Ép Kiểu & Comment Source Code trong Java

Bài viết được sự cho phép của tác giả Nhựt Danh
Bài hôm nay chúng ta sẽ nói về 2 vấn đề “nhỏ”, đó là ép kiểu và comment source code. Bạn cũng nên biết nhỏ ở đây là nhỏ về tổng số chữ viết, chứ thực ra hai vấn đề hôm nay đều rất quan trọng cho các bài học kế tiếp đấy nhé. Với kiến thức về ép kiểu, chúng là kiến thức nền để bạn hiểu rõ cách sử dụng các kiểu dữ liệu khác nhau trong các ứng dụng của bạn. Còn comment source code sẽ trở thành phong cách viết code sao cho có đầy đủ chú thích dễ hiểu cho chính bạn và những người khác đọc source code của bạn sau này.
Nào để hiểu nó là gì, mời bạn đến với bài học.
Khái Niệm Ép Kiểu
Trước khi đi sâu vào tìm hiểu về ép kiểu, mình cũng xin nhắc lại một chút, là chúng ta đã từng làm quen với việc khai báo một biến (hoặc hằng), khi đó bạn cần chỉ định một kiểu dữ liệu cho biến hoặc hằng đó trước khi sử dụng. Việc khai báo một kiểu dữ liệu ban đầu như vậy mang tính tĩnh. Có nghĩa là nếu bạn định nghĩa biến đó là kiểu int, nó sẽ mãi là kiểu int, nếu bạn định nghĩa nó là kiểu float, nó sẽ mãi là kiểu float. Có bao giờ bạn thắc mắc nếu đem hai biến có kiểu dữ liệu khác nhau này vào tính toán với nhau, liệu nó sẽ tạo ra một biến kiểu gì? Và liệu chúng ta có thể thay đổi kiểu dữ liệu của một biến, hay một giá trị đã được khai báo hay không?
Câu hỏi trên cũng chính là nội dung của bài ép kiểu hôm nay. Cụ thể có thể mô tả ép kiểu như sau, ép kiểu là hình thức chuyển đổi kiểu dữ liệu của một biến sang một biến mới có kiểu dữ liệu khác. Vậy việc ép kiểu này không làm thay đổi kiểu dữ liệu của biến cũ, nó chỉ giúp bạn tạo ra một biến mới với kiểu dữ liệu mới, và mang dữ liệu từ biến cũ sang biến mới này. Khái niệm là vậy, còn mục đích là gì các bạn hãy đọc tiếp bài học hôm nay nhé.
Nên nhớ là vì các bạn chỉ mới làm quen với kiểu dữ liệu nguyên thủy, nên ép kiểu hôm nay cũng chỉ nói đến ép kiểu dữ liệu nguyên thủy mà thôi.
Phân Loại Ép Kiểu
Nếu phân loại ép kiểu dựa vào khả năng lưu trữ của biến, thì chúng ta có hai loại ép kiểu sau.
- Nới rộng (widening) khả năng lưu trữ. Việc ép kiểu này sẽ làm chuyển đổi dữ liệu từ kiểu dữ liệu có kích thước nhỏ hơn sang kiểu dữ liệu có kích thước lớn hơn. Điều này không làm mất đi giá trị của dữ liệu sau khi thực hiện việc ép kiểu. Ví dụ ban đầu bạn có một biến kiểu int, có giá trị là 6, bạn ép dữ liệu từ kiểu int sang float, rồi gán vào biến mới float, thì biến mới float sẽ mang giá trị 6.0f. Việc ép kiểu theo dạng này thông thường người ta cứ để cho hệ thống thực hiện một cách ngầm định.
- Thu hẹp (narrowing) khả năng lưu trữ. Việc ép kiểu này sẽ làm chuyển đổi dữ liệu từ kiểu dữ liệu có kích thước lớn hơn sang kiểu dữ liệu có kích thước nhỏ hơn. Điều này có thể làm mất đi giá trị của dữ liệu. Ví dụ bạn ban đầu bạn có một biến kiểu float, có giá trị là 6.5, bạn ép dữ liệu từ kiểu float sang int, rồi gán vào biến mới int, thì biến mới int sẽ mang giá trị 6. Việc ép kiểu này không thể để cho hệ thống thực hiện một cách ngầm định được, lúc này hệ thống sẽ báo lỗi, bạn phải thực hiện ép kiểu tường minh cho nó.
