Giới thiệu về Java Module System

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Java Module System được Java giới thiệu từ Java 9 để giải quyết 1 số vấn đề của Java mà nếu các bạn để ý sẽ thấy nó thật cần thiết như thế nào?
- Lỗi NoClassDefFoundError: lỗi này xảy ra lúc chương trình Java của chúng ta đang chạy, JVM không thể tìm thấy class cần thiết để execute một tác vụ nào đó. Mặc dù hiện tại chúng ta có các tool để build và fetch tất cả dependencies cần thiết để chạy ứng dụng như Maven, Gradle, … nhưng các bạn có đồng ý với Khanh là: sometime chúng ta cũng gặp lỗi này.
- Bất kỳ một class hay method nào được định nghĩa với public hoặc protected access modifier trong class Java library mà nằm trong classpath của project của ứng dụng, chúng ta đều có thể access tới chúng. Không có cách nào để các Java library này che giấu chúng, chỉ để các class của các package nằm trong library truy cập được mà thôi.
- Và còn nhiều vấn đề khác nữa …
Tìm việc Java hấp dẫn lương cao
Java Module System được giới thiệu để giải quyết những vấn đề trên:
- Nó giúp chúng ta có thể quản lý được những module nào sẽ được sử dụng trong code của chúng ta, những module này sẽ được include trong quá trình chúng ta build module, bằng cách sử dụng module directive requires.
- Chúng ta cũng có thể quyết định được ai, package nào được sử dụng code của mình, bằng cách sử dụng từ khóa module directive exports.
- …
Trong bài viết này, mình sẽ giới thiệu với các bạn tổng quan về Java Module System với một ví dụ nhỏ về cách tạo mới một Java module các bạn nhé!
Đầu tiên, các bạn hãy cài đặt JDK từ Java 9 trở đi nhé.
Hãy mở command line rồi nhập dòng lệnh:
java --list-modules
để xem tất cả những module được cung cấp mặc định bởi Java các bạn nhé!
Kết quả:
khanh@Khanhs-MacBook-Pro ~ % java --list-modules java.base@15 java.compiler@15 java.datatransfer@15 java.desktop@15 java.instrument@15 java.logging@15 java.management@15 java.management.rmi@15 java.naming@15 java.net.http@15 java.prefs@15 java.rmi@15 java.scripting@15 java.se@15 java.security.jgss@15 java.security.sasl@15 java.smartcardio@15 java.sql@15 java.sql.rowset@15 java.transaction.xa@15 java.xml@15 java.xml.crypto@15 jdk.accessibility@15 jdk.aot@15 jdk.attach@15 jdk.charsets@15 jdk.compiler@15 jdk.crypto.cryptoki@15 jdk.crypto.ec@15 jdk.dynalink@15 jdk.editpad@15 jdk.hotspot.agent@15 jdk.httpserver@15 jdk.incubator.foreign@15 jdk.incubator.jpackage@15 jdk.internal.ed@15 jdk.internal.jvmstat@15 jdk.internal.le@15 jdk.internal.opt@15 jdk.internal.vm.ci@15 jdk.internal.vm.compiler@15 jdk.internal.vm.compiler.management@15 jdk.jartool@15 jdk.javadoc@15 jdk.jcmd@15 jdk.jconsole@15 jdk.jdeps@15 jdk.jdi@15 jdk.jdwp.agent@15 jdk.jfr@15 jdk.jlink@15 jdk.jshell@15 jdk.jsobject@15 jdk.jstatd@15 jdk.localedata@15 jdk.management@15 jdk.management.agent@15 jdk.management.jfr@15 jdk.naming.dns@15 jdk.naming.rmi@15 jdk.net@15 jdk.nio.mapmode@15 jdk.sctp@15 jdk.security.auth@15 jdk.security.jgss@15 jdk.unsupported@15 jdk.unsupported.desktop@15 jdk.xml.dom@15 jdk.zipfs@15
Ở đây, Java chia ra 2 loại modules là những standard modules và các non-standard modules. Standard modules là những module hiện thực Java SE specification với tên module được bắt đầu với java.* còn những non-standard modules là những module nằm trong Java Development Kit được bắt đầu với jdk.*. Các bạn có thể thấy rõ điều này trong phần kết quả sau khi mình execute câu lệnh “java –list-modules” trên.
Mỗi module name sẽ bao gồm tên module và Java version cho chúng ta biết là module đó thuộc về Java version nào. Như các bạn thấy, mình đang sử dụng Java 15 và trong tên module, các bạn có thể thấy, chúng được kết thúc với @15.
Để xem thông tin về một module nào đó, các bạn có thể sử dụng câu lệnh sau:
java --describe-module <module-name>
Ví dụ, để xem thông tin của module java.logging, mình sẽ nhập câu lệnh sau:
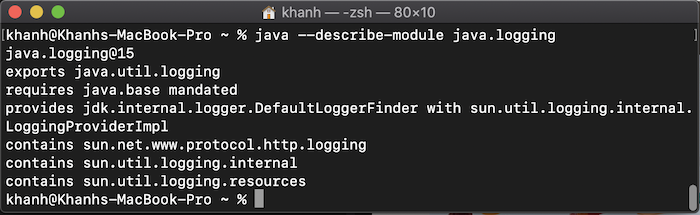
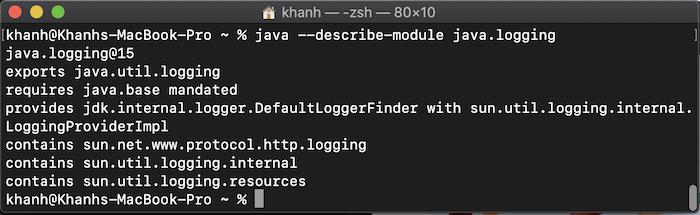
java --describe-module java.logging
Kết quả:


Thông tin của một module sẽ bắt đầu với tên module, và tiếp theo là những module directives mà mình có đề cập ở trên như exports, requires, provides, … như các bạn thấy trong hình trên. Tất cả những thông tin này sẽ được định nghĩa trong một tập tin tên là module-info.java các bạn nhé!
Mỗi module directive có tác dụng định nghĩa cách mà module sẽ được build và sử dụng, ví dụ như directive exports giúp chúng ta định nghĩa một package nào đó trong module này được access bởi ai hay directive provides có mục đích chỉ rõ module này đang implement một interface nào đó cho các class khác có thể sử dụng, … Chúng ta sẽ tìm hiểu rõ hơn về từng module directive sau các bạn nhé!
Trong output của ví dụ trên, các bạn có thể thấy module java.logging đang sử dụng một dependency là module java.base. Để xem tất cả các dependencies mà một module đang sử dụng, các bạn cũng có thể sử dụng câu lệnh với công cụ jdeps như sau:
jdeps --print-module-deps --module <module-name>
Hoặc có thể viết tắt –module bằng -m như sau:
jdeps --print-module-deps -m <module-name>
Ví dụ, để xem dependencies mà module java.logging đang sử dụng, mình sẽ chạy câu lệnh như sau:
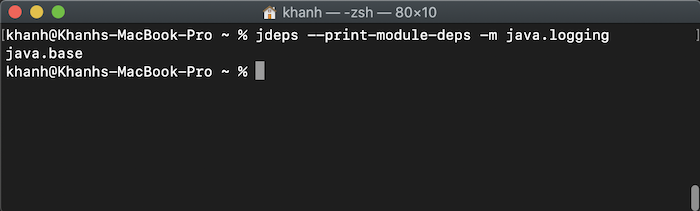
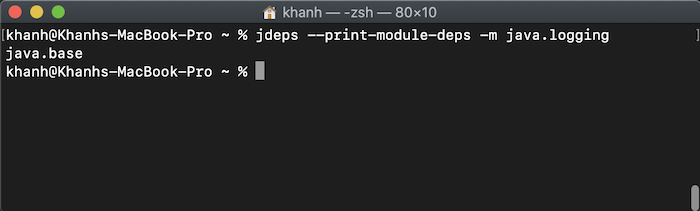
jdeps --print-module-deps -m java.logging
Kết quả:


Bây giờ, mình sẽ hướng dẫn cho các bạn cách tạo mới một module cơ bản các bạn nhé!
Đầu tiên, mình sẽ tạo mới một Java project để làm ví dụ.
Mình sẽ sử dụng Spring Tool Suite để làm điều này.
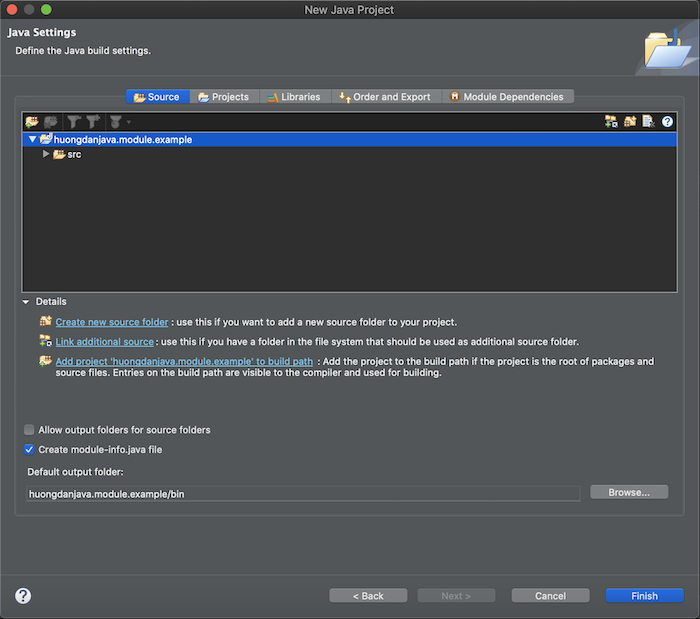
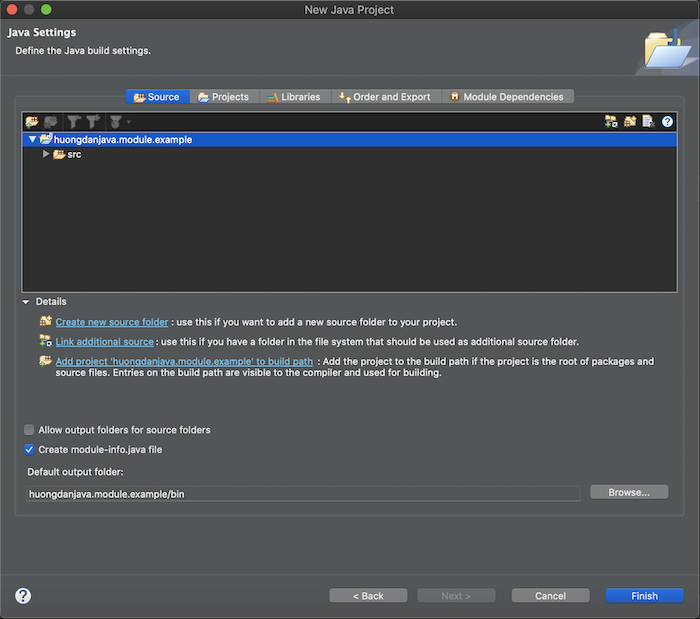
Trong quá trình tạo mới project, các bạn sẽ thấy Spring Tool Suite hỗ trợ chúng ta tạo mới tập tin module-info.java luôn.


và:


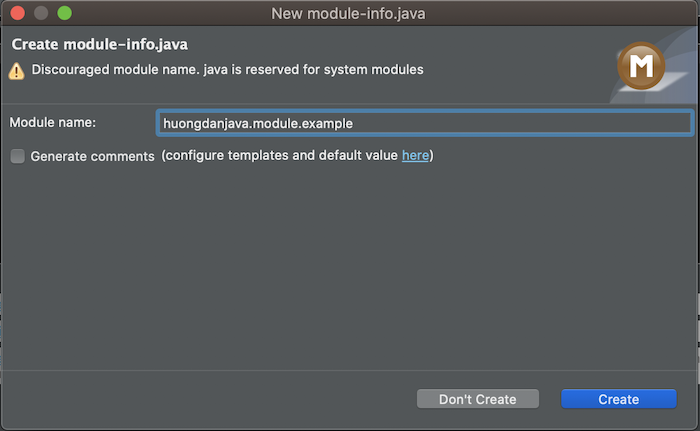
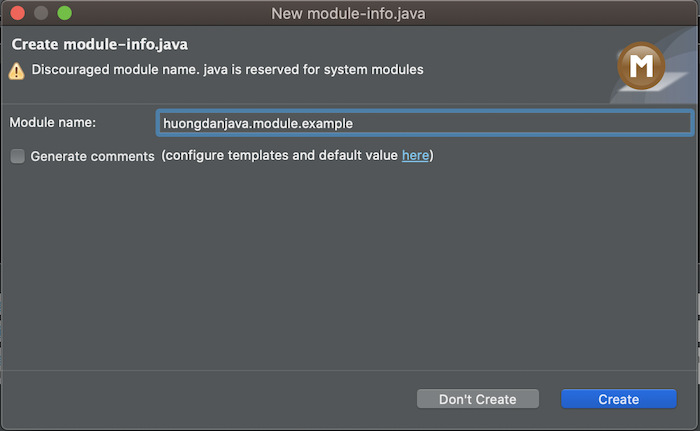
Như mình nói ở trên, đây là tập tin định nghĩa thông tin của một Java Module.
Kết quả:


Nội dung của tập tin module-info.java lúc này các bạn có thể thấy như sau:
module huongdanjava.module.example {
}
Bây giờ mình sẽ thêm một class với phương thức sayHello(), return về chữ “Hello World” như sau:
package huongdanjava.module.example;
public class Example {
public String sayHello() {
return "Hello World!";
}
}
Và export package của class này trong tập tin module-info.java để các module khác có thể sử dụng class Example như sau:
module huongdanjava.module.example {
exports huongdanjava.module.example;
}
Bây giờ, mình sẽ tạo mới một Java module project khác:


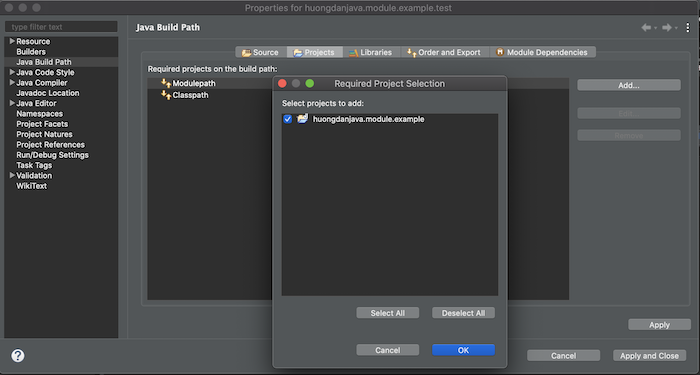
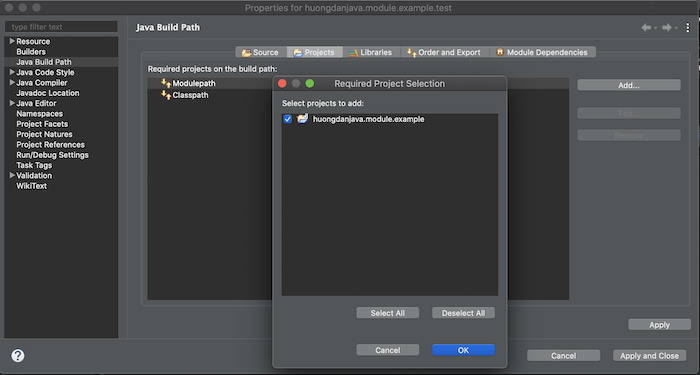
Mình sẽ khai báo module huongdanjava.module.example.test sử dụng module huongdanjava.module.example bằng cách click chuột phải vào project huongdanjava.module.example.test chọn Build Path, xong chọn Configure Build Path… Trong cửa sổ Java Build Path, mình sẽ select module huongdanjava.module.example để sử dụng như sau:


Module huongdanjava.module.example.test này sẽ khai báo directive requires tới package huongdanjava.module.example trong tập tin module-info.java để sử dụng class Example của module huongdanjava.module.example:
module huongdanjava.module.example.test {
requires huongdanjava.module.example;
}
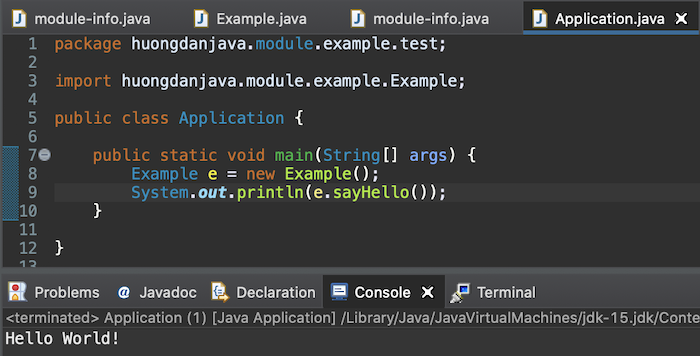
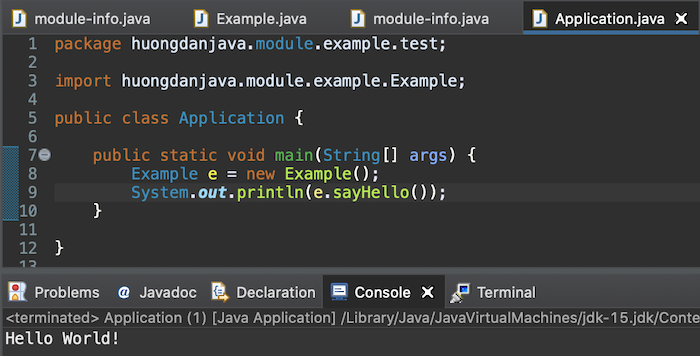
và in ra dòng chữ “Hello World” khi chạy chương trình như sau:
package huongdanjava.module.example.test;
import huongdanjava.module.example.Example;
public class Application {
public static void main(String[] args) {
Example e = new Example();
System.out.println(e.sayHello());
}
}
Kết quả khi chạy chương trình này như sau:


Nếu bây giờ trong tập tin module-info.java của module huongdanjava.module.example, mình xoá dòng
exports huongdanjava.module.example;
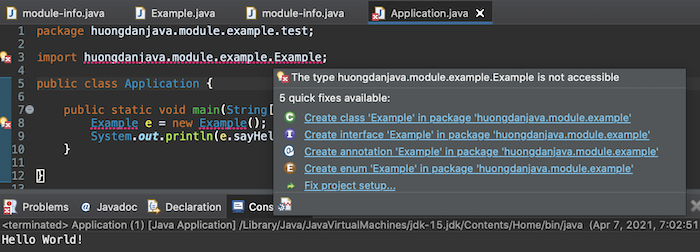
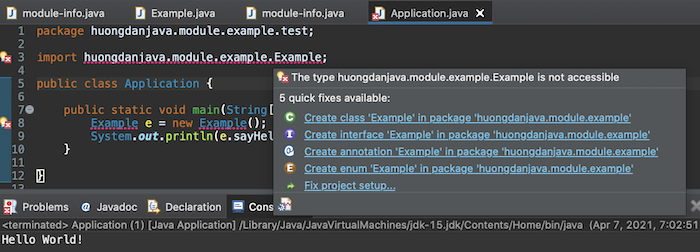
các bạn sẽ thấy Spring Tool Suite báo lỗi class Application ngay như sau:


Đó là bởi vì lúc này, chúng ta không cho phép bất kỳ class nào trong các module khác sử dụng package huongdanjava.module.example của module huongdanjava.module.example nữa!
Chúng ta sẽ tìm hiểu thêm về các module directives trong Java Module trong bài viết sau của Hướng Dẫn Java các bạn nhé.
Bài viết gốc được đăng tải tại huongdanjava.com
Có thể bạn quan tâm:
- Giới thiệu về Clean Architecture – Phần 1
- Giới thiệu về Clean Architecture – Phần 2
- Các khái niệm căn bản trong kiến trúc phần mềm
Xem thêm tuyển dụng ngành it hấp dẫn trên Station D





