Hướng dẫn cách cài đặt VMware Workstation trên Ubuntu

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Chào các bạn, kể từ khi công nghệ ảo hóa ra đời thì nó đã giúp chúng ta rất nhiều trong việc giảm thiểu chi phí đầu tư cho các thiết bị cơ sở hạ tầng, kiểm thử phần mềm và nhiều những ưu điểm tuyệt vời khác.
Đơn cử như việc bạn có thể tạo ra một hoặc nhiều máy tính ảo chạy trên một máy tính thật, mà chức năng của các máy ảo đó tương tự như máy thật. Và tất nhiên, các máy ảo này khi chạy thì cũng sẽ chiếm tài nguyên phần cứng của máy thật.
Hiện nay có rất nhiều công cụ hỗ trợ việc ảo hóa như vậy. Tiêu biểu nhất có thể kể đến như: VirtualBox, VMware, Parallels… Trong số này có VirtualBox là miễn phí còn lại hầu như đều phải trả phí.
Để tìm hiểu kỹ hơn về các phần mềm này, và hiểu hơn về tác dụng của phần mềm ảo hóa thì bạn có thể tham khảo các bài viết sau:
- Cách tạo máy tính ảo bằng phần mềm VirtualBox chi tiết nhất
- Cách tạo máy ảo VMware Workstation trên Windows 7/8/10.. (cực dễ)
Trong bài viết này mình sẽ hướng dẫn các bạn cách cài đặt VMware trên Ubuntu (một trong những phần mềm tạo máy tính ảo tốt nhất và phổ biến nhất hiện nay). Ok, giờ thì bắt đầu thôi nào !
Cài đặt VMware Workstation trên Ubuntu
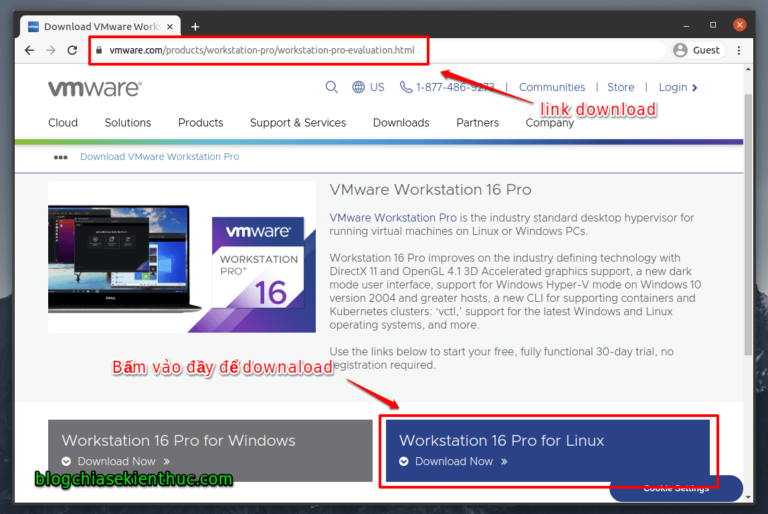
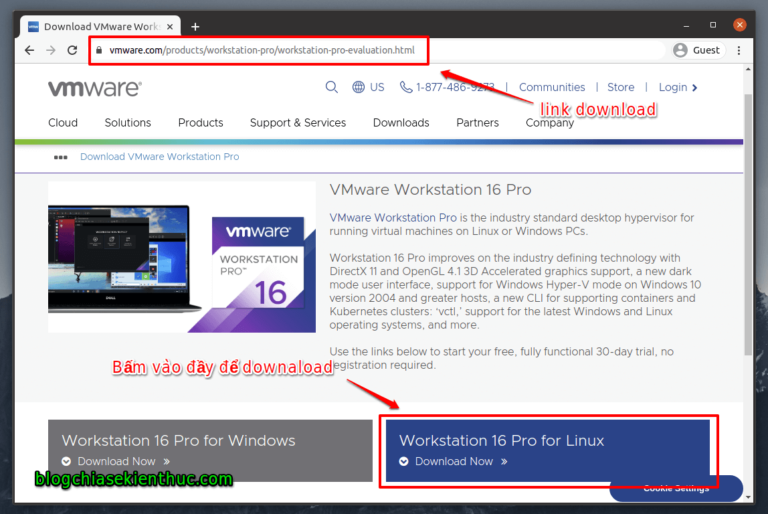
+ Bước 1: Đầu tiên, các bạn hãy truy cập vào đường link bên dưới để download file cài đặt phần mềm VMware về, các bạn lưu ý chọn đúng phiên bản cho hệ điều hành Linux nha.
