Dependency Injection – Web API ( C# )

Bài viết được sự cho phép của tác giả Tino Phạm
1. Dependency Injection là gì?
Hiện nay, các lập trình viên hay lẫn lộn giữa các khái niệm Dependency Inversion, Inversion of Control (IoC), Dependency Injection (DI). Ba khái niệm này tương tự nhau nhưng không hoàn toàn giống nhau.
Sự khác biệt giữa 3 khái niệm trên:
- Dependency Inversion: Đây là một nguyên lý để thiết kế và viết code.
- Inversion of Control: Đây là một design pattern được tạo ra để code có thể tuân thủ nguyên lý Dependency Inversion. Có nhiều cách hiện thực pattern này: ServiceLocator, Event, Delegate, … Dependency Injection là một trong các cách đó.
- Dependency Injection: Đây là một cách để hiện thực Inversion of Control Pattern (Có thể coi nó là một design pattern riêng cũng được). Các module phụ thuộc (dependency) sẽ được inject vào module cấp cao.
Ghi chú: Đôi khi chúng ta so sánh giữa Dependency Injection với Abstraction Factory Design Pattern. Thế những có 1 chút khác biệt giữa hai phương pháp này, đó là DI có một Framework làm việc phía sau nó để gọi các factory và các service đã đăng ký.
Tóm lại, Dependency Injection (DI) là một mẫu thiết kế phần mềm (software design parttern). Đây là cách tuyệt vời để giảm các kết nối chặc chẽ giữa các thành phần của phần mềm (software components). Nó cho phép chúng dễ dàng quản lý các thay đổi trong tương lai cũng như quản lý những hệ thống phần mềm phức tạp dễ hơn.
Ưu điểm:
- Giảm sự kết dính giữa cách thành phần của phần mềm. Hay gọi là giảm sự phụ thuộc của các thành phần với nhau.
- Dễ bảo trì và dễ thay đổi khi có nhu cầu. (không làm ảnh hưởng đến các thành phần khác trong cùng 1 hệ thống)
- Tăng khả năng tái sử dụng.
- Dễ viết Unit Test và kiểm thử.
Nhược điểm:
- Sử dụng interface nên đôi khi sẽ khó debug, do không biết chính xác module nào được gọi.
- Làm tăng độ phức tạp của code.
2. Các dạng Dependency Injection
- Constructor Injection: Các dependency sẽ được container truyền vào (inject vào) 1 class thông qua constructor của class đó. Đây là cách thông dụng nhất.
- Setter Injection: Các dependency sẽ được truyền vào 1 class thông qua các hàm Setter.
- Interface Injection: Class cần inject sẽ implement 1 interface. Interface này chứa 1 hàm tên Inject. Container sẽ injection dependency vào 1 class thông qua việc gọi hàm Inject của interface đó. Đây là cách rườm rà và ít được sử dụng nhất.
3. Mục đích của Dependency Injection là gì?
Chúng ta cần biết mục đích của DI dùng làm gì thì mới có thể áp dụng vào dự án của mình được và sử dụng loại DI nào cho phù hợp.
Với cách code thông thường, các module/class cấp cao sẽ gọi các module cấp thấp. Module/class cấp cao sẽ phụ thuộc và module/class cấp thấp, điều đó tạo ra những phụ thuộc giữa chúng (gọi là dependency). Khi module/class cấp thấp thay đổi, module/class cấp cao phải thay đổi theo. Một thay đổi sẽ kéo theo hàng loạt thay đổi, giảm khả năng bảo trì của code. Nếu bạn đang làm trên một dự án lơn thì việc thay đổi sẽ là điều kinh khủng đối với bạn (bạn sẽ sợ sửa cái này ảnh hưởng đến cái khác vì chúng đang có 1 sự phụ thuộc lẫn nhau mà).
Vậy nếu tuân theo Dependendy Inversion principle, các module cùng phụ thuộc vào 1 interface không đổi. Ta có thể dễ dàng thay thế, sửa đổi module cấp thấp mà không ảnh hưởng gì tới module cấp cao.
4. Viết code để hiểu về Dependency Injection
Mình phải công nhận là lý thuyết về thằng DI hơi khó tiêu, bạn cần phải đọc nhiều nguồn khác nhau bao gồm tiếng anh và tiếng việt để không bị bỏ xót và nhầm lẫn thông tin.
