Flask python là gì? – Những điều cần biết

Flask Python WTF, xin lỗi anh em nhưng không có gì là bậy bạ ở đây nha. FlaskWTF mà F ở đây là Forms. Ông này là một plugin hỗ trợ integration giữa Flask và WTForms. Ông WTForms lại là form validation và form render viết bằng Python.
Ối dồi sao cái tên nhạy cảm thế.

 Bậy nào bậy nào
Bậy nào bậy nào
À mà giật tít vậy thôi chứ bài viết này tập trung nhấn nhá, nhấn tới nhấn lui và giải thích về Flask Python nha.
1. Flask Python là gì?
Flask Python là web framework (giúp anh em xây dựng và phát triển web application). Framework thì anh em biết rồi, thay vì phải dựng trăm thứ bằng tay thì framework sẽ xử giúp anh em. Cứ xài là có, cứ cần là dùng.
Flask Python giúp phát triển web nhanh hơn, dễ dàng hơn. Nói chung chung vậy chứ cũng phải tổng kết lại một vài ý ha.
- Đầu tiên Flask xây dựng trên ngôn ngữ Python
- Flask xây dựng một phần core nhỏ gọn, dễ dàng mở rộng gọi là microframework
- Microframework này của Flask tất nhiên không bao gồm trong đó phần ORM (Object Relational Manager). Core chỉ là core và nó chứa những thứ cơ bản nhất.
- Flask có nhiều thứ hay ho như url routing, template engine (kỹ hơn sẽ nói ở phần sau nha anh em).


Xin mạn phép đá qua tí về microframework. Sợ là sợ đôi khi đọc microframework anh em lại tò mò. Mà tò mò lại không nói ra thì cũng dở. Nên thôi cứ viết ra đây cho anh em.
2. Microframework
Anh em cứ tách keywork ra thành micro (nhỏ) và framework. Hai thứ này làm rõ ra được concept của từ khoá. Microframework ở đây là phần core (phần lõi của cả framework). Flask Python xây dựng phần lõi này với 2 tiêu chí
- Thứ nhất là nhỏ (micro), đúng như tên gọi.
- Thứ hai là nó dễ dàng mở rộng (scalable)
Ngoài ra microframework tuy nhỏ nhưng dễ dàng để mở rộng và kết nối bởi các extension. Anh cũng có thể dễ dàng kế thừa phần core này để phát triển tiếp.
Về ưu điểm thì microframework có bộ khung nhẹ, vì càng nhỏ càng tốt mà. Thứ hai là ít phải cập nhật, vì phần core nhỏ gọn nên ít phải cập nhật. Có thể đứng độc lập.
Về nhược điểm thì do phần core quá nhỏ gọn nên nó không hỗ trợ được anh em quá nhiều. Nếu cần gì thêm anh em sẽ phải nhờ cậy tới plugin.
Tham khảo Job HOT Python Developer Hồ Chí Minh hấp dẫn trên Station D
2.1 Sự phụ thuộc
Nói là độc lập nhưng Flask Python vẫn có phụ thuộc vào 2 plugins là:
- Werkzeug là WSGI utility library
- jinja2 là template engine
Dành cho anh em nào chưa biết thì WSGI về cơ bản là một giao thức giúp web application python có thể dễ dàng giao tiếp với server.
Kế tới là phần quan trọng template engine. Xin mời anh em di chuyển tới mục số 3.
