DataGrip: Công cụ quản trị cơ sở dữ liệu hiện đại

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào các bạn, trong các bài viết trước mình đã giới thiệu tới các bạn một số những công cụ UI (công cụ giao diện đồ họa) được sử dụng để làm việc với các hệ quản trị cơ sở dữ liệu rất hay.
Có thể kể đến như MySQL Workbench, SQL Server Management Studio (SSMS) hay gần đây nhất là Navicat…
Nhưng sẽ là rất thiếu sót nếu như mình không đề cập đến DataGrip – một công cụ đến từ JetBrains với những tính năng có thể nói là rất mới và “ăn đứt” các công cụ cùng chức năng khác.
Trong khuôn khổ bài viết hôm nay mình sẽ cùng các bạn cài đặt công cụ này trên hệ điều hành Windows 10 và thực hiện kết nối đến hệ quản trị cơ sở dữ liệu MySQL.
#1. Hướng dẫn cài đặt DataGrip mới nhất
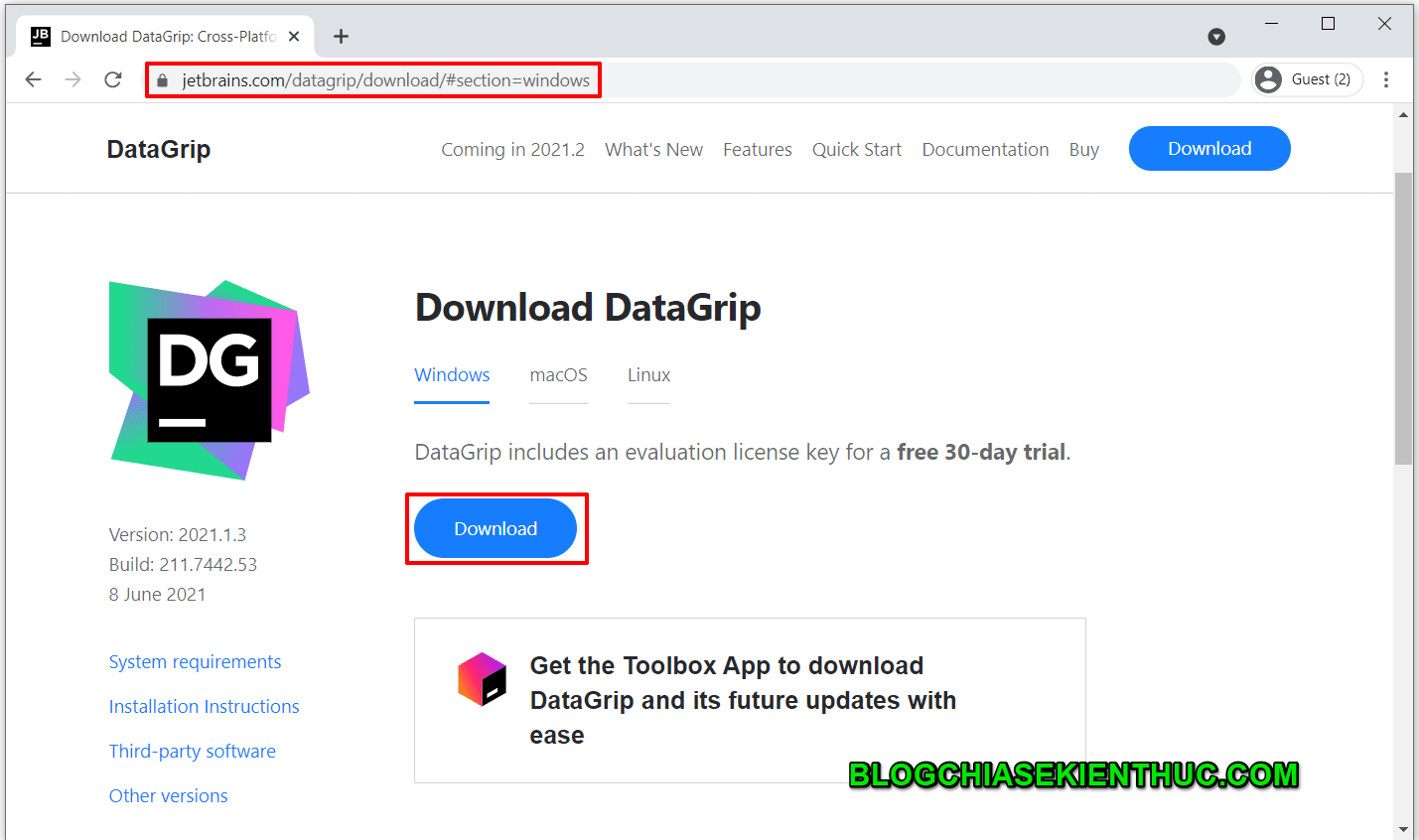
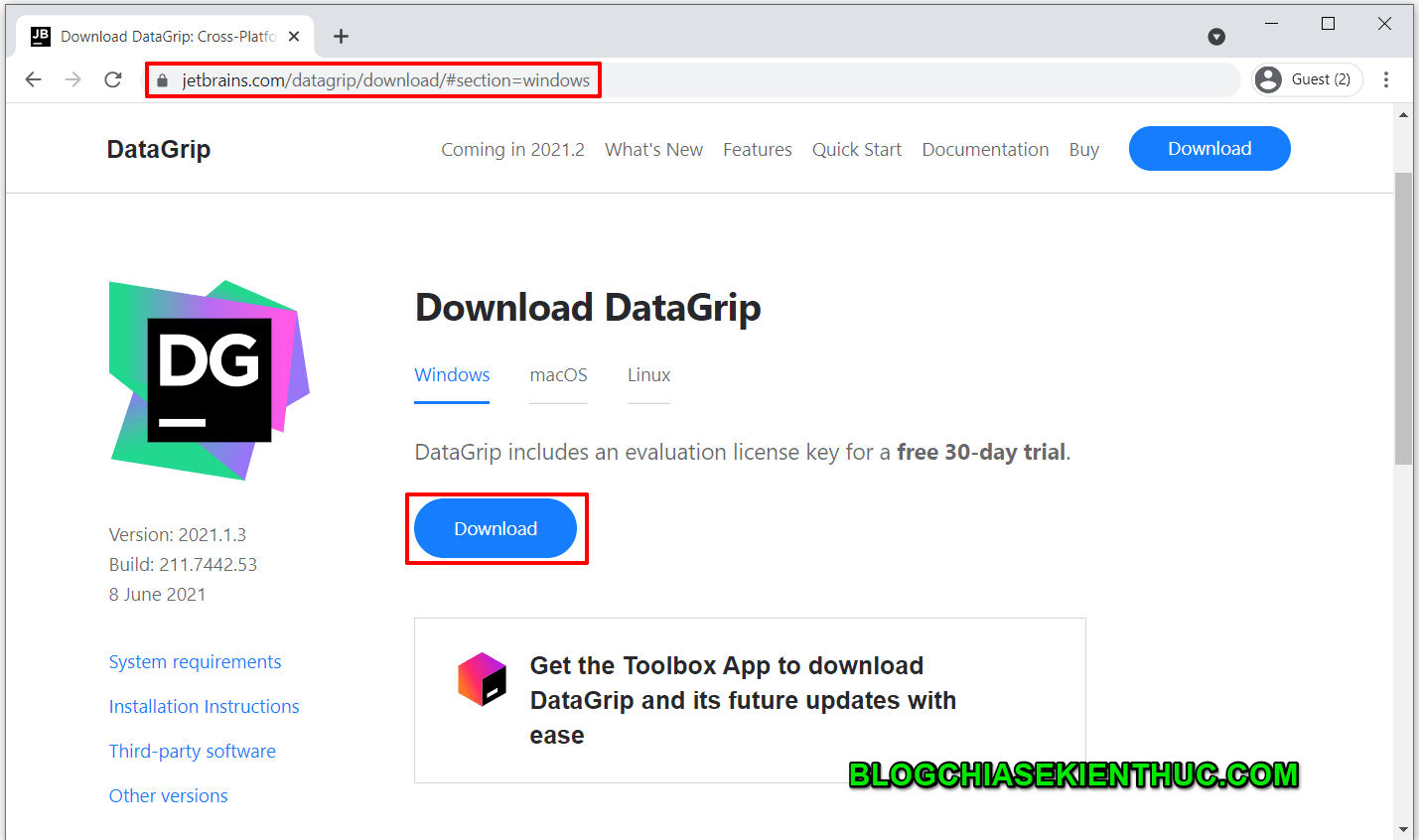
+ Bước 1: Đầu tiên các bạn download file cài đặt tại đây:
https://www.jetbrains.com/datagrip/download/#section=windows
Hiện tại thì DataGrip hỗ trợ cả ba hệ điều hành phổ biến nhất hiện nay là Windows, macOS và Linux. Ở trong bài hướng dẫn này mình sẽ cùng các bạn cài đặt DataGrip trên hệ điều hành Windows 10 nhé.