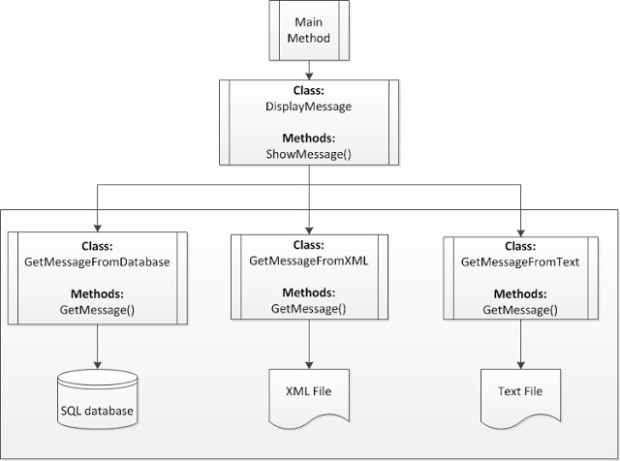
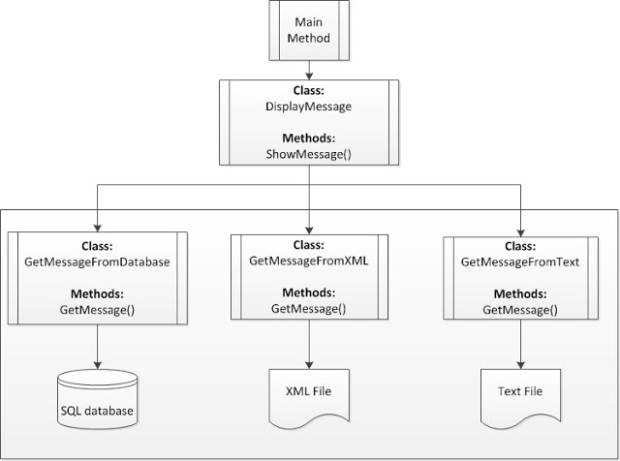
Bây giờ, mình có project đơn giản là đọc và hiển thị thông tin từ Database. Chúng ta sẽ cùng xem và so sánh giữa cách viết thông thường và cách viết sử dụng Dependency Injection để hiểu rõ hơn nhé.


Nhìn hình trên, Tôi giả sử rằng lúc ban đầu ứng dụng của chúng ta chỉ cần lấy thông tin từ SQL database và hiện thị. vơi làm thông thường, chúng ta sẽ bắt đầu viết class GetMessageFromDatabase. hàm Main sẽ gọi class DisplayMessage và class DisplayMessage cần khởi tạo class GetMessageFromDatabase để lấy thông tin từ Database. Vài tháng sau, chúng ta nhận được yêu cầu từ khách hàng là họ muốn lấy thông tin từ Database và XML file. Vậy là chúng ta lại viết thêm class GetMessageFromXML để lấy thông tin từ XML file. Sau đó vài tháng, khách hàng lại muốn lấy thêm thông tin từ Text file và chúng ta lại ngồi viết thêm class GetMessageFromText tương ứng.
Vấn đề phát sinh là mỗi lần thêm một datasource mới (database, xml, text file) chúng ta cần phải viết một class để lấy dữ liệu tương ứng, sau đó lại phải sửa class DisplayMessage để nó khởi tạo và lấy đúng datasource mình cần. Nếu là một hệ thống lơn thì việc thay đổi này sẽ là một vấn đề lớn và mang lại nhiều phiền toái.
Mục đích của chúng ta cần là viết code theo một cách mà khi cần thêm vào một nguồn dữ liệu mới, thì chỉ cần update lại lời gọi datasource ở hàm Main thôi. Chúng ta không cần thay đổi code ở class DisplayMessage để thích ứng với các loại datasource mới được thêm vào.
