How to Design System like TinyURL – P1

Bài viết được sự cho phép của tác giả Kiên Nguyễn
TinyURL là hệ thống rút gọn link được sử dụng phổ biến trên toàn thế giới. Link dài, link rắc rối, link không muốn người khác nhìn vào là biết?. Tất cả đều được xử lí với TinyURL
Một hệ thống như vậy thông thường sẽ xử lí một lượng lớn request phân giải Short URL thành Original URL. Việc phân giải đòi hỏi chính xác, nhanh chóng.
Hôm sau Kieblog sẽ giới thiệu chuỗi bài viết thiết kế hệ thống như TinyURL, bao gồm 2 phần.
- Phần 1: Tổng quan hệ thống, đưa ra giải pháp thiết kế
- Phần 2: Thiết kế chi tiết, giải quyết các vấn đề thực tế
Bắt đầu ngay thôi nào!
1. Về TinyURL System
Bản thân Tiny URL là hệ thống rút gọn link. Trường hợp link quá dài, loằng ngoằng không hồi kết, để rút gọn link cho dễ thao tác và sử dụng ta có thể sử dụng Tiny URL.
Về mặt bản chất, Tiny URL thực chất là hệ thống implementing a distributed key-value store. Hiện thực hệ thống phân tán, lưu trữ theo cơ chế key-value.


Key ở đây được hiểu là short url đã rút gọn. Value là original url trước khi rút gọn.
Java
makeTinyURL("http://www.yahoo.com?search=what+is+hello+world") = ksfskfh
makeTinyURL("http://www.google.com/mail?id=dsbsj234-3rfwd-3e3r..") = djhdhsf
Thông qua function makeTinyURL, ta có thể lấy được URL lưu trữ trong hệ cơ sở dữ liệu phân tán (Distributed System).
Key -> Value
The user can now share tinyurl.com/ksfskfh. Whenever someone visits that URL, our system will look up the Distributed Database and redirect them to the actual URL.
Về cơ bản, sau khi đã rút gọn, user có thể chia sẻ short URL. Bất cứ ai khi đi tới short URL, hệ thống sẽ tìm kiếm trong Hệ cơ sở dữ liệu phân tán và chuyển hướng người dùng tới URL chính xác.
2. Bắt tay vào thiết kế hệ thống
Do việc lấy original URL được thực hiện ở phía Server, tất nhiên ta sẽ cần một App Server để xử lý. Về phía Database, ta sẽ sử dụng Sharing Distributed, do lượng người sử dụng và số lượng URL shorted rất lớn.
Trung bình có thể tới vài triệu URL được rút gọn trong vòng một ngày. Việc lưu trữ ở phía DB đòi hỏi áp dụng thiết kế Sharding, lưu trữ phân tán.
Chi tiết thêm về Dynamic Sharding anh em có thể tham khảo thêm ở bài viết này
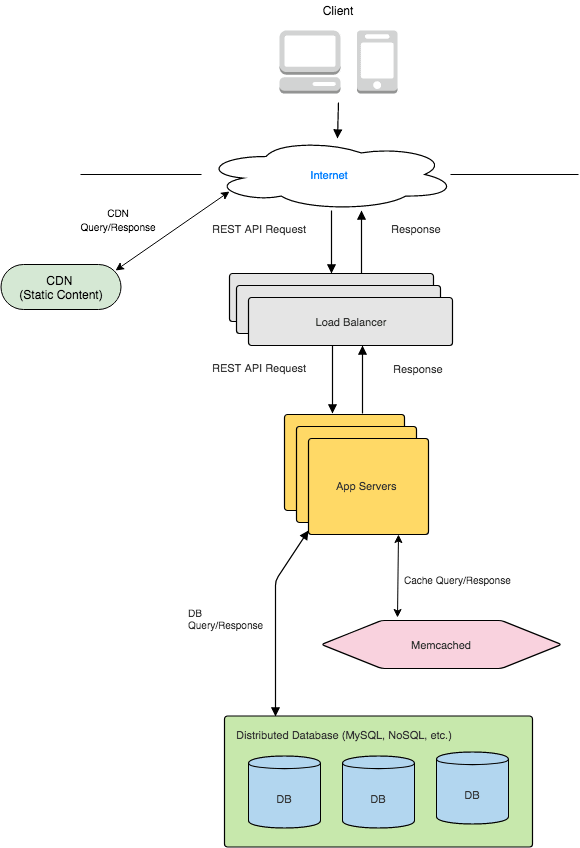
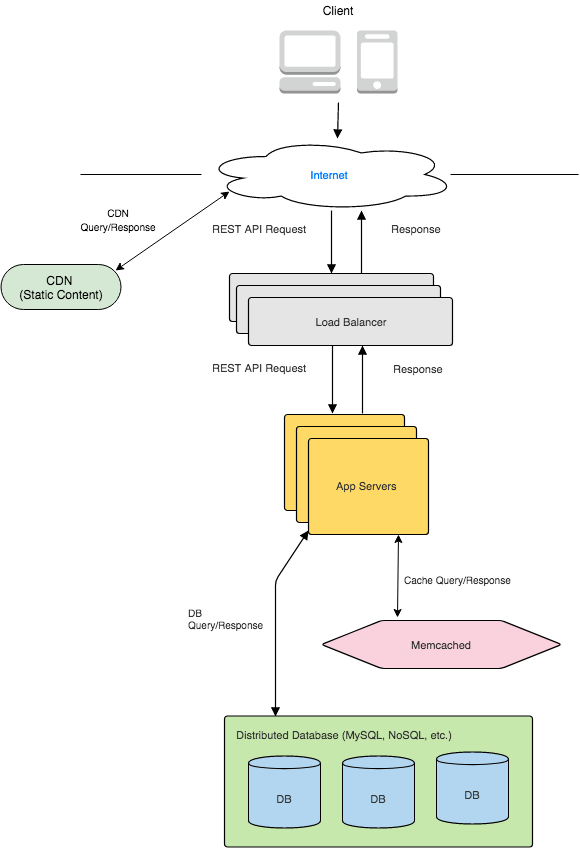
Chi tiết hệ thống có thể được thiết kế như hình vẽ sau đây