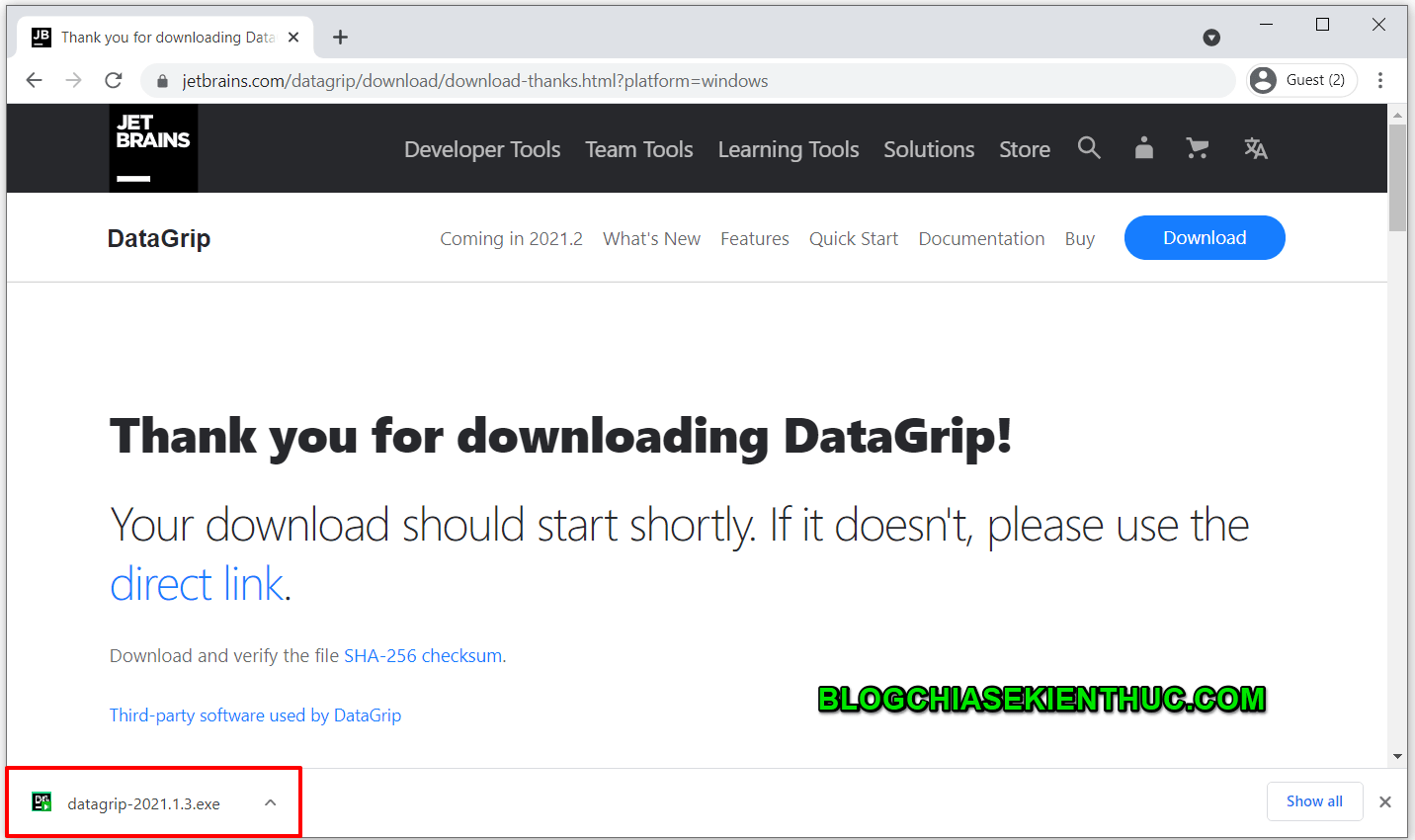
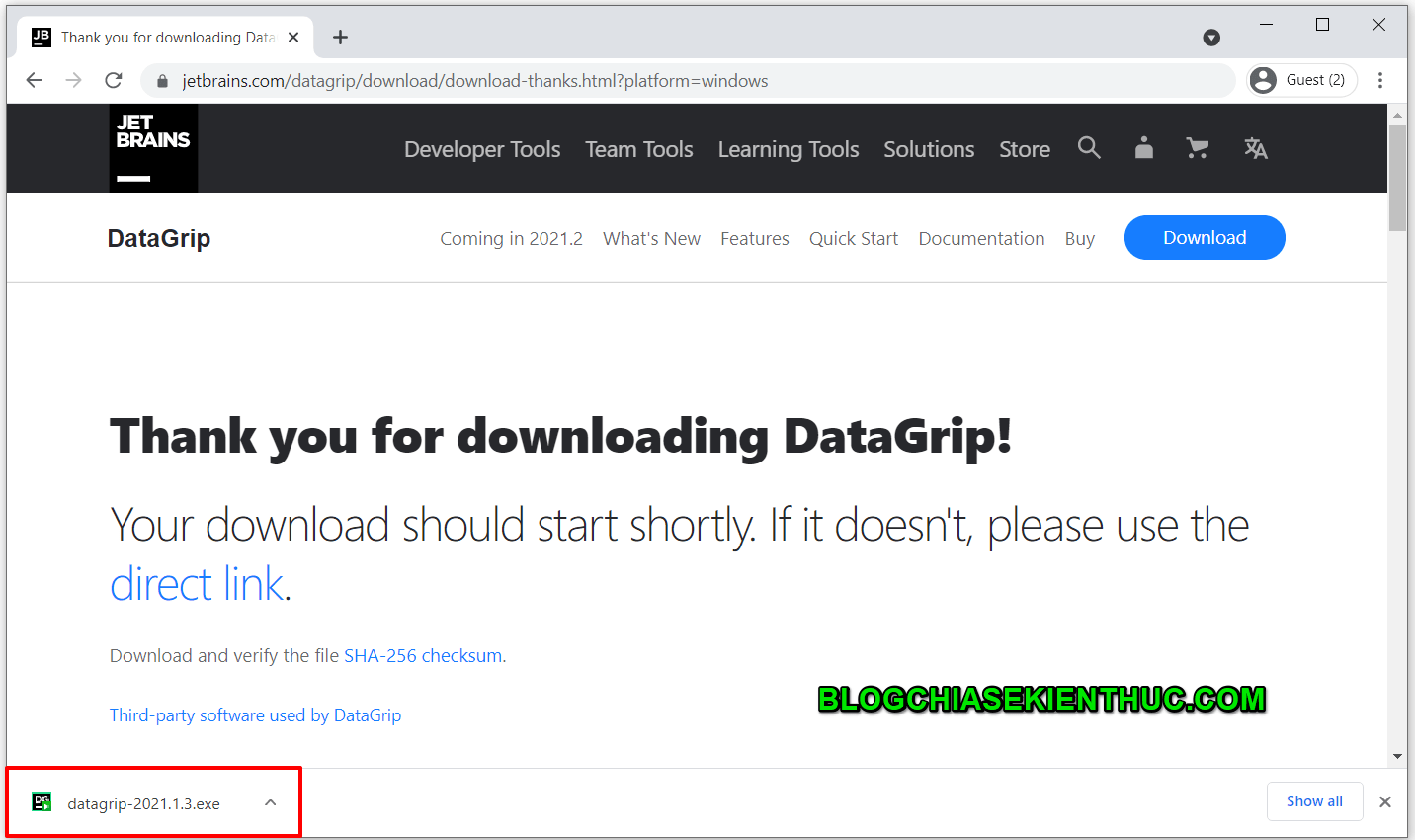
Sau khi download các bạn chạy file cài đặt (file *.exe) để bắt đầu quá trình cài đặt như hình bên dưới.


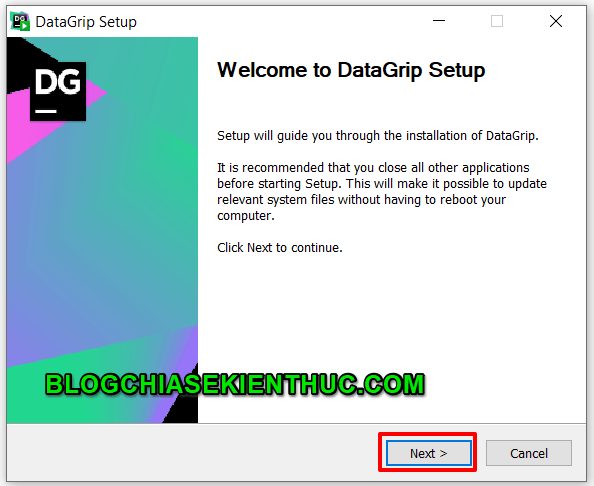
+ Bước 2: Các bước cài đặt cũng tương tự như khi cài đặt các phần mềm khác của JetBrains. Đầu tiên các bạn bấm Next như hình bên dưới.


