Giới thiệu Castle Mock – Mock REST APIs và SOAP web-services

Bài viết được sự cho phép của tác giả Giang Phan
Trong quá trình phát triển hệ thống hoặc quá trình testing, một trong những vấn đề khó khăn là khi hệ thống của bạn cần tích hợp với một bên thứ ba (3rd party). Do sử dụng API của bên thứ ba nên chúng ta có thể gặp một số vấn đề sau:
- Bên thứ ba không có hoặc không cung cấp hệ thống test cho chúng ta.
- Bên thứ 3 đang phát triển API song song với chúng ta hoặc chưa hoàn thành API cho chúng ta sử dụng.
- Không thể gọi API thật để test: gặp vấn đề về chi phí và bảo mật.
- Gọi service của bên thứ ba để viết Unit Test rất chậm và đôi khi service của họ die dẫn đến Unit Test của chúng ta failed không mong muốn.
Xem thêm tuyển dụng Magento hấp dẫn trên Station D
Để giải quyết vấn đề này, mình cần thu thập API document của họ, và dựng nên con mock service, trả về đúng những trường hợp cần sử dụng trong requirement API document và để team tích hợp.
Trong bài viết này mình sẽ giới thiệu về 1 Mock service rất dễ sử dụng là Castle Mock.
Giới thiệu Castle Mock
Castle Mock là một ứng dụng web cung cấp chức năng để giả lập API RESTful và SOAP web service. Chức năng này cho phép các developer phía client có thể giả lập các behavior và response ở phía server.
Một số tính năng nỗi bật của Castle Mock:
- SOAP & REST: Có thể Mock cho cả SOAP and REST. Có thể được cấu hình bằng cách import các file định nghĩa service như: WSDL, WADL, Swagger và RAML. Các web service được xác định trong các file cấu hình sẽ được Castle Mock giả lập một cách tự động.
- Proxy và record responses: Castle Mock có thể được sử dụng như một proxy giữa Client và Server. SOAP và REST có thể được mock hoặc chuyển tiếp đến service thật. Phản hồi (response) từ các yêu cầu được chuyển tiếp có thể được ghi lại tự động và được sử dụng để tạo các phản hồi giả (mocked response).
- Logging: Tất cả các request gửi đến và response gửi đi sẽ được ghi lại, giúp chúng ta dễ dàng theo dõi cũng như debug khi cân thiết.
- Easy installation: Castle Mock được xây dựng bằng Java và bản thân ứng dụng được dễ dàng triển khai trên máy chủ Apache Tomcat thông qua WAR file. Ngoài ra, Castle mock cũng dễ dàng được setup và deploy trên Docker.
- Open source: Castle Mock hoàn toàn miễn phí và là nguồn mở (Giấy phép Apache 2.0). Source code của nó có thể được tìm thấy trên Github.
Download và cài đặt Castle Mock
Yêu cầu cài đặt các phần mềm:
- Java 8
- Apache Tomcat (8.0 or higher)
Hướng dẫn cài đặt Java 8
Các bạn xem lại bài viết “Hướng dẫn cài đặt JDK“.
Cài đặt và cấu hình Tomcat Server
Các bạn xem lại bài viết “Triển khai ứng dụng Jersey REST Web service lên Tomcat Server“.
Download và cài đặt Castle Mock
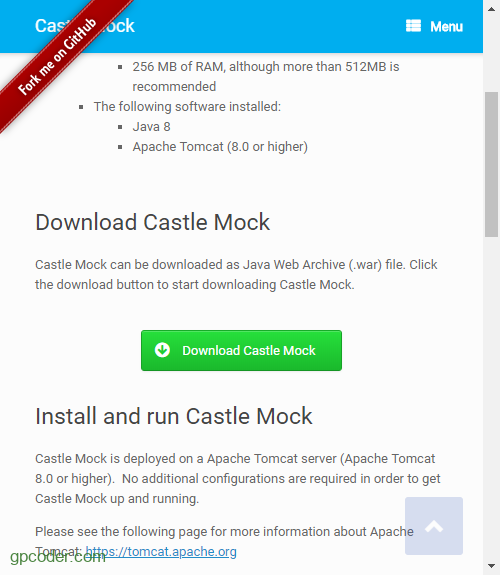
Truy cập link sau để download Castle Mock: https://castlemock.com/use-castle-mock/
Sau khi đã download thành công file .war, chúng ta tiến hành deploy nó lên Apache Tomcat server.
