Hiểu về trình duyệt – How browsers work

Bài viết được sự cho phép của vntesters.com
Khi nhìn từ bên ngoài, trình duyệt web giống như một ứng dụng hiển thị những thông tin và tài nguyên từ server lên màn hình người sử dụng, nhưng để làm được công việc hiển thị đó đòi hỏi trình duyệt phải xử lý rất nhiều thông tin và nhiều tầng phía bên dưới. Việc chúng ta (Developers, Testers) tìm hiểu càng sâu tầng bên dưới để nắm được nguyên tắc hoạt động và xử lý của trình duyệt sẽ rất hữu ích trong công việc viết code, sử dụng các tài nguyên cũng như kiểm thử ứng dụng của mình.
Khi hiểu được cách thức hoạt động của trình duyệt chúng ta có thể trả lời được rất nhiều câu hỏi như: Tại sao cùng một trang web lại hiển thị khác nhau trên hai trình duyệt? Tại sao chức năng này đang chạy tốt trên trình duyệt Firefox nhưng qua trình duyệt khác lại bị lỗi? Làm sao để trang web hiển thị nội dung nhanh và tối ưu hơn một chút?… Hy vọng sau bài này sẽ giúp các bạn có một cái nhìn rõ hơn cũng như giúp ích được trong công việc hiện tại.
1. Cấu trúc của một trình duyệt
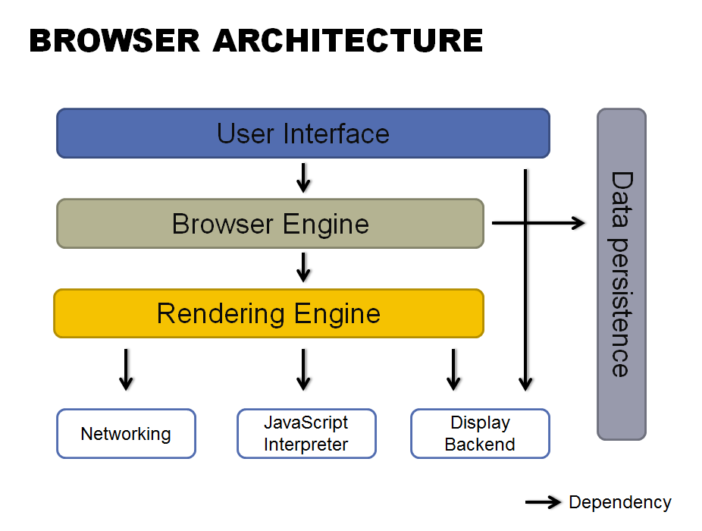
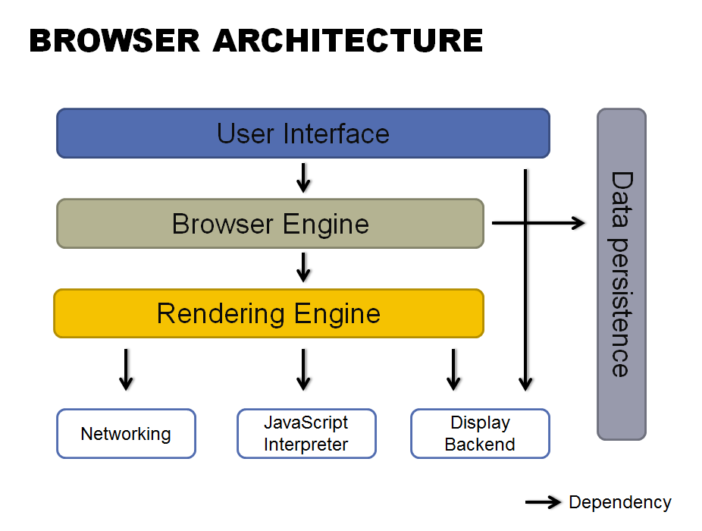
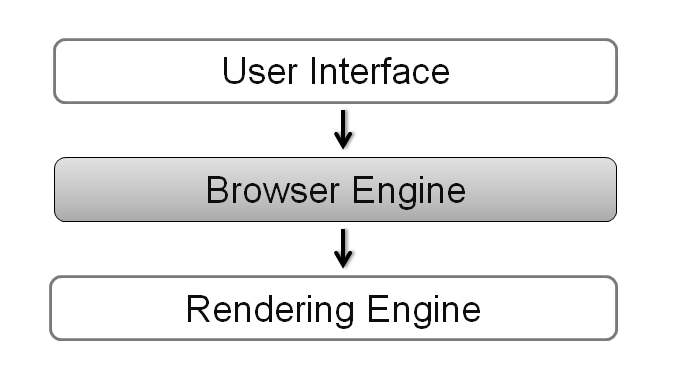
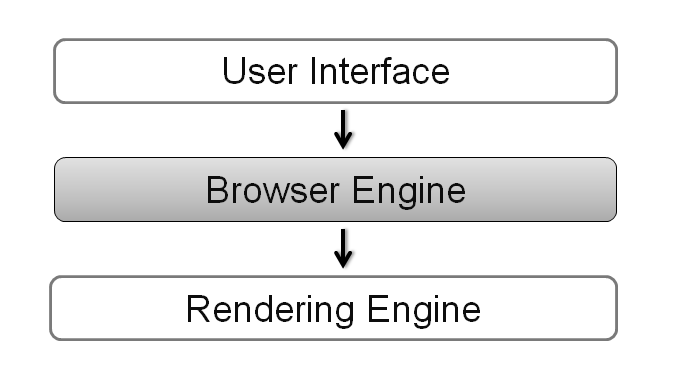
Trước tiên chúng ta đi qua cấu trúc, thành phần chung và cơ bản nhất của một trình duyệt web hiện đại, nó sẽ gồm các thành phần (tầng) như sau:


Thành phần nằm phía trên là những thành phần gần với tương tác của người dùng, càng phía dưới thì càng sâu và nặng về xử lý dữ liệu hơn tương tác. Nhiệm vụ của các lớp này như sau:
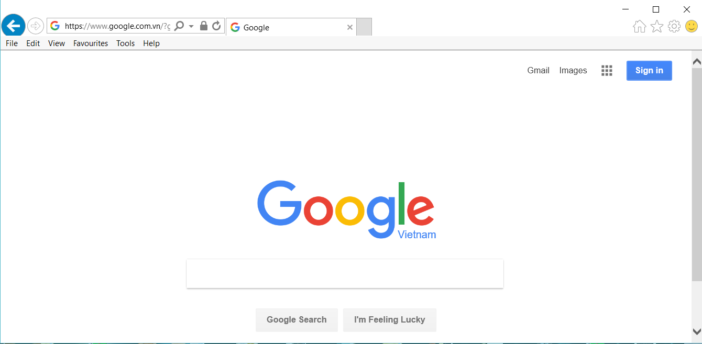
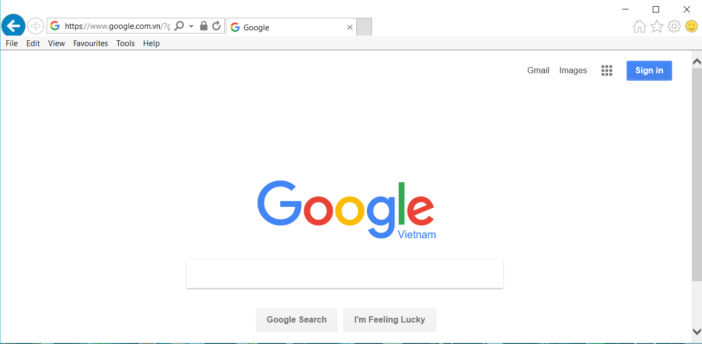
User Interface: Là tầng cao nhất, nơi tương tác chủ yếu giữa người dùng và trình duyệt, nó bao gồm các thành phần quen thuộc như thanh Address, các nút Reload – Back – Home, Biểu tượng Bookmarks… Những thành phần này không ảnh hưởng đến việc hiển thị của trang mà chủ yếu giúp cho việc tương tác thuận tiện hơn. Chúng ta sẽ không đi sâu vào nó.


Browser Engine: Đây là tầng nằm giữa và là cầu nối giữa User Interface & Rendering Engine. Tầng này sẽ cung cấp các hành động (actions) để giao tiếp và xử lý dữ liệu từ tầng Rendering Engine lên tầng User Interface và ngược lại, chuyển đổi những hành động người dùng thao tác trên tầng Interface xuống Rendering Engine. Ví dụ khi bạn nhấp vào nút Reload trang ở User Interface thì sẽ có một “tên” mang thông điệp đó xuống bên dưới để xử lý và thực hiện load lại trang, “tên” đó đang đóng vai trò như Browser Engine. Vậy để dễ phân biệt bạn có thể xem Reload icon là User Interface, còn Reload page action là Browser Engine lo.