https://www.vmware.com/products/workstation-pro/workstation-pro-evaluation.html


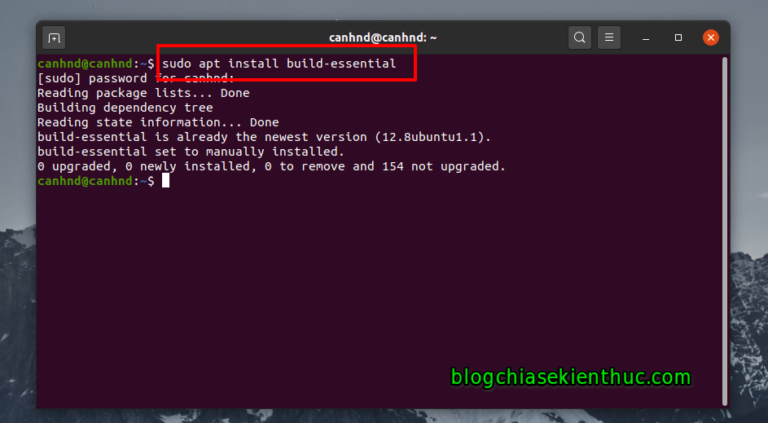
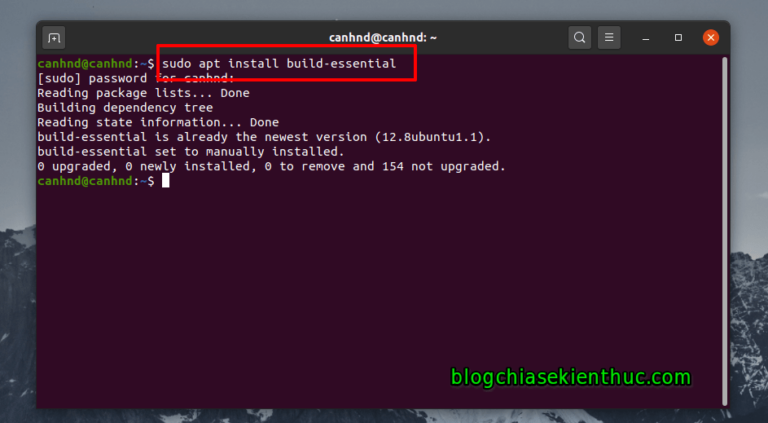
+ Bước 2: Sau đó các bạn bật công cụ dòng lệnh Terminal lên bằng cách nhấn tổ hợp phím CTRL + ALT + T => và chạy cho mình lệnh sau:
sudo apt install build-essential


+ Bước 3: Sau đó, các bạn di chuyển tới thư mục có chứa file cài đặt mà các bạn download về. Ở đây mình đang để nó ngoài Desktop và có tên là:
VMware-Workstation-Full-16.1.0-17198959.x86_64.bundle
NOTE: Các bạn có thể đổi tên tùy ý nha. Bạn có thể đổi tên file này cho dễ gõ lệnh hơn nhé. Ví dụ abc.bundle. Còn ở đây mình giữ nguyên tên file nhé !