Tham khảo việc làm Java hấp dẫn trên Station D
Kiểu phân loại thứ hai được chia làm hai dạng, đó là ngầm định và tường minh như mình có nhắc đến trên đây. Việc chia thành hai dạng này mang tính đặt tên để gọi đến, với lại để cho bạn nắm được cách gọi phòng khi bạn đọc tài liệu đâu đó có dùng đến các từ này, bản chất của nó vẫn tương ứng với phân biệt theo khả năng lưu trữ trên kia.
- Ép kiểu ngầm định. Việc ép kiểu này có thể diễn ra một cách tự động bởi hệ thống, khi hệ thống phát hiện thấy cần phải thực hiện việc ép kiểu, nó sẽ tự thực hiện. Như mình có nhắc đến ở ngay trên đây, ép kiểu ngầm định chính là nới rộng khả năng lưu trữ, kiểu nới rộng này sẽ không làm mất đi giá trị của dữ liệu. Khi bắt đầu thực hiện ép kiểu, hệ thống sẽ kiểm tra các nguyên tắc sau, nếu thỏa sẽ ép.
- byte có thể ép kiểu sang short, int, long, float, double.
- short có thể ép kiểu sang int, long, float, double.
- int có thể ép kiểu sang long, float, double.
- long có thể ép kiểu sang float, double.
- float có thể ép kiểu sang double.
- Ép kiểu tường minh. Khi không thỏa điều kiện để có thể tự động ép kiểu, thì hệ thống sẽ báo lỗi. Việc còn lại là bạn phải chỉ định ép kiểu một cách tường minh. Vì cách ép kiểu này có thể làm mất đi giá trị của dữ liệu, cho nên rất cần bạn đưa ra quyết định, chứ hệ thống không dám tự quyết. Bạn sẽ chỉ định như sau khi muốn thực hiện việc ép kiểu tường minh này.
(kiểu_dữ_liệu_cần_ép) tên_biến;
Bài Thực Hành Số 1
