Hướng dẫn cách cài đặt JOOMLA thông qua server XAMPP

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào các bạn, bên cạnh WordPress thì có lẽ Joomla là một trong những nền tảng mã nguồn mở cũng rất quen thuộc với giới webmaster trong việc tạo ra một trang web đơn giản, nhanh chóng và chuyên nghiệp.
Cũng giống như WordPress, chúng ta hoàn có thể cài đặt Joomla trên Xampp để chạy thử một trang web trên Localhost.
Vâng, và bài viết này mình sẽ cùng các bạn đi vào chi tiết từng bước cài đặt nhé. Đảm bảo bạn sẽ tự làm được một cách dễ dàng sau khi đọc hết bài viết này. Okay bắt đầu thôi nào!
Cách cấu hình và cài đặt JOOMLA trên XAMPP
+ Bước 1: Cài đặt Server Xampp
Xampp là chương trình tạo máy chủ web được tích hợp sẵn các công cụ như Apache, PHP, MySQL, FTP Server, Mail Server, phpMyAdmin.
Xampp server có chương trình quản lý khá tiện lợi, cho phép chủ động bật/tắt hoặc khởi động lại các dịch vụ máy chủ bất kỳ lúc nào.
Về phần hướng dẫn cài đặt thì mình đã có một bài hướng dẫn riêng, các bạn có thể tham khảo bài viết đó tại đây: Hướng dẫn cách cài đặt phần mềm Xampp trên Windows 10
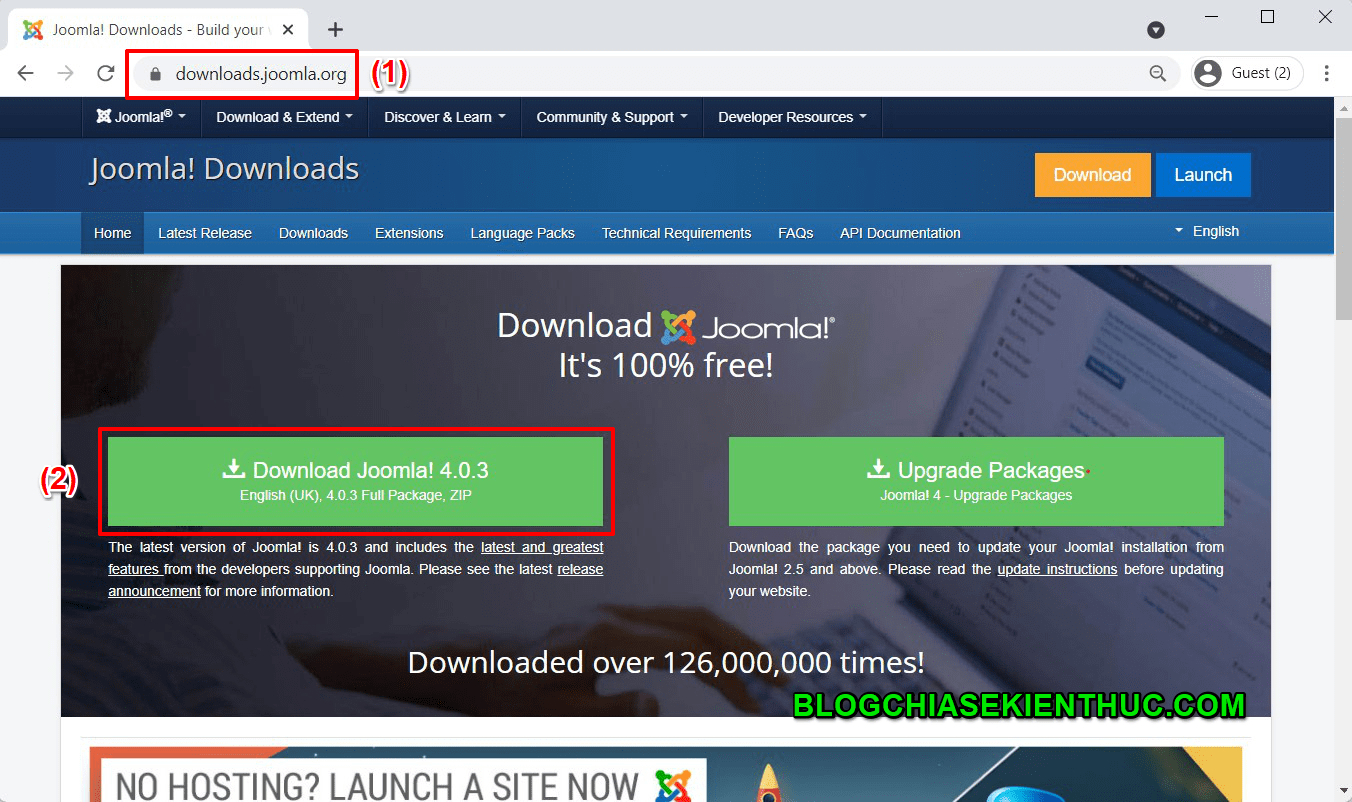
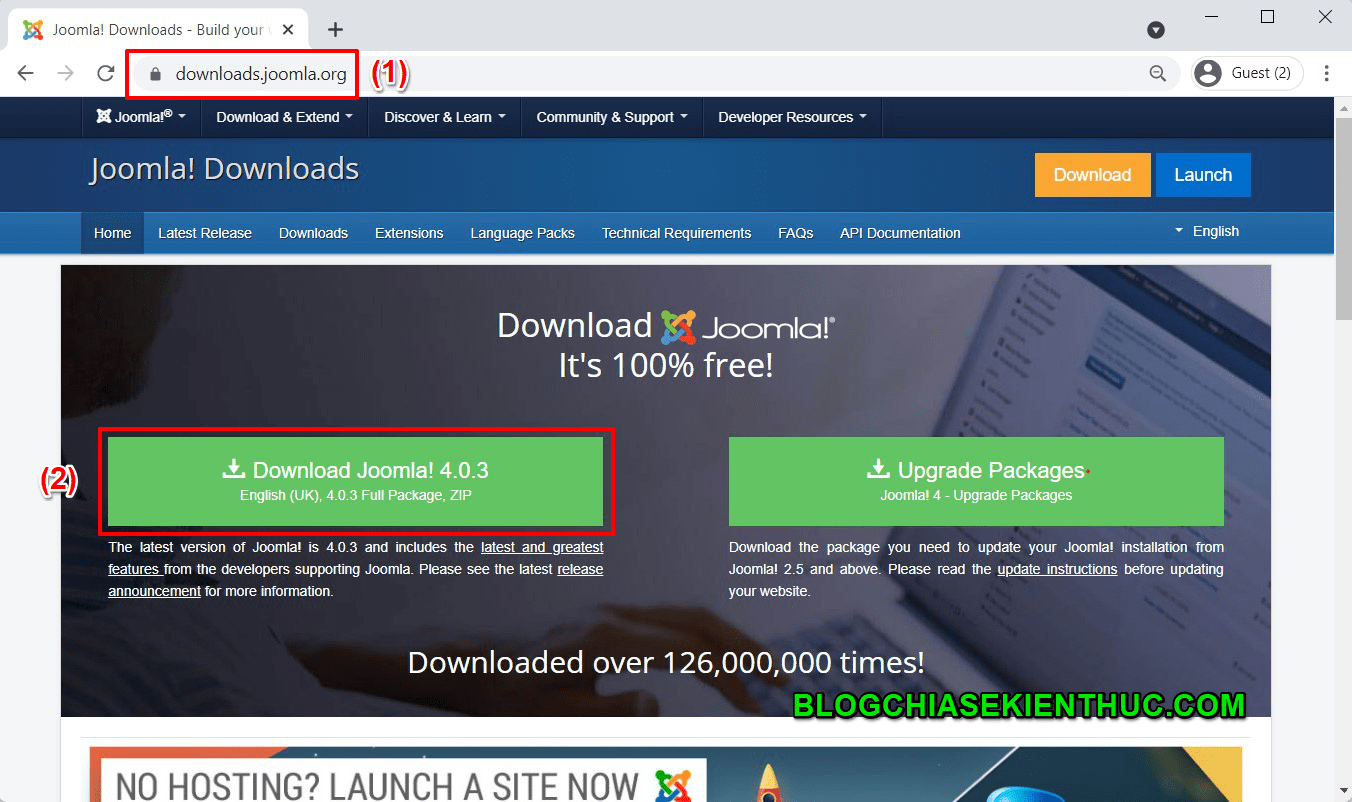
+ Bước 2: Download file cài đặt Joomla
Để download file cài đặt Joomla thì các bạn có thể truy cập vào link bên dưới rồi bấm download như hình là được: https://downloads.joomla.org/


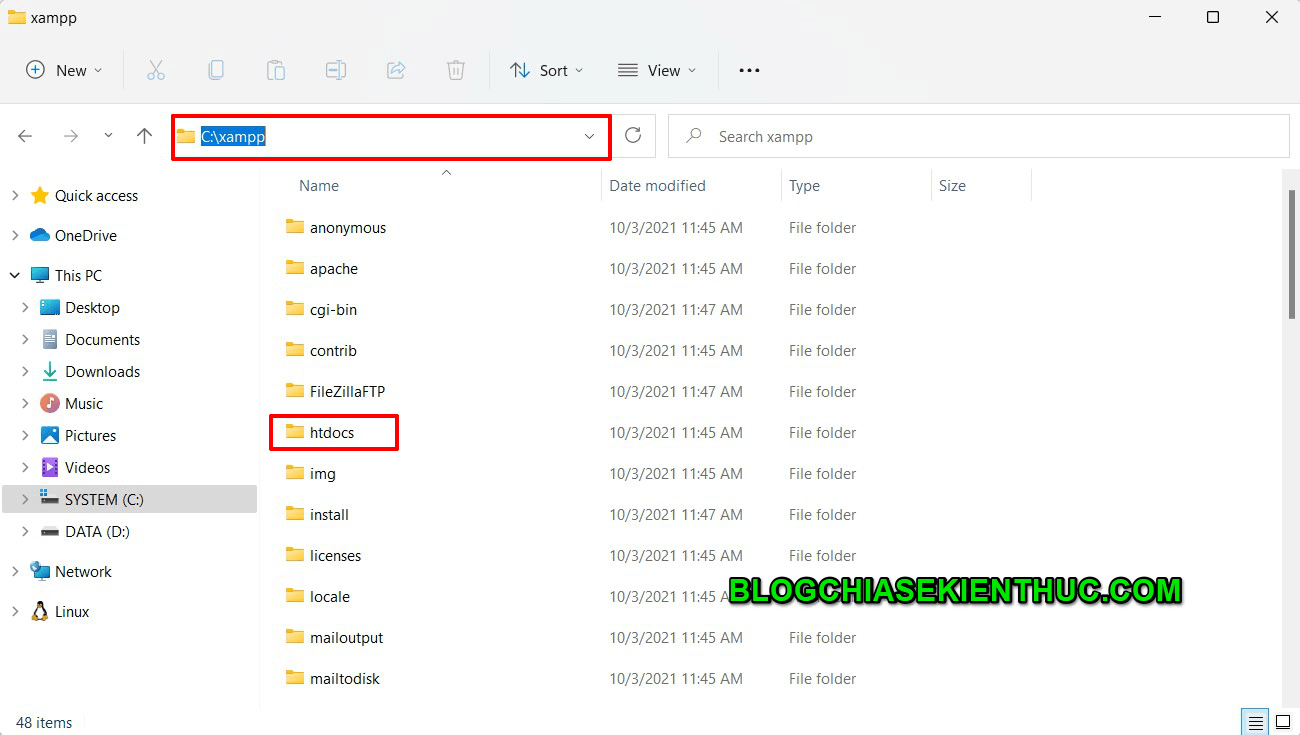
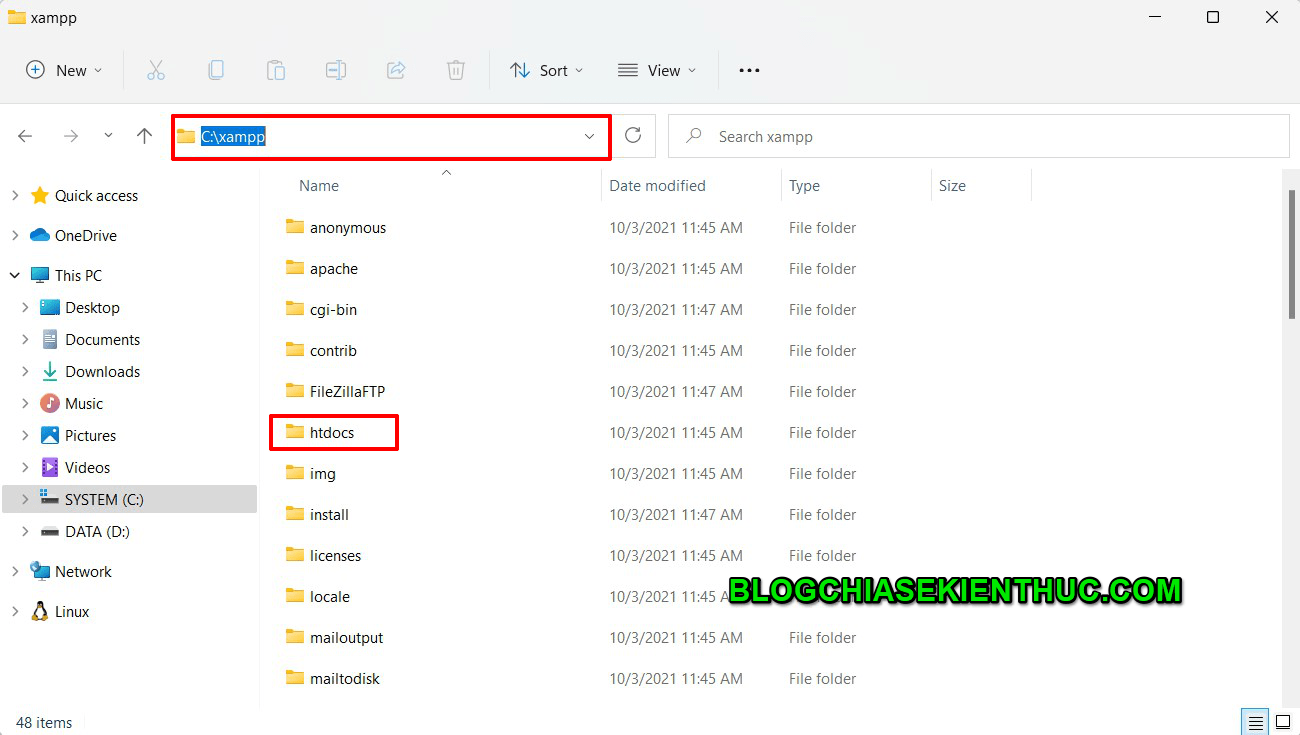
+ Bước 3: Di chuyển các file cài đặt Joomla vào server Xampp.
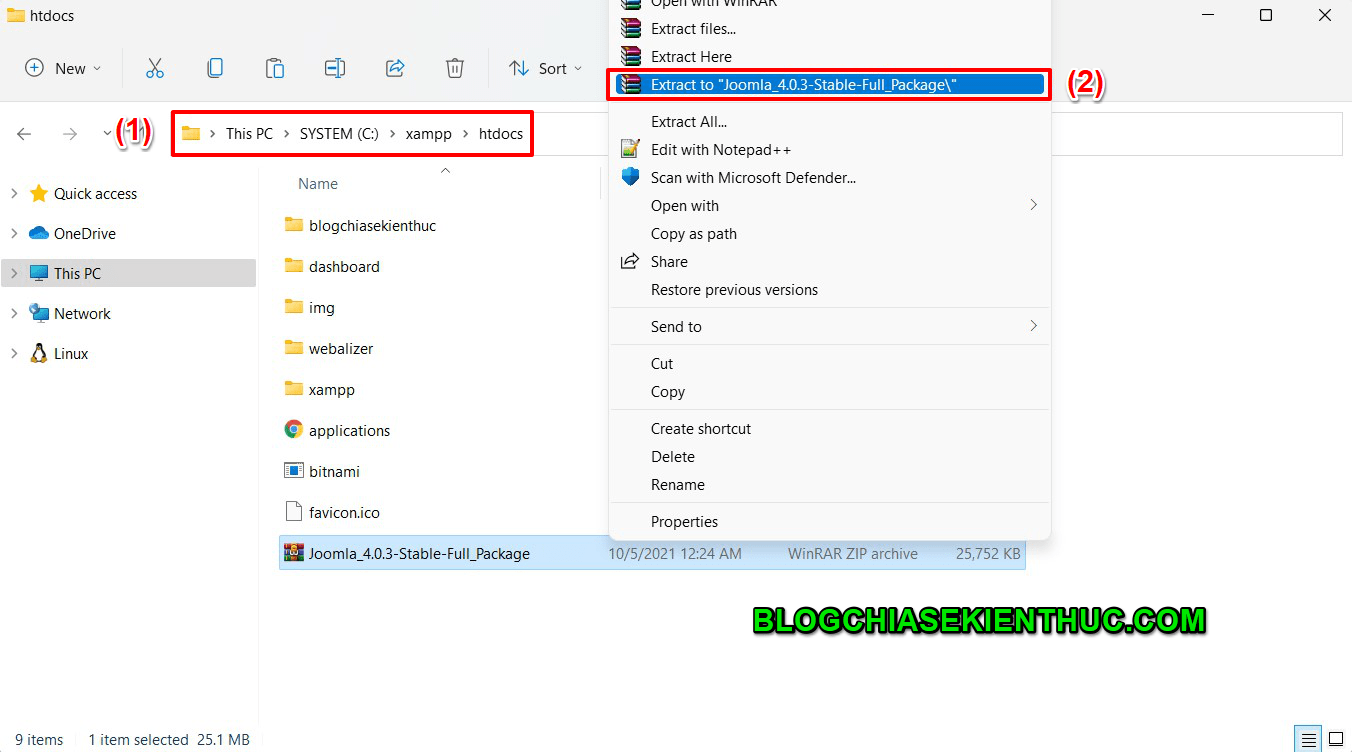
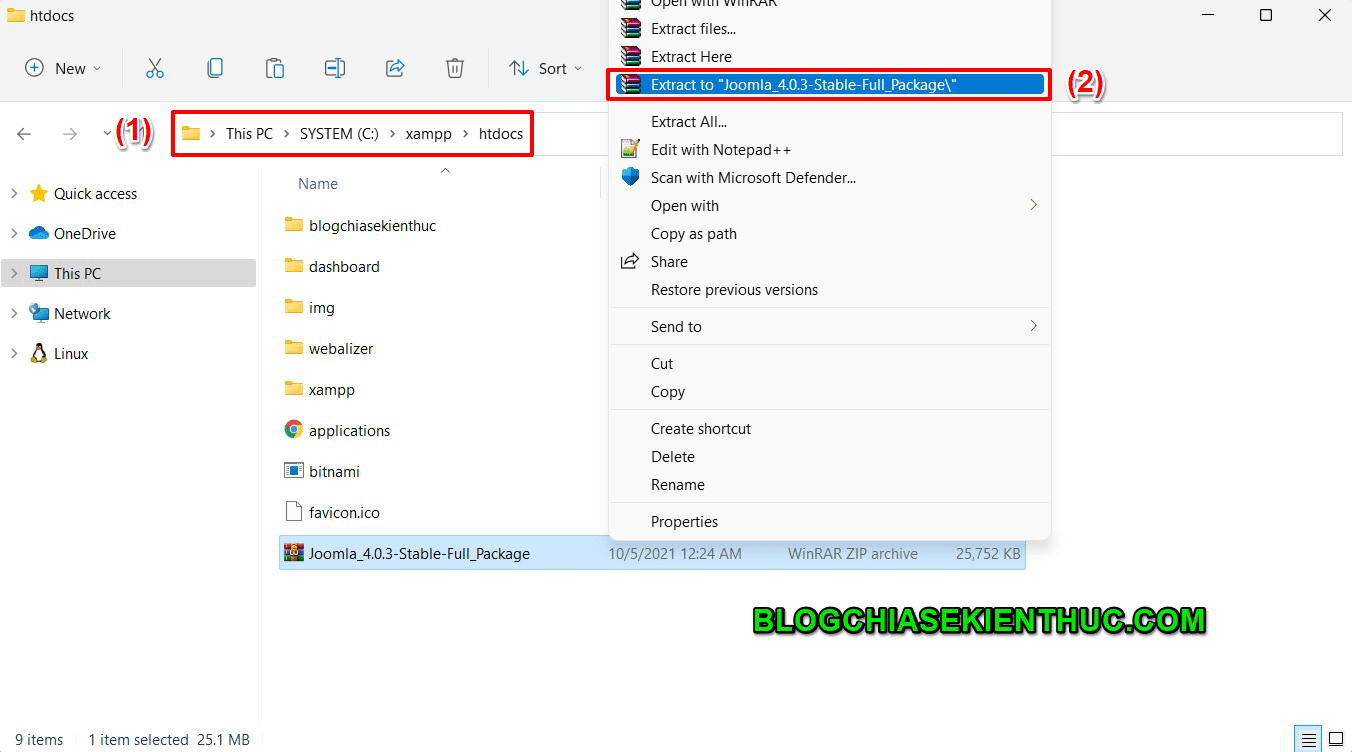
Sau khi cài đặt thì thông thường, Xampp sẽ nằm ở thư mục C:xampp như hình bên dưới. Các bạn tìm thư mục htdocs => rồi truy cập vào trong thư mục đó.


