Generate API contract sử dụng Spring MVC-RAML Plugin

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Sau khi định nghĩa API specs với RAML, chúng ta sẽ tiến hành implement API specs này. Nếu ứng dụng của các bạn đang sử dụng Spring framework thì các bạn có thể sử dụng Spring MVC-RAML Plugin để generate API contract với Spring framework và chỉ cần thêm code implementation. Cụ thể như thế nào? Chúng ta hãy cùng nhau tìm hiểu trong bài viết này các bạn nhé!
Xem thêm tuyển dụng Spring hấp dẫn trên Station D
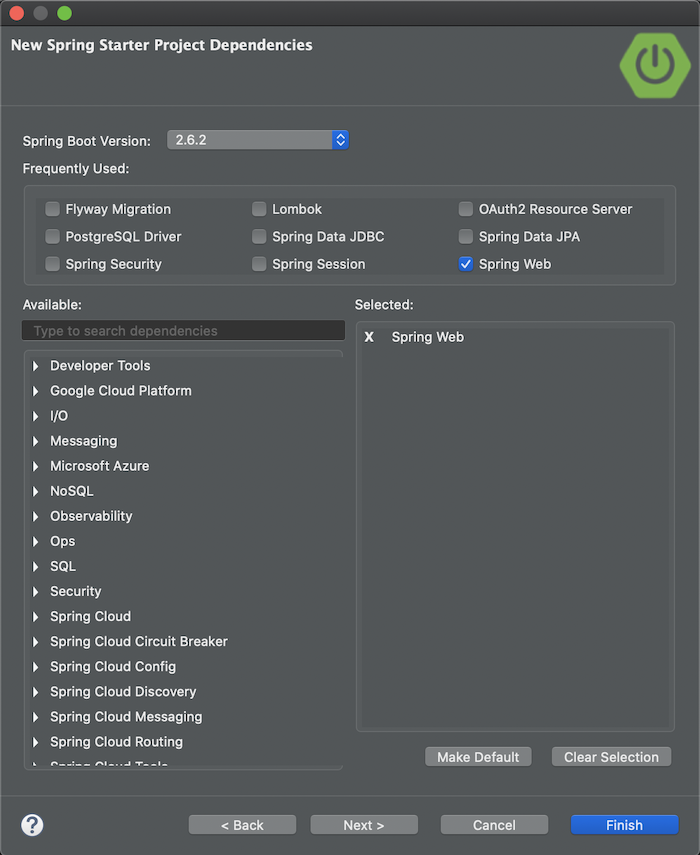
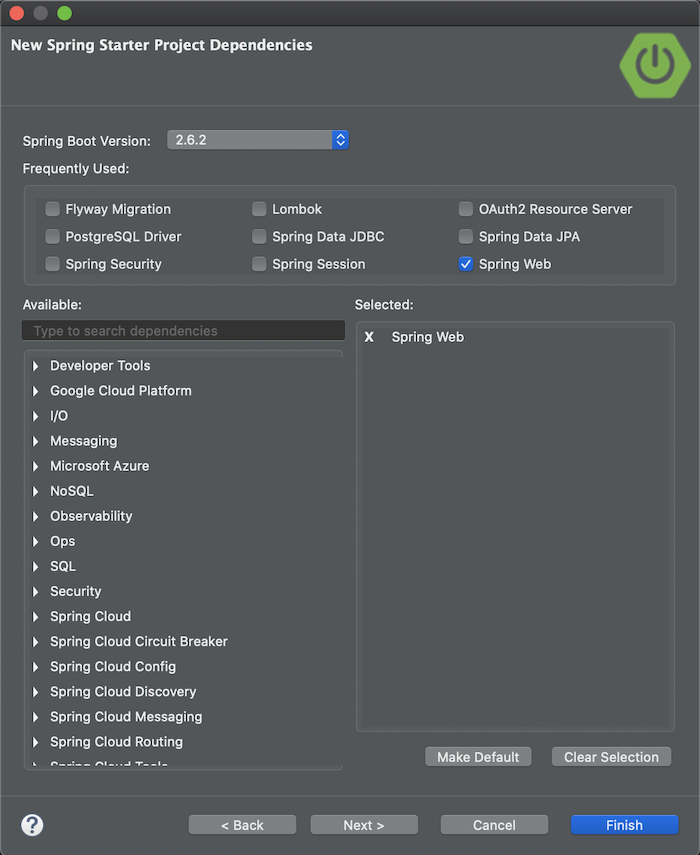
Đầu tiên, mình sẽ tạo mới một Spring Boot project với Web dependency như sau:


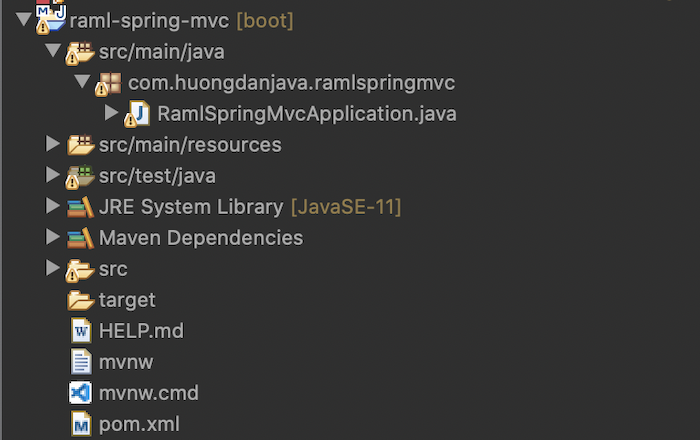
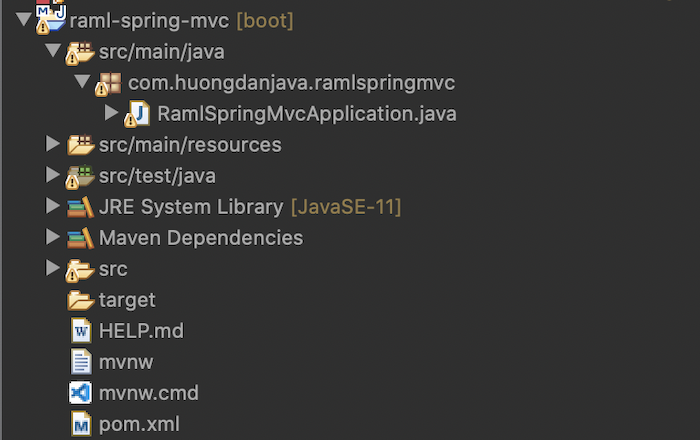
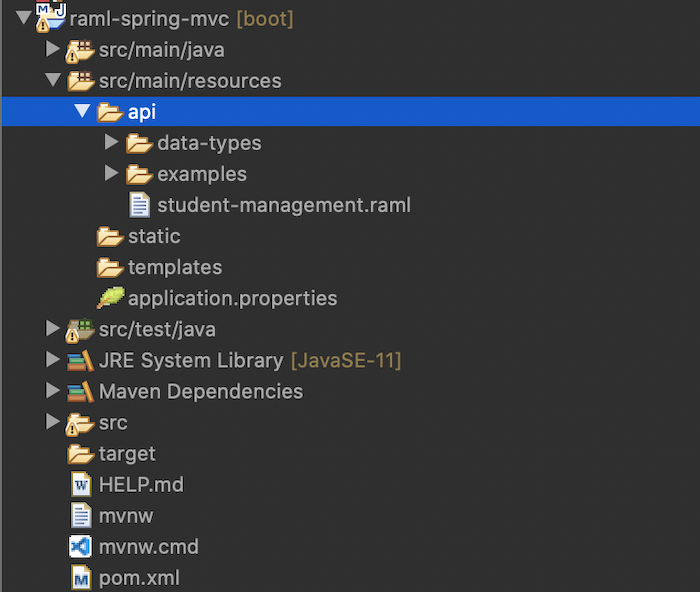
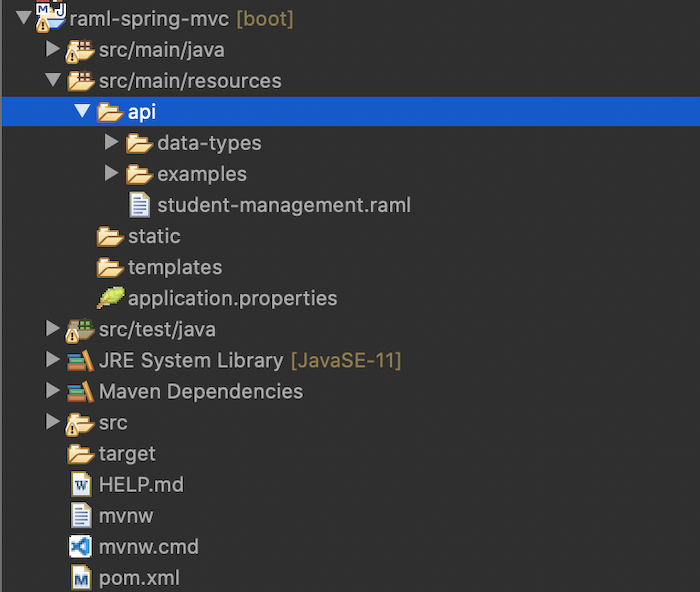
Kết quả:


