Dân IT có thể được ChatGPT hỗ trợ code tự động hóa như thế nào?

ChatGPT đang là một trong những chủ đề được nhiều người quan tâm nhất hiện nay bao gồm cả anh em IT, lập trình viên. Có thể xem ChatGPT là một chatbot tích hợp trí tuệ nhân tạo với khả năng trả lời lại những câu hỏi của người dùng; và đáng chú ý là những câu hỏi không hề giới hạn một lĩnh vực nào kể cả lập trình. Nhiều bài viết, đánh giá cho rằng ChatGPT có thể thay thế lập trình viên trong tương lai, tuy vậy thì ở hiện tại, ChatGPT đang thực sự giúp ích được khá nhiều việc dành cho anh em DEV. Bài viết hôm nay chúng ta cùng nhau tìm hiểu xem dân IT có thể được ChatGPT hỗ trợ viết code tự động hóa như thế nào nhé.
Khả năng lập trình của ChatGPT
CFTE, một tổ chức uy tín về công nghệ đã thử nghiệm kỹ năng lập trình của ChatGPT bằng cách cho nó tham gia một bài kiểm tra gồm 15 câu hỏi trắc nghiệm cho phép chọn nhiều đáp án, nội dung về lập trình Python (ngôn ngữ lập trình phổ biến nhất hiện nay). Mỗi câu hỏi có giới hạn thời gian trả lời trong vòng 1 phút 30 giây. Và kết quả là ChatGPT đã hoàn thành cả 15 câu hỏi trong thời gian cho phép và đạt điểm cao hơn 85% trong gần 4 triệu lập trình viên từng tham gia thực hiện bài test này.


Trước đó, ChatGPT cũng đã vượt qua được bài phỏng vấn xin việc của Google và được ứng tuyển vào vị trí lập trình viên cấp độ 3 tại công ty, tương đương với mức lương 183 nghìn USD/năm. Chỉ 2 ví dụ trên đã cho thấy khả năng lập trình ấn tượng của ChatGPT, điều quan trọng hơn là khả năng học hỏi của nó diễn ra hàng ngày, có nghĩa là ChatGPT hoàn toàn có khả năng thông minh hơn trong việc lập trình trong tương lai.
Lập trình viên có thể sử dụng ChatGPT như thế nào
Trái với những bài viết cho rằng ChatGPT sẽ thay thế anh em DEV trong tương lai, thì ở thời điểm hiện tại sau hơn nửa năm ra mắt (cuối năm 2022), lập trình viên lại xem ChatGPT như một công cụ hữu ích cho việc lập trình. Công cụ này thường được sử dụng để tạo nhanh các frame, bản code mẫu (template) để dựng ứng dụng tiết kiệm rất nhiều thời gian khởi tạo dự án cho anh em DEV.
Nó cũng có thể là một công cụ debug hữu ích dành cho anh em nhờ việc phân tích các đoạn code mà chúng ta cung cấp. Hay thiết thực hơn là các công việc liên quan đến tạo tài liệu, viết testcase,… những thứ mà dường như lập trình viên lười làm nhất. Chúng ta cùng đi cụ thể vào những ứng dụng mà ChatGPT mang lại cho anh em DEV nhé.