(* mũi tên chỉ sự ràng buộc)
Rendering Engine (Layout engine): Đây là một tầng quan trọng, nó đóng vai trò xử lý (rendering) các thẻ – câu lệnh HTML, CSS, XML, JS để hình thành giao diện (layout) hiển thị lên tầng User Interface, những gì chúng ta sẽ nhìn thấy và tương tác. Nên cũng có thể hiểu nếu tầng này xử lý không hiệu quả thì phía trên người dùng cũng không hiển thị tốt.
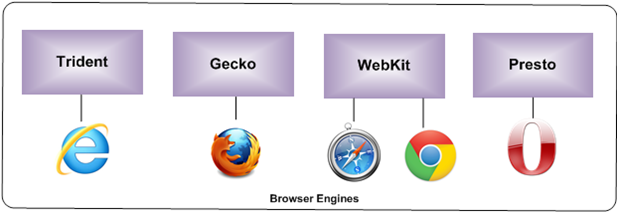
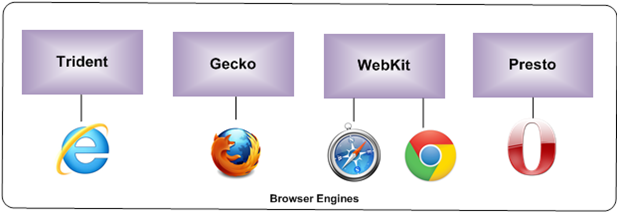
Các trình duyệt họ dùng những bộ xử lý Rendering Engine không giống nhau như sau:


- IE: Trident Engine
- Firefox: Gecko Engine
- Safari & Chrome: WebKit (Note: Chrome uses Blink after version 27)
- Opera: Presto
Đây cũng là lý do tại sao trang web của bạn lại hiểu thị không giống nhau giữa các trình duyệt, vì các trình duyệt họ sử dụng những Rendering Engine khác nhau để xử lý. Từ những thông tin này, chúng ta sẽ thông cảm hơn cho các trình duyệt, nó dùng các bộ xử lý khác nhau thì không thể trông mong nó xử lý và hiển thị giống nhau được.
Networking – JavaScript Interpreter – Display UI Backend
- Networking: Có nhiệm vụ gọi các giao thức về mạng. Ví dụ như các giao thức HTTP (Hypertext Transfer Protocol).
- UI Backend: Có chức năng xử lý và hiển thị các UI components phổ biến như combo-boxes, textbox, drop-down hiển thị trên web.
- JavaScript interpreter: xử lý và thực thi các đoạn mã JavaScript để hiển thị lên trang web. Đây cũng là một thành phần rất quan trọng ảnh hưởng đến việc hiển thị trang web, do các trang web hiện nay thường cần xử lý và sử dụng khá nhiều mã JavaScript.
Data persistence: Có chức năng lưu trữ thông tin và dữ liệu trên máy local. Những dữ liệu này có thể là Cache, Cookies, localStorage, IndexedDB, WebSQL and FileSystem tùy vào từng hệ thống web.
Vậy có thể thấy được trình duyệt cần khá nhiều thàn phần và mỗi thành phần có nhữn chức năng riêng biệt, tất cả sẽ ảnh hưởng ít nhiều đến việc hình thành và xử lý giao diện, chức năng của trang web khi hiển thị lên cho người sử dụng.
2. Flow of rendering engine
Trong phần trên chúng ta đã tìm hiểu về cấu trúc của một trình duyệt bao gồm các tầng và thành phần nào. Trong phần này mình sẽ đi sâu hơn về thành phần quan trọng nhất của trình duyệt: Rendering Engine.
Dưới đây là các bước xử lý (render) cơ bản và thường có trên các trình duyệt hiện nay:


- Bước 1 – Parsing (HTML to DOM and CSS to CSSOM).
- Bước 2 – Render tree (Combine DOM and CSSOM together).
- Bước 3 – Layout of the render tree.
- Bước 4 – Painting the render tree.