- CDN (Content Delivery Network) hỗ trợ cache, tăng performance cho system.
- Load Balancer giúp cân bằng tải, handle một lượng lớn request extract URL hàng ngày. Lượng request yêu cầu extract URL có thể lên tới hàng trăm ngàn request mỗi giây
- App Server thực hiện Original URL (URL gốc) từ Database thông qua tìm kiếm key-value ở Database.
- Distributed Database là hệ thống cơ sở dữ liệu phân tán, scale theo chiều ngang giúp mở rộng hệ thống, đáp ứng perfomance khi lượng request lớn.
3. Bài toán mà hệ thống cần giải quyết
Đi sâu hơn vào chi tiết, hệ thống như Tiny URL đặt ra nhiều câu hỏi cho người thiết kế hệ thống.
Cụ thể, bản thân người kĩ sử sẽ cần xem xét
1. What method do we use to generate the shortened URL?
Method nào sẽ sử dụng để tạo các URL ngắn. Chuỗi phía sau URL sẽ được tạo ra như thế nào để đảm bảo tính duy nhất (unique). Dễ dàng cho việc tìm kiếm?.
2. How long should the shortened URL be?
URL được làm ngắn sẽ trông như thế nào?. Tất nhiên, đã là rút gọn link thì sau khi rút gọn phải ngắn hơn, chứ mà sau khi rút gọn còn dài hơn cả trước khi rút gọn thì hệ thống FAIL. LOL
3. What happens if the same URL is shortened twice? Do we re-use the old TinyURL or create a new one?
Trường hợp URL đã được rút ngắn, chuyện gì xảy ra khi rút thêm lần nữa?. Ngắn hơn?. Có nên sử dụng cái TinyURL đã thiết kế, hay tạo ra cái mới?.
Tất cả các câu hỏi này cần bản thân người kĩ sư tìm ra câu trả lời. Một phán đoán sai hay giải pháp không tốt có thể ảnh hưởng tới toàn bộ hệ thống. Chính vì vậy, các vấn đề kĩ thuật cần được giải quyết triệt để.
Đón đọc tiếp bài viết thứ hai. How to Design System like TinyURL – part 2
4. Tham khảo
Cảm ơn vì đã đọc bài – Have a great day
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- System Design Cơ Bản: Domain Name System (DNS)
- System Design Cơ Bản – Sql vs. Nosql
- System Design Cơ Bản: Proxies
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