Bài thực hành này sẽ giúp bạn làm quen với dạng ép kiểu ngầm định. Với cách ép kiểu này bạn chú ý là chúng ta không cần làm gì cả, cứ code đi rồi hệ thống sẽ tự thực hiện việc ép kiểu thôi. Bạn hãy nhìn code sau.
public class MyFirstClass { public static void main(String[] args) { byte b = 50; short s = b; int i = s; long l = i; float f = l; double d = f; System.out.println("This is a byte: " + b); System.out.println("This is a short: " + s); System.out.println("This is a int: " + i); System.out.println("This is a long: " + l); System.out.println("This is a float: " + f); System.out.println("This is a double: " + d); System.out.println("What type is it? " + (i + f)); } }
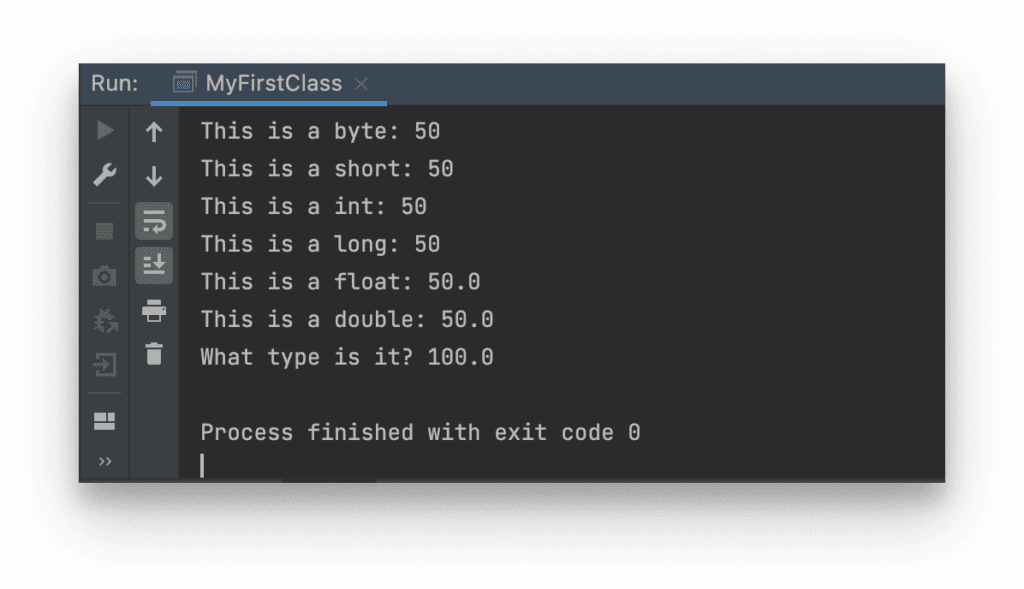
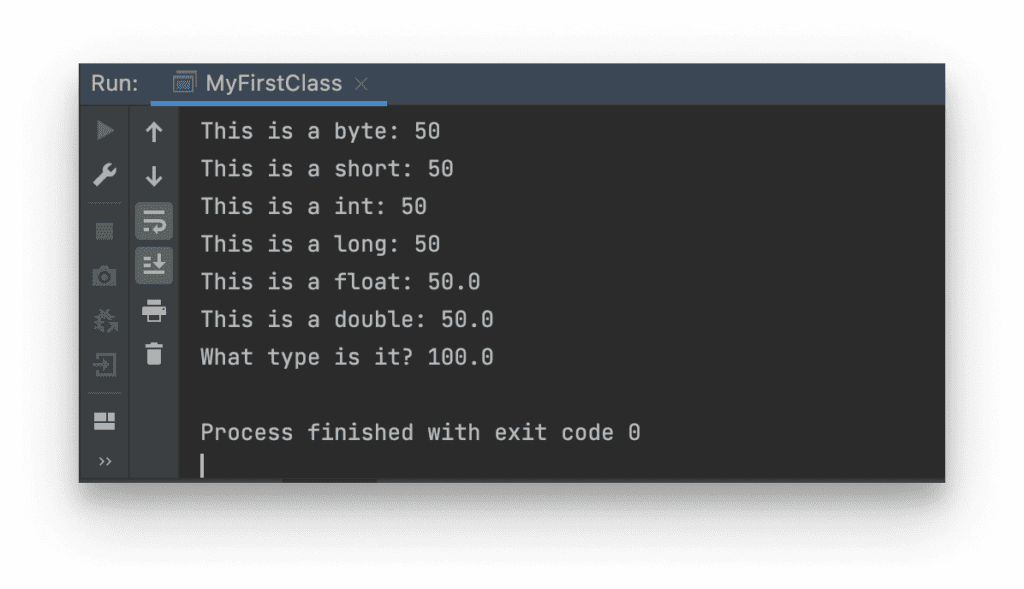
Bạn thấy với b ban đầu được khai báo là kiểu byte với giá trị 50. Sau phép gán cho biến s (giá trị là short) thì giá trị 50 trong biểu thức này được chuyển tự động thành kiểu giữ liệu short cao hơn và gán vào biến s. Tương tự cho các phép gán vào i, l, f, d.
Dòng cuối cùng in ra “What type is it?” cho thấy một dạng ép kiểu ngầm định khác của hệ thống. Khi này bạn không khái báo trước một kiểu dữ liệu nào cả mà dùng hai biến có các kiểu int và float vào biểu thức. Bạn thấy hệ thống sẽ tự ép kiểu dữ liệu nhỏ hơn về kiểu lớn hơn, cụ thể lúc này là ép int về float và thực hiện phép cộng với hai số float. Kết quả chúng ta có một kiểu float in ra màn hình.
Bạn hãy so sánh kết quả in ra như hình sau.


