Format (Làm đẹp) code php trong VS Code

Bài viết được sự cho phép của tác giả Phạm Bình
Chào các bạn,
Đây là bài viết tiếp theo của bài Code PHP chuẩn convention với PHP CodeSniffer. Trong bài này, mình sẽ hướng dẫn các bạn auto check lỗi và format code PHP trong Vs Code – một trong những code editor được yêu thích nhất hiện nay.
Lưu ý, để hiểu bài viết này hơn, thì bạn cần đảm bảo các yêu cầu sau:
- Máy tính đã cài composer ở dạng global.
- Máy tính đã cài PHP CodeSniffer ở dạng global.
- Bạn hiểu ý nghĩa của 2 công cụ phpcs và phpcbf.
- Bạn hiểu ý nghĩa của file cấu hình phpcs.xml trong dự án.
Nếu không, hãy đọc phần trước của bài viết này, tại đó mình có cung cấp các nội dung hữu ích về các yêu cầu trên.
I. GIỚI THIỆU VỀ TÍNH NĂNG FORMAT CODE TRONG VS CODE
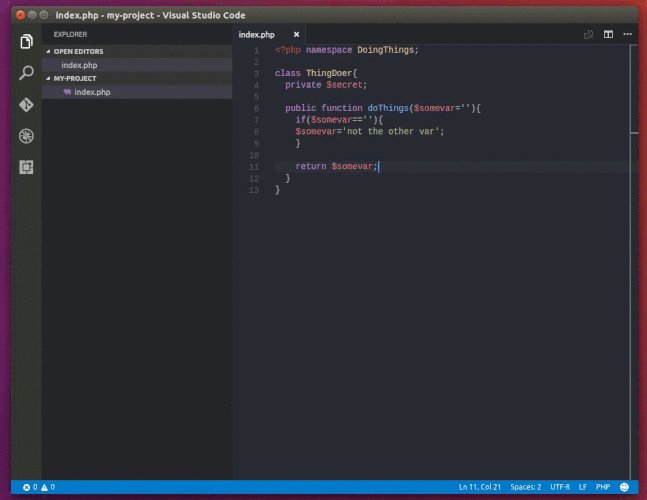
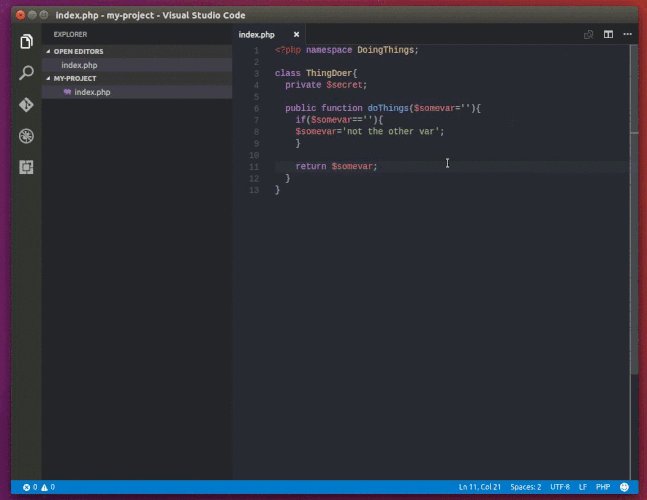
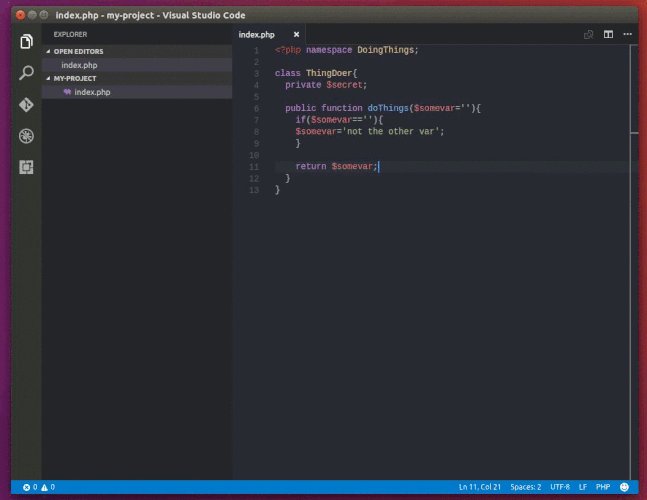
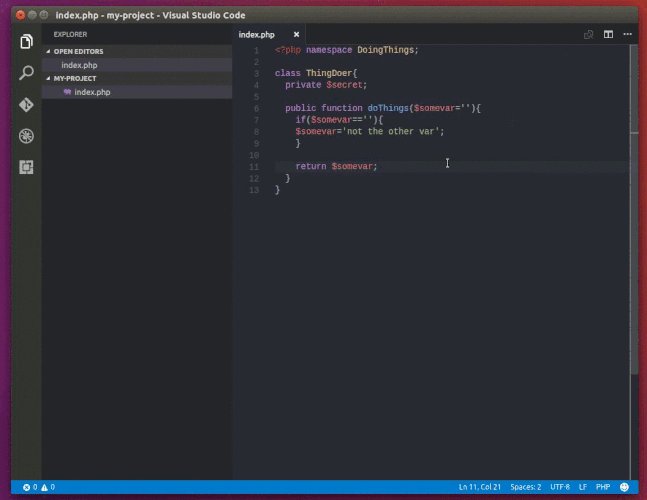
Giống như nhiều editor khác, VS Code có tính năng tự động format code của bạn cho chuẩn hơn.

