Đột Phá Với Các Giải Pháp Công Nghệ Tiên Tiến Cùng 4 Công Ty Hàng Đầu Thị Trường

Cùng Station D điểm qua một số công ty đang được đánh giá là đơn vị tiên phong trong việc ứng dụng và cung cấp các giải pháp công nghệ hiện đại nhất thời điểm hiện tại. Việc áp dụng chính xác và kịp thời các công nghệ phù hợp sẽ mang đến cơ hội rộng mở hơn trong việc gia tăng người dùng và cải thiện doanh thu cho công ty, tổ chức.
1. EY Vietnam
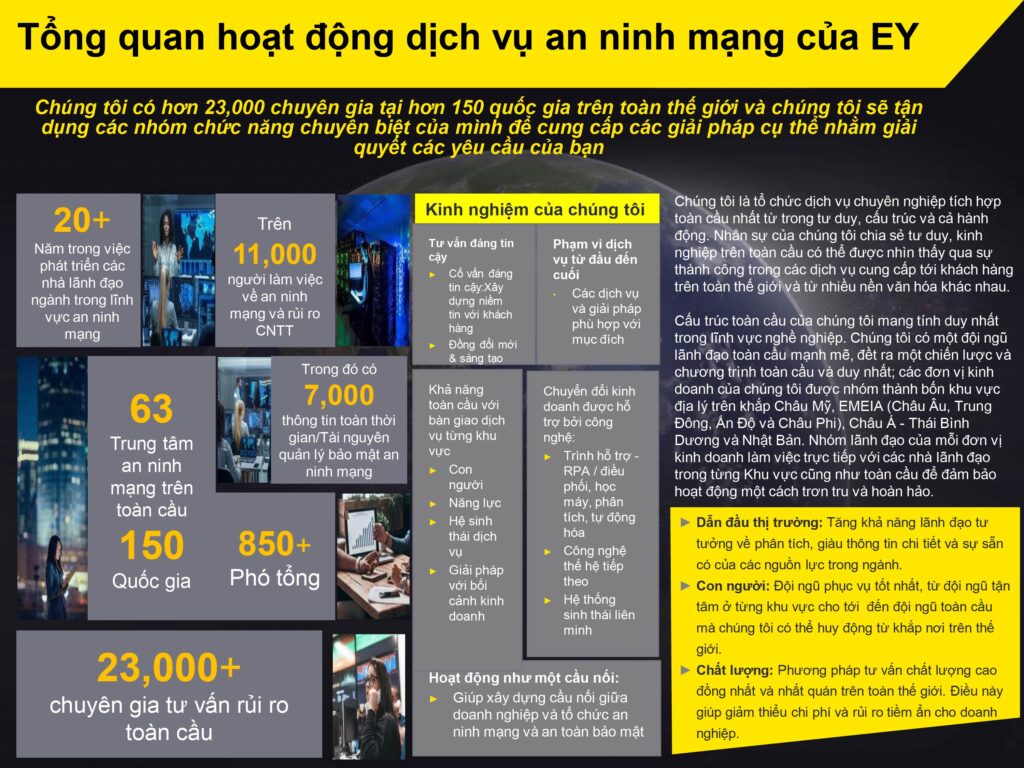
EY Vietnam là đơn vị hàng đầu Việt Nam hiện nay trong việc mang đến các giải pháp về bảo mật và quản trị rủi ro, cũng như đánh giá tính hiệu quả của các chương trình an ninh mạng và khả năng phục hồi trong bối cảnh thúc đẩy tăng trưởng kinh doanh và các chiến lược hành động.
Các dịch vụ của EY Vietnam được áp dụng một cách nhất quán bất kể ở đâu (Công nghệ thông tin, Internet of things, Công nghệ vận hành, Điện toán đám mây,…), với một thước đo rõ ràng về rủi ro, nắm bắt kịp thời các vấn đề mà công ty đang gặp phải và chứng minh các rủi ro về an ninh mạng sẽ được quản lý như thế nào trong tương lai. Cụ thể, EY Vietnam giúp:
- Cung cấp bức tranh tổng thể về tình hình hiện trạng và khả năng xảy ra của những rủi ro an ninh mạng hiện tại mà tổ chức có thể đang gặp phải.
- Hỗ trợ triển khai thực hiện chiến lược và chương trình an ninh mạng một cách tổng thể đồng nhất.
- Hỗ trợ xây dựng văn hóa nhận thức rủi ro hơn thông qua các khóa học đào tạo, giáo dục và nâng cao nhận thức.


- Hỗ trợ vận hành chương trình phục hồi nhanh chóng và hiệu quả khi đối mặt với các mối đe dọa không gian mạng ngày càng nhiều.
- Bảo vệ dữ liệu và quyền riêng tư.
- Dịch vụ bảo vệ dữ liệu và quyền riêng tư của EY giúp các Tổ chức luôn nhận được những cập nhật mới nhất về bảo mật dữ liệu và quyền riêng tư của dữ liệu, cũng như tuân thủ quy định trong môi trường mà các mối đe dọa không ngừng phát triển cũng và các yêu cầu trong bối cảnh pháp lý.
