Hướng dẫn cách tạo kết nối đến SQL Server thông qua SSMS

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào các bạn, trong bài viết trước mình đã cùng các bạn cài đặt Microsoft SQL Server và SSMS (SQL Server Management Studio) là một công cụ giao diện hỗ trợ thao tác với SQL Server. Và để tiếp tục cho nội dung của bài hôm trước thì trong bài viết tiếp theo này, mình sẽ cùng các bạn thực hiện việc kết nối tới SQL Server thông qua SSMS. Ok, bắt đầu ngay thôi nào !
#1. Khởi chạy SQL Server Management Studio
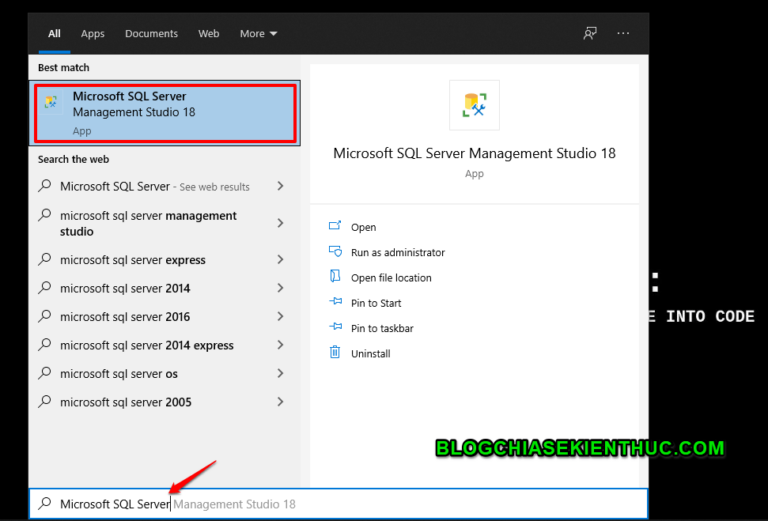
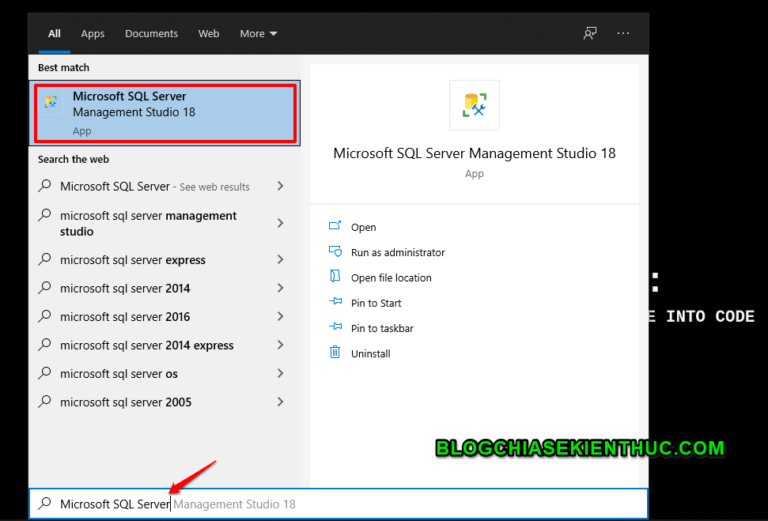
+ Bước 1: Đầu tiên các bạn mở SSMS lên, có rất nhiều cách mở. Các bạn có thể tìm kiếm trên thanh Taskbar hoặc tạo shortcut trên màn hình.
Ở đây mình dùng cách đơn giản nhất và nhấn tổ hợp Windows + S để mở Windows Search => và tìm kiếm với từ khóa Microsoft SQL Server như hình bên dưới.


+ Bước 2: Bạn chờ một lát để cho SQL Server Management Studio khởi động.


