Giới thiệu về Quarkus

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Ngày nay, việc phát triển và deploy các ứng dụng lên Cloud không còn là chuyện quá xa lạ. Chúng ta không cần phải lo lắng nhiều về cơ sở hạ tầng để deploy ứng dụng, mọi thứ Cloud Providers đã setup sẵn, chỉ cần tập trung phát triển ứng dụng mà thôi.
Xu hướng của deploy ứng dụng trên Cloud là làm sao có thể adapt được việc scalable, nói nôm na là chúng ta có thể deploy ứng dụng load balancer, có thể handle một số lượng lớn các request từ người dùng tại cùng một thời điểm. Để làm được điều này, deployment strategy của chúng ta phải đáp ứng được việc số lượng instance của application có thể tăng giảm dựa vào traffic tới application và đồng thời, khi start instance mới để handle request người dùng, thời gian start nhanh nhất có thể.
Đối với các script language như JavaScript, PHP, hay Python thì khi start một instance mới của ứng dụng, gần như chúng có thể handle request từ người dùng liền. Thế nhưng với Java, các ứng dụng cần thời gian start mới có thể handle request được.
Hiểu được những hạn chế đó, có nhiều framework, library mới của Java được giới thiệu để giải quyết ít nhiều vấn đề start time này, hướng tới giúp chúng ta có thể phát triển các ứng dụng Cloud Native với Java. Một trong số đó có Quarkus, một Supersonic Subatomic Java, tối ưu hoá để có thể chạy các ứng dụng Java sử dụng các container trên môi trường Cloud.
Trong bài viết này, mình sẽ giới thiệu với các bạn tổng quan về cách up và running một ứng dụng Java sử dụng Quarkus để xem, thời gian chạy lên một ứng dụng với Quarkus mất bao lâu các bạn nhé!
Tạo mới Quarkus project
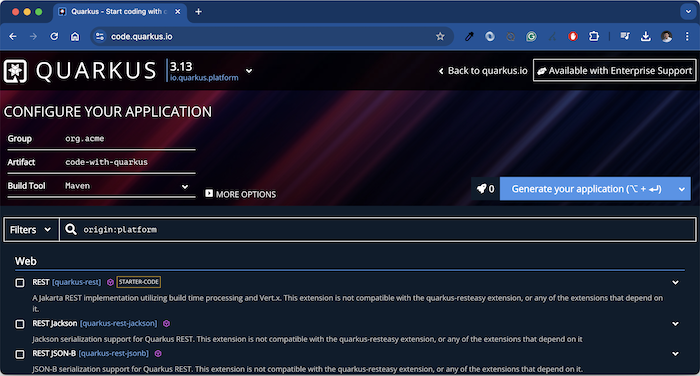
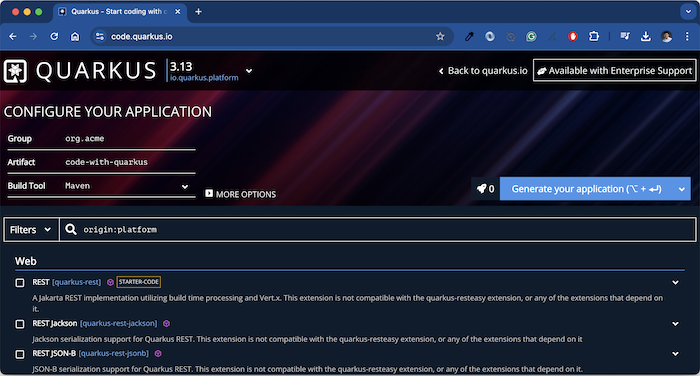
Tương tự như Spring framework với Spring Initializr https://start.spring.io/, Quarkus cũng có một công cụ giúp chúng ta có thể tạo mới nhanh một Quarkus project tại https://code.quarkus.io/.


Các bạn có thể tạo mới nhanh một ứng dụng Jakarta EE chạy với Quarkus sử dụng trang này.