1. Tìm tài liệu và hướng dẫn
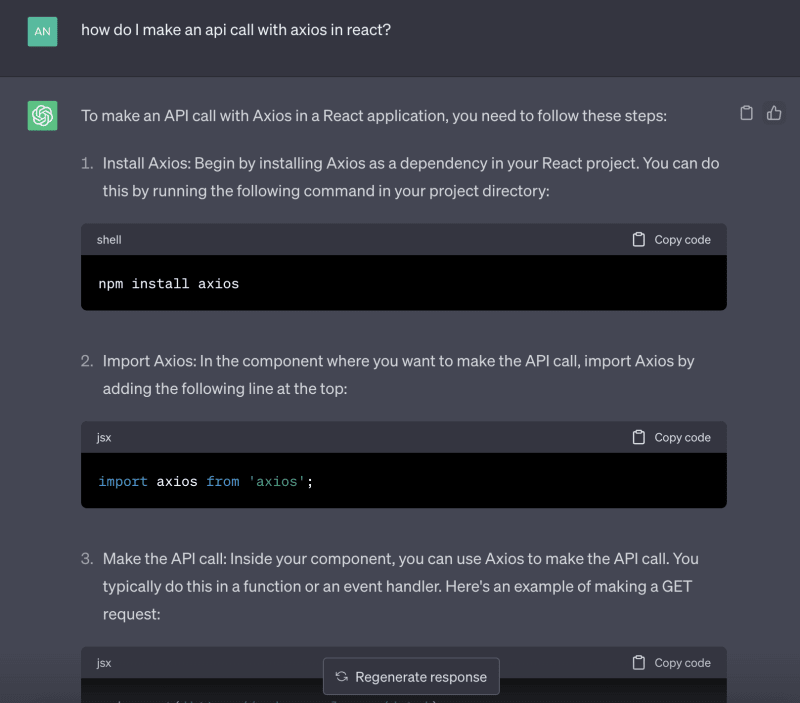
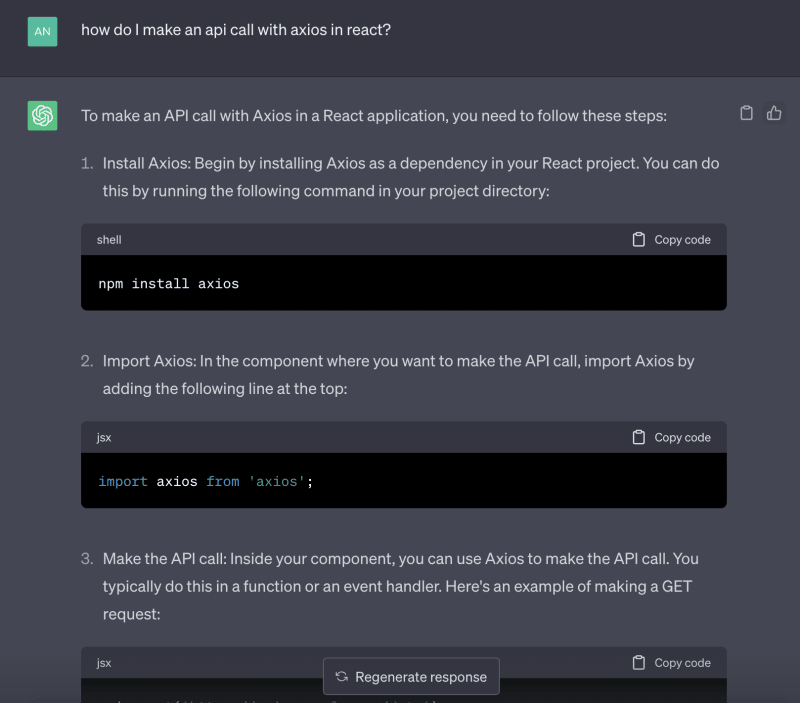
Hãy sử dụng ChatGPT như một Google cho việc tìm tài liệu lập trình, tạo code mẫu hay đọc document chuẩn. Khi chúng ta đặt câu hỏi càng chi tiết thì ChatGPT sẽ càng cho ra câu trả lời chính xác mà chúng ta cần, bao gồm cả source code kèm theo lời giải thích chính xác.


Ví dụ như trên chúng ta muốn nhờ ChatGPT tạo một đoạn code cho việc gọi API bằng thư viện axios trong React. Kết quả nhận được là các bước chi tiết step by step rõ ràng từ việc cài đặt thư viện, import thư viện đến đoạn code mẫu các sử dụng thư viện Axios bằng đúng ngôn ngữ lập trình JavaScript trong React. Nếu so với cách truyền thống, chúng ta cần phải gõ từ khóa vào Google, chọn một vài kết quả đáng tin, xong đó lại xem từng đoạn sample code khá rắc rối thì ChatGPT giúp công việc tiết kiệm được đến 90% thời gian cho bạn đấy.
Việc làm AI lương thưởng hấp dẫn, mới nhất dành cho bạn!
2. Debug code
Để kiểm tra xem đoạn code bạn viết có đúng hay không, hay phức tạp hơn là muốn xem bạn của bạn có thể sai chỗ nào, muốn sửa lại nó thì làm thế nào; đừng ngại hãy copy cả đoạn code đó để ChatGPT xử lý nhé.