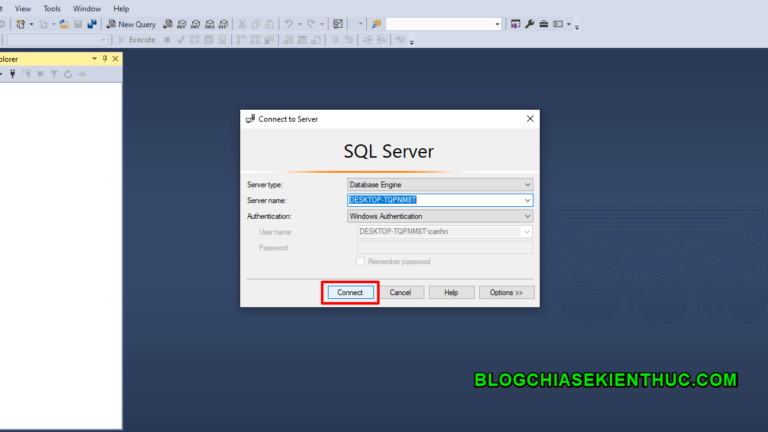
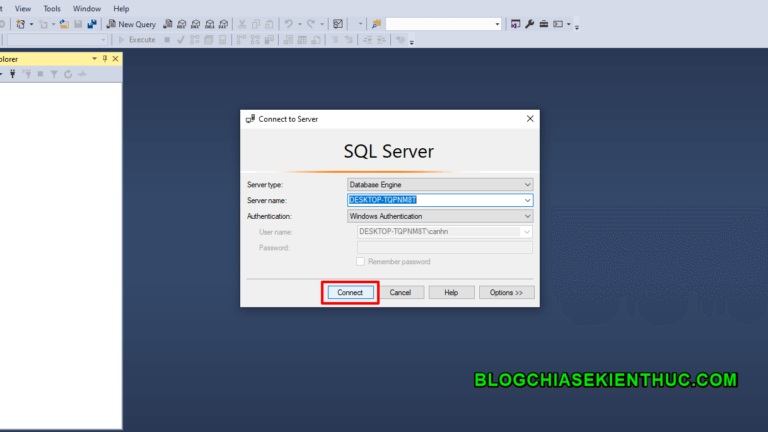
+ Bước 3: Đây chính là giao diện ban đầu khi các bạn khởi tạo SSMS. Các bạn có thể bấm vào Connect như ảnh bên dưới để kết nối đến SQL Server thông qua xác thực của hệ điều hành (được thiết lập trong quá trình cài đặt).


#2. Tạo mới một connection
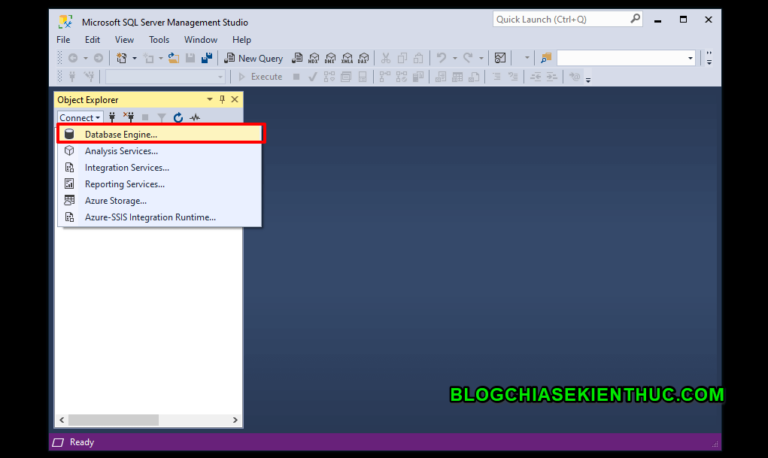
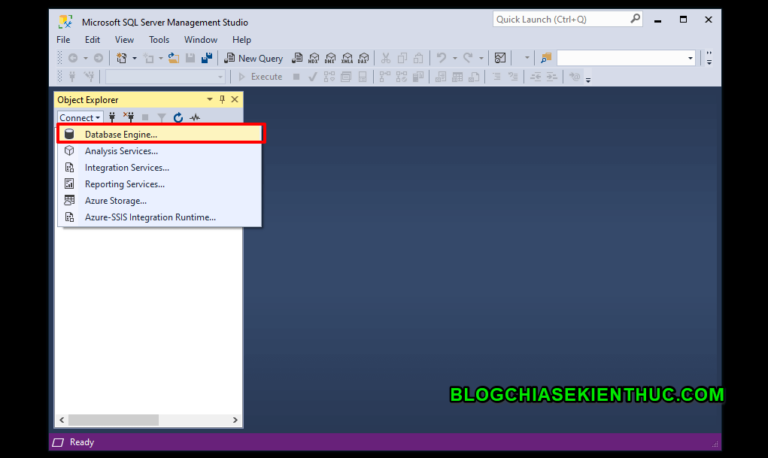
+ Bước 1: Vâng, sau khi có connection rồi thì các bạn có thể bấm vào tab Connect như hình bên dưới => rồi chọn Database Engine…