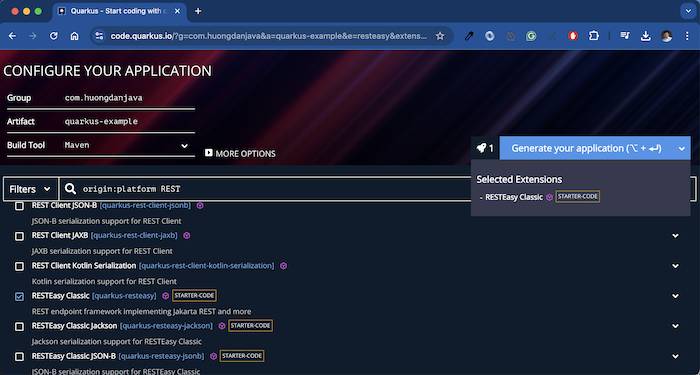
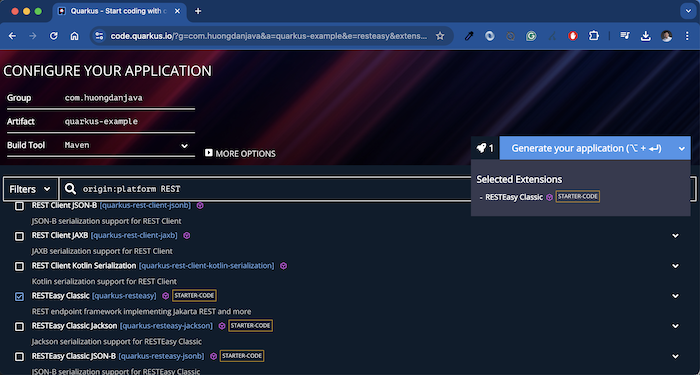
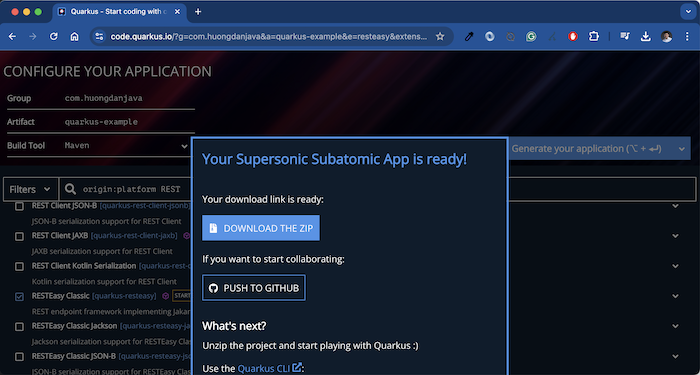
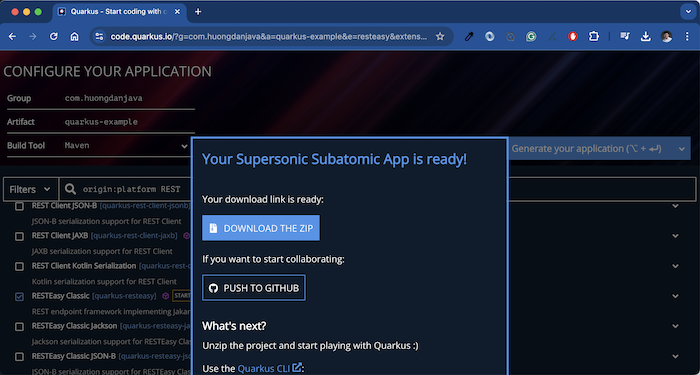
Ví dụ mình tạo mới một ứng dụng Jakarta EE MVC bằng cách khai báo sử dụng RESTEasy JAX-RS, một implementation của Jakarta EE Java API for RESTful Web Services, như sau:


Nhấn Generate your application:


và download project về máy nhé các bạn.
