Học lập trình nên mua laptop hay PC (máy tính để bàn)?

Một trong những câu hỏi lớn mà những ai bắt đầu học lập trình thường đặt ra là: “Học công nghệ thông tin nên mua laptop hay PC? Việc lựa chọn một thiết bị phù hợp để đồng hành cùng hành trình chinh phục thế giới lập trình là quyết định quan trọng. Mỗi thiết bị, dù là laptop hay máy tính để bàn, đều sở hữu những ưu điểm và hạn chế riêng, phù hợp với từng nhu cầu và mục tiêu khác nhau. Bài viết này của Station D sẽ cung cấp một cái nhìn tổng quan và sâu sắc về hai lựa chọn này, giúp bạn đưa ra quyết định sáng suốt nhất.
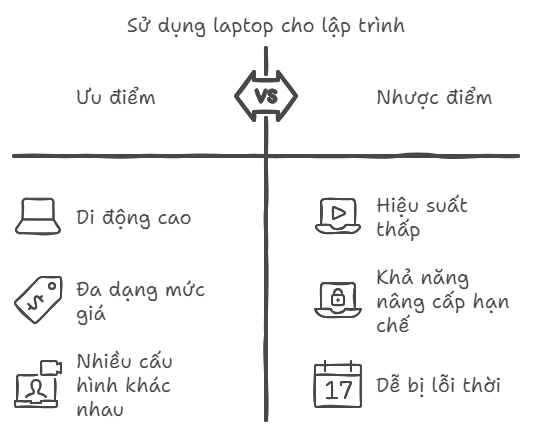
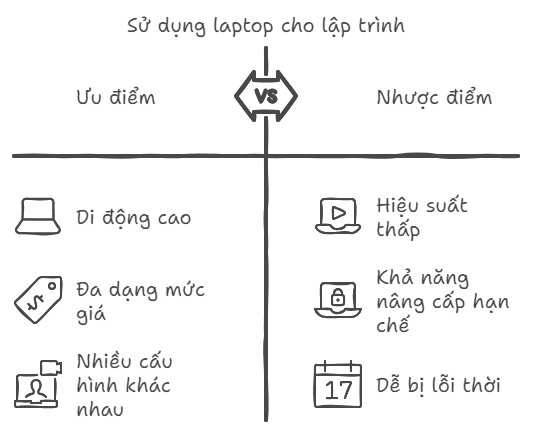
Tại sao nên sử dụng Laptop để lập trình?
Laptop ra đời để giải quyết các vấn đề về kích thước, khối lượng cũng như tính di động mà PC không thể đáp ứng được. Laptop với thiết kế nhỏ gọn, dễ dàng mang theo và sử dụng ở bất kỳ đâu. Thông thường, laptop được trang bị pin, giúp người dùng có thể sử dụng mà không cần kết nối với nguồn điện liên tục. Đây là một lợi thế lớn cho những ai cần di chuyển thường xuyên hoặc học tập ở nhiều không gian khác nhau.


Ưu điểm
- Tính di động: Laptop cho phép bạn học lập trình ở bất kỳ đâu, từ lớp học, văn phòng làm việc hay quán cà phê.
- Tiết kiệm không gian: Nếu bạn sống trong không gian nhỏ, laptop là lựa chọn tối ưu hơn so với PC.
- Không cần nguồn điện: Laptop thường được trang bị pin, cho phép sử dụng mà không cần kết nối với ổ điện. Điều này rất hữu ích khi bạn ở những nơi không có ổ điện hoặc trong các tình huống khẩn cấp.
- Đa dạng tính năng: Nhiều laptop hiện nay được trang bị các tính năng tiên tiến như cảm biến vân tay, webcam chất lượng cao, và màn hình cảm ứng. Thường thì dùng PC sẽ phải trang bị riêng webcam.
- Kết nối không dây: Laptop thường hỗ trợ kết nối Wi-Fi và Bluetooth, giúp bạn dễ dàng kết nối với nhiều thiết bị khác nhau và sử dụng Internet ở bất kỳ đâu.
>> Xem thêm: Các mẫu laptop học CNTT đáng đầu như nhất.
Nhược điểm
- Hiệu suất hạn chế: So với PC, laptop thường có hiệu suất thấp hơn, đặc biệt là các dòng laptop giá rẻ.
- Khó nâng cấp: Nâng cấp linh kiện trên laptop thường khó khăn, chỉ có một số linh kiện có thể thay thế như RAM hay SSD, trong khi CPU và GPU thường không thể nâng cấp được.
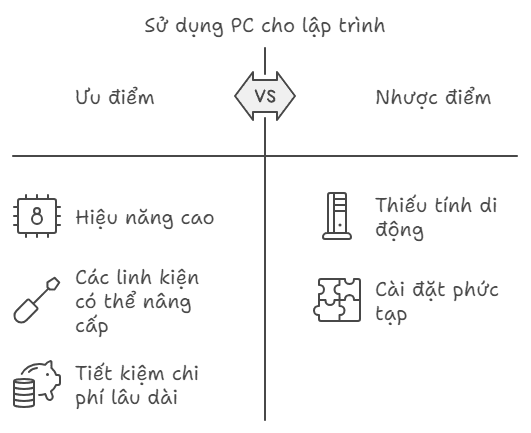
Có nên lập trình bằng PC?
PC là máy tính để bàn với cấu hình mạnh mẽ hơn, thường được sử dụng cho những công việc yêu cầu hiệu suất cao như lập trình game, thiết kế đồ họa, hay các dự án lớn. PC thường có khả năng nâng cấp linh kiện dễ dàng hơn, từ đó giúp người dùng kéo dài tuổi thọ và hiệu suất của máy.