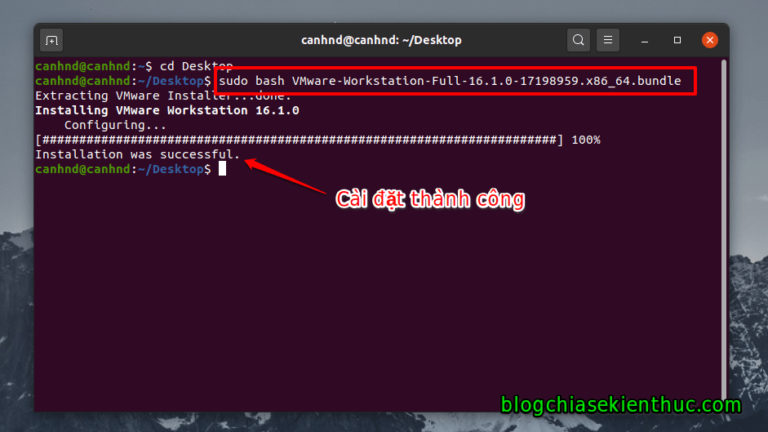
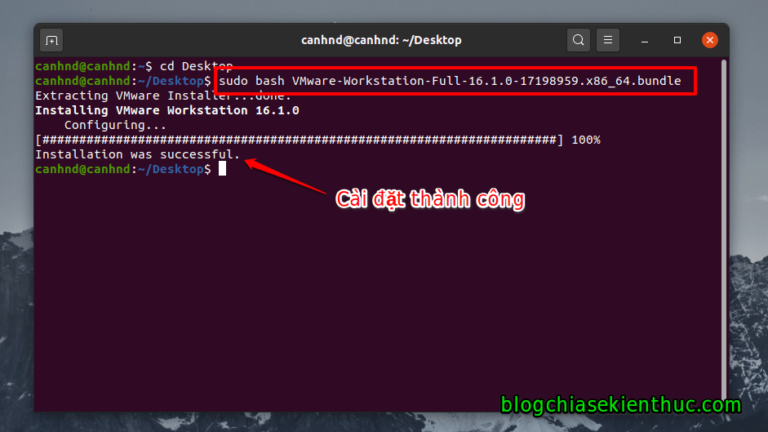
+ Bước 4: Tiếp theo các bạn chạy lệnh sau:
sudo bash <filename> như hình bên dưới và nhấn Enter..
Áp dụng vào ví dụ này là: sudo bash VMware-Workstation-Full-16.1.0-17198959.x86_64.bundle
Nếu sau khi chạy 100% mà hiện lên thông báo Installation was successful như hình bên dưới thì tức là bạn đã cài đặt thành công rồi nhé.


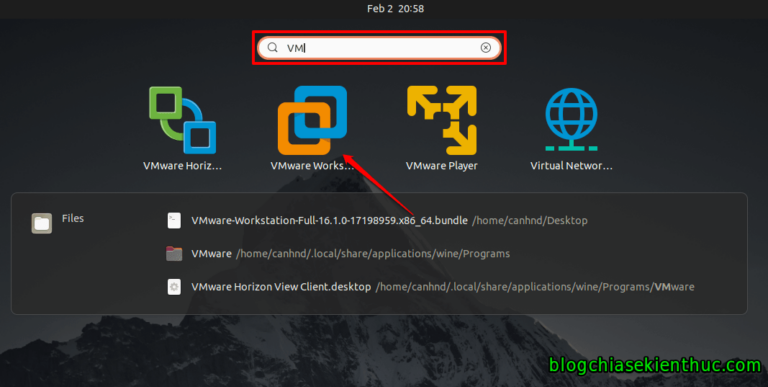
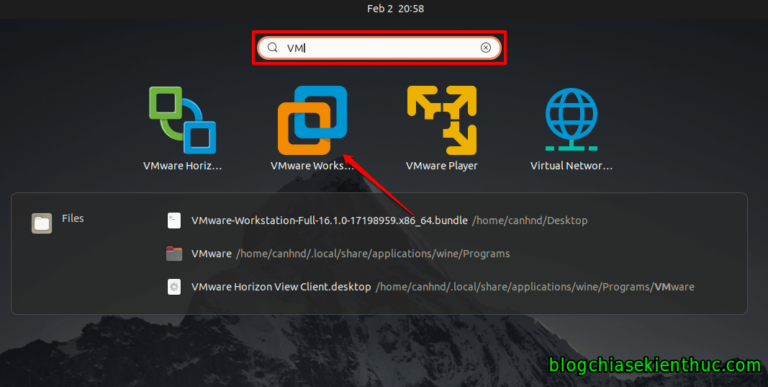
+ Bước 5: Sau đó các bạn vào kho ứng dụng đã cài đặt, tìm kiếm với từ khóa VM thì kết quả sẽ xuất hiện như hình bên dưới. Các bạn bấm vào VMware Workstation để bắt đầu một số công việc cấu hình.


