Doc Comment Và Javadoc Trong Java

Bài viết được sự cho phép của tác giả Nhựt Danh
Nhắc Lại Kiểu Documentation Comment
Từ bây giờ chúng ta hãy gọi chức năng này bằng một tên chuẩn tiếng Anh cho thống nhất, hãy gọi chức năng này là Documentation Comment, hay gọi tắt là Doc Comment cũng được. Chúng ta đều hiểu nó là cách comment code theo kiểu document vậy.
Vậy thì đây là một kiểu comment đặc biệt. Khác với kiểu // Text là comment trên một dòng hay /* Text */ là comment trên nhiều dòng code. Kiểu Doc Comment được ghi theo format /** Document */.
Tất cả các kiểu comment đều có một điểm giống nhau là khi build, trình biên dịch sẽ bỏ qua chúng, không build comment vào file build cuối cùng. Nhưng, khác với anh em trong họ comment, Doc Comment không đơn thuần chỉ là để comment, chúng được dùng trong một chuyện khác. Công dụng cụ thể của Doc Comment là gì thì mời bạn xem qua mục sau. Dưới đây là một ví dụ sử dụng comment theo kiểu Doc Comment.
/** * The MainClass is the class that help to print out the "Hello World!" text * * @author yellowcode * @version 1.0 * @since 2021-05-04 * */ public class MainClass { /** * The main function, entry point of this app * @param args */ public static void main(String[] args) { System.out.println("Hello World!"); } }
Công Dụng Của Doc Comment
Về phía kinh nghiệm code bao lâu nay của mình, mình vẫn rất thích kiểu Doc Comment này hơn các kiểu comment khác, là vì có các lợi ích sau đây.
Thứ nhất, về mặt giải thích cho các dòng code bạn đang làm, thì Doc Comment sẽ luôn rõ ràng hơn do chúng có được sự hỗ trợ về mặt định dạng nổi bật hơn cho các tham số.


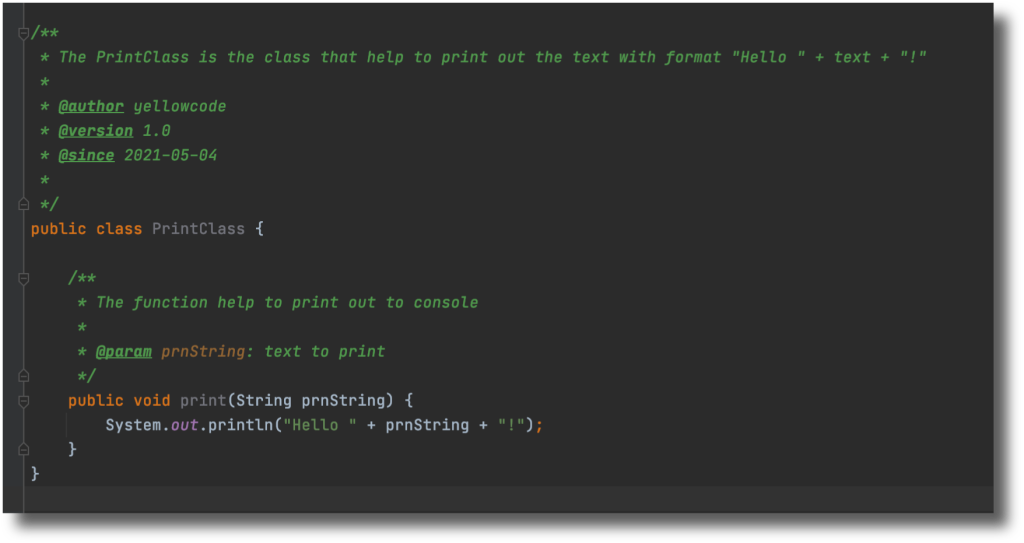
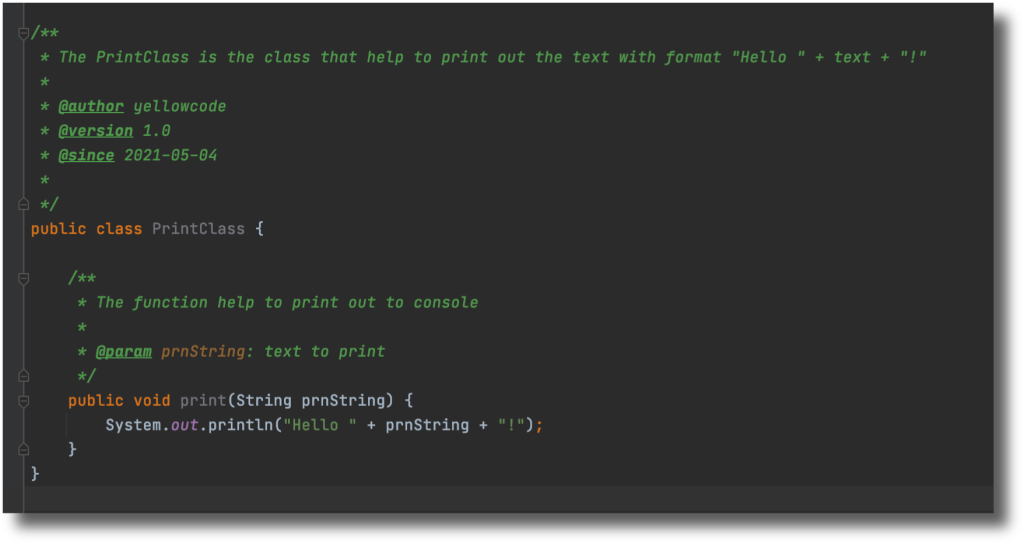
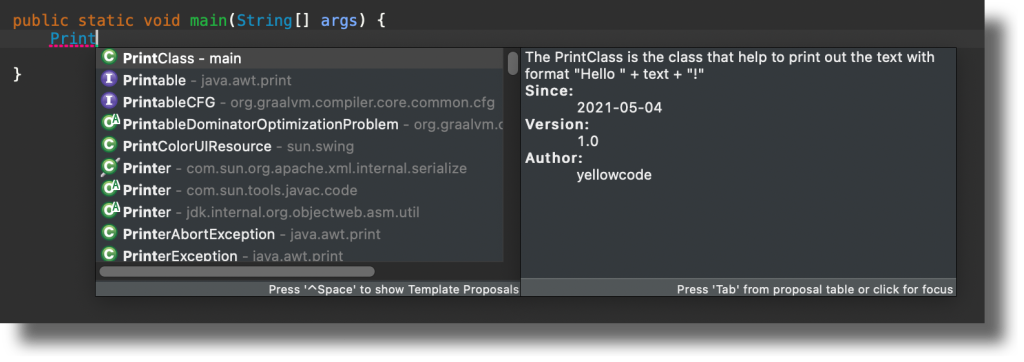
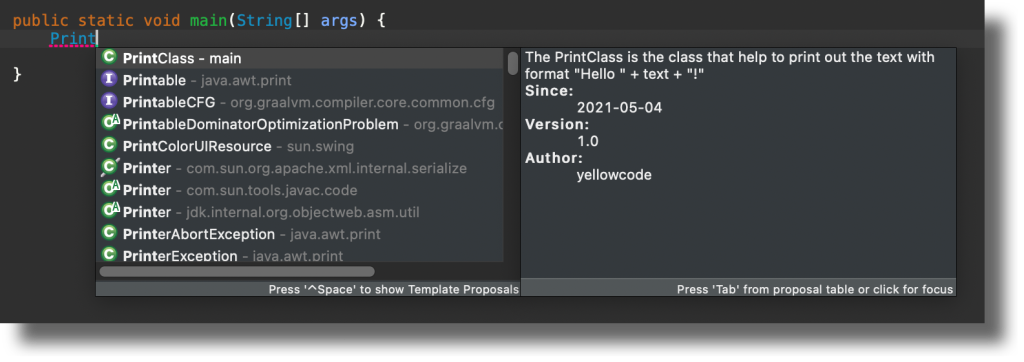
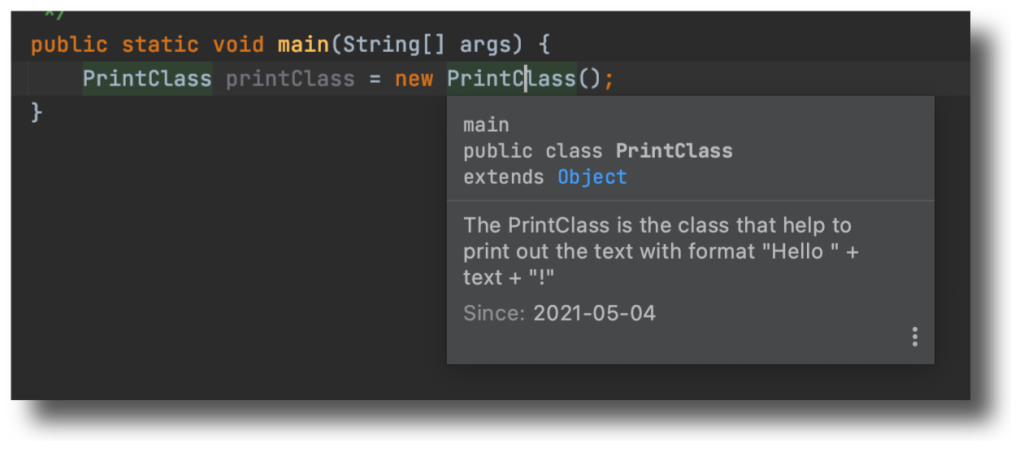
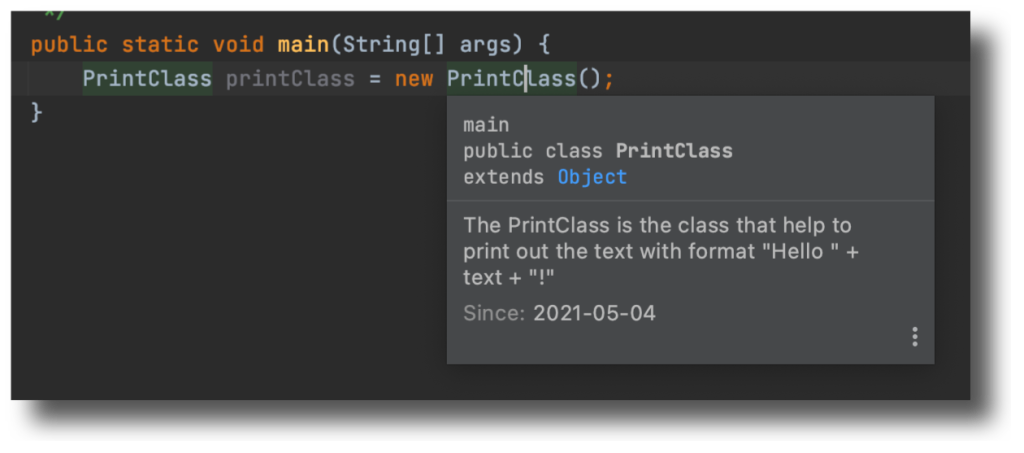
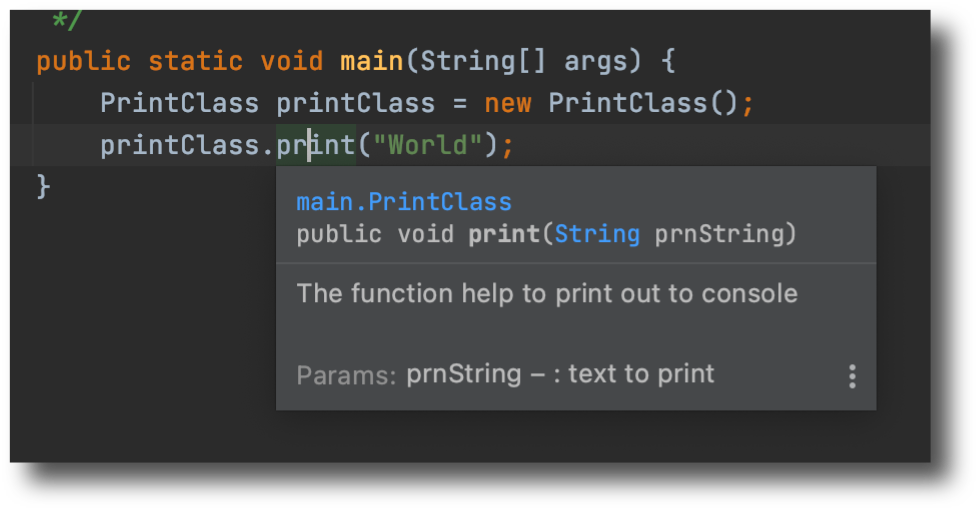
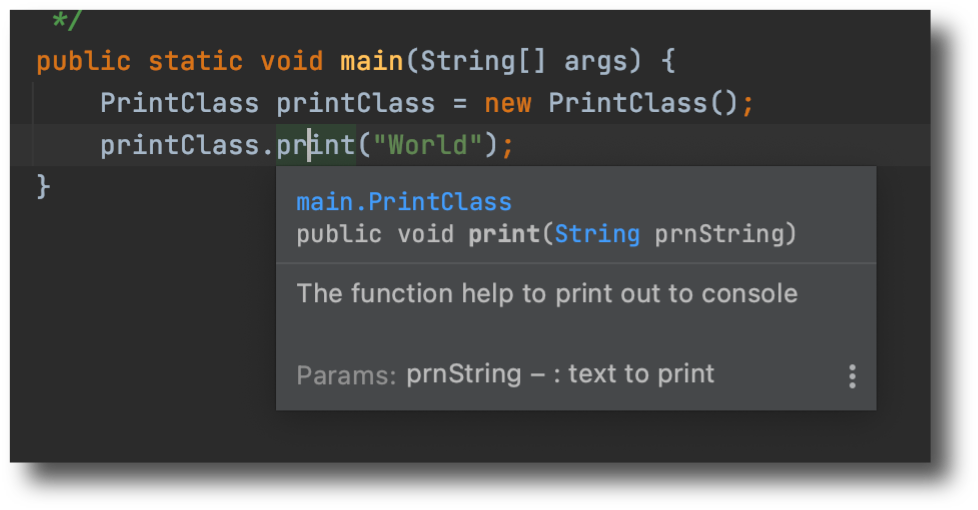
Thứ hai, là lợi ích về mặt sử dụng các dòng code có comment theo kiểu Doc Comment này. Thì khi sử dụng các thành phần được comment “chuẩn”, bạn sẽ thấy comment, hay document sẽ xuất hiện ở thanh ngữ cảnh của Eclipse hay InteiJ (bạn dễ dàng nhìn thấy các document này khi đưa chuột vào lớp hay hàm có Doc Comment).



