CV IT Developer là gì? Viết CV IT Developer như thế nào là chuẩn?

CV IT Developer được xem là tấm vé vàng giúp ứng viên ngành lập trình ghi điểm với nhà tuyển dụng. Vậy, làm sao để CV của bạn dễ dàng qua khỏi bước sàng lọc? CV như thế nào mới hấp dẫn được nhà tuyển dụng? Thông qua bài viết này, Station D sẽ hướng dẫn cách tạo CV cho Developer đảm bảo đúng nội dung, chuẩn format.
CV IT Developer là gì?
Là loại văn bản ngắn dưới hình thức 1 trang A4, CV IT Developer thể hiện rõ các thông tin về cá nhân, học vấn – trình độ năng lực, kinh nghiệm, mục tiêu phát triển nghề nghiệp,.. của một ứng viên ngành IT.


Không phải chỉ khi cần việc làm bạn mới viết CV. Định kỳ sau một khoảng thời gian nhất định, bạn hãy đúc kết kinh nghiệm, kỹ năng từ những dự án, công việc mà mình đã làm, sau đó update vào CV. Việc viết CV như vậy giúp bạn định hình được bản thân và có những trải nghiệm tốt hơn.
trên Station D ngay
Nên viết CV IT Developer như thế nào?
Không có một quy chuẩn nào là tuyệt đối dành cho CV IT Developer. Ở đây, mình sẽ đưa ra những thông tin tổng hợp từ CV của các Developer, Engineer ứng tuyển vào những “ông lớn” như Google, Amazon, Intel,… Từ trên xuống, CV sẽ bao gồm:
- Thông tin cá nhân
- Giới thiệu bản thân
- Kinh nghiệm làm việc
- Kỹ năng lập trình (tech stack)
- Dự án
- Trình độ học vấn
Bên cạnh đó còn có những mục như chứng chỉ, hoạt động, ngôn ngữ sử dụng,… bạn có thể linh hoạt thêm vào CV của mình sao cho tất cả nội dung cùng thống nhất là được. Ở đây mình sẽ hướng dẫn những mục “hầu như đều có” như sau:
Thông tin cá nhân – Personal information
Đây là phần đầu tiên của CV, ở phần này nên bao gồm họ tên và chuyên môn công việc của bạn. Chẳng hạn: Trần Cao Minh – Senior Frontend Developer.
Giới thiệu bản thân – Summary
Trả lời những câu hỏi dưới đây chỉ với 1 câu, đó sẽ là nội dung chính cho phần “sale bản thân”:
- Bạn là ai? –
- Bạn đã làm gì?
- Kinh nghiệm trong lĩnh vực liên quan đến vị trí ứng tuyển?
- Mục tiêu trong 1-2 và 3-5 năm tới của bạn là gì?
Kinh nghiệm làm việc – Experience
Đây là phần dành cho bạn thể hiện những kinh nghiệm làm việc mà bạn đã tích góp được trong quá trình đi làm hoặc tham gia hoạt động. Bạn không nhất thiết phải liệt kê chi tiết hết tất cả vị trí bạn từng đảm nhiệm. Hãy đưa ra những việc liên quan, ngắn gọn và quan trọng nhất với vị trí mà bạn dự định ứng tuyển. Thứ tự đưa thông tin nên từ thời gian gần đến xa.
Một lưu ý nhỏ là trừ khi công ty cũ của bạn là một tập đoàn lớn và danh tiếng, còn lại bạn nên để vị trí công việc lên trước tên công ty. Nhà tuyển dụng họ thường quan tâm đến những việc bạn làm hơn là công ty cũ của bạn. Việc ưu tiên để vị trí lên trên sẽ giúp nhà tuyển dụng tập trung vào năng lực của bạn hơn.
