Freelancer Developer – được gì và mất gì?

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Gần đây có một số bạn có hỏi mình một số câu hỏi về Freelancer Developer đại loại như sau:
- Làm Freelancer Developer thì có giàu không anh?. So ez
- Em work from home làm Freelancer luôn được không?
- Có khó không anh, tiếng anh của em hơi yếu thì sao?
Chính vì vậy, một chút ít kinh nghiệm làm việc Freelancer. Mình chia sẻ một vài suy nghĩ về Freelancer Developer. Anh em có gì thắc mắc cứ comment nha. Đừng ném đá nha!
1. Cần gì ở một Freelancer ngành IT?
Đầu tiên, rõ ràng mà nói thì không phải ai cũng trở thành freelancer được. Trước khi muốn trở thành một freelancer, bạn cần có một số điều kiện sau:
- Có trình độ chuyên môn, kinh nghiệm làm việc các dự án thực tế.
- Có khả năng giao tiếp với khách hàng (Tiếng Anh hoặc một ngôn ngữ khác).
- Freelancer đòi hỏi sự tổng hợp của nhiều kĩ năng.
Rõ ràng mà nói, yêu cầu đầu tiên và cũng là tiên quyết của một Freelancer. Trước khi bắt đầu làm việc, cần có một quá trình làm việc để tăng kinh nghiệm của bản thân.
Hầu hết các trang freelancer đều có một quá trình kiểm tra trình độ khá gắt. Nếu không thể thực hiện các bài test, họ sẽ yêu cầu rất nhiều thông tin khác để xác thực kĩ năng của bạn. Một số hình thức phổ biến là
- Review từ khách hàng, đánh giá từ sếp của bạn.
- Các bài test chuyên môn về ngôn ngữ.
- Profile từ các trang uy tín như linkedin.


Chính vì vậy, không nên bắt đầu khi chưa có một số kinh nghiệm nhất định (về một số ngôn ngữ, một số framework, …).
Thứ hai, việc trở thành freelancer cũng đòi hỏi có khả năng giao tiếp tốt (Tiếng Anh). Do hầu hết các khách hàng tới từ các quốc gia nói tiếng anh. Trường hợp như mình làm việc cho các khách hàng Singapore hay Ấn độ cũng đều sử dụng tiếng anh.
2. Thu nhập khá nhưng phục thuộc vào may mắn
Trước tiên, một số ngôn ngữ sau đây hiện đang rất được săn đón, cũng là đang hot để trở thành một Freelancer Developer đít thịt. Ý lộn, đích thực:
- Vue – Tham khảo Vuejs tại Kieblog
- React – Tham khảo ReactJs tại Kieblog
- Firebase
- Python
Đúng vậy, nếu may mắn gặp đúng khách hàng với các dự án long-term. Bạn hoàn toàn có thể có cho mình những dự án longterm. Con số kiếm được có thể lên đến cả tỷ đồng.
Tiền, tất nhiên là nghề lập trình viên không hề nghèo
Không hề điêu. Một số bạn đã có thu nhập hơn 10 tỷ đông (500.000$) từ các dự án long-term làm theo giờ. Để có các dự án long-term và ngon lành, đòi hỏi kỹ năng tốt và một chút “may mắn”.