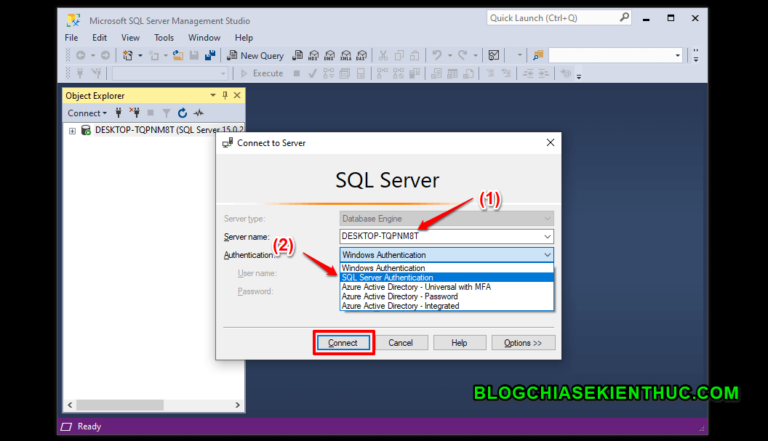
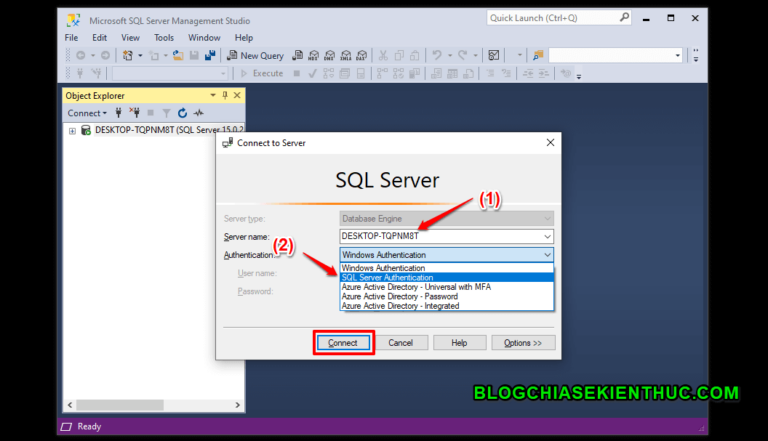
+ Bước 2: Ở đây các bạn bấm vào ô lựa chọn Server name thì sẽ có một drop-down sổ xuống => Các bạn chọn là SQL Server Authentication.
=> Sau đó bấm Connect để thiết lập một kết nối thông qua xác thực của Server.


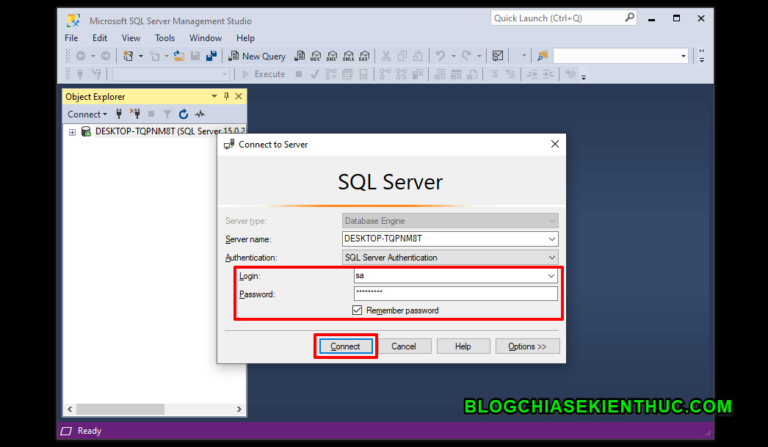
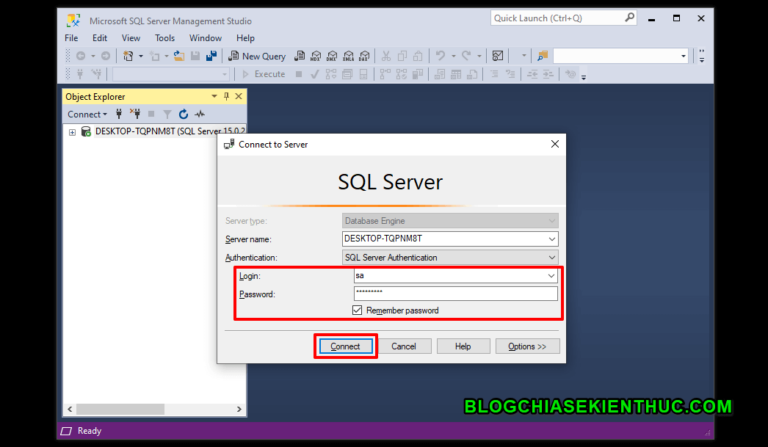
+ Bước 3: Các bạn sẽ phải nhập mật khẩu và tên đăng nhập.
Tên đăng nhập thì các bạn có thể nhập sa, còn password thì các bạn đặt theo đúng quy tắc bảo mật cơ bản – khoảng 8 ký tự, gồm chữ hoa, chữ thường, chữ số và ký tự đặc biệt.
=> Nếu mật khẩu khó nhớ các bạn có thể tích vào ô Remember password để khỏi cần nhập lại mật khẩu trong các lần tiếp theo.