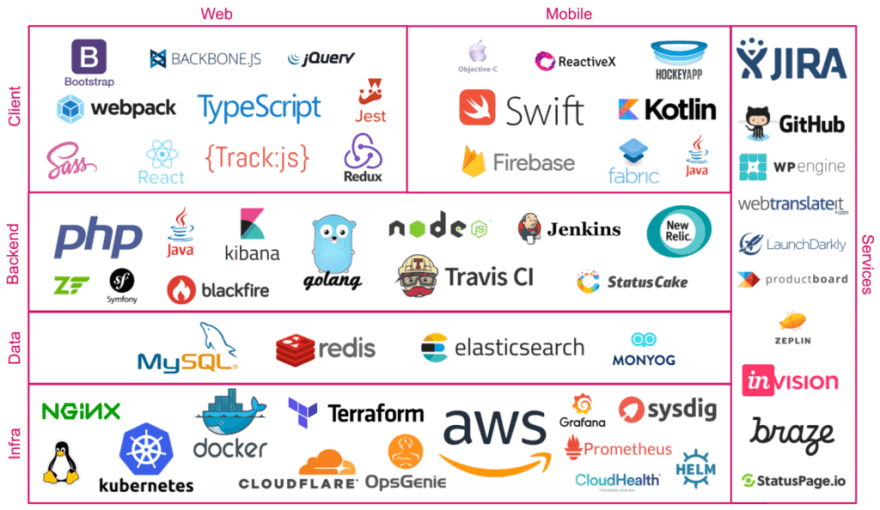
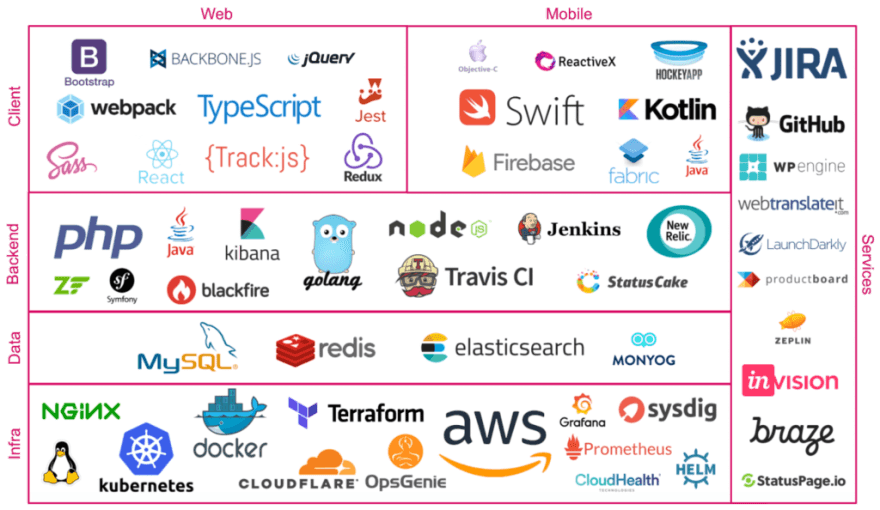
Kỹ năng lập trình – Technical Skills
Tóm gọn trong vài gạch đầu dòng về công nghệ, framework, tech stacks bạn sử dụng là gì? Đó là tất cả những gì bạn cần làm cho phần này. Chẳng hạn:
- Data Science: R, Python with NumPy and Pandas, Spark (prior experience)
- Programming Technologies: SQL, MATLAB, Ruby, Ruby on Rails, Java, JavaScript, HTML/CSS


Dự án – Projects
Mục này thường dành cho những bạn đã có kinh nghiệm, hãy kể ra những dự án, sản phẩm mà bạn đã làm hoặc góp phần tạo nên nó. Một cách tốt hơn nữa, bạn kèm theo kết quả của những dự án này.
Không phải nói như vậy thì những bạn fresher sẽ không thêm mục này vào CV của mình. Hãy cho những dự án liên quan vào, kể cả đó là những dự án trong quá trình học tập của bạn.
Học vấn – Education
Dĩ nhiên, phần này sẽ bao gồm thông tin về trường học/nơi đào tạo và các chứng chỉ có liên quan mà bạn đạt được. Tùy thuộc vào các vị trí, bạn nên có sự linh động trong việc bổ sung thêm các yếu tố như: khóa học chuyên ngành, dự án học thuật/thực tế,…
Tương tự như kinh nghiệm làm việc, bạn hãy đặt chuyên ngành / nội dung mình học trước, phía dưới mới đề cập nơi đào tạo nhé!
Lời khuyên cho sinh viên mới ra trường
Đối với sinh viên mới tốt nghiệp hoặc những bạn định hướng làm việc trái ngành, đây là phần bạn nên chú ý.
Danh tiếng là một yếu tố quan trọng. Danh tiếng trường đại học của bạn hay thương hiệu nơi bạn đã thực tập là một yếu tố giúp bạn có được đánh giá cao hơn trong mắt nhà tuyển dụng.
