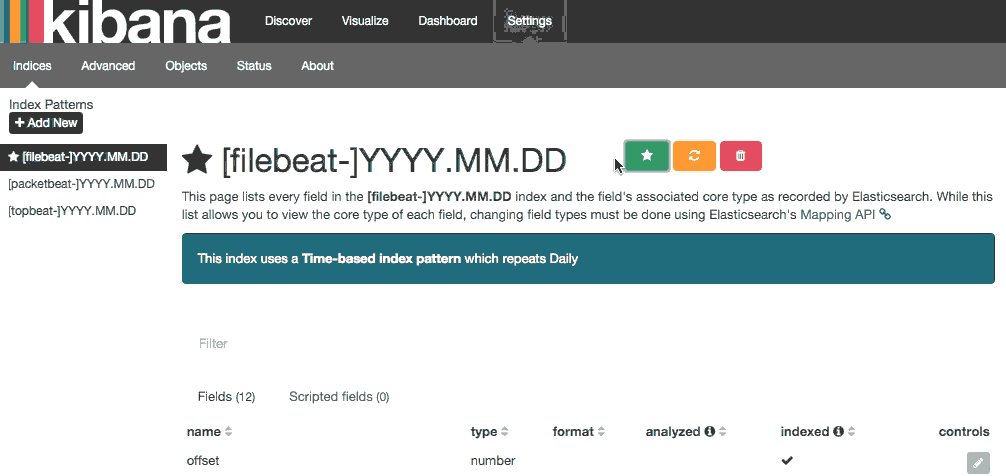
Khi vào giao diện Kibana, bạn sẽ chọn patter Filebeat làm mặc định.
3.2 Load Filebeat Index Template trong Elasticsearch
Kế hoạch là sử dụng Filebeat để chuyển logs đến Elasticsearch, nên nạp template Filebeat. Template sẽ cấu hình Elasticsearch để phân tích các dữ liệu Filebeat một cách thông minh.
1. Đầu tiên, download Filebeat vào folder home:
cd ~
curl -O https://gist.githubusercontent.com/thisismitch/3429023e8438cc25b86c/raw/d8c479e2a1adcea8b1fe86570e42abab0f10f364/filebeat-index-template.json2. Sau đó, load template:
curl -XPUT 'http://localhost:9200/_template/filebeat?pretty' -d@filebeat-index-template.jsonOutput:
{
"acknowledged" : true
}Bây giờ Server ELK đã có thể nhận data Filebeat, Bắt đầu thiết lập Filebeat lên các client server để thu thập dữ liệu.
3.3 Cài đặt Filebeat vào Client Servers
Lưu ý: nếu bạn muốn sử dụng server local thì cài đặt Filebeat này lên server local luôn nhé
1. Copy SSL Certificate
Copy SSL từ Server ELK sang Server Client bằng lệnh sau:
scp /etc/pki/tls/certs/logstash-forwarder.crt user@client_server_private_address:/tmpTrên Server Client, copy vào folder certs (/etc/pki/tls/certs):
sudo mkdir -p /etc/pki/tls/certs
sudo cp /tmp/logstash-forwarder.crt /etc/pki/tls/certs/2. Cài đặt Filebeat Package
Trên server Client chạy các lệnh sau:
sudo rpm --import http://packages.elastic.co/GPG-KEY-elasticsearchsudo vi /etc/yum.repos.d/elastic-beats.repo[beats]
name=Elastic Beats Repository
baseurl=https://packages.elastic.co/beats/yum/el/$basearch
enabled=1
gpgkey=https://packages.elastic.co/GPG-KEY-elasticsearch
gpgcheck=1sudo yum -y install filebeat3. Cấu hình Filebeat
sudo vi /etc/filebeat/filebeat.ymlCấu hình ở 5 phần sau:
#1 Path:
paths:
- /var/log/*.log
- /var/log/messages
- /var/log/maillog
- /var/log/nginx/*.log
- /var/log/php-fpm/*.log#2
document_type: syslog#3
logstash:
# The Logstash hosts
hosts: ["localhost:5044"]#4
# default is 2048.
bulk_max_size: 1024#5
tls:
# List of root certificates for HTTPS server verifications
certificate_authorities: ["/etc/pki/tls/certs/logstash-forwarder.crt"]Cuối cùng, start và enable Filebeat:
sudo systemctl start filebeat
sudo systemctl enable filebeat4. Test Filebeat
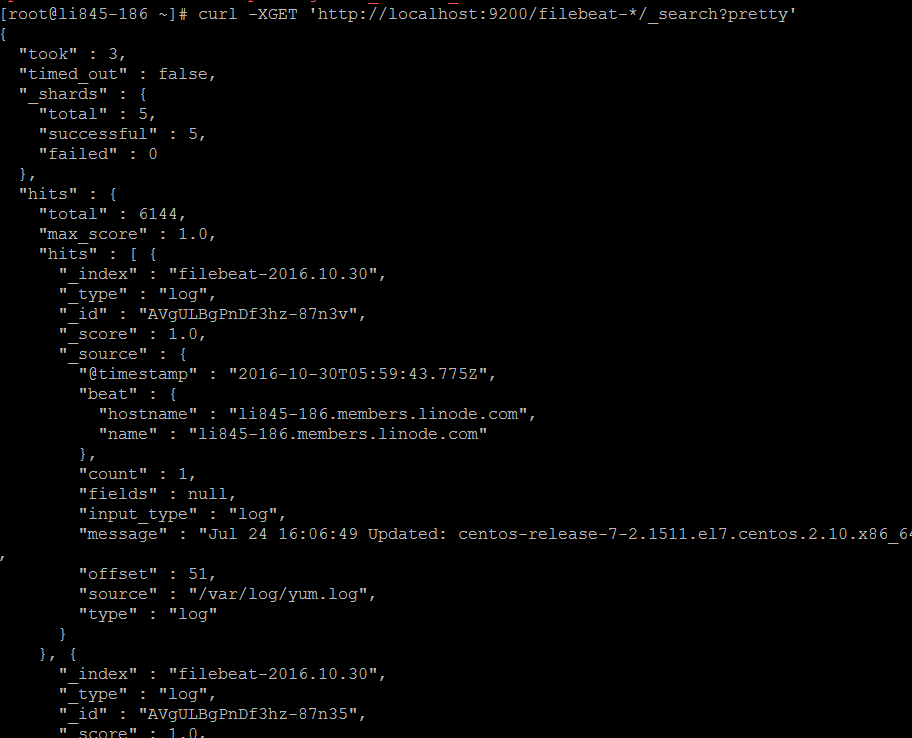
Thực hiện trên Server ELK, chạy lệnh sau:
curl -XGET 'http://localhost:9200/filebeat-*/_search?pretty'
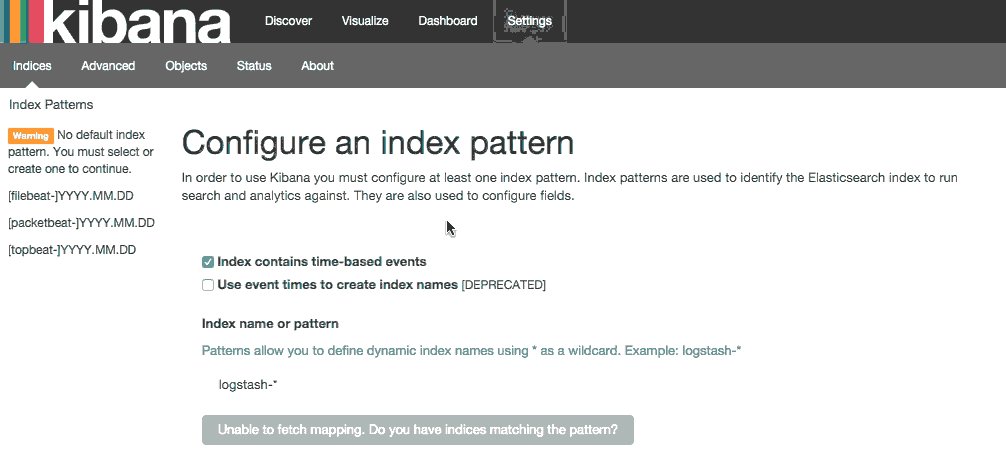
3.4 Kết nối với Kibana
Chứng thực vào giao diện web của Kibana chọn Index pattern làm mặc định.

