Design Thinking là gì? Đổi mới và Sáng tạo trong thời đại mới

Design Thinking là gì? Việc áp dụng Design Thinking không chỉ giúp bạn tạo ra những sản phẩm và dịch vụ tốt hơn mà còn phát triển kỹ năng mềm quan trọng như làm việc nhóm, thuyết trình và tư duy sáng tạo. Cùng tìm hiểu chi tiết trong bài viết dưới đây.
Xu Hướng Công Nghệ Hiện Nay
Trong thời đại số hóa, các xu hướng công nghệ mới đang định hình lại cách chúng ta sống và làm việc. Dưới đây là những xu hướng nổi bật:
1. Trí Tuệ Nhân Tạo (AI)
AI đã phát triển từ năm 1956, đóng vai trò quan trọng trong tự động hóa, phân tích dữ liệu và cải thiện trải nghiệm khách hàng.
2. Web3
Web3 phi tập trung hóa và bảo mật thông tin người dùng thông qua blockchain, ứng dụng trong tài chính phi tập trung (DeFi) và NFTs.
3. An Ninh Mạng (Cyber Security)
An ninh mạng đảm bảo hệ thống được bảo vệ trước các cuộc tấn công, với các biện pháp như xác thực hai yếu tố và phát hiện tấn công bằng AI.
4. Thực Tế Ảo và Tăng Cường (AR/VR)
AR và VR cách mạng hóa trải nghiệm trong giải trí, giáo dục và đào tạo.