Một số dự án trên Truelancer.com có giá trị lớn hơn 500$. Một con số đáng để dành thời gian làm việc hàng ngày. Chỉ trường hợp có quá nhiều thời gian nhàn rỗi mình mới bid những dự án dưới 500$.
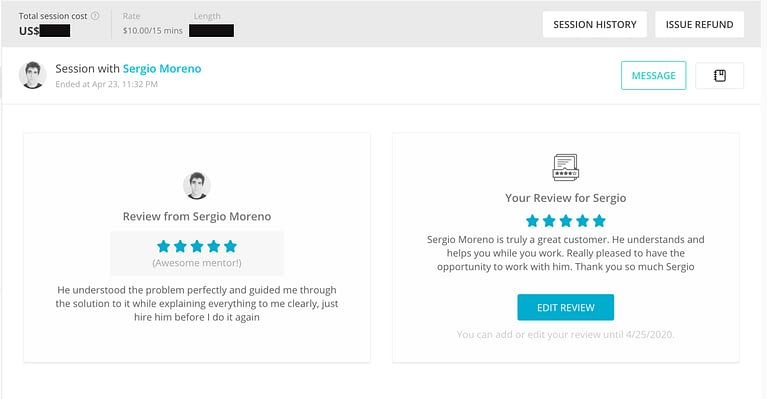
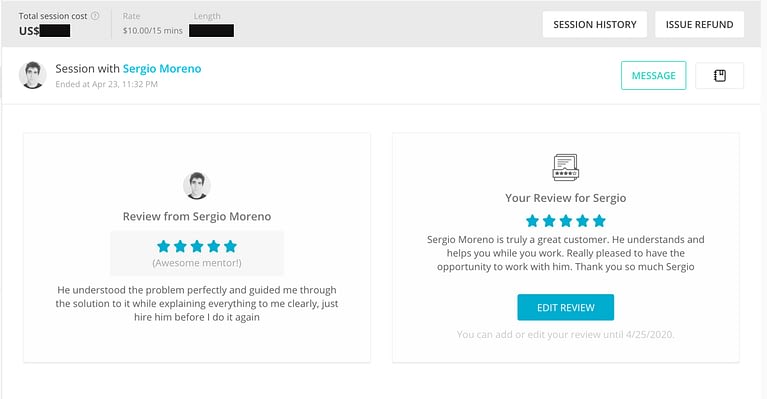
Nhìn thì tuyệt, con số không bé (10$/15 phút). Tuy nhiên, để liên tục có người thuê trở thành mentor đòi hỏi phải liên tục cập nhật kiến thức.
Tuy nhiên, nếu không siêng năng không phải lúc nào cũng có sẵn công việc để làm. Việc trở thành Fulltime freelancer developer đòi hỏi phải đánh đổi nhiều thứ. Riêng mình thì chỉ là Part-time freelancer.