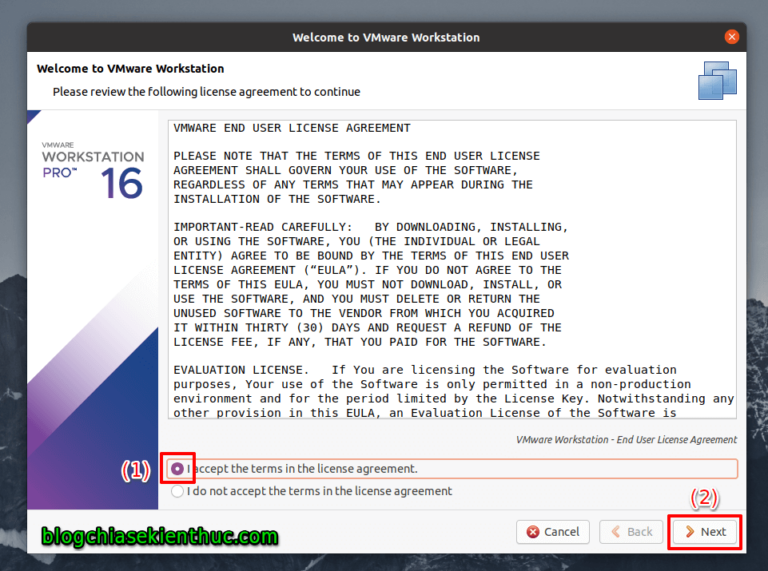
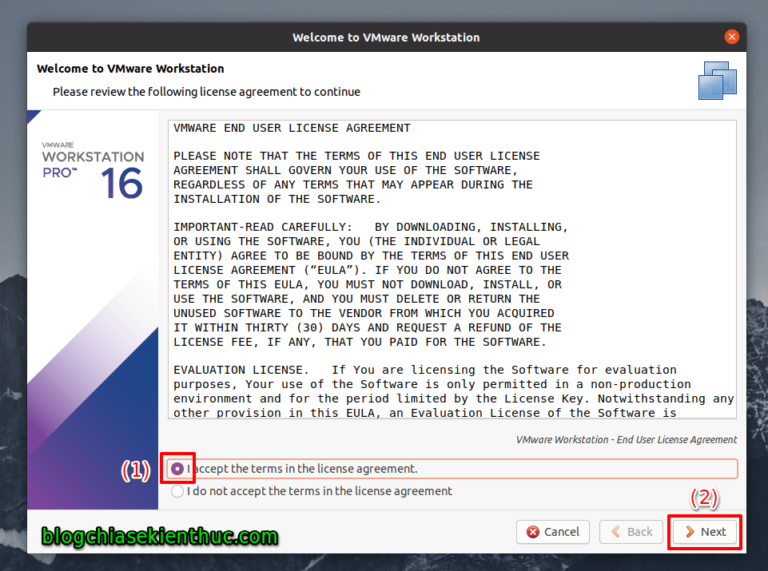
Ở bước này các bạn tích vào I accept terms in the license agreement => sau đó bấm Next để tiếp tục.
NOTE: Ở đây các bạn phải cuộn hết cái License Agreement để đồng ý với điều khoản của họ thì mới bấm