Ở ví dụ trên khi cung cấp cho ChatGPT 1 đoạn code và hỏi xem nó đúng hay sai thì chúng ta nhận được một câu trả lời không thể chi tiết hơn với 3 lỗi sai được chỉ ra cùng một đoạn code đã chỉnh sửa cho hợp lý. Cụ thể 3 lỗi bạn gặp phải gồm:
- Sử dụng biến X viết hoa và viết thường
- Sử dụng toán tử gắn “=” trong câu lệnh If, mà đúng thì phải dùng toán tử “==”
- 2 dòng code print bạn cần thụt dòng vào thì mới đúng syntax của ngôn ngữ Python
3. Refactor code
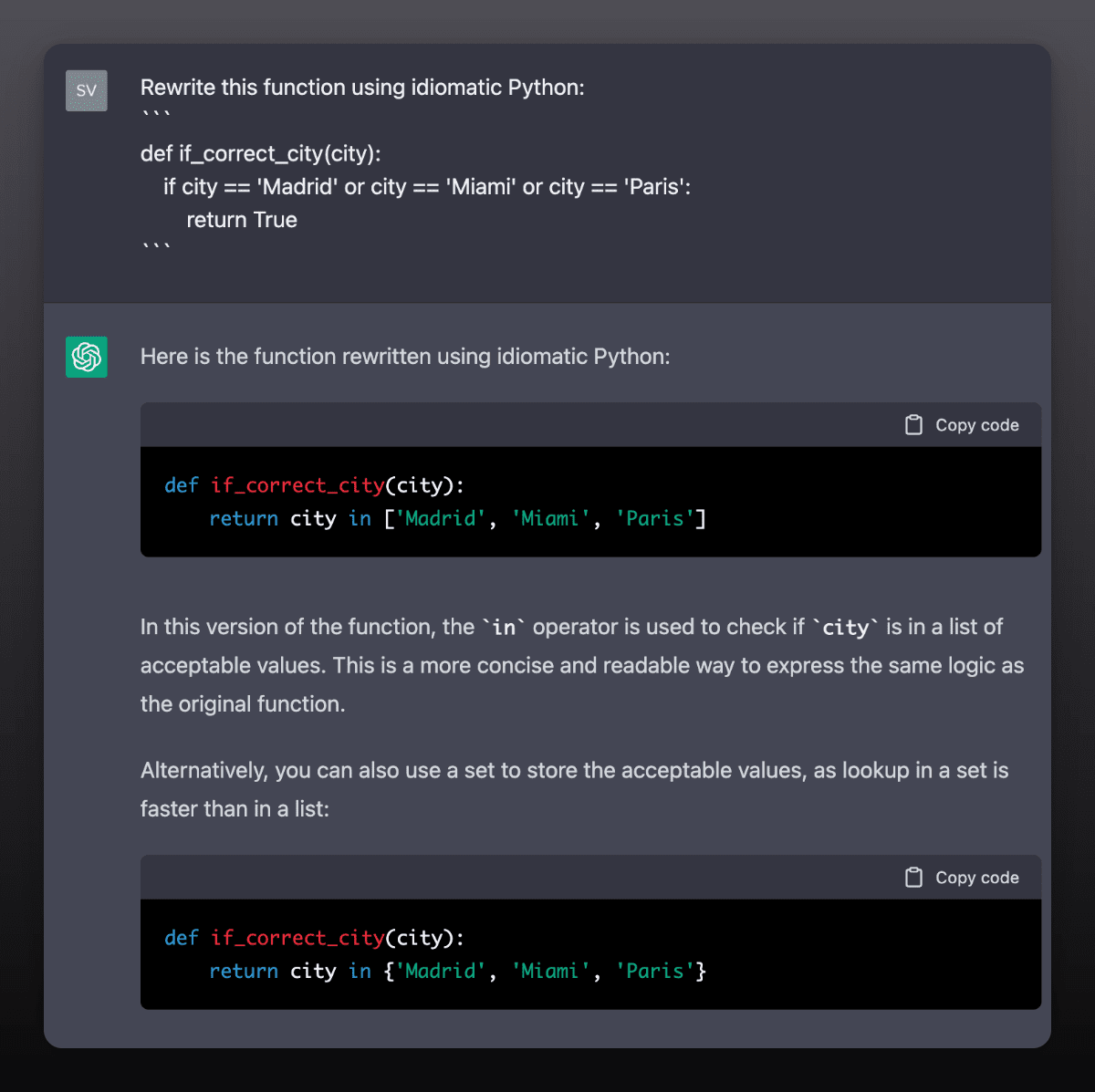
Không chỉ debug code, ChatGPT còn có khả năng tối ưu source code, cải thiện chính đoạn code mà chúng ta viết ra. Trong nhiều trường hợp nếu bạn cung cấp đủ dữ kiện đầu vào, ChatGPT có khả năng đưa ra các gợi ý giúp bạn refactor lại cả source code dự án của bạn theo đúng các chuẩn gợi ý từ framework, thư viện, ngôn ngữ mà bạn sử dụng.


