Entity-relationship Model

Bài viết được sự cho phép của tác giả Khiêm Lê
Entity-relationship Model là gì?
Entity-relationship model (tạm dịch là mô hình thực thể – mối quan hệ hay mô hình quan hệ – thực thể, viết tắt là ER model) là mô hình biểu diễn mối quan hệ giữa các thực thể với nhau. Trong thực tế thì hầu như mọi thực thể đều có mối quan hệ với nhau.
Ví dụ như một người sở hữu một hoặc nhiều căn nhà, khi đó, người này và căn nhà là vật thể, quan hệ giữa người và nhà là quan hệ sở hữu và được sở hữu bởi.
Bằng việc sử dụng mô hình ER, chúng ta có thể dễ dàng đặc tả được mối quan hệ giữa các thực thể ngoài đời thực, từ đó thiết kế các cơ sở dữ liệu quan hệ phù hợp để lưu trữ trên máy tính. Bạn nào không biết cơ sở dữ liệu là gì có thể xem lại bài viết này của mình nha.
Các thành phần của mô hình ER
Như đã đề cặp ở trên, đương nhiên hai thành phần phải có là thực thể và mối quan hệ rồi. Ngoài ra còn có thuộc tính của thực thể.
Thực thể
Thực thể (Entity) đơn giản là các đối tượng, sự vật, đồ vật. Nhiều thực thể thì được gọi là một tập thực thể. Trong mô hình ER có thể có nhiều thực thể khác nhau, được ký hiệu bằng hình chữ nhật và tên thực thể bên trong (xem hình kế tiếp trong mục Thuộc tính, nhân viên là thực thể). Ví dụ thực thể (Nhà cửa, xe cộ, phòng ban, nhân viên, sinh viên…).
Ngoài ra còn có 1 loại là thực thể yếu. Thực thể yếu là thực thể thêm vào để bổ sung thông tin cho thực thể chính trong quan hệ và nó không quan trọng. Thông thường khi thiết kế ER model, bạn sẽ hiếm khi thấy thực thể yếu xuất hiện trong mô hình.
Thuộc tính
Thực thể sẽ có các thuộc tính liên quan đến nó. Ví dụ như con người thì sẽ có họ tên, ngày sinh, giới tính, địa chỉ, số CMND… Sinh viên thì có thêm MSSV, trường, lớp…
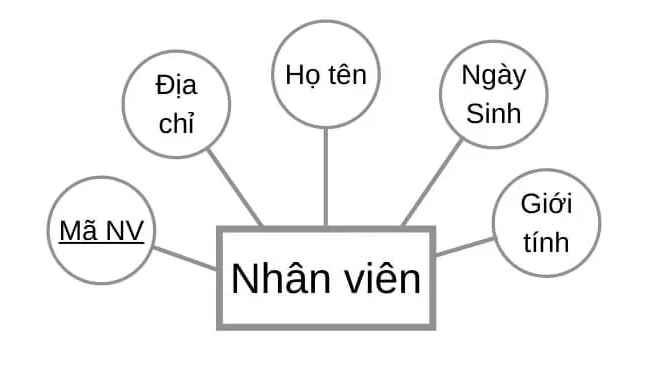
Thuộc tính trong mô hình ER được ký hiệu là hình bầu dục hoặc tròn cùng với tên thuộc tính bên trong. Thuộc tính thuộc thực thể nào thì sẽ được nối đến thực thể đó.
Thuộc tính dùng để phân biệt giữa các thực thể với nhau gọi là thuộc tính khóa. Thuộc tính khóa ký hiệu tương tự thuộc tính thường nhưng có thêm gạch chân dưới tên thuộc tính.


Thực thể và thuộc tính
Giá trị của thuộc tính có 2 loại là đơn trị và đa trị. Đơn trị là các thuộc tính như tên, ngày sinh, giới tính… Đa trị là các thuộc tính như certificates, studied school (có thể có nhiều hơn 1).
