Fixed – Không Mở Được Start Menu Trên Windows 10

Bài viết được sự cho phép của tác giả Tino Phạm
Nếu đã và đang sử dụng Window 10 bạn sẽ rất bực bội khi gặp phải lỗi không mở được Start Menu. Và sau đây là một số cách để khắc phục.
Bước 1: click phải chuột lên thanh Taskbar > chọn Task Manager
Bước 2: File > Run new task
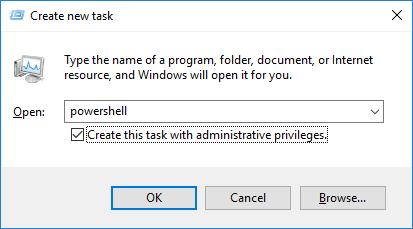
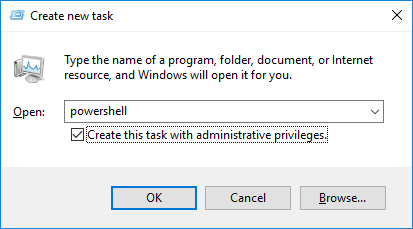
Bước 3: Gõ lệnh powershell và nhớ checked ‘Create this task with administrator privileges.’ > OK


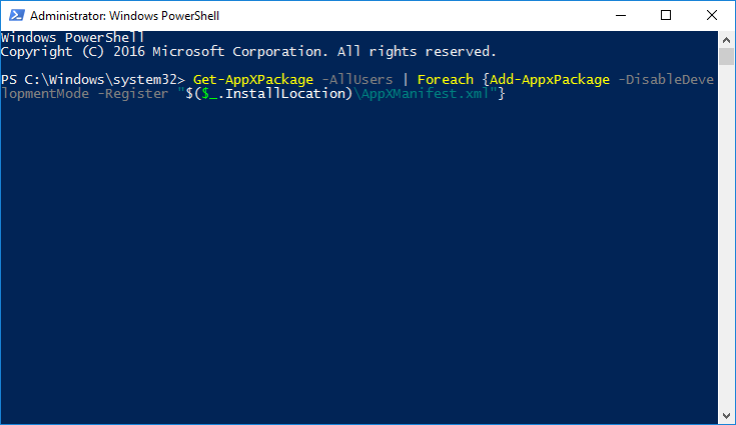
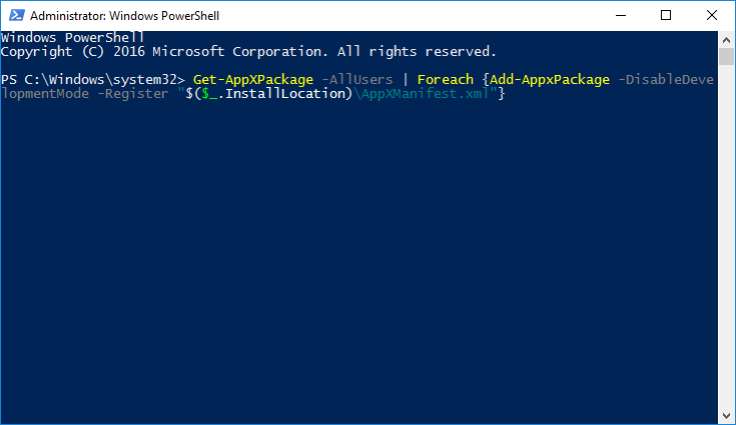
Bước 4:
Copy Mã:
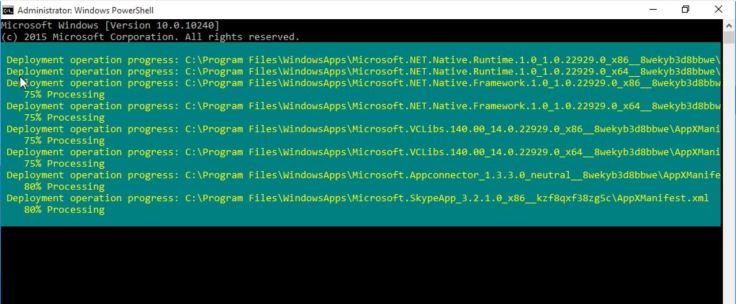
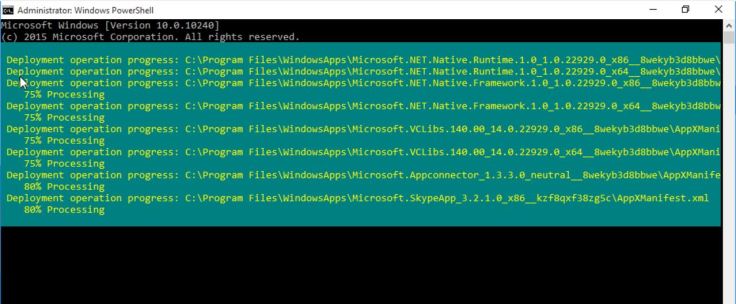
Get-AppXPackage -AllUsers | Foreach {Add-AppxPackage -DisableDevelopmentMode -Register "$($_.InstallLocation)AppXManifest.xml"}
hoặc
Get-AppxPackage | % { Add-AppxPackage -DisableDevelopmentMode -Register "$($_.InstallLocation)AppxManifest.xml" -verbose }


Sau đó nhấn Enter để chạy. Nếu trong quá trình chạy xuất hiện màu vàng trên nền xanh lá như trong hình thì các bạn đã thành công.


Trong trường hợp không thực hiện được thì mình có tổng hợp một số cách khác cũng có thể được thực hiện để sửa lỗi này:
- Chuyển chế độ xem màn hình sang Tablet bằng cách vào Settings
- Chạy System file checker (sfc /scannow)
- Repair Windows Image (Dism /Online /Cleanup-Image /RestoreHealth)
- Xóa file bị hỏng trong AppLocker
Mở Run: “ren %windir%System32AppLockerPlugin. *.bak” sau đó Restart lại máy tính - Chạy Application Identity Service
Mở Run gõ: SERVICES.MSC sau đó nhấn chuột phải vào APPLICATION IDENTITY nhấn chuột phải chọn Start, rồi khởi động lại máy tính - Tạo user mới trên windows 10.
- Vào Trouble Shooting sau đó Reset This PC
- Vào “%AppData%..LocalMicrosoftWindows” đổi tên file Usrclass.dat thành Usrclass.dat.old. Sau đó sign out và sign in
- Vào Windows Task Manager sau đó end cái Explorer.exe rồi mở lại
- Vào Settings / Desktop Themes. Sau đó đổi sang High Contrast themes. Sau đó đổi lại theme cũ. Hi vọng là start menu sẽ bật lai được
- Chuyển vào Safemode sau đó trở lại windows 10 bình thường
Nếu thử hết mà ko được thì win7 với win 8 vẫn luôn chào đón
tham khảo: http://timhieumaytinh.com/khong-mo-duoc-start-menu-tren-windows-10/
Bài viết gốc được đăng tải tại thangphampt.wordpress.com
Có thể bạn quan tâm:
- Làm Progressive Web App cho người mới
- Windows Terminal sẽ được cập nhật UI cho phần cài đặt
- Amazon: Phát triển mà không làm mai một văn hóa startup
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)