Nhưng nếu bạn thử trắc nghiệm bằng cách kêu hệ thống ép một kiểu dữ liệu lớn hơn về kiểu nhỏ hơn xem. Hệ thống sẽ báo lỗi ngay. Và vì vậy bạn cần phải can thiệp mục kế tiếp dưới đây.
int i = 50; short s = i;
Bài Thực Hành Số 2
Quay lại ví dụ báo lỗi trên đây, hệ thống đã từ chối tự động ép kiểu ngầm định, vậy nếu vẫn có nhu cầu muốn ép kiểu thì bạn hãy ép kiểu tường minh cho nó, lúc này bạn cần dùng đến cấu trúc ép kiểu tường minh mà mình có đưa ra ở trên kia, như vầy.
public class MyFirstClass { public static void main(String[] args) { int i = 50; short s = (short) i; System.out.println("This is a short: " + s); } }
Bạn hãy nhìn vào dòng
short s = (short) i;
, dòng này sẽ ép kiểu giá trị của i về short và gán cho biến s. Việc bạn chỉ định ép kiểu với (short) nhìn vào là biết ý đồ ngay, vì vậy mới có cái tên là tường minh.
Bạn hãy xem một ví dụ nữa thực tế hơn, có một số trường hợp bạn muốn bỏ dấu thập phân của một kiểu số thực, cách nhanh nhất để làm điều này là ép kiểu số thực này về một kiểu số nguyên. Cách ép kiểu này thực chất là làm mất giá trị của biến một cách… cố tình.
public class MyFirstClass { public static void main(String[] args) { double d = 7.5; int i = (int) d; System.out.println("This is a int: " + i); System.out.println("This is a double: " + d); } }
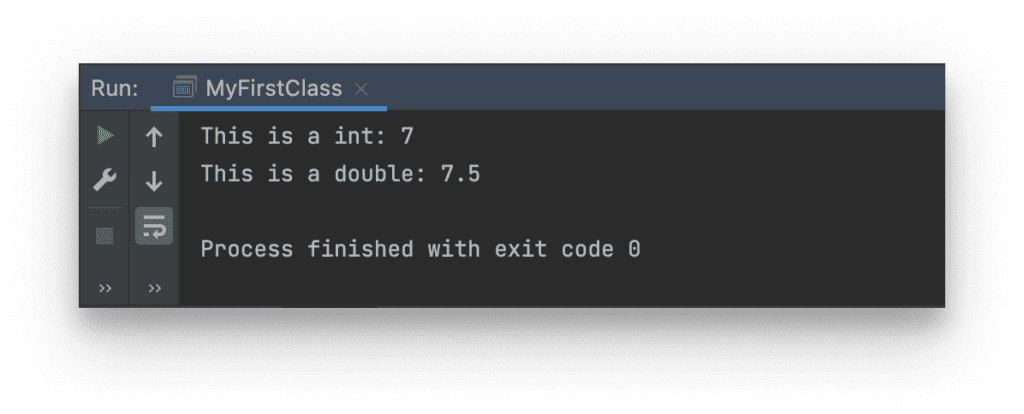
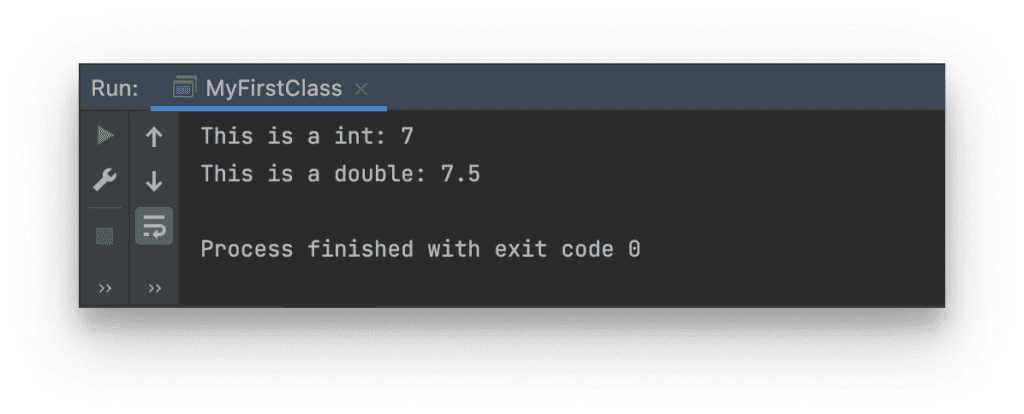
Kết quả của việc ép kiểu này được in ra như sau, bạn chú ý dòng in ra kiểu int nhé, mất tiêu phần thập phân rồi.