5. Blockchain
Blockchain không chỉ cho tiền điện tử mà còn ứng dụng trong quản lý chuỗi cung ứng, y tế và tài chính, với tính minh bạch và bảo mật cao.
6. Metaverse
Metaverse là vũ trụ ảo cho phép tương tác, làm việc và giải trí thông qua nhân vật ảo, với ứng dụng trong mua sắm, giáo dục và làm việc.
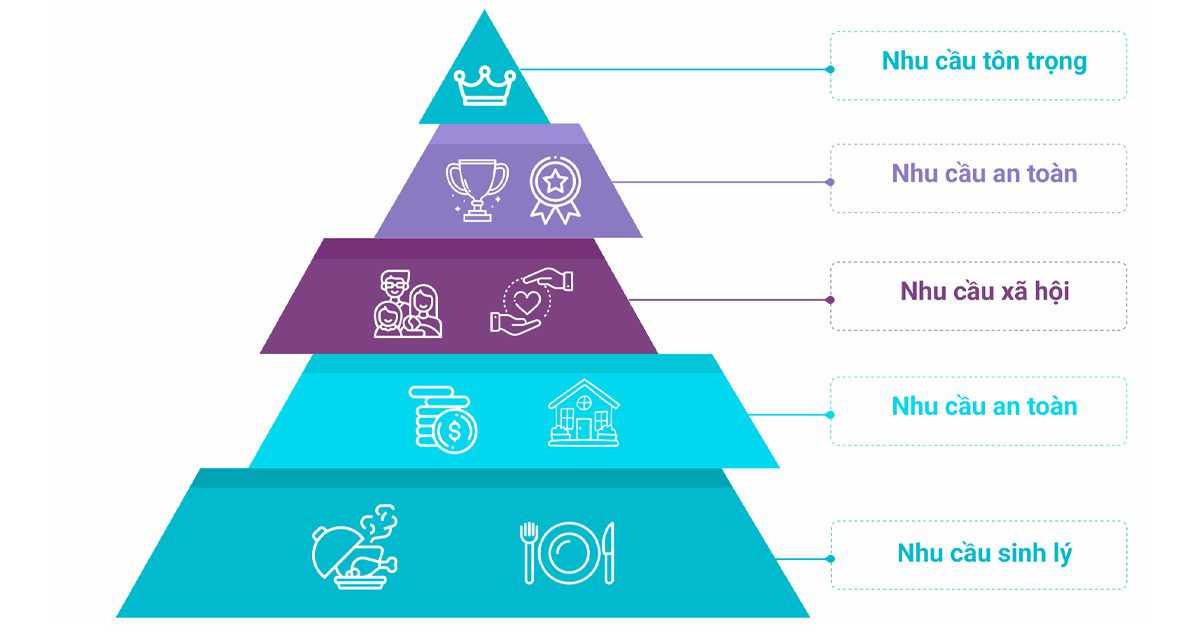
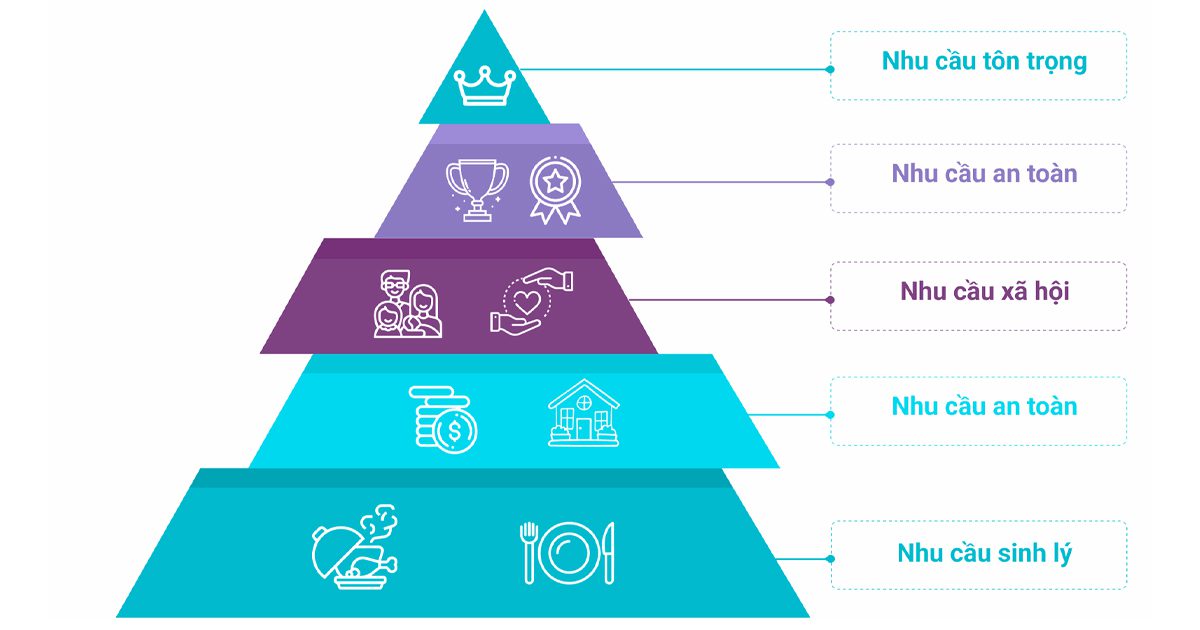
Tháp Nhu Cầu Maslow


Tháp Nhu Cầu Maslow, được giới thiệu bởi nhà tâm lý học Abraham Maslow vào năm 1943, là một lý thuyết quan trọng giúp hiểu rõ các nhu cầu cơ bản của con người. Tháp này bao gồm năm cấp bậc nhu cầu, từ cơ bản đến cao cấp, theo thứ tự:
- Nhu cầu sinh lý (Physiological needs): Bao gồm các nhu cầu cơ bản như ăn, uống, ngủ, và các nhu cầu thiết yếu khác để duy trì sự sống.
- Nhu cầu an toàn (Safety needs): Bao gồm nhu cầu về an toàn cá nhân, bảo vệ tài sản, sức khỏe, và ổn định về tài chính.
- Nhu cầu xã hội (Social needs): Bao gồm nhu cầu về tình bạn, tình yêu, và sự thuộc về một nhóm xã hội.