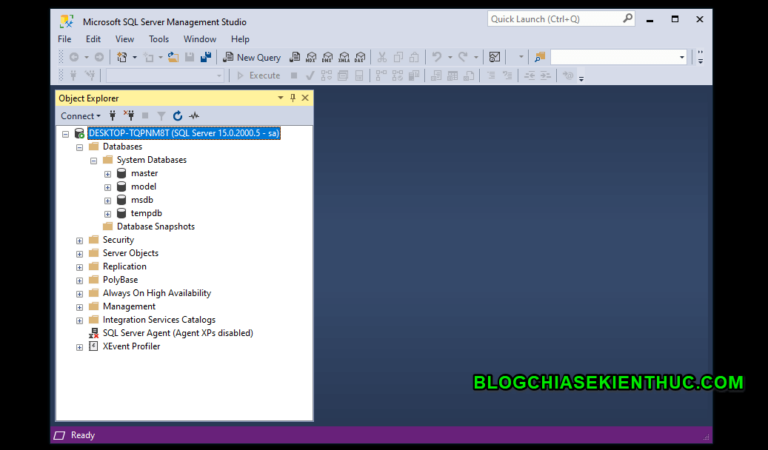
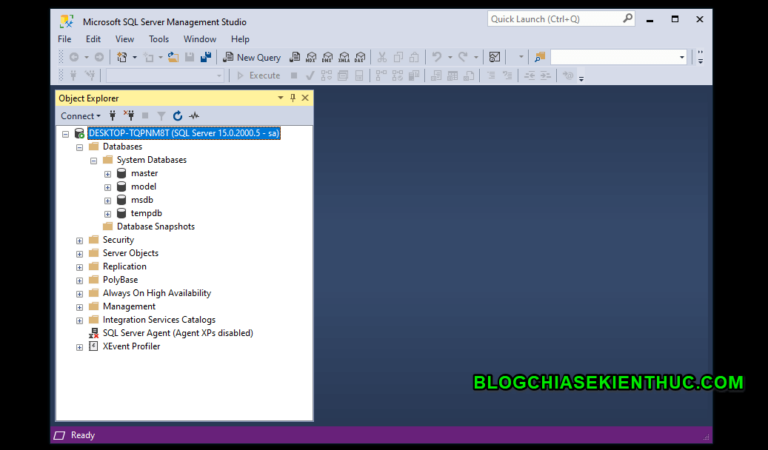
+ Bước 4: Vậy là chúng ta đã có một kết nối mới đến SQL Server thông qua xác thực Server.
Một connection (kết nối) sau khi tạo ra sẽ có một vài thành phần như: Database, Security, Server Objects… Chúng ta chủ yếu sẽ làm việc với các Database.


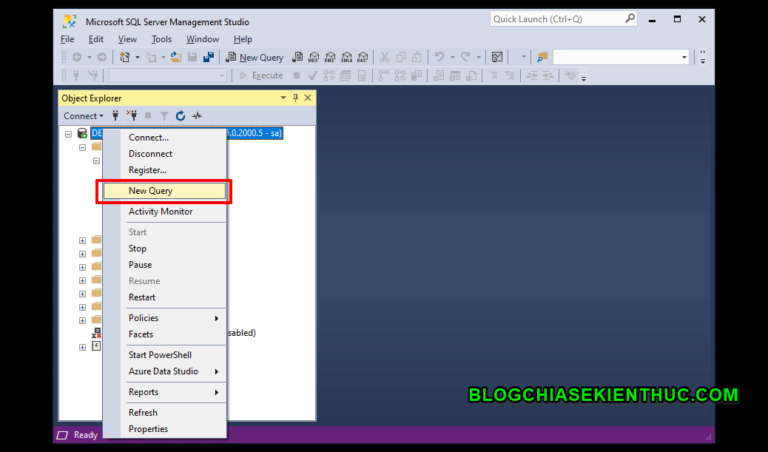
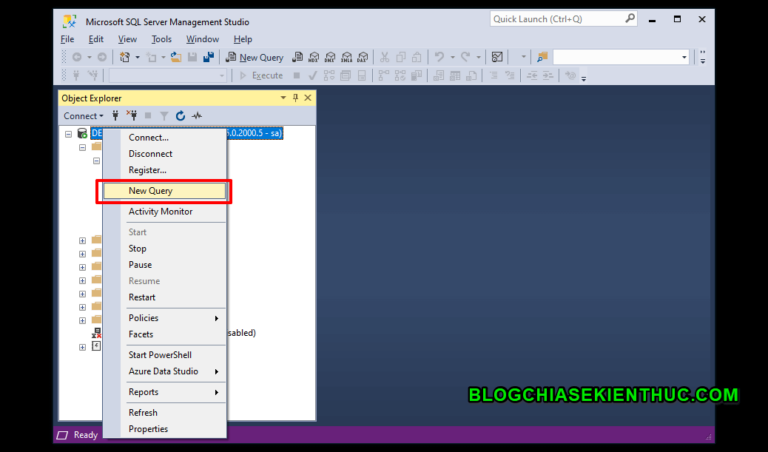
Các bạn cũng có thể kiểm tra kết nối đồng thời xem phiên bản của SQL Server bằng cách tạo mới một query (chuột phải vào Connection => New Query hoặc bấm vào New Query trên thanh taskbar của SSMS).