 Hiển thị Doc trên InteliJ
Hiển thị Doc trên InteliJ
 Hiển thị Doc trên InteliJ
Hiển thị Doc trên InteliJThứ ba, về mặt xuất xưởng các thư viện. Doc Comment sẽ được một công cụ có tên Javadoc build ra một trang mô tả theo kiểu HTML. Nó là một trang Web được xây dựng hoàn chỉnh và bạn có thể dùng để publish hay nhúng vào trang Web khác. Rất thích hợp để bạn tạo ra các thư viện Java và gửi đến người dùng thư viện của bạn với đầy đủ các hướng dẫn sử dụng các Java code mà bạn xây dựng. Với lợi ích thứ ba này thì mình mời các bạn đến với mục tiếp theo để trải nghiệm nhé.
Sẽ thật thiếu sót nếu như nói về Doc Comment mà quên nói sơ về Javadoc.
Javadoc là một công cụ có sẵn đi kèm với JDK. Javadoc dùng để xuất xưởng ra một document theo định dạng HTML, để giúp bạn mô tả rõ hơn về các source code Java của bạn hay của tổ chức của bạn. Nhưng để Javadoc có thể tạo ra một document, thì bạn nên tuân thủ theo những định dạng mà công cụ này cung cấp. Ở phần sau đây chúng ta sẽ đi sâu hơn về cách vận dụng các nguyên tắc và định dạng của Javadoc.
Nói sơ tí về Javadoc
Thử Tạo Một HTML Document
Bước này chúng ta hãy cũng trải nghiệm việc sử dụng công cụ Javadoc để tạo ra một HTML document xịn xò.
Thật may là Eclipse hay InteliJ đều hỗ trợ các tương tác đến công cụ Javadoc một cách dễ dàng. Bạn hãy chọn một trong hai công cụ này để thực hành theo các chỉ dẫn sau.
Tạo HTML Document trên Eclipse
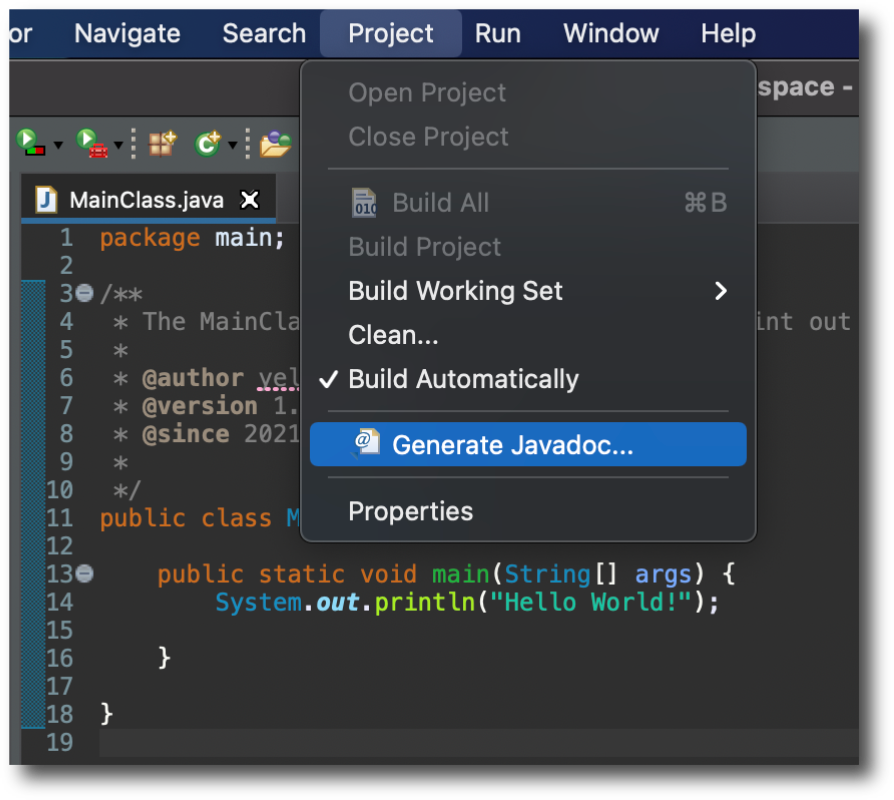
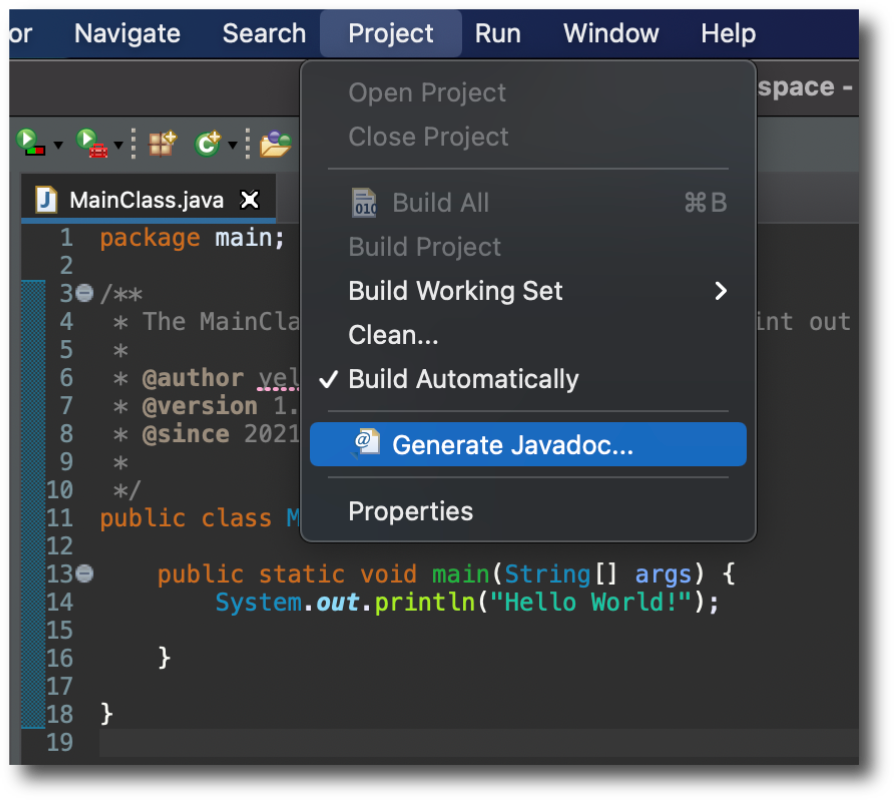
Với Eclipse. Với project đang mở. Và dĩ nhiên phải có một vài Doc Comment đã được bạn định nghĩa trong source code. Bạn hãy chọn theo menu Project > Generate Javadoc….