Comment Source Code
Vì kiến thức về ép kiểu ngắn quá, nên mình nói luôn về comment source code ở bài này. Hai kiến thức này không ăn nhập gì với nhau hết, nhưng nó sẽ giúp bổ trợ tốt cho bạn trong quá trình code đấy.
Sở dĩ mình dùng từ comment chứ không dịch sang tiếng Việt là vì để tránh hiểu lầm thôi, vì đa số các bạn đều biết comment nghĩa là “bình luận”, nhưng thực ra mục đích của comment trong việc code lại chính là “ghi chú” hay “chú thích”. Nó giúp bạn giải nghĩa cho một số dòng code, bạn có thể comment thoải mái ở bất kỳ đâu trong source code, trình biên dịch sẽ bỏ qua các comment này khi build, do đó sẽ không có lỗi xảy ra với chúng.
Cách Thức Comment
Bạn có 3 cách comment như sau.
-
// text
. Khi trình biên dịch gặp ký hiệu //, nó sẽ bỏ qua tất cả các ký tự từ // đến ký tự cuối cùng của dòng đó. Như vậy với mỗi // sẽ giúp bạn comment được 1 dòng.
-
/* text */
. Khi trình biên dịch gặp ký hiệu /*, nó sẽ bỏ qua tất cả các ký tự từ /* đến hết */. Cách comment này có thể giúp bạn comment được nhiều dòng cùng lúc.
-
/** document */
. Tương tự như trên nhưng bạn chú ý có hai dấu * khi bắt đầu. Cách comment này giúp trích xuất ra các tài liệu hướng dẫn. Người ta gọi là document. Cách comment này mình đã nói rõ hơn ở bài viết này.
Bài Thực Hành Số 3
Với bài thực hành này bạn hãy tiến hành gõ comment tổng hợp “3 trong 1” sau đây, mình đã gộp cả ba cách comment được nói ở trên vào một chương trình. Thực ra thì bạn không cần phải comment quá nhiều như ví dụ, bạn nên comment khi cần thiết phải giải nghĩa cho một dòng code lạ nào đó, hoặc ghi chú tác giả dòng code đó là bạn, hoặc ngày sửa chữa dòng code này,…
public class MyFirstClass { /** * Kiểu comment cho document, sẽ được nói đến sau * * @param args */ public static void main(String[] args) { // Comment một dòng // Muốn dòng thứ 2 thì như thế này double d = 7.5; int i = (int) d; // Cast the double into int /* * Các câu lệnh bên dưới sẽ in ra console, * và có thể comment nhiều dòng như sau * một dòng nữa, chỉ cần enter mà thôi */ System.out.println("This is a int: " + i); System.out.println("This is a double: " + d); } }
Kết Luận
Bạn vừa xem qua các cách thức ép kiểu trong Java, và các cách thức comment source code. Bài học này tuy nhẹ nhưng rất quan trọng nhé, bạn sẽ sử dụng việc ép kiểu và thực hiện việc comment thường xuyên trong các project của mình.
Bài viết gốc được đăng tải tại yellowcodebooks.com
Xem thêm:
- 10 lý do cho thấy tại sao bạn nên theo học ngôn ngữ lập trình Java
- Các cải tiến của Java cho Switch statement từ Java 12
- Cài Đặt Các Công Cụ Phát Triển Cho Java
Tìm việc làm IT mọi cấp độ tại Station D