Để làm ví dụ, mình sẽ sử dụng API specs được định nghĩa với RAML trong bài viết về API fragments với RAML. Các bạn có thể lấy nội dung của API specs này ở đây, copy tất cả các tập tin, folder vào thư muc src/main/resources/api của project của chúng ta:


Để bắt đầu, chúng ta sẽ khai báo Spring MVC-RAML Plugin trong project của chúng ta như sau:
<plugin> <groupId>com.phoenixnap.oss</groupId> <artifactId>springmvc-raml-plugin</artifactId> <version>2.0.5</version> </plugin>
Chúng ta sẽ thêm phần cấu hình để plugin này có thể làm việc được. Cấu hình này bao gồm đường dẫn tới tập tin RAML chúng ta sẽ sử dụng để generate các request URI, đường dẫn thư mục của class Controller sẽ được generate, … Các bạn có thể cấu hình plugin này cơ bản như sau:
<plugin> <groupId>com.phoenixnap.oss</groupId> <artifactId>springmvc-raml-plugin</artifactId> <version>2.0.5</version> <configuration> <ramlPath>src/main/resources/api/student-management.raml</ramlPath> <outputRelativePath>src/main/java</outputRelativePath> <basePackage>com.huongdanjava.ramlspringmvc.web</basePackage> <baseUri>/api</baseUri> <rule>com.phoenixnap.oss.ramlplugin.raml2code.rules.Spring4ControllerInterfaceRule</rule> </configuration> </plugin>
<ramlPath> cho phép chúng ta cấu hình đường dẫn đến tập tin RAML định nghĩa API specs.
<outputRelativePath> sẽ là đường dẫn đến thư mục sẽ chứa API contract được generate. Ở đây, các bạn cũng thấy, chúng ta còn có <basePackage> để định nghĩa package cho generated Java classes.
<baseUri> sẽ override lại định nghĩa baseUri mà chúng ta định nghĩa trong tập tin RAML. Khi generate thì giá trị của baseUri sẽ được sử dụng để định nghĩa request URI ở đầu mỗi Controller class đó các bạn!