Trong ví dụ trên, bạn yêu cầu ChatGPT viết lại function trong Python bạn cung cấp theo cách mà ngôn ngữ này đề xuất hay cộng đồng lập trình viên Python cho là tốt (Idiomatic Python). Và kết quả bạn nhận lại không làm bạn thất vọng, thậm chí còn đề xuất việc sử dụng một Set thay vì một List để lưu trữ các thành phố (city).
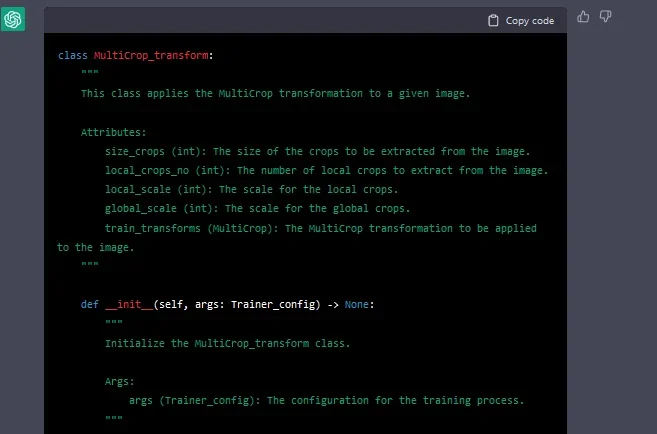
4. Viết documentation
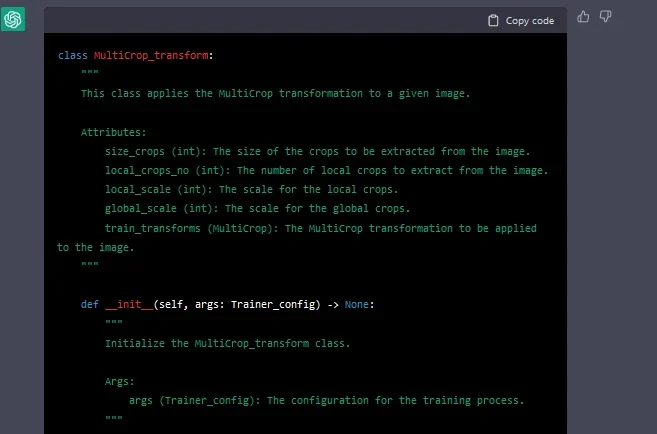
ChatGPT có thể đọc đoạn code bạn cung cấp đầu vào và viết documentation (hướng dẫn sử dụng) cho đoạn code đó. Đây là tính năng tuyệt vời giúp bạn tiết kiệm rất nhiều thời gian cho một công việc vẫn thường được xem là nhàm chán đối với phần lớn anh em lập trình viên. Dưới đây là một ví dụ là ChatGPT tự động tạo doc cho đoạn code viết bằng Python đầu vào, rất chi tiết và rõ ràng.


Kết bài
Trên đây là một số ứng dụng mà ChatGPT mang lại danh cho dân IT nói chung cũng như anh em lập trình viên nói riêng. ChatGPT rất hữu dụng cho chúng ta nếu biết khai thác đúng cách, vì thế hãy tận dụng nó chứ đừng lạm dụng công cụ này; điều quan trọng vẫn là phải tự mình tư duy cũng như giải quyết bài toán gặp phải trong quá trình làm dự án. ChatGPT sẽ giúp bạn tiết kiệm rất nhiều thời gian và trở nên giỏi hơn trong lĩnh vực, nghề nghiệp của bạn. Hy vọng bài viết này mang lại những thông tin hữu ích dành cho bạn, hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Tổng hợp 5 xu hướng dẫn dắt “làn sóng” công nghệ trong năm 2023
- Digital Twins – xu hướng công nghệ cho ngành IoT
- Segment Anything Model – Bước đột phá mới của Meta AI
Tìm kiếm việc làm IT mới nhất tại Station D!
Bạn có thể quan tâm
- Vừa đủ để đi (go)(Công Nghệ)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)