Tại đây, các bạn kéo (copy) cho mình file cài đăt Joomla các bạn vừa download ở Bước 2. Bản chất thì đây chỉ là một file .zip nên các bạn chỉ cần giải nén ra như hình bên dưới là được.
Chọn Extract to… để đỡ bị lộn xộn các bạn


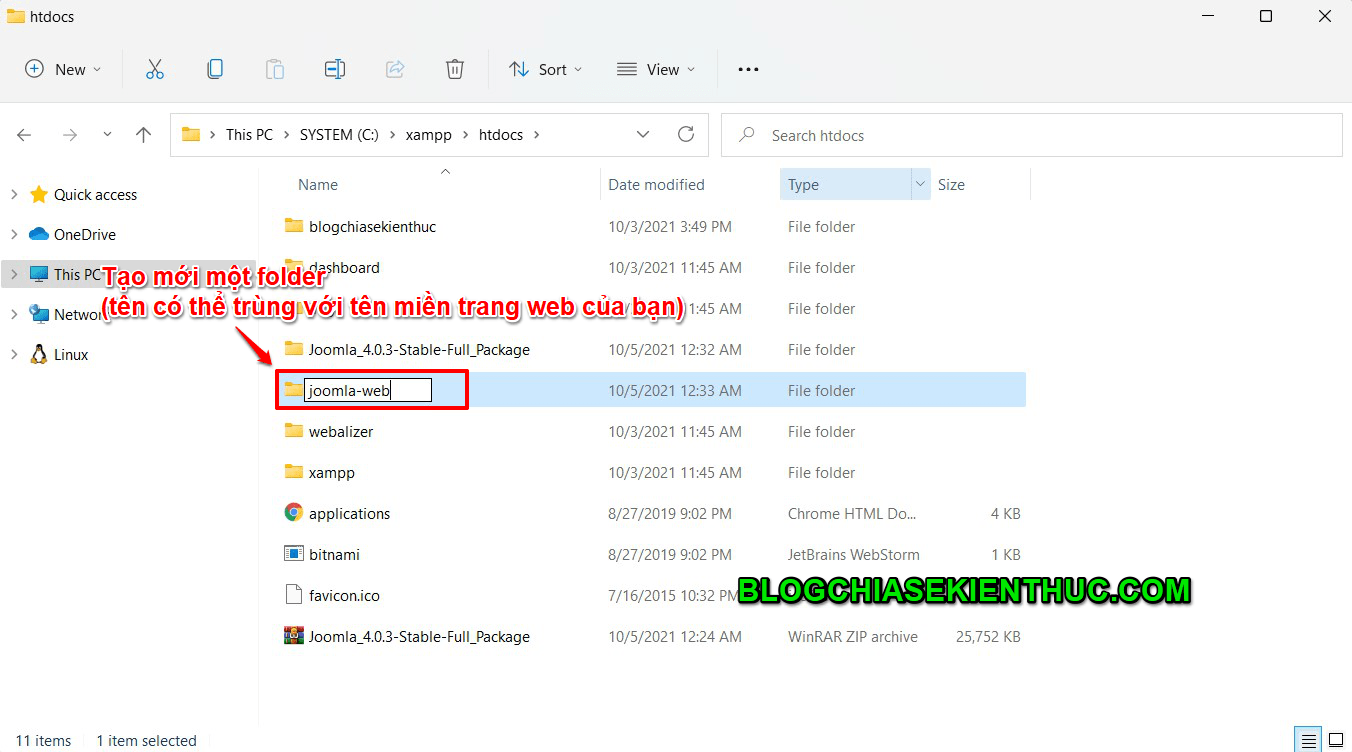
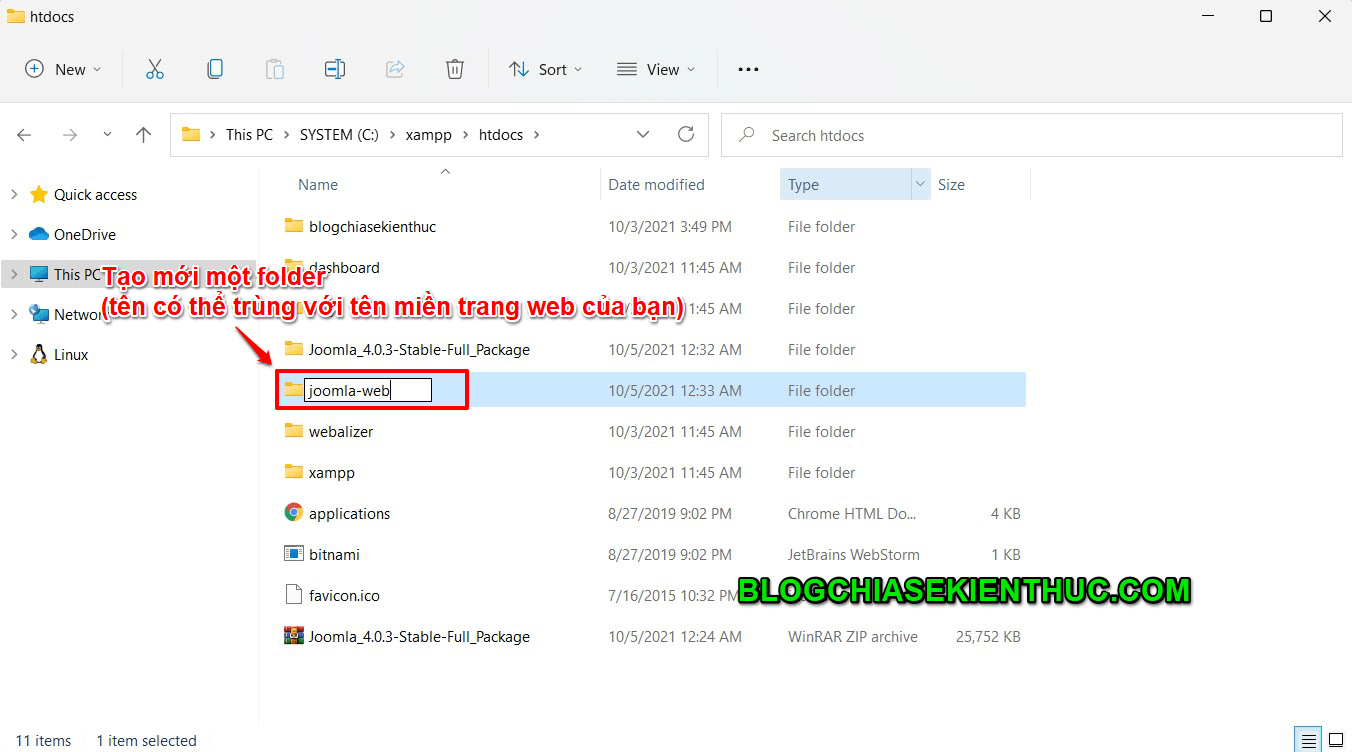
Cũng bên trong thư mục htdocs các bạn tạo cho mình một thư mục mới (tên thư mục các bạn có thể đặt tùy ý. Nhưng mình khuyên các bạn nên đặt nó trùng với tên trang web các bạn muốn tạo).
Ví dụ ở đây mình tạo một thư mục joomla-web có tên như sau.


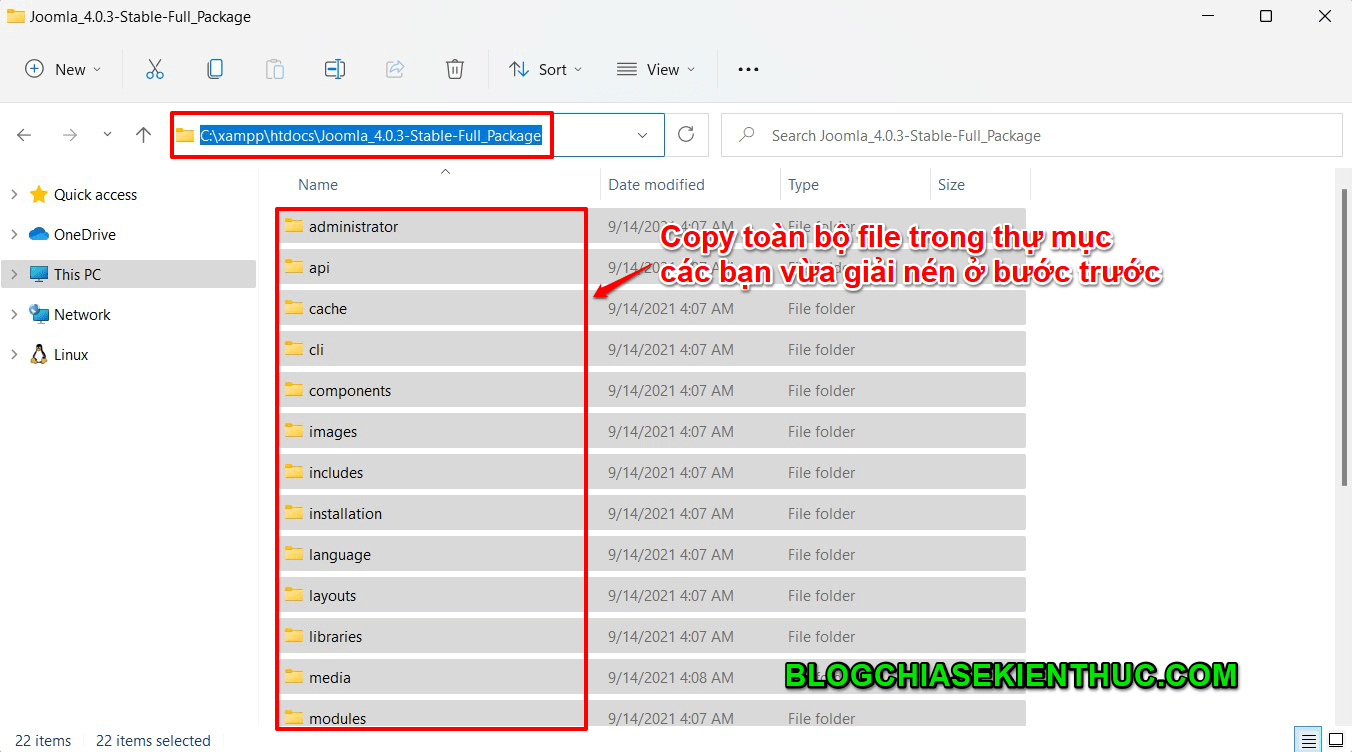
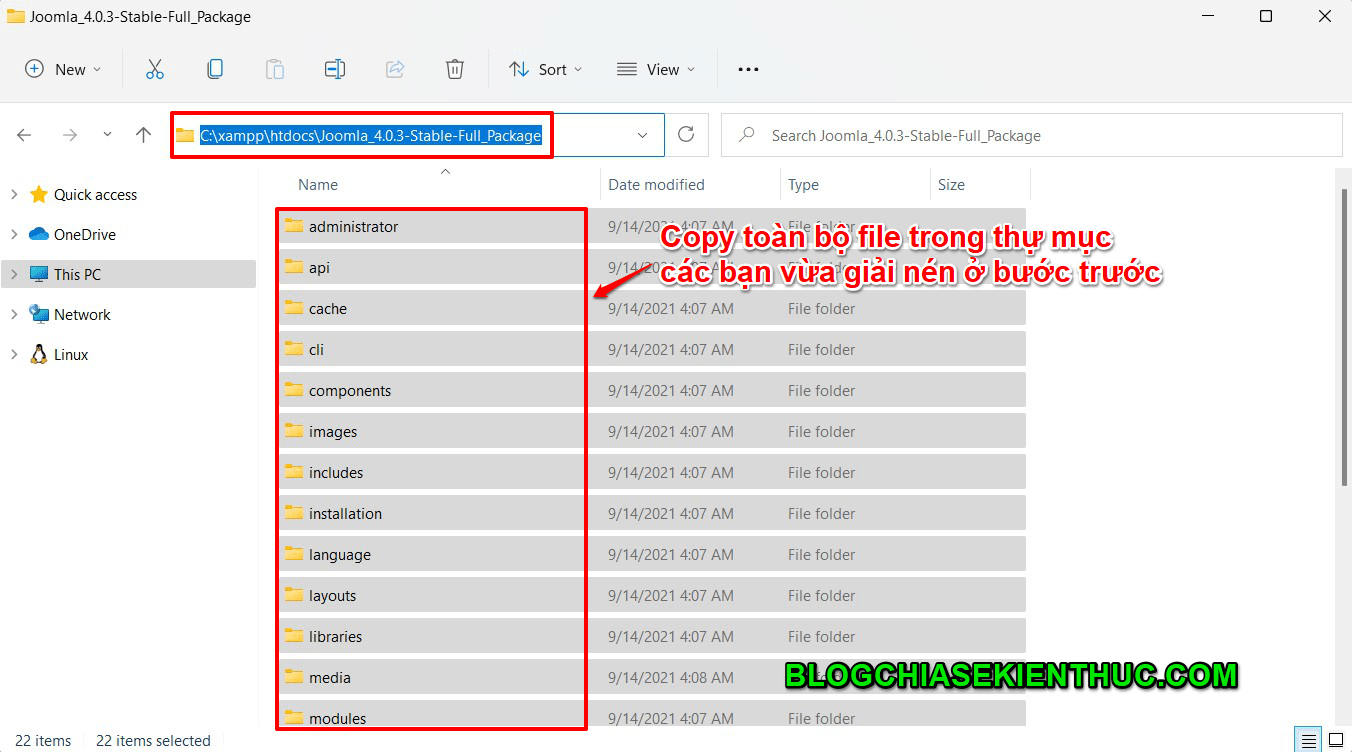
Tiếp theo, các bạn vào bên trong thư mục vừa giải nén => và copy toàn bộ file, thư mục bên trong đó như hình bên dưới.