Nextđược nha. Để xác nhận là bạn đã đọc hết rồi ấy mà 🙂


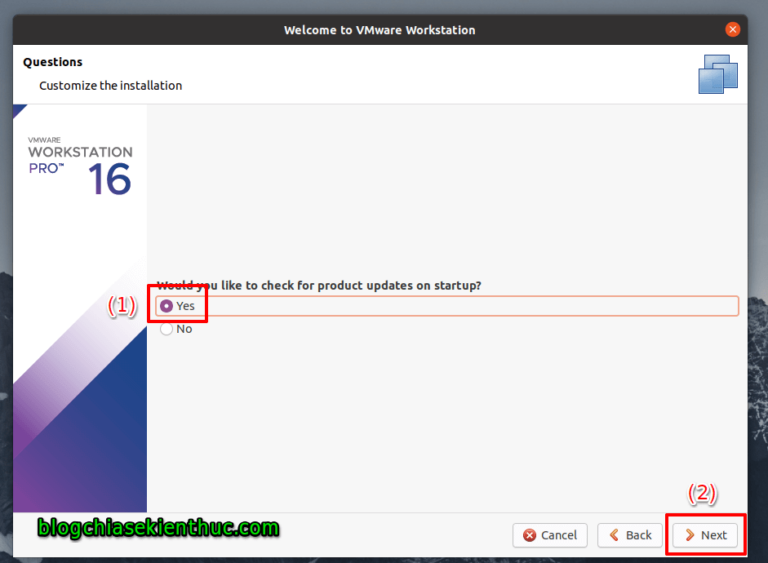
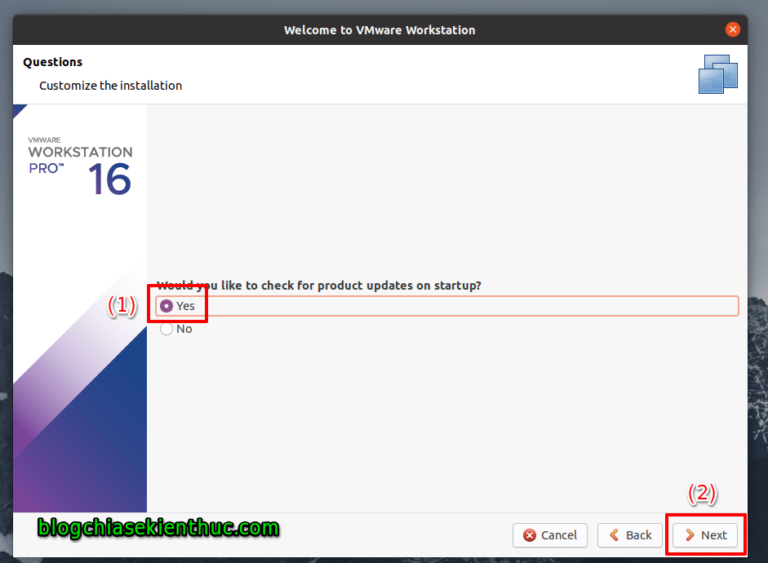
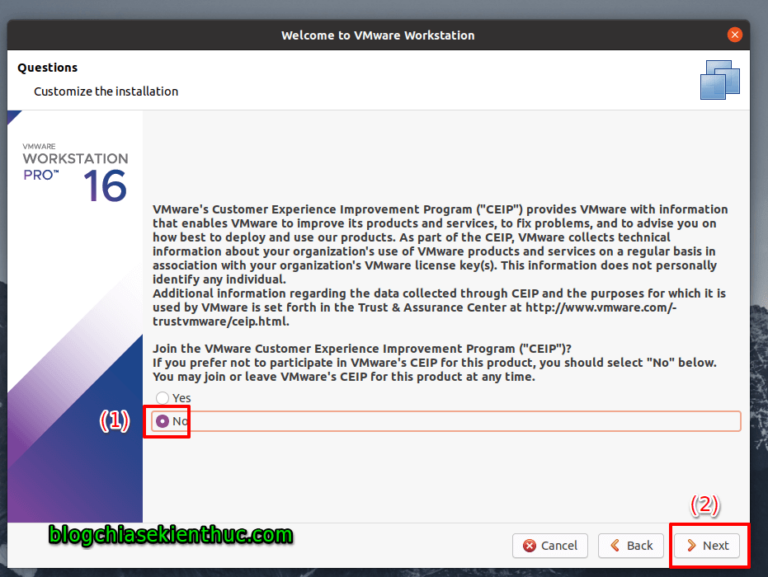
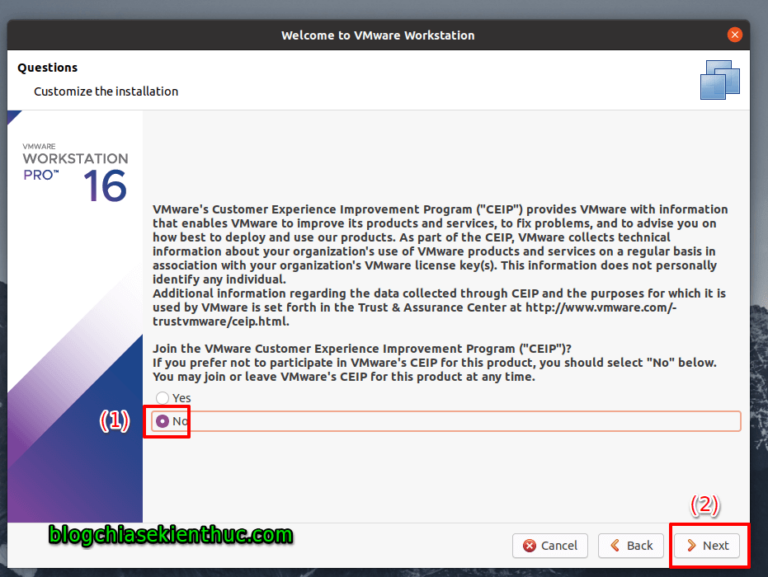
+ Bước 6: Tiếp theo các bạn cứ chọn như trong hình => rồi bấm Next thôi.


