Giới thiệu về Micronaut

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Mình đã giới thiệu với các bạn về Quarkus, một framework của Java giúp chúng ta có thể xây dựng các ứng dụng Java Cloud Native, giảm thời gian chạy ứng dụng và giảm memory footprint sử dụng để chạy ứng dụng. Micronaut cũng là một trong những framework cho phép chúng ta làm điều này. Với sự kết hợp với GraalVM, Micronaut có thể giúp chúng ta build các native image và chạy trên các Cloud provider với các container. Trong bài viết này, mình sẽ giới thiệu với các bạn tổng quan về Micronaut các bạn nhé!
Tạo mới project
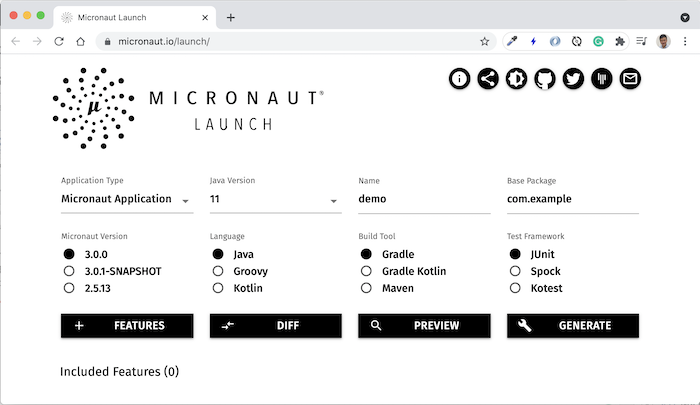
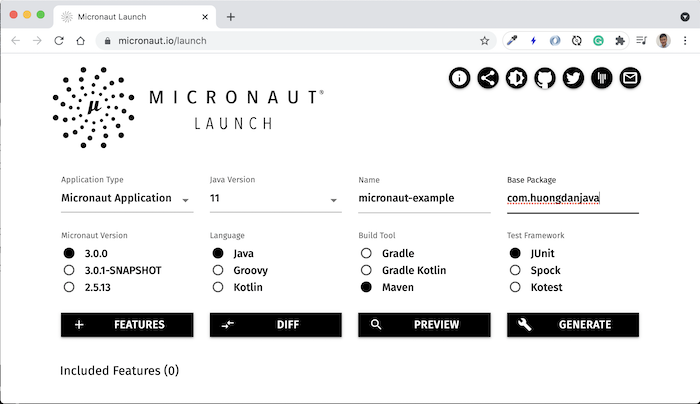
Tương tự như Spring hay Quarkus, Micronaut cũng cung cấp cho chúng ta một công cụ để generate project với Micronaut một cách dễ dàng. Đó là Micronaut Launch ở địa chỉ: https://micronaut.io/launch/.


Có nhiều Application Type mà Micronaut hỗ trợ, nhưng để đơn giản cho ví dụ của bài viết này, mình sẽ tạo mới một ứng dụng web với Micronaut, do đó mình sẽ chọn Application Type là Micronaut Application.
Tương tự như Spring Initializr, chúng ta có thể xem trước project sẽ generate như thế nào, bao gồm những dependency gì?
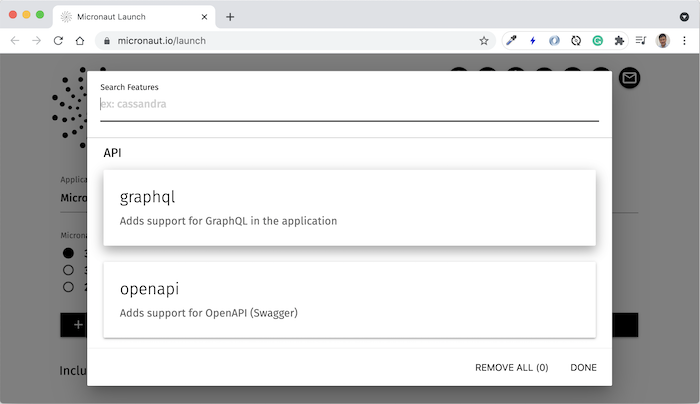
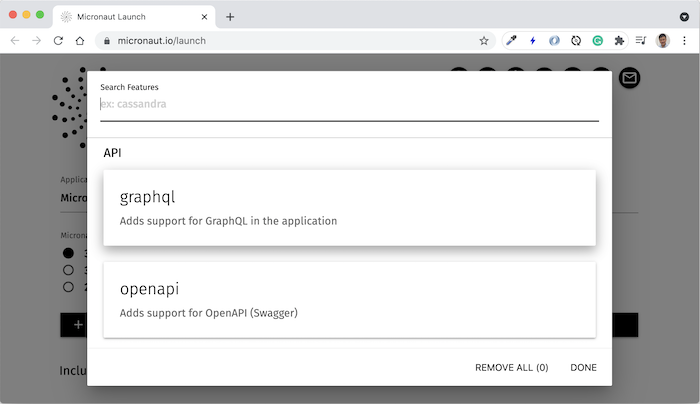
Để thêm dependencies hay features sẽ sử dụng cho ứng dụng, các bạn click chọn Features:


Có rất nhiều framework, libraries được Micronaut hỗ trợ. Có cả hỗ trợ Spring framework nữa đó các bạn!
Nhưng vì mình chỉ tạo một ứng dụng web cơ bản, nên mình sẽ không cần chọn features gì cả! Mặc định thì Micronaut đã hỗ trợ rồi.
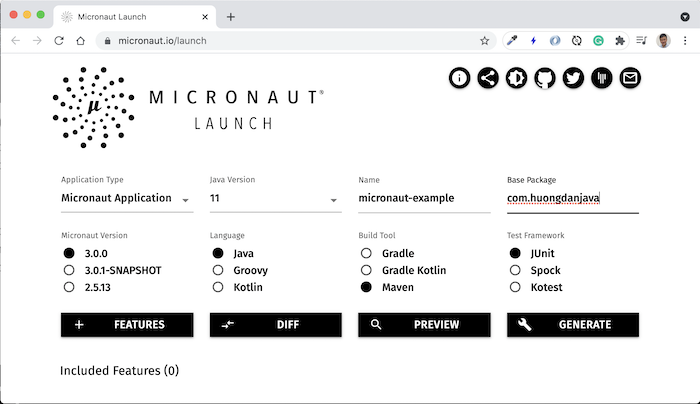
Mình sẽ cấu hình project như sau:


sau đó thì nhấn Generate để download project, rồi import vào IntelliJ.
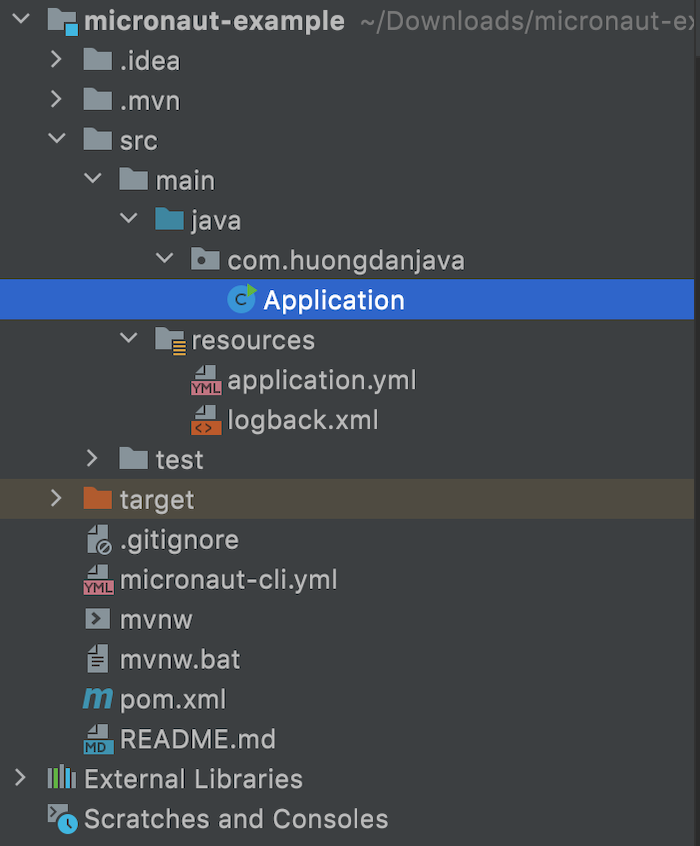
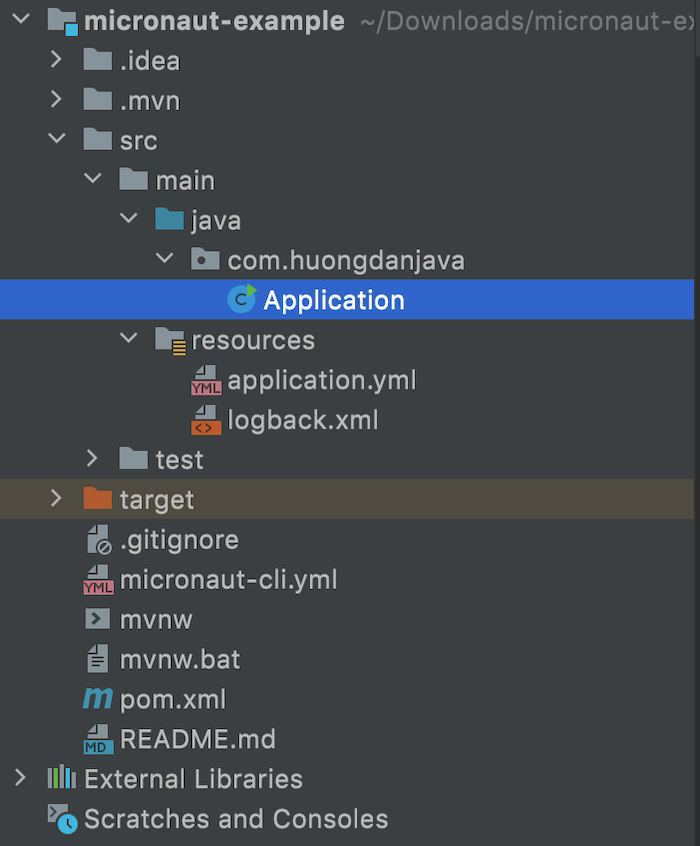
Kết quả như sau:


Chạy ứng dụng
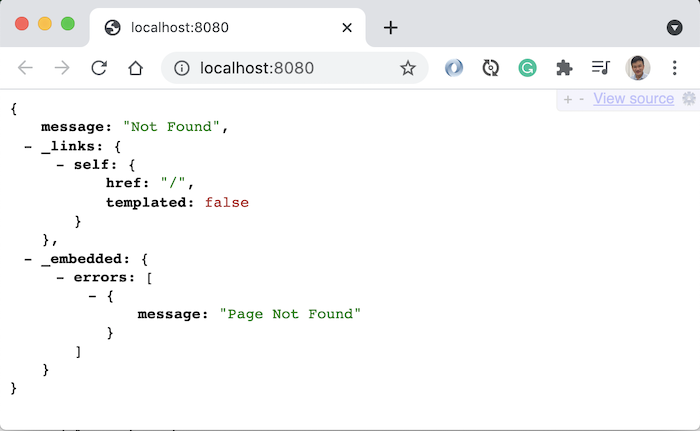
Mặc định thì Micronaut sử dụng Netty server để chạy ứng dụng. Lúc này, nếu các bạn mở class Application và chạy nó, xong truy cập tới http://localhost:8080/, các bạn sẽ thấy kết quả như sau:


Đây là vì chúng ta chưa định nghĩa bất kỳ một request nào cho ứng dụng của chúng ta đó các bạn.
Các bạn có thể định nghĩa một request “/hello” với Micronaut như sau:
package com.huongdanjava;
import io.micronaut.http.annotation.Controller;
import io.micronaut.http.annotation.Get;
@Controller
public class HelloController {
@Get("/")
public String hello() {
return "Hello World from Huong Dan Java";
}
}
Như các bạn thấy, Micronaut cũng có những annotation của riêng nó hỗ trợ cho việc xây dựng các web application, tương tự như Spring framework nên nếu bạn nào đã quen với Spring framework rồi thì làm việc với Micronaut cũng dễ.
Kết quả khi mình chạy lại ứng dụng rồi request tới http://localhost:8080/, như sau:


Nếu các bạn nhìn Console của IntelliJ thì sẽ thấy thời gian start ứng dụng như sau:
/Library/Java/JavaVirtualMachines/jdk-16.0.1.jdk/Contents/Home/bin/java -javaagent:/Applications/IntelliJ IDEA CE.app/Contents/lib/idea_rt.jar=52646:/Applications/IntelliJ IDEA CE.app/Contents/bin -Dfile.encoding=UTF-8 -classpath /Users/khanh/Downloads/micronaut-example/target/classes:/Users/khanh/.m2/repository/io/micronaut/micronaut-inject/3.0.0/micronaut-inject-3.0.0.jar:/Users/khanh/.m2/repository/org/slf4j/slf4j-api/1.7.29/slf4j-api-1.7.29.jar:/Users/khanh/.m2/repository/jakarta/inject/jakarta.inject-api/2.0.0/jakarta.inject-api-2.0.0.jar:/Users/khanh/.m2/repository/jakarta/annotation/jakarta.annotation-api/2.0.0/jakarta.annotation-api-2.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-core/3.0.0/micronaut-core-3.0.0.jar:/Users/khanh/.m2/repository/org/yaml/snakeyaml/1.29/snakeyaml-1.29.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-validation/3.0.0/micronaut-validation-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-core-reactive/3.0.0/micronaut-core-reactive-3.0.0.jar:/Users/khanh/.m2/repository/org/reactivestreams/reactive-streams/1.0.3/reactive-streams-1.0.3.jar:/Users/khanh/.m2/repository/javax/validation/validation-api/2.0.1.Final/validation-api-2.0.1.Final.jar:/Users/khanh/.m2/repository/io/projectreactor/reactor-core/3.4.8/reactor-core-3.4.8.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-http-client/3.0.0/micronaut-http-client-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-http-client-core/3.0.0/micronaut-http-client-core-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-websocket/3.0.0/micronaut-websocket-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-http-netty/3.0.0/micronaut-http-netty-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-buffer-netty/3.0.0/micronaut-buffer-netty-3.0.0.jar:/Users/khanh/.m2/repository/io/netty/netty-handler/4.1.67.Final/netty-handler-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/netty/netty-resolver/4.1.67.Final/netty-resolver-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/netty/netty-codec-http2/4.1.67.Final/netty-codec-http2-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/netty/netty-handler-proxy/4.1.67.Final/netty-handler-proxy-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/netty/netty-common/4.1.67.Final/netty-common-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/netty/netty-buffer/4.1.67.Final/netty-buffer-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/netty/netty-transport/4.1.67.Final/netty-transport-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/netty/netty-codec/4.1.67.Final/netty-codec-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/netty/netty-codec-socks/4.1.67.Final/netty-codec-socks-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-http-server-netty/3.0.0/micronaut-http-server-netty-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-http-server/3.0.0/micronaut-http-server-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-router/3.0.0/micronaut-router-3.0.0.jar:/Users/khanh/.m2/repository/io/netty/netty-codec-http/4.1.67.Final/netty-codec-http-4.1.67.Final.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-runtime/3.0.0/micronaut-runtime-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-http/3.0.0/micronaut-http-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-aop/3.0.0/micronaut-aop-3.0.0.jar:/Users/khanh/.m2/repository/io/micronaut/micronaut-context/3.0.0/micronaut-context-3.0.0.jar:/Users/khanh/.m2/repository/com/fasterxml/jackson/core/jackson-databind/2.12.4/jackson-databind-2.12.4.jar:/Users/khanh/.m2/repository/com/fasterxml/jackson/core/jackson-annotations/2.12.4/jackson-annotations-2.12.4.jar:/Users/khanh/.m2/repository/com/fasterxml/jackson/core/jackson-core/2.12.4/jackson-core-2.12.4.jar:/Users/khanh/.m2/repository/com/fasterxml/jackson/datatype/jackson-datatype-jdk8/2.12.4/jackson-datatype-jdk8-2.12.4.jar:/Users/khanh/.m2/repository/com/fasterxml/jackson/datatype/jackson-datatype-jsr310/2.12.4/jackson-datatype-jsr310-2.12.4.jar:/Users/khanh/.m2/repository/javax/annotation/javax.annotation-api/1.3.2/javax.annotation-api-1.3.2.jar:/Users/khanh/.m2/repository/ch/qos/logback/logback-classic/1.2.3/logback-classic-1.2.3.jar:/Users/khanh/.m2/repository/ch/qos/logback/logback-core/1.2.3/logback-core-1.2.3.jar com.huongdanjava.Application __ __ _ _ | / (_) ___ _ __ ___ _ __ __ _ _ _| |_ | |/| | |/ __| '__/ _ | '_ / _` | | | | __| | | | | | (__| | | (_) | | | | (_| | |_| | |_ |_| |_|_|___|_| ___/|_| |_|__,_|__,_|__| Micronaut (v3.0.0) 11:26:54.579 [main] INFO io.micronaut.runtime.Micronaut - Startup completed in 1348ms. Server Running: http://localhost:8080
Bây giờ, chúng ta thử build native image với ứng dụng này rồi chạy xem thời gian start như thế nào các bạn nhé!
Các bạn hãy mở Terminal hoặc Console và đi đến thư mục project, sau đó thì chạy command sau:
mvn package -Dpackaging=native-image
Lưu ý là các bạn cần cài đặt native-image component sử dụng GraalVM và phải set biến môi trường JAVA_HOME trỏ đến thư mục cài đặt Java của GraalVM.
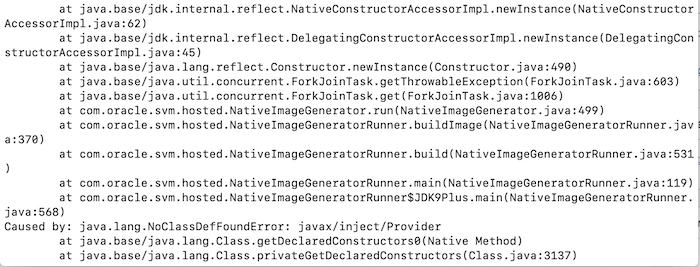
Với version hiện tại của Micronaut thì đang bị lỗi NoClassDefFoundError:


các bạn cần thêm dependency javax.inject vào tập tin pom.xml:
<dependency> <groupId>javax.inject</groupId> <artifactId>javax.inject</artifactId> <version>1</version> </dependency>
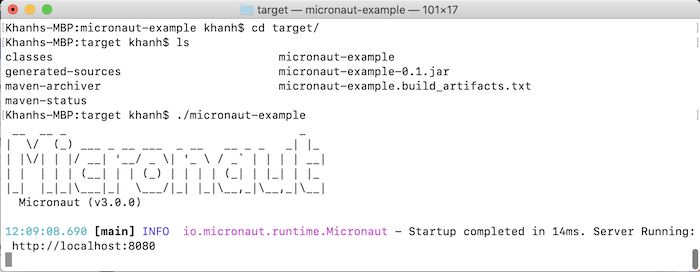
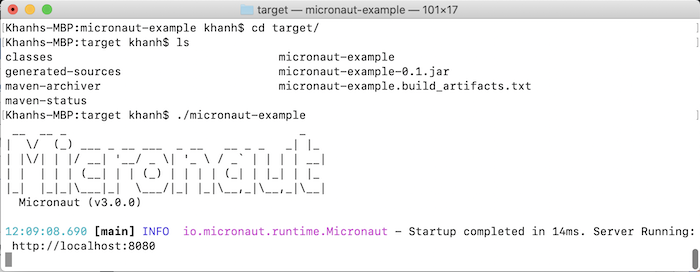
Sau khi build thành công thì các bạn hãy vào thư mục target, rồi chạy ứng dụng lên với câu lệnh như sau:
./micronaut-example
Kết quả như sau:


14ms, quá xuất sắc phải không các bạn? Gần như tức thì
Bài viết gốc được đăng tải tại huongdanjava.com
Có thể bạn quan tâm:
Xem thêm Việc làm IT hấp dẫn trên Station D