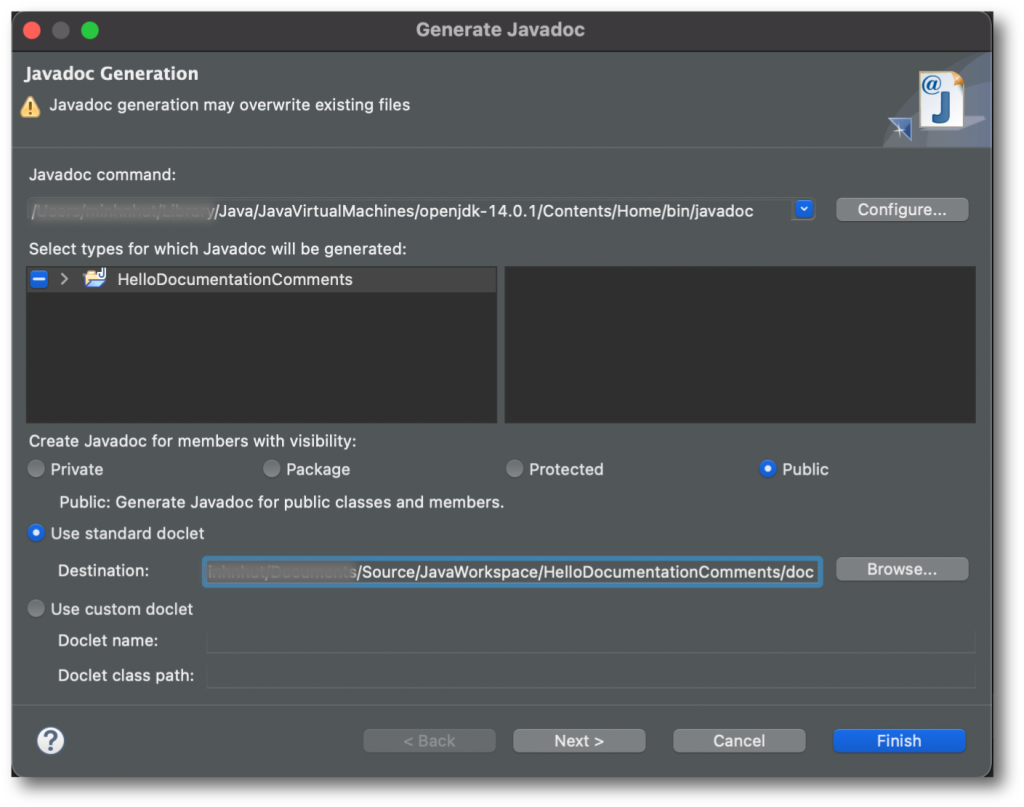
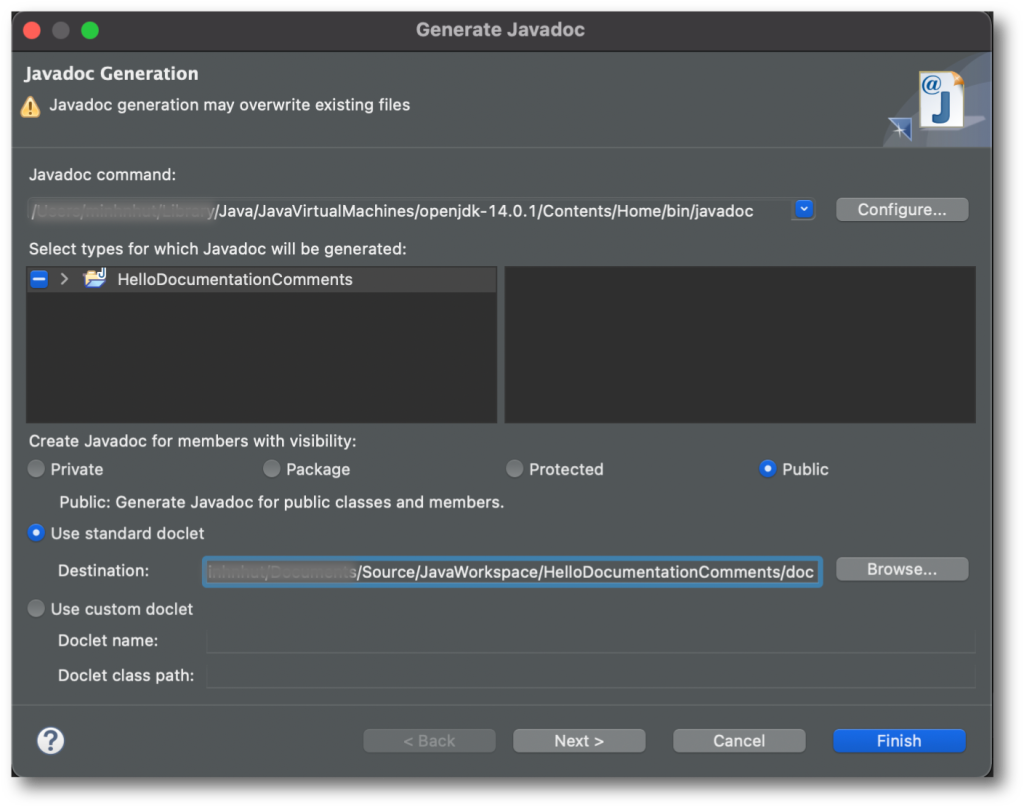
Một cửa sổ xuất hiện, bạn hãy để nguyên như mặc định. Chúng là các thiết lập đường dẫn đến file thực thi Javadoc, project cần tạo Javadoc, cũng như nơi mà thành phẩm HTML document được trích xuất ra (đó chính là thư mục /doc bên trong project của bạn).


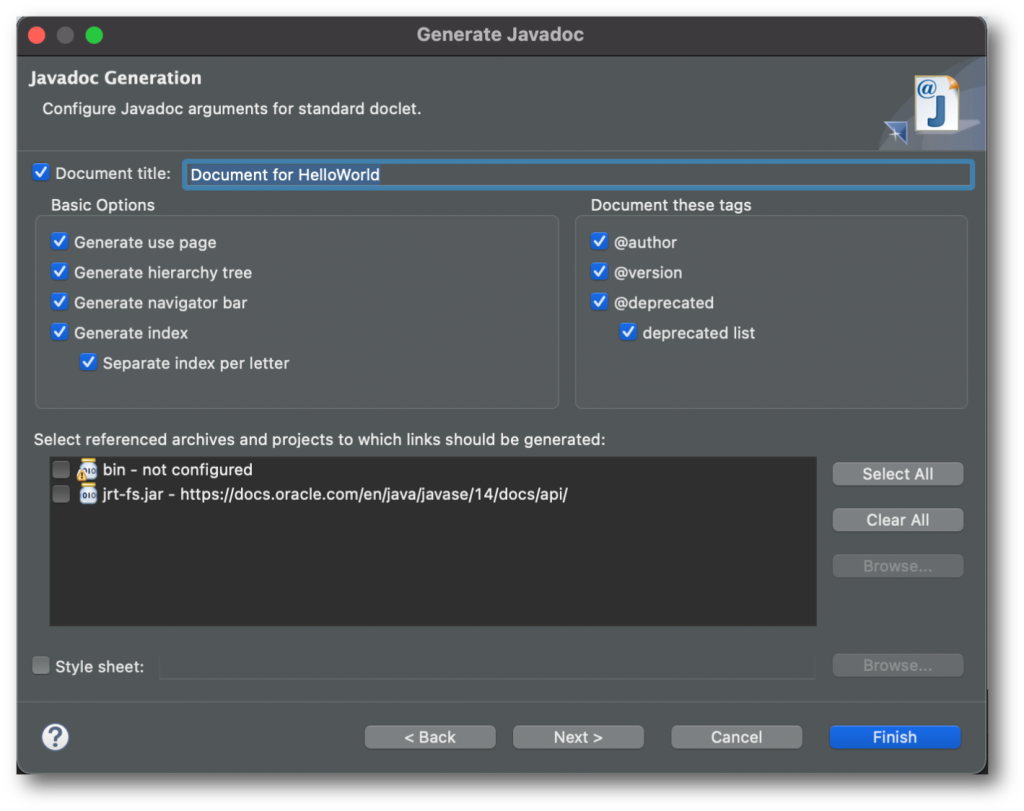
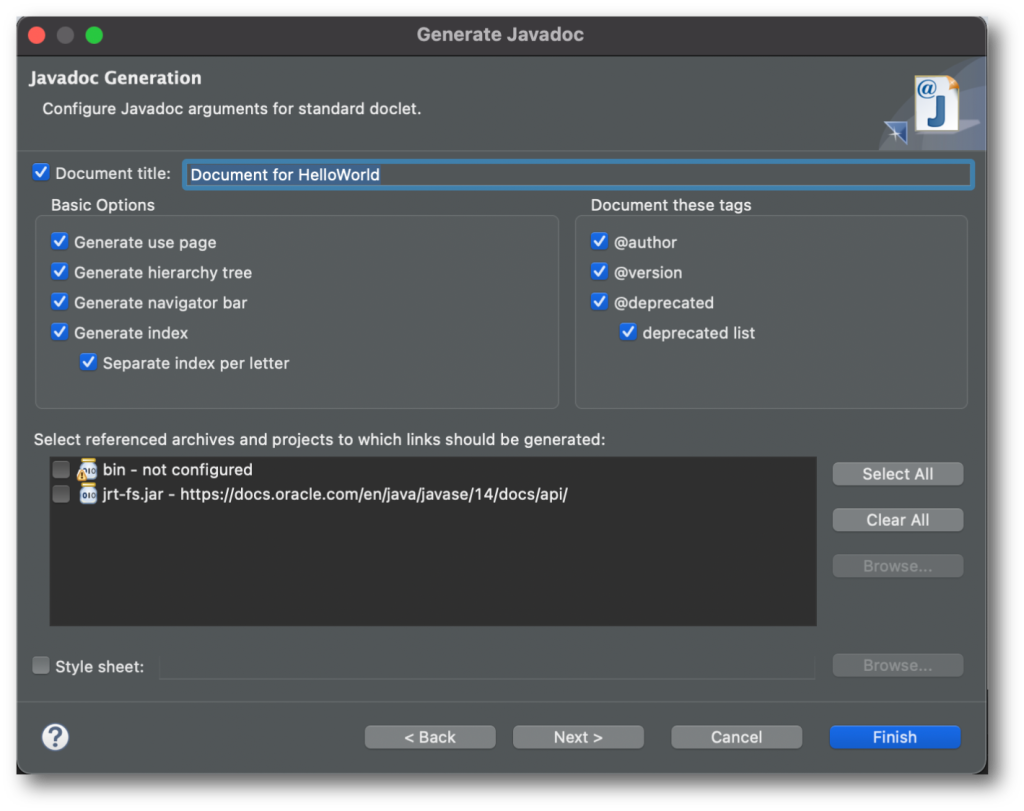
Hãy đảm bảo các chọn lựa của bạn giống như hình trên. Sau đó nhấn Next. Một cửa sổ chọn lựa khác xuất hiện như sau.