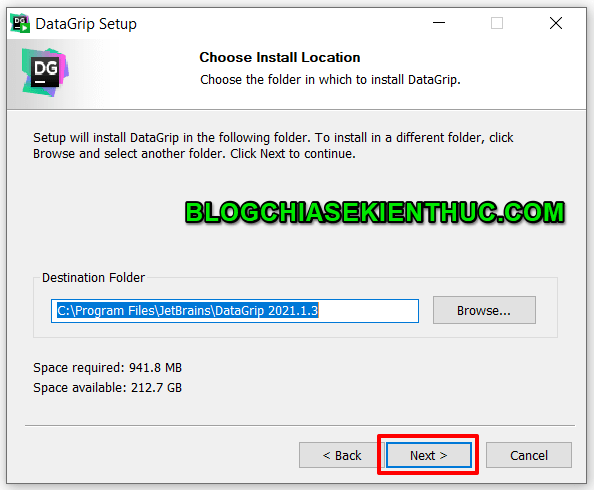
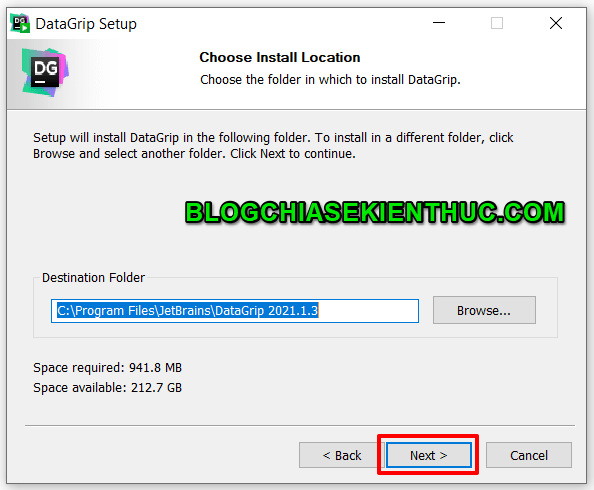
+ Bước 3: Tiếp đến là thông báo về yêu cầu phần cứng, cũng như vị trí cài đặt.
Ở đây, về yêu cầu phần cứng thì ổ cứng của các bạn phải còn tối thiểu khoảng 942 MB (các phiên bản trong tương lai có thể nặng hơn), vậy nên tối thiểu các bạn phải còn khoảng 1GB ổ cứng.
Nếu bạn muốn thay đổi vị trí cài đặt sang một phân vùng ổ cứng khác thì có thể bấm vào Browse… Ở đây mình sẽ để mặc định thì bấm bấm Next để tiếp tục thôi.


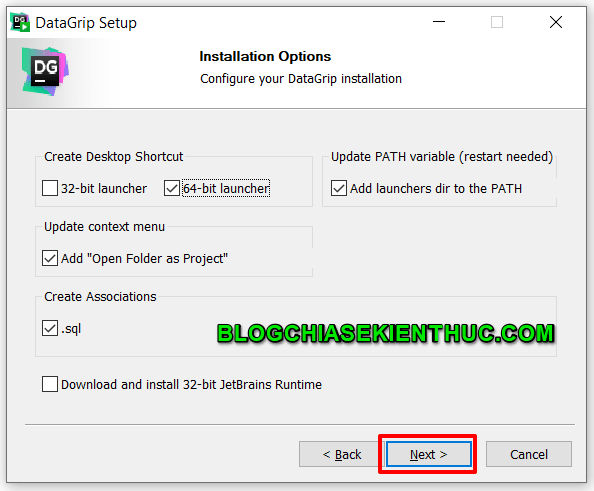
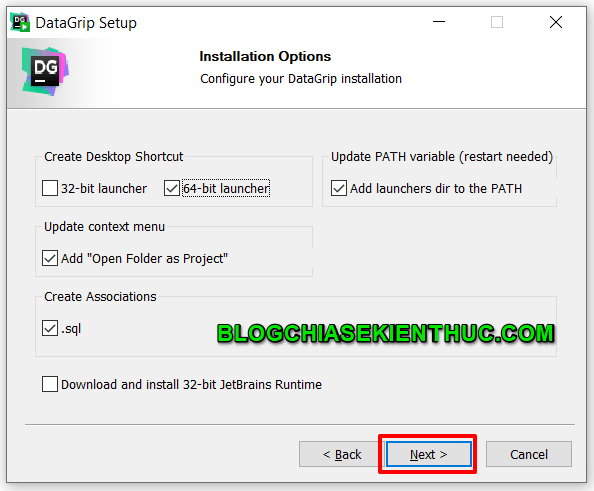
+ Bước 4: Bây giờ bạn hãy lựa chọn một số Option
Ở bước này, các bạn cứ tích như trong hình bên dưới là được. Mục đích của bước này là thiết lập một số cấu hình cơ bản (thực ra thì sau khi cài các bạn thiết lập sau cũng được).
=> Sau đó thì bấm Next để tiếp tục.


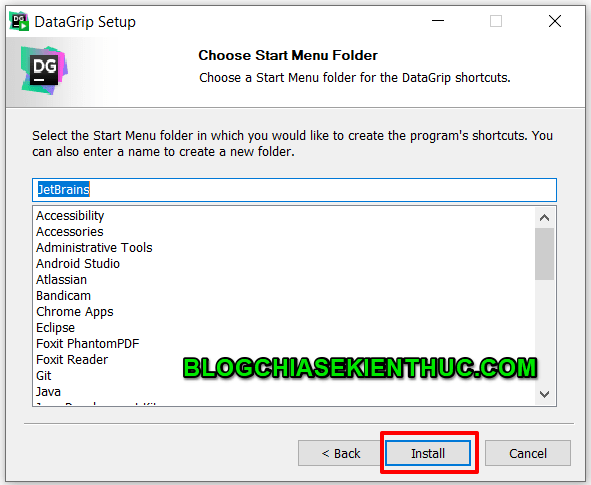
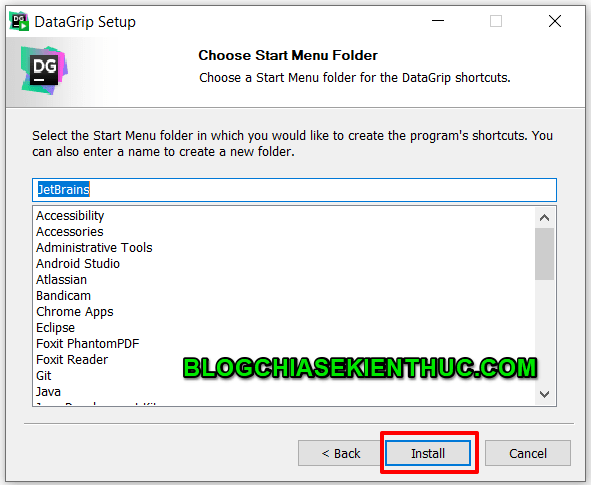
+ Bước 5: Bước này các bạn cứ để mặc định rồi bấm Install nhé.


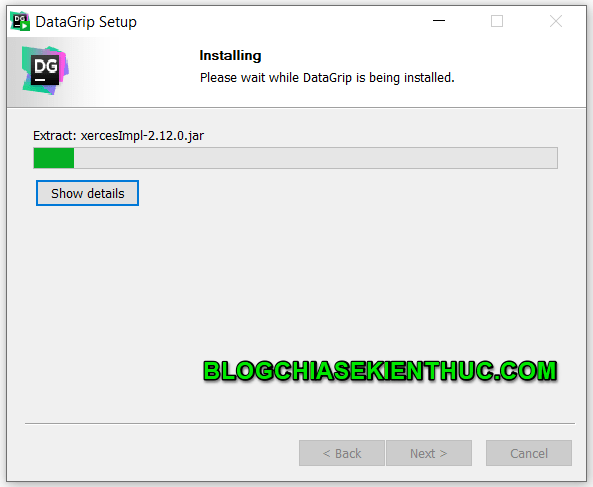
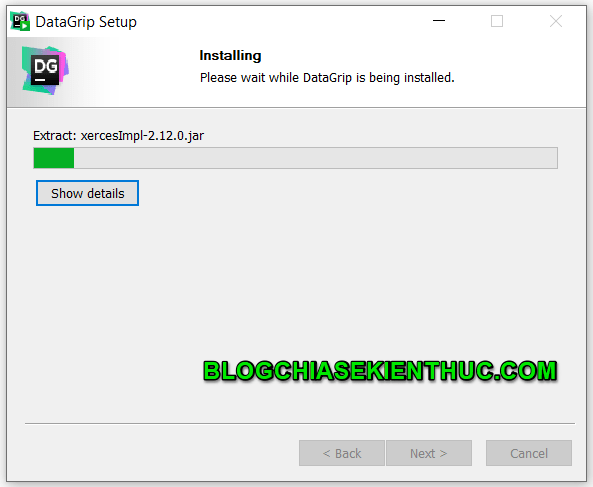
+ Bước 6: Các bạn chờ khoảng 30 là quá trình cài đặt sẽ hoàn tất.


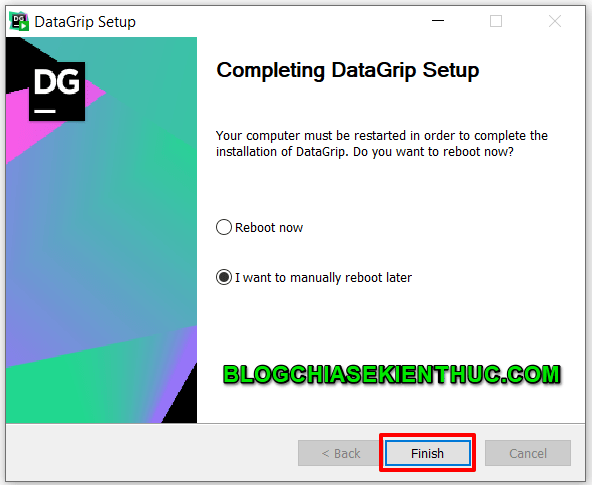
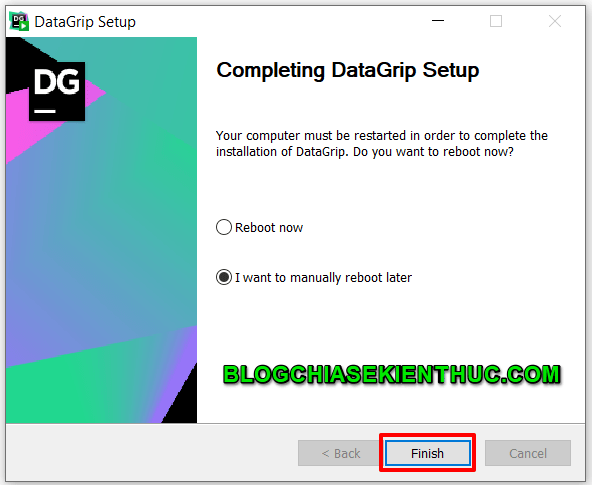
+ Bước 7: Okay, đến đây thì đã xong bước cài đặt các bạn bấm Finish để hoàn tất.