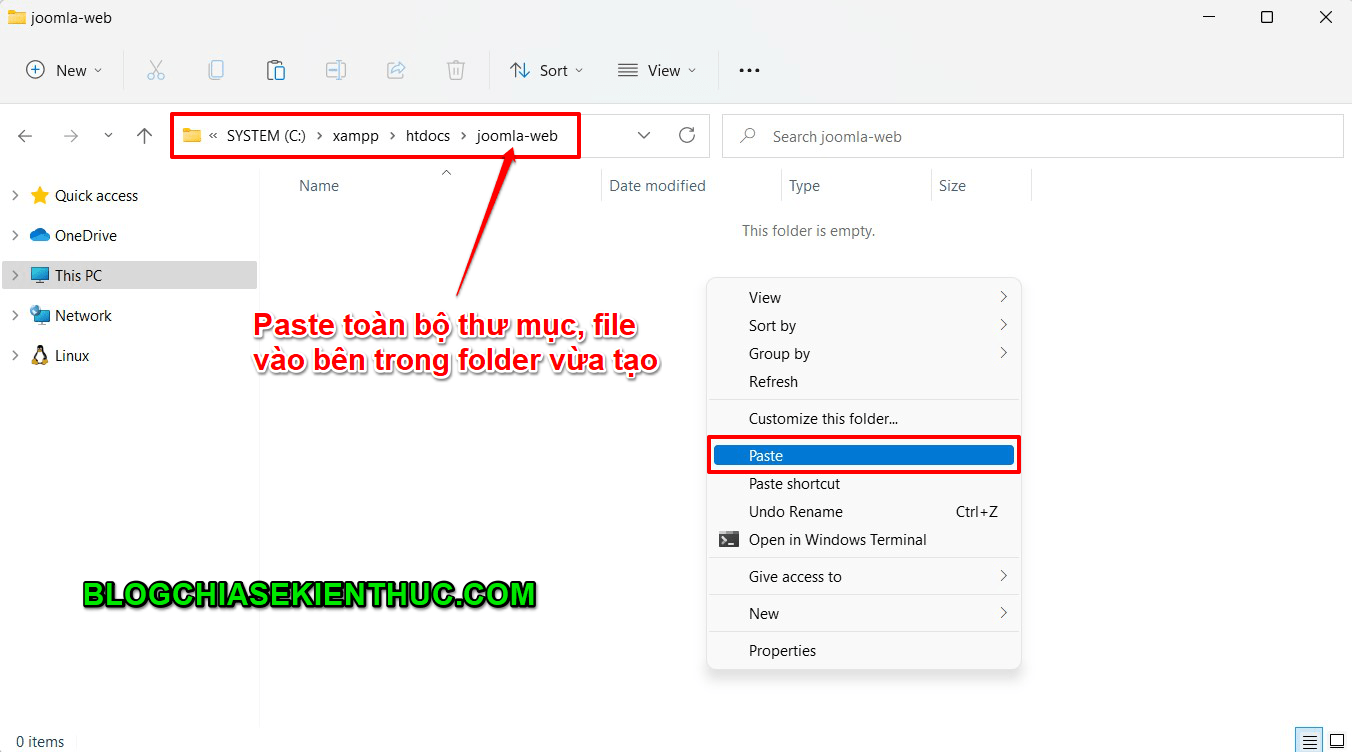
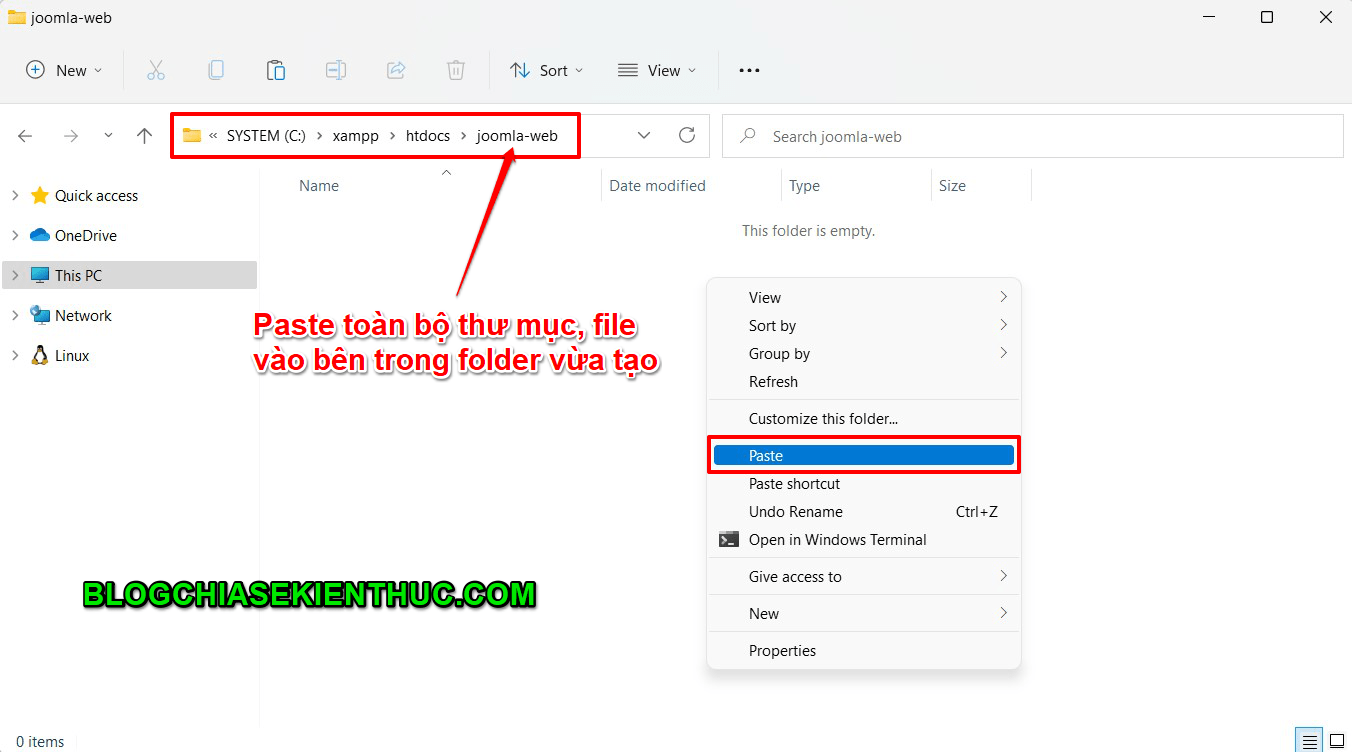
Quay lại thư mục joomla-web vừa tạo bên trên các bạn paste toàn bộ các file, thư mục vừa copy vào đó.


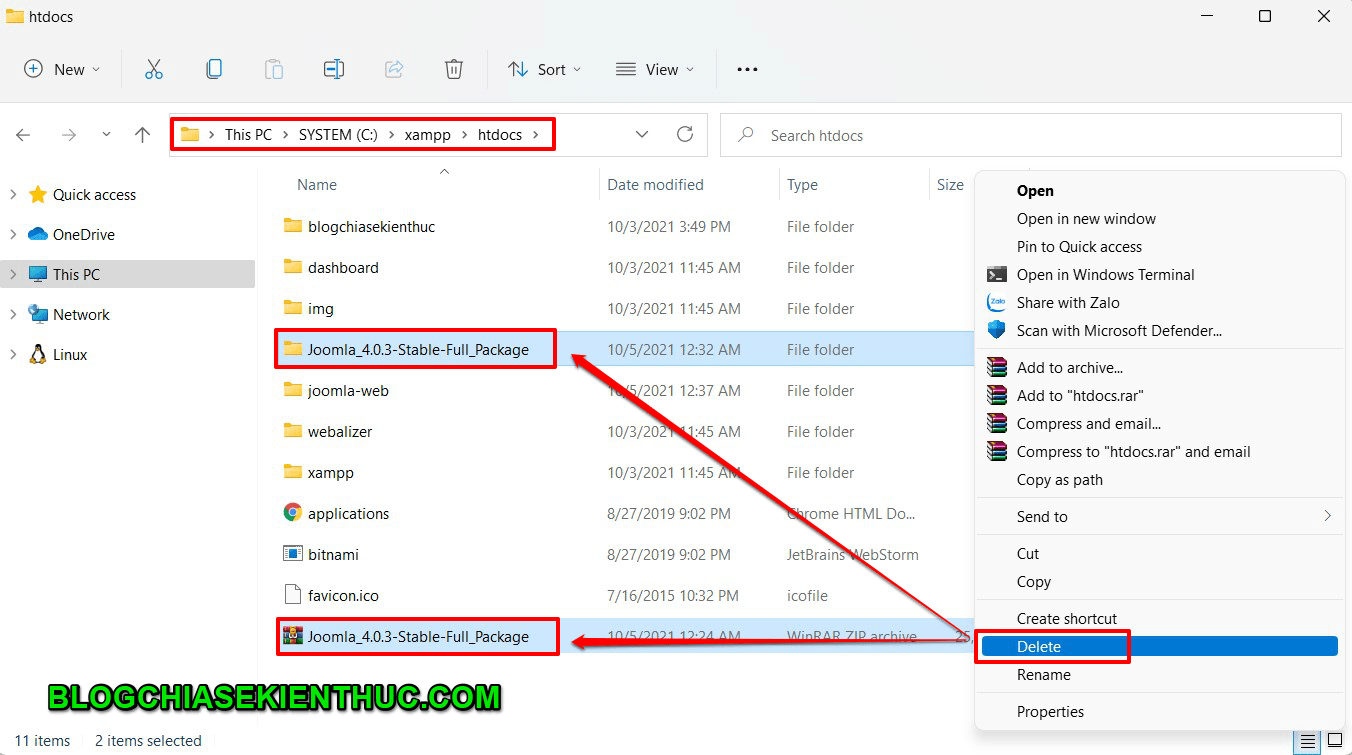
Cuối cùng, bạn quay lại thư mục htdocs và xóa đi file *.zip cũng như thư mục được giải nén ra để cho đỡ nhầm lẫn cũng như nếu có đẩy code lên server thì cũng nhẹ server hơn.


+ Bước 4: Tạo thông tin User truy cập và Database cho trang web.
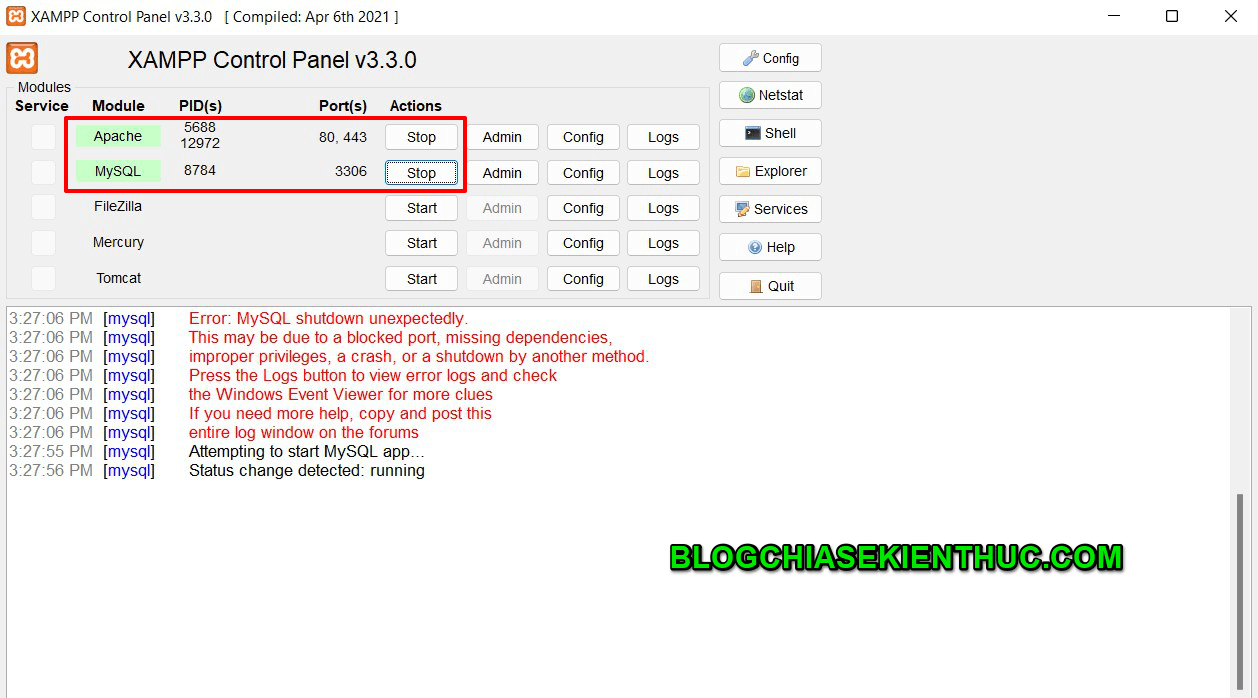
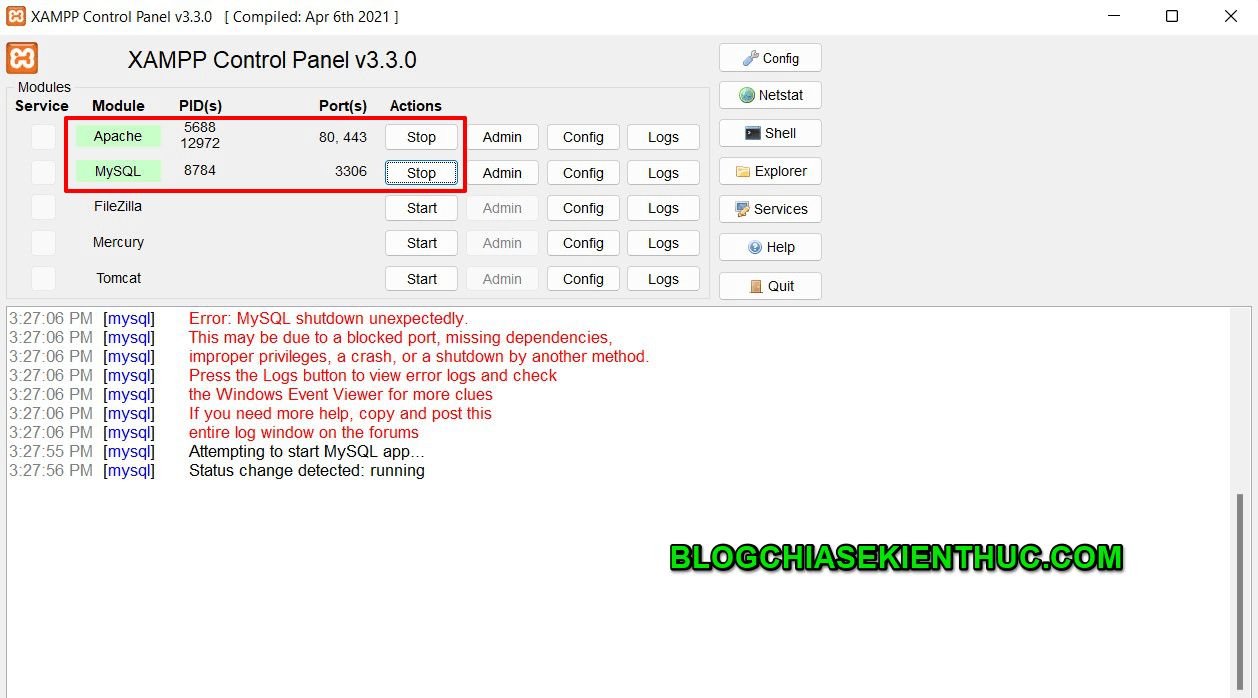
Đầu tiên, các bạn hãy bật Xampp lên và start cho mình hai module đó là: Apache và MySQL như hình bên dưới.