- Nhu cầu được tôn trọng (Esteem needs): Bao gồm nhu cầu được người khác tôn trọng, công nhận và nhu cầu tự tôn trọng bản thân.
- Nhu cầu tự thể hiện (Self-actualization needs): Bao gồm nhu cầu phát triển bản thân, sáng tạo, và đạt được mục tiêu cao nhất trong cuộc sống.
Design Thinking
Design Thinking là một phương pháp tiếp cận sáng tạo để giải quyết vấn đề, tập trung vào việc hiểu sâu sắc nhu cầu của người dùng và tìm kiếm các giải pháp khả thi. Phương pháp này thường được áp dụng trong thiết kế sản phẩm, dịch vụ, và các giải pháp kinh doanh. Được phát triển vào những năm 1960 bởi David Kelley và Tim Brown của IDEO, Design Thinking đã trở thành một công cụ quan trọng trong việc đổi mới và cải tiến trong nhiều lĩnh vực khác nhau.
Ba yếu tố quan trọng trong Design Thinking là Con người (People), Thực hành (Practice) và Quy trình (Process). Tất cả ba yếu tố này đều cần được tích hợp và phát triển để tạo ra các giải pháp sáng tạo và bền vững.


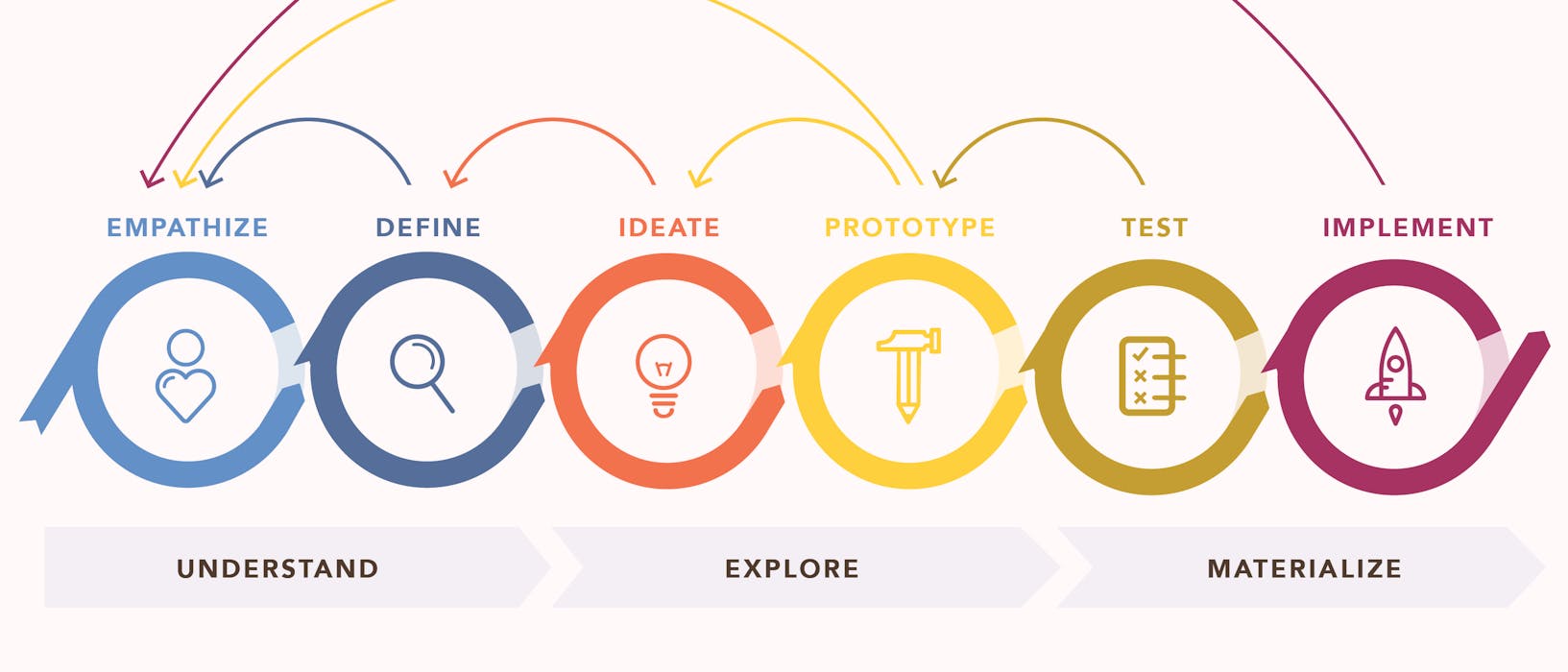
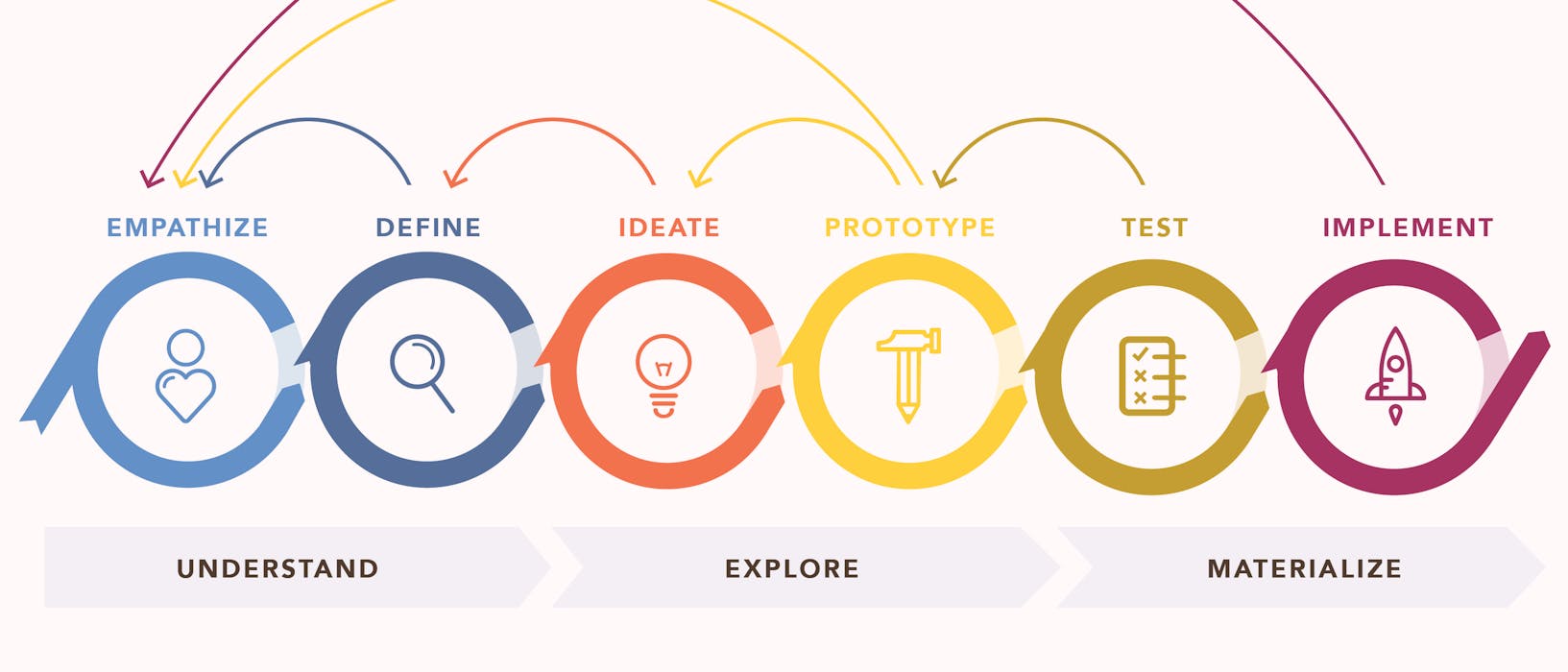
Design Thinking bao gồm 5 giai đoạn chính:
- Thấu cảm (Empathize): Hiểu sâu sắc về nhu cầu và mong muốn của người dùng thông qua việc quan sát và tương tác trực tiếp.