Bước 1: Parsing HTML & CSS
Ở bước đầu tiên này, Rendering Engine sẽ có những nhiệm vụ như sau:
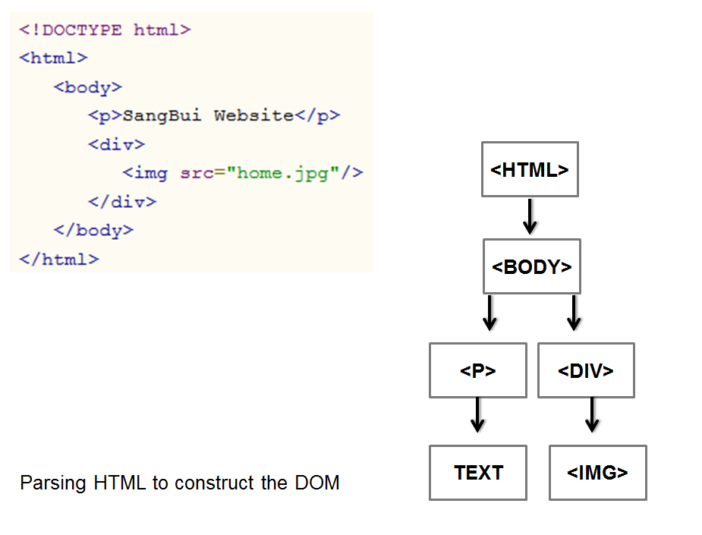
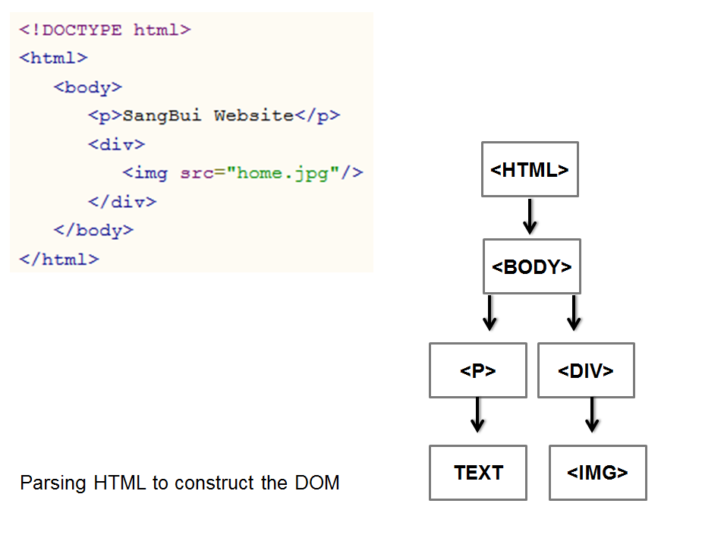
Parses HTML tag: Phân tích các thẻ (tags) HTML được viết trong trong code và tạo thành một cấu trúc dạng DOM (Document Object Model) tree như hình bên dưới, giải đoạn này còn được gọi lại “content tree”. Thành phần cao nhất của DOM là thẻ <html>


HTML parsing được xử lý từ trên xuống và sẽ dừng lại nếu gặp thẻ internal / external <script>, quá trình này sẽ dừng lại để tìm đến các thẻ mã <script> sau đó gởi các script này qua cho lớp “Javascript engine” xử lý, làm xong xong giai đoạn tìm kiếm và bàn giao này HTML parsing mới tiếp tục công việc đang làm. Nên đây là lý do chúng ta nên đưa thẻ <script> xuống cuối cùng khi code (bên dưới nội dung web) để trang parsing nhanh hơn, không phải dừng lại để tìm kiếm khi gặp các thẻ <script> giữa chừng, điều này cũng khá quan trọng để tăng tốc tộ trang web. Ví dụ:
<!DOCTYPE html>
<html >
<head>
<meta charset=”UTF-8″>
<title>Login</title>
<link rel=”stylesheet” href=”css/style.css”>
</head><body>
<div id=”login”>
<h1 id=”header”>Login</h1>
<form>
<input type=”text” placeholder=”Username” id=”username”><br />
<input type=”password” placeholder=”Password”><br />
<input type=”button” value=”Submit” id=”button”>
</form>
</div><script src=”js/index.js”></script>
</body>
</html>
Thẻ <script> có hai thuộc tính quyết định việc load scripts là async attribute và defer attribute:
The async attribute: <script async> – Sẽ được load lên độc lập, không cần quan tâm đến việc chờ nội dung đã load lên xong hay chưa. Bạn có thể dùng thuộc tính này để ngăn chặn việc dừng quá trình parsing (parser blocking).