Ở bước trên, bạn hãy nhập vào tiêu đề cho document (mục Document title). Khi này bạn có thể nhấn Finish vì thực chất bước sau nữa cũng không có gì đáng chú ý cả.
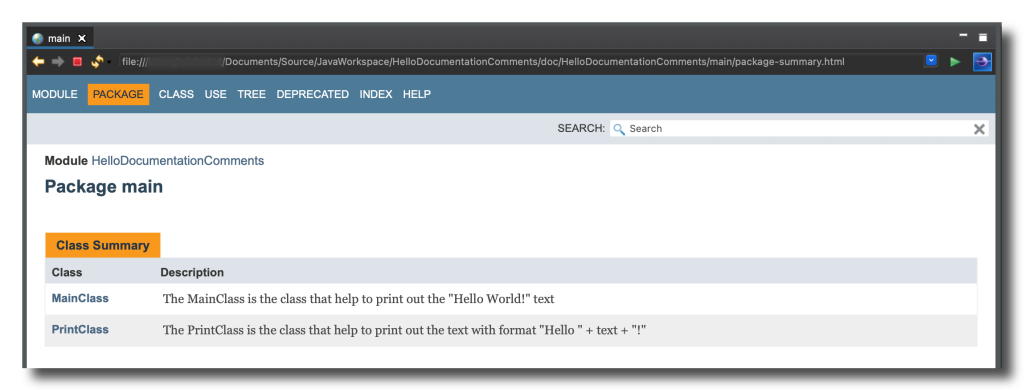
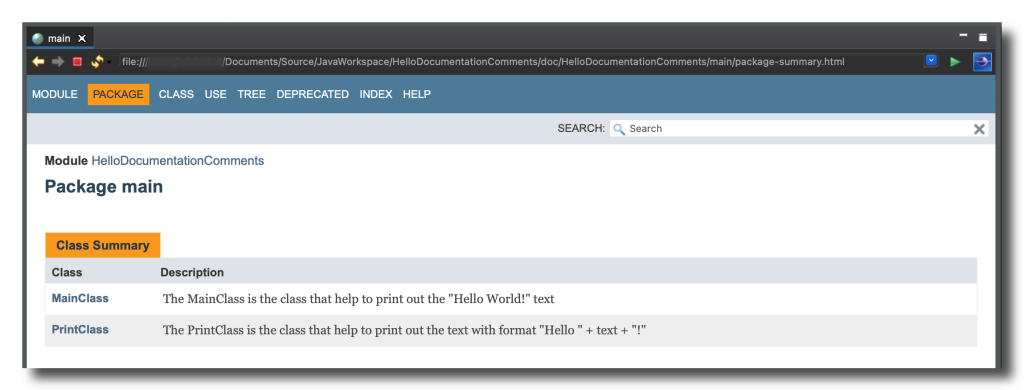
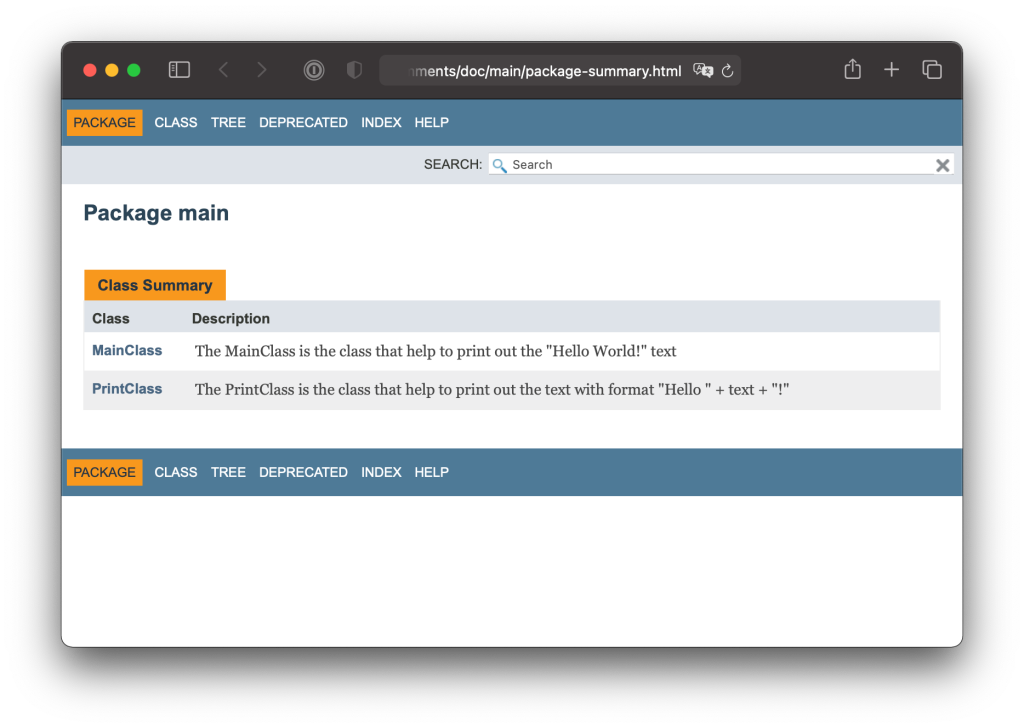
Sau một lúc, bạn sẽ thấy xuất hiện thêm một thư mục /doc bên trong project của bạn ở của sổ Package Explorer. Hãy xổ thư mục này ra và tìm đến file index.html và click đúp vào đó, bạn sẽ thấy nội dung document đã được tạo ra tự động y như một trang Web thực thụ vậy. Và đây là những gì chúng ta đã comment vào source code theo dạng Doc Comment.


Bạn hãy thử trải nghiệm bằng cách click chuột đi tới đi lui trong trang Web này để xem Javadoc giúp tạo các hướng dẫn cho code của chúng ta như thế nào.
Ở mục sau chúng ta sẽ tìm hiểu sâu hơn việc tạo document một cách chỉn chu hơn, đầy đủ và chuyên nghiệp hơn như thế nào nhé.
Tham khảo việc làm Java hấp dẫn trên Station D
Tạo HTML Document Trên InteliJ
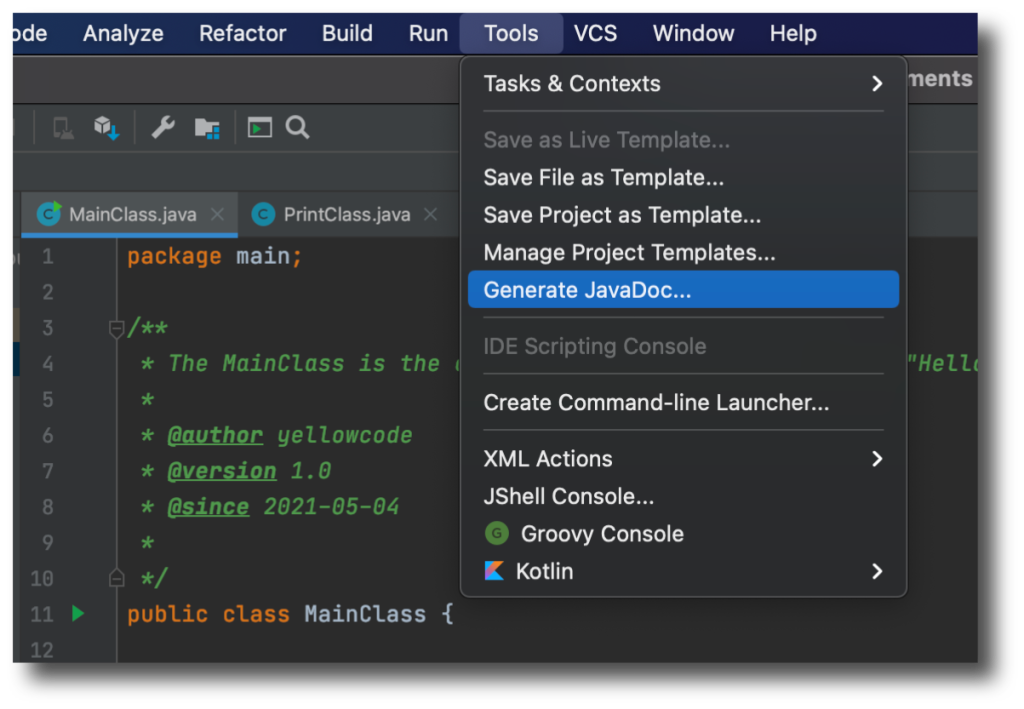
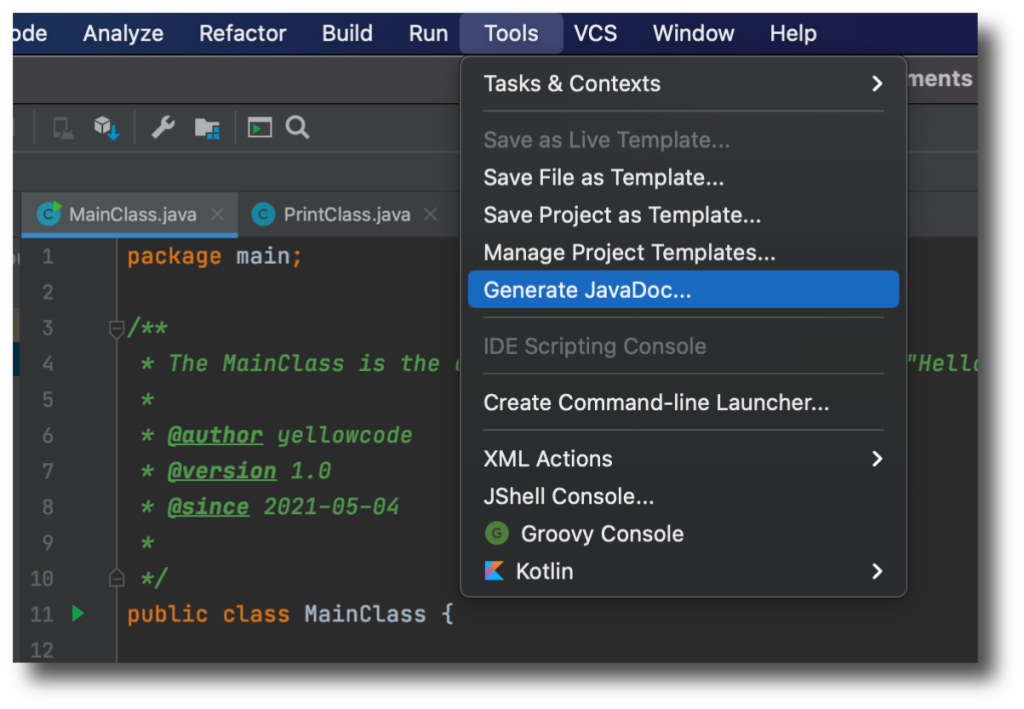
Với InteliJ. Với project đang mở. Và dĩ nhiên phải có một vài Doc Comment đã được bạn định nghĩa trong source code. Bạn hãy chọn theo menu Tools > Generate JavaDoc….


