Giới thiệu về Clean Architecture – Phần 1

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
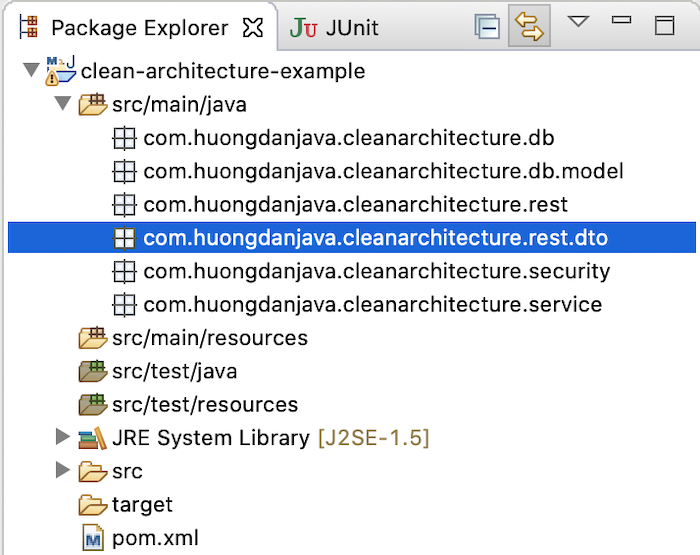
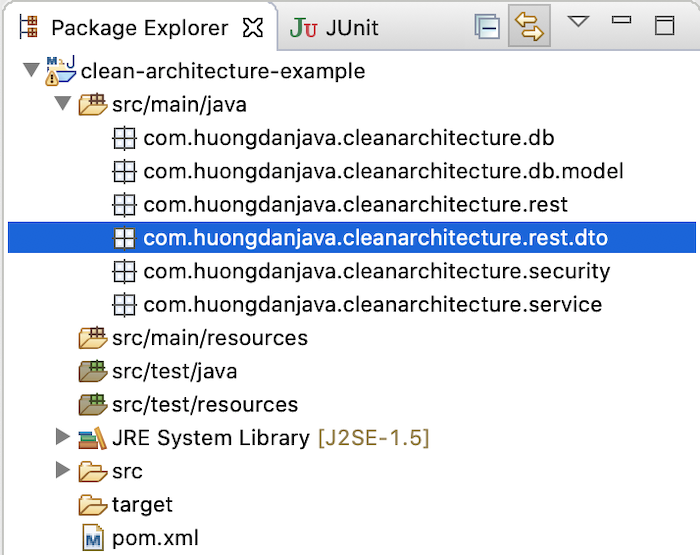
Clean Architecture là một cách viết code, tổ chức code được giới thiệu bởi Robert C. Martin. Nói nôm na cho các bạn hiểu thì thông thường, khi xây dựng một Java project để expose ra các RESTful APIs, chúng ta sẽ build một project với nhiều package khác nhau như sau:


Trong đó:
- Package com.huongdanjava.cleanarchitecture.rest sẽ chứa các Controller để handle request từ người dùng.
- Package com.huongdanjava.cleanarchitecture.rest.dto sẽ chứa các Java class để handle data từ request của người dùng và data sẽ response lại cho người dùng.
- Package com.huongdanjava.cleanarchitecture.service sẽ chứa các class handle việc xử lý business.
- Package com.huongdanjava.cleanarchitecture.db sẽ chứa các class dùng để thao tác với database.
- Package com.huongdanjava.cleanarchitecture.db.model chứa các model mapping database table với Java class.
- Package com.huongdanjava.cleanarchitecture.security chứa các class liên quan đến xử lý security của ứng dụng.
Tất cả các dependencies của ứng dụng sẽ được khai báo trong tập tin pom.xml.
Đối với các ứng dụng nhỏ, việc tổ chức code như thế này sẽ không có vấn đề gì lớn lao. Nhưng đối với các ứng dụng lớn, nhiều chức năng, các bạn hãy tưởng tượng chỉ cần 1 thay đổi nhỏ, sẽ cần phải thay đổi code của toàn bộ project. Việc này sẽ rất khó quản lý và nếu như bạn là một người mới join vào dự án, sẽ rất khó khăn để bạn hiểu được ứng dụng đang làm gì và được viết code như thế nào.
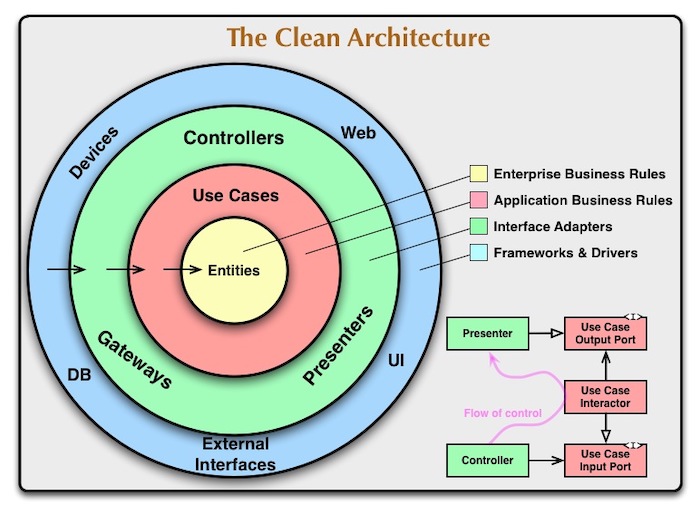
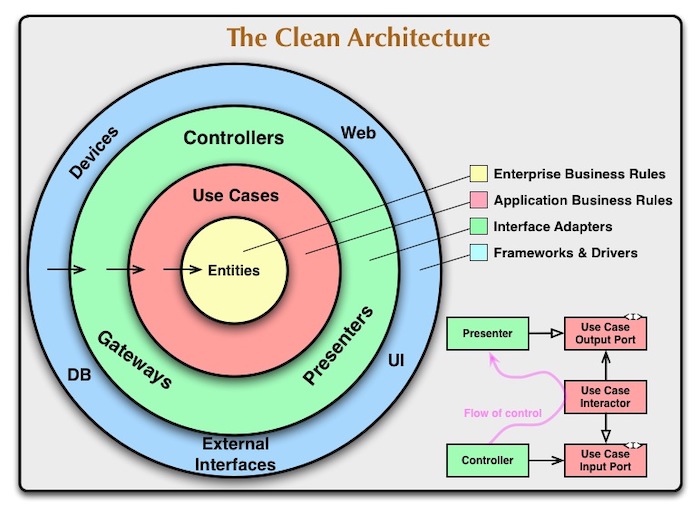
Clean Architecture giới thiệu một cách viết code, tổ chức code mới, đảm bảo nguyên tắc separation of concerns khi viết code, dễ dàng thêm mới, mở rộng, loại bỏ các tính năng của ứng dụng mà không cần phải thay đổi nhiều code. Các bạn hãy xem hình ảnh dưới đây:


Đây là hình ảnh tổng quan về ý tưởng của Clean Architecture.
Lớp trong cùng nhất là lớp Entities (màu vàng), sẽ đảm nhận nhiệm vụ định nghĩa các Java POJO chứa các thông tin liên quan đến business của ứng dụng. Ví dụ như ứng dụng của bạn là về quản lý thông tin sinh viên thì lớp này sẽ chứa một Java class định nghĩa thông tin sinh viên gồm có những gì?
Lớp tiếp theo bên ngoài lớp Entities là lớp Use Cases, (màu hồng) lớp này sẽ chứa các class định nghĩa các business cases cần thiết cho ứng dụng. Với ứng dụng quản lý sinh viên ở trên thì các use cases mà chúng ta có thể định nghĩa trong lớp này là các class cho phép chúng ta thêm, xoá, sửa, cập nhập thông tin sinh viên.
Một điều lưu ý với 2 lớp trên, Entities và Use Cases, là chúng ta sẽ không sử dụng bất kỳ một external library hay framework nào, ngoài trừ lớp Use Cases thì có thể cần sử dụng các library liên quan đến Unit Testing.
Để các use cases có thể nói chuyện với các external system như database, web service, MQ server, chúng ta cần một lớp gọi là lớp Adapter (màu xanh lá cây). Sử dụng Java thì lớp Adapter này chứa những interface để cho lớp Use Cases sử dụng. Những interface này sẽ được implement bởi những thành phần ở lớp ngoài cùng trong hình vẽ trên (màu xanh dương) tuỳ theo nhu cầu của ứng dụng. Trong ví dụ về ứng dụng quản lý sinh viên thì chúng ta có thể định nghĩa các interface để lấy thông tin sinh viên từ database, cập nhập thông tin sinh viên,…
Có một nguyên tắc khi viết các ứng dụng theo Clean Architecture đó là, như các bạn thấy trong hình vẽ trên chỗ các dấu mũi tên từ ngoài vào trong, những thay đổi của lớp bên ngoài sẽ không ảnh hưởng gì đến code của những lớp bên trong. Những lớp bên trong sẽ không biết code của những lớp bên ngoài có gì.
Để áp dụng ý tưởng của Clean Architecture, đối với các ứng dụng Java, các bạn có thể xây dựng project với Maven Module project và thêm một lớp ngoài cùng tên là Configuration đảm nhận việc cấu hình cho ứng dụng sẽ chạy như thế nào. Không có lớp này thì ứng dụng không thể chạy được.
Trên đây là những ý tưởng cơ bản về Clean Architecture, trong bài viết sau, mình sẽ đi vào thực tế cách hiện thực một project sử dụng Clean Architecture sẽ như thế nào các bạn nhé!
Bài viết gốc được đăng tải tại huongdanjava.com
Có thể bạn quan tâm:
- Làm thế nào để sắp xếp Clean Architecture theo Modular Patterns trong 10 phút?
- 10 điều mọi nhà phát triển ứng dụng Android nên biết về kiến trúc Architecture
- Protected: Viết code sạch (Clean code) được gì? Phần 1
Xem thêm các việc làm Developer hấp dẫn tại Station D
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