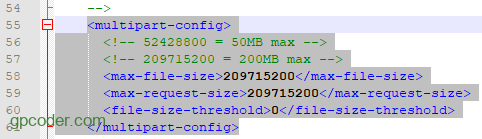
Mặc định Tomcat chỉ cho phép upload tối đa 50MB. Do file castlemock lớn hơn nên mình cần config lại limit size cho phép upload lên tomcat server. Các bạn mở file webapps/manager/WEB-INF/web.xml trong thư mục Tomcat.
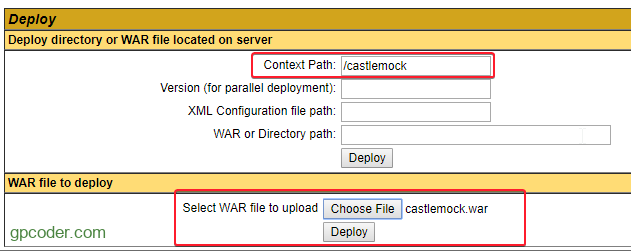
Truy cập link sau và deploy castle mock: http://localhost:8090/manager
- Context Path: /castlemock
- Chọn file castlemock.war đã download ở trên.
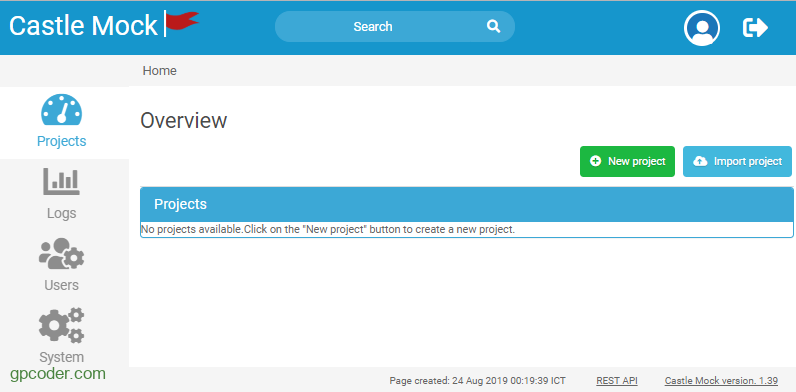
Sau khi đã deploy xong, các bạn truy cập địa chỉ sau: http://localhost:8090/castlemock
Bạn sẽ được yêu cầu nhập username và password truy cập ứng dụng castle mock:
|
1
2
|
Username: adminPassword: admin |
Sử dụng Castle Mock
Tạo Mock project và tạo các mock REST and SOAP APIs.
REST project
Create a REST project
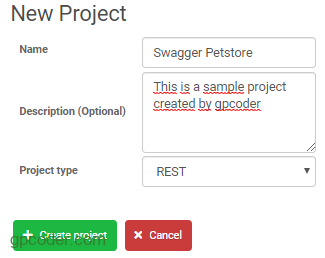
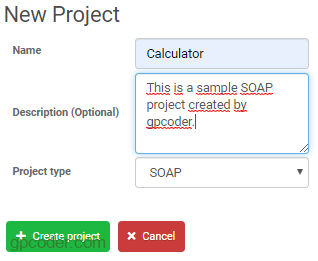
Trên trang Overview, click “New project” button để bắt đầu tạo một project mới. Nhập tên project, description và chọn chọn loại project là REST.
