Def trong Python và cách sử dụng

Trong bài viết trước về Hàm trong Python, chúng ta đã biết rằng có 2 loại hàm cơ bản bao gồm hàm được tích hợp sẵn và hàm tự định nghĩa bởi người dùng. Để định nghĩa được một hàm trong Python, chúng ta sử dụng đến từ khóa Def. Vậy def là gì trong Python? Bài viết hôm nay chúng ta cùng nhau tìm hiểu về khái niệm này nhé.
Def Python là gì?
Def là một từ khóa (keyword) trong Python dùng để xác định một hàm (function), từ đó chúng ta định nghĩa ra một khối mã có thể gọi và tái sử dụng để thực hiện một số các công việc, nhiệm vụ cụ thể. Khái niệm hàm def dùng để chỉ một hàm mà người dùng tự định nghĩa (user-defined functions), phân biệt với các hàm tích hợp sẵn trong Python (built-in functions).
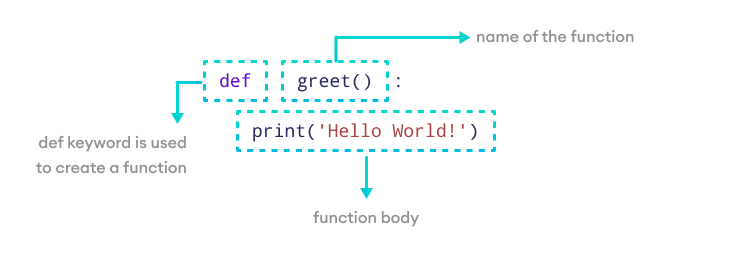
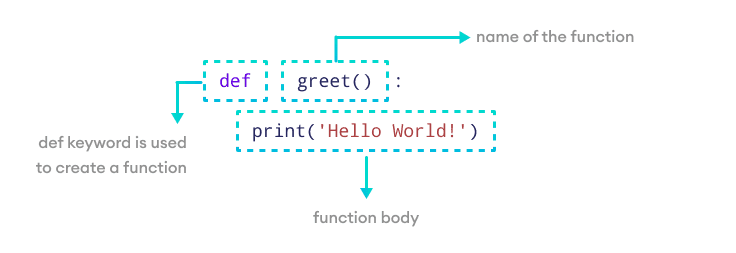
Cú pháp hàm def trong Python như sau:


Trong đó từ khóa def được sử dụng để đánh dấu sự bắt đầu của khai báo hàm, tiếp đến là tên của hàm được kết thúc bằng dấu “:”. Phần thân hàm chứa các câu lệnh được viết thụt vào đầu dòng so với từ khóa def.
Lợi ích khi sử dụng hàm def trong Python:
- Giúp phân tích một chương trình lớn trong Python thành các khối code nhỏ đảm nhận từng nhiệm vụ rõ ràng và dễ hiểu khi đọc, bảo trì hay gỡ lỗi
- Giúp source code có khả năng tái sử dụng, tối ưu cấu trúc của chương trình viết bằng Python
- Giúp tăng khả năng làm việc nhóm, phân chia công việc trong team một cách dễ dàng và thống nhất bằng cách định nghĩa trước cấu trúc, input/ output của hàm
Ví dụ hàm def và cách sử dụng
Chúng ta cùng viết một hàm def đơn giản trong Python có chức năng tính tích của 2 số hạng truyền vào như sau:
# Định nghĩa hàm def multiply(x, y) : """Function calculate multiply of 2 numbers""" return x * y # Gọi hàm sử dụng và truyền tham số mul = multiply(5, 8) # In kết quả => 40 print(mul)
Trong đó:
- multiply: tên hàm def tự định nghĩa
- x, y: các tham số truyền vào
- return: từ khóa giúp trả về giá trị tích của 2 số hạng x, y
Một số lưu ý khi viết code khai báo hàm và gọi sử dụng:
- Khi định nghĩa một hàm, các câu lệnh triển khai nội dung hàm cần được thụt lề so với từ khóa def. Nếu vi phạm thì chương trình Python sẽ thông báo lỗi hoặc chạy không đúng mong đợi
- Hàm có thể không có tham số hoặc có nhiều tham số
- Hàm có thể có hoặc không có giá trị trả về
- Hàm có thể được gọi nhiều lần (không giới hạn) trong chương trình
Các trường hợp đặc biệt khi sử dụng def
Def method và Def function
class Weight(): weight = 100 def to_pounds(self): return 2.205 * self.weight def to_pounds(kilos): return 2.205 * kilos w = Weight() pounds = w.to_pounds() kilos = 100 pounds = to_pounds(kilos)
Ở ví dụ trên chúng ta có 2 từ khóa def được sử dụng để khai báo ra 2 khối code, trong đó khối thứ nhất nằm trong lớp (class) Weight được gọi là một phương thức (method) của lớp Weight; khối bên dưới không thuộc về một lớp nào cả được gọi là một hàm (function). Lời gọi sử dụng của method và function cũng có chút sự khác nhau mà bạn cần lưu ý: method bắt buộc phải gọi thông qua đối tượng của lớp (đối tượng w với phương thức to_pounds), ngược lại, function được gọi một cách trực tiếp.
Def trong Def (Def inside Def)
def outer_function(x, y): def inner_function(z): return x + y + z result = inner_function(3) return result print(outer_function(1, 2))
Ở ví dụ trên chúng ta có thể thấy rằng bên trong hàm def outer_function, chúng ta lại sử dụng từ khóa def khác để định nghĩa hàm inner_function. Đây là cách sử dụng tương đối phổ biến trong Python hay nhiều ngôn ngữ lập trình khác, được gọi là hàm trong hàm (Def inside Def) hay hàm lồng nhau.
Lưu ý ở đây là phạm vi sử dụng hàm inner_function chỉ nằm trong khối lệnh triển khai hàm outer_function, vì thế bạn không thể gọi sử dụng hàm inner_function ở ngoài chương trình. Nếu thực hiện lời gọi thì lỗi “NameError: name ‘inner_function’ is not defined” sẽ được trả về.
Tuyển dụng Python mọi cấp độ tại đây!
Higher Order Functions
def shout(text): return text.upper() def whisper(text): return text.lower() def greet(func): greeting = func("Hi, I am created by a function passed as an argument.") print(greeting) # HI, I AM CREATED BY A FUNCTION PASSED AS AN ARGUMENT. greet(shout) # hi, i am created by a function passed as an argument. greet(whisper)
Higher Order Functions (HOF) là hàm có khả năng nhận đầu vào là một hoặc nhiều hàm khác, cho phép chúng ta tạo ra các hàm mới linh hoạt mà vẫn có thể tái sử dụng được chức năng của hàm cũ. Như ở ví dụ trên, hàm def greet có khả năng nhận tham số func là một hàm truyền vào; nhờ đó chúng ta vẫn có thể sử dụng chức năng của 2 hàm def đã định nghĩa từ trước là shout (viết hoa tất cả ký tự) và whisper (viết thường tất cả ký tự).
Kết bài
Qua bài viết này, hy vọng các bạn đã có câu trả lời cho câu hỏi def trong Python là gì và có thể tự tin tạo ra được những hàm thực hiện chức năng như mong muốn. Bằng cách sử dụng từ khóa def để tạo ra các hàm, bạn sẽ có thể giải quyết được các vấn đề phức tạp và viết code trong Python một cách hiệu quả hơn. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
- Tất tần tật về các loại toán tử trong Python
- Function trong Python là gì? Tạo Function trong Python
- Các vòng lặp trong Python
Xem thêm việc làm công nghệ hấp dẫn trên Station D






