Giới thiệu Scene và Segue trong Swift

Bài viết được sự cho phép của tác giả Trần Hữu Cương
I. Scene trong Swift
Scene là các màn hình do View Controller quản lý và làm việc hiển thị giao diện người dùng.Vì vậy khi bạn tạo Scene cũng chính là bạn tạo đối tượng View Controller vào trong Storyboard.
+Cách tạo Scene:
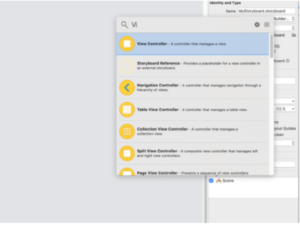
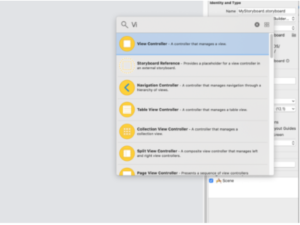
-Các bạn tìm kiếm View Controller trong ô tìm kiếm và kéo vào Storyboard vừa tạo.


Và đây chúng ta đã có một Scene


-Tiếp theo tạo class kế thừa từ UIViewController để quản lý màn hình vừa tạo.


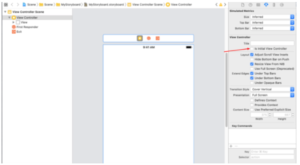
Để Xcode hiểu class vừa tạo là file quản lý màn hình thì chúng ta phải khai báo ở đây.


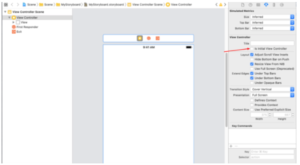
Để màn hình nào đó chạy đầu tiên thì bạn cần cài đặt trong Storyboard.
Các bạn hãy click vào checkbox Is initial View Controller.


Tìm việc làm code swift lương cao không cần kinh nghiệm cho bạn tại đây
II. Segue trong Swift
1. Segue là gì?
Segue có tác dụng là chuyển tiếp giữa các màn hình với nhau,giống intent trong Android.
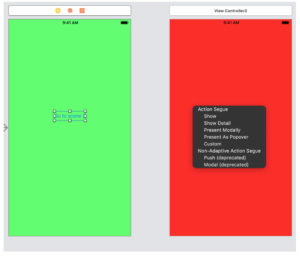
+Có 4 loại Segue là
-Show :Hiển thị view controller mới nhưng sẽ đưa view controller cũ vào stack để có thể điều hướng quay trở lại khi chúng click vào back.
-Present Modally:Hiển thị view controller mới nằm đề lên view controller cũ khi view controller mới đóng thì view controller cũ vẫn được hiển thị trên màn hình.
-Present as Popover:Hiển thị view controller trong popover.
-Custom:Cho phép bạn tự tạo các thao tác chuyển tiếp theo ý mình.
Ví dụ:
-Sử dụng storyboard
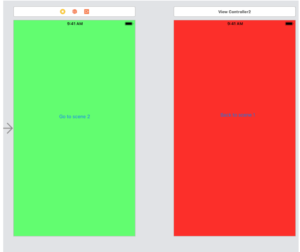
giờ các bạn hãy tạo 2 màn hình như sau gồm 2 button :


Và các bạn nhớ phải tạo View controler để quản lý từng màn hình.
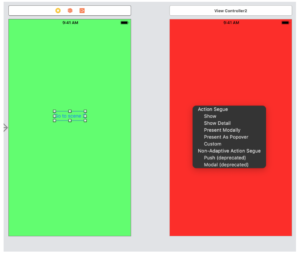
Để tạo segue các bạn hãy click vào button “Go to scene 2” rồi chuột phải và kéo sang màn hình thứ 2 .
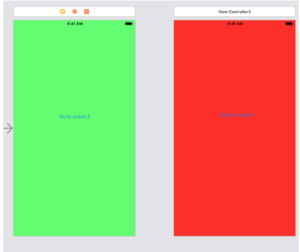
Và đây là kết quả các bạn sau khi tạo


Khi tạo thành công nó sẽ có mũi tên liên kết của Segue giữa các màn hình với nhau.
2. Cách truyền dữ liệu sử dụng Segue
Tại màn hình 2 các bạn khai báo biến để bên màn hình gọi truyền dữ liệu vào.
Tại màn hình 1 overite lại phương thức prepare
override func prepare(for segue: UIStoryboardSegue, sender: Any?) { let data = segue.destination as! ViewController2 data.strDataFromView1=“Hello" }
Tại màn hình 2 các bạn chỉ việc set text cho button ,với data đã truyền từ màn hình 1 qua.
class ViewController2: UIViewController { var strDataFromView1:String? @IBOutlet weak var btn_back_to_scene: UIButton! override func viewDidLoad() { super.viewDidLoad() btn_back_to_scene.setTitle(strDataFromView1, for: .normal) } }
3. Cách quay lại màn hình trước sử dụng Segue
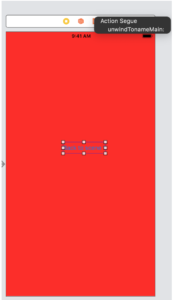
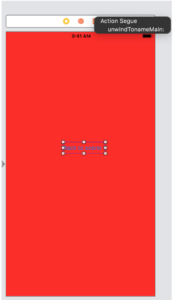
Sử dụng tính năng “unwind” , cho phép cài đặt một phương thức trong ViewController của scene để thực hiện hành động quay lại khi sử dụng segue kết nối các scene với nhau.
Chúng ta khai báo hàm unwind trong View controller 1
@IBAction func unwindTonameMain(_ unwindSegue: UIStoryboardSegue) { let sourceViewController = unwindSegue.source }
Tại màn 2 các bạn chỉ cần kéo view button muốn click quay lại vào nút Exit và chọn “unwindToMain”