Giới thiệu View Controller và vòng đời view controller trong lập trình IOS

Bài viết được sự cho phép của tác giả Trần Hữu Cương
I.Giới thiệu
View Controller là một đối tượng trong mô hình MVC (Model View Controller).
View Controller là một liên kết quan trọng giữa giao diện và dữ liệu.
Một trong những vai trò quan trọng của View Controller là quản lý các View hiển thị nội dung.
Các View Controller đều có thể giao tiếp và kết hợp với các View Controller khác.
View controller cung cấp nhiều hành vi (behaviour) phổ biến cho tất cả các ứng dụng iOS.
Thông thường, những hành vi này được xây dựng vào các lớp cơ sở (base class).
Xem thêm tuyển dụng iOS lương cao trên Station D
II.Các loại View Controller
View Controller gồm 2 loại là Content View Controller và Container View Controller.
Content view controller thể hiện nội dung trên màn hình bằng cách sử dụng một view hay một nhóm các view được tổ chức thành một hệ thống view.
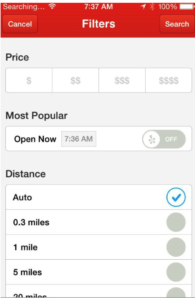
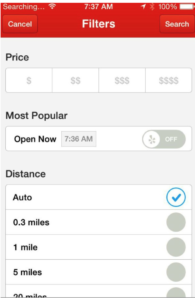
Ví dụ: Một dạng của content view controller là table view, được sử dụng để thể hiện dữ liệu dạng bảng (gồm nhiều dòng dữ liệu).


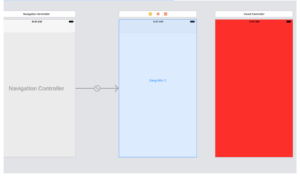
Container view controller là thành phần có khả năng chứa và quản lý nhiều view controller con bên trong.
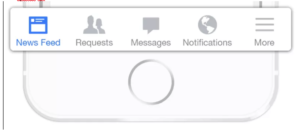
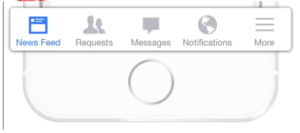
Ví dụ: Tab bar là một dạng của container view controller. Bên trong Tab bar chứa nhiều tab con, mỗi một tab con là thể hiện của một view controller mà tab bar quản lý.


III.Vòng đời View Controller
Vòng đời của một view controller là được tính từ lúc nó được nạp vào bộ nhớ(RAM) cho tới khi nó bị huỷ khỏi bộ nhớ.


LoadView
- Hàm này sẽ được gọi đầu tiên khi khởi tạo một view controller.
viewDidLoad
- Khi view controller đã được nạp vào bộ nhớ, thì hàm viewDidLoad được gọi.
- Chỉ được gọi một lần duy nhất trong chu kỳ sống của view đó thôi,giống hàm onCreat() trong Android
- Thường dùng để chuẩn bị data hoặc là khởi tạo các giá trị mặc định cho các object cũng như UI trên màn hình.
viewDidUnload
- Khi app của bạn nhận được cảnh báo từ hệ thống về trạng thái bộ nhớ đang gần hết thì hàm này sẽ được gọi
- Tại hàm này sẽ giải phóng bớt các property không cần dùng, gán nil chúng để giải phóng bộ nhớ.
viewWillAppear
- Hàm sẽ được gọi trước khi một view được thêm vào hệ thống view và trước animation hiển thị một view.
viewDidAppear
- Hàm sẽ được gọi khi một view đã được thêm vài hệ thống view và đã hiển thị lên màn hình.
viewWillDisappear
- Gọi khi một view đã được ẩn khỏi màn hình và amination khi ẩn view đó.
viewDidDisappear
- Gọi khi một view đã được ẩn khỏi màn hình.
Lưu ý khi load dữ liệu tại các hàm:
Nếu dữ liệu là dạng tĩnh và không thay đổi nhiều, bạn nên load chúng ở phương thức viewDidlLoad.
Nếu dữ liệu là động và thay đổi thường xuyên, bạn nên load tại phương thức viewDidAppear.
Lưu ý là tại 2 phương thức, dữ liệu cần phải load theo dạng bất đồng bộ ở một thread khác để tránh ảnh hưởng đến UI.
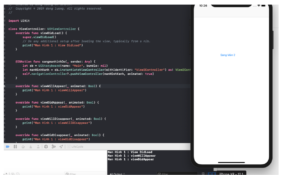
Ví dụ:Giờ ta thiết lập 2 màn hình trắng và đỏ.


import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
print(“Man Hinh 1 : View DidLoad”)
}
@IBAction func sangmanhinhDo(_ sender: Any) {
let sb = UIStoryboard(name: “Main”, bundle: nil)
let manHinhXanh = sb.instantiateViewController(withIdentifier: “View2Controller”) as! View2Controller
self.navigationController?.pushViewController(manHinhXanh, animated: true)
}
override func viewWillAppear(_ animated: Bool) {
print(“Man Hinh 1 : viewWillAppear”)
}
override func viewDidAppear(_ animated: Bool) {
print(“Man Hinh 1 : viewDidAppear”)
}
override func viewWillDisappear(_ animated: Bool) {
print(“Man Hinh 1 : viewWillDisappear”)
}
override func viewDidDisappear(_ animated: Bool) {
print(“Man Hinh 1 : viewDidDisappear”)
}
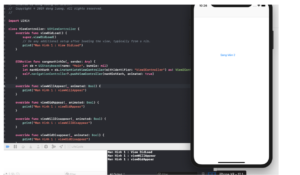
Và đây là kết quả sau khi các bạn chạy và khởi động ứng dụng
sẽ gọi 3 func là viewDidLoad, viewWillAppear, viewDidAppear


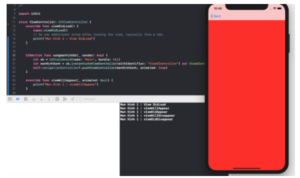
Khi các bạn click vào button “Sang mang 2”


Và khi nhấn nút back chúng ta sẽ có kết quả sau.