#2. Cách kết nối đến hệ quản trị cơ sở dữ liệu
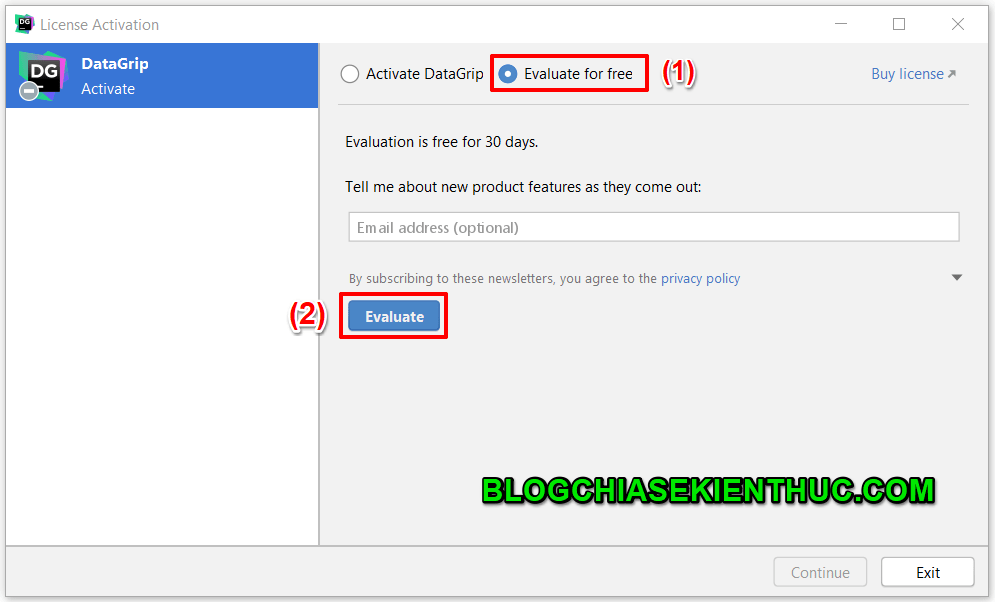
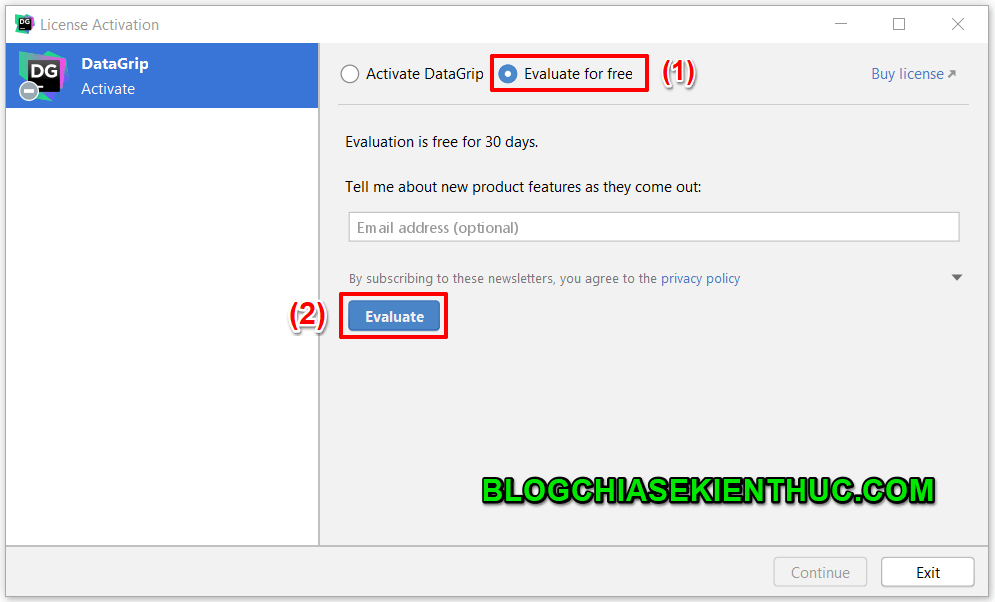
DataGrip là một phần mềm trả phí của JetBrains. Vì vậy sau khi cài đặt các bạn có thể chọn mua bản quyền để sử dụng lâu dài, hoặc là bạn cũng có thể dùng thử 30 ngày trước khi quyết định mua.
Ở đây mình chọn chế độ dùng thử 30 ngày như hình bên dưới.


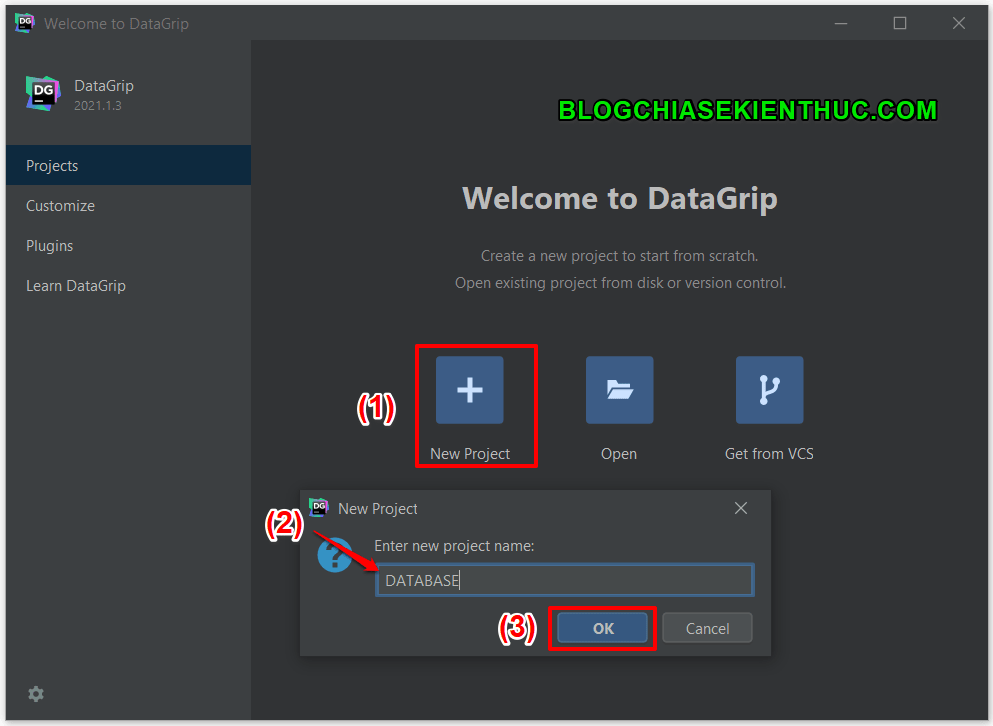
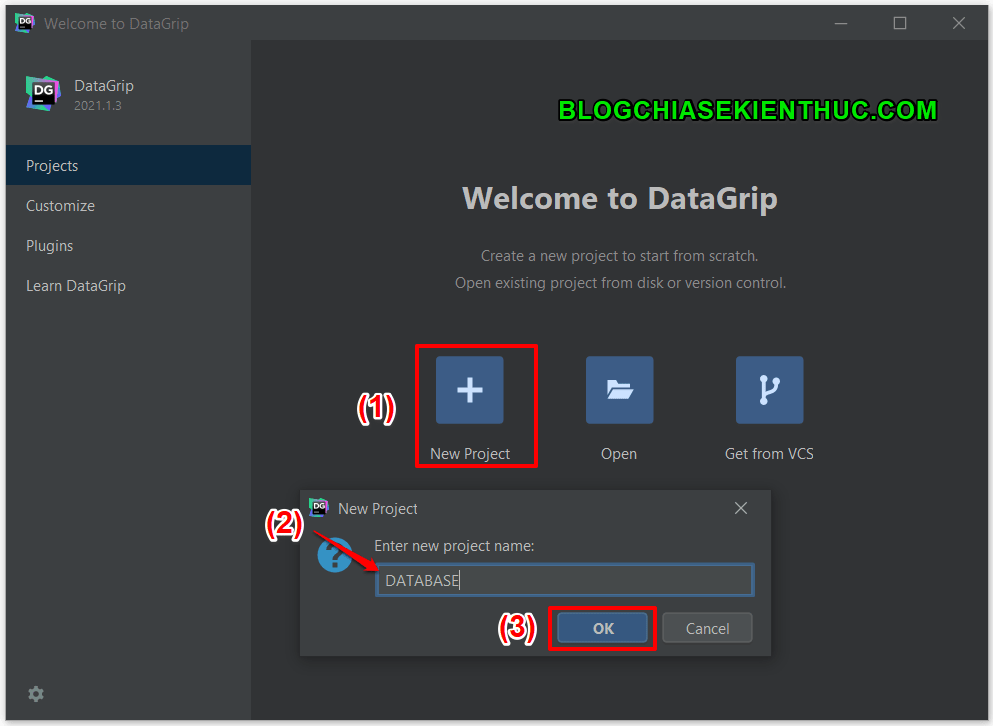
Ở màn hình Welcome như hình bên dưới các bạn có thể chọn New Project để tạo một Project mới.


