Fluent Design – Ngôn Ngữ Thiết Kế Mới Của Microsoft

Fluent Design sẽ là ngôn ngữ thiết kế được Microsoft áp dụng rộng rãi trong tương lai, những thay đổi đã dần xuất hiện trên Windows và hãng muốn mở rộng ngôn ngữ này trên nhiều nền tảng khác như iOS, Android cũng như thiết kế web.

 Fluent Design sẽ là ngôn ngữ thiết kế được Microsoft áp dụng rộng rãi trong tương lai
Fluent Design sẽ là ngôn ngữ thiết kế được Microsoft áp dụng rộng rãi trong tương laiTham vọng của Microsoft về Fluent Design
Microsoft cho ra mắt hẳn một trang web để nói về Fluent Design – link. Khi nói về ngôn ngữ thiết kế này, Microsoft đang tham vọng đưa ngôn ngữ Fluent Design đến với mọi sản phẩm và dịch vụ của hãng, từ các ứng dụng trên Windows đến các ứng dụng điện toán đám mây. Không những vậy, tham vọng của Microsoft còn muốn vươn ra ngoài hệ sinh thái của mình, lan tỏa ra các nền tảng di động như Android và IOS, website.

 Fluent Design – Ngôn ngữ thiết kế mới của Microsoft trên các nền tảng
Fluent Design – Ngôn ngữ thiết kế mới của Microsoft trên các nền tảngVideo giới thiệu Fluent Design từ Microsoft
Từ khi Windows 8 ra đời và sau đó là Windows 10 thì Flat Design với phong cách tối giản, phẳng hóa mọi thứ là ngôn ngữ thiết kế chính của các sản phẩm hệ sinh thái Microsoft. Nhưng hiện nay, sự phát triển của các thiết bị ngoại vi như kính thực tế ảo, cũng như sự nhàm chán dần dần của người dùng với thiết kế phẳng đặt ra yêu cầu về một ngôn ngữ thiết kế đổi mới. Câu trả lời của Microsoft chính là Fluent Design.

 Fluent Design được áp dụng dần trên các ứng dụng Windows
Fluent Design được áp dụng dần trên các ứng dụng WindowsCó thể nói, Fluent Design chính là sự kế thừa những điểm tốt của Material Design – Google, phát triển thêm những tối ưu cho thực tế ảo và trải nghiệm người dùng mới. Vì sao mình lại nói như vậy, chúng ta hãy đi qua một số nguyên lý cơ bản của Fluent Design nhé.
Những yếu tố chính tạo nên Fluent Design
1. Light
Ánh sáng (Light) là công cụ quan trọng để thu hút sự chú ý của người dùng. Một nút bấm phát sáng có thể hướng dẫn người dùng cách sử dụng một ứng dụng, hoặc nhấn mạnh một tính năng của chương trình mà có thể họ chưa từng để ý đến nó.
2. Depth
Chiều sâu (Depth) Hai thứ Light và Depth giúp app đẹp hơn, mượt mà hơn, cảm giác thân thiệt hơn. Cũng như cách mà Material Design đem tới cho người dùng. Ngôn ngữ thiết kế Metro phẳng, ngắn ngủi, Microsoft hầu như chỉ dựa vào các khung hình vuông vức buồn tẻ, để cung cấp cho người dùng thông tin và công cụ. Còn với Fluent Design, Microsoft đang thử thách các nhà phát triển khi loại bỏ mô hình này và thay thế nó bằng cách đưa thông tin và các đối tượng thoát khỏi khung hình 2D truyền thống.

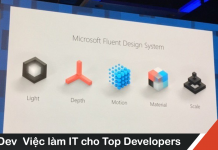
 Những yếu tố chính tạo nên Fluent Design: Ánh sáng, Chiều sâu, Chuyển động, Vật thể, Mở rộng
Những yếu tố chính tạo nên Fluent Design: Ánh sáng, Chiều sâu, Chuyển động, Vật thể, Mở rộng3. Motion
Chuyển động (Motion) – Một giao diện hình ảnh động đẹp có thể là một yếu tố hấp dẫn, nhưng các hiệu ứng Chuyển động mới là thứ giúp thu hút sự chú ý của người dùng, bằng cách cho họ thứ gì đó hoạt động để nhìn vào và tương tác với nó. Belfiore so sánh việc sử dụng chuyển động trong Fluent Design giống như việc một đạo diễn sử dụng các cử động để dẫn dắt người dùng vào câu chuyện mà họ muốn kể.
4. Material
Chất liệu (Material) – Giống như các ý tưởng cốt lõi của Fluent Design, Chất liệu dường như là một sự thay đổi đột phá cho phong cách đồ họa của Windows trong quá khứ. Các hình vuông chức năng trong giao diện truyền thống của Microsoft có thể vẫn hoạt động được, nhưng nó thiếu tính kết nối với thế giới thực. Belfiore gợi ý rằng điều quan trọng làm người dùng yêu thích thiết kế ứng dụng của Windows là nó có thể mô phỏng cảm giác “nhạy cảm và đầy sinh lực” của những chất liệu làm nên thế giới thực.

 Material trong Fluent Design
Material trong Fluent DesignĐọc tới đây, chúng ta có đã có cảm giác rất giống những gì Material Design đang làm. Nhưng khi nhìn vào concept Fluent Design bên trên, chúng ta có thể thấy sự khác biệt, Material Design tập trung vào nội dung, làm nổi khối nội dung chính trên nền phẳng, thu hút người dùng. Fluent Design không chỉ làm nổi khối nội dung mà toàn bộ giao diện đều được làm dạng vật thể, và làm hiệu ứng ánh sáng cho cả nền giao diện.
5. Scale
Khả năng mở rộng – thu hẹp (Scale) – Kích thước tương đối của các vật thể kỹ thuật số là điều mà các nhà phát triển VR đã nỗ lực làm việc trong vài năm nay – một vật thể có kích thước đúng trên màn hình nhưng có thể cực lớn hoặc cực nhỏ khi nhìn qua kính VR hoặc AR. Vì vậy, tạo ra một kích thước đúng cho các đối tượng ảo là điều tối quan trọng để có được một giao diện người dùng thứ nhất tốt.
Một trong những nhược điểm của Windows 10 so với MacOS mà người dùng thường nhắc tới là khả năng hỗ trợ độ phân giải cao. Màn hình 4K khi dùng Win 10 các icon, chữ rất nhỏ, khi scale lên lại bị mờ.
Hiện tại Fluent Design đã được triển khai trên một số ứng dụng Windows như bộ icon Office 365, ứng dụng Notepads mới. Bạn có thể tải và trải nghiệm Notepads trên Microsoft Store nhé.
Station D via Goclamweb