Ưu điểm
- Cấu hình mạnh mẽ: PC thường cho hiệu suất tốt hơn, phù hợp với những ai học lập trình về lập trình game hay phát triển phần mềm lớn.
- Dễ dàng nâng cấp: Bạn có thể dễ dàng thay thế các linh kiện như card đồ họa, CPU, hay RAM để nâng cấp hiệu suất.
- Màn hình kích thước lớn: Với PC, bạn có thể tự do lựa chọn màn hình có độ phân giải và kích thước phù hợp, thường thì kích thước màn hình PC sẽ lớn hơn laptop, thậm chí bạn có thể sử dụng 2 màn hình nếu muốn.
- Giá thành rẻ hơn laptop: Đối với cùng cấu hình và hiệu năng, PC thường có giá thành rẻ hơn laptop.
Nhược Điểm
- Không thể mang đi: PC cố định ở một vị trí, khiến bạn khó khăn khi muốn học ở nhiều nơi khác nhau.
- Cần nguồn điện liên tục: Nếu bạn muốn dùng PC, bạn cần phải có một nguồn điện ổn định, điều này có thể là một bất tiện nếu bạn học ở những nơi không có ổ điện hoặc khi cúp điện đột ngột có thể những file code sẽ chưa kịp lưu.
Vậy câu trả lời cho học IT nên mua laptop hay PC là gì? Cùng xem qua bảng tổng hợp so sánh giữa laptop và PC sau:
| Laptop | Máy tính để bàn (PC) | |
|---|---|---|
| Tính di động | Cao | Thấp |
| Hiệu năng | Hiệu năng thấp hơn PC với cùng tầm giá, khó nâng cấp. | Cao, dễ nâng cấp |
| Giá thành | Cao hơn | Thấp hơn |
| Khả năng di chuyển | Có thể mang đi bất cứ đâu | Cố định không thể di chuyển |
| Pin | Trang bị pin có thể sử dụng không cần nguồn điện trực tiếp | Bắt buộc phải cắm điện trực tiếp mới dùng được |
| Màn hình | Màn hình nhỏ hơn PC, thường tối đa chỉ 16 inch | Nhiều kích cỡ màn hình để lựa chọn, thường nhỏ nhất là 21 inch. |
>> Đọc tiếp: Cấu hình PC cho lập trình viên bạn nên biết!
Các yếu tố cần xem xét khi quyết định
Nhu cầu sử dụng
Nếu bạn chỉ học lập trình cơ bản (HTML, CSS, JavaScript), một chiếc laptop với cấu hình trung bình có thể đủ đáp ứng nhu cầu của bạn. Tuy nhiên, nếu bạn định học những công nghệ yêu cầu hiệu suất cao hơn như phát triển game hay machine learning, bạn có thể sẽ cần đến một chiếc PC với cấu hình mạnh mẽ.
Ngân sách
Ngân sách là yếu tố quan trọng ảnh hưởng đến quyết định của bạn. Vai trò của giá cả không chỉ nằm ở chi phí mua mà còn ở chi phí bảo trì và nâng cấp. Thường thì, bạn có thể mua một chiếc PC có cấu hình tương đương với chi phí thấp hơn so với laptop.
Tính di động
Nếu bạn muốn học lập trình trong khi di chuyển, laptop sẽ là lựa chọn lý tưởng. Ngược lại, nếu bạn muốn có một nơi học tập ổn định và không cần di chuyển nhiều, PC có thể là sự lựa chọn hợp lý hơn.
Khả năng nâng cấp
Như đã đề cập, PC dễ dàng nâng cấp hơn nhiều so với laptop. Nếu bạn dự định giữ máy trong một thời gian dài và không muốn phải thay thế hoàn toàn, một chiếc PC có thể phù hợp hơn.
Cách chọn laptop và PC phù hợp với việc học IT
Đối với sinh viên ngành Công nghệ Thông tin, việc lựa chọn một chiếc laptop hay PC phù hợp là vô cùng quan trọng để hỗ trợ quá trình học tập và làm việc hiệu quả. Dưới đây là các tiêu chí cần xem xét khi lựa chọn máy tính, bao gồm CPU, RAM, card đồ họa và ổ cứng.
CPU