Bạn có thể đề cập đến kinh nghiệm làm việc tại một cửa hàng tiện lợi tuy nhiên hãy liên kết nó với một thứ gì đó liên quan đến vị trí bạn ứng tuyển. Bởi vì, công việc tại cửa hàng tiện lợi khác với công ty công nghệ. Nếu nó không có gì liên quan, hãy loại bỏ khỏi CV của bạn.
Đừng quá thất vọng, kinh nghiệm làm việc không phải là điều duy nhất quyết định bạn có đủ điều kiện hay không. Sở thích của bạn cũng là một tín hiệu tốt để truyền tải nó đến nhà tuyển dụng. Bạn thích chơi game, tò mò về những điều thường trên internet. “Người này có thể phù hợp với vị trí lập trình game hoặc lập trình web”, sở thích của bạn là lý do cho suy nghĩ này.
Sau khi bạn đã qua được vòng loại CV và bước chân vào vòng phỏng vấn rồi thì hãy tận dụng cơ hội để đạt được ước mơ. Chuẩn bị thật tốt cho phỏng vấn và thành thật về khả năng của mình nhé!
Một vài lời khuyên nữa cho bạn
Format CV cần đúng chuẩn
Đâu là những lỗi được đánh giá về format?
- Rườm rà nội dung, hình thức chưa trọn vẹn hoặc các yếu tố khác như: lỗi chính tả, email không chuyên nghiệp, viết dông dài không đúng trọng tâm,…
- Nội dung CV bị thiếu nhiều nội dung cần thiết.
- Dù cho bạn muốn viết CV cho sinh viên IT mới ra trường hay CV xin việc CNTT chuyên nghiệp, bạn vẫn phải đảm bảo CV Developer IT đúng chuẩn format
CV cần ngắn gọn, đúng trọng tâm
Một nhà tuyển dụng không đủ kiên nhẫn để đọc hết CV “ngắn” của bạn. 3s- 5s đầu là thời gian bạn cần giữ ánh nhìn của nhà tuyển dụng. Thực tế cho thấy, có rất nhiều ứng viên viết CV dài dòng. Điều này vô tình khiến nhà tuyển dụng đánh giá không chính xác về năng lực của bạn.
Do vậy, hãy lưu ý viết cô đọng và đầy đủ nội dung. Đảm bảo cấu trúc CV. Hãy thể hiện mình là một trong những ứng viên sáng giá. Dù cho bạn là freelancer IT hay các vị trí khác, thì CV phải đảm bảo tính ngắn gọn, súc tích.
CV IT Developer đính kèm các cứ liệu thực tiễn
Dù viết CV tiếng Việt hay CV IT tiếng anh (CV IT English), bạn nên quan tâm việc đưa các số liệu phân tích để chứng minh cho hiệu suất công việc của mình. Đặc biệt, nếu ứng tuyển vào các vị trí QA, QC, Tester, Data Analyst, Project Manager,… minh chứng từ thực tế qua các thông số có vai trò rất quan trọng. Vì thế, hãy chia sẻ về chúng thay vì chỉ dừng lại ở việc liệt kê kết quả.
Đến đây, nếu bạn đang hoang mang với quá nhiều thông tin, hãy sử dụng công cụ tạo CV IT online do Station D cung cấp. Mở một tab tạo CV, vừa đọc bài vừa áp dụng ngay vào CV để hiệu quả hơn bạn nhé!
Format CV IT này được phát triển theo logic sàng lọc thông tin ứng viên của nhà tuyển dụng. Điều đặc biệt là bạn không chỉ tạo CV trên máy tính ở website Station D mà còn có thể tạo nhanh chóng qua điện thoại tại app Station D. Thử ngay!
Hi vọng những thông tin trên sẽ giúp các bạn thiết kế cho bản thân một chiếc CV đủ ấn tượng với nhà tuyển dụng. Tất nhiên, mọi thông tin mình chia sẻ đều nằm ở một góc độ nhất định, hãy tham khảo và ứng dụng những gì bạn cho là đúng nhé. Happy coding!
Có thể bạn quan tâm:
- Mẫu CV IT Manager hoàn hảo cho ứng ngành IT
- Tổng hợp mẫu IT Programmer CV ấn tượng cho lập trình viên
- Mẫu CV IT Administrator chuẩn nhất 2024
Xem thêm Tìm việc IT hàng đầu tại Station D