Ngoài ra, trở thành FullTime Freelancer cũng gây áp lực về mặt tài chính khi không có jobs để bid, để làm. Đôi lúc sẽ đói nhăn răng hoặc nhàn hạ trong cả 2,3 tuần. Mà “nhàn cư thì vi bất thiện”.
Chính vì vậy, một số bạn lựa chọn cách an toàn hơn. Vừa làm việc ở công ty (có thu nhập cố định hàng tháng), kèm theo đó sẽ làm part-time freelancer để lấy thêm kinh nghiệm, …
3. Học hỏi mới là thứ quan trọng
Trở thành Freelancer Developer cũng đồng nghĩa với việc bạn phải luyện tập nhiều hơn. Từ cách giao tiếp với khách hàng cho tới kĩ năng chuyên môn.
Đầu tiên, các freelancer có xu hướng được thuê nhiều nhất là FullStack. Việc trở thành FullStack Developer đòi hỏi một quá trình dài học hỏi, tìm tòi.
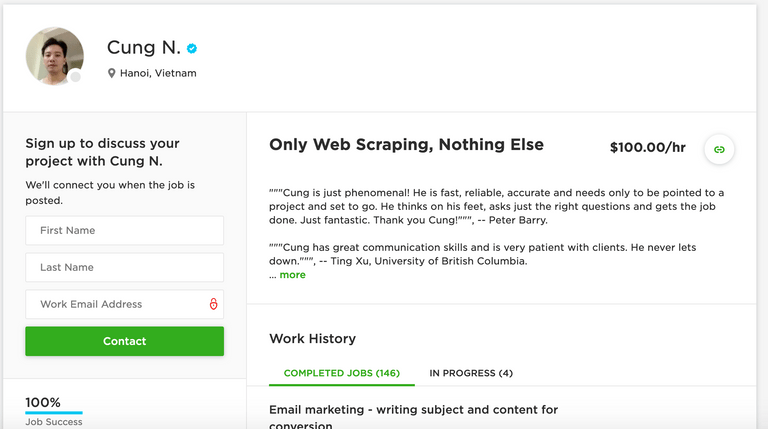
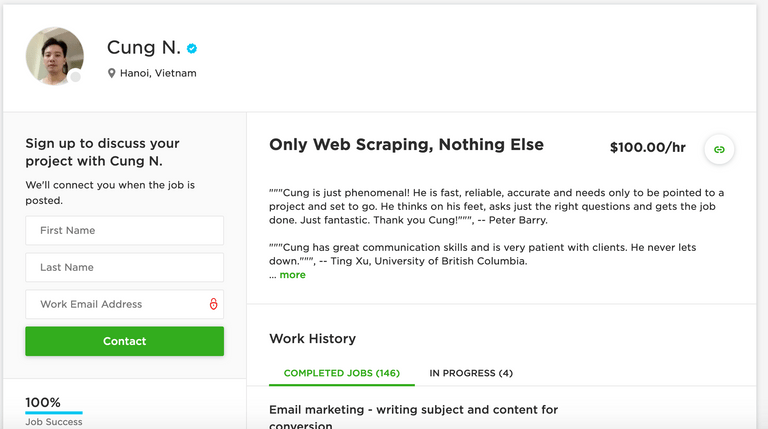
Nói vậy không có nghĩa rằng các freelancer chuyên một kĩ thuật nào đó không được thuê. Dưới đây là profile của một anh trên Upwork. Cái title thôi đã thấy ngầu lòi (Only web scraping, nothing else).


Title rất “ngầu lòi” – Chỉ chuyên một technoly nhất định không phải không tốt. Nhưng đó nên là thứ được nhiều người yêu cầu.
Việc chỉ tập trung chuyên môn hay theo hướng FullStack đều là do bản thân lựa chọn. Tuy nhiên, với mỗi dự án trải qua, các bạn sẽ tích lũy được rất rất nhiều kinh nghiệm.
- Hầu hết các dự án freelancer là project thực tế -> biết được công nghệ đó sử dụng thực tế như thế nào?
- Tìm hiểu các công nghệ mới nếu được khách hàng yêu cầu
4. Trải nghiệm tuyệt vời khi trở thành Freelancer Developer
Trở thành Freelancer developer giúp bạn có nhiều cơ hội khẳng định mình. Làm việc với nhiều khách hàng tới từ nhiều quốc gia.
Đặc biệt, vô cùng sướng khi luyện tiếng anh với các khách hàng. Ngoài ra, việc trở thành freelancer developer cũng giúp rèn luyện thêm các kĩ năng mềm khác như:
- Kỹ năng thương thuyết với khách hàng.
- Kỹ năng làm việc nhóm đa quốc gia. (nếu có team dev)
- Kỹ năng trình bày và giải thích vấn đề. Nếu làm freelancer code mentor.


Trở thành freelancer developer luôn là trải nghiệm đáng để thử cho mọi developer!
Ôi, viết tới đây là cạn cmn lời luôn rồi. Anh em nào có nhu cầu trở thành Freelancer, hoặc có câu hỏi gì có thể like page rồi contact qua page cho mình nha.
Cảm ơn anh em đã đọc bài – CHÀO THÂN ÁI VÀ QUYẾT THẮNG!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Freelancer IT là gì? Những điều thú vị về Freelancer lập trình
- Là Freelance Developer, bạn nên “định giá” bản thân như thế nào?
- Quá trình bước chân vào con đường freelancer – P1 (Khởi đầu)
Xem thêm Tìm việc Developer hấp dẫn trên Station D