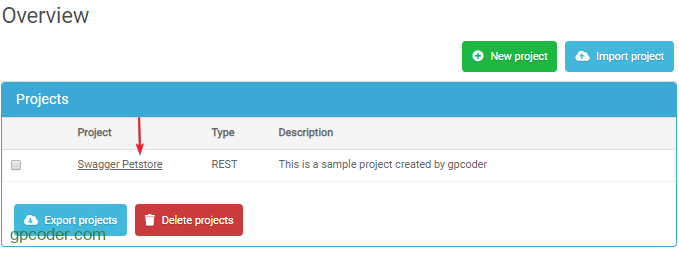
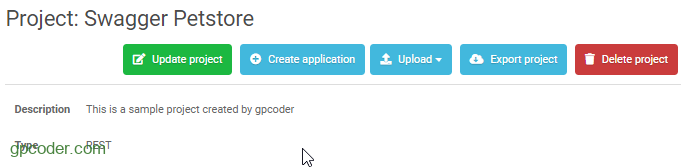
Tiếp theo, chọn project đã tạo:
Upload API specifications
Mock service có thể được tạo bằng nhiều cách. Sau khi đã tạo project, chúng ta có thể tạo các mock service thủ công hoặc upload file đặc tả API (API specification) nếu đã được định nghĩa từ trước.
Castle Mock hỗ trợ các loại API specification: Swagger, RAML, WADL. Để đơn giản trong bài này, tôi sử dụng Swagger.
Giả sử chúng ta cần tạo mock các API của Swagger sau: http://petstore.swagger.io/ . File mô tả các API này được định nghĩa trong file swagger.json tại link https://petstore.swagger.io/v2/swagger.json
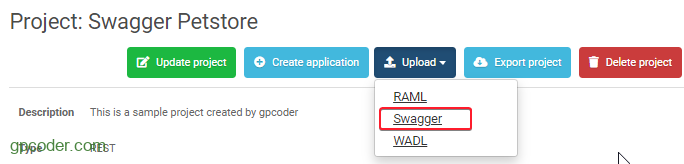
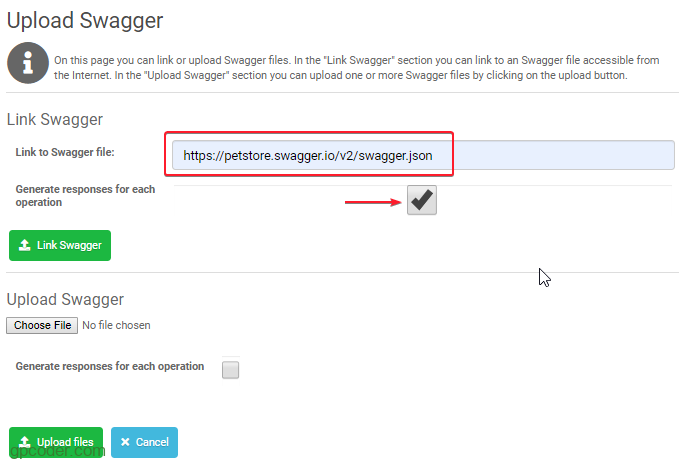
Click button Upload và chọn Swagger:
Chúng ta có 2 lựa chọn: nhập link đến file đặc tả API hoặc upload một file mới. Sau đó check chọn “Generate response for each operation” để swagger tự tạo response cho mỗi API.
Click button Link Swagger hoặc Upload để tạo mock service.