CPU đóng vai trò quan trọng trong việc đảm bảo máy tính của bạn có thể xử lý tốt các tác vụ lập trình. Để học tập hiệu quả, bạn nên chọn các CPU có hiệu suất cao như Intel Core i5 hoặc i7 thế hệ mới nhất, hoặc các CPU từ AMD như Ryzen 7. Những CPU này đủ mạnh để bạn có thể chạy mọi chương trình lập trình mới nhất mà không gặp tình trạng giật, lag. Một số CPU bạn có thể tham khảo gồm:
- Intel Core i5-12600K
- Intel Core i7-12700K
- AMD Ryzen 7 5800X
RAM
Dung lượng RAM ảnh hưởng trực tiếp đến khả năng chạy đồng thời nhiều chương trình và ứng dụng. Đối với sinh viên CNTT, mức RAM tối thiểu là 8GB để đảm bảo máy có thể hoạt động mượt mà trong hầu hết các tác vụ lập trình cơ bản. Tuy nhiên, nếu bạn làm việc với các dự án lớn hoặc yêu cầu đồ họa nặng, hãy cân nhắc nâng cấp lên 16GB hoặc 32GB RAM để đảm bảo khả năng xử lý. Ngoài ra, tốc độ RAM cũng rất quan trọng, vì tốc độ càng cao thì khả năng truy cập dữ liệu của máy càng nhanh. Tốc độ RAM thường được đo bằng MHz (megahertz), do đó hãy chọn loại có tốc độ cao để đảm bảo hiệu suất tốt nhất.
Card đồ họa (GPU)


Mặc dù không phải lúc nào cũng cần card đồ họa mạnh cho việc lập trình, nhưng đối với những sinh viên làm việc với đồ họa, game, hay AI thì GPU chuyên dụng sẽ rất cần thiết. Một số phần mềm yêu cầu GPU để xử lý hình ảnh, giúp tăng tốc độ và hiệu suất làm việc. Các mẫu card đồ họa bạn có thể tham khảo bao gồm:
- NVIDIA GeForce GTX 1650
- AMD Radeon RX 5500 XT
- NVIDIA GeForce RTX 3050
Những card đồ họa này không chỉ hỗ trợ tốt cho việc lập trình mà còn đáp ứng tốt các nhu cầu giải trí như chơi game hoặc xử lý đồ họa.
Ổ cứng (Storage)
Khi chọn ổ cứng, bạn nên ưu tiên loại SSD (Solid State Drive) vì nó giúp máy khởi động nhanh hơn và truy cập dữ liệu nhanh chóng hơn so với ổ cứng HDD truyền thống. SSD NVMe với tốc độ đọc/ghi vượt trội sẽ là lựa chọn lý tưởng, giúp tối ưu hóa hiệu suất hệ thống. Dung lượng tối thiểu nên là 256GB, nhưng nếu có điều kiện, bạn nên chọn 512GB hoặc 1TB để có không gian lưu trữ rộng rãi hơn cho các dự án và tài liệu học tập. Nếu bạn cần nhiều không gian lưu trữ mà vẫn muốn tiết kiệm chi phí, có thể kết hợp SSD cho hệ điều hành và ứng dụng chính, cùng HDD để lưu trữ dữ liệu.
Vậy học công nghệ thông tin nên mua laptop hay PC?


- Nếu bạn cần tính di động và linh hoạt, hãy chọn laptop. Đây là lựa chọn tốt nhất cho những người học lập trình đang ở trong tình huống phải di chuyển nhiều hoặc sống ở không gian hẹp.
- Nếu bạn có nhu cầu sử dụng cao hơn và không lo lắng về việc di chuyển, hãy chọn PC. Cấu hình mạnh mẽ hơn, khả năng nâng cấp linh hoạt và giá cả hợp lý hơn sẽ giúp bạn tiết kiệm hơn trong tương lai.
Nếu bạn có điều kiện tài chính và có nhu cầu sử dụng cả PC và laptop, thì tất nhiên, bạn có thể mua cả hai!
Cuối cùng, không có lựa chọn nào là hoàn hảo cho tất cả mọi người, cả laptop và PC đều có những ưu nhược điểm riêng để bạn cân nhắc lựa chọn tùy thuộc vào nhu cầu sử dụng và tài chính. Hy vọng rằng bài viết này đã giúp bạn có cái nhìn rõ ràng hơn về việc chọn laptop hay PC cho việc học lập trình.
Bài viết liên quan: Học lập trình có nên mua Macbook?
Việc làm cho lập trình viên update mới nhất, ứng tuyển ngay!