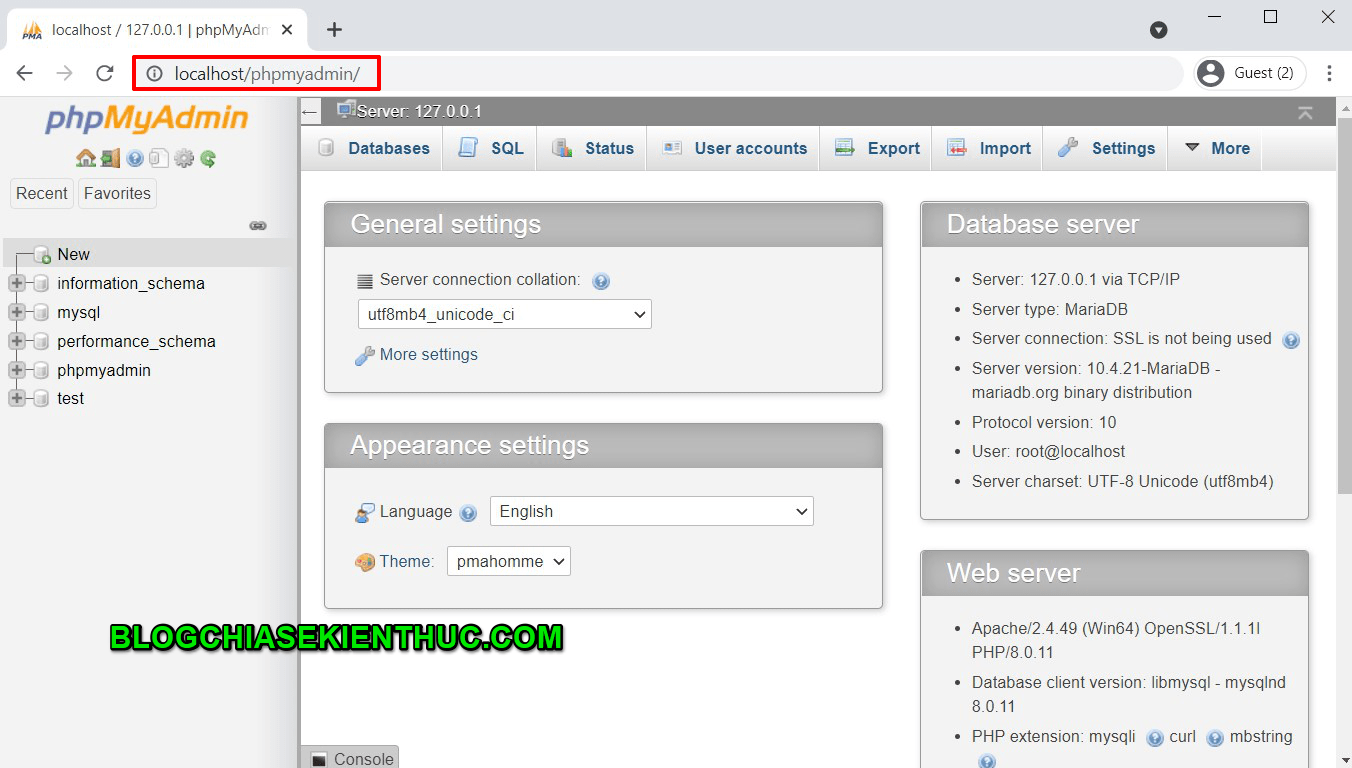
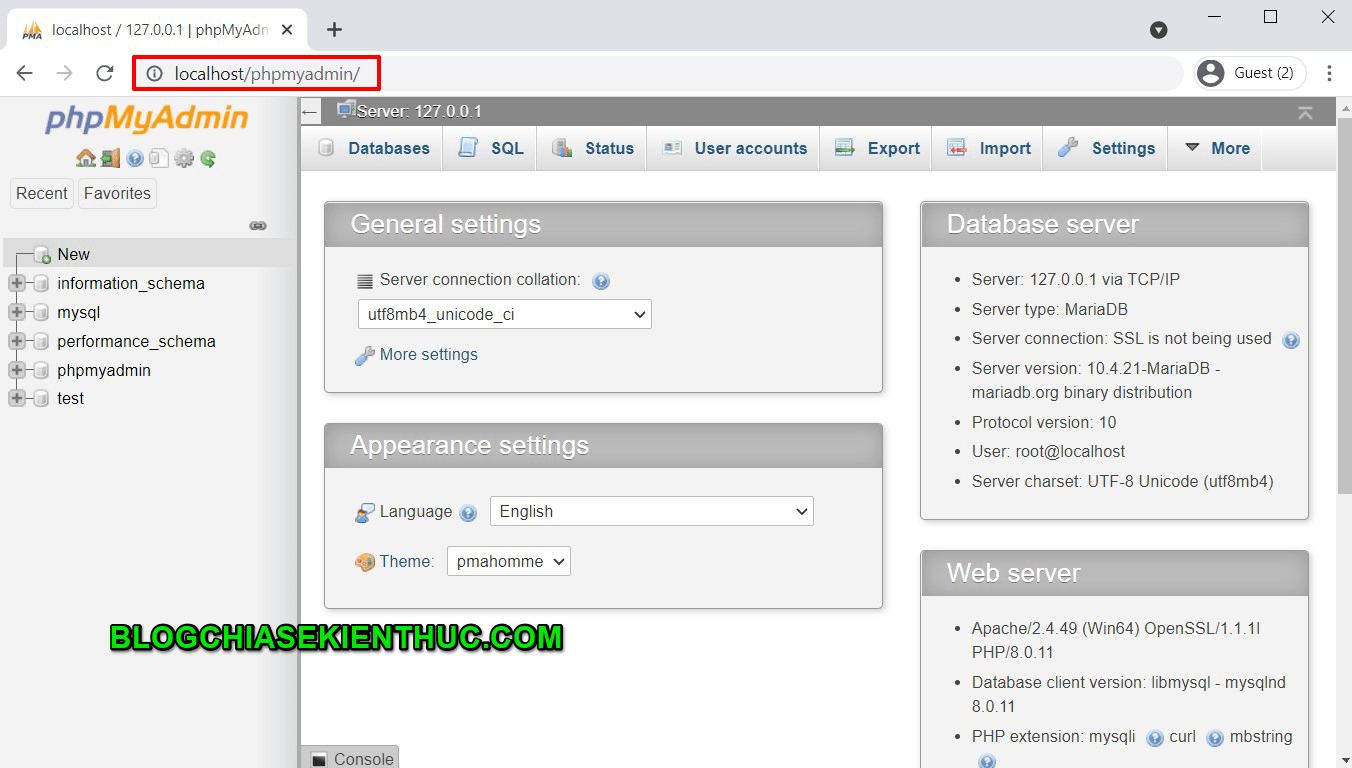
Sau khi bật thì các bạn truy cập vào địa chỉ: http://localhost/phpmyadmin


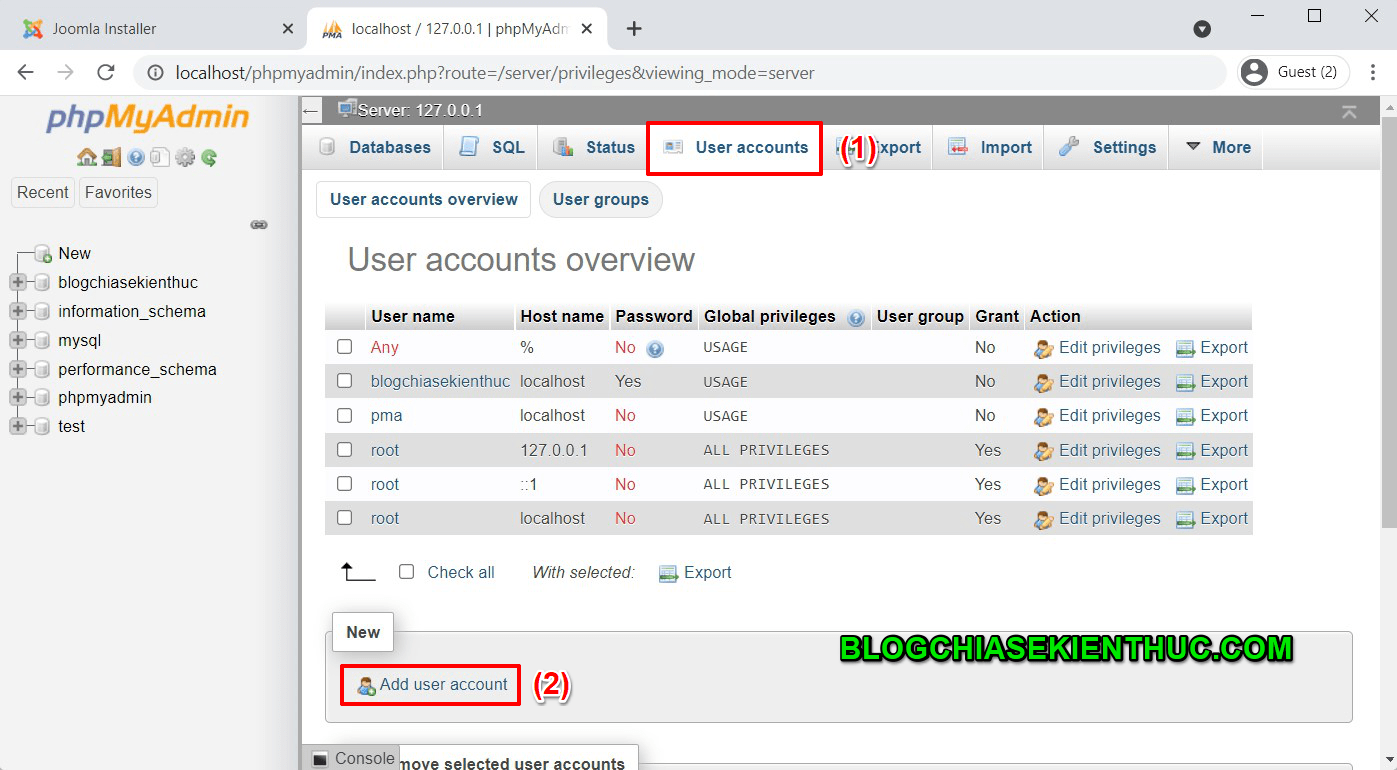
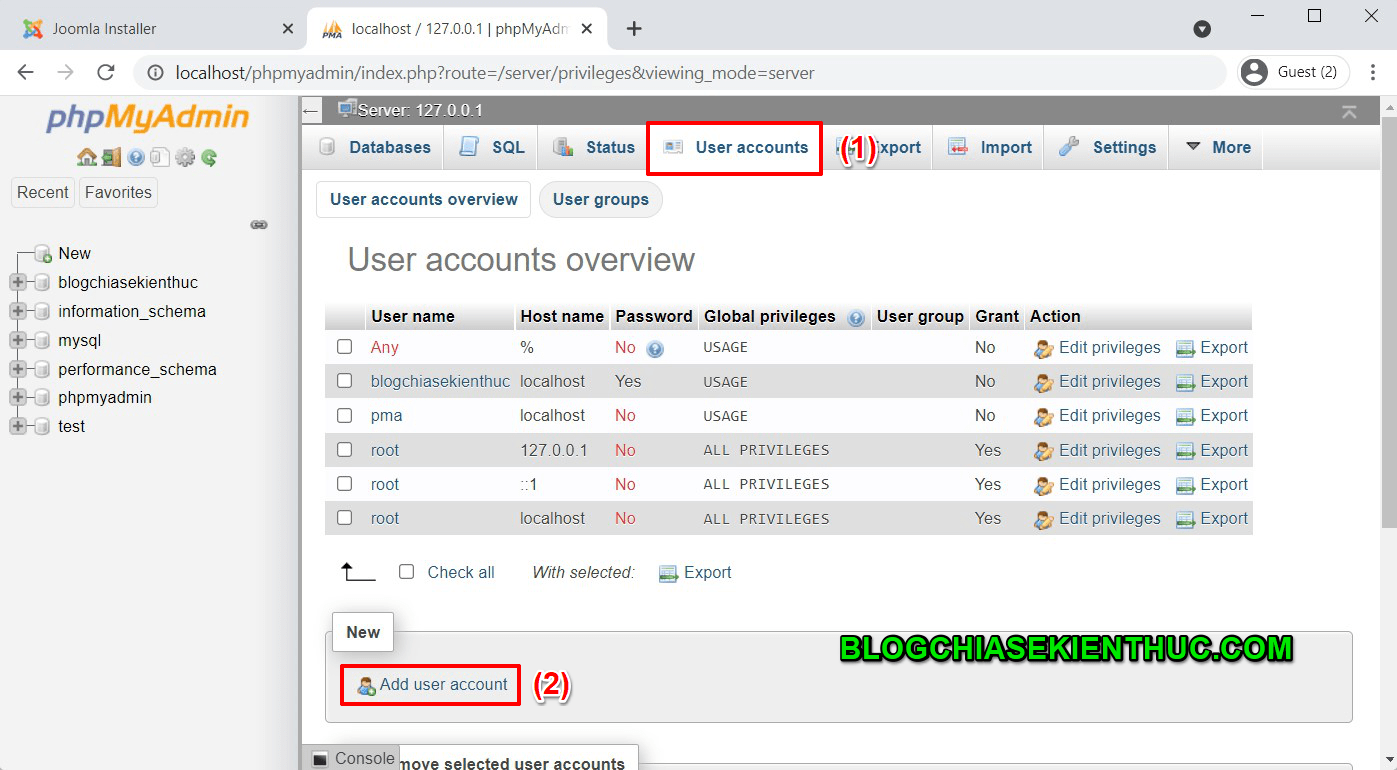
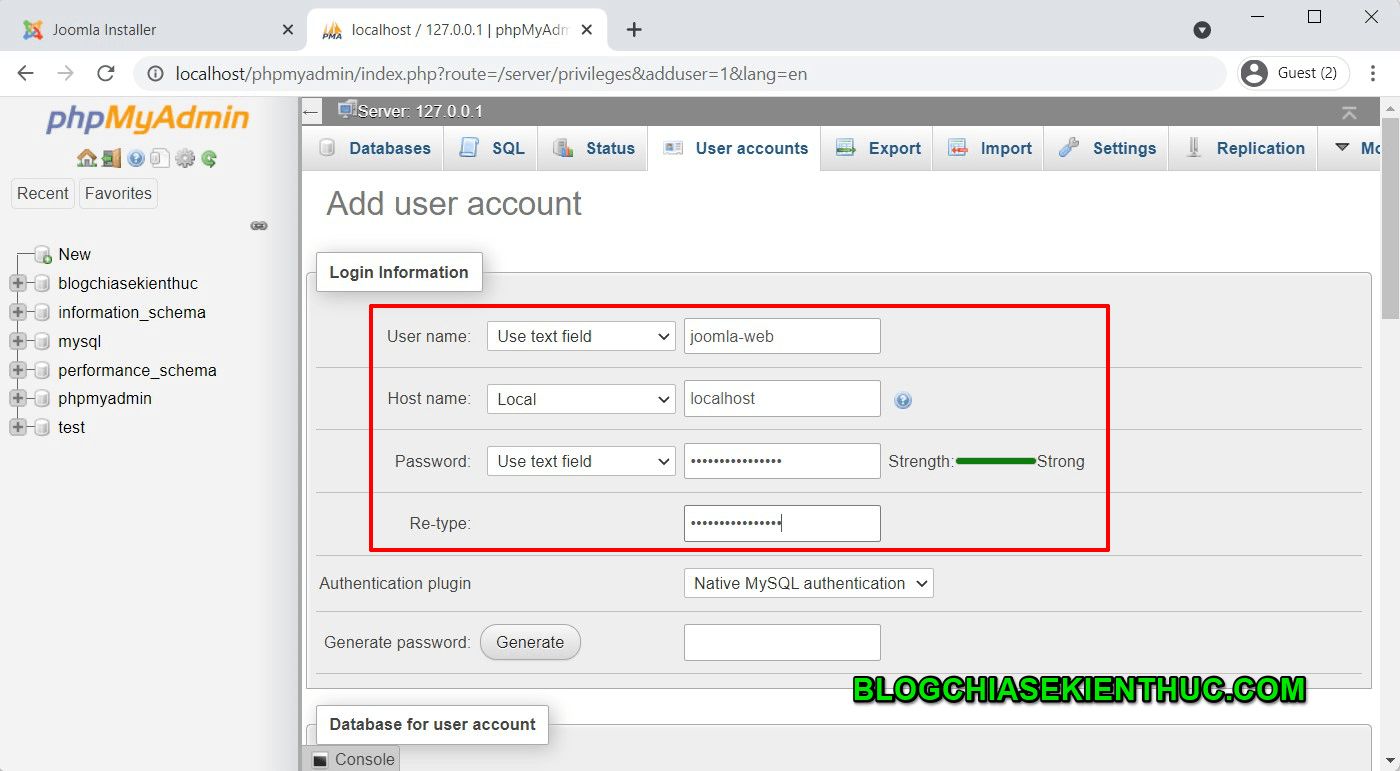
Tại tab User accounts, các bạn bấm vào Add user account như hình bên dưới.


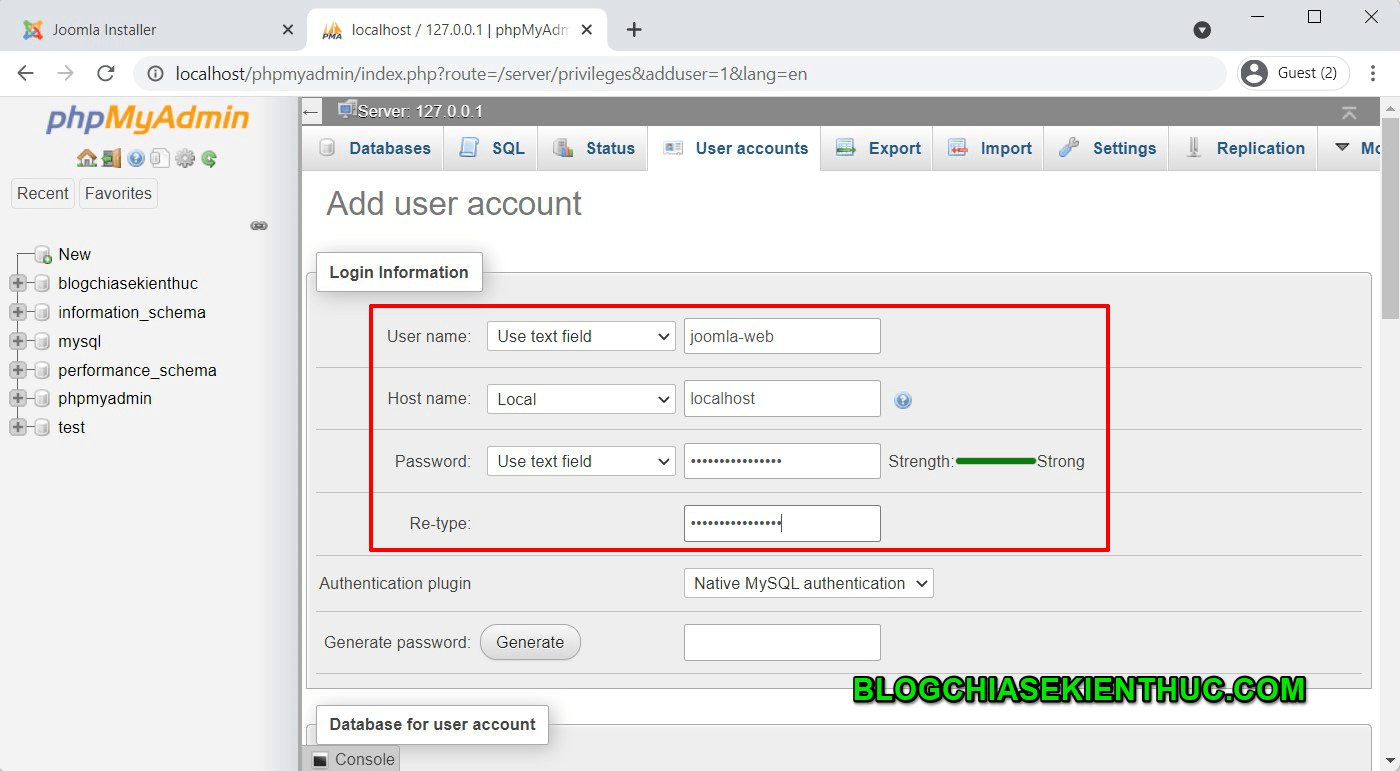
Sau đó, điền đầy đủ các thông user như: User name, host name, password, retype password như hình bên dưới.
Lưu ý là mật khẩu các bạn nên đặt đủ mạnh để có thể bảo vệ thông tin, cũng như không bị cảnh báo khi cài đặt.