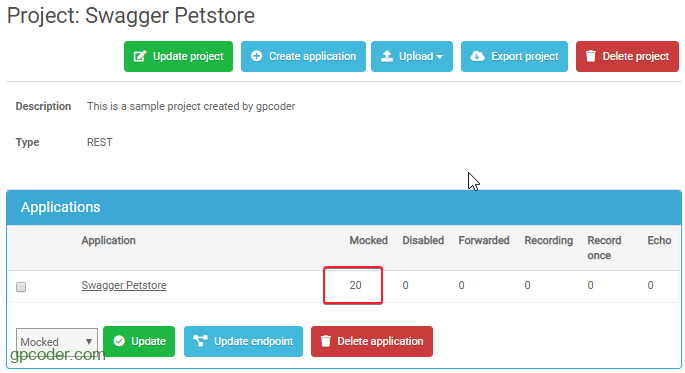
Click lên tên Application:
Create mocked responses
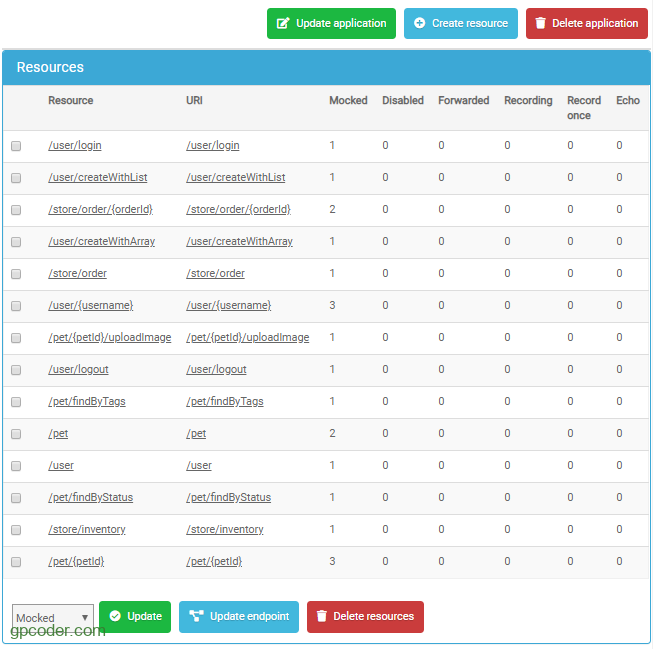
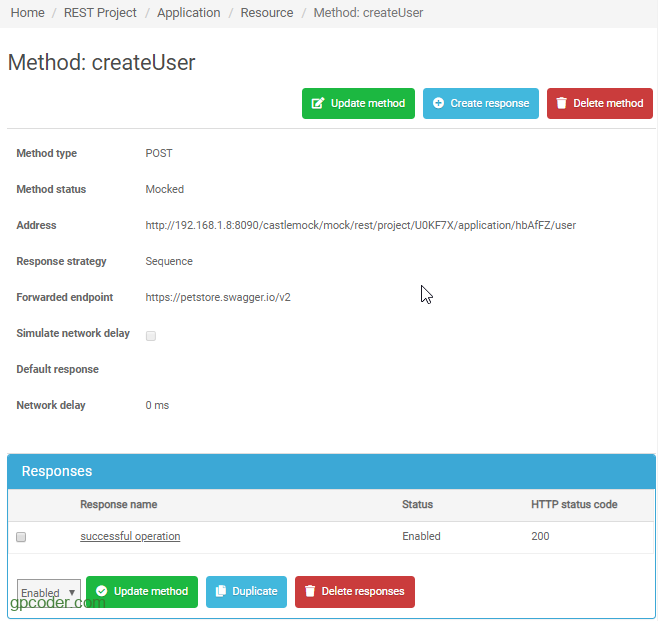
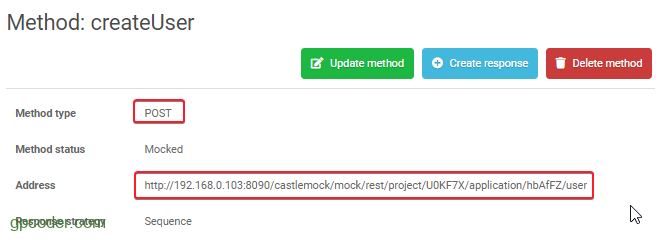
Click tên Resource “/user” -> tên Method “createUser”, chúng ta có kết quả sau:
Sau khi import và check “Generate response …”, Castle Mock giúp chúng ta tạo 1 response như trên.