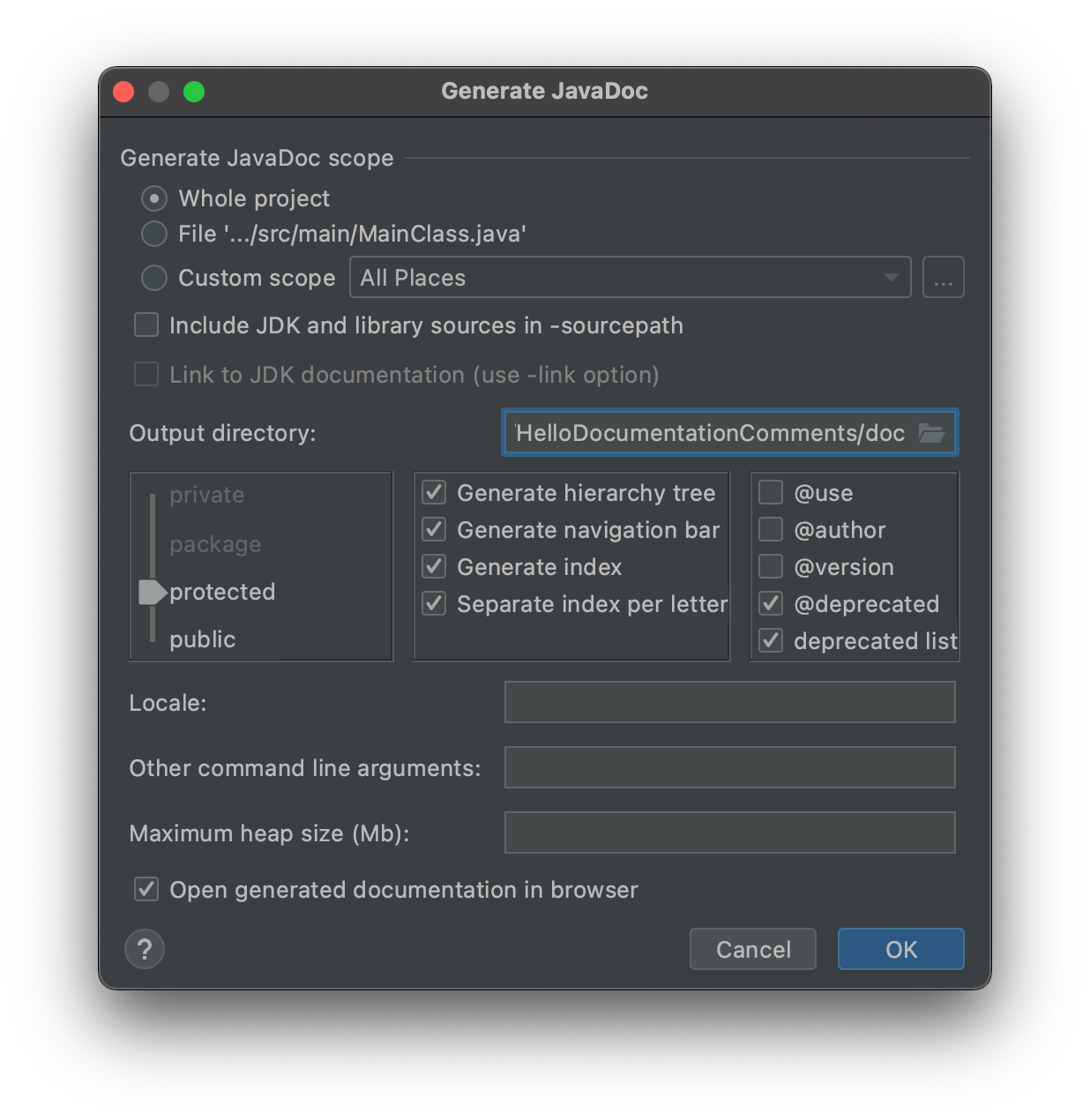
Một cửa sổ xuất hiện, bạn hãy để nguyên như mặc định. Chúng là các thiết lập phạm vi áp dụng để tạo HTML document (scope), cấp độ chia sẻ private/package/protected/public. Và thiết lập nơi mà thành phẩm HTML document được trích xuất ra, bạn có thể chỉ định xuất vào thư mục /doc bên trong project của bạn như dưới đây.


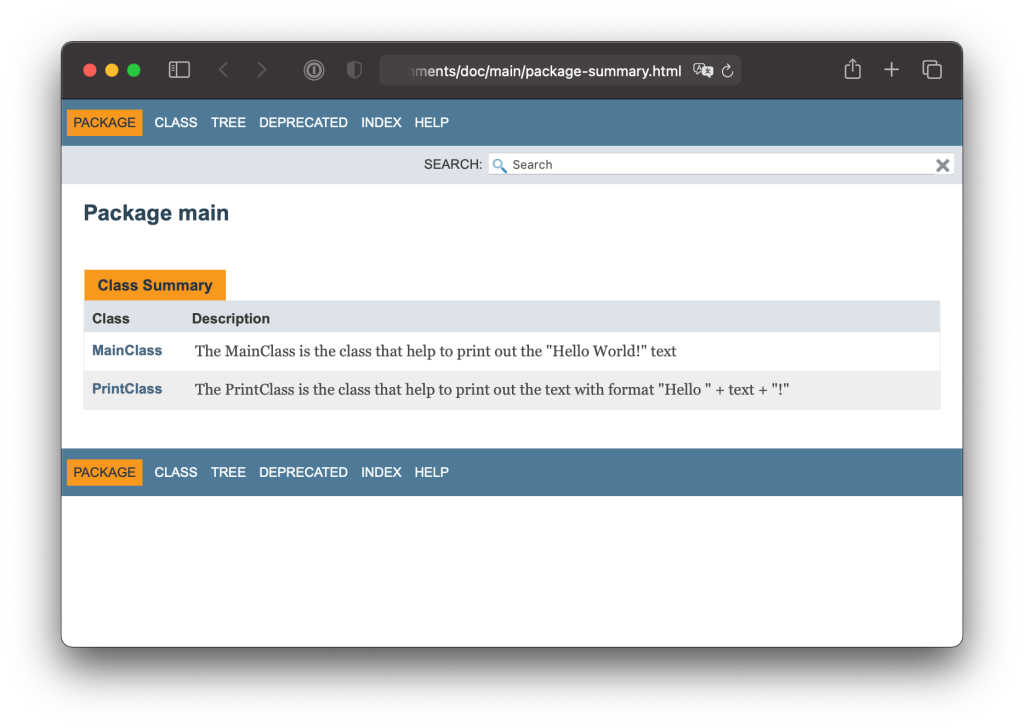
Sau khi nhấn OK ở cửa sổ trên, bạn sẽ thấy ngay lập tức Web Browser mặc định trên máy bạn được mở ra với nội dung chính là giới thiệu về project của bạn kèm với các Doc Comment trong đó.


Bạn hãy thử trải nghiệm bằng cách click chuột đi tới đi lui trong trang Web này để xem Javadoc giúp tạo các hướng dẫn cho code của chúng ta như thế nào.
Ở mục sau chúng ta sẽ tìm hiểu sâu hơn việc tạo document một cách chỉn chu hơn, đầy đủ và chuyên nghiệp hơn như thế nào nhé.
Định Dạng Java Doc Thông Qua Sử Dụng Tag
Ở các ví dụ trên đây, bạn đã nhìn thấy một số Tag được dùng trong Javadoc như @author, @version, @since, @param. Và bạn đã hiểu các Tag này giống như các tham số giúp cho Javadoc có thể tạo ra các HTML và truyền các định nghĩa của từng Tag vào HTML như thế nào rồi đúng không nào. Các Tag trong Javadoc thường không ràng buộc một công thức nào kèm theo cả, bạn chỉ cần vận dụng Tag ở những nơi bạn cần HTML làm nổi bật thông tin đó lên thôi, vì dù sao Doc Comment cũng chỉ là một kiểu comment, nên bạn cứ thoải mái sử dụng đi nhé.
Mình sẽ không giải thích dài dòng về Tag nữa mà vào cụ thể việc sử dụng Tag trong Javadoc như thế nào luôn.
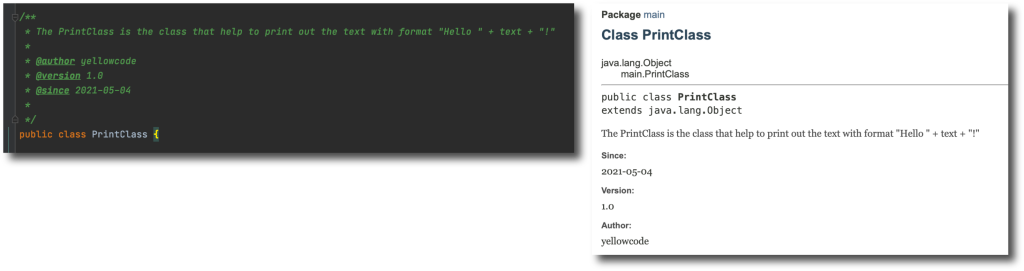
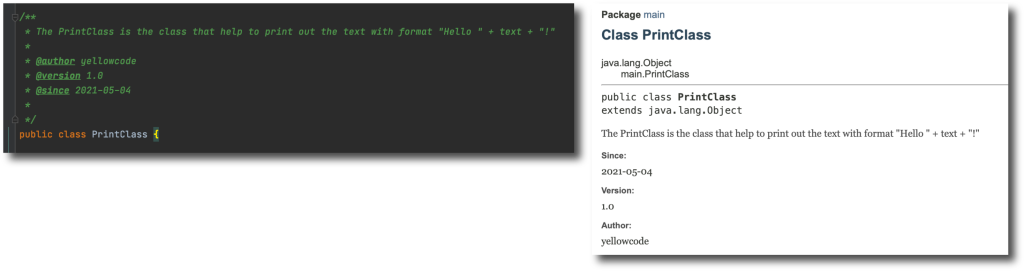
@author, @version, @since
- @author: dùng để hiển thị thông tin tác giả.
- @version: dùng để hiển thị version của document.
- @since: dùng hiển thị ngày hoặc version tạo ra document.
Mời bạn xem ví dụ sử dụng Tag và kết quả xuất ra dưới dạng HTML document.