- Xác định vấn đề (Define): Xác định rõ ràng vấn đề cần giải quyết dựa trên những hiểu biết từ giai đoạn thấu cảm.
- Xây dựng ý tưởng (Ideate): Tạo ra nhiều ý tưởng sáng tạo để giải quyết vấn đề đã xác định.
- Tạo nguyên mẫu (Prototype): Phát triển các nguyên mẫu ban đầu để kiểm tra và thử nghiệm các ý tưởng.
- Thử nghiệm (Test): Thử nghiệm các nguyên mẫu với người dùng thực tế, thu thập phản hồi và cải tiến sản phẩm.
Kết Nối Giữa Tháp Nhu Cầu Maslow và Design Thinking
Cả Tháp Nhu Cầu Maslow và Design Thinking đều nhấn mạnh tầm quan trọng của việc hiểu rõ nhu cầu và mong muốn của con người. Trong Design Thinking, việc thấu cảm (Empathize) tương ứng với việc hiểu các nhu cầu cơ bản trong tháp Maslow, từ đó xác định vấn đề và tạo ra các giải pháp sáng tạo.
- Thấu cảm: Giống như việc nhận biết và hiểu các nhu cầu cơ bản của con người trong tháp Maslow, giai đoạn thấu cảm trong Design Thinking giúp hiểu sâu sắc về người dùng và nhu cầu của họ.
- Xác định vấn đề: Dựa trên sự hiểu biết từ giai đoạn thấu cảm, xác định vấn đề cụ thể mà người dùng đang gặp phải.
- Xây dựng ý tưởng và tạo nguyên mẫu: Sáng tạo các giải pháp đáp ứng nhu cầu của người dùng, tương tự như cách con người tìm kiếm các phương tiện để thỏa mãn các nhu cầu ở các cấp bậc khác nhau của tháp Maslow.
- Thử nghiệm: Liên tục thử nghiệm và cải tiến để đảm bảo rằng các giải pháp thực sự giải quyết được vấn đề của người dùng và đáp ứng nhu cầu của họ.
Thấu Cảm Trong Design Thinking
Một ví dụ về thấu cảm trong Design Thinking là câu chuyện về những người nuôi chó và người nhận nuôi chó. Thấu cảm không chỉ là hiểu cảm xúc mà còn phải nhận thức lại vấn đề để tìm ra giải pháp phù hợp. Chẳng hạn, người đưa chó vào trạm cứu hộ có thể gặp khó khăn cần hỗ trợ, thay vì chỉ là những người xấu bỏ rơi chó.
Hành Trình “Truyền Giáo” Design Thinking
Việc ứng dụng Design Thinking không chỉ giúp cập nhật xu hướng đổi mới sáng tạo mà còn giúp tiếp cận tư duy lấy khách hàng làm trọng tâm, hệ thống hóa kiến thức và chủ động đối diện với sự bất định trong công việc. Design Thinking còn kích thích sự tò mò và khám phá vấn đề thật sự thay vì chỉ tưởng tượng ra vấn đề.
Học Design Thinking Để Làm Gì?