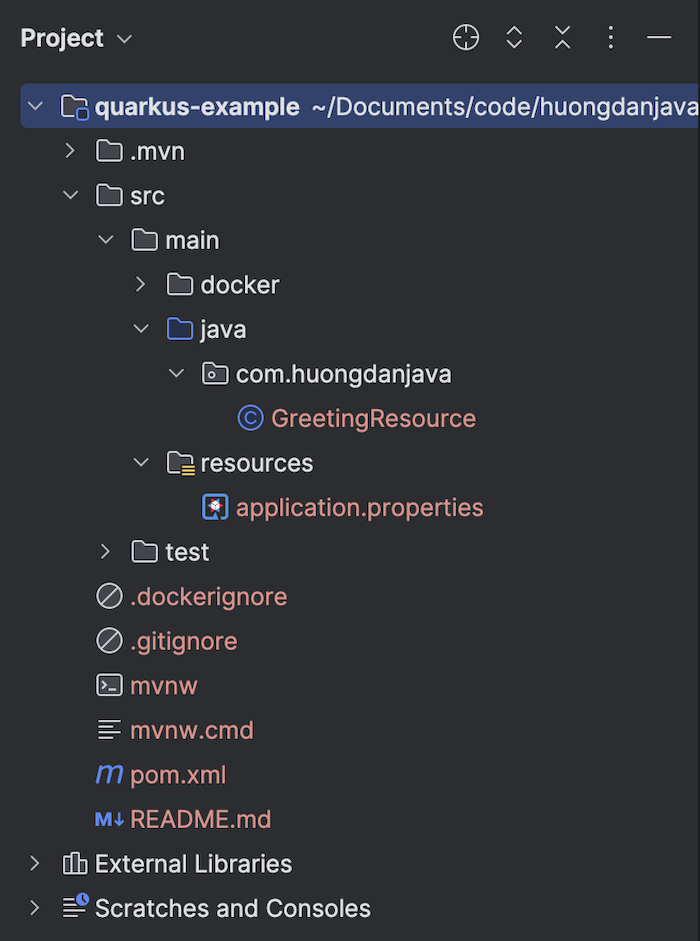
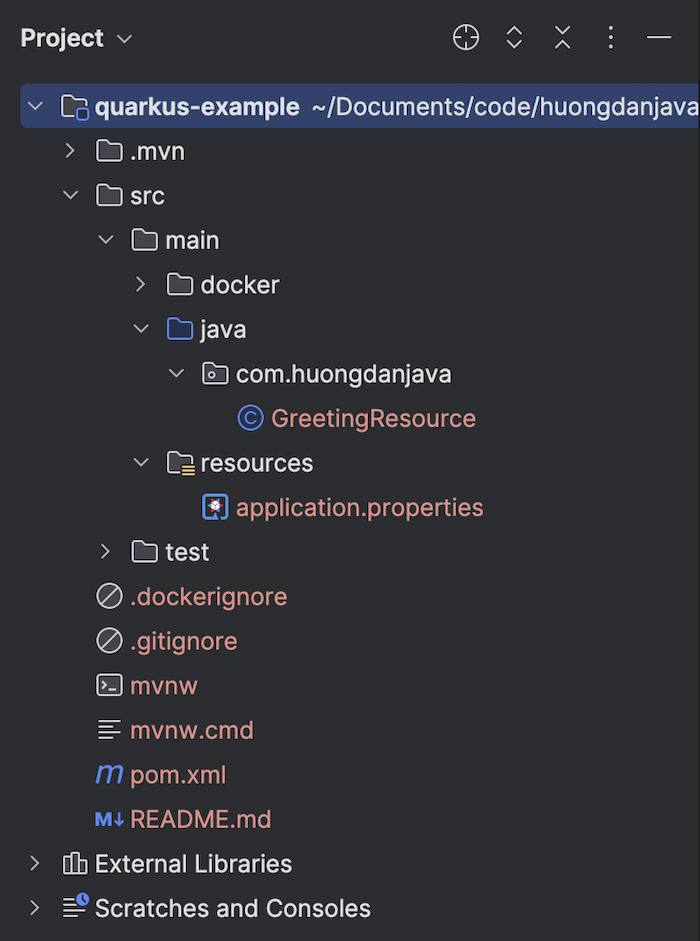
Kết quả mở project trong IntelliJ:


Mặc định như các bạn thấy, nếu các bạn chọn sử dụng RESTEasy JAX-RS trong project của mình, Quarkus Code sẽ generate một class GreetingResource định nghĩa endpoint “/hello” sử dụng JAX-RS:
package com.huongdanjava;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
@Path("/hello")
public class GreetingResource {
@GET
@Produces(MediaType.TEXT_PLAIN)
public String hello() {
return "Hello RESTEasy";
}
}
Chạy ứng dụng
Các bạn có thể chạy ứng dụng này lên sử dụng ở development mode sử dụng quarkus-maven-plugin được khai báo sẵn với generated project, bằng cách chạy Maven command như sau:
compile quarkus:dev
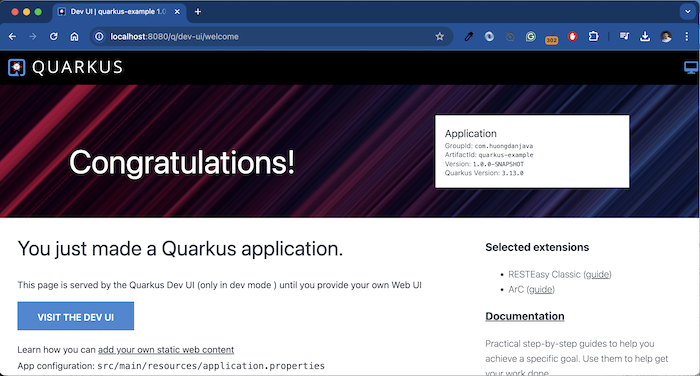
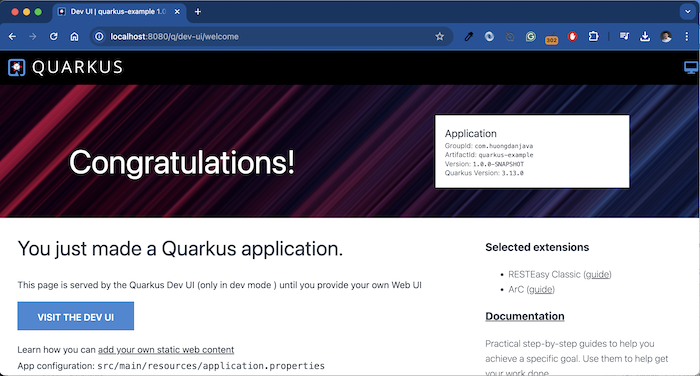
Mở trình duyệt và đi đến địa chỉ http://localhost:8080/, các bạn sẽ thấy kết quả như sau:


Mở Console của IntellJ, các bạn sẽ thấy những dòng log sau:
Listening for transport dt_socket at address: 5005 Press [h] for more options> Tests paused Press [r] to resume testing, [h] for more options> Press [r] to resume testing, [o] Toggle test output, [h] for more options> __ ____ __ _____ ___ __ ____ ______ --/ __ / / / / _ | / _ / //_/ / / / __/ -/ /_/ / /_/ / __ |/ , _/ ,< / /_/ / --________/_/ |_/_/|_/_/|_|____/___/ 2021-09-05 07:00:35,633 INFO [io.quarkus] (Quarkus Main Thread) quarkus-jakartaee-mvc 1.0.0-SNAPSHOT on JVM (powered by Quarkus 2.2.1.Final) started in 2.791s. Listening on: http://localhost:8080 2021-09-05 07:00:35,653 INFO [io.quarkus] (Quarkus Main Thread) Profile dev activated. Live Coding activated. 2021-09-05 07:00:35,654 INFO [io.quarkus] (Quarkus Main Thread) Installed features: [cdi, resteasy, smallrye-context-propagation]
Ở dòng 10 của đoạn log trên, nếu các bạn để ý thì thời gian start của ứng dụng ví dụ này là 2.791s. Điều này là bình thường, không có gì quá ngạc nhiên phải không các bạn?