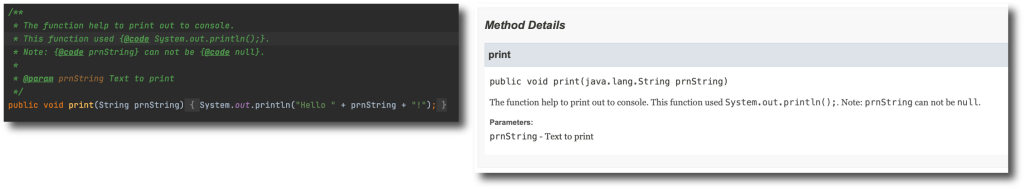
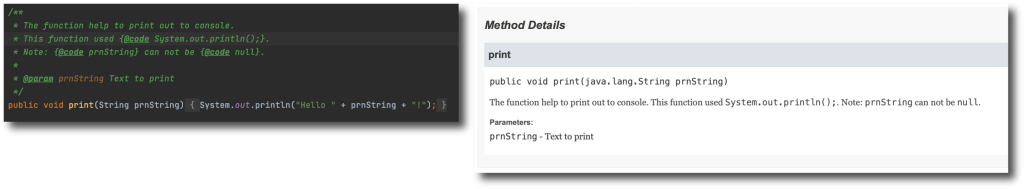
{@code}, @param
- {@code}: giúp hiển thị code bên trong HTML. Các code này được hiển thị với font chữ khác các font chữ còn lại, và bạn cũng không cần lo lắng nếu có các dòng code xung đột với các tag của HTML khi này.
- @param: theo sau tag này sẽ là tên tham số của hàm, theo sau nữa sẽ là lời giải thích cho tham số đó.
Chi tiết về cách sử dụng 2 Tag này được thể hiện qua ví dụ dưới đây.


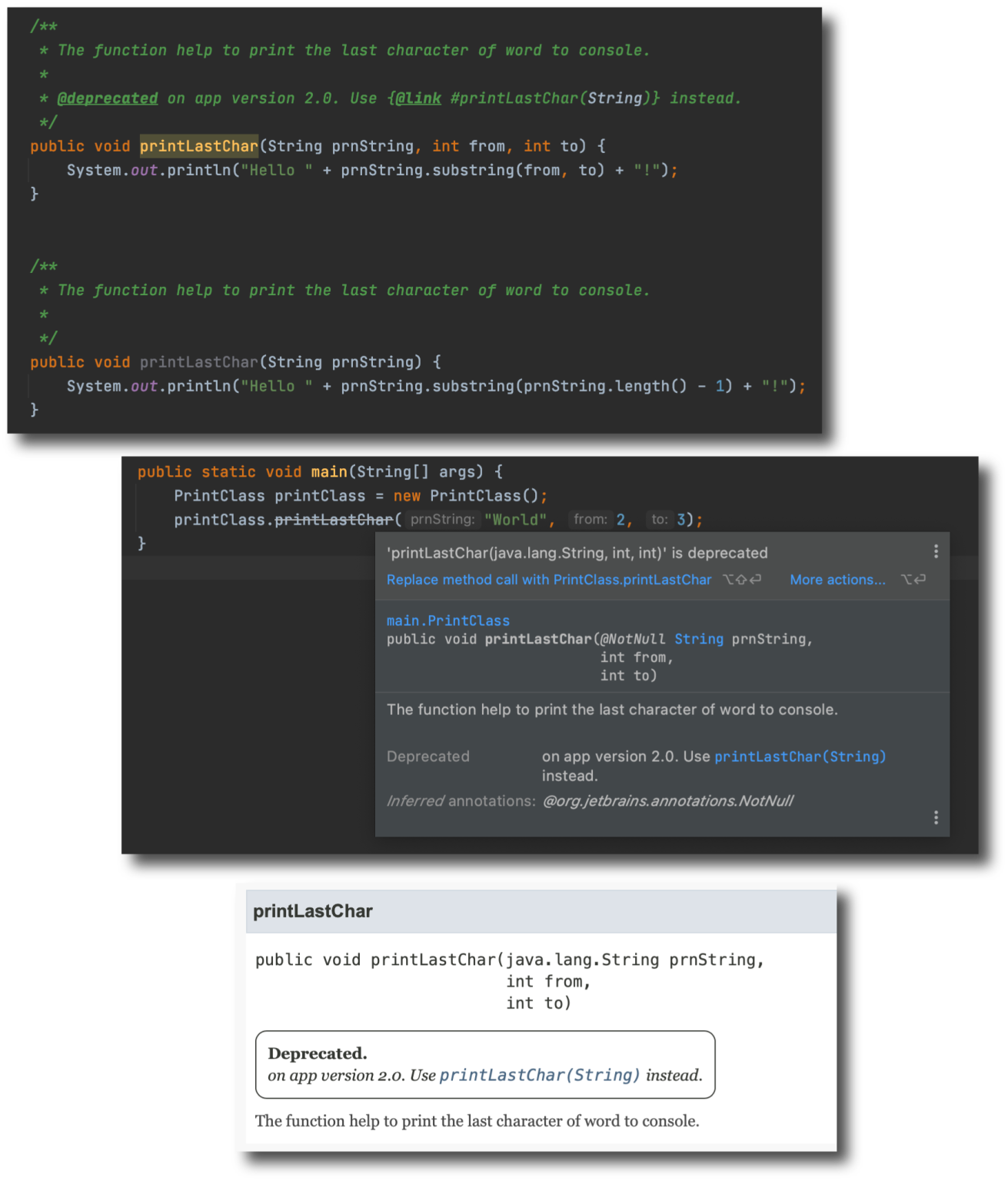
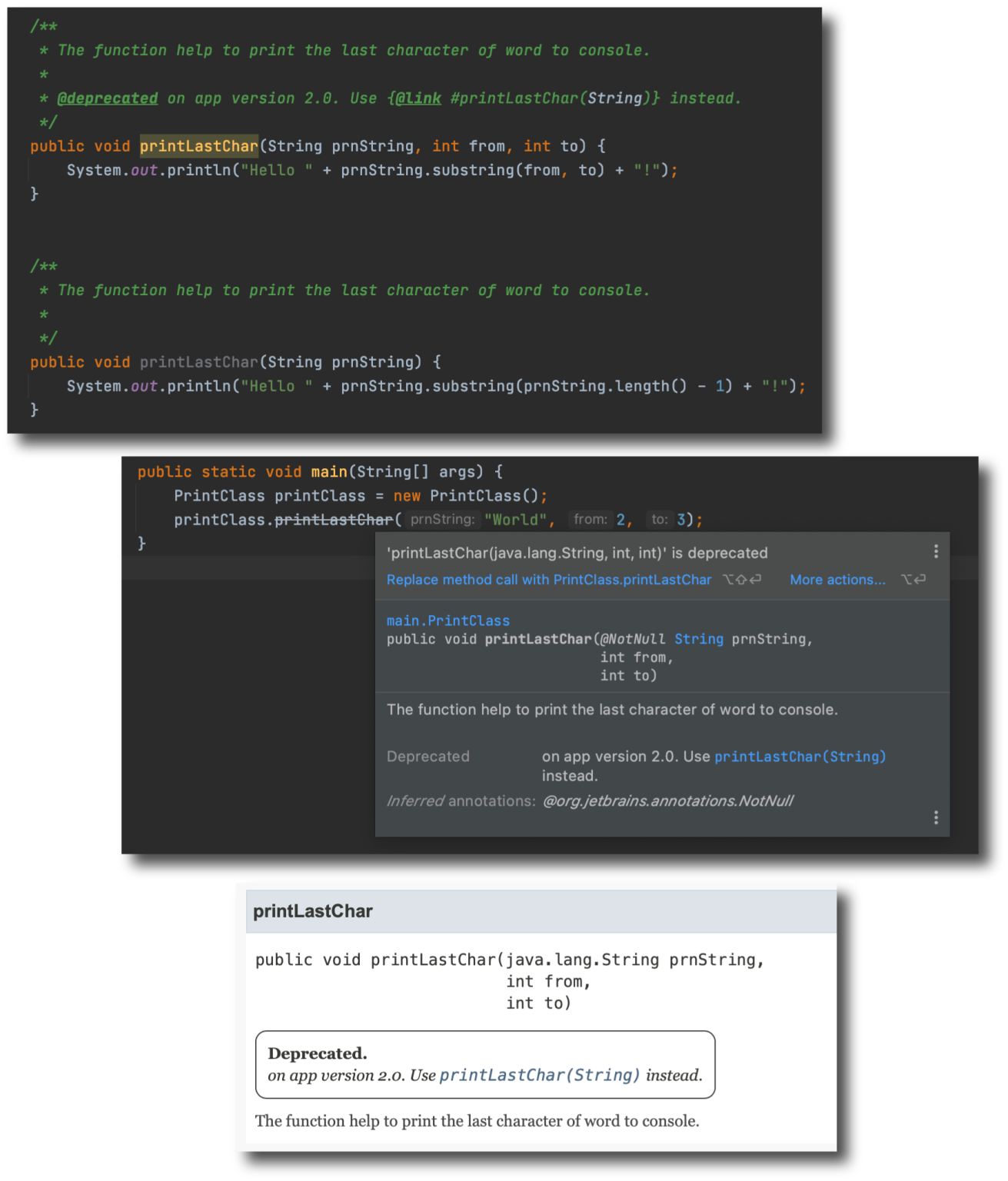
@deprecated, {@link}
- @deprecated: giúp đánh dấu rằng thành phần này sẽ bị gỡ bỏ khỏi API trong nay mai.
- {@link}: link dẫn đến một thành phần khác trong source code.
“Hiệu ứng” của các Tag này được minh họa bằng các ví dụ dưới.