Code không dùng Dependency Injection:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
DisplayMessage dm = new DisplayMessage();
dm.ShowMessage();
}
}
public class DisplayMessage
{
GetMessageFromDatabase Gmd;
public DisplayMessage()
{
Gmd = new GetMessageFromDatabase();
}
public void ShowMessage()
{
Console.WriteLine(Gmd.GetMessage());
Console.ReadLine();
}
}
public class GetMessageFromDatabase
{
public string GetMessage()
{
//Pretend this comes from the database
return "Hi from database";
}
}
}Mọi thứ OK, giả sử vài tháng sau chúng ta cần lấy nguồn dữ liệu từ XML dựa vào tham số ở hàm Main. Vậy chúng ta cần phải thêm class GetMessageFromXML vào code của mình. Đồng thời chúng ta cần phải sửa lại một chút code ở hàm Main và class DisplayMessage. Bây giờ code của chúng ta sẽ như sau:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
DisplayMessage dm = new DisplayMessage(args[0].ToString());
dm.ShowMessage();
}
}
public class DisplayMessage
{
string source;
public DisplayMessage(string s)
{
source = s;
}
public void ShowMessage()
{
if (source.ToUpper() == "DATABASE")
{
GetMessageFromDatabase Gmd = new GetMessageFromDatabase();
Console.WriteLine(Gmd.GetMessage());
Console.ReadLine();
}
else if (source.ToUpper() == "XML")
{
GetMessageFromXML Gmx = new GetMessageFromXML();
Console.WriteLine(Gmx.GetMessage());
Console.ReadLine();
}
}
}
public class GetMessageFromDatabase
{
public string GetMessage()
{
//Pretend this comes from the database
return "Hi from database";
}
}
public class GetMessageFromXML
{
public string GetMessage()
{
//Pretend this comes from an XML file
return "Hi from XML";
}
}
}Bây giờ giả sử vài tháng sau nữa chúng ta lại cần lấy dữ liệu từ file Text dựa vào tham số truyền vào ở hàm Main. Giờ mình làm gì đây? viết thêm class GetMessageFromTextFile, rồi sửa lại code của class DisplayMessage nửa hả?
Bạn có thấy sự phụ thuộc của class DisplayMessage khi thực thi thế nào chưa? Đó là nó phải thay đổi dựa vào nguồn dữ liệu được lấy.
Inversion of Control cố gắng làm cho class DisplayMessage và các class dữ liệu lấy ra hoàn toàn độc lập với nhau. Inversion of Control (IoC) thường được thực thi bằng việc áp dụng Dependency Injection (DI) như mình đã có nhắc ở phần định nghĩa.
Bây giờ chúng ta sẽ xem đoạn code trên dược áp dụng DI vào thì nó sẽ như thế nào nhé.
Code dùng Dependency Injection:
Trong đoạn code bên dưới tôi sẽ dùng 1 trong 3 loại Dependency Injection đó là Constructor Injection.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace ConsoleApplication1
{
public interface IGetData
{
string GetMessage();
}
class Program
{
static void Main(string[] args)
{
IGetData IG;
string source = args[0].ToString();
if (source.ToUpper() == "DATABASE")
{
IG = new GetMessageFromDatabase();
}
else if (source.ToUpper() == "XML")
{
IG = new GetMessageFromXML();
}
else if (source.ToUpper() == "TEXT")
{
IG = new GetMessageFromTextFile();
}
else
{
IG = new GetMessageFromDatabase();//default set to database
}
DisplayMessage dm = new DisplayMessage(IG);
dm.ShowMessage();
}
}
public class DisplayMessage
{
IGetData IGLocal;
public DisplayMessage(IGetData IG)
{
IGLocal = IG;
}
public void ShowMessage()
{
Console.WriteLine(IGLocal.GetMessage());
}
}
public class GetMessageFromDatabase : IGetData
{
public string GetMessage()
{
//Pretend this comes from the database
return "Hi from database";
}
}
public class GetMessageFromXML : IGetData
{
public string GetMessage()
{
//Pretend this comes from an XML file
return "Hi from XML";
}
}
public class GetMessageFromTextFile : IGetData
{
public string GetMessage()
{
//Pretend this comes from an Text file
return "Hi from Text file";
}
}
}Như bạn thấy ở ví dụ trên, việc tiêm (injecting) vào các phụ thuộc (dependencies) thông qua constructor (), Tôi đã tách class DisplayMessage và các class lấy dữ liệu (ex: class GetMessageFromDatabase ,…. ). Tôi có thể thêm nhiều class mới để lấy data nêu tôi muốn mà không cần phải sửa lại class DisplayMessage, miễn sao những class đó phải được kế thừa (inherit) từ interface IGetData. Nghĩa là, mọi thứ ở đây sẽ phụ thuộc vào chỉ 1 Interface. Đây đều chúng ta mong muốn (giảm được sự phụ thuộc – reduce dependencies ).
Hy vọng sẽ giúp bạn nắm được cơ bản về khái niệm và cách sử dụng Dependency Injection.
Bài viết gốc được đăng tải tại thangphampt.wordpress.com
Có thể bạn quan tâm:
- Hiểu về Dependency Injection
- Inversion of Control và Dependency Injection
- Top 10 PHP frameworks dành cho các dự án Web mà bạn cần biết
Ứng tuyển ngay it jobs for Developer lương cao tại đây





