Giới thiệu Appium

Bài viết được sự cho phép của vntesters.com
Appium là gì?
Appium là một công cụ kiểm thử tự động cho các ứng dụng UI trên thiết bị di động. Appium cho phép kiểm thử các ứng dụng Native, Hybrid hay Web, trên các thiết bị vật lý thực (physical device) và cả thiết bị ảo (simulator/emulator).
Appium được phát triển từ nền tảng hệ thống Selenium (kế thừa các đối tượng, cấu trúc và cú pháp) nên Appium có khả năng làm việc với nhiều nền tảng khác nhau, iOS và Android, trên cùng một mã kiểm thử (cross-platforms).
Khả năng cross-platforms của Appium đến từ việc sử dụng các thư viện của Appium, thông qua một chương trình server, chuyển các câu lệnh sử dụng trong mã kiểm thử thành các lệnh UIAutomation (với iOS) hay UIAutomator (với Android) để tương tác với thiết bị.
Các thành phần của Appium
- Chương trình máy chủ Appium – Appium Server: là một chương trình tạo lập một máy chủ Java, dùng để chuyển các lệnh trong mã kiểm thử thành các lệnh có thể tương tác với thiết bị: UIAutomation với iOS hay UIAutomator với Android.
- Hệ thống thư viện Appium: Cũng như Selenium, Appium có một hệ thống thư viện dùng để nhận diện và tương tác với các đối tượng UI trên ứng dụng di động. Hệ thống thư viện Appium được cung cấp cho nhiều ngôn ngữ lập trình khác nhau như C#, Java, Python… để kỹ sư kiểm thử tự động có thể chọn ngôn ngữ lập trình quen thuộc cho việc tự động hóa kiểm thử.
Kết nối thiết bị Android với máy tính
Để kết nối thiết bị di động Android với máy tính để thực thi kiểm thử với Appium, chúng ta cần phải thiết lập thiết bị di động ở trạng thái dành cho nhà phát triển: Developer options.
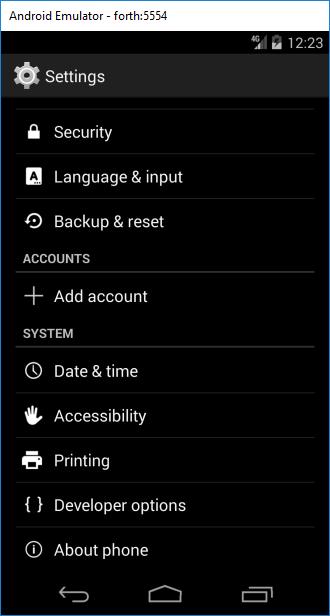
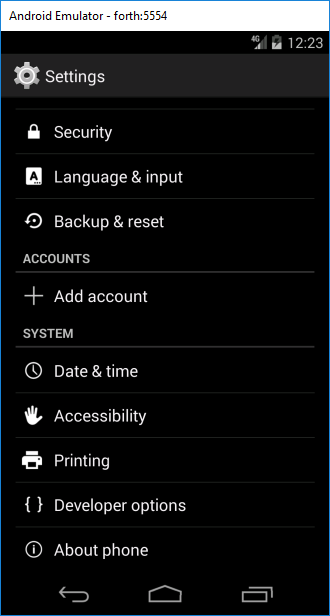
Kiểm tra Developer Options trên thiết bị di động
Chúng ta có thể vào phần Settings của thiết bị, nếu có mục Developer options thì có nghĩa thiết bị đã được thiết lập trạng thái dành cho nhà phát triển.


Trường hợp nếu không có mục Developer options, chúng ta có thể theo các bước sau để thiết lập trạng thái nhà phát triển:
- Vào phần Settings > About Phone
- Tìm và nhấn vào mục Build Number vài lần
- Trở lại phần Settings để kiểm tra mục Developer options đã được thêm vào.
Thiết lập thiết bị ảo Android – Android Virtual Device (AVD)
Hiện tại, vì Android SDK đã được tích hợp sâu vào trong Android Studio, trang chủ chính thức của Andoird DSK đã không cho tải về bản SDK Stand-alone với màn hình giao diện GUI, mọi người có thể tải bản SDK Stand-alone ở đây.
Cài đặt Appium
- Tải chương trình Appium ở đây
- Chạy chương trình cài đặt
- Khởi động Appium
- Giữ các giá trị cấu hình mặc định và kiểm tra Appium Server hoạt động
https://www.youtube.com/watch?v=pSFwvC_X6Vc?autoplay=1
Ví dụ về sử dụng Appium
Ở đây, mình sử dụng Appium cho việc tự động chơi một game đơn giản trên Android. Game này yêu cầu người chơi tính toán nhanh trong vòng 2 giây và chọn câu trả lời “đúng” hay “sai” dựa trên kết quả.
Link game: https://play.google.com/store/apps/details?id=com.tran.pat.mathpluser
https://www.youtube.com/watch?v=BdVvjex0C2U?autoplay=1
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
Xem thêm Việc làm Developer hấp dẫn trên Station D





