Drupal Developer là gì? Cần học những gì để trở thành Drupal Developer

Drupal là một hệ quản trị nội dung (CMS) mã nguồn mở viết bằng PHP; trong hầu hết các bảng xếp hạng về top những CMS platform (nền tảng phát triển) phổ biến thì Drupal thường xuyên có mặt trong top 5. Điều đó cho thấy sự phổ biến và nhu cầu sử dụng rất lớn của CMS PHP này. Ở Việt Nam, nhu cầu tuyển dụng PHP luôn luôn đứng top đầu, và sẽ có nhiều nhà tuyển dụng ưu tiên cho những lập trình viên biết, thành thạo các thư viện, framework như Drupal. Bài viết hôm nay mình sẽ cùng các bạn đi tìm hiểu về CMS platform này và các kiến thức cần có để trở thành 1 Drupal Developer nhé.
Drupal là gì?
Như đã nói ở trên, Drupal là một hệ quản trị nội dung mã nguồn mở giúp phát triển website từ các blog cá nhân cho tới các trang web của chính phủ, doanh nghiệp, hay các trang thương mại điện tử.
Hiểu đơn giản thì với Drupal, bạn có thể tạo ra website bạn cần và có sẵn những ứng dụng giúp thay đổi, chỉnh sửa nội dung website của bạn. Drupal được viết bởi Dries Buytaert – một lập trình viên người Bỉ, và được giới thiệu lần đầu tiên vào năm 2000; hiện tại nó vẫn được tác giả update phiên bản 1 cách đều đặn, mới nhất thì phiên bản Drupal 10 đang được lên kế hoạch ra mắt vào tháng 12 này.


Drupal được viết bằng PHP và hoàn toàn miễn phí, vì thế nó được nhiều lập trình viên ưa chuộng. Tính đến tháng 3 năm 2021, cộng đồng Drupal bao gồm hơn 1,39 triệu thành viên, đóng góp hơn 46 nghìn module miễn phí để mở rộng, gần 3 nghìn theme miễn phí để thay đổi giao diện. Drupal có thể chạy trên bất kỳ nền tảng máy tính nào có máy chủ hỗ trợ PHP và cơ sở dữ liệu để lưu trữ nội dung, cấu hình.
Ưu điểm nổi bật của Drupal
- Đa ngôn ngữ: Drupal hỗ trợ 100 ngôn ngữ cho phép bạn cài đặt, tạo và sử dụng website ở mọi nơi trên thế giới.
- Hỗ trợ quản lý nhiều site: Drupal có công cụ giúp bạn quản lý nhiều site trong chiến dịch, thương hiệu hay tổ chức, vùng địa lý mà bạn quản lý. Điều đó giúp bạn không phải đăng nhập qua lại nhiều tài khoản khác nhau, tối ưu hóa việc quản lý nội dung
- Khả năng tương thích cao: Drupal không chỉ hỗ trợ thiết kế trên trình duyệt web mà khả năng tương thích với các định dạng thiết bị khác, đặc biệt là trên di động rất tốt.
- Tính tin cậy cao: Hệ thống Drupal có độ bảo mật cao, nhiều tính năng cảnh báo lỗ hổng bảo mật và tự vá lỗi. Ngoài ra nó cũng đã được kiểm chứng bởi rất nhiều nhà phát triển web trên khắp thế giới
- Tính tùy biến cao: người dùng hoàn toàn có thể tự định nghĩa ra các cấu trúc dữ liệu của riêng mình trên hệ thống Drupal, điều này giúp giải quyết nhiều bài toán theo nghiệp vụ cụ thể.
Drupal Developer làm những công việc gì?
Khi nhắc đến lập trình viên Drupal thì thường sẽ có 3 lĩnh vực chuyên môn chính:
- Drupal Site Builder: là những người xây dựng những trang web Drupal bằng cách cài đặt, thiết lập trên giao diện Admin (trang quản lý) mà có thể không cần viết thêm code tùy chỉnh nào.
- Drupal Themer: đây là những Frontend Developer giúp thiết kế và tạo ra các theme dành cho Drupal.
- Drupal Module Developer: là những người viết code PHP để tạo ra các module dành cho Drupal, có thể tích hợp vào chạy như những tiện ích bổ sung trên nền web chính. Thông thường thì Backend Developer có những kỹ năng phù hợp để đảm nhiệm công việc này.
Như vậy lập trình viên Drupal không chỉ là những người trực tiếp viết code PHP nhằm tùy biến hay thêm mới các chức năng cho hệ sinh thái Drupal, mà đôi khi việc thành thạo làm việc với trang quản trị CMS Drupal cũng giúp chúng ta trở thành 1 Drupal Developer.
Xem thêm tuyển dụng PHP lương cao cho Fresher trên Station D


Những kiến thức cần để trở thành Drupal Developer
Để trở thành lập trình viên Drupal, đầu tiên bạn hãy xác định chuyên môn, vị trí của mình trong hệ thống CMS Drupal.
Nếu muốn trở thành những người xây dựng, quản trị trang web Drupal, hãy cố gắng tìm hiểu tất cả những gì mà CMS Drupal cung cấp cho bạn từ việc cài đặt, cấu hình đến việc vận hành, bảo trì. Kĩ năng và kiến thức liên quan đến server, hosting, database là cần thiết cho vị trí này.
Hãy hình dung những công việc cơ bản sau đây bạn sẽ đảm nhiệm
- Cài đặt Drupal lên hosting của bạn
- Chuẩn bị cấu hình Database để kết nối với Web của bạn
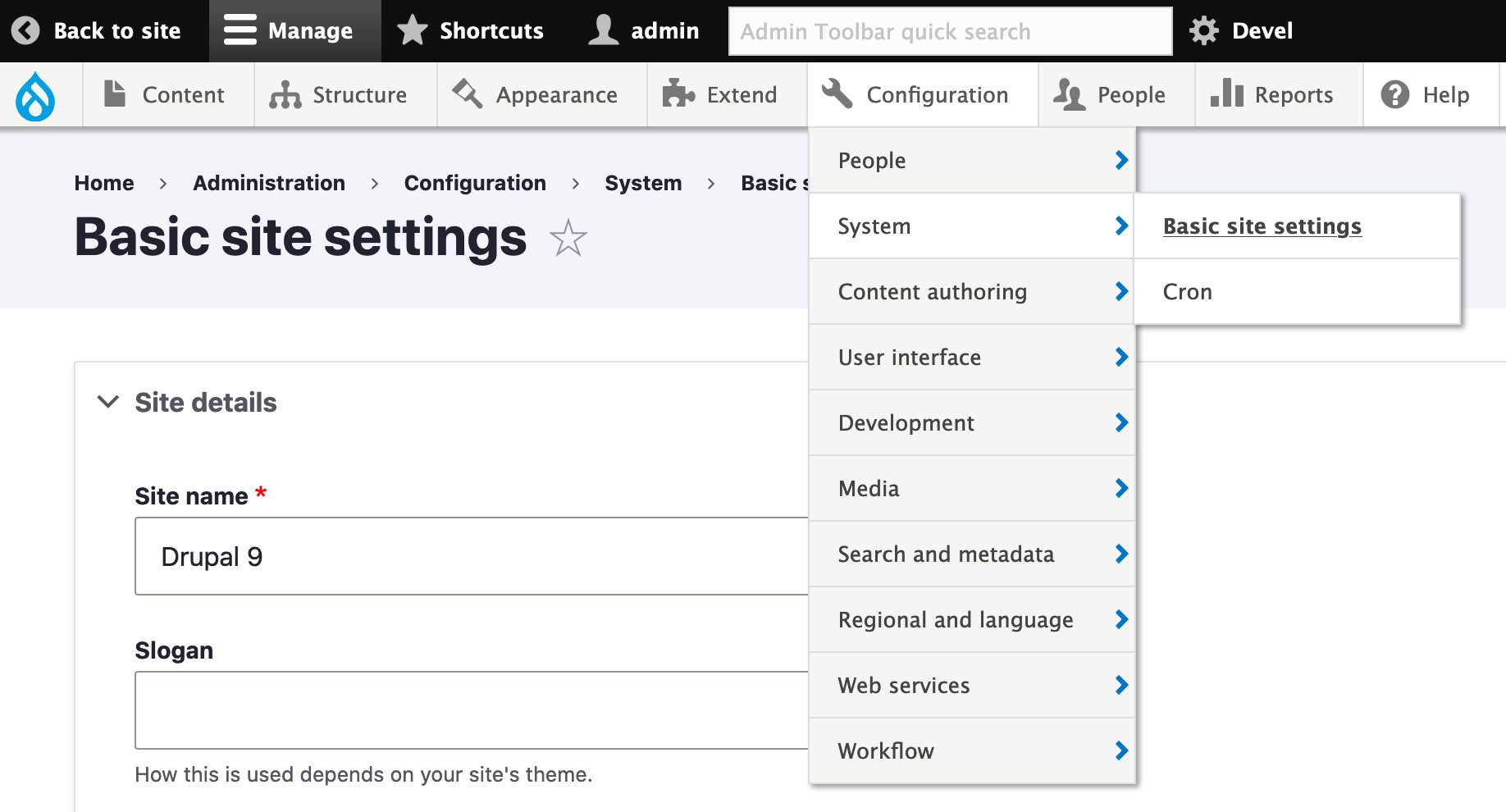
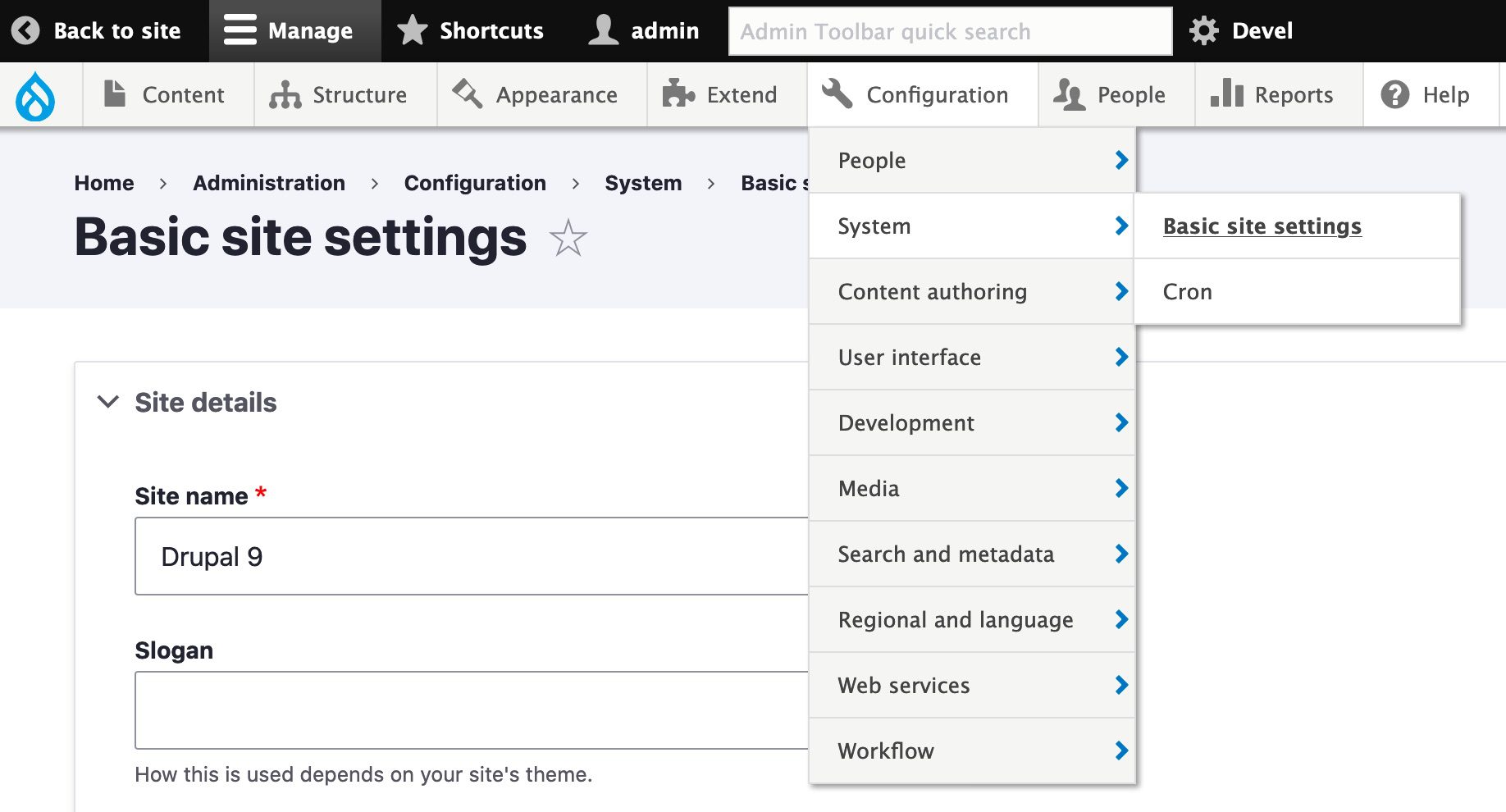
- Tìm hiểu sử dụng các module trong phần quản trị (Admin) của Drupal CMS
- Content: quản trị nội dung và tài nguyên
- Structure: cấu hình layout, module hiển thị
- Appearance: cài đặt themes
- Configuration: cấu hình website
- People: quản trị người dùng
- Reports: các báo cáo, nhật ký liên quan
- Helps: các hướng dẫn sử dụng


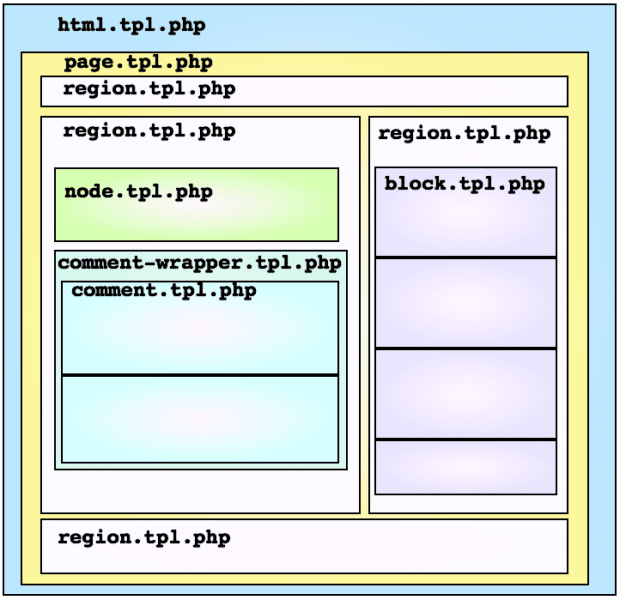
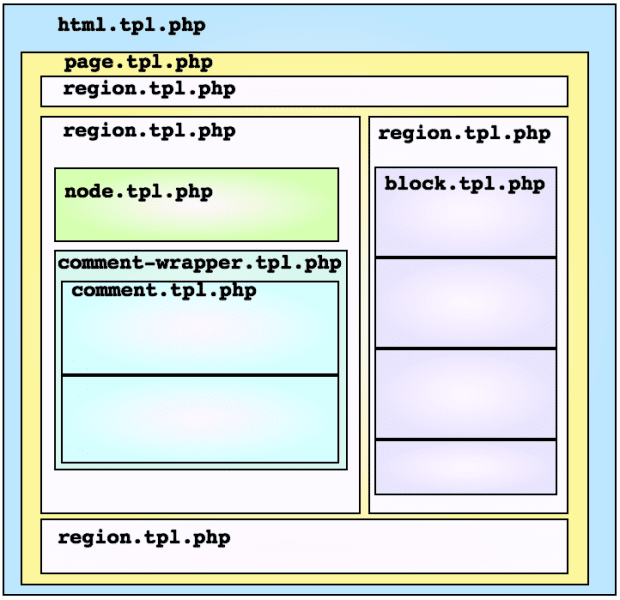
Nếu bạn yêu thích việc tạo ra các themes dành cho website Drupal của mình, yếu tố đầu tiên là bạn cần có kiến thức liên quan của 1 Frontend Developer; đó là HTML, CSS, JS. Để tạo ra và sử dụng theme trên hệ sinh thái của mình, Drupal quy định 1 số file cơ bản giúp bạn thiết lập theme:
- template.php: khai báo các hàm dùng trong theme
- theme-settings.php: khai báo tùy chỉnh , config của theme
- html.tpl.php: hiển thị những thông tin cơ bản của website
- node.tpl.php: hiển thị thông tin của các node trong drupal
- themes_name.info: khai báo các file css, js tùy chỉnh
- page.tpl.php: cấu trúc giao diện chính trong Drupal


Nếu bạn tự tin và yêu thích công việc viết code bằng PHP, hãy tạo ra các module Drupal với những kiến thức về ngôn ngữ lập trình PHP cùng hiểu biết về cấu trúc, source code Drupal của bạn. Trước tiên hãy đọc và tìm hiểu về cấu trúc cũng như các thành phần sẵn có trong Drupal được mô tả chi tiết trên trang chủ của nó, các bạn có thể tham khảo ở link dưới đây:
https://www.drupal.org/developers
Hãy nắm vững các khái niệm sau trong Drupal để có thể viết được 1 module hoàn chỉnh:
- Node: các kiểu nội dung trong Drupal như blog, post, page, recipe, …
- Block: các khối trên trang
- Hook: xử lý các event tương tác với nhân Drupal
- Views: phẩn hiển thị, chế độ xem dành cho các users
Công việc tiếp theo của bạn là kết hợp các thành phần lại với nhau để tạo ra các module tùy theo mục đích bạn tạo ra.


Kết bài
Drupal Developer không chỉ là những người viết code, đấy là những người tham gia vào hệ sinh thái của Drupal và cùng tạo ra những website theo yêu cầu, và xây dựng nên hệ sinh thái phong phú cho nền tảng CMS Drupal. Hy vọng qua bài viết này các bạn đã nắm được phần nào những điểm mấu chốt về nền tảng CMS này cũng như có cái nhìn rõ hơn về cách để trở thành 1 lập trình viên Drupal. Cảm ơn các bạn đã đọc, hẹn gặp lại các bạn trong các bài viết sau của mình.
Tác giả: Phạm Minh Khoa
Xem thêm các bài viết liên quan:
- Top 3 Laravel CMS được đánh giá cao
- IOS Developer là gì? Tổng quan về iOS Developer
- 9 Câu Hỏi Phỏng Vấn Frontend Developer Có Thể Bạn Chưa Biết
Xem thêm các việc làm lĩnh vực IT hấp dẫn trên Station D






