Download, Export file tự động với Selenium Webdriver

Bài viết được sự cho phép của tác giả Tô Thị Vân Anh
Không biết viết mở đầu như thế nào, thôi thì đi thẳng vào vấn đề chính luôn cho nhanh. Bây giờ nếu muốn thực hiện tự động download file từ một trang web nào đó bằng Selenium thì chúng ta sẽ phải làm những gì và như thế nào?


Đầu tiên mình sẽ đưa ra các bước mô phỏng được thực hiện trên trình duyệt Firefox như thế này nhé:
1. Mở trình duyệt Firefox và đi tới link có chứa thông tin file cần tải xuống
2. Nếu khi mở link trang web ra mà đã có chứa file cần download ở đó luôn rồi thì sang bước tiếp theo. Hoặc chưa có thì các bạn có thể thực hiện click vào menu nào đó để đi đến trang có thông tin download được là được nhé.


3. Thực hiện click vào link hoặc button để tải file xuống.
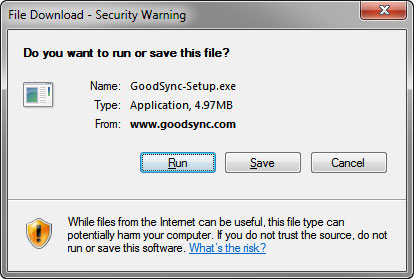
4. Lúc này, có 1 cửa sổ của hệ thống hiển thị ra có hỏi bạn là bạn muốn mở file này hay muốn lưu file này. Rất tiếc là bạn không thể sử dụng Selenium để thực hiện lựa chọn nào đó được, vì thế sẽ phải tìm cách xử lý cái popup này.


5. Cuối cùng, chờ file tải xong và đóng trình duyệt.
Thực tế thì chúng ta vẫn làm như vậy, còn để biến các bước này vào trong code và để nó làm được các công việc kia thì sẽ cần làm gì? Cũng rất đơn giản thôi.
Không tính các bước râu ria, không liên quan lắm đến chủ đề bài viết thì các bước cơ bản sẽ như sau:
1. Khởi tạo một profile cho FirefoxProfile.
FirefoxProfile profile=new FirefoxProfile();
2. Set Preference cho profile đó – Các preference cho từng loại file mà bạn muốn tải xuống, (có thể là file .Zip, .docx, .elsx, .pdf … ) tùy từng loại file mà bạn sẽ cần có các preference tương ứng. Và bạn cũng có thể lựa chọn thêm các Preference khác để có các tùy chọn cài đặt tương ứng, như mình đã giải thích ở bài trước. Ví dụ:
//set = 2 để lưu file vào một thư mục cụ thể nào đó trong máy tính của
profile.setPreference("browser.download.folderList", 2);
//Giá trị = false, không mở cửa sổ khi download
profile.setPreference("browser.download.manager.showWhenStarting", false);
// Set đường dẫn lưu file xuống máy tính
profile.setPreference("browser.download.dir",
"D:AnhToDraftDownloadFile");
// Ở đây mình truyền vào các loại file liên quan đến bộ office thì nó sẽ không hỏi, mà lưu luôn xuống máy.
profile.setPreference("browser.helperApps.neverAsk.saveToDisk",
"text/csv,application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
3. Khởi tạo trình duyệt với profile đã tạo:
WebDriver driver=new FirefoxDriver(profile);
4. Đi đến link trang web có thông tin file cần tải xuống:
driver.get("http://toolsqa.com/automation-practice-form/");
5. Click nút Download để tải file xuống:
driver.findElement(By.linkText("Test File to Download")).click();
6. Chờ download xong rồi đóng trình duyệt lại thôi.
Thread.sleep(5000); driver.close();
Các bạn có thể tham khảo code đầy đủ phía dưới này nhé:
package test;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxProfile;
public class vccb_download {
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.gecko.driver","D:AnhToSetupWed_drivergeckodriver.exe");
FirefoxProfile profile = new FirefoxProfile();
profile.setPreference("browser.download.folderList", 2);
profile.setPreference("browser.download.manager.showWhenStarting", false);
profile.setPreference("browser.download.dir", "D:AnhToDraftDownloadFile");
profile.setPreference("browser.helperApps.neverAsk.saveToDisk",
"text/csv,application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
FirefoxDriver driver = new FirefoxDriver(profile);
driver.get("http://toolsqa.com/automation-practice-form/");
driver.findElement(By.linkText("Test File to Download")).click();
Thread.sleep(5000);
driver.close();
}
}
Khá là đơn giản đúng không nào 
Chúc các bạn tuần mới và có kỳ nghỉ lễ vui vẻ! Mình đi nghỉ lễ sớm đây. hiiiiii
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Viết 1 Test Case Đơn Giản Với Python Selenium WebDriver
- Xử lý SSL Certificate trong Selenium WebDriver
- Selenium webdriver: sự khác nhau giữa get() và navigate().to()
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)