Một Method có thể có nhiều Response, mỗi Response có Name, HTTP status code, Header và resposne message.
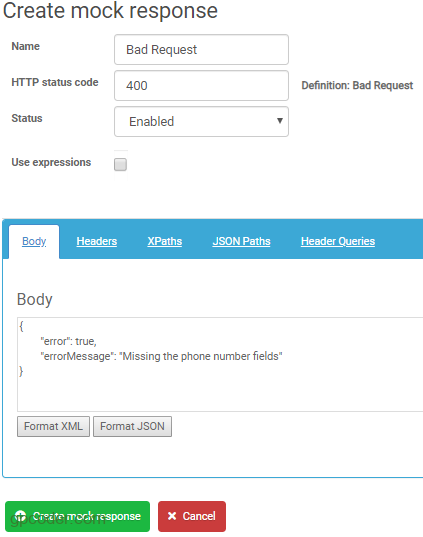
Chúng ta có thể tạo một response mới bằng cách click vào button Create Resposne như sau:
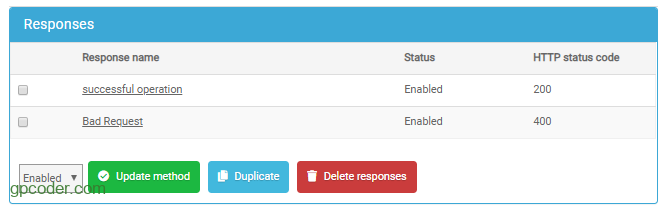
Chúng ta có 2 response:
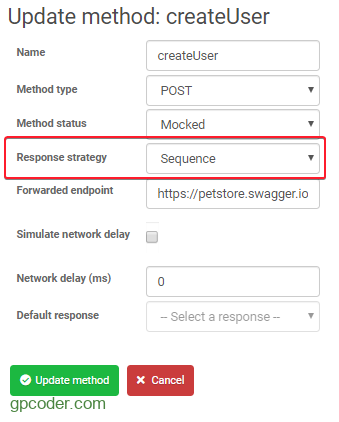
Update method – Response strategy
Chúng ta có thể tạo nhiều response, như vậy Castle Mock lựa chọn response nào để trả kết quả về cho request? Đó chính là cấu hình response strategy.
Castle Mock hỗ trợ các loại response strategy:
- Random (ngẫu nhiên): chiến lược này lựa chọn một mock response ngẫu nhiên.
- Sequence (tuần tự): chiến lược này lựa chọn một mock response theo trình tự. Trình tự được xác định theo thứ tự các mock response được tạo. Trình tự sẽ bắt đầu lại từ đầu khi nó đã đến response cuối cùng.
- Ngoài ra còn có: Query match, XPath match, JSON Path match, Header Query match.
Để cấu hình Response Strategy, click button “Update method“:
Update method – Method type
Castle Mock hỗ trợ tất cả Method type: GET, PUT, POST, DELETE, …
Update method – Method status
Một mock api có một mode. Mode sẽ xác định cách mock web service sẽ hoạt động như thế nào. Các mode được Castle mock hỗ trợ:
- Mocked : mode này sẽ sử dụng các mock response đã định nghĩa.
- Disabled : mode này làm service bị disable. Phía end user sẽ nhận được thông báo lỗi nếu cố gắng gọi một ws bị vô hiệu hóa.
- Forward requests: mode này sẽ chuyển tiếp sẽ chuyển tiếp tất cả các request đến điểm cuối bên ngoài (service thật). Mode này có thể được sử dụng khi chỉ một số ws bị mock, trong khi phần còn lại sẽ gọi đến ws thật.