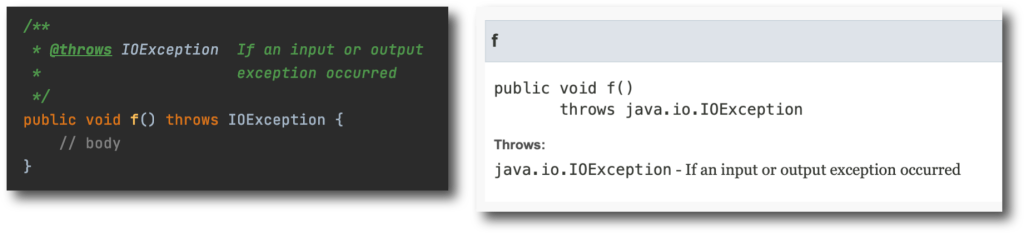
@exception, @throws
Hai Tag này có công dụng như nhau. Giúp thêm một thông tin Throws trong document báo hiệu phương thức này sẽ tung ra một exception.


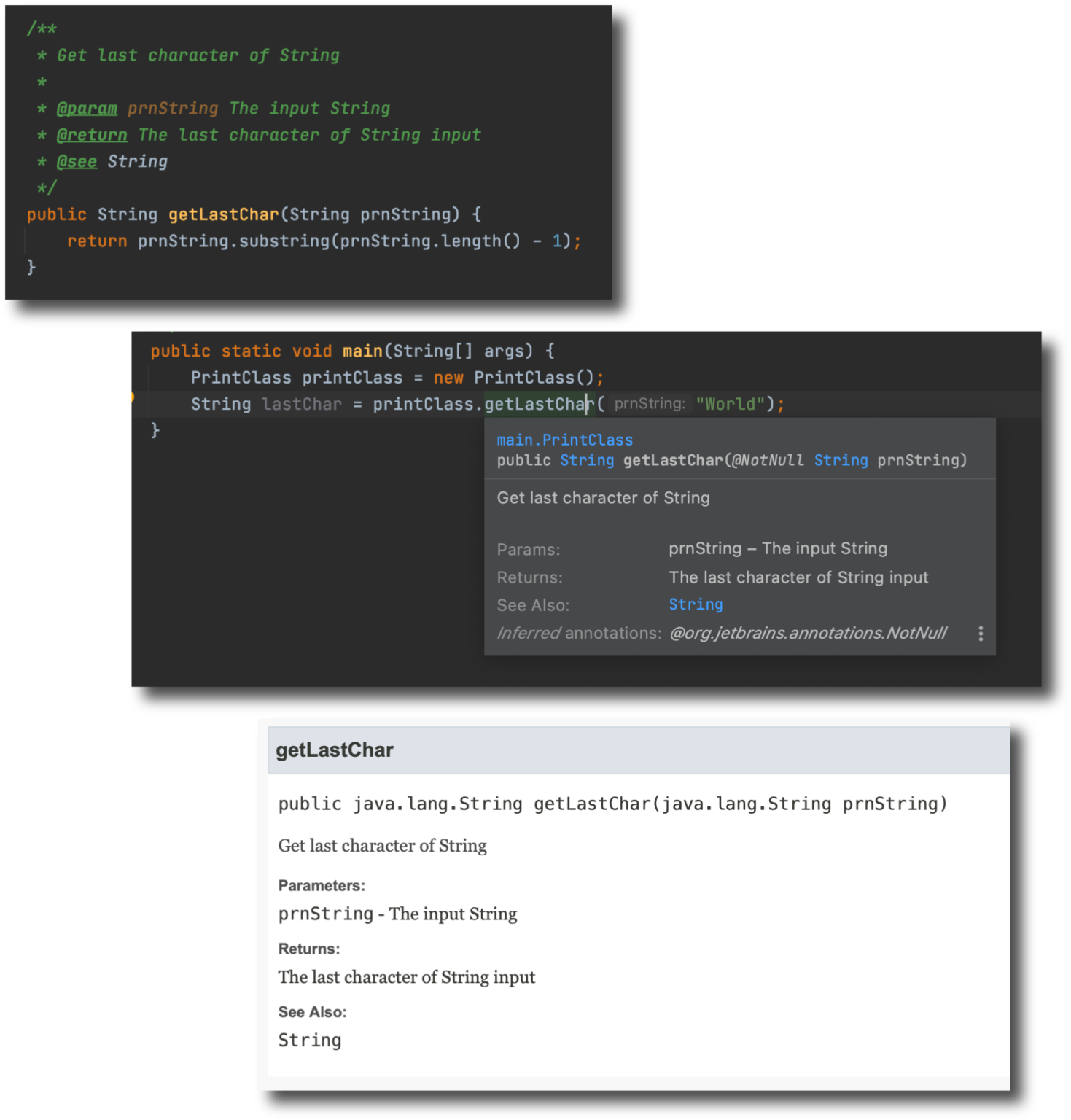
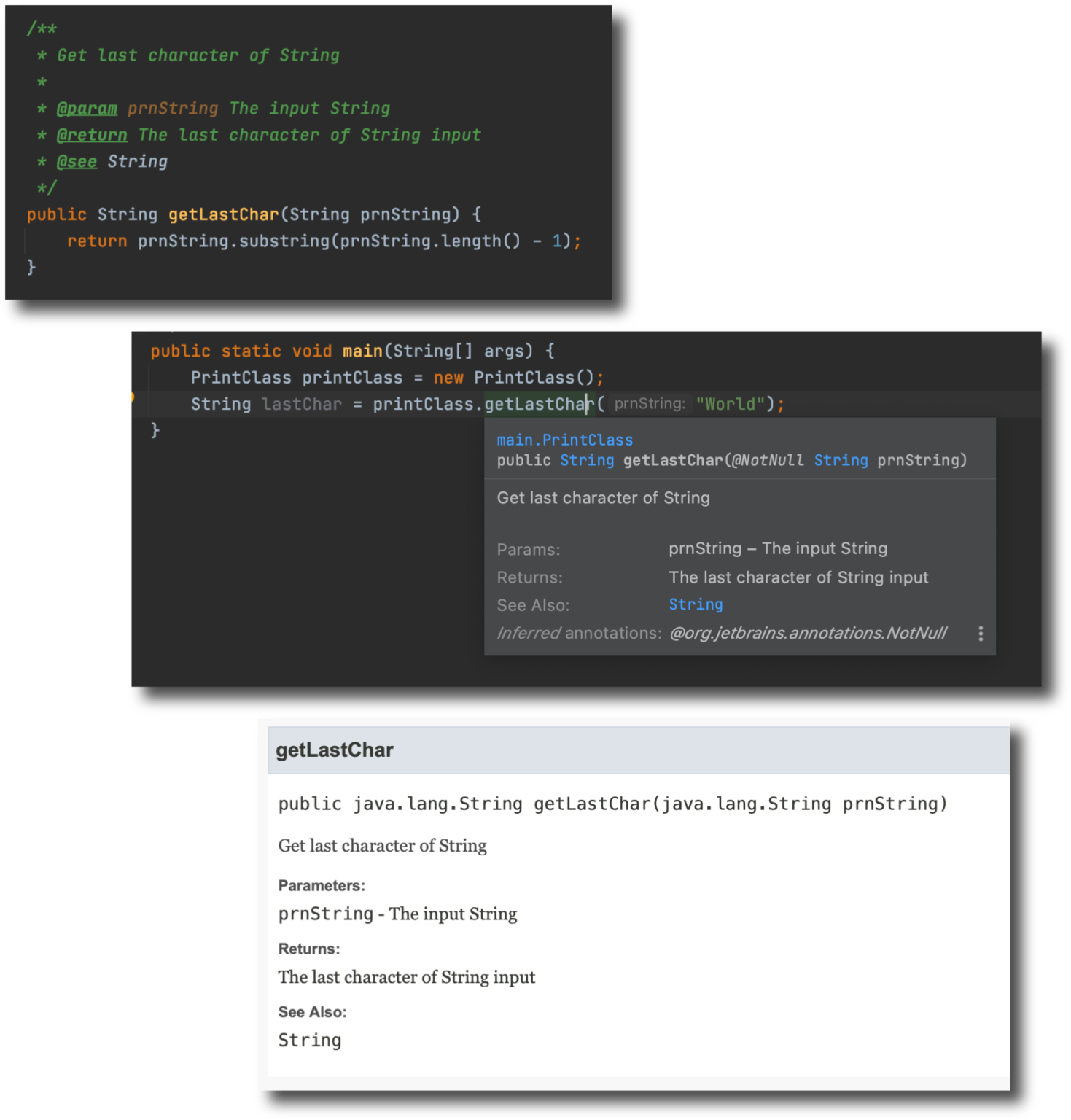
@return, @see
- @return: giải thích cho return của hàm.
- @see: đưa ra các tham khảo đến các class khác.


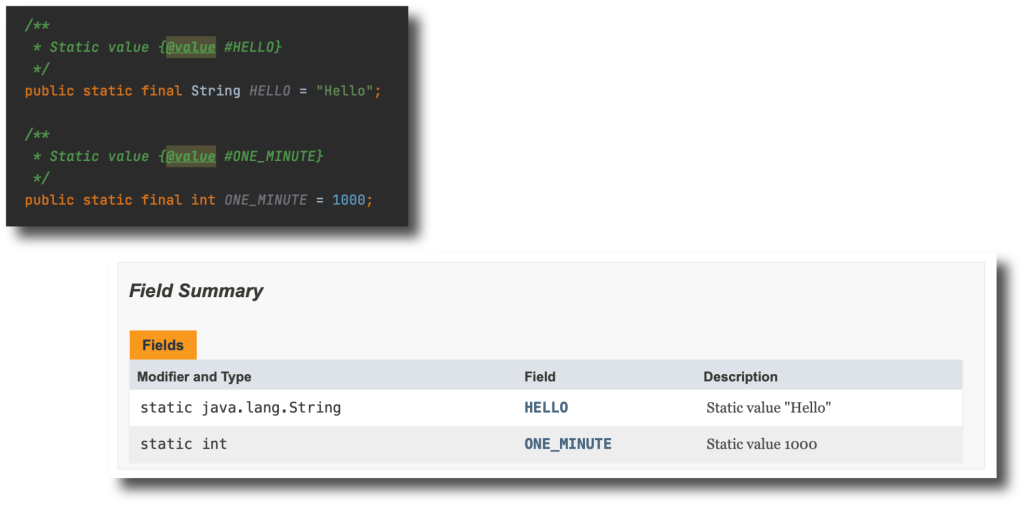
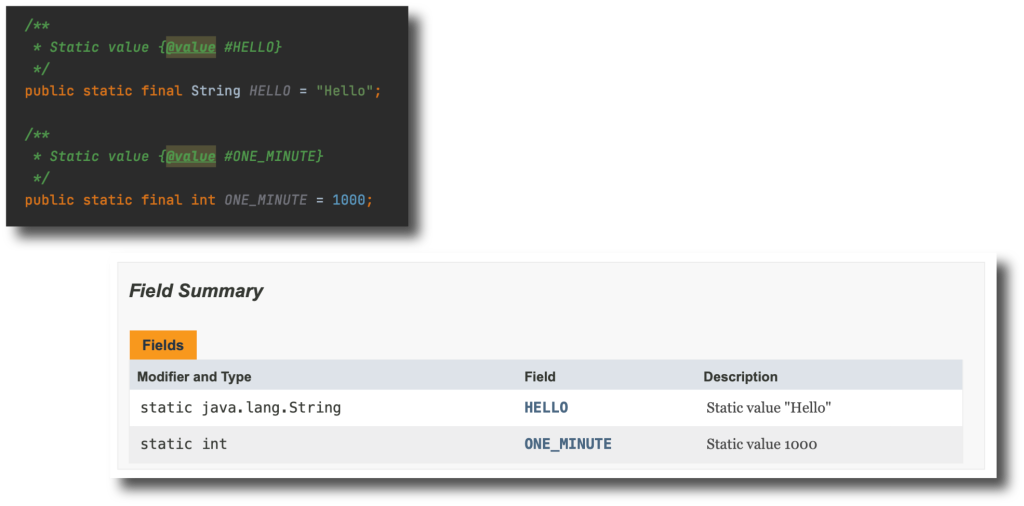
{@value}
Giúp hiển thị giá trị của các static field.