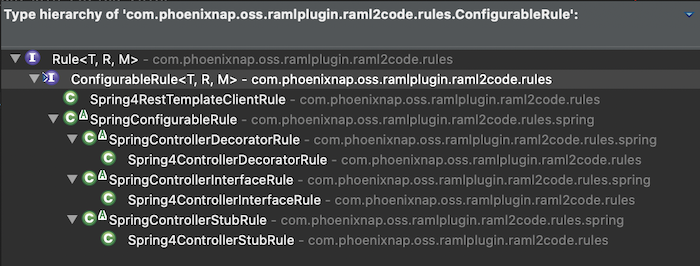
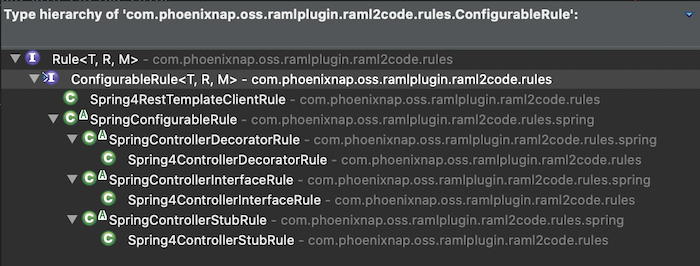
<rule> cho phép chúng ta định nghĩa cách mà các Controller classes sẽ được generated. Spring MVC-RAML Plugin định nghĩa một số rule như sau:


Spring4ControllerInterfaceRule sẽ generate các Controller class là những interface. Chúng ta sẽ cần tạo các class implementation cho những interface Controller này.
Spring4RestTemplateClientRule thì sẽ generate các class giúp chúng ta consume các request URI mà chúng ta định nghĩa trong API specs.
Spring4ControllerDecoratorRule sẽ generate code dựa vào decorator design pattern.
Spring4ControllerStubRule sẽ generate các Controller class và chúng ta sẽ modify những class này để thêm phần implementation.
Mình thì như các bạn thấy, sử dụng Spring4ControllerInterfaceRule để tách bạch định nghĩa API specs với phần implementation. Sau này có thay đổi gì đến API specs, chúng ta chỉ thay đổi code implementation khi cần thiết mà thôi.
Còn một số các cấu hình khác mà các bạn có thể tìm hiểu thêm ở đây. Trong bài viết này, mình chỉ giới thiệu với các bạn một số cấu hình cơ bản.
Sau khi cấu hình xong, chúng ta có thể cấu hình phần execution để mỗi khi chúng ta compile, build source code, Spring MVC-RAML Plugin có thể chạy để generate code cho chúng ta, ví dụ như sau:
<plugin> <groupId>com.phoenixnap.oss</groupId> <artifactId>springmvc-raml-plugin</artifactId> <version>2.0.5</version> <configuration> <ramlPath>src/main/resources/api/student-management.raml</ramlPath> <outputRelativePath>src/main/java</outputRelativePath> <basePackage>com.huongdanjava.ramlspringmvc.web</basePackage> <baseUri>/</baseUri> <rule>com.phoenixnap.oss.ramlplugin.raml2code.rules.Spring4ControllerInterfaceRule</rule> </configuration> <executions> <execution> <id>generate-springmvc-endpoints</id> <phase>compile</phase> <goals> <goal>generate-springmvc-endpoints</goal> </goals> </execution> </executions> </plugin>
Goal “generate-springmvc-endpoints” của Spring MVC-RAML Plugin sẽ giúp chúng ta generate code lúc compile.