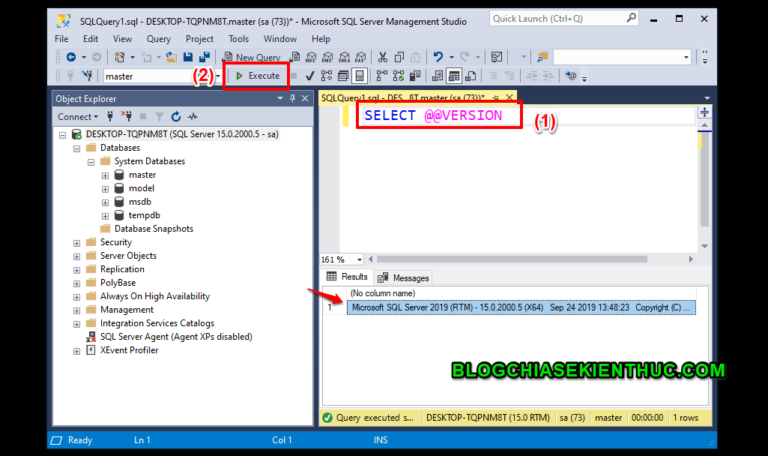
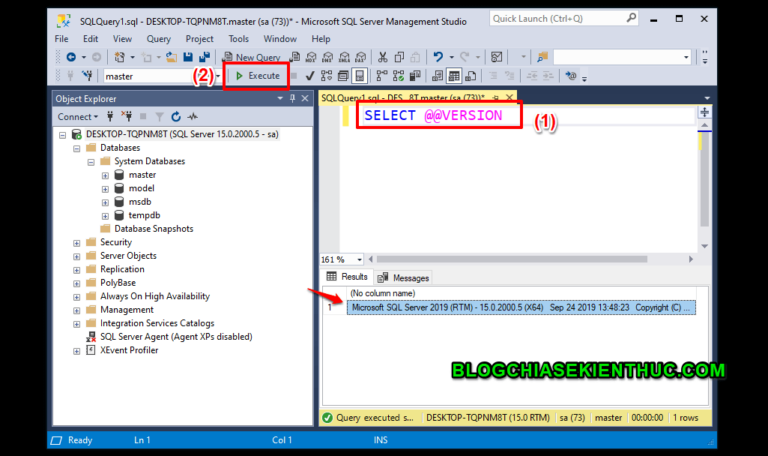
+ Bước 5: Bạn nhập query SELECT @@VERSION => rồi bấm Execute để chạy câu query.
Kết quả sẽ hiển thị trong tab Result như hình bên dưới với các thông tin về phiên bản SQL Server các bạn đang cài đặt.


#3. Lời kết
Đó, việc tạo kết nối đến SQL Server thông qua SSMS tương đối đơn giản. Các bạn chỉ cần lưu ý là phải cài đặt cả hai trên máy rồi thì mới thao tác được.
Nhiều trường hợp các bạn không biết, chỉ cài SSMS mà không cài SQL Server thì cũng không thể kết nối được.
Trong bài viết tiếp theo thì mình sẽ cùng với các bạn tìm hiểu về các bước để tạo mới một database. Cách thêm xóa dữ liệu thông qua các table.
Hẹn gặp lại các bạn trong các bài viết tiếp theo nha !
Nguyễn Đức Cảnh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)