Tiếp tục chọn theo như hình bên dưới rồi bấm Next.


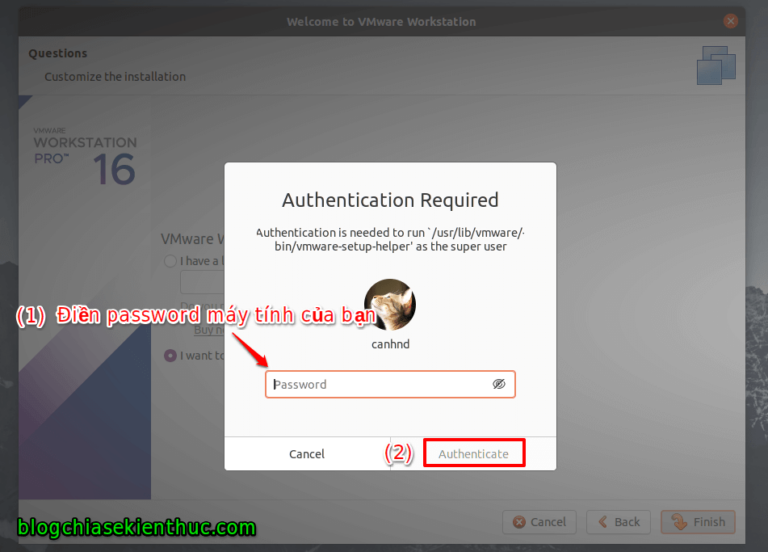
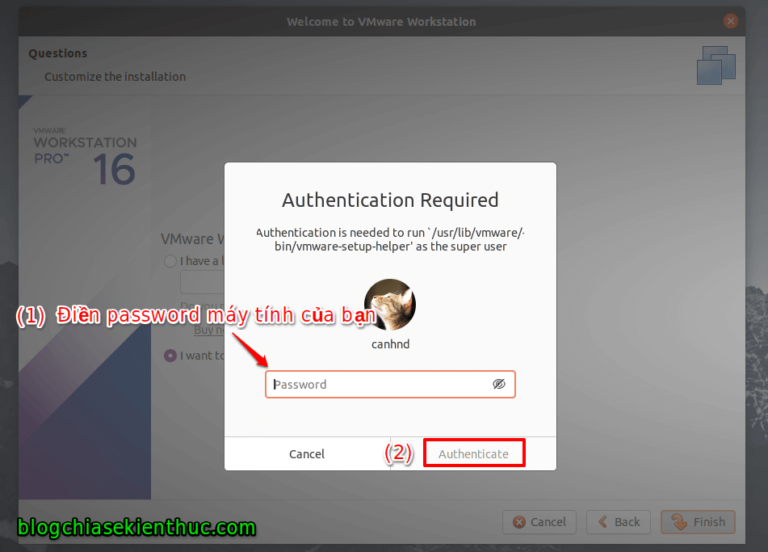
+ Bước 7: Ở bước này, nếu có yêu cầu quyền quản trị thì bạn nhập mật khẩu máy khi các bạn Ubuntu hoặc các hệ điều hành tương ứng.
=> Sau đó bấm Enter hoặc bấm vào Authentication để bắt đầu xác nhận.