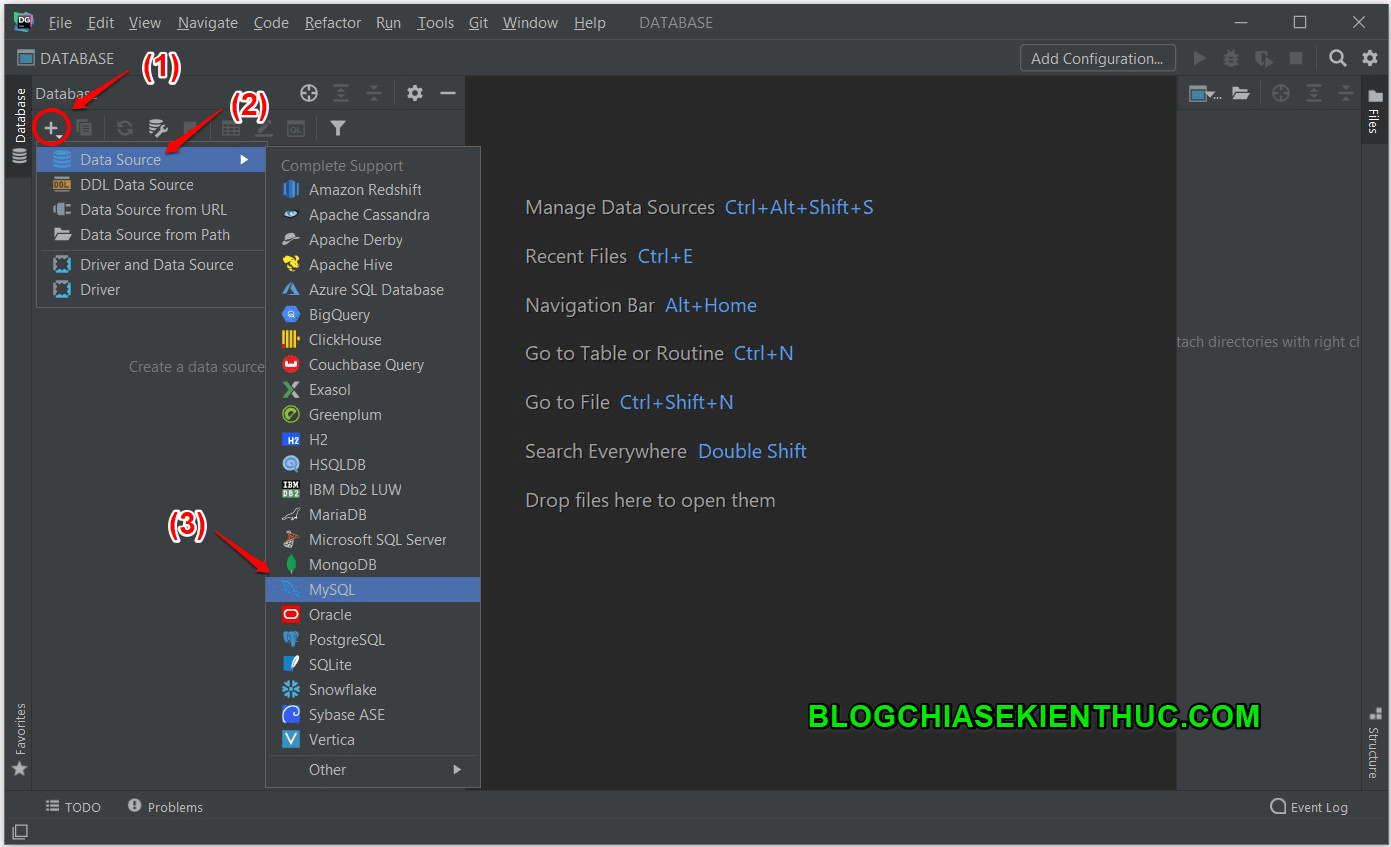
Tiếp theo chúng sẽ tạo một kết nối đến hệ quản trị cơ sở dữ liệu. DataGrip hỗ trợ hầu hết các hệ quản trị cơ sở dữ liệu phổ biến hiện nay.
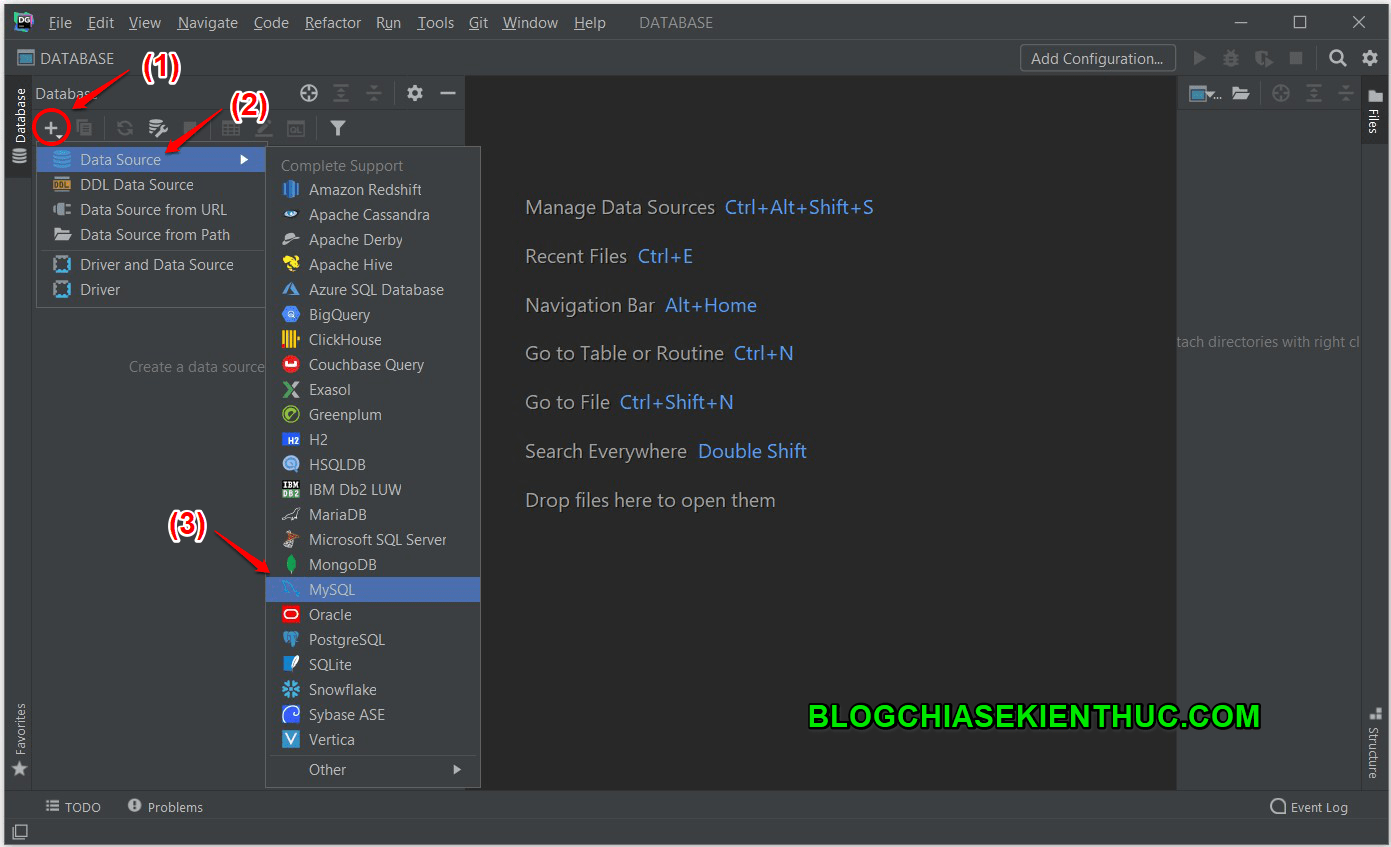
Trong bài viết này mình sẽ tạo một kết nối đến hệ quản trị cơ sở dữ liệu MySQL như hình bên dưới.


