Để tự động hóa kiểm thử thành công – Phần 2

Bài viết được sự cho phép của vntesters.com
Theo Hans, dịch từ opensource.com
Tôi sẽ mô tả một vài bước mà có thể giúp chúng ta giảm thiểu những vấn đề này. Một kiểm thử tự động tốt là dựa trên mệt thiết kế tốt. Cách chúng ta thiết kế kịch bản kiểm thử có tác động lớn đến cách tự động hóa kiểm thử của chúng ta. Nói cách khác, kiểm thử tự động không phải là một thách thức về kỹ thuật mà là thách thức về thiết kế. Nhìn toàn diện, có hai cấp độ lớn của một thiết kế kiểm thử tốt:
- Cấu trúc của toàn bộ kịch bản kiểm thử
- Thiết kế của từng kịch bản kiểm thử riêng biệt
Về cấu trúc của toàn bộ kịch bản kiểm thử, chúng tôi đi theo cách tiếp cận dạng modul, một cách tiếp cận tương tự như cách ứng dụng được thiết kế. Mỗi kịch bản kiểm thử được tổ chức trong một modul kiểm thử. Chúng tôi có các bản mẫu hướng dẫn chi tiết để làm như vây, nhưng tối thiểu, bạn nên thử phân biệt các kiểm thử nghiệp vụ và kiểm thử tương tác. Các kiểm thử chức năng nên thiên về các đối tượng nghiệp vụ và các luồng hoạt động của nghiệp vụ, bỏ qua hoàn toàn bất kỳ kiểm thử hướng giao diện (hay dịch vụ API). Kiểm thử tương tác nhìn vào tính tương tác của ứng dụng từ người dùng hay các hệ thống/ứng dụng khác, do đó giao diện là vấn đề cần quan tâm. Mục tiêu chính là để bỏ qua việc pha trộn các kịch bản kiểm thử nghiệp vụ và tương tác, mà ở đó, mức độ chi tiết của kịch bản kiểm thử tương tác sẽ quá phức tạp để có thể hiểu và duy trì.
Một khi các modul kiểm thử được xác định, chúng có thể được tự động hóa bất cứ khi nào thuận tiện. Thông thường, các kịch bản kiềm thử nghiệp vụ có thể được tạo ra sớm, bởi vì nó phụ thuộc vào các quy tắc nghiệp vụ nhiều hơn cách mà ứng dụng hiện thí chúng ở giao diện. Kiểm thử tương tác có thể được tạo ra khi nhóm phát triển xác định được giao diện và các dịch vụ API.
Một cách có hiệu quả khác là kiểm thử theo hướng BDD hoặc từ khóa (hành động). Trong BDD, kịch bản được viết với định dạng như ngôn ngữ tự nhiên. Các từ khóa là các hành động và so sánh được định nghĩa với các bước cần được làm trong từng bước của kịch bản kiểm thử. Trong cách tiếp cận ABT, các hành động được viết với một định dạng bảng để các bước trong kiểm thử dễ đọc và dễ duy trì hơn so với việc viết kịch bản kiểm thử với ngôn ngữ lập trình. Từ việc sử dụng các từ khóa làm cho kịch bản kiểm thử rõ ràng và dễ quản lý hơn các câu lệnh dài dòng, tôi đã tạo ra một công cụ cho phép chuyển đổi giữa hai định dạng, kết hợp lợi ích của cả hai thế giới: từ khóa và câu lệnh lập trình. Các bạn có thể tham khảo thêm bài viết của tôi cho Techwell Insights về BDD và từ khóa.
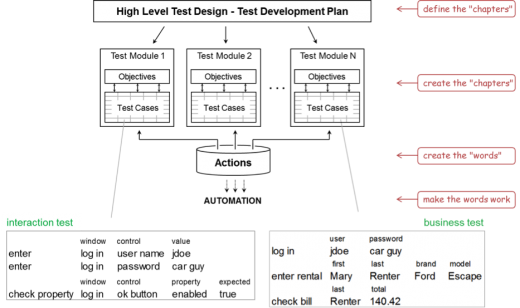
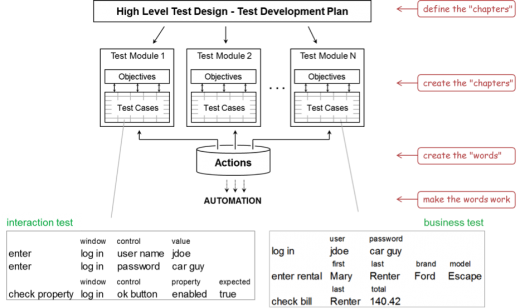
Hình dưới đây mô tả cách kiểm thử được quản lý với ABT, với các modul kiểm thử và hành động bên trong nó. Chú ý rằng có sự phân biệt giữa kiểm thử nghiệp vụ và kiểm thử tương tác. Sự tự động hóa tập trung chủ yếu vào việc thiết lập các hành động.


Một yếu tố quan trọng khác để xác định sự thành công của kiểm thử tự động là khả năng kiểm thử của hệ thống. Ứng dụng của chúng ta nên coi việc tạo điều kiện cho việc kiểm thử là một việc quan trọng. Một nhóm Agile rất thích hợp để đạt được điều này khi mà mọi người trong nhóm phát triển đều hợp tác để cho ra một sản phẩm cuối cùng. Tuy nhiên, với các dự án mã nguồn mở không nhất thiết sẽ có một nhóm như vậy, và quyền sở hữu sản phẩm sẽ quyết định khả năng kiểm thử của sản phẩm.
Về khả năng kiểm thử của hệ thống, các bạn có thể tham khảo thêm ở đây. Các khía cạnh chính của khả năng kiểm thử của hệ thống bao gồm:
- Thiết kế tổng hợp của ứng dụng (bao gồm rõ ràng các thành phần, dịch vụ, v.v…)
- Tính năng cụ thể của ứng dụng (như API hay các thuộc tính thời gian, tính đơn nhất và ổn định của đối tượng giao diện, các dữ liệu đầu vào và sự kiện của ứng dụng, v.v…)
Tự động hóa là một thách thức, đặc biệt là với giao diện. Tuy nhiên, nó không thể – hay không nên – bị bỏ qua bởi vì nó khó. Hợp tác giữa tất cả mọi người tham gia vào dự án có thể dẫn đến một kết quả tốt, ổn định, dễ duy trì và hiệu quả.
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Để tự động hóa kiểm thử thành công – Phần 1
- 10 bước để bắt đầu áp dụng kiểm thử tự động vào dự án
- Tại sao Test Coverage là một phần quan trọng của Kiểm thử phần mềm?
Xem thêm Việc làm Developer hấp dẫn trên Station D