Defer attribute: <script defer> – Với thuộc tính Defer, script sẽ chỉ được thực thi sau khi nội dung đã load lên hoàn tất. Không xử lý nếu nội dung chưa được load xong.
Parses CSS to CSSOM (CSS Object Model) :


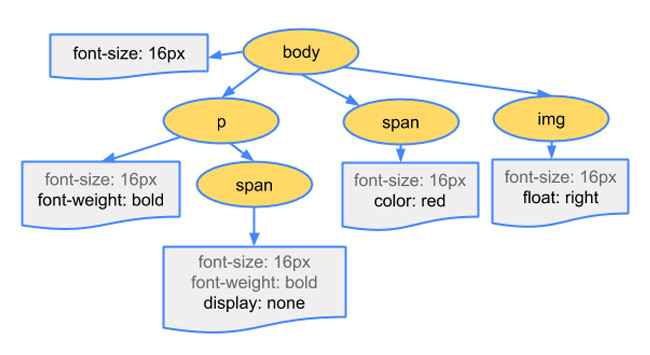
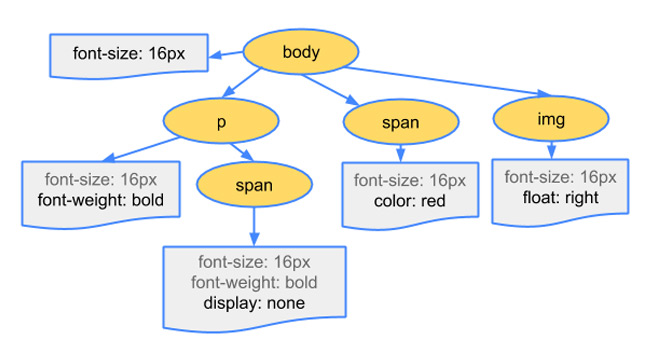
Giống như HTML, CSS cũng chia thành dạng nhánh như hình bên trên với mục đích tạo thành một cấu trúc các elements phục vụ cho quá trình render, tuy nhiên giữa DOM và CSSOM là hai quá trình độc lập nhau.
Có thể hiểu, giai đoạn đầu tiên Parsing là chuyển các thẻ HTML sang dạng DOM & chuyển CSS sang CSSOM – sẽ được dùng trong phase tiếp theo bên dưới. DOM sẽ lo về nội dung hiển thị, CSSOM sẽ tập trung vào style sẽ dùng trong những nội dung document.
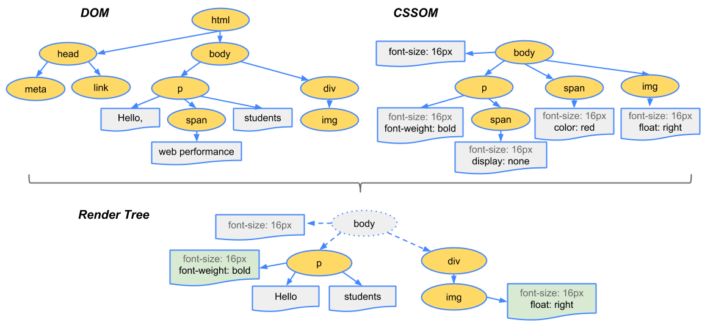
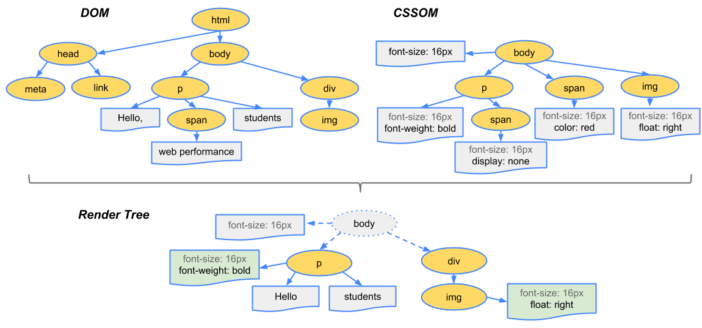
Bước 2 – Render tree construction
Sau khi nhận được kết quả là cấu trúc DOM/CSSOM ở bước trên, giai đoạn thứ 2 này sẽ tạo Render tree từ DOM/CSSOM. Các “nodes” từ DOM và CSSOM trees sẽ được kết hợp lại với nhau tại giai đoạn này. Mục tiêu của Render tree là sẽ sắp xếp các elements theo thứ tự sẽ được hiển thị (từ trên xuống dưới). Đây là hình mô tả sự kết hợp giữa DOM và CSSOM để hình thành Render Tree.