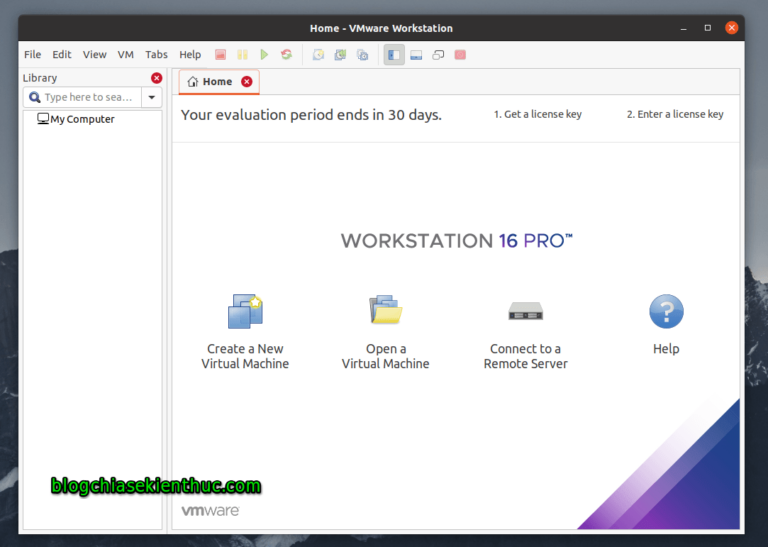
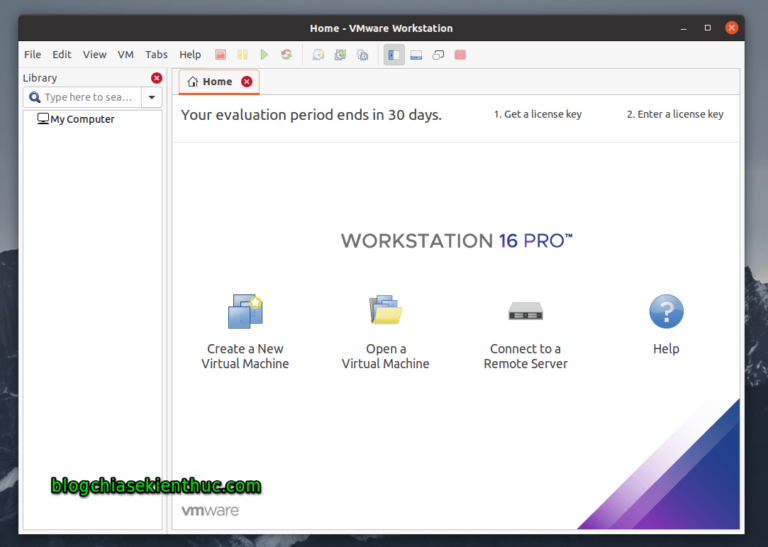
Và đây là giao diện của phần mềm VMware Workstation trên Ubuntu. Vì VMware Workstation là phiên bản trả phí nên bạn chỉ có quyền dùng thử 30 ngày, tính từ ngày cài đặt.
Sau đó, nếu bạn muốn dùng tiếp bạn phải mua bản quyền thì mới có thể tiếp tục sử dụng được.
Mình nghĩ 30 ngày là khoảng thời gian đủ để bạn trải nghiệm và đưa ra quyết định có nên mua thêm hay không. Khi mua bạn sẽ được cấp key và bạn sẽ dùng key đó để sử dụng phần mềm.
GỢI Ý: Bạn có thể sử dụng thẻ MasterCard ảo để thanh toán Quốc tế một cách dễ dàng.


Lời Kết
Vậy là trong bài viết mình đã hướng dẫn các bạn cách cài đặt VMware Workstation trên hệ điều hành Ubuntu phiên bản 20.04 rồi ha. Các phiên bản mới hơn thì các bạn cũng làm hoàn toàn tương tự vậy thôi, không khác gì cả.
Trong các bài viết tiếp theo mình sẽ hướng dẫn các bạn cách thiết lập cũng như cài đặt máy ảo bằng cách sử dụng VMware Workstation. Hẹn gặp lại các bạn trong các bài viết tiếp theo nha !
CTV: Nguyễn Đức Cảnh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Hướng dẫn sử dụng filebeat để đọc và quản lý logs hệ thống nginx trên ubuntu
- Chạy file jar giống như một service trên Ubuntu (Linux)
- Sếp nhớ trả lương em gấp 10 nha (phần 2) – HĐH Ubuntu
Xem thêm Việc làm Developer hấp dẫn trên Station D