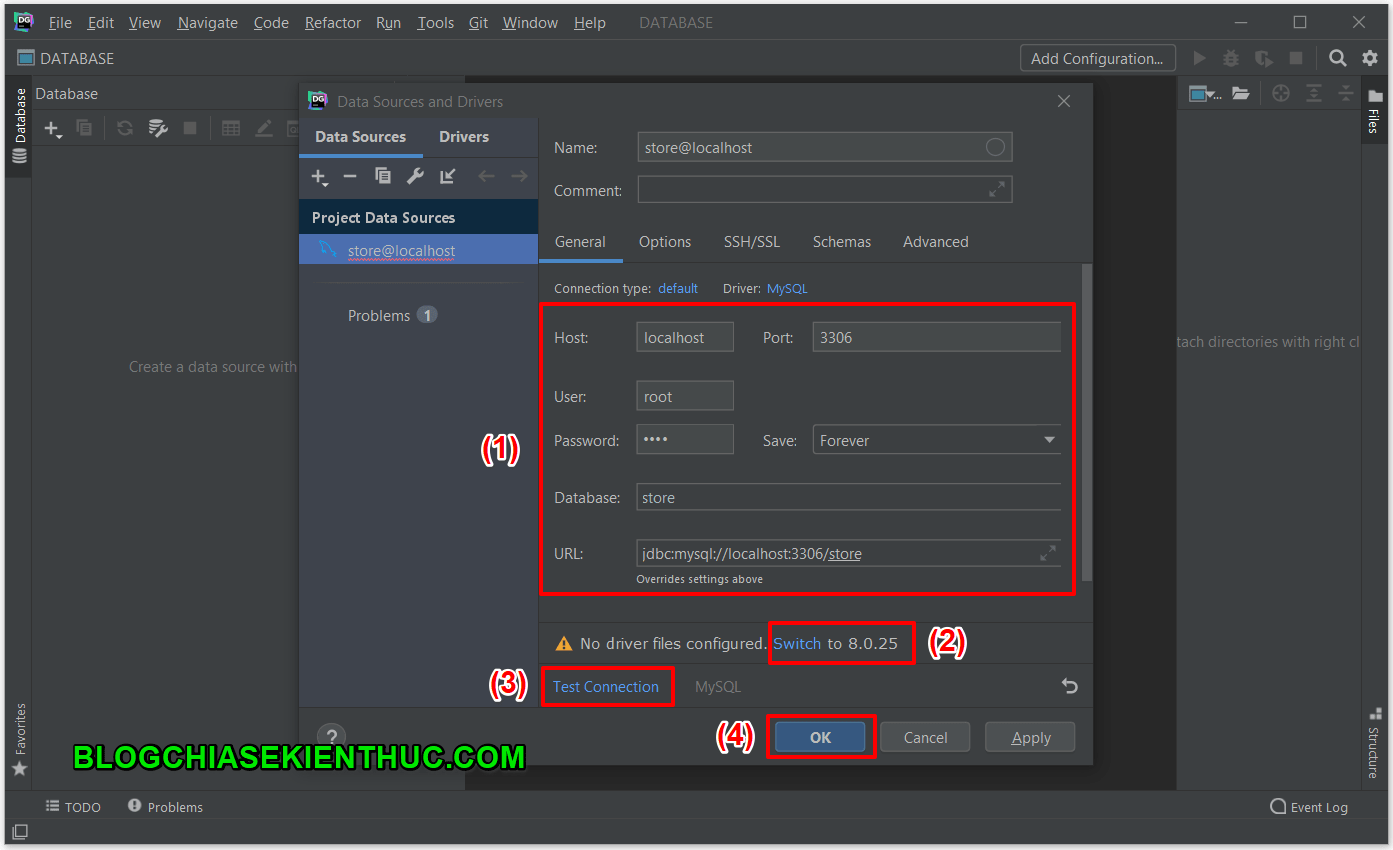
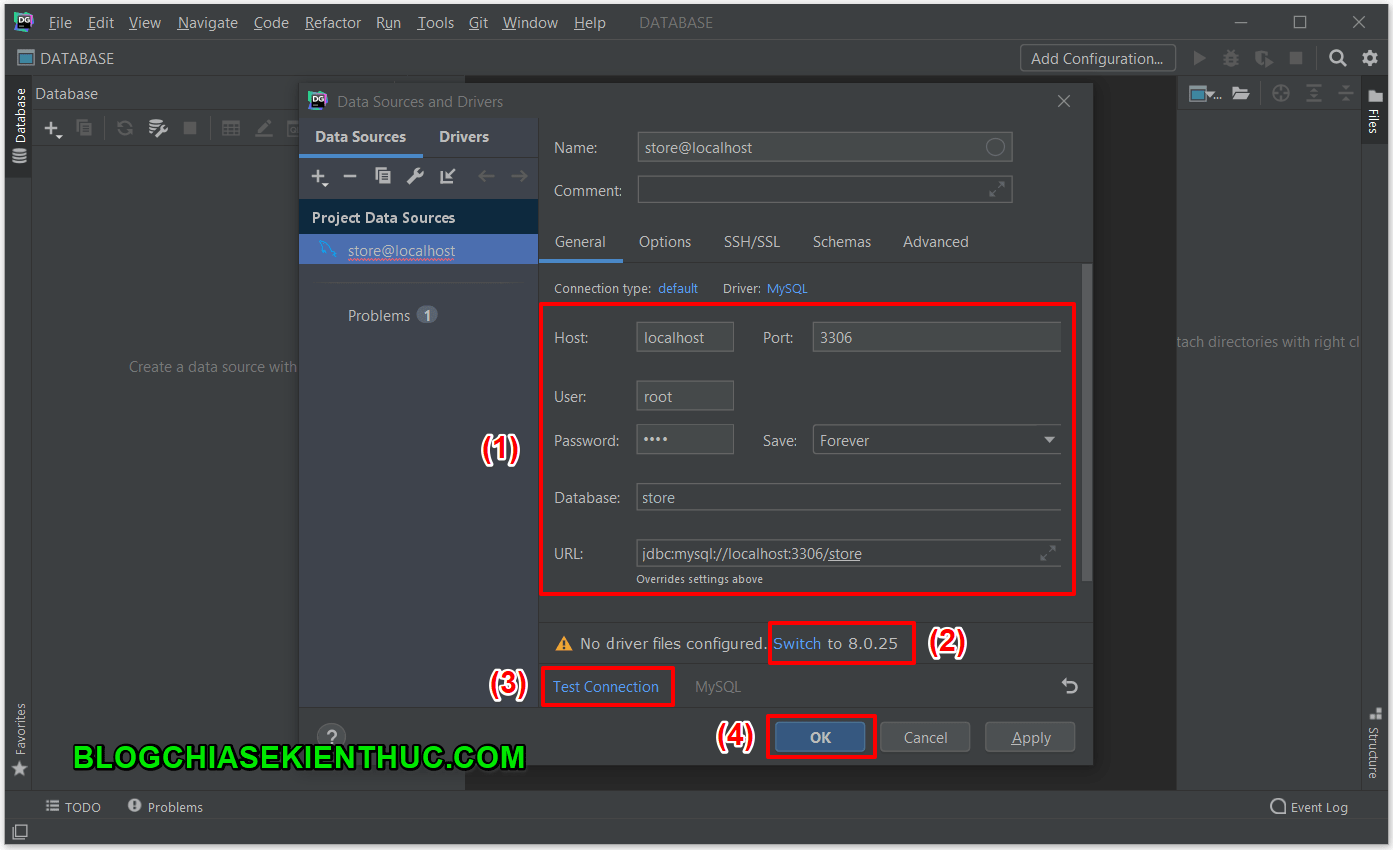
Tiếp theo chúng ta sẽ điền các thông tin để kết nối đến hệ quản trị cơ sở dữ liệu.
- Host: Là địa chỉ IP của Server
- Port: Là cổng cho dịch vụ MySQL (mặc định là 3306)
- User: Tên đăng nhập vào hệ quản trị csdl
- Password: Mật khẩu đăng nhập vào hệ quản trị csdl
- Database: Là database mà các bạn muốn kết nối đến