- Record responses : mode này sẽ chuyển tiếp tất cả các request đến điểm cuối bên ngoài và tạo phản hồi giả (mock response) cho các response được trả về từ điểm cuối bên ngoài.
- Recording once : mode này sẽ thực hiện giống như mode Record response, nhưng sẽ chỉ thực hiện một lần. Khi đã xong, ws sẽ chuyển sang chế độ Mocked thay thế.
- Echo : mode này sẽ trả về request như là một response.
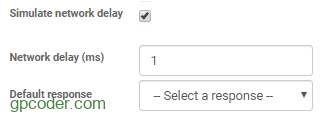
Update method – Simulate netword deplay
Các request trên internet có độ trễ (deplay) là không tránh khỏi, chúng ta có thể dễ dàng mô phỏng độ trễ phản hồi response một cách dễ dàng thông qua option này.
Test các Mock REST API được tạo bởi Castle Mock với Postman
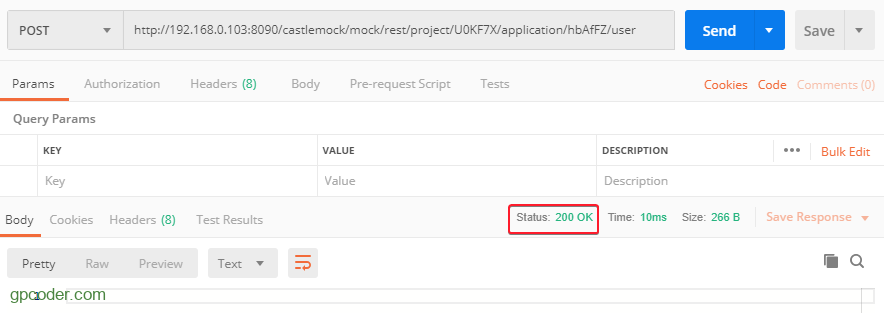
Để test Mock REST API được tạo bởi Castle Mock, các bạn có thể click lên Resource và lấy thông tin resource như sau:
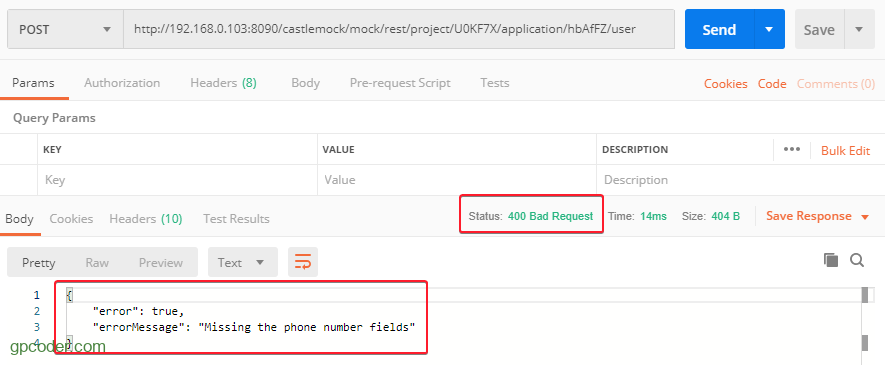
Mở Postman và gọi đến REST API trên, chúng ta sẽ lần lượt nhận được response status 200 và 400.
SOAP project
Create a SOAP project
Tương tự như tạo REST Project, các bạn chọn loại project là SOAP.