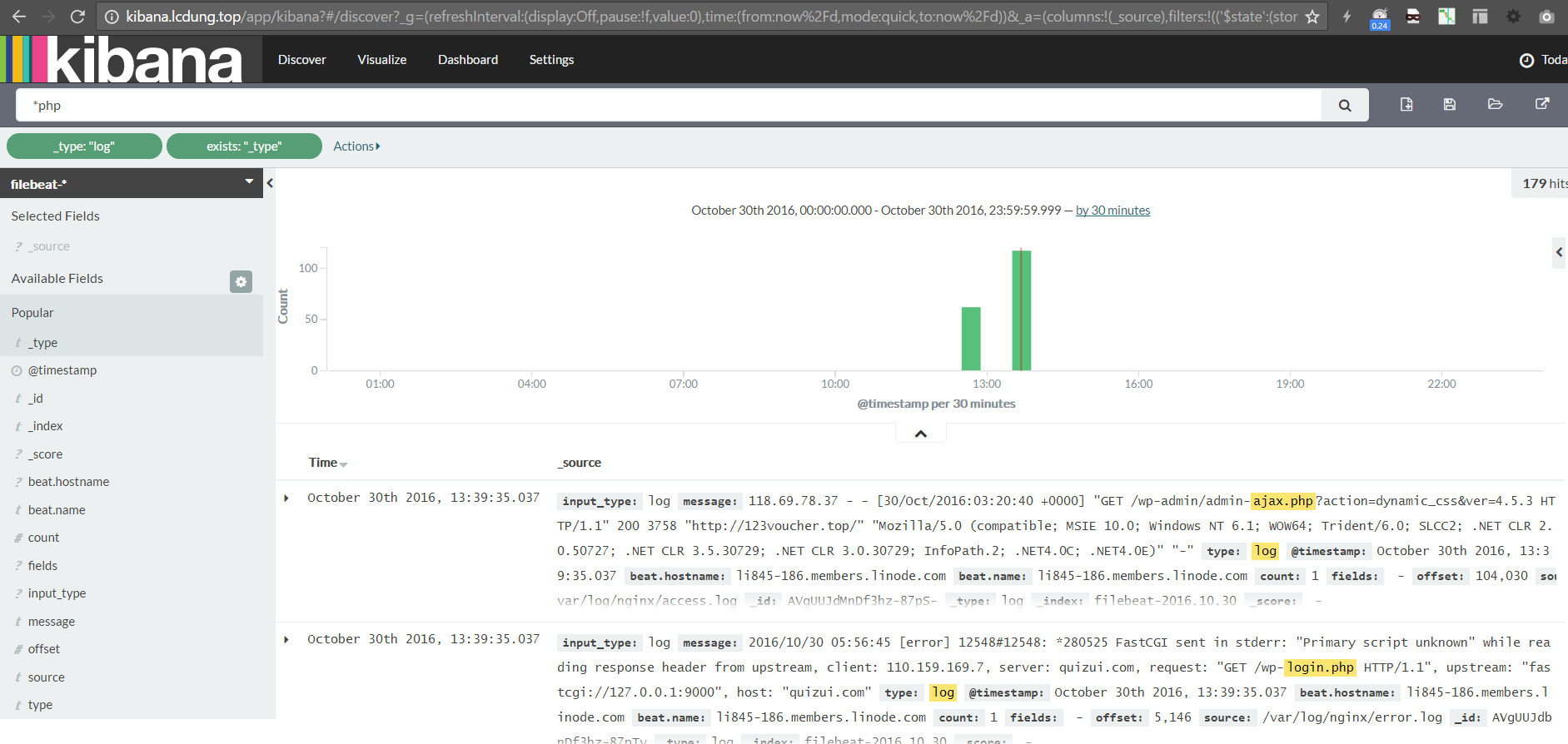
Sau đó trở về Discover để khám phá cách sử dụng filter logs các kiểu nhé!

Tham khảo từ nguồn Digitalocean, Stackoverflow, Viblo.asia
Bài viết gốc được đăng tải tại lcdung.top
Có thể bạn quan tâm:
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)