 Hình ảnh mượn tạm từ một nguồn khác phambinh.net
Hình ảnh mượn tạm từ một nguồn khác phambinh.net 

Phím tắt để format code trên VS Code tương ứng với từng hệ điều hành như sau:
- Trên Windows: Shift + Alt + F.
- Trên Mac: Shift + Option + F.
- Trên Linux: Ctrl + Shift + I.
Tuy nhiên, mặc định thì VS Code không tích hợp sẵn việc format code PHP, mà chúng ta phải cài thêm từ extension bên ngoài, và mình sẽ hướng dẫn các bạn cài ở ngay mục phía dưới đây.
II. FORMAT CODE PHP TRONG VS CODE VỚI PHP SNIFFER & BEAUTIFIER
Mình đã dùng thử khá nhiều extension format code PHP, thì thấy có thằng PHP Sniffer & Beautifier này là dễ dùng và dễ tùy biến nhất. Để cài đặt extension này, các bạn vào mục Extensions của VS Code, tìm kiếm với từ khóa là “Sniffer & Beautifier” sẽ ra.

 Cách tìm và cài đặt extension trong VS Code
Cách tìm và cài đặt extension trong VS CodeChúng ta tiến hành cài đặt bình thường như các extension khác, và sau khi cài đặt xong, thì hãy đi đến phần cài đặt riêng của extension này như hình dưới.

 Đi đến trang cài đặt riêng cho extension
Đi đến trang cài đặt riêng cho extensionTại trang cài đặt riêng của extension Sniffer & Beautifier, có 3 thông tin setting quan trọng là Allowed Auto Rulesets, Executable Path CBF và Executable Path CS. Mình sẽ hướng dẫn các bạn các cấu hình các thông tin này sao cho phù hợp ngay sau đây.

 Các setting quan trọng
Các setting quan trọng2.1 Cấu hình thông tin Allowed Auto Rulesets
Tại mục (1) như trong hình, hãy bấm vào Edit in settings.json, và đảm bảo ở phpsab.allowedAutoRulesets được cấu hình như sau:


Để dễ copy, thì mình viết các value ra đây nhé:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{ // ... "phpsab.allowedAutoRulesets": [ ".phpcs.xml", ".phpcs.xml.dist", "phpcs.xml", "phpcs.xml.dist", "phpcs.ruleset.xml", "ruleset.xml" ], // ...} |
2.2 Cấu hình 2 thông tin Executable Path CBF và Executable Path CS
Tại mục (2) như trong hình, chúng ta cần điền đường dẫn tới 2 công cụ là phpcbf và phpcs. Mình sẽ hướng dẫn các bạn cách lấy thông qua mấy bước đơn giản dưới đây.
Chạy lệnh sau để lấy ra đường dẫn tới thư mục home của composer:
composer config --list --global | grep "home"
Kết quả sẽ có dạng như sau, và phần bôi đậm chính là đường dẫn bạn cần quan tâm.
Lưu ý: mỗi máy sẽ cho ra một kết quả khác nhau, và bên dưới là kết quả trên máy của mình
[home] /Users/admin/.composer
Sau khi có đường dẫn home, thì đường dẫn tới phpcs và phpcbf sẽ có dạng như sau:
# Đường dẫn tới phpcbf /Users/admin/.composer/vendor/bin/phpcbf # Đường dẫn tới phpcs /Users/admin/.composer/vendor/bin/phpcs
Vậy là chúng ta đã có đường dẫn tới phpcbf và phpcs, giờ chỉ cần điền chúng lần lượt mục Executable Path CBF và Executable Path CS trong trang cài đặt của extension Sniffer & Beautifier là xong.
Xem thêm các việc làm PHP lương cao trên Station D
III. Dùng thử
Khởi tạo một dự án mới với 1 file phpcs.xml ở thư mục gốc, có rules theo PSR12 như sau:
|
1
2
3
4
|
<?xml version="1.0"?><ruleset name="PHP Standards"> <rule ref="PSR12" /></ruleset> |
Tạo tiếp 1 file PHP có sẵn một vài lỗi convention:
|
1
2
3
4
5
6
7
8
9
|
<?php// File này cố tình code sai convention function sum ($a ,$b){ return $a+$b;} echo sum(1,2); |
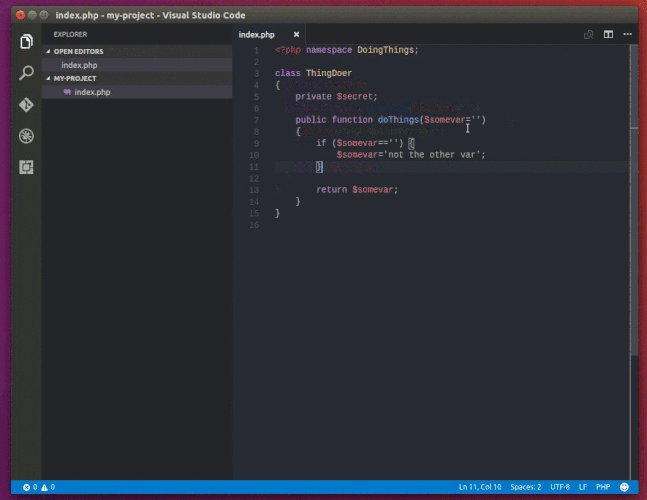
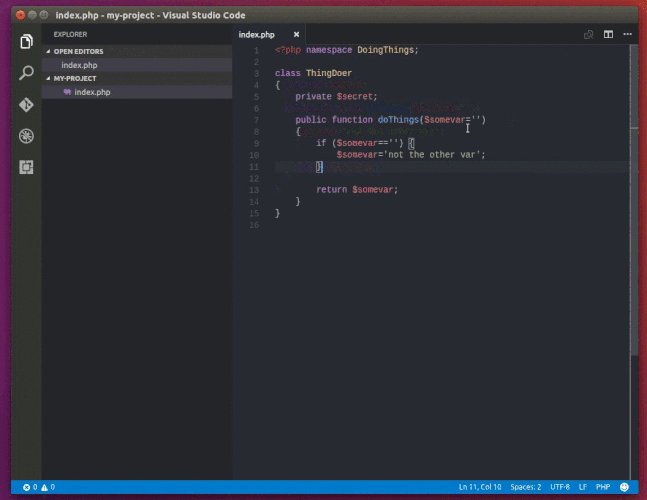
Bật dự án lên bằng VS Code, và bạn sẽ thấy nó báo rất nhiều lỗi convention như sau:

 Rất nhiều lõi convention được phát hiện
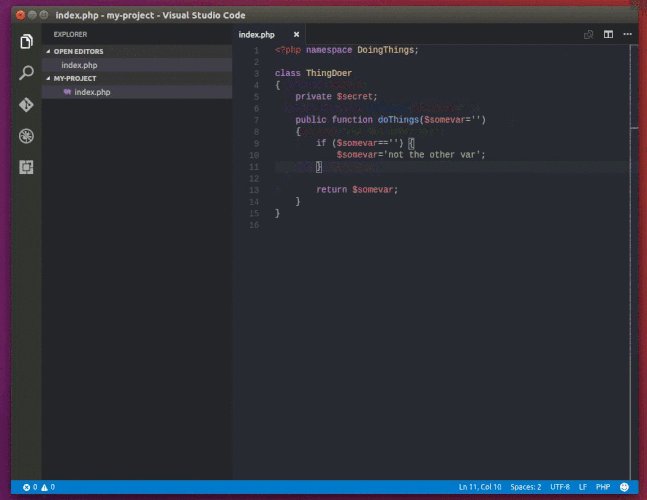
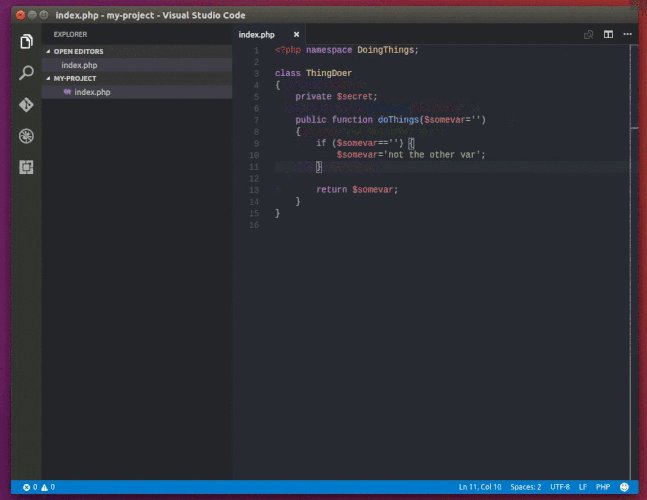
Rất nhiều lõi convention được phát hiệnVà để fix hết các lỗi này, bạn chỉ cần Nhấn chuột phải chọn Format document, hoặc sử dụng tổ hợp phím format code như mình hướng dẫn ở đầu bài. Và dưới đây là kết quả sau khi format lại code, bạn sẽ thấy các lỗi convention trên đã được fix.

 Các lỗi convention đã được fix.
Các lỗi convention đã được fix.Công việc tích hợp Sniffer & Beautifier vào VS Code để format code PHP đến đây là kết thúc, chúc các bạn thử nghiệm thành công.
Hẹn gặp lại bạn trong các bài viết tiếp theo.
Bài viết gốc được đăng tải tại phambinh.net
Có thể bạn quan tâm:
- Sếp nhớ trả lương em gấp 10 nha (phần 2) – HĐH Ubuntu
- Code PHP chuẩn convention với PHP CodeSniffer
- Code PHP làm sao cho sạch (Phần 2)
Truy cập ngay việc làm IT đãi ngộ tốt trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)