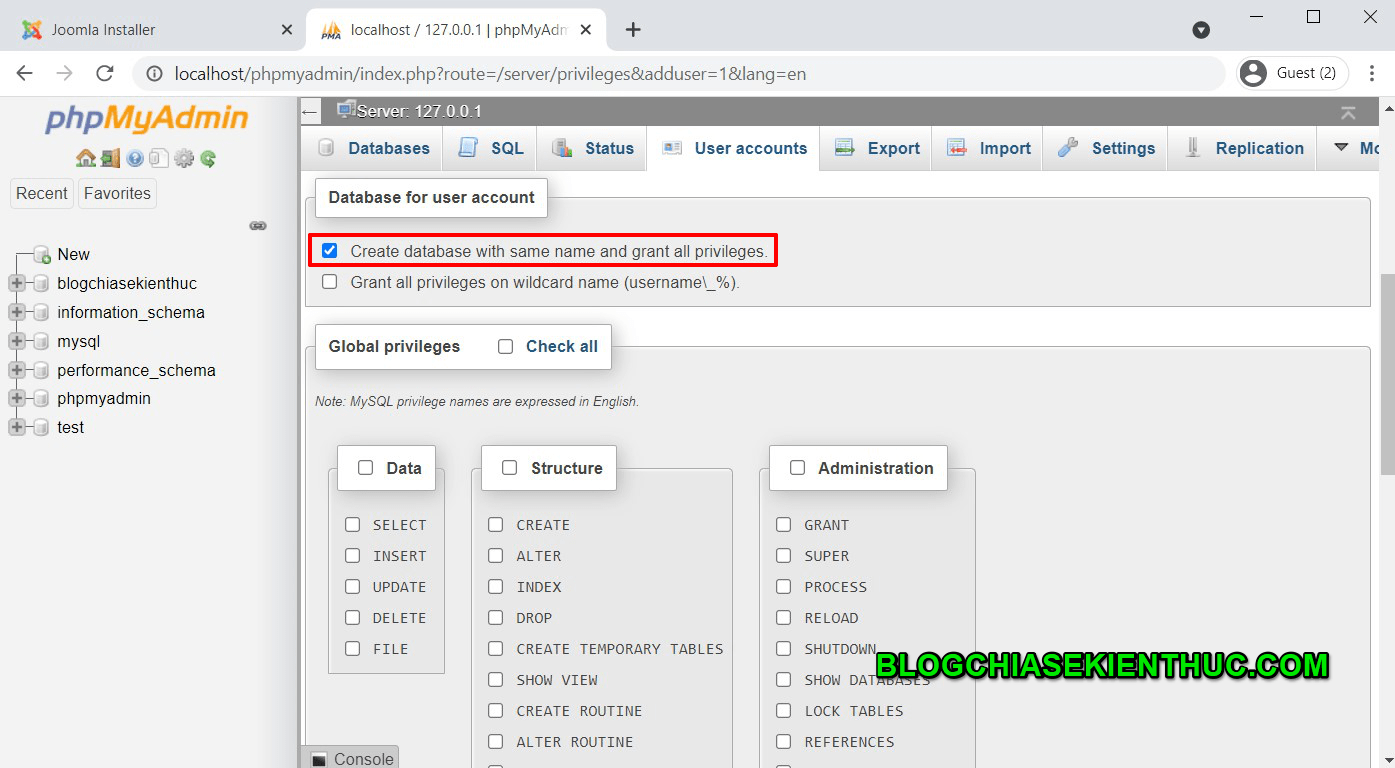
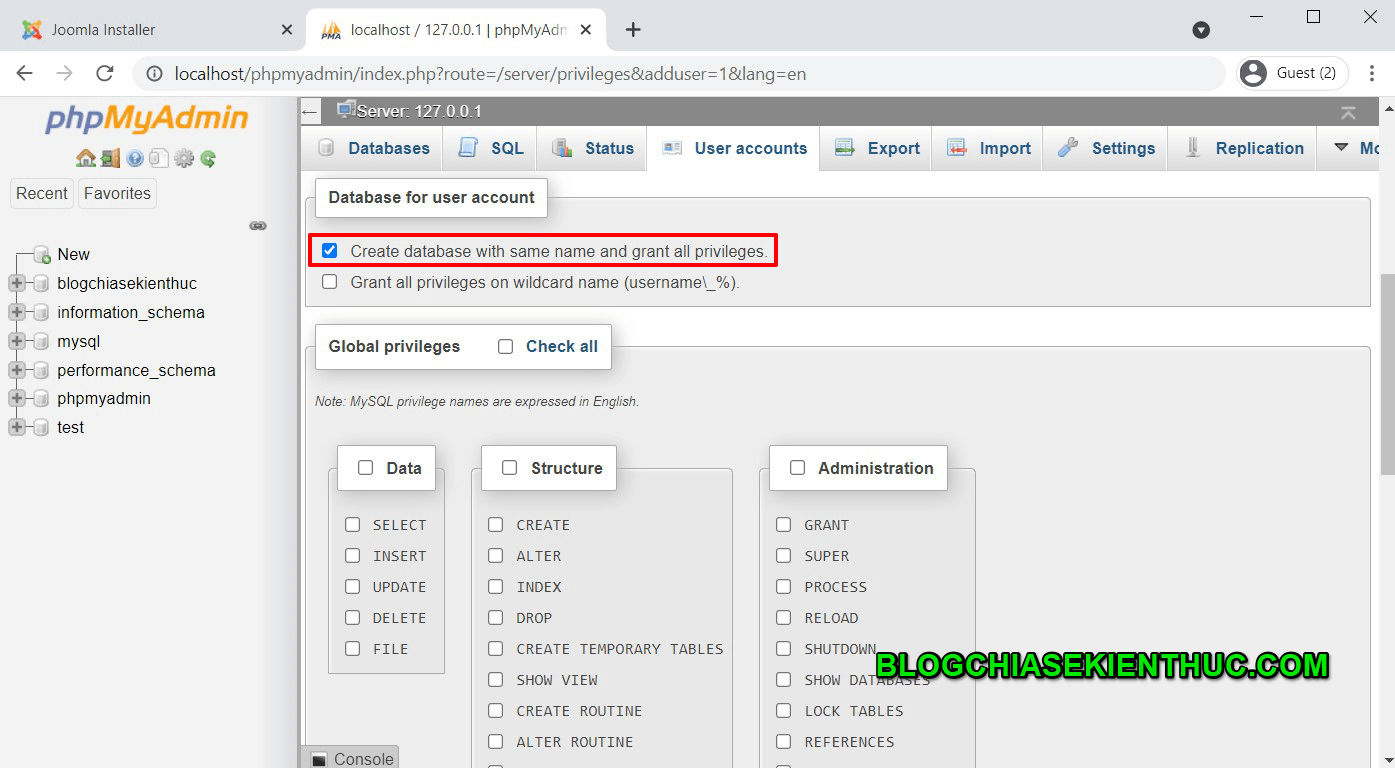
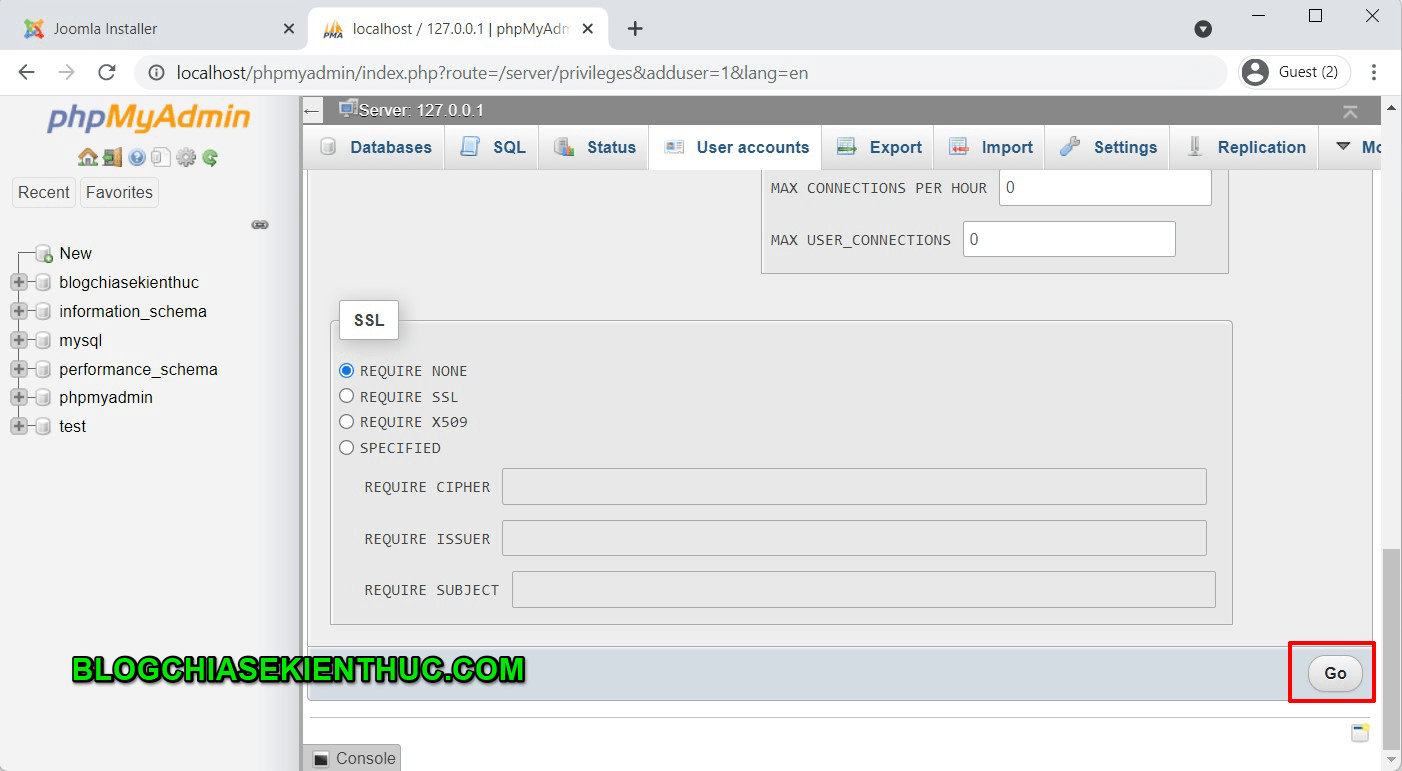
Tiếp theo các bạn tích chọn Create database with same name and grant all privileges như hình bên dưới.
Việc tích này sẽ tạo ra một database có tên trùng với tên User các bạn vừa tạo.


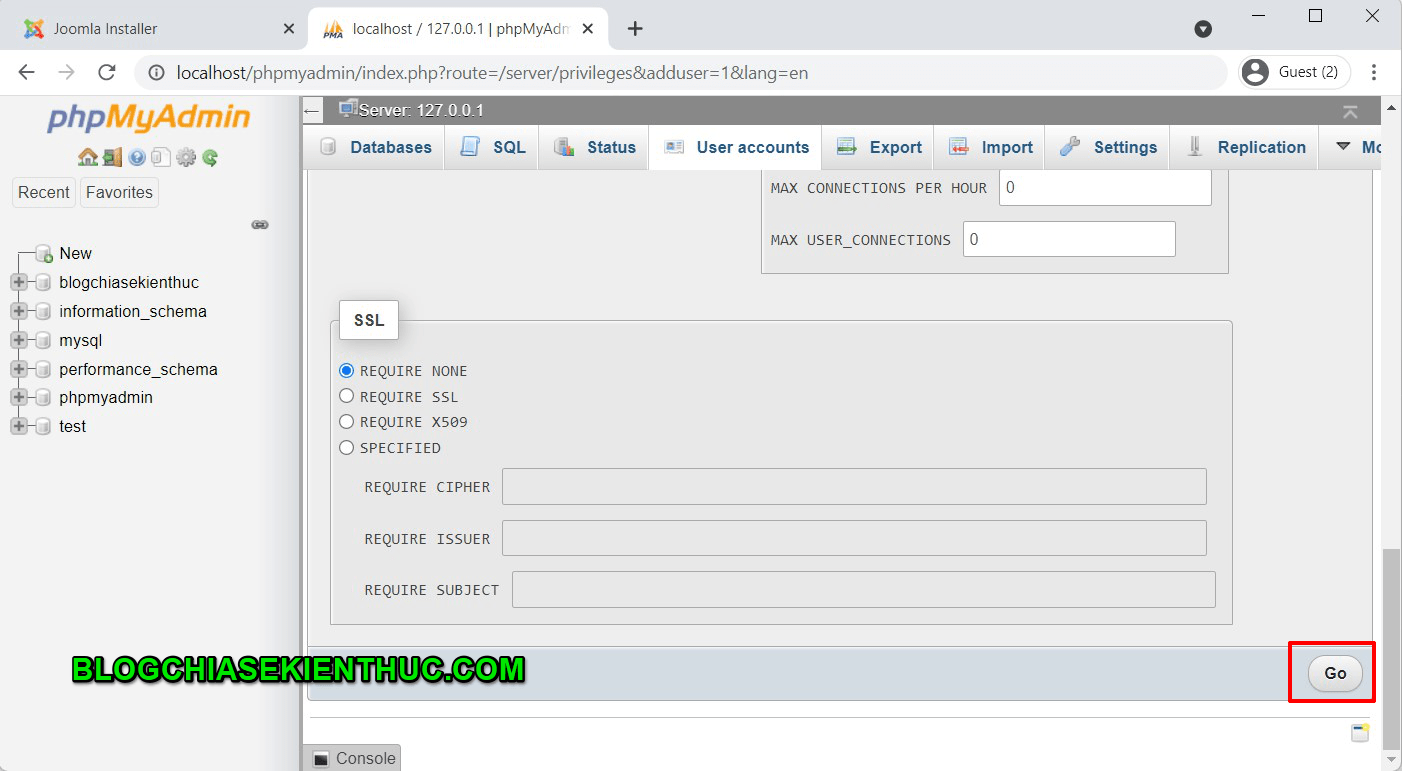
Cuối cùng, các bạn kéo xuống cuối và bấm Go để hoàn thành việc thiết lập thông tin người dùng cũng như Database cho trang web.


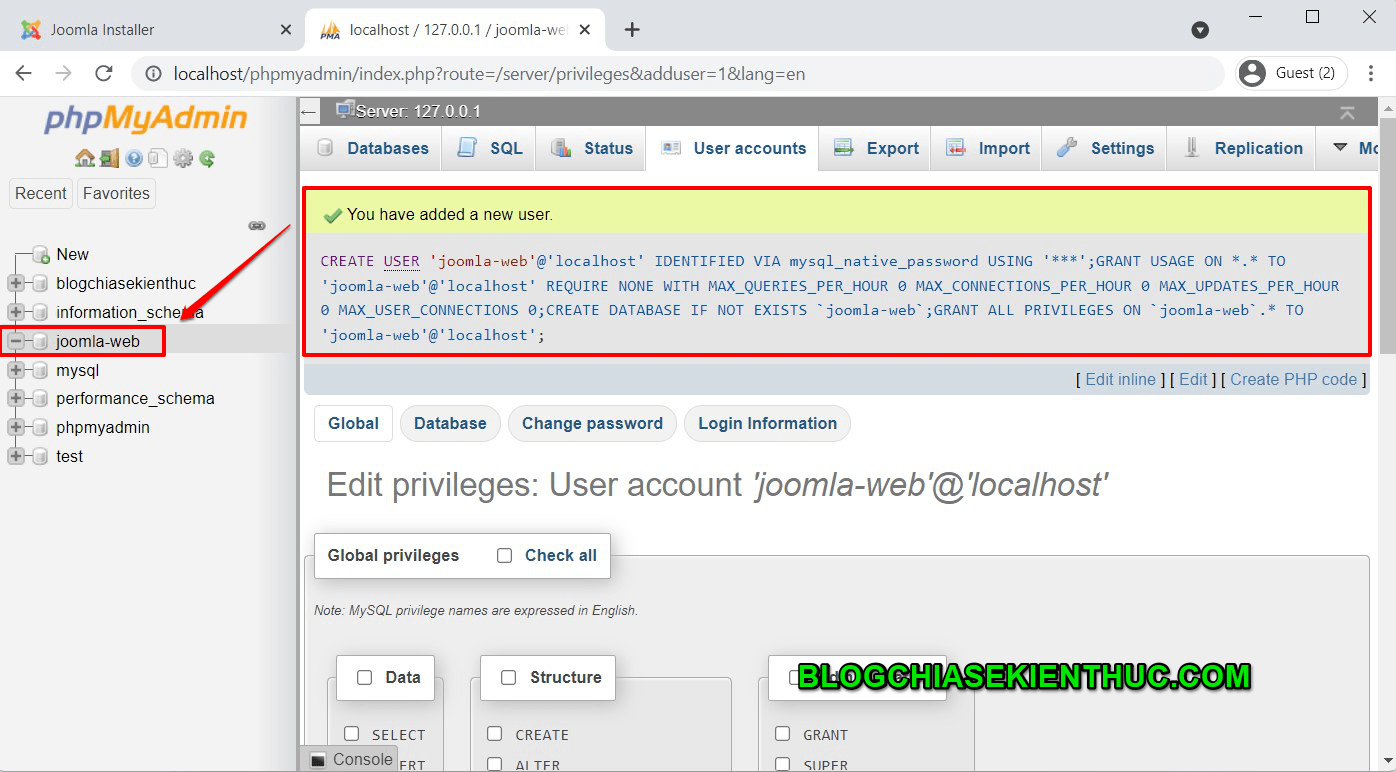
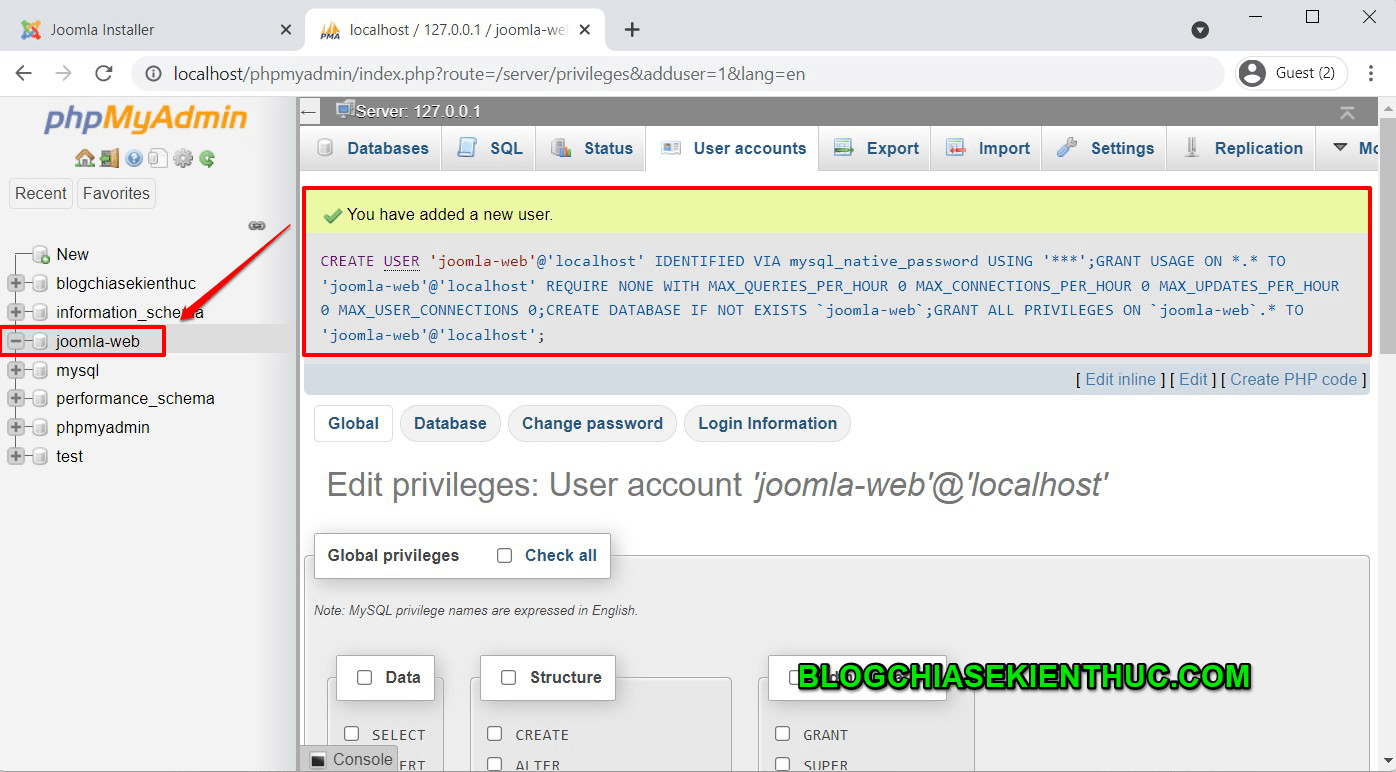
Okay, nếu có thông báo như hình bên dưới là thành công rồi đó các bạn.