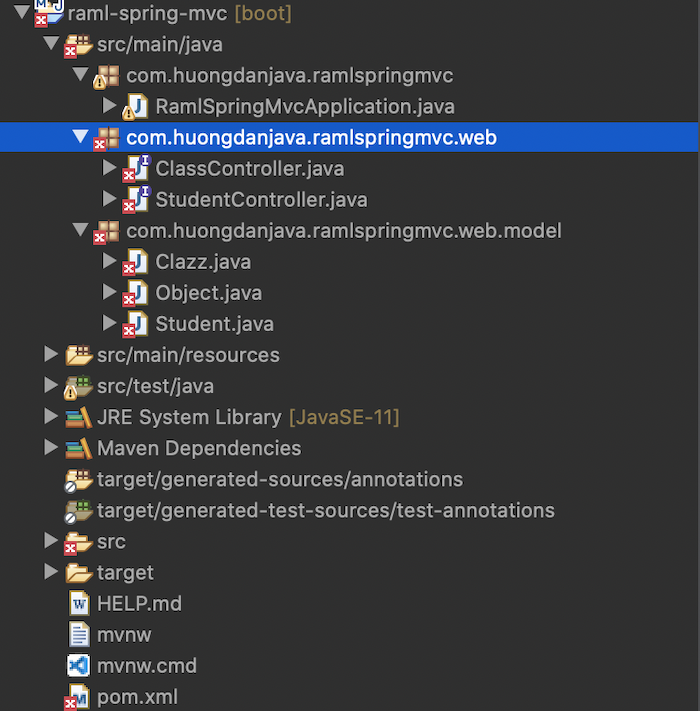
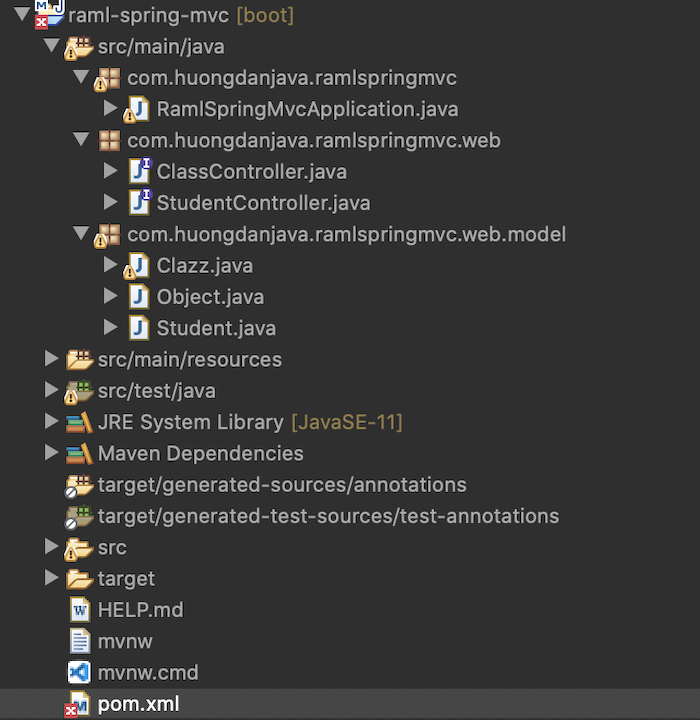
Bây giờ thì nếu các bạn chạy “mvn clean install”, kiểm tra project, các bạn sẽ thấy code được generate như sau:


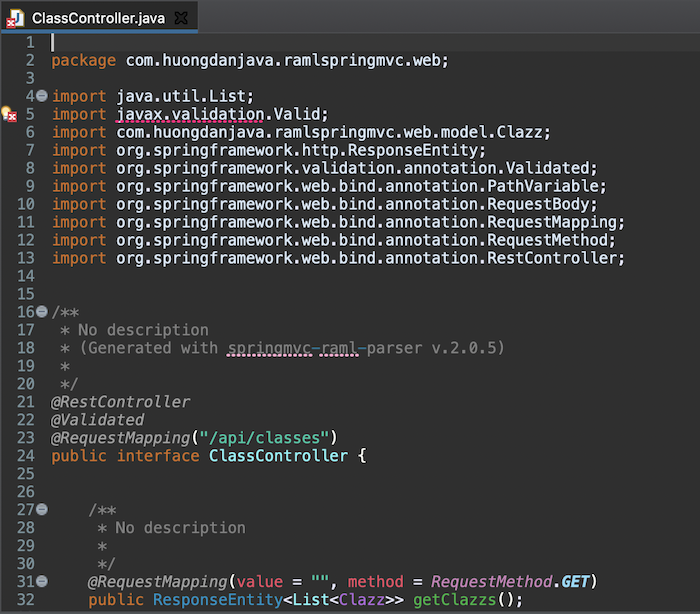
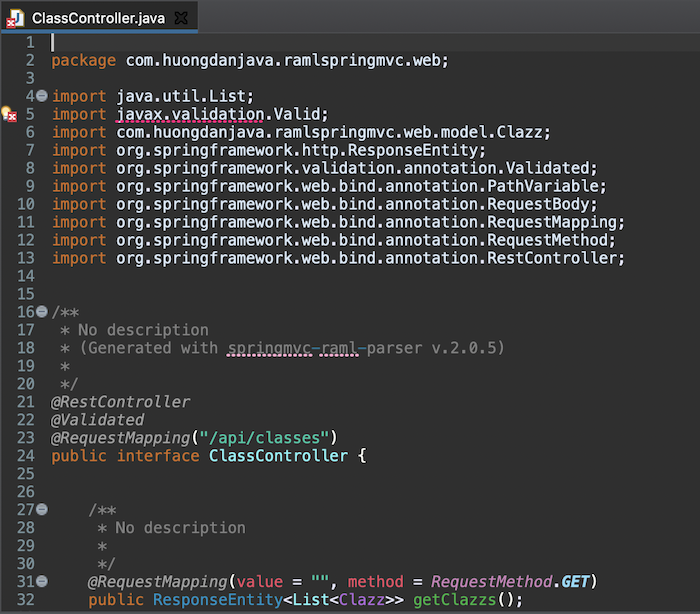
2 class Controller tương ứng với 2 root request URIs mà chúng ta đã định nghĩa trong tập tin RAML. Kiểm tra nội dung của các class Controller này, các bạn sẽ thấy chúng là những interface:


Nhiệm vụ của chúng ta là tạo mới các class khác để implement các interface này.
Khi generate các class Controller này, một số thư viện đã được sử dụng để adapt với định nghĩa trong tập tin RAML. Trong trường hợp của mình, có 