Render Tree chỉ chứa những thành phần sẽ hiển thị (visible elements) trên web. Những element có thuộc tính CSS là “display: none” hay không hiển thị sẽ không được đưa vào Render Tree (còn lại sẽ được đưa vào). Chú ý hai thuộc tính sau:
- “display:none“: Xem như không hiển thị và không ảnh hưởng đến hiệu năng.
- “visiblity:hidden“: trình duyệt sẽ phải xử lý để ẩn element này và sẽ ảnh hưởng & tác động đến hiệu năng trang web.
Bước 3 – Layout of the render tree (flow hoặc re-flow)
Giai đoạn này được gọi là Layout process với nhiệm vụ tính toán vị trí hiển thị cũng như hình dáng của các đối tượng của render tree. Việc tính toán và phân bổ đối đối tượng sẽ được thực hiện tuần tự từ trái sang phải và trên xuống dưới tính từ tọa độ trên cùng từ bên trái. Việc này sẽ mang ý nghĩa quan trọng và quyết định đến hiển thị và bố cục layout trước khi chuyển sang giai đoạn xuất ra giao diện (painting bên dưới).
Bước Layout sẽ tính các thông số như vị trí các elements, kích thước các element, dòng nội dung, Z-index property…v..v.
Bước 4 – Paint the render tree
Đây là giai đoạn cuối của quá trình, trình duyệt sẽ hiển thị nội dung đến cho người dùng. Quá trình painting này cũng được làm theo thứ tự nhất định (từ trên xuống, trái qua phải, từ background colour => background image => border) và xuất ra dạng pixels hiển thị.
Thời gian để painting sẽ phụ thuộc và kích thước của cấu trúc DOM, CSSOM. Một vài thuộc tính sẽ tốn thời gian painting hơn những thuộc tính khác (Ví dụ background-image sẽ chậm hơn solid background colour).
Cũng lưu ý là tất cả những thay đổi của giao diện thì quá trính Painting cũng phải xử lý lại, Ví dụ khi bạn thay đổi style thì trình duyệt sẽ xử lý lại để restyle, repainting các element trên web. Khi bạn thay đổi vị trí của các elements thì cũng sẽ gây nên sự thay đổi về painting và re-layout. Việc thay đổi này là khó tránh khỏi, tuy nhiên có một số kỹ thuật trong lập trình giúp bạn chế việc re-painting này, bạn có thể tham khảo tại đây.
Chúng ta cùng nhìn lại flow render một lần nữa để tổng kết.


Take away!
- Các thẻ HTML cần kiểm tra để tránh dư thừa, thiếu thẻ đóng mở… Tuy trình duyệt có thể xử lý để hiển thị được đúng layout nhưng sẽ tốn thời gian ở tầng xử lý render và làm web chậm hơn. Sắp xếp thứ tự code, script, style hợp lý để tăng hiệu năng và giảm thiếu thời gian chờ parsing block, re-painting.
- Các trình duyệt khác nhau dùng các bộ xử lý Rendering Engine khác nhau, nên nó sẽ xử lý và hiển thị không giống nhau, phải test thật kĩ trên các trình duyệt.
Kết bài, mình có một câu hỏi thế này: Trang web sẽ hiển thị giống nhau hay khác nhau nếu xem trên Firefox latest (Win10) và Firefox latest (MacOS) nếu cả hai dùng chung một độ phân giải màn, kích thước màn hình? Nếu giống thì tại sao, nếu không thì yếu tố gì ảnh hưởng đến sự khác nhau đó?
Các bạn đóng góp và cho thêm ý kiến bằng cách comment bên dưới hoặc trên page nhé!
Nguồn tham khảo thêm:
- How Browsers Work: Behind the scenes of modern web browsers
- Brief introduction to the principle of the browser’s rendering
- Understanding the Critical Rendering Path
- Google Developers Web Fundamentals guide
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Nguồn tự học web front-end và web configuration ngon bổ rẻ
- Bỏ túi Cheatsheet React cho năm 2020 (kèm ví dụ thực tế)
- 8 tools cần có để tăng workflow khi lập trình web
Xem thêm Việc làm Developer hấp dẫn trên Station D





