Giới thiệu về OAuth

Bài viết được sự cho phép của tác giả Tino Phạm
1. OAuth là gì?
OAuth là một cách xác thực mở (open standard for authorization). Nếu bạn thấy một website (hay phần mềm) nào đó cho phép đăng nhập bằng tài khoản Facebook hay Google mà không cần tạo nick mới thì rất có khả năng đó chính là OAuth. Đây là một chuẩn xác thực mở được rất nhiều các website và phần mềm sử dụng.


Ví dụ về OAuth
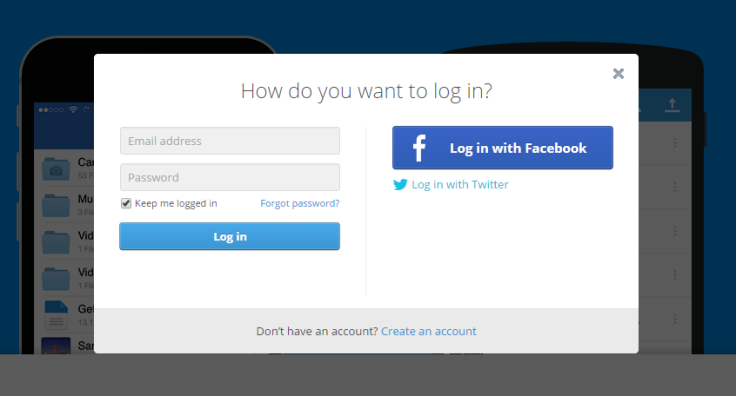
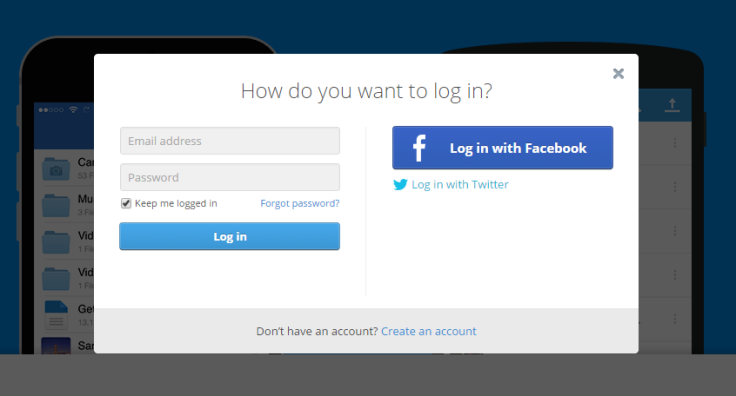
Ví dụ khi bạn sử dụng Mediafire để lưu trữ dữ liệu. Khi lần đầu vào website mediafire, bên cạch việc tạo nick mới để login vào website, bạn cũng có thể login bằng tải khoản Facebook hoặc Twitter. Đó chính là bạn đang sử dụng OAuth. So với cách tạo nick mới rồi đăng nhập thì OAuth an toàn hơn vì nếu lỡ Mediafire bị hacker tấn công thì thông tin của bạn sẽ không bị đánh cắp, tài khoản Facebook hoặc Twitter của bạn cũng được an toàn.
Nếu bạn làm theo cách cũ, tức là đăng ký nick Mediafire mới rồi đăng nhập, tức là Mediafire sẽ lưu trữ tất cả thông tin cá nhân của bạn, trong đó quan trọng nhất là email (Username) và mật khẩu. Mediafire bị hack đồng nghĩa với việc các thông tin này cũng rơi vào tay hacker. Còn khi dùng OAuth thì Mediafire sẽ không có được các thông tin cá nhân trên. Khi bạn đăng nhập bằng tài khoản Facebook/Twitter thì cái mà Mediafire nhận được từ Facebook/Twitter chỉ là một cái chìa khóa (token) chứa một số quyền hạn nhất định (không bao gồm quyền truy cập đến thông tin Username và Password). Cho nên nếu bị tấn công thì hacker chỉ lấy được những chìa khóa gần như vô dụng trên, còn Username và Password thì vẫn an toàn.
2. Phân biệt hai loại OAuth
- 2-legged OAuth: là kiểu Authorization trong đó vai trò của bạn và Client là như nhau. Tức là Client chính là bạn và Server. Đó là kịch bản Client-Server thông thường.
- 3-legged OAuth: là kiểu Authorization trong đó Bạn và Client là phân biệt. Client muốn bạn chia sẻ tài nguyên đã có bên phía Server.
3. Cách OAuth hoạt động
- Client đăng ký sử dụng dịch vụ với Server
- Server cho Client
- CONSUMER_KEY
- CONSUMER_SECRET_KEY
- Client sử dụng các keys trên để thực hiện Authorization
- Client đăng ký sử dụng dịch vụ với Server
- Server cho Client
- CONSUMER_KEY
- CONSUMER_SECRET_KEY
- Bạn có tài nguyên ở Server
- Bạn sử dụng dịch vụ ở Client, Client yêu cầu bạn cho phép khai thác tài nguyên của bạn ở Server
- Client yêu cầu Server gửi REQUEST_TOKEN cho bạn
- Client chuyển bạn đến Server Authentication
- Bạn đăng nhập vào Server, Server hỏi bạn có muốn chia sẻ quyền khai thác dữ liệu cho Client hay không
- You đồng ý, Server chuyển You về Client kèm theo ACCESS_TOKEN
- Client sử dụng ACCESS_TOKEN để thực hiện thao tác trên các tài nguyên của You thuộc Server
3. Ưu điểm – Nhược điểm
- Tiện lợi, nhanh chóng: không cần phải tạo nick mới mỗi khi đăng nhập vào một website hay phần mềm.
- An toàn: Hạn chế được tình trạng đánh cắp mật khẩu, thông tin cá nhân.
- OAuth 2.0 khắc phục được các lỗi bảo mật so với các phiên bản trước. Mặc dù vẫn còn tồn tại lỗ hỏng bảo mật khi duyệt web ở chrome . nhưng người dùng có thể hạn chế bằng cách sử dụng HTTPS thay thì HTTP thông thường.
- Bạn có thể đã nghe cụm từ “Đừng để tất cả trứng vào trong một giỏ” (Don’t keep all your eggs in one basket) bạn đã có thể đọc trực tuyến ít nhất một lần, do vậy không nên sử dụng cùng một mật khẩu cho tất cả các trang web bạn đăng nhập vào. Khi Facebook, Google, Twitter trở thành một điểm duy nhất nếu có tình huống sảy ra . Nếu bạn mất quyền truy cập vào bất kỳ các tài khoản, bạn sẽ mất quyền truy cập vào tất cả các trang web dựa trên tài khoản đó.
Tham khảo:
Bài viết gốc được đăng tải tại thangphampt.wordpress.com
Có thể bạn quan tâm:
- Building Microservices Application – Phần 3: Xác thực API bằng Oauth 2.0
- OAuth2 là gì? Tìm hiểu về OAuth2
- Phần 1 – Tự động hóa công việc nhàm chán với Heroku
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)