Import WSDL file
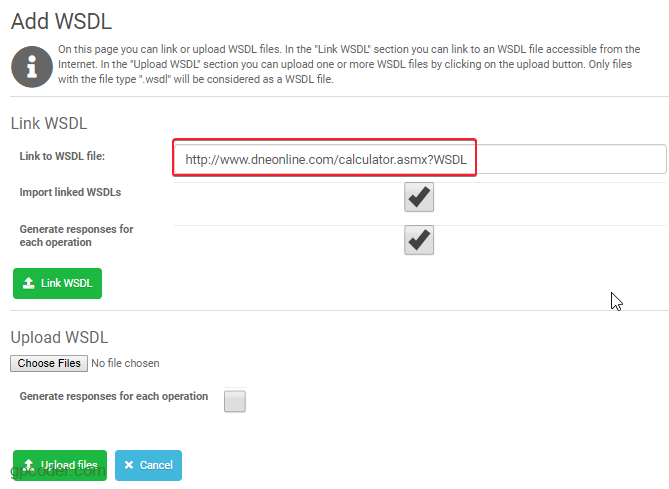
Mock SOAP web service được tạo bằng cách import file WSDL – file mô tả SOAP web service. Trên trang SOAP project, click “Upload WSDL” button để upload một file WSDL hoặc trỏ đến URL của file WSDL.
Để đơn giản tôi sẽ sử dụng API Calculator từ http://www.dneonline.com/calculator.asmx với link WSDL như sau: http://www.dneonline.com/calculator.asmx?WSDL
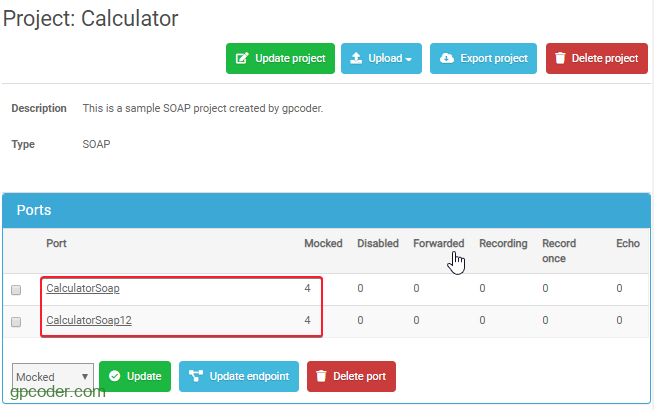
Sau khi Link WSDL:
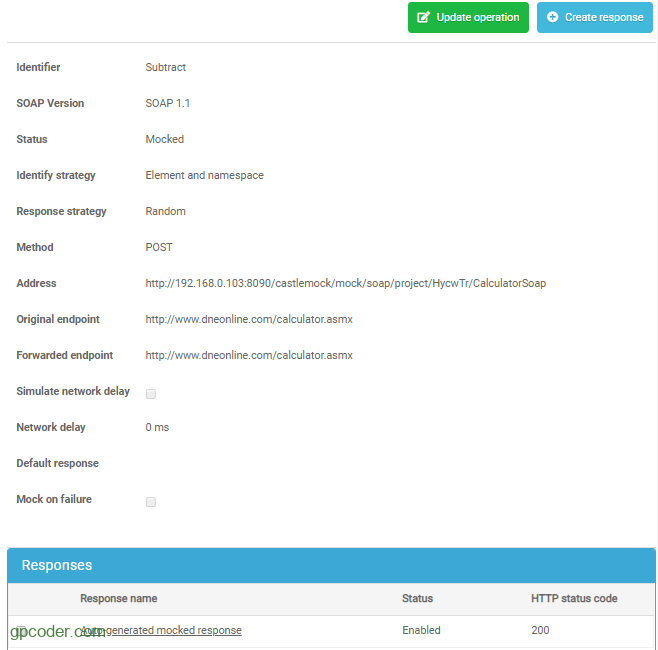
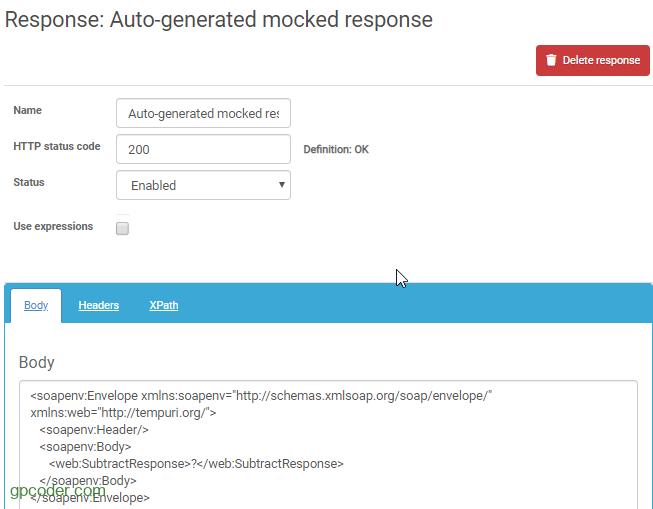
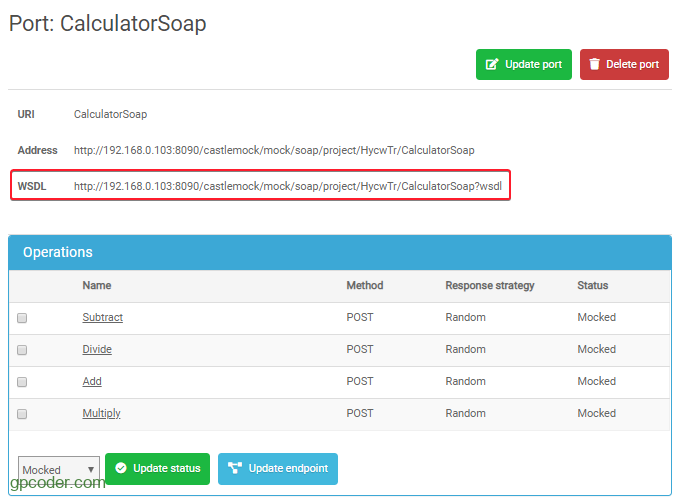
Chúng ta có thể xem chi tiết API đã import với các response được tạo:
Create mocked responses
Tương tự như REST, chúng ta có thể tạo nhiều Mock response nếu cần.
Test các Mock SOAP API được tạo bởi Castle Mock với SOAP UI