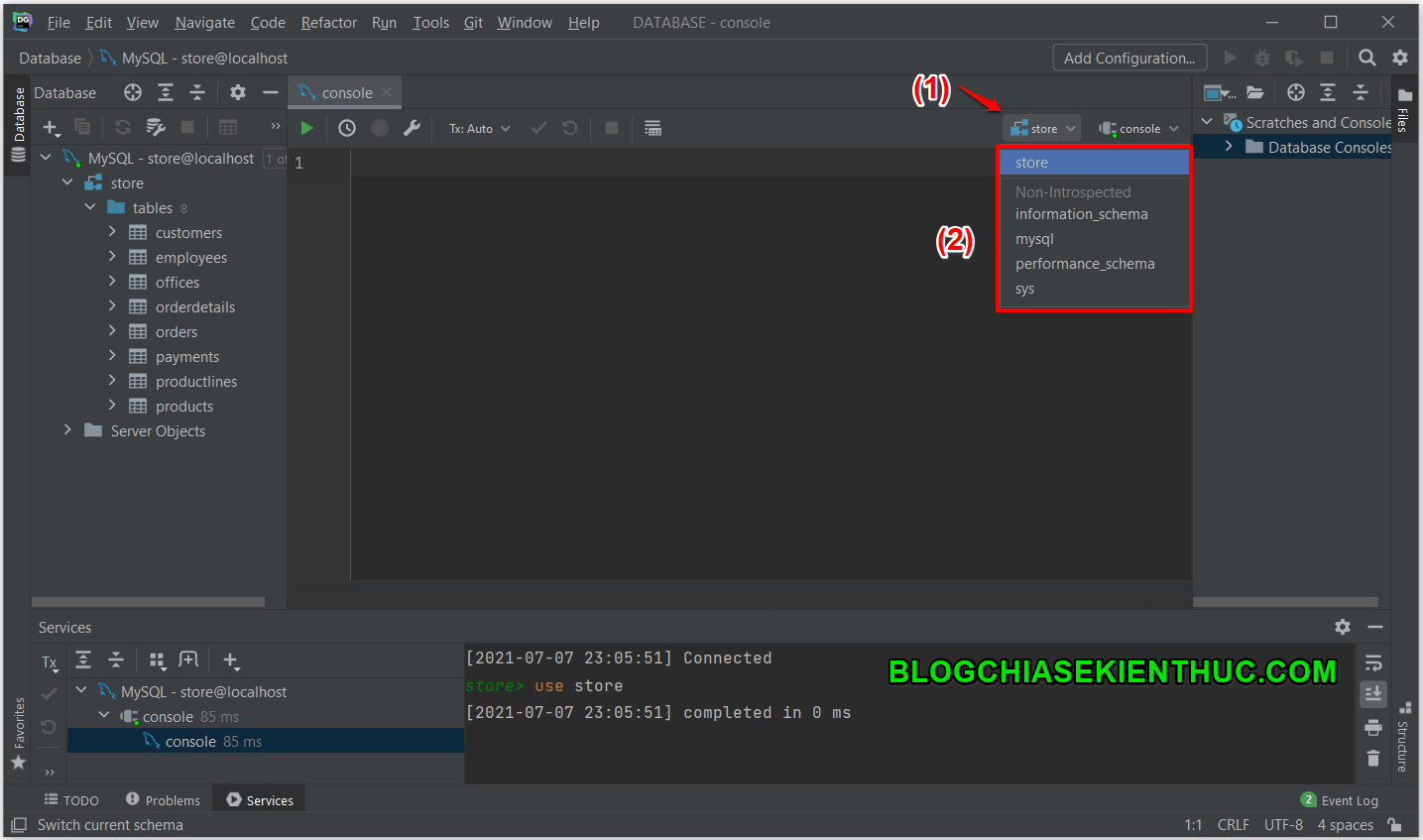
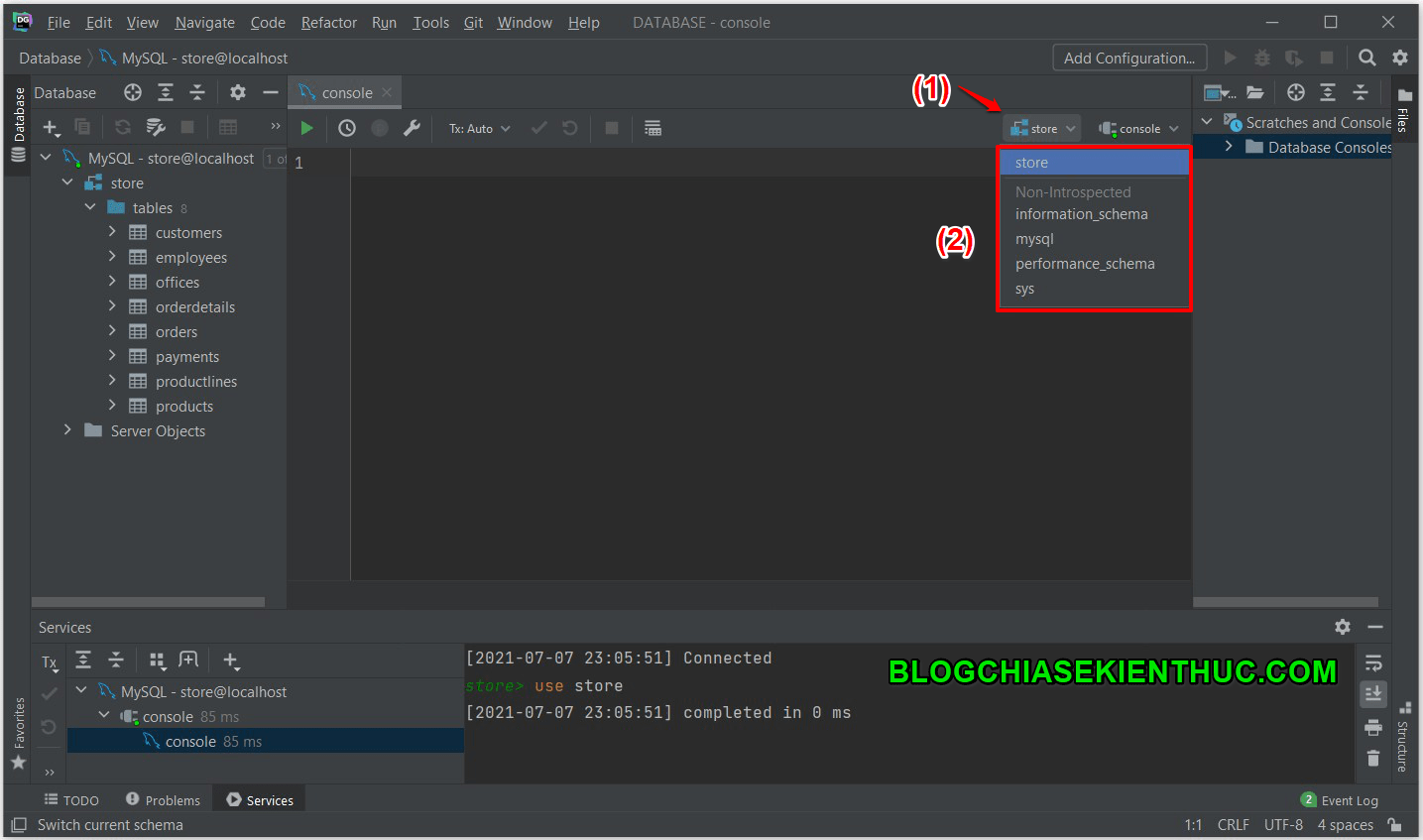
Sau khi kết nối thành công thì chúng ta đã có thể thực hiện các thao tác trên hệ quản trị cơ sở dữ liệu.