+ Bước 5: Kết nối trang web tới Database vừa tạo
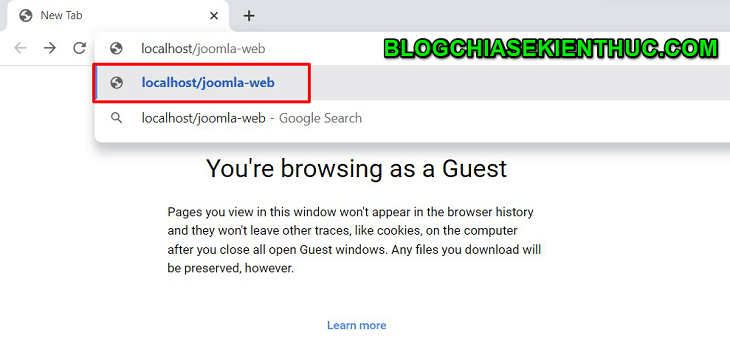
Đầu tiên các bạn truy cập vào đường dẫn: http://localhost/joomla-web như hình bên dưới.


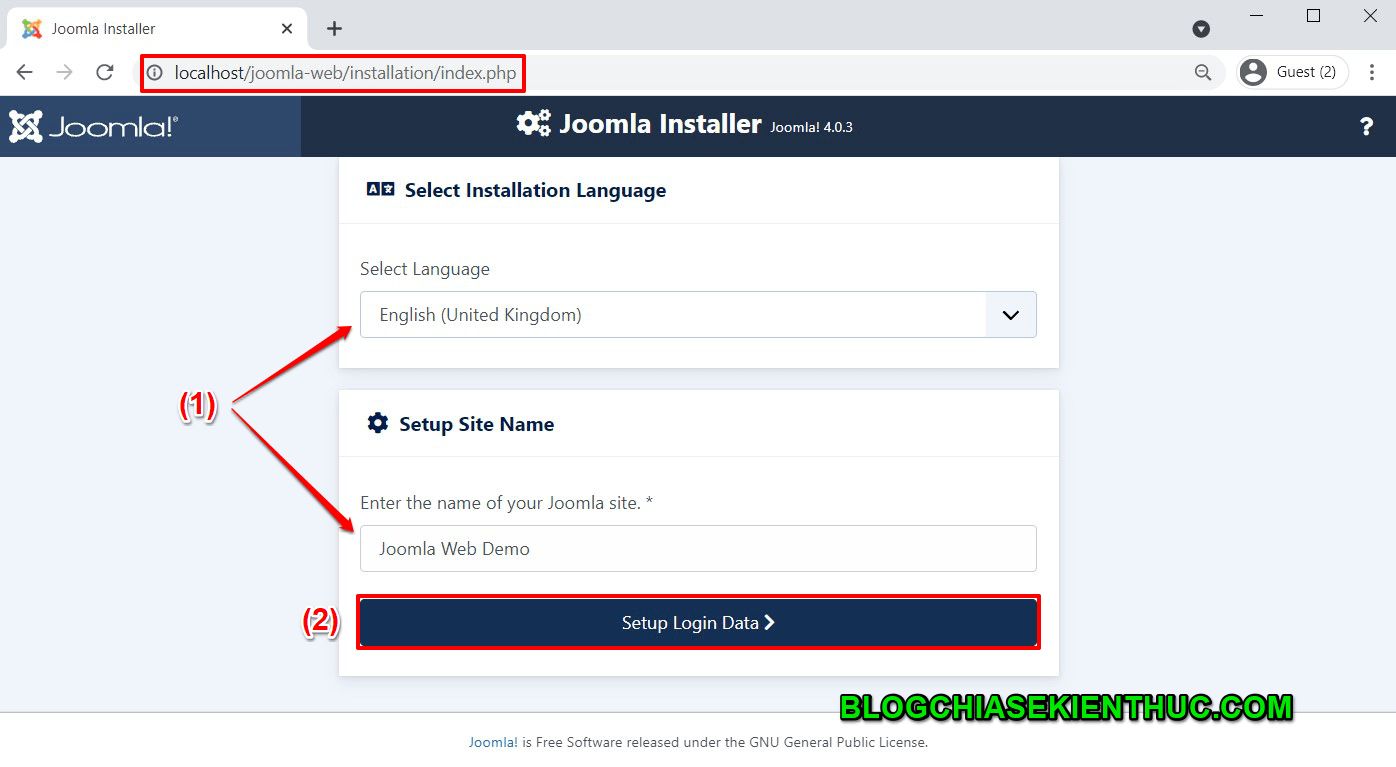
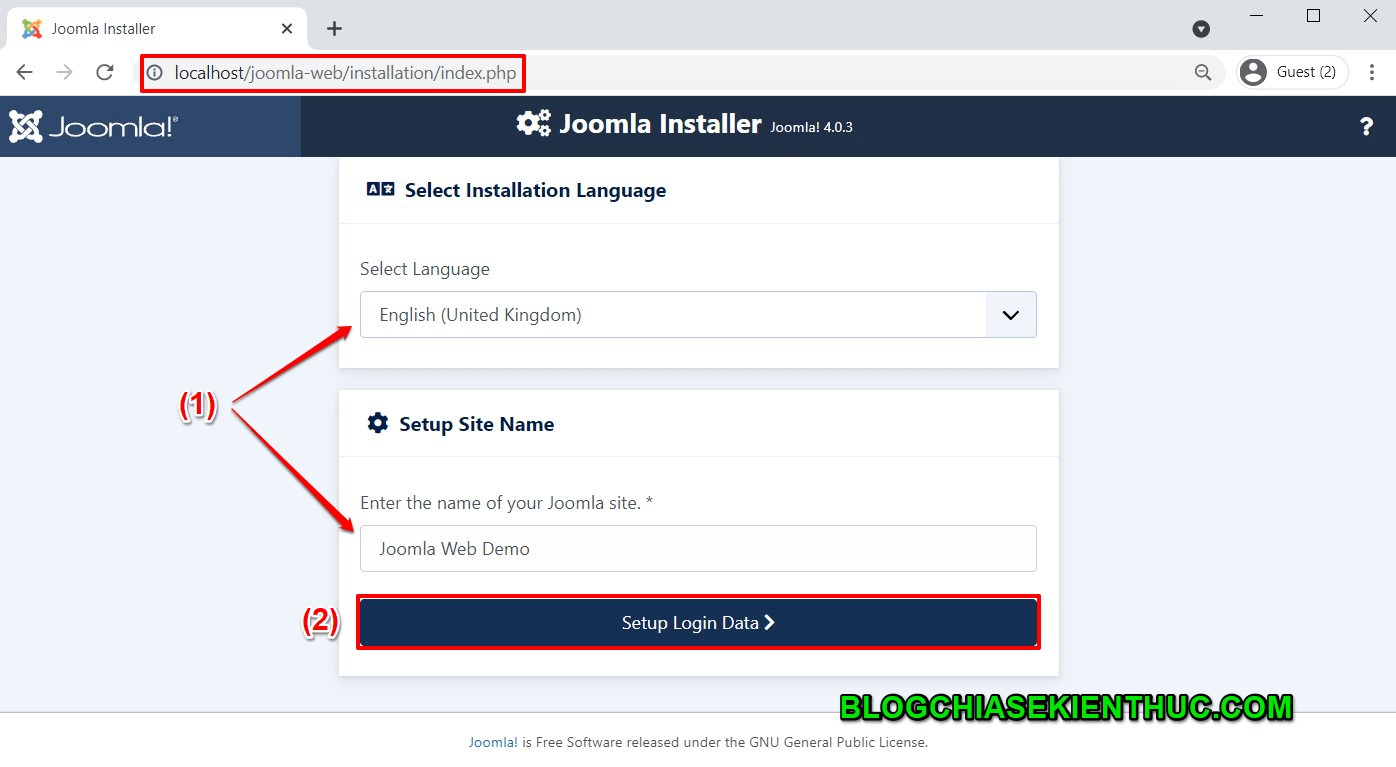
Trang web sẽ tự động chuyển hướng tới địa chỉ: http://localhost/installation/index.php . Tại đây các bạn chọn cho mình ngôn ngữ và đặt cho trang web các bạn muốn tạo.
=> Sau đó thì bấm vào Setup Login Data để sang bước kết nối tới database.


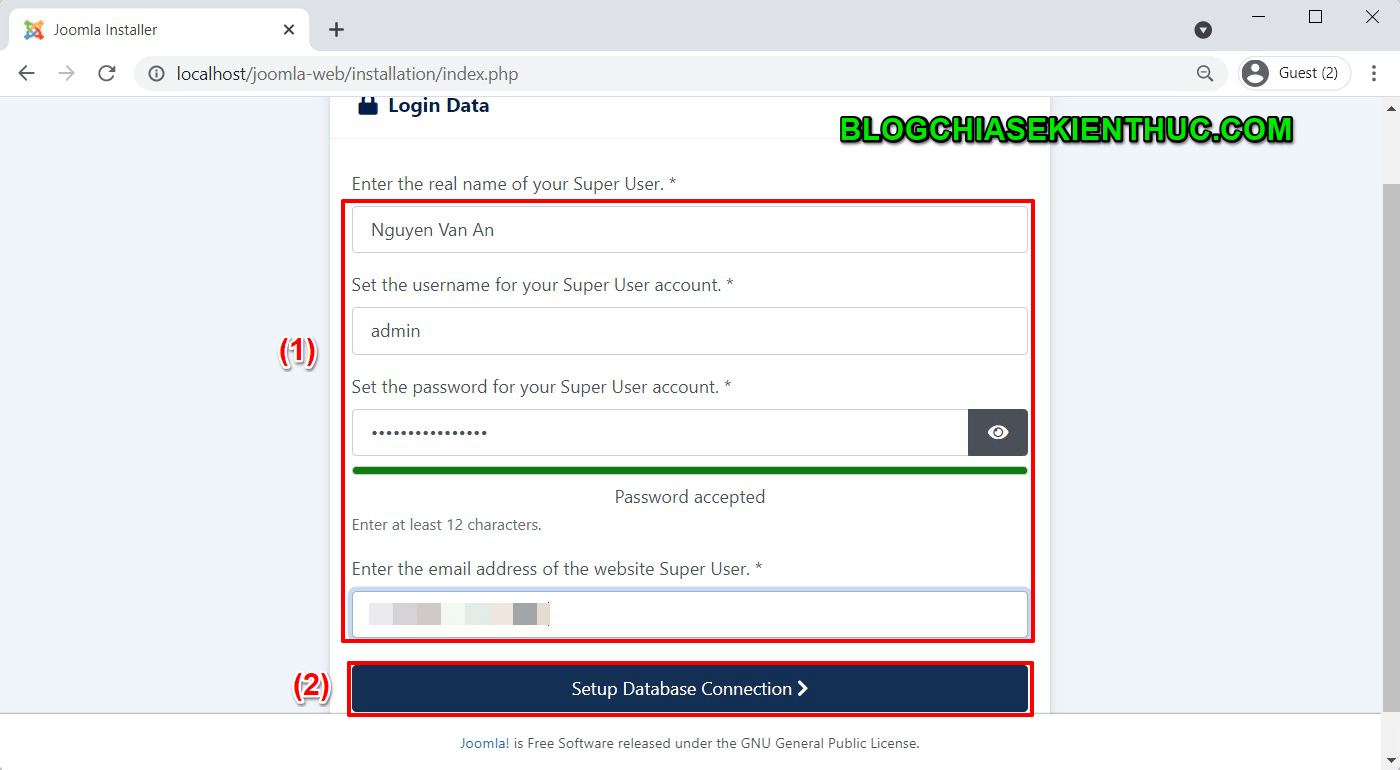
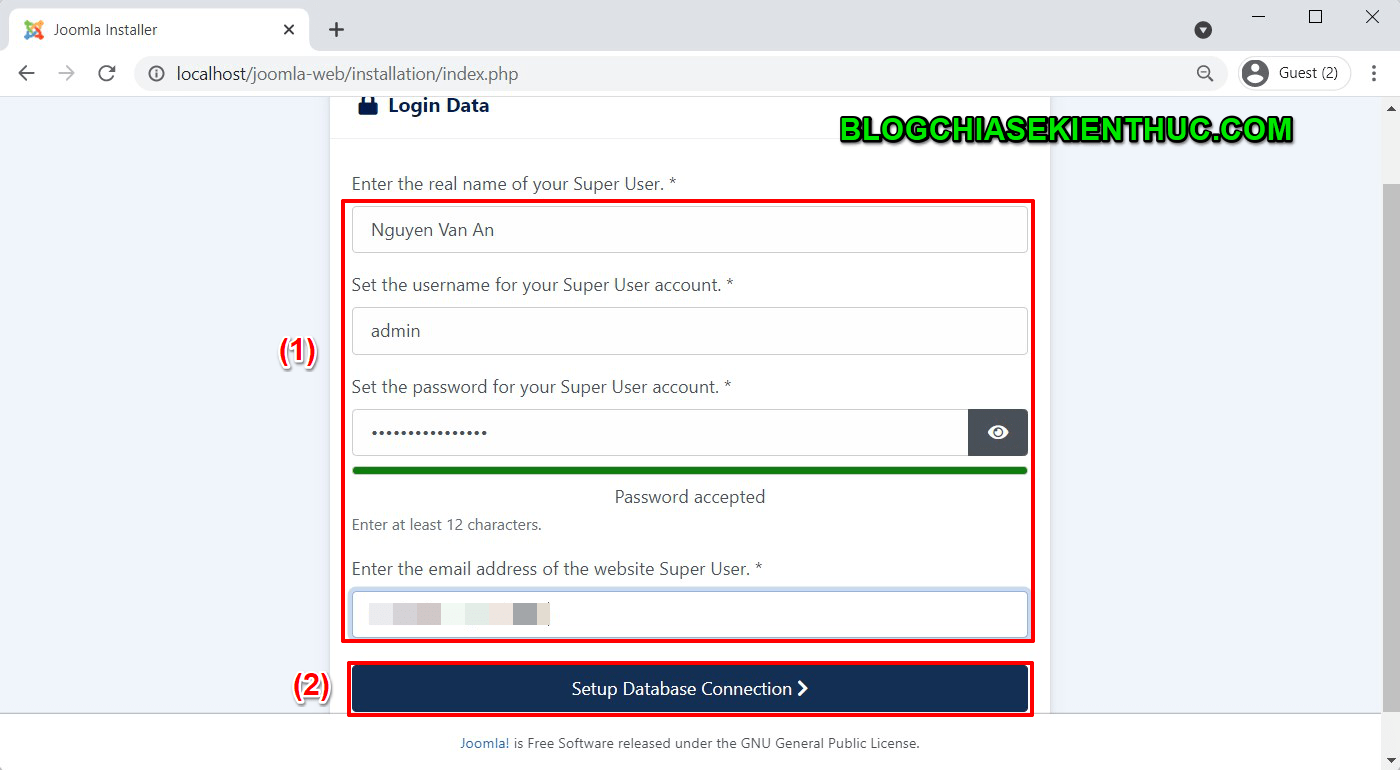
Tiếp theo, các bạn sẽ điền một số thông tin để sau này kết nối tới web quản trị. Các bạn lưu ý là nhớ phải lưu lại các thông tin này để sử dụng cho phần sau nhé.