Để test Mock SOAP API được tạo bởi Castle Mock, các bạn có thể click lên tên Project và lấy thông tin URL của file WSDL như sau:
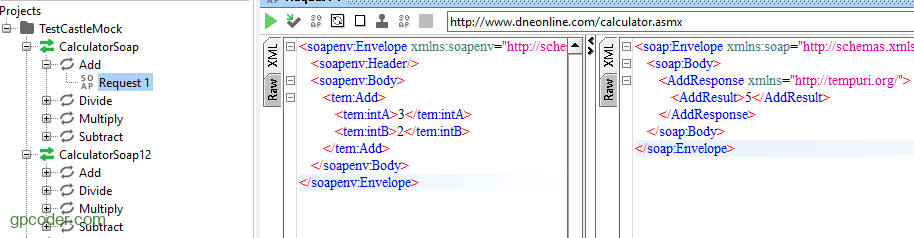
Mở SOAP UI, và import file mock WSDL trên để test.
Bài viết đến đây là hết. Chúc các bạn thành công trong việc sử dụng hiệu quả Mock service :).
Ah, ngoài ra còn một công cụ khác cũng có tính năng tương tự là mountebank. Công cụ này được xây dựng trên nền node.js, các bạn có thể tìm hiểu thêm document trên trang chủ của mountebank nếu thích.
Tài liệu tham khảo:
Bài viết gốc được đăng tải tại gpcoder.com
Có thể bạn quan tâm:
- Hướng dẫn sử dụng Nock để mock request APIs cho việc run Integration test
- Mock API bằng Mirage JS
- AspectMock là gì? Tại sao dùng AspectMock với Codeception
Xem thêm tuyển dụng các vị trí IT hấp dẫn trên Station D