- Nhận dạng định danh kỹ thuật số.
- Các hoạt động thực tiễn trong Nhận dạng định danh kỹ thuật số của EY hướng dẫn các Tổ chức tạo ra danh tính thống nhất, người dùng được cá nhân hóa, mà vẫn đảm bảo được tính bảo mật thông minh và kiểm soát quyền riêng tư một cách an toàn hiệu quả và tối ưu.
- Dịch vụ quản lý rủi ro của bên thứ ba.
2. KAT MEDIA
KAT MEDIA là công ty sản xuất nội dung đa phương tiện, cung cấp dịch vụ sản xuất truyền thông, video cho các doanh nghiệp, tổ chức và cá nhân. KAT MEDIA cũng là đơn vị sản xuất, quản lý và vận hành kênh YouTube The Quoc Khanh Show và tạp chí trực tuyến VietSuccess.vn, với các chủ đề về kinh tế, tài chính, đầu tư, khởi nghiệp, quản trị kinh doanh và phát triển bản thân.
Với mục tiêu trở thành công ty truyền thông, sản xuất nội dung hàng đầu tập trung vào chủ đề về thành công cho các tổ chức và cá nhân tại Việt Nam, KAT MEDIA đang từng bước nỗ lực và phát triển với nhiệm vụ tạo ra những nội dung nguyên bản, hữu ích và chất lượng, giúp người Việt Nam đạt được thành công bền vững trong sự nghiệp và hướng đến một cuộc sống cân bằng.
3. TOSS
TOSS – công ty được mệnh danh là Kỳ lân Fintech của Hàn Quốc. Năm 2020, Toss chính thức đặt chân đến Việt Nam với mục tiêu “đổi mới” thị trường tài chính và đem lại những giá trị cao, mang tính đột phá và toàn diện về giải pháp tài chính cá nhân cho khách hàng. Khởi đầu với dịch vụ ưu đãi đi bộ nhận thưởng, đến nay Toss đã và đang cung cấp thêm các dịch vụ đa dạng như đi xe máy nhận thưởng, mua hàng hoàn tiền, cũng như các dịch vụ tài chính liên quan đến vay, thanh toán và tín dụng,…
Một số thành tựu đáng tự hào ban đầu của Toss Việt Nam có thể kể đến như:
- Từng là Top 1 ứng dụng trên Playstore, hiện vẫn ổn định đứng đầu bảng xếp hạng ứng dụng Tài chính (Finance)
- MAU vượt mức 3 triệu, khoảng 500.000 người dùng mới mỗi tháng
- Sở hữu môi trường làm việc trẻ trung, năng động và nhiều cơ hội phát triển bản thân với chế độ lương thưởng đầy hấp dẫn.
4. Oraichain
Oraichain Data Hub là một nền tảng phi tập trung, chuyên cung cấp giải pháp cho tất cả các vấn đề về dữ liệu bao gồm thu thập, lưu trữ hoặc chia sẻ, khai thác và phân tích, hoặc tạo yêu cầu về các bộ dữ liệu chất lượng cao. Data Hub phát huy tiềm năng của trí tuệ và nguồn dữ liệu thu thập của đám đông (crowdsourcing), trang bị cho họ những công cụ tài chính phi tập trung dựa vào công nghệ chuỗi khối để kiếm lợi nhuận và thậm chí những đặc quyền trọn đời gắn với những thông tin họ cung cấp.
Oraichain Data Hub cung cấp nhiều tính năng như:
- Chợ: Mua bán quyền truy cập vào các bộ dữ liệu.
- Lưu trữ đám mây: cho phép chia sẻ dữ liệu trên toàn cầu, lưu trữ và truy cập dữ liệu trên nền tảng đám mây, hỗ trợ truy cập để huấn luyện các mô hình AI.
- Phân tích dữ liệu: Một môi trường phi tập trung để khai thác, phân tích và đào tạo các thuật toán học máy và AI.
- Yêu cầu bộ dữ liệu: tạo các yêu cầu về dữ liệu như dữ liệu phản hồi của người dùng hoặc dữ liệu cần gán nhãn, nâng cao khả năng phân tích.
- Gán nhãn: Gán nhãn cho các yêu cầu dữ liệu từ những dữ liệu đơn giản cho tới cần kiến thức chuyên gia. Đây là một dịch vụ dựa trên trí tuệ đám đông, 24/7 và có bảo vệ các đặc quyền gắn với dữ liệu được gán nhãn.
| Tuyển Dụng Nhân Tài IT Cùng Station D Đăng ký nhận ưu đãi & tư vấn về các giải pháp Tuyển dụng IT & Xây dựng Thương hiệu tuyển dụng ngay! Hotline: 028.6273.3496 – Email: contact@Station D.vn Dịch vụ: https://Station D.vn/page/products |
|
  |
  |
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