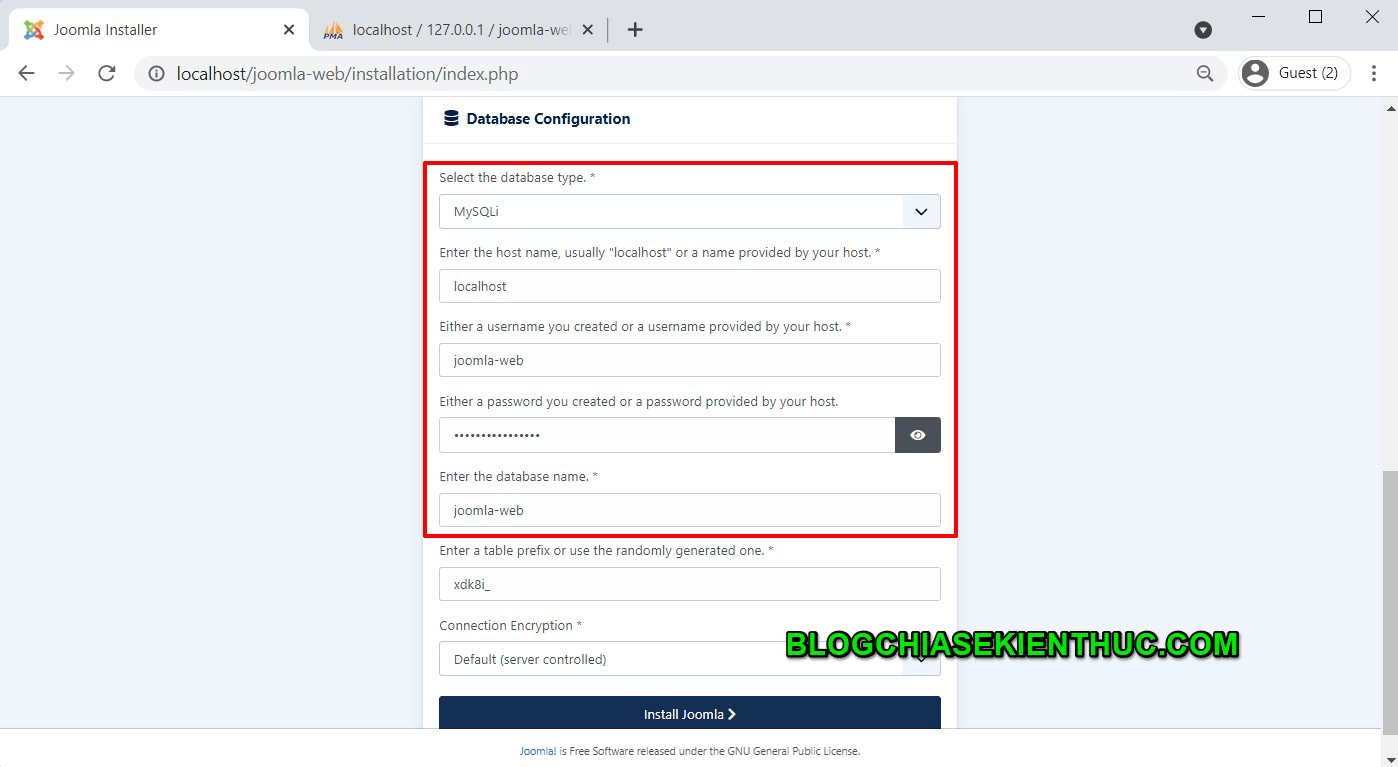
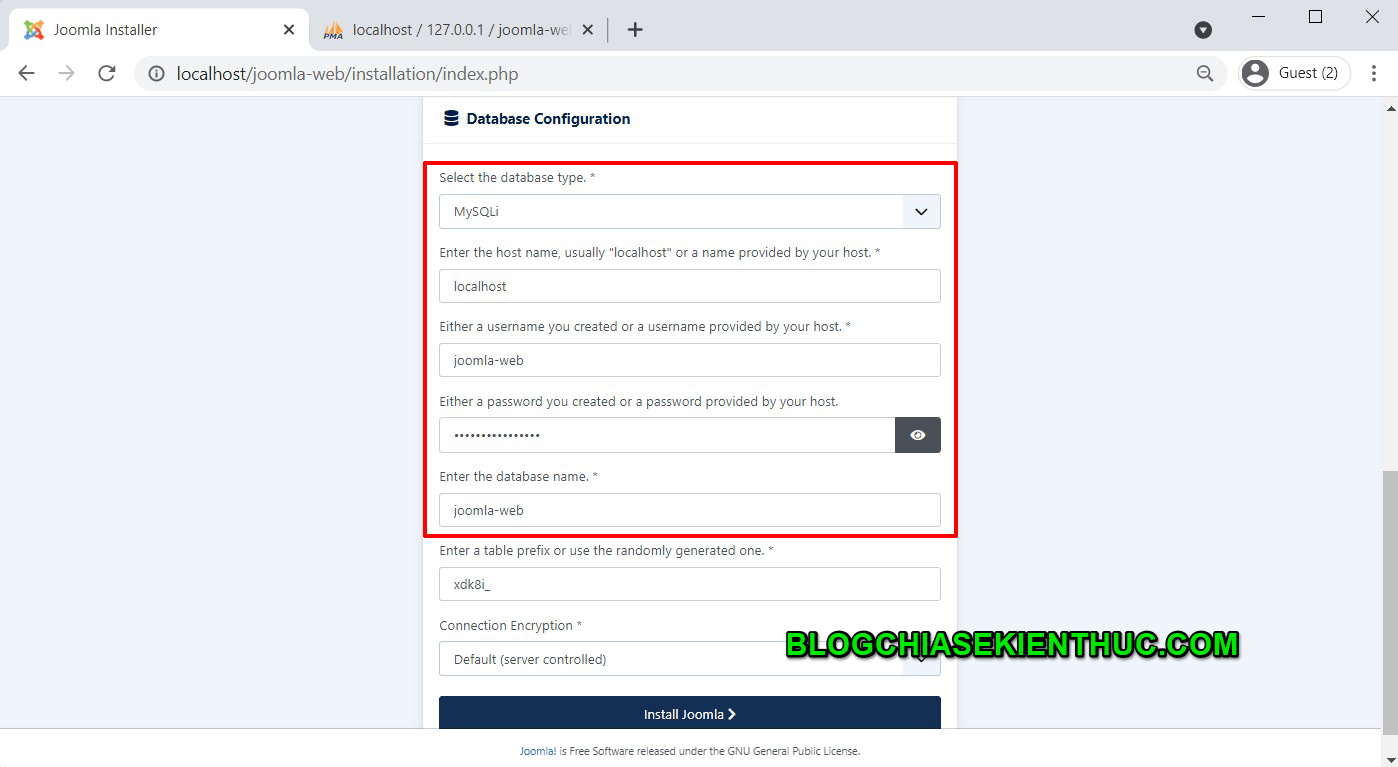
Đây chính là bước kết nối tới cơ sở dữ liệu các bạn vừa tạo ở bước trước. Các bạn chỉ cần điền đúng thông tin như đã cài đặt sau đó bấm Install Joomla.


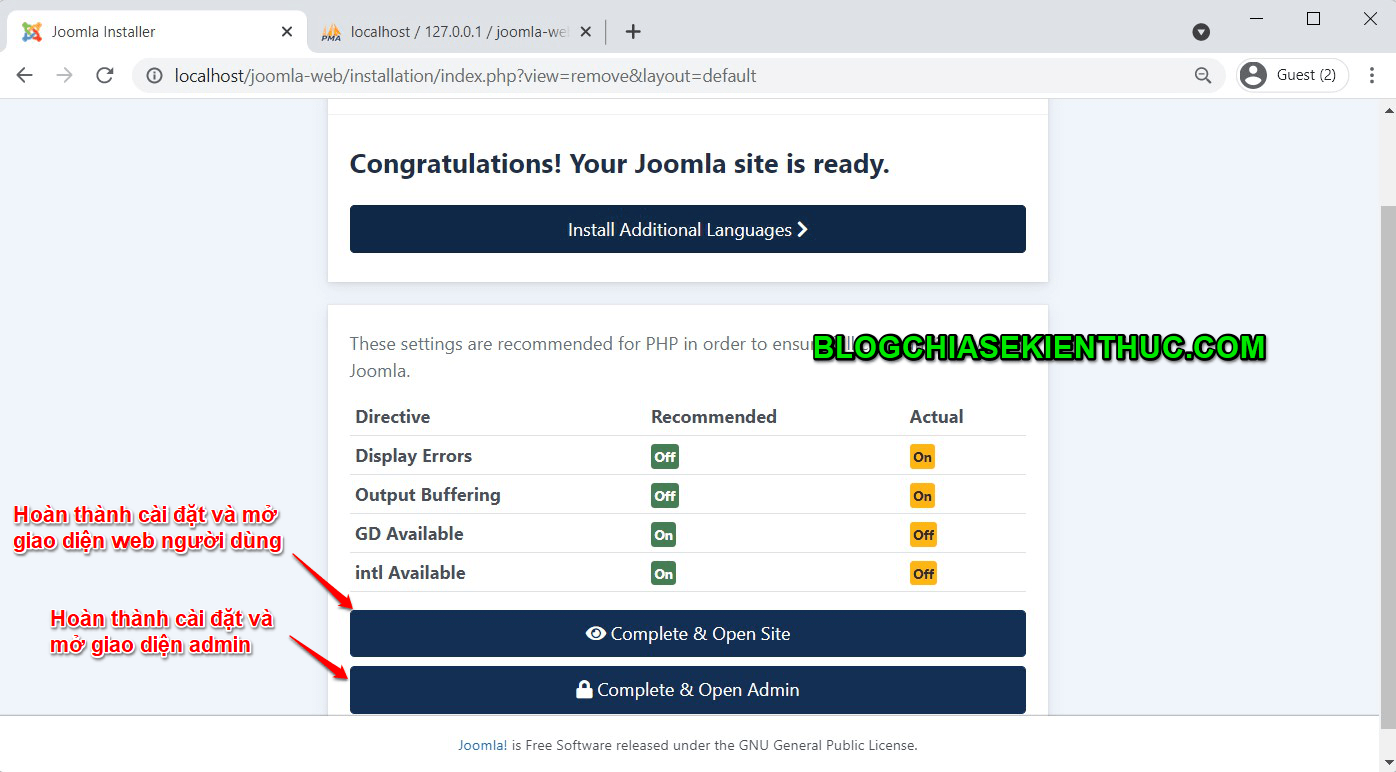
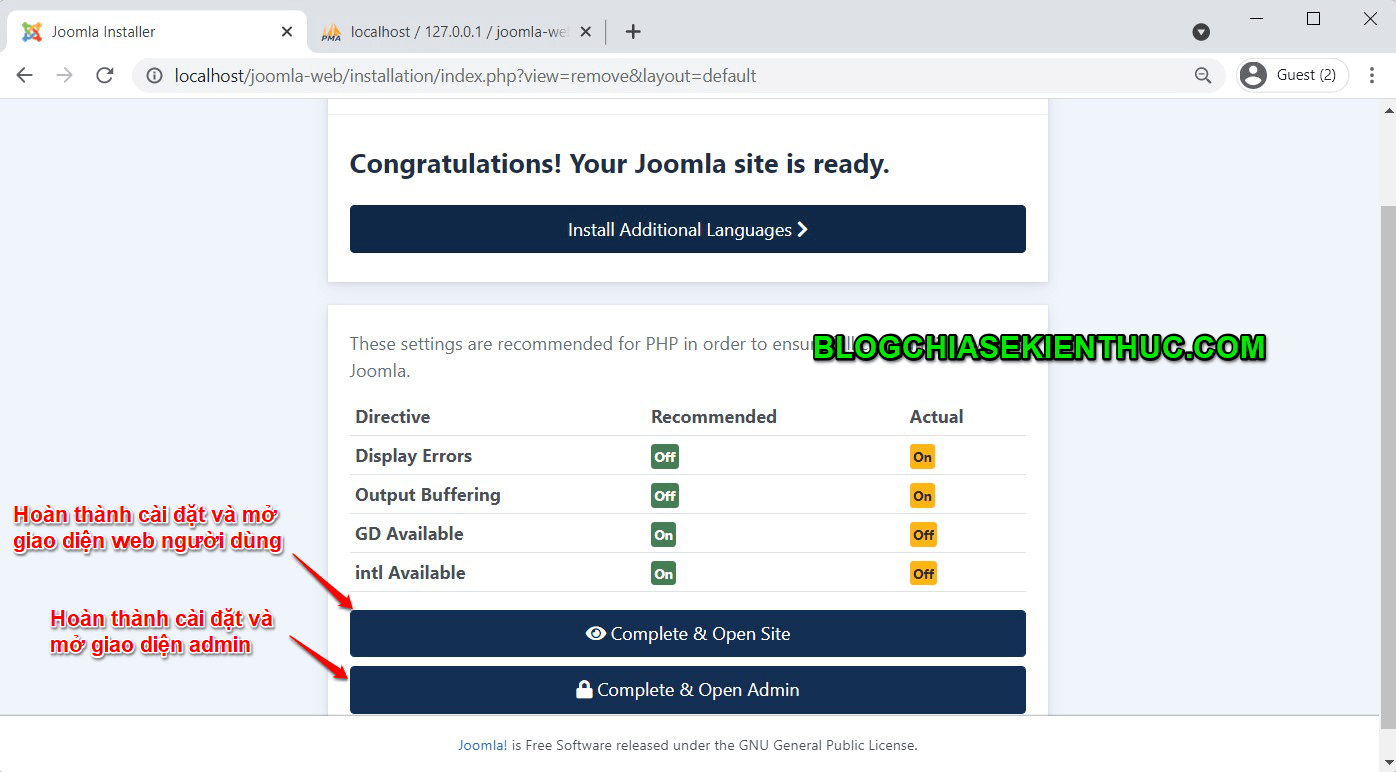
Chờ một lát cho quá trình cài đặt hoàn tất thì sẽ có một giao diện như bên dưới xuất hiện. Tại đây các bạn có thể truy cập vào trang web người dùng cũng như trang quản trị (Admin) như hình bên dưới mình có ghi chú.


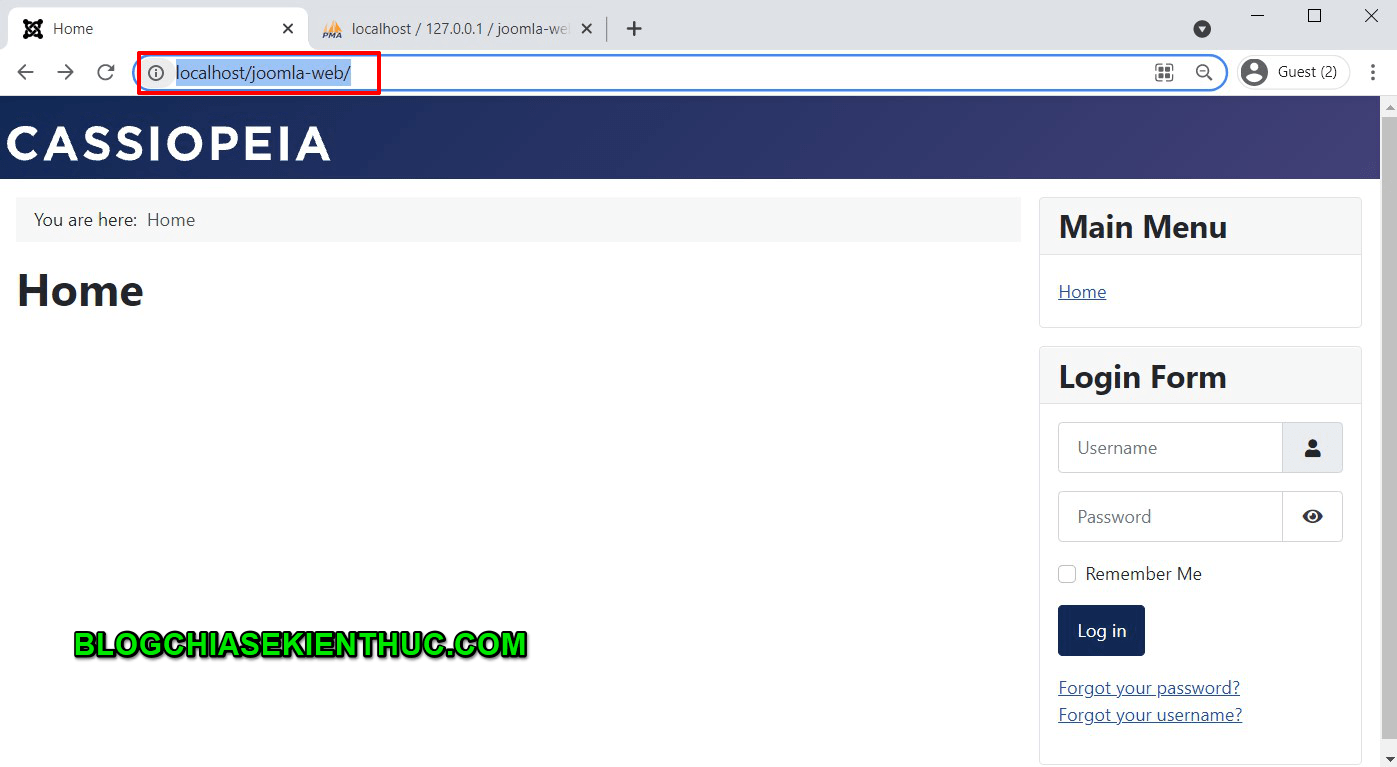
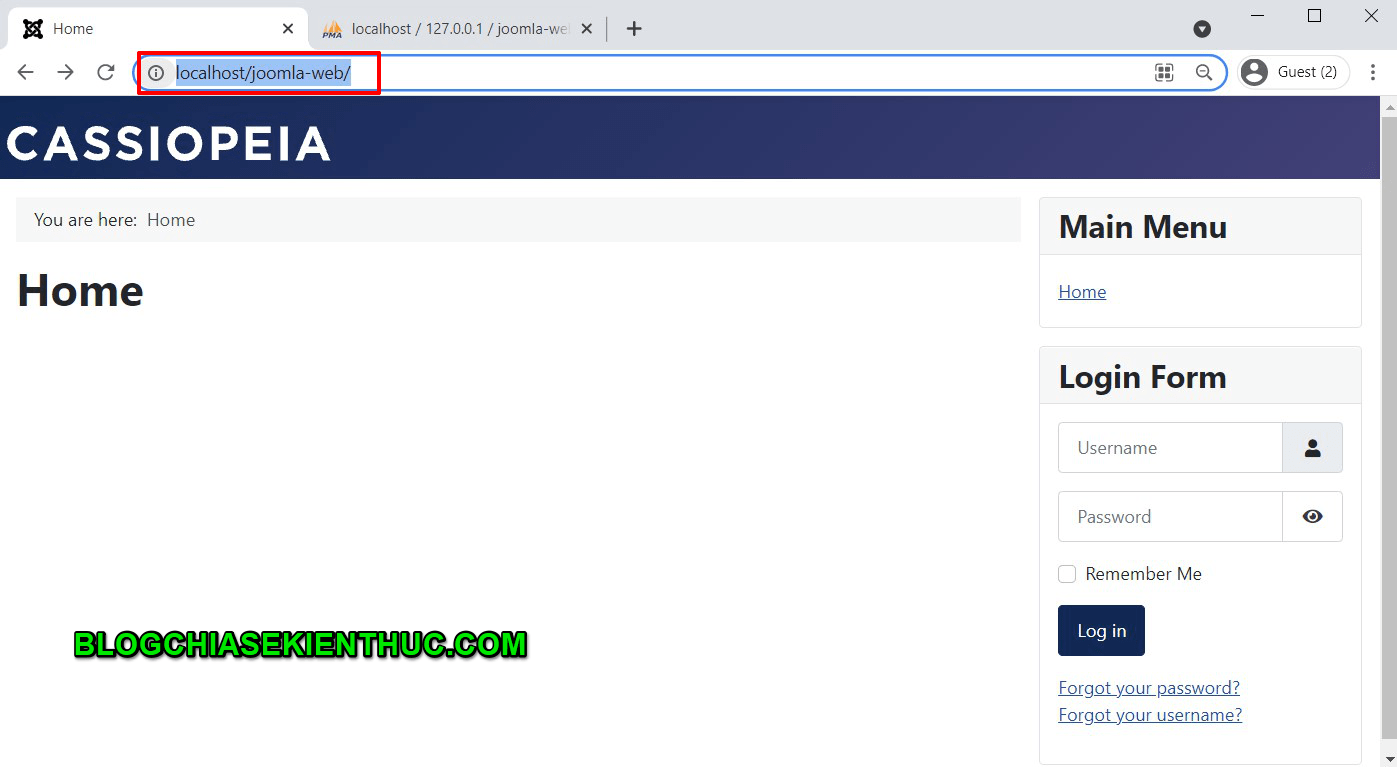
Để vào trang web người dùng các bạn vào địa chỉ: http://localhost/joomla-web