Kiểu dữ liệu của thuộc tính đơn trị có thể là string, float, integer, datetime… Các thuộc tính đa trị có thể coi như 1 danh sách các giá trị thuộc các kiểu vừa nêu. Ví dụ ngày sinh kiểu datetime, tên kiểu string, điểm trung bình kiểu float…
Mối quan hệ
Như cái tên của mô hình này, thành phần “mối quan hệ” này thể hiện quan hệ giữa các thực thể trong mô hình và cũng là thành phần cực kỳ quan trọng. Quan hệ này được ký hiệu bằng hình thoi, bên trong là tên mối quan hệ và nó sẽ nối đến các thực thể có quan hệ với nhau.
Mối quan hệ giữa các thực thể có các kiểu sau:
- Quan hệ 1 – 1: ví dụ như chức trưởng phòng chỉ có thể thuộc về 1 người và cũng chỉ có 1 người có thể giữ chức trưởng phòng trong cùng 1 thời điểm.
- Quan hệ 1 – n (hoặc n – 1): ví dụ như mỗi chiếc xe hơi được đứng tên bởi 1 người nhưng 1 người có thể có nhiều chiếc xe hơi.
- Quan hệ n – n: ví dụ như trên đại học, mỗi sinh viên sẽ được tham gia vào các lớp thuộc các môn học khác nhau và mỗi lớp cũng có nhiều sinh viên khác nhau tham gia.
Mối quan hệ giữa thực thể còn được đánh bảng số để biểu thị số chiều của mối quan hệ. Bảng số có dạng sau (min, max), trong đó min là số lượng thực thể tối thiểu tham gia mối quan hệ và max là số thực thể tối đa trong mối quan hệ đó.
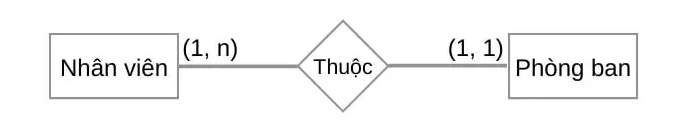
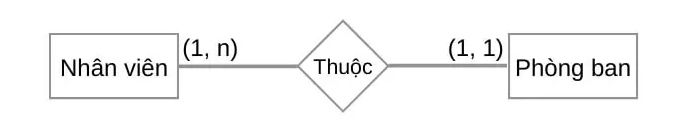
Ví dụ như mỗi phòng ban có thể có 1 hoặc nhiều nhân viên (ít nhất 1 và nhiều nhất n nhân viên), mỗi nhân viên thì chỉ có thể thuộc về 1 và chỉ 1 phòng ban (ít nhất 1 và nhiều nhất 1). Ta sẽ thể hiện như sau:


Mối quan hệ giữa thực thể Nhân viên và Phòng ban
Tất nhiên đó chỉ là một ví dụ nhỏ thôi, trong thực tế thì một diagram sẽ cực kỳ cực kỳ phức tạp và để tạo nên diagram đó cũng là điều không dễ dàng gì.
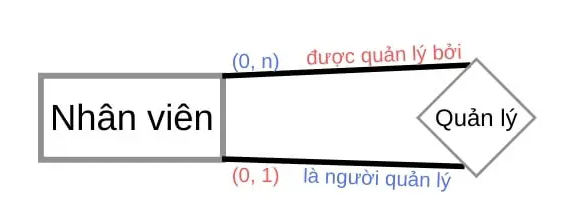
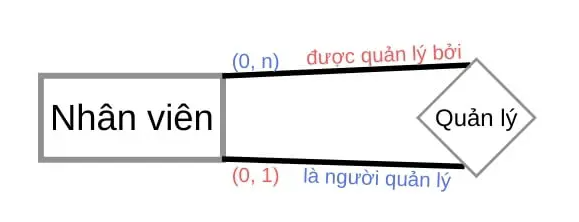
Ngoài ra, một thực thể có thể có mối quan hệ với chính nó, ví dụ mỗi nhân viên trong một phòng ban có thể chịu sự quản lý trực tiếp từ một nhân viên khác. Lúc này thì một nhân viên có thể là quản lý hoặc cũng có thể là người bị quản lý. Ta sẽ có như sau:


Trong diagram trên, nhân viên có thể không quản lý nhân viên nào (không phải quản lý) và cũng có thể quản lý nhiều nhân viên (là người quản lý). Và một nhân viên cũng có thể được quản lý bởi một nhân viên khác hoặc không bị quản lý (không có quản lý hoặc nhân viên đó là quản lý).
Bonus: mối quan hệ mở rộng – nó cũng là một mối quan hệ nhưng trong mối quan hệ đó có các thông tin (thuộc tính) bổ sung cho nó. Ví dụ như khi phân công đề án cho nhân viên, mối quan hệ ở đây là phân công và được phân công, thì trong đó có thể bổ sung thêm thông tin về số giờ làm việc / tuần được phân công trong đề án đó.
Quy tắc và cách xây dựng ER Model
Có một số quy tắc bạn cần nhớ khi xây dựng ER Model như sau:
- Mỗi thành phần phải có ý nghĩa trong model
- Xác định đúng thực thể
- Có đầy đủ các thuộc tính của thực thể
- Xác định đúng các mối quan hệ giữa thực thể
- Model phải đơn giản nhưng đầy đủ thông tin và dễ đọc hiểu
Để xây dựng ER Model, ta thực hiện theo các bước sau:
- Xác định tập thực thể
- Xác định thuộc tính của thực thể
- Xác định kiểu của các thuộc tính
- Xác định thuộc tính khóa của các thực thể
- Xác định mối quan hệ giữa thực thể
- Vẽ ER Model
- Chuẩn hóa model
Thực chiến
Từ đầu bài đến giờ toàn nói suôn, giờ thì mình sẽ có một ví dụ thực tế cho các bạn xem để dễ hiểu bài viết hơn. Bài của mình như sau:
Công ty gồm nhiều nhân viên, mỗi nhân viên được gán mã nhân viên để tiện việc quản lý, có họ tên, ngày sinh, mức lương được hưởng. Công ty gồm nhiều phòng ban, mỗi phòng ban có chức năng riêng của mình, có mã phòng, tên phòng, có một trưởng phòng. Mỗi nhân viên chỉ thuộc vào một phòng ban và một phòng có thể có nhiều nhân viên. Mỗi nhân viên trong phòng còn có thể chịu sự quản lý trực tiếp từ một nhân viên khác.
Do công ty thực hiện đề án, nên mỗi phòng có thể có nhiều văn phòng giao dịch hay làm việc khác nhau ở tại những địa điểm khác nhau. Mỗi một đề án khi được xây dựng, có mã đề án, tên đề án, địa điểm thực hiện đề án đó và do một phòng ban chịu trách nhiệm chủ trì đề án.
Quá trình thực hiện đề án có thể được chia nhỏ thành nhiều công việc và phân côn cho các nhân viên thực hiện, khi đó công ty sẽ ghi nhận lại thời gian phân công công việc cho nhân viên (tính bằng số giờ / tuần) để theo dõi tiến độ thực hiện. Nhằm có thể chăm lo đời sống của nhân viên, công ty có ghi nhận lại những thông tin về những thân nhân của nhân viên, bao gồm những người như cha mẹ, chồng vợ, và con cái.
Như vậy từ những thông tin đặc tả vấn đề trong đề bài, mình sẽ vẽ được Entity-relationship model sau:
Bên trên cũng là bài tập của mình nên có thể có sai sót, nếu có sai sót gì mọi người cứ comment bên dưới để mình sửa nha.
Lời kết
Bài viết đến đây khá là dài rồi, mình hi vọng là mọi người có thể hiểu được Entity-relationship model. Trong các bài viết sắp tới, mình sẽ trình bày cách chuyển sang mô hình dữ liệu quan hệ sau, mình sẽ sớm có chuỗi bài viết về mô hình dữ liệu quan hệ và SQL thôi, các bạn hãy nhấn đăng ký nhận thông báo nhé!
Nếu các bạn có bất kỳ thắc mắc hay góp ý nào đừng ngần ngại comment phía bên dưới bài viết để giúp mình phát triển bài viết tốt hơn nha. Đừng quên chia sẻ bài viết nếu mọi người thấy nó hay cũng như để ủng hộ tinh thần cho mình. Cảm ơn các bạn đã đọc bài viết!
Bài viết gốc được đăng tải tại khiemle.dev
Có thể bạn quan tâm:
- Mô hình 3 lớp (three-layer) có gì hay?
- RESTful API là gì? Cách thiết kế RESTful API
- TypeScript thoáng qua
Xem thêm các việc làm Developer hấp dẫn tại Station D