Design Thinking không chỉ là một phương pháp tiếp cận sáng tạo trong thiết kế sản phẩm và dịch vụ mà còn là một công cụ mạnh mẽ giúp giải quyết các vấn đề phức tạp trong nhiều lĩnh vực khác nhau. Dưới đây là những lợi ích và ứng dụng cụ thể của việc học Design Thinking:
1. Cập Nhật Xu Hướng Đổi Mới Sáng Tạo
Design Thinking giúp bạn nắm bắt được những xu hướng mới nhất trong lĩnh vực đổi mới sáng tạo. Việc hiểu và áp dụng các phương pháp tư duy sáng tạo sẽ giúp bạn trở nên nhạy bén hơn với các cơ hội và thách thức trong công việc và cuộc sống.
2. Tiếp Cận Tư Duy Lấy Khách Hàng Làm Trọng Tâm
Một trong những lợi ích lớn nhất của Design Thinking là tập trung vào người dùng. Bằng cách thấu cảm và hiểu rõ nhu cầu của khách hàng, bạn có thể tạo ra những sản phẩm và dịch vụ đáp ứng đúng nhu cầu và mong muốn của họ, từ đó nâng cao trải nghiệm khách hàng và tăng cường sự hài lòng.
3. Hệ Thống Hóa Kiến Thức Về Design Thinking
Việc học Design Thinking giúp bạn hệ thống hóa và tổ chức lại các phương pháp và kỹ thuật sáng tạo. Điều này không chỉ giúp cải thiện quy trình làm việc mà còn tăng cường khả năng giải quyết vấn đề một cách hiệu quả và logic.
4. Chủ Động Đối Diện Với Sự Bất Định Trong Công Việc
Design Thinking giúp bạn phát triển khả năng linh hoạt và chủ động đối mặt với sự thay đổi và bất định. Bằng cách tập trung vào việc tạo ra nhiều giải pháp khác nhau và thử nghiệm chúng, bạn sẽ trở nên tự tin hơn trong việc đối phó với những thách thức và thay đổi bất ngờ.
5. Trình Bày Giải Pháp Một Cách Mạch Lạc và Có Cơ Sở
Kỹ năng trình bày và thuyết phục là một phần quan trọng của Design Thinking. Bạn sẽ học được cách trình bày các giải pháp và đề xuất một cách mạch lạc, rõ ràng và có cơ sở dựa trên dữ liệu và phản hồi từ người dùng.
6. Kích Thích Sự Tò Mò Của Nhân Viên Trong Công Ty
Design Thinking khuyến khích sự tò mò và khám phá. Bằng cách áp dụng các phương pháp sáng tạo, bạn có thể kích thích sự tò mò và khuyến khích nhân viên trong công ty tìm kiếm các giải pháp mới và cải tiến quy trình làm việc hiện tại.
7. Khám Phá Vấn Đề Thực Sự Thay Vì “Tưởng Tượng Ra Vấn Đề”
Một lợi ích quan trọng khác của Design Thinking là khả năng khám phá và xác định vấn đề thực sự thay vì chỉ tưởng tượng ra vấn đề. Việc thấu cảm và tương tác trực tiếp với người dùng giúp bạn hiểu rõ hơn về những khó khăn và nhu cầu thực sự của họ, từ đó tạo ra các giải pháp chính xác và hiệu quả.
8. Phát Triển Kỹ Năng Làm Việc Nhóm
Design Thinking thường yêu cầu sự hợp tác và làm việc nhóm. Bạn sẽ học được cách làm việc cùng nhau trong một nhóm đa dạng, tận dụng sức mạnh của sự đa dạng về ý tưởng và kỹ năng để tạo ra những giải pháp tốt nhất.
Design Thinking là một công cụ quan trọng giúp doanh nghiệp đổi mới sáng tạo và thích nghi với sự thay đổi nhanh chóng của thế giới công nghệ. Bằng cách tập trung vào con người, thực hành và quy trình, Design Thinking giúp tạo ra các giải pháp hiệu quả và bền vững cho các vấn đề phức tạp.
Bài viết được tổng hợp và điều chỉnh bằng AI. Nội dung từ buổi thuyết trình của anh HUỲNH HỮU TÀI tại Vietnam Mobile Summit 2024.
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)