2 thư viện mà Spring MVC-RAML Plugin đã sử dụng là Common Lang và Java Bean Validator, chúng ta cần phải khai báo sử dụng các dependencies này để project không bị lỗi như sau:
<dependency> <groupId>org.hibernate.validator</groupId> <artifactId>hibernate-validator</artifactId> </dependency> <dependency> <groupId>commons-lang</groupId> <artifactId>commons-lang</artifactId> <version>2.6</version> </dependency>
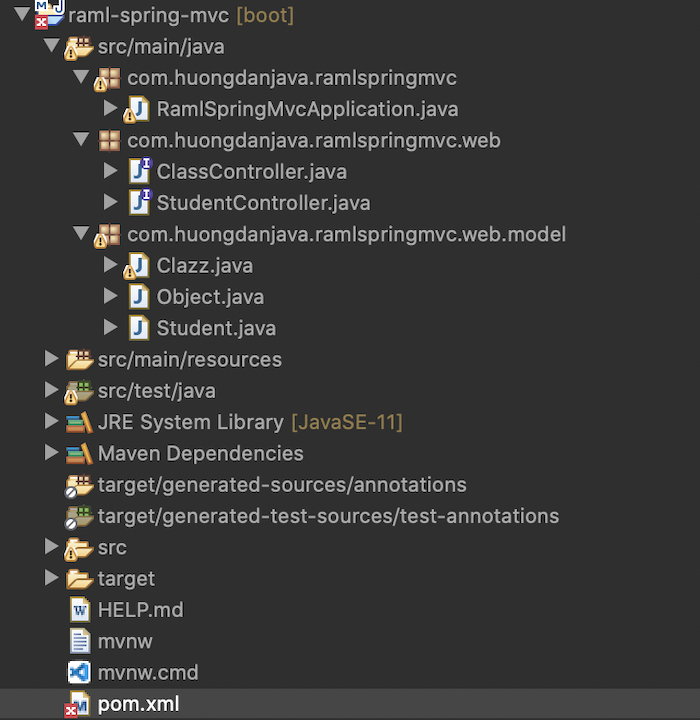
Kết quả của mình như sau:


- Cách sử dụng các plugins jQuery trong VueJS
- Bazel 4.1.0: Bài 4 – Sử dụng tulsi generate Xcode project
- Sử dụng Swagger UI trong jersey REST WS project
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