Tham Khảo Thêm Các Định Dạng Khác
Trên đây mình có trình bày qua các định dạng Tag phổ biến trong Javadoc. Tuy nhiên vẫn còn một số định dạng khác, chẳng hạn như vận dụng thêm các thẻ HTML vào Doc Comment, thì bạn có thể làm quen thông qua việc tìm hiểu chính source code của “chính chủ” Oracle, hoặc bạn hãy để ý các Doc Comment từ các source code của các thư viện khác. Đảm bảo bạn sẽ thấy thích và ngộ ra được nhiều phong cách Doc Comment từ các nguồn này, bạn sẽ nhanh “lên tay” hơn cho việc comment cho source code của chính bạn thôi.
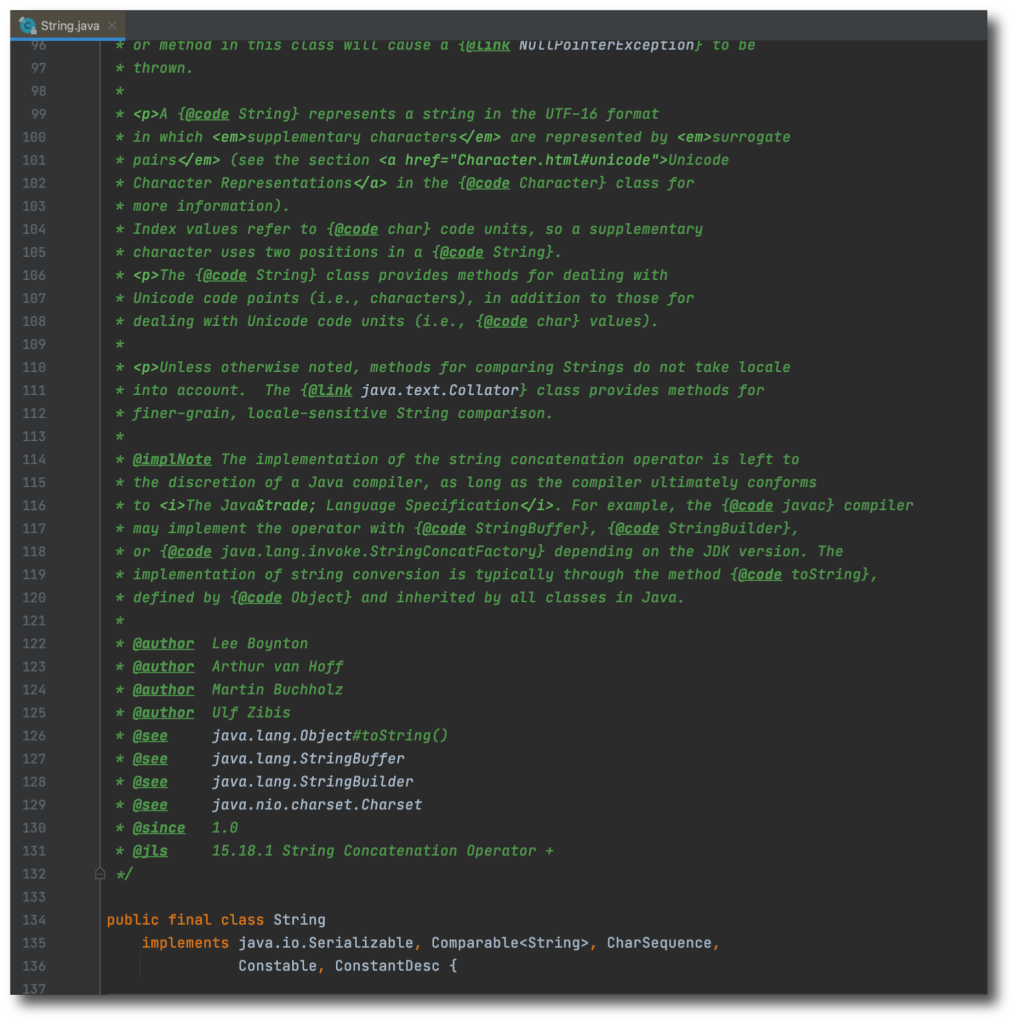
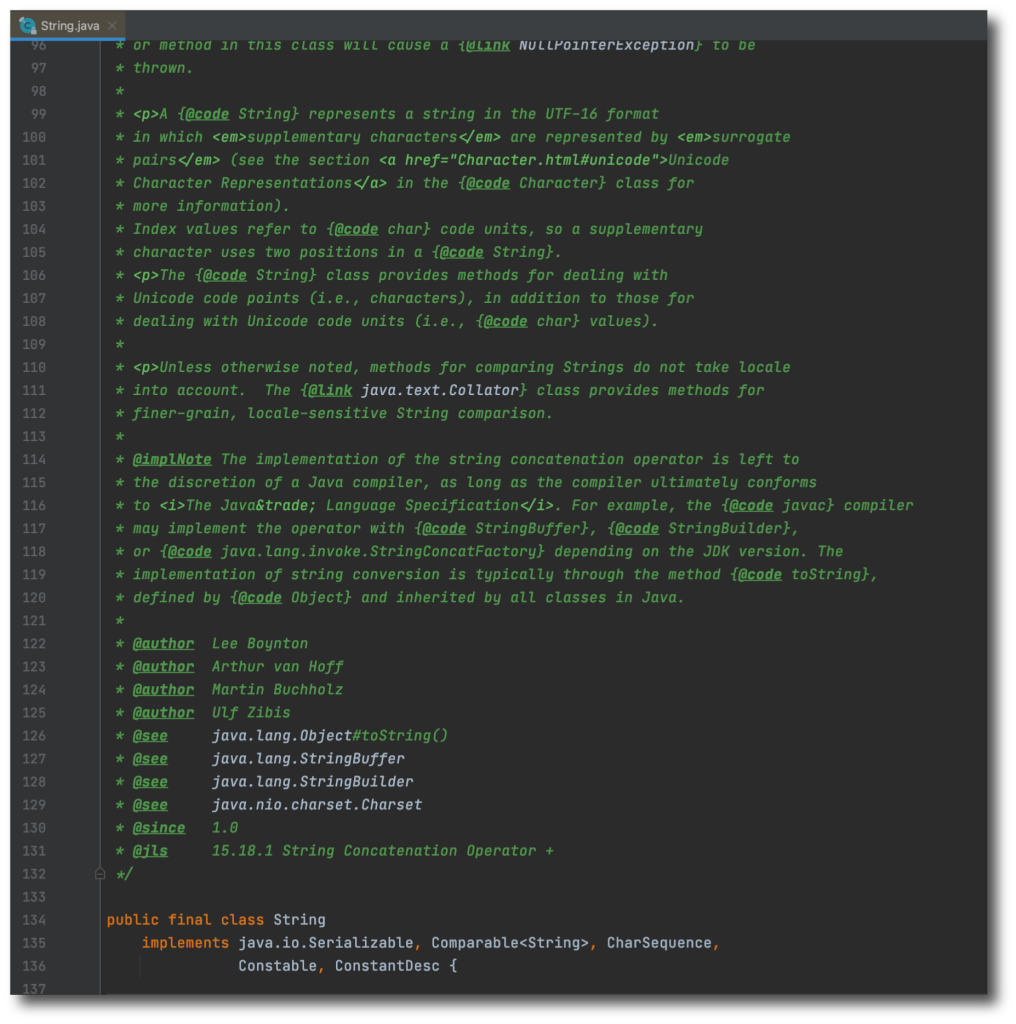
Để xem source code của JDK, đơn giản, khi Eclipse hoặc InteliJ đang mở, hãy nhấn giữ phím Ctrl (Windows) hoặc Command (Mac) và click vào lớp được xây dựng sẵn từ JDK. Như ví dụ dưới đây mình mở ra lớp String, bạn sẽ nhanh chóng nhìn thấy source code của lớp này trên chính IDE của bạn.


Hoặc bạn có thể xem ở một số link online cũng được. Như một vài link mình liệt kê sau.
- String: http://www.docjar.com/html/api/java/lang/String.java.html.
- Integer: http://www.docjar.com/html/api/java/lang/Integer.java.html.
- Thread: http://www.docjar.com/html/api/java/lang/Thread.java.html.
Kết Luận
Chúng ta vừa xem qua các cách sử dụng Doc Comment trong lập trình Java như thế nào. Hi vọng thông qua bài viết này, các bạn sẽ nâng cao hơn tính “thẩm mỹ” và tính dễ đọc đối với các source code của các bạn thông qua việc nâng cao kỹ năng comment. Cũng như hiểu rõ các document được tạo ra như thế nào ở các thư viện mà các bạn đang dùng.
Bài viết gốc được đăng tải tại yellowcodebooks.com
Xem thêm:
Tìm việc làm IT mọi cấp độ tại Station D
Bạn có thể quan tâm
- Vừa đủ để đi (go)(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)