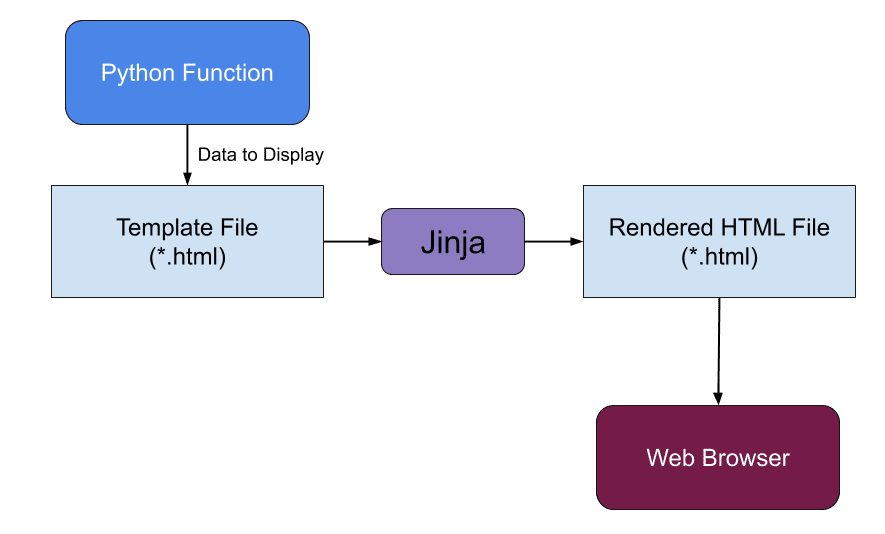
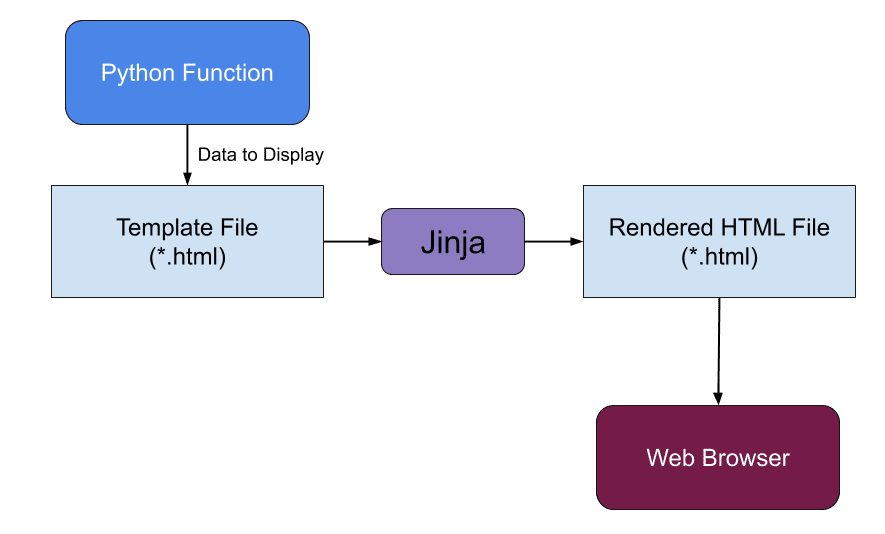
3. Template Engines là gì?
Anh em đã từng thay đổi UI hay cập nhật style của một component nào đó trên web application của anh em chưa?
Ok, thay thì thay hoài, nhưng nếu thay ít vài chỗ thì không sao. Hoặc có chia theo concept atomics design thì cũng dễ, nhưng mà nhiều thì chắc bở hơi tai.
Flask Python dùng template engines cũng với mục đích tương tự. Templates đây được hiểu là các thành phần chung như header, footer. Những thành phần này khi anh em cần thay đổi thì chỉ cần thay đổi ở một chỗ. Không phải mất công sửa đi sửa lại ở nhiều chỗ khác nhau.


Templates Engines cũng là một ưu điểm của Flask so với các web framework khác. Tuy nhiên để mà nói cho đầy đủ về ưu nhược điểm của Flask thì phải viết rõ hơn.
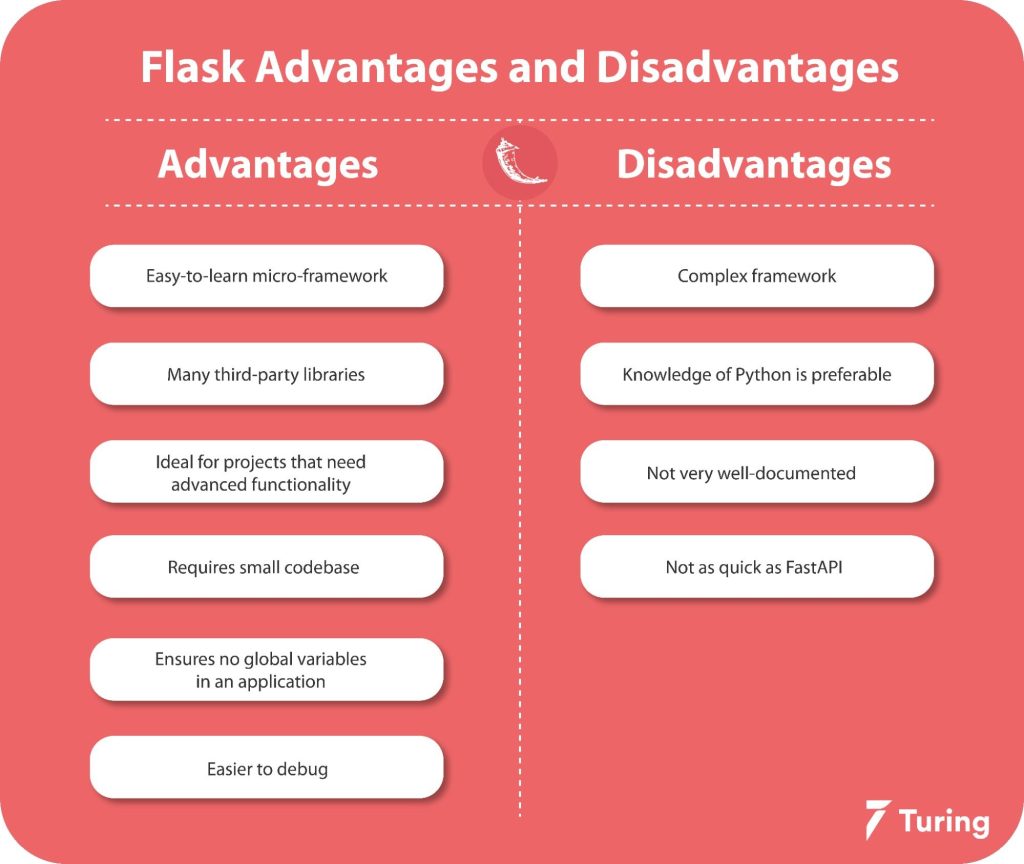
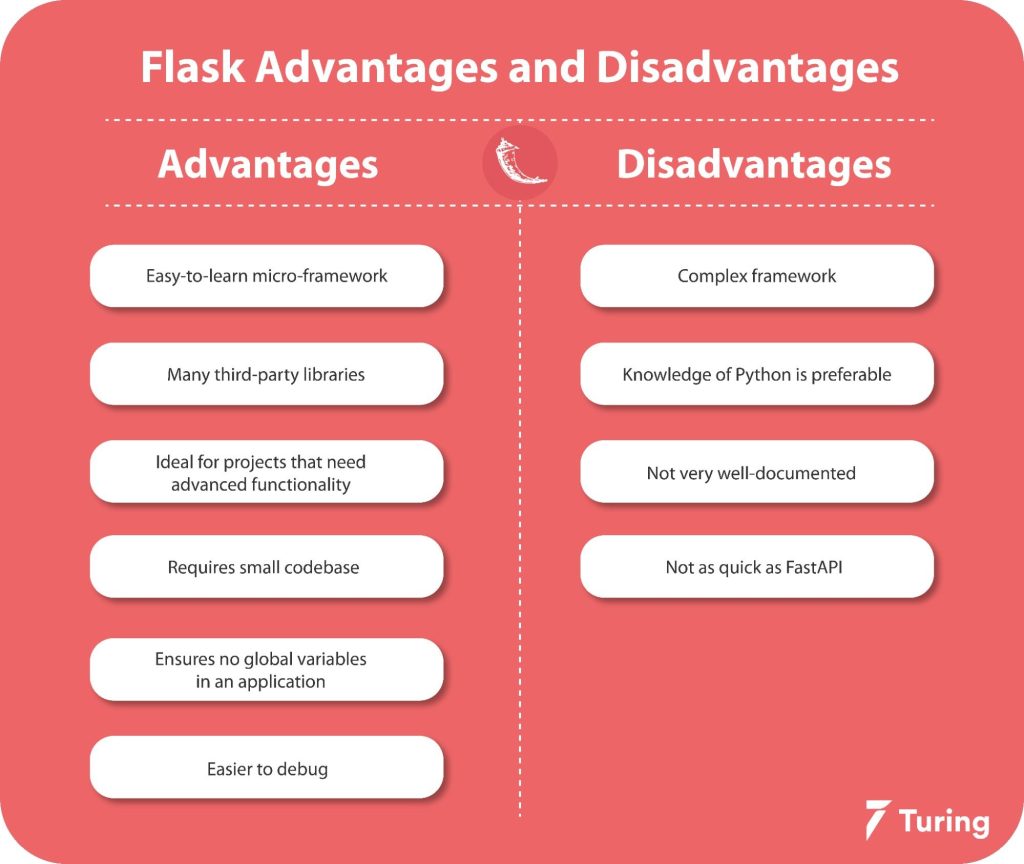
4. Ưu điểm của Flask
Dưới đây là một số ưu điểm của Flask anh em có thể lướt qua, cân nhắc lúc nào chọn framework này, lúc nào chọn framework khác nha.
4.1 Scalable – Mở rộng
Chính nguyên lý và áp dụng microframework đã giúp cho Flask Python có thể dễ dàng mở rộng nếu có nhu cầu từ Web Application. Do phần core chạy độc lập và ít phụ thuộc, nên cho dù mở rộng ở mức quy mô thì web application sử dụng Flask Python vẫn đáp ứng được.
4.2 Flexible – Linh hoạt
Sự linh hoạt là tính năng cốt lõi và cũng là ưu điểm của Flask Python. Chính vì giữ cho core và các thành phần khác đơn giản nên ít bị phụ thuộc vào nhau. Sự đơn giản này giúp cho anh em có thể chuyển hướng web application theo business owner dễ dàng hơn.
Ngoài ra do ít bị phụ thuộc lẫn nhau nên một thành phần nào đó bị sập cũng khó mà kéo theo cả hệ thống bị sập. Về sự linh hoạt, Flask thường được đánh gia cao hơn Django.


4.3. Easy to negotiate – Dễ trao đổi
Về mặt cốt lõi thì phần core của Flask Python rất dễ hiểu với anh em developers. Phần triển khai cũng vô cùng nhanh chóng. Anh em chỉ cần tập trung viết code, viết cho chính xác cái thứ mà web application mình cần làm là được.
Ngoài ra Flask Python còn được đánh giá là framework nhẹ, về phần tài liệu thì khá đầy đủ và dễ hiểu cho anh em mới bắt đầu.
5. Nhược điểm của Flask
Nhược điểm của Flask Python cũng bắt đầu từ chính ưu điểm của nó. Do phần core được giữ cho thật sự đơn giản nên trong quá trình phát triển anh em nếu cần gì thêm sẽ phải cài riêng.
Cần gì cài nấy thì ít không sao nhưng Web Application cần nhiều thì sẽ tốn thời gian của anh em để cài cho đủ các thành phần.

 Đôi khi không có log thôi là đủ để bị xử rồi anh em ạ
Đôi khi không có log thôi là đủ để bị xử rồi anh em ạ
Về điểm này thì cá nhân tui thấy Flask Python không bằng được với Django, support quá chời quá đất.
6. Tham khảo về Flask Python
- What’s Object Oriented Programming? All You Need To Know
- Tuple trong lập trình Python. Những điều cần biết
- How To Make a Web Application Using Flask in Python 3
Cảm ơn anh em đã đọc bài – Thank you for your time – Happy coding!
Tác giả: Kiên Nguyễn
Hàng loạt việc làm IT lương cao trên Station D đang chờ bạn, ứng tuyển ngay!