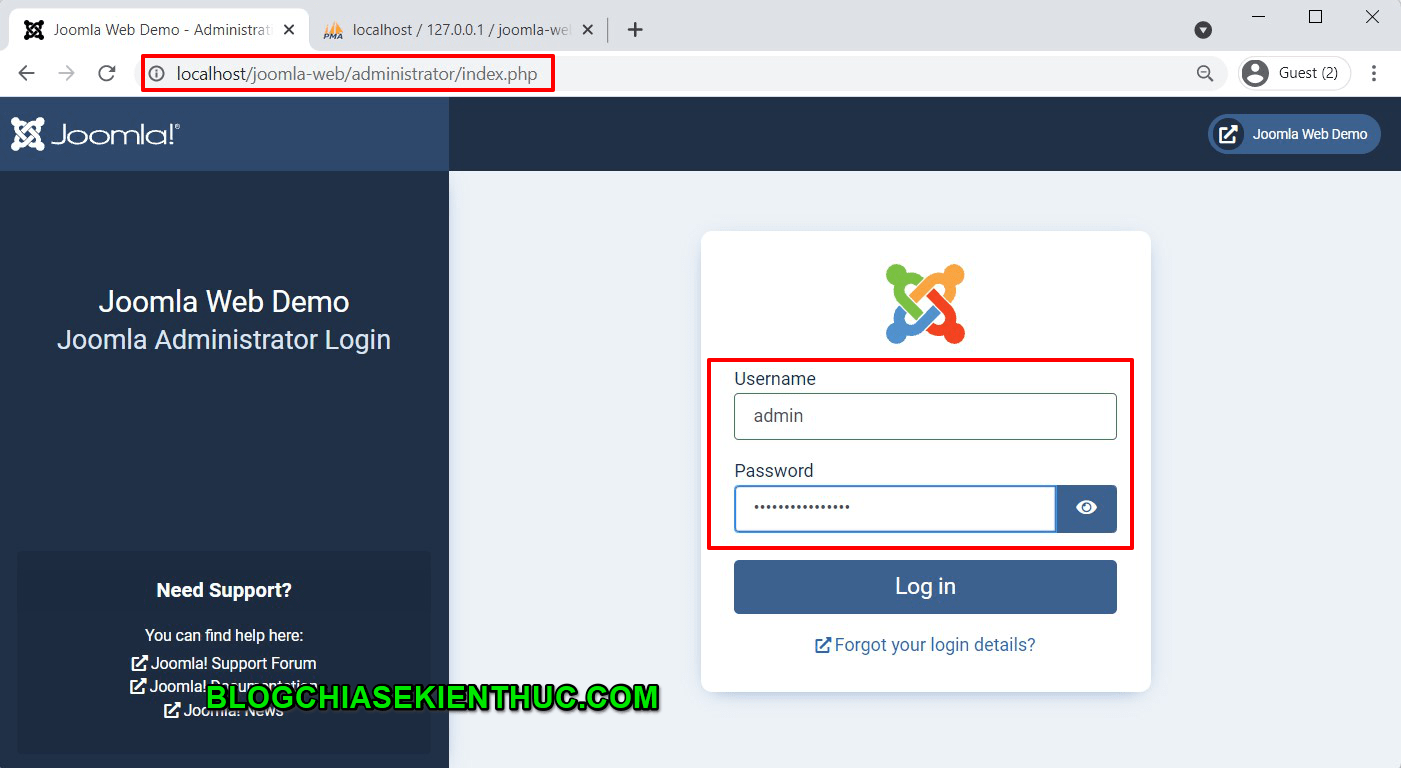
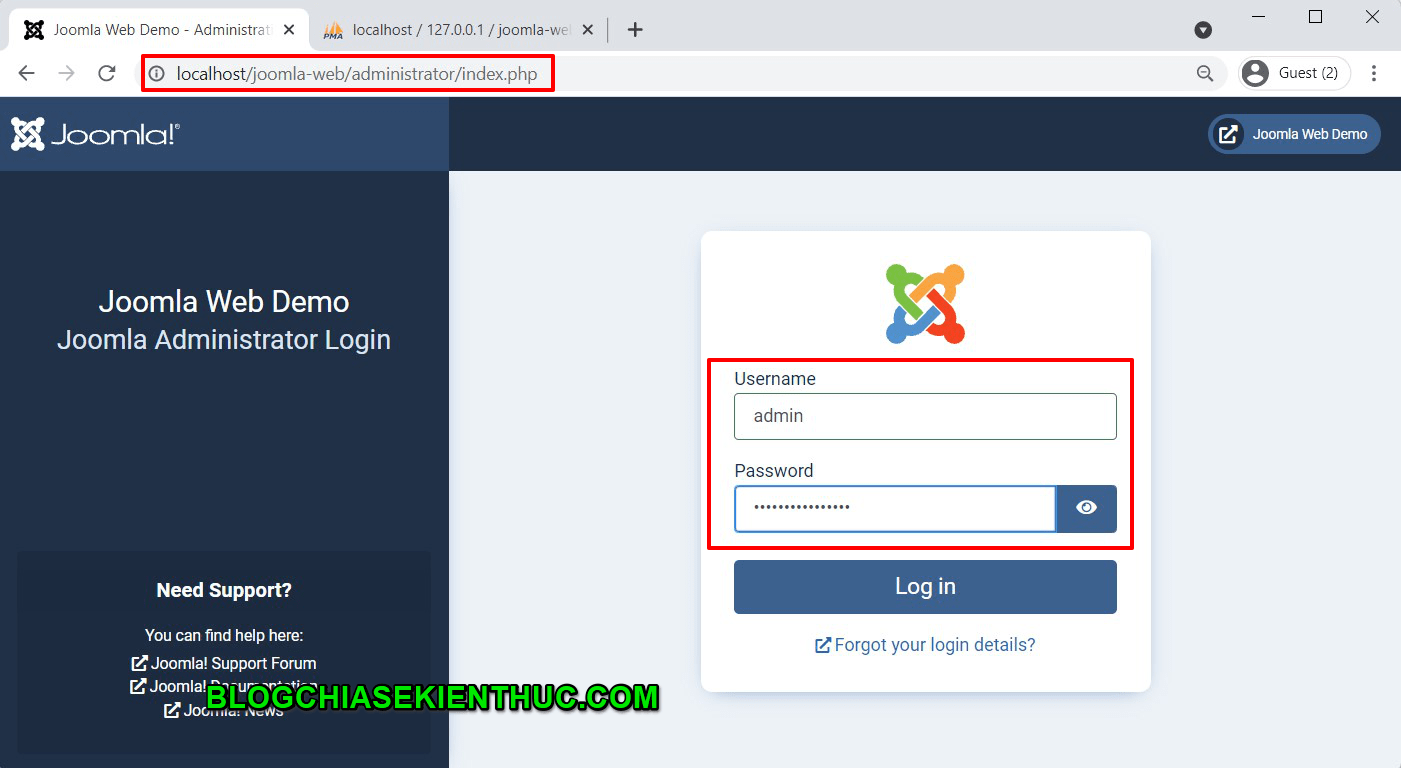
Để vào trang quản trị các bạn vào địa chỉ: http://localhost/joomla-web/administrator . Trang web sẽ tự động chuyển hướng tới: http://localhost/joomla-web/administrator/index.php
Tại đây các bạn sử dụng Username và Password đã lưu ở bước trước để đăng nhập vào.


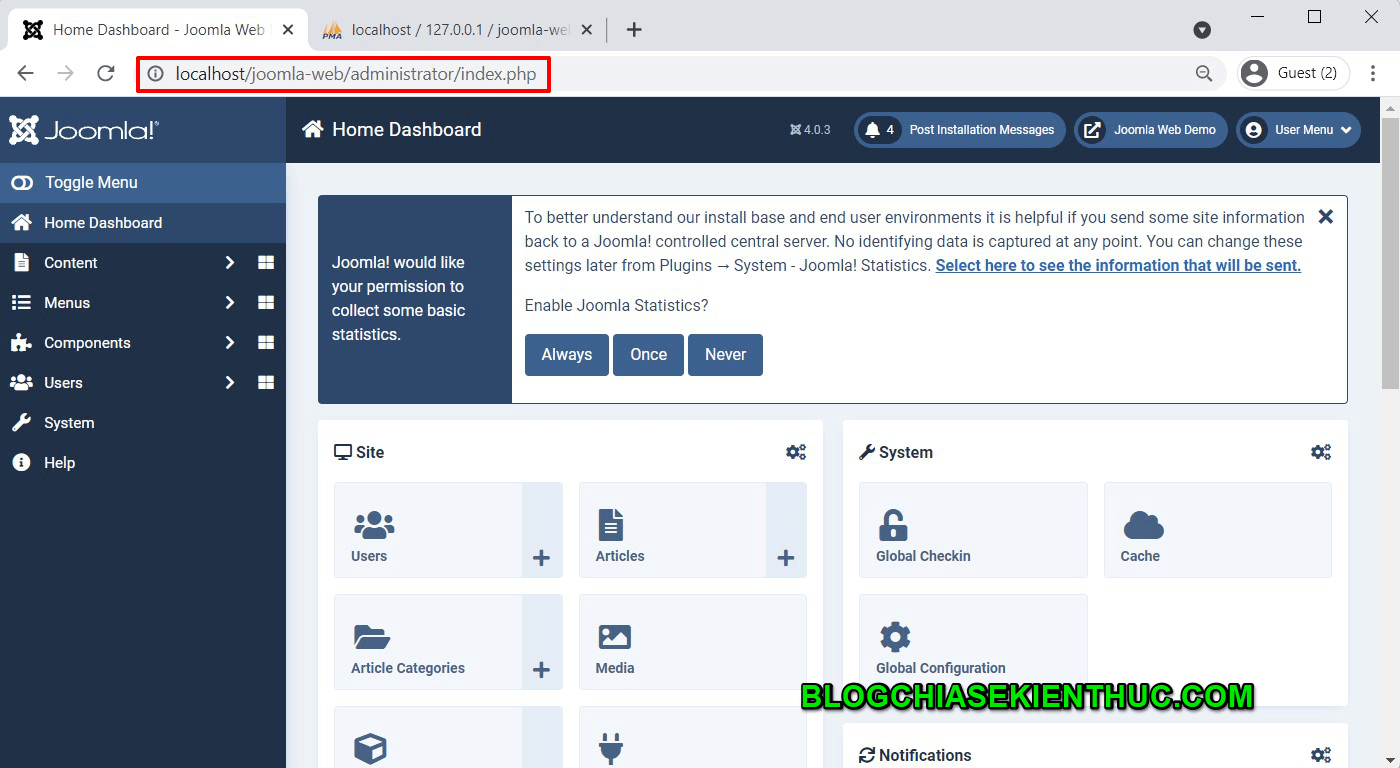
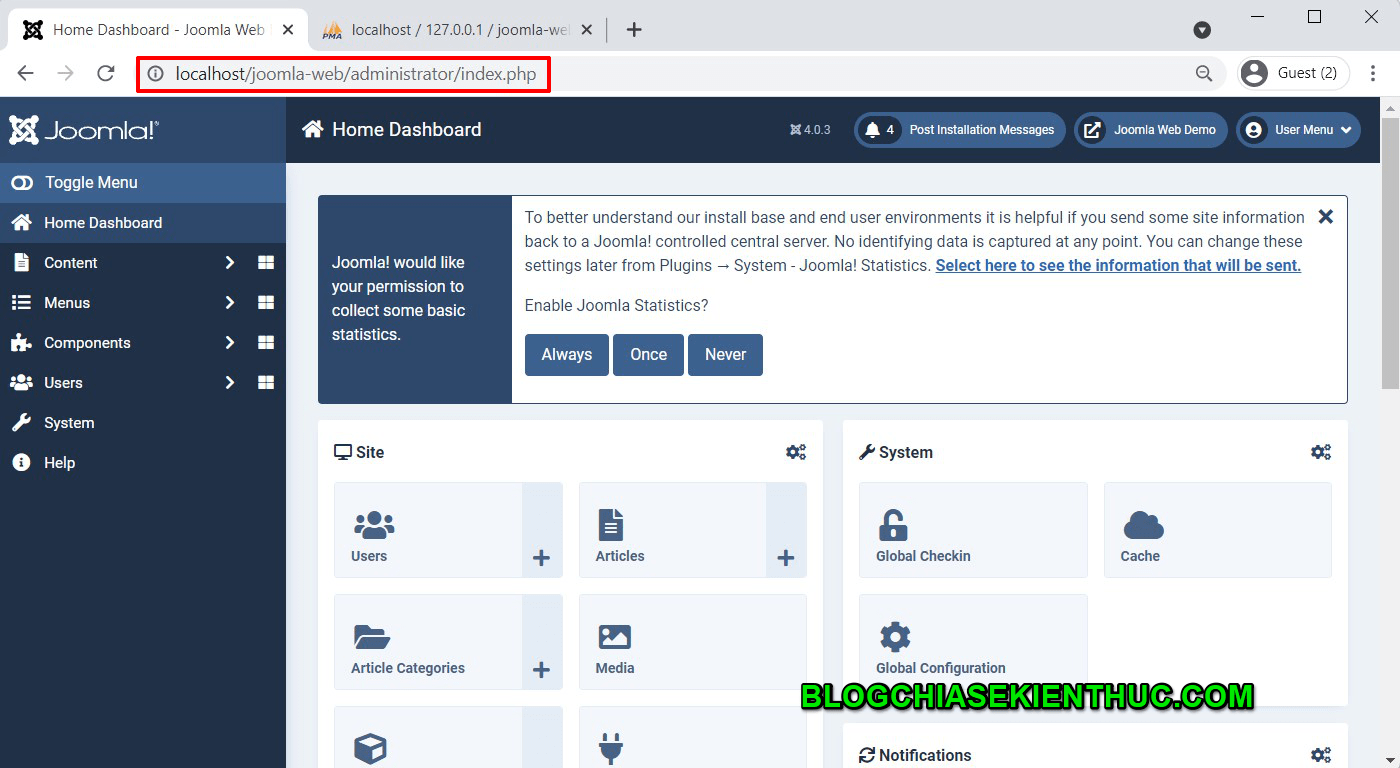
Sau khi đăng nhập thành công thì đây chính là trang web quản trị của Joomla.


Xem thêm các việc làm Joomla lương cao trên Station D
Lời kết
Okay, vậy là mình đã cùng các bạn cài đặt thành công Joomla trên Xampp server (có liên kết đến database ) rồi ha.
Tuy nhiên, đây chỉ là cách cài đặt Joomla trên Locahost với XAMPP Server mà thôi (có nghĩa là chỉ chạy trên máy tính của bạn).
Còn nếu bạn muốn người khác có thể truy cập vào được trang web của bạn thì các bạn sẽ phải thuê hosting hoặc VPS và sử dụng tên miền riêng cho trang web đó.
Mình sẽ cùng các bạn tìm hiểu trong các bài viết tiếp theo nha. Hẹn gặp lại các bạn trong các bài viết tiếp theo.
CTV: Nguyễn Đức Cảnh – Bài viết gốc được đăng tải tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Hướng dẫn cài đặt WORDPRESS trên SERVER XAMPP
- Hướng dẫn cách tạo kết nối đến SQL Server thông qua SSMS
- Hướng dẫn cài đặt docker registry server (private registry server)
Xem thêm việc làm công nghệ hấp dẫn trên Station D