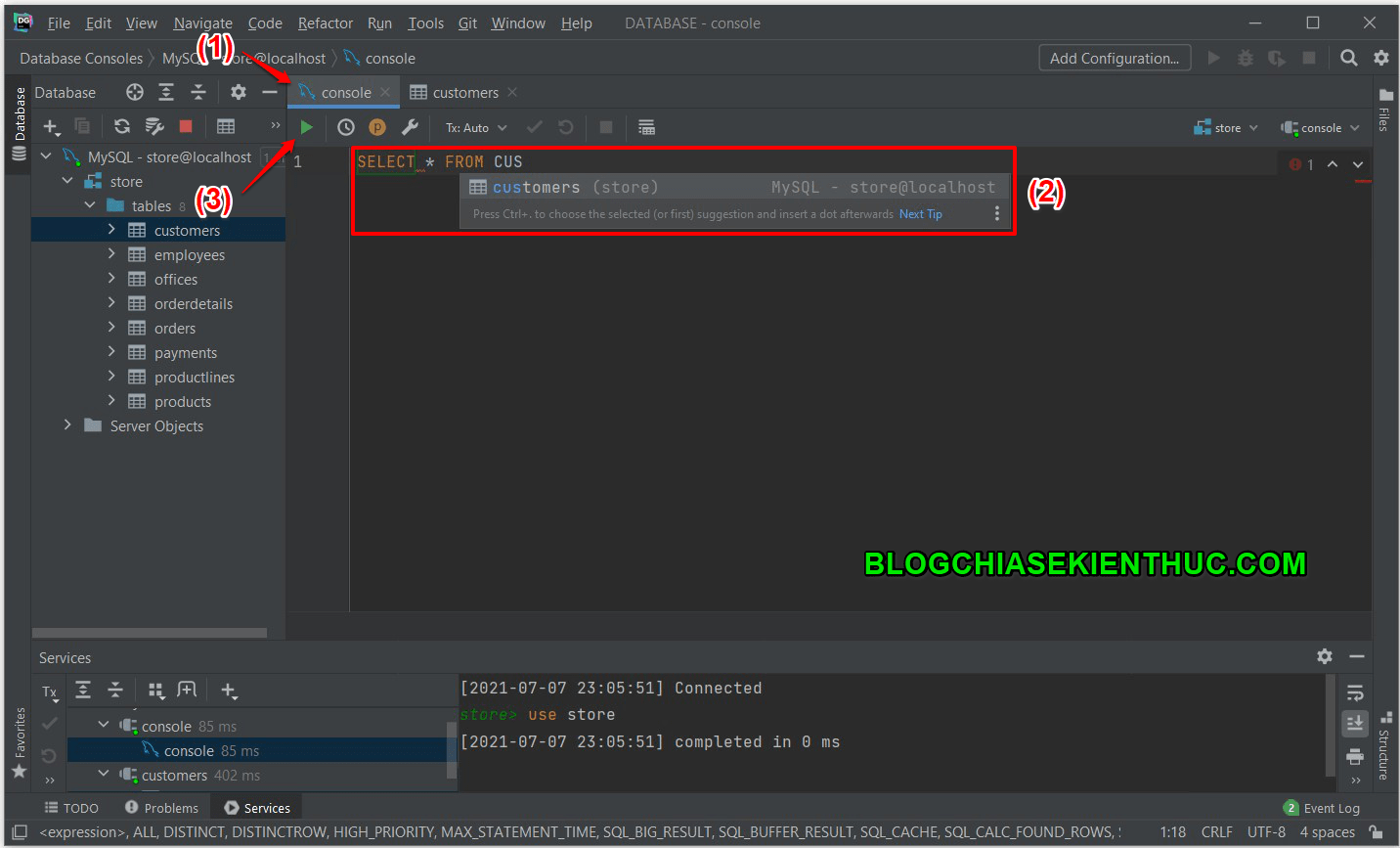
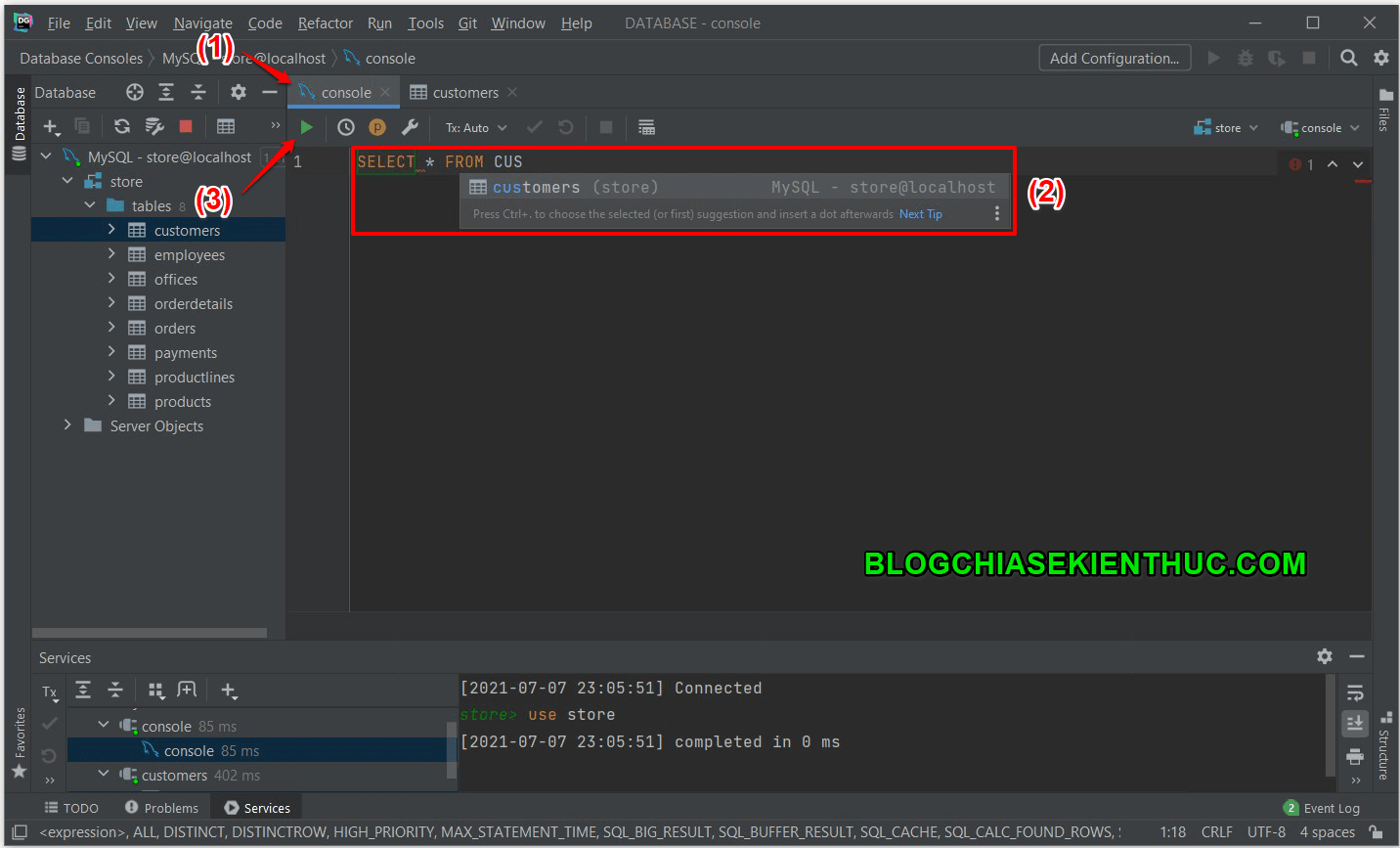
Tiếp theo các bạn có thể viết các câu query ở tab Console như hình bên dưới và biên dịch để xem kết quả.


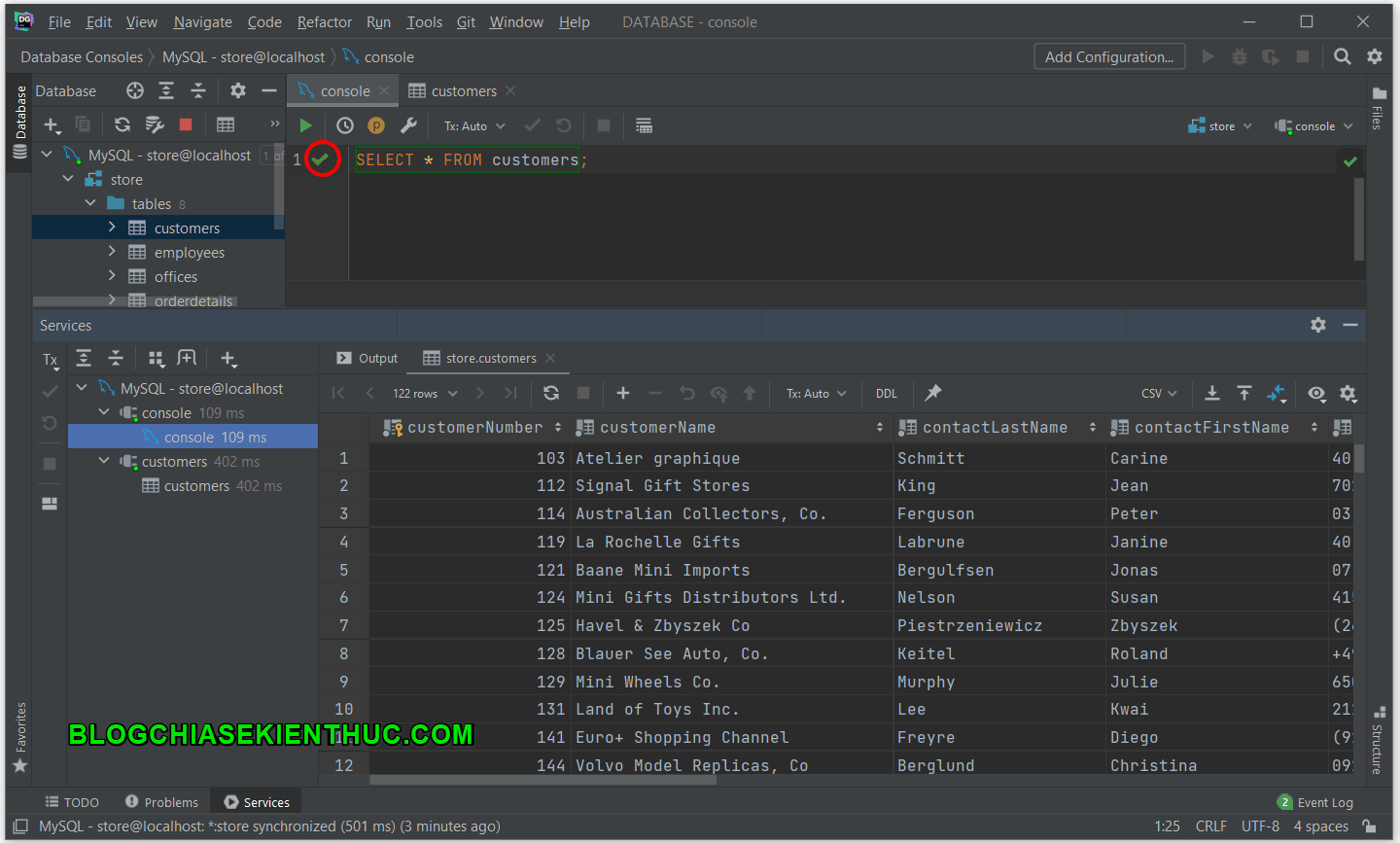
Nếu câu query được biên dịch thành công thì các bạn có thể thấy câu query được tích xanh như hình bên dưới.


#3. Lời Kết
Vậy là trong bài viết này mình đã cùng các bạn cài đặt DataGrip trên Windows, cũng như tìm hiểu về cách kết nối đến hệ quản trị cơ sở dữ liệu MySQL rồi ha.
Còn rất nhiều chức năng hay khác của DataGrip mà mình sẽ cùng các bạn tìm hiểu kỹ hơn ở trong những bài viết tiếp theo 🙂
Hi vọng là bài viết này sẽ hữu ích với bạn. Hẹn gặp lại các bạn trong các bài viết tiếp theo !
CTV: Nguyễn Đức Cảnh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Danh sách 10 HỆ QUẢN TRỊ CƠ SỞ DỮ LIỆU tốt nhất !
- ORM và SQLAlchemy — ‘chiếc đũa thần’ trong quản trị cơ sở dữ liệu
- 6 tips quản lý thời gian hiệu quả
Xem thêm Việc làm IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)