Nhưng nếu bây giờ các bạn chạy ứng dụng này bằng command line, với tập tin JAR, bằng cách: mở Terminal trên macOS hoặc Linux hoặc Console trên Window, đi đến thư mục project, chạy command:
mvn clean package
sau đó thì vào thư mục tartget/quarkus-app, chạy câu lệnh:
java -jar quarkus-run.jar
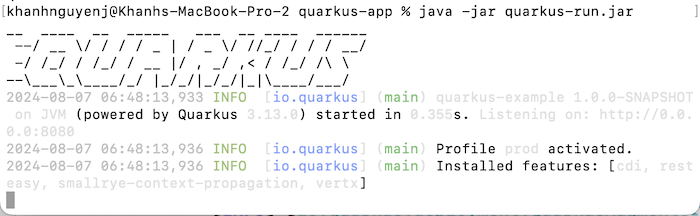
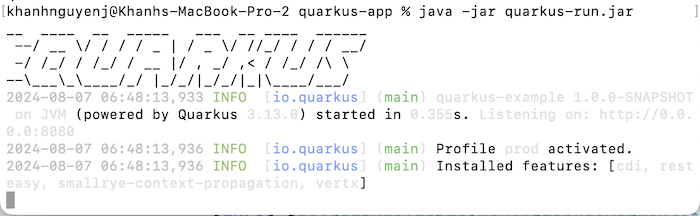
các bạn sẽ thấy kết quả như sau:


Như các bạn thấy, thời gian start ứng dụng bây giờ còn ít hơn cả một nửa lúc chúng ta chạy ở development mode trong IntelliJ, chỉ còn 0.779s.
Nếu các bạn build ứng dụng này với profile native sử dụng GraalVM với native-image component, với command:
mvn package -Dnative
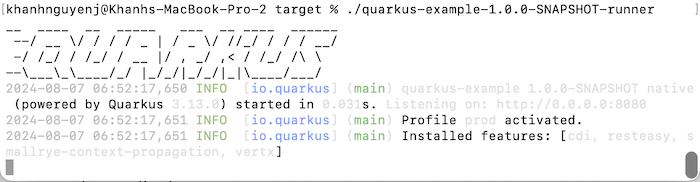
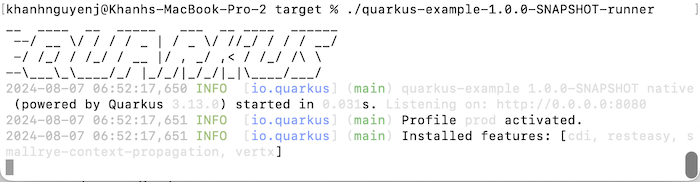
thì các bạn có thể chạy trực tiếp ứng dụng sử dụng tập tin quarkus-jakartaee-mvc-1.0.0-SNAPSHOT-runner trong thư mục target của project.
Thời gian start ứng dụng sẽ làm các bạn kinh ngạc như sau:

 Nhanh lắm các bạn, chỉ cần nhấn execute command là ứng dụng start liền. Như các bạn thấy, chỉ mất 0.014s là ứng dụng ví dụ của chúng ta đã up và running rồi. Đây cũng chính là thời gian mà ứng dụng có thể up và running trên môi trường Cloud đó các bạn.
Nhanh lắm các bạn, chỉ cần nhấn execute command là ứng dụng start liền. Như các bạn thấy, chỉ mất 0.014s là ứng dụng ví dụ của chúng ta đã up và running rồi. Đây cũng chính là thời gian mà ứng dụng có thể up và running trên môi trường Cloud đó các bạn.
Quá ổn phải không các bạn?
Bài viết gốc được đăng tải tại huongdanjava.com
Có thể bạn quan tâm:
Xem thêm Việc làm IT hấp dẫn trên Station